Tenez compte du contenu ainsi que de la mise en page et de la conception graphique lorsque vous concevez pour un éventail d'utilisateurs et d'appareils.
Comment les internautes lisent-ils sur le Web ?
Le Guide de rédaction du gouvernement américain résume ce qu'ils attendent d'une publication sur le Web:
Des études montrent que les utilisateurs ne lisent pas les pages Web, mais les analysent. En moyenne, les utilisateurs ne lisent que 20 à 28% du contenu des pages Web. La lecture à partir d’un écran est beaucoup plus lente que la lecture sur papier. Les internautes vont abandonner votre site et le quitter, sauf si les informations sont facilement accessibles et compréhensibles.
Comment rédiger du contenu pour mobile
Concentrez-vous sur le sujet en question et racontez l'histoire au début. Pour que l'écriture fonctionne sur différents appareils et fenêtres d'affichage, assurez-vous de faire passer vos points clés dès le début: en règle générale, idéalement, dans les quatre premiers paragraphes, en environ 70 mots.
Demandez-vous ce que les internautes attendent de votre site. Cherchent-ils quelque chose ? Si des internautes visitent votre site pour obtenir des informations, assurez-vous que tout votre texte est destiné à les aider à atteindre leur objectif. Écrivez avec une voix active, et proposez des actions et des solutions.
Publiez uniquement ce que veulent vos visiteurs, et rien de plus.
Une étude du gouvernement britannique montre également que:
En d'autres termes, utilisez un langage simple, des mots plus courts et une structure de phrase simple, même pour un public intellectuel et technique. À moins qu'il y ait une bonne raison de ne pas le faire, gardez le ton de la conversation. Une vieille règle du journalisme est d'écrire comme si on s'adressait à un enfant intelligent de 11 ans.
Le prochain milliard d'utilisateurs
L'approche épurée en matière d'écriture est particulièrement importante pour les lecteurs d'appareils mobiles. Elle est essentielle pour créer du contenu destiné à des téléphones peu coûteux avec des fenêtres d'affichage de petite taille qui nécessitent davantage de défilement, et qui peuvent présenter des écrans de qualité inférieure et des écrans moins réactifs.
La plupart du prochain milliard d'utilisateurs qui se connectent disposeront d'appareils bon marché. Ils ne veulent pas dépenser leur budget de données pour parcourir des contenus longs, et ils ne lisent peut-être pas dans leur langue maternelle. Raccourcissez votre texte: utilisez des phrases courtes, un minimum de ponctuation, des paragraphes ne dépassant pas cinq lignes et des en-têtes sur une seule ligne. Envisagez d'utiliser du texte responsif (par exemple, des titres plus courts pour les fenêtres d'affichage de petite taille), mais méfiez-vous des inconvénients.
En adoptant une approche minimaliste, vous facilitez la localisation et l'internationalisation de vos contenus, et vous augmentez les chances qu'ils soient cités sur les réseaux sociaux.
En bref:
- Pragmatiques
- Évitez de surcharger vos pages
- Allez droit au but
Éliminer le contenu inutile
La taille des pages Web est de plus en plus importante.
Les techniques de responsive design permettent d'afficher un contenu différent pour des fenêtres d'affichage plus petites, mais il est toujours judicieux de commencer par simplifier le texte, les images et les autres contenus.
Les internautes sont souvent orientés vers l'action, "allant en avant" dans la recherche de réponses à leur question actuelle, au lieu de se pencher en arrière pour lire un bon livre.
Jackob Nielsen
Posez-vous les questions suivantes: quels sont les objectifs des internautes lorsqu'ils visitent votre site ?
Chaque composant de la page aide-t-il les utilisateurs à atteindre leur objectif ?
Supprimer les éléments redondants de la page
Selon l'archive HTTP, les fichiers HTML représentent près de 70 000 et plus de neuf requêtes pour la page Web moyenne.
De nombreux sites populaires utilisent plusieurs milliers d'éléments HTML par page et plusieurs milliers de lignes de code, même sur les mobiles. Une taille de fichier HTML excessive peut ne pas ralentir le chargement des pages, mais une charge utile HTML importante peut être le signe d'une surcharge du contenu: des fichiers .html plus volumineux entraînent plus d'éléments, plus de texte, ou les deux.
La réduction de la complexité du code HTML permet également de réduire la taille des pages, de faciliter la localisation et l'internationalisation, et de faciliter la planification et le débogage du responsive design. Pour savoir comment écrire du code HTML plus efficace, consultez HTML haute performance.
Chaque étape que vous demandez à un utilisateur de réaliser avant de tirer parti de votre application vous coûte 20% des utilisateurs
Gabor Cselle, Twitter
Il en va de même pour le contenu: aider les utilisateurs à accéder à ce qu'ils veulent le plus rapidement possible.
Ne masquez pas uniquement votre contenu aux mobinautes. Visez une parité des contenus. En effet, deviner quelles fonctionnalités vos mobinautes ne passeront pas inaperçues, vous réussirez forcément. Si vous disposez des ressources nécessaires, créez des versions alternatives du même contenu pour différentes tailles de fenêtres d'affichage, même si elles ne concernent que les éléments de page prioritaires.
Tenez compte de la gestion de contenu et du flux de travail: les anciens systèmes génèrent-ils d'anciens contenus ?
Simplifier le texte
Avec l'essor du Web mobile, vous devez changer votre façon d'écrire. Restez simple, limitez l'encombrement et allez droit au but.
Supprimer les images redondantes

Les images peuvent être belles, amusantes et informatives, mais elles utilisent aussi l'espace sur la page, augmentent la taille de la page et augmentent le nombre de demandes de fichiers. La latence s'aggrave lorsque la connectivité s'aggrave, ce qui signifie qu'un nombre excessif de demandes de fichiers image est de plus en plus problématique à mesure que le Web devient mobile.

Les images consomment également de l'énergie. Après l'écran, la radio est la deuxième plus grande décharge de votre batterie. Plus de demandes d'images, plus d'utilisation de la radio, plus de batterie à plat. Même le simple rendu des images demande de la puissance, et cela est proportionnel à la taille et au nombre d'images. Consultez le rapport de Stanford Who Killed My Battery?
Si possible, débarrassez-vous des images !
Voici quelques suggestions :
- Envisagez des conceptions qui évitent complètement les images ou utilisez-les avec parcimonie. L'utilisation de texte uniquement peut être esthétique ! Posez-vous la question suivante : "Quel objectif les visiteurs de mon site tentent-ils d'atteindre ? Les images facilitent-elles ce processus ?"
- Auparavant, il était courant d'enregistrer des titres et d'autres textes sous forme de graphiques. Cette approche ne répond pas bien aux changements de taille de la fenêtre d'affichage, et augmente le poids et la latence des pages. En outre, le texte ne peut pas être trouvé par les moteurs de recherche, et les lecteurs d'écran et autres technologies d'assistance ne peuvent pas y accéder. Utilisez du texte "réel" lorsque cela est possible. Les polices Web et le CSS permettent d'obtenir une typographie soignée.
- Utilisez du code CSS plutôt que des images pour les dégradés, les ombres, les angles arrondis et les textures d'arrière-plan, qui sont compatibles avec tous les navigateurs récents. Toutefois, n'oubliez pas que le code CSS peut être préférable aux images. Toutefois, des pertes de traitement et d'affichage peuvent s'appliquer, particulièrement sur les mobiles.
- Les images de fond fonctionnent rarement sur les mobiles. Vous pouvez utiliser des requêtes média pour éviter les images de fond sur les petites fenêtres d'affichage.
- Évitez les images d'écran de démarrage.
- Utilisez du code CSS pour les animations de l'interface utilisateur.
- Familiarisez-vous avec les glyphes. Utilisez des symboles et icônes Unicode au lieu d'images, et utilisez des polices Web si nécessaire.
- Pensez aux polices d'icônes. Il s'agit de graphiques vectoriels qui peuvent être mis à l'échelle à l'infini et d'un ensemble complet d'images peut être téléchargé dans une seule police. (Toutefois, soyez conscient de ces préoccupations.)
- L'élément
<canvas>peut être utilisé pour créer des images en JavaScript à partir de lignes, de courbes, de texte et d'autres images. - Les images SVG intégrées ou URI de données ne réduisent pas la taille de la page, mais peuvent réduire la latence en diminuant le nombre de demandes de ressources. Le format SVG intégré est très compatible avec les navigateurs mobiles et d'ordinateur, et les outils d'optimisation peuvent réduire considérablement la taille du format SVG. De même, les URI de données sont bien compatibles. Les deux peuvent être intégrées en CSS.
- Vous pouvez utiliser
<video>à la place des GIF animés. L'élément vidéo est compatible avec tous les navigateurs sur mobile (à l'exception d'Opera Mini).
Pour en savoir plus, consultez les sections Optimisation des images et Supprimer et remplacer des images.
Concevoir du contenu pour qu'il s'adapte bien aux différentes tailles de fenêtre d'affichage
"Créez un produit, ne le réinventez pas pour les petits écrans. Les produits mobiles de qualité sont créés, jamais transférés."
Mobile Design and Development, Brian Fling
Les grands concepteurs ne sont pas « optimisés pour les mobiles ». Ils réfléchissent de manière réactive pour créer des sites compatibles avec une large gamme d'appareils. La structure du texte et des autres contenus de la page est essentielle pour réussir sur plusieurs appareils.
Parmi les prochains milliards d'utilisateurs qui se connectent à Internet, beaucoup utilisent des appareils peu coûteux avec des fenêtres d'affichage de petite taille. La lecture sur un écran basse résolution de 3,5 ou 4 pouces peut s'avérer fastidieuse.
Voici une photo des deux groupes:

Sur un écran plus grand, le texte est petit, mais lisible.
Sur un petit écran, le navigateur affiche correctement la mise en page, mais le texte est illisible, même lors d'un zoom avant. L 'écran est flou et sa dominante de couleur (le blanc n'a pas l'air blanc) ce qui rend le contenu moins lisible.
Concevoir du contenu pour mobile
Lorsque vous créez des applications pour toute une gamme de fenêtres d'affichage, tenez compte du contenu, mais aussi de la mise en page et de la conception graphique, avec du texte et des images réels, et non avec du contenu d'espace réservé.
"Le contenu est antérieur à la conception. En l'absence de contenu, la conception n'est pas un design, mais de la décoration. »
Jeffrey Zeldman
- Placez le contenu le plus important en haut, car les internautes ont tendance à lire les pages Web selon une structure en forme de F.
- Les utilisateurs visitent votre site pour atteindre un objectif. Demandez-vous ce dont ils ont besoin pour atteindre cet objectif et se débarrasser de tout le reste. Concentrez-vous sur les ornements visuels et textuels, le contenu ancien, les liens superflus et d'autres éléments superflus.
- Faites attention aux icônes de partage sur les réseaux sociaux : elles peuvent encombrer la mise en page et leur code peut ralentir le chargement des pages.
- Concevez des mises en page responsives pour le contenu, et non des tailles d'appareils fixes.
Contenu de test
- Vérifiez la lisibilité sur des fenêtres d'affichage de petite taille à l'aide des outils pour les développeurs Chrome et d'autres outils d'émulation.
- Testez votre contenu dans des conditions de bande passante faible et de latence élevée, et testez votre contenu dans différents scénarios de connectivité.
- Essayez de lire votre contenu et d'interagir avec celui-ci sur un téléphone abordable.
- Demandez à vos amis et à vos collègues d'essayer votre application ou votre site.
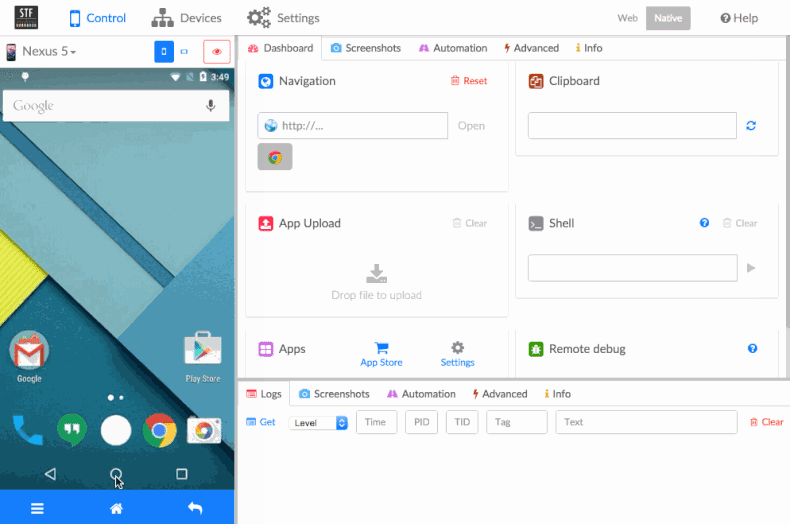
- Créez un laboratoire de test d'appareils simple. Le dépôt GitHub de l'atelier Mini Mobile Device de Google contient des instructions pour vous aider à créer le vôtre. OpenSTF est une application Web simple qui permet de tester des sites Web sur plusieurs appareils Android.
Voici comment OpenSTF fonctionne:

Les appareils mobiles sont de plus en plus utilisés pour consommer des contenus et obtenir des informations, et pas seulement comme des appareils pour la communication, les jeux et les contenus multimédias.
Il est donc de plus en plus important de planifier le contenu pour qu'il fonctionne bien sur différentes fenêtres d'affichage, et de donner la priorité au contenu lorsque vous envisagez une mise en page, une interface et une interaction multi-appareils.
Comprendre le coût des données
Les pages Web sont de plus en plus volumineuses.
Selon l'archive HTTP, le poids moyen d'une page pour le premier million de sites dépasse désormais 2 Mo.
Les utilisateurs évitent les sites ou applications considérés comme lents ou coûteux. Il est donc essentiel de comprendre le coût de chargement de la page et des composants de l'application.
Réduire la taille d'une page peut également s'avérer rentable. Chris Zacharias, de l'équipe YouTube, a constaté qu'en réduisant la taille de la page de lecture de 1,2 Mo à 250 Ko:
En d'autres termes, la réduction de la taille d'une page peut ouvrir de tout nouveaux marchés.
Calculer le poids de la page
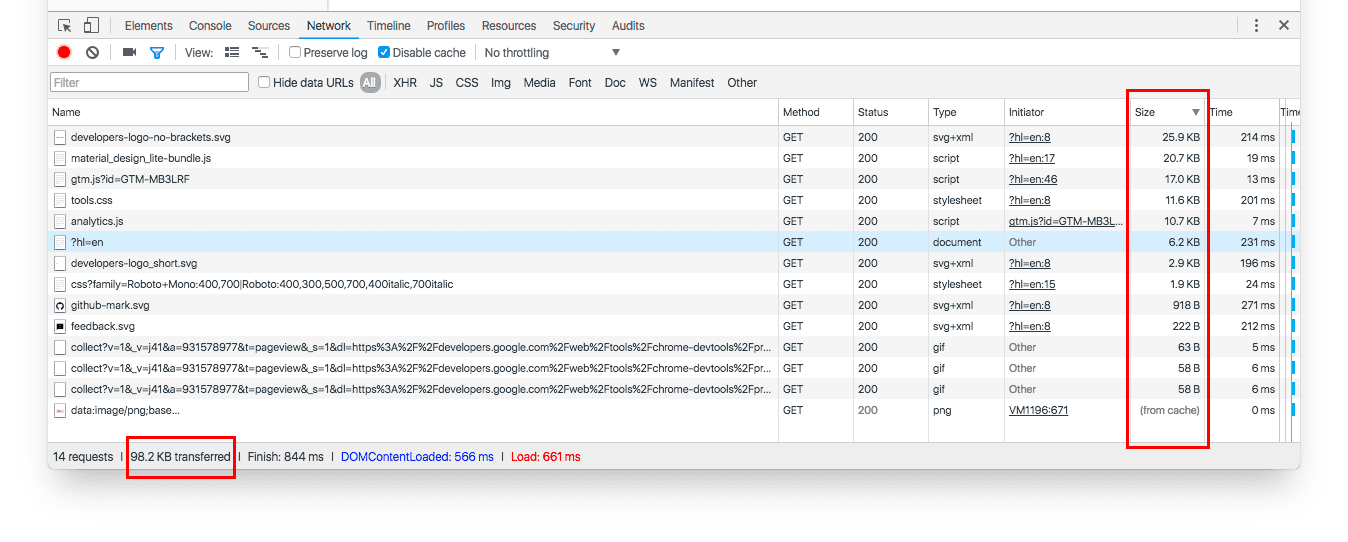
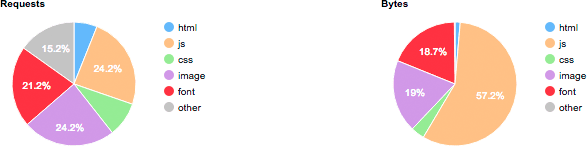
Plusieurs outils permettent de calculer le poids d'une page. Le panneau Chrome DevTools Network indique la taille totale en octets de toutes les ressources. Il permet de déterminer la pondération de chaque type d'asset. Vous pouvez également vérifier quels éléments ont été récupérés à partir du cache du navigateur.

Firefox et d'autres navigateurs proposent des outils similaires.
WebPagetest permet de tester le premier chargement de page et les chargements suivants. Vous pouvez automatiser les tests à l'aide de scripts (par exemple, pour vous connecter à un site) ou à l'aide de leurs API RESTful. L'exemple suivant (chargement de developers.google.com/web) montre que la mise en cache a réussi et que les chargements de page suivants ne nécessitent aucune ressource supplémentaire.
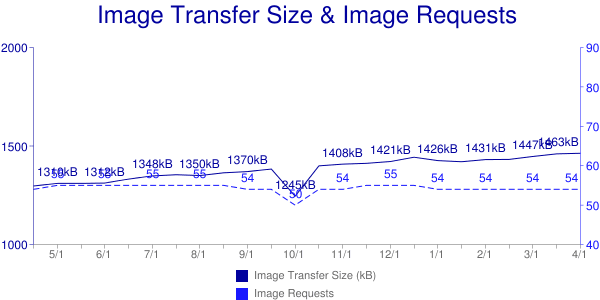
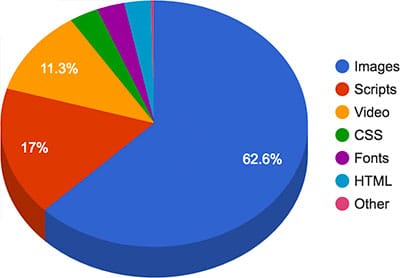
WebPagetest fournit également une taille et une répartition des requêtes par type MIME.

Calculer le coût de la page
Pour de nombreux utilisateurs, les données coûtent non seulement des octets et des performances, mais aussi de l'argent.
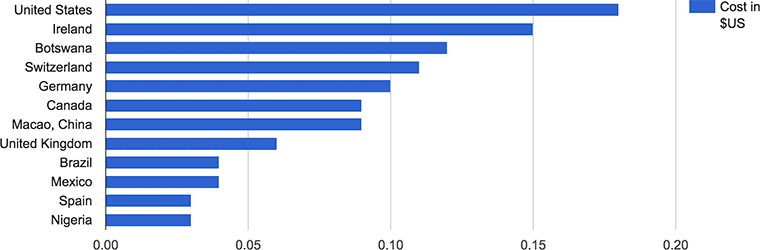
Sur la page Quel est le coût de mon site ?, vous pouvez estimer le coût financier réel du chargement de votre site. L'histogramme ci-dessous indique les tarifs (avec un forfait de données prépayé) pour charger amazon.com.

Gardez à l'esprit que cela ne prend pas en compte l'accessibilité financière par rapport aux revenus. Les données provenant de blog.jana.com indiquent le coût des données.
| Coût du forfait Internet de 500 Mo (USD) |
Salaire horaire minimum (USD) |
Heures de travail pour un forfait Internet de 500 Mo |
|
| Inde | $3.38 | $0.20 | 17 heures |
| Indonésie | $2.39 | 0,43 $ | 6 heures |
| Brésil | $13.77 | $1.04 | 13 heures |
Le poids des pages n'est pas seulement un problème pour les marchés émergents. Dans de nombreux pays, les utilisateurs ont recours à un forfait mobile avec des données limitées et évitent d'utiliser votre site ou votre application s'ils le considèrent comme onéreux et onéreux. Même les forfaits de données cellulaires et Wi-Fi "illimités" comportent généralement une limite de données au-delà de laquelle ils sont bloqués ou limités. C'est pourquoi il est préférable d'être aussi transparent que possible sur la quantité de données consommées par votre page. Vous trouverez dans l'article de blog suivant des bonnes pratiques spécifiques: Nouer la confiance grâce à la transparence des coûts.
Conclusion: le poids de la page affecte les performances et coûte de l'argent. Optimiser l'efficacité des contenus montre comment réduire ces coûts.

