כדאי להביא בחשבון את התוכן וגם את הפריסה והעיצוב הגרפי במהלך הבנייה בהתאם למגוון משתמשים ומכשירים.
איך אנשים קוראים באינטרנט
המדריך לכתיבה של ממשלת ארה"ב מסכם את מה שאנשים רוצים לכתוב באינטרנט:
מחקרים מראים שאנשים לא קוראים דפי אינטרנט, הם מבצעים סריקה. בממוצע, אנשים קוראים רק 20-28% מתוכן דפי האינטרנט. קריאה במסכים איטית בהרבה מקריאה מנייר. אנשים יוותרו ויעזבו את האתר אלא אם קל לגשת אליו ולהבין אותו.
איך לכתוב שמותאם לנייד
התמקדו בנושא המוצג וספרו את הסיפור מראש. כדי שכתיבה תפעל במגוון מכשירים ואזורי תצוגה, חשוב לציין את עיקר הנקודות בתחילת הדרך: ככלל, רצוי בארבע הפסקאות הראשונות, בערך 70 מילים.
שאל את עצמך מה אנשים רוצים מהאתר שלך. הם מנסים למצוא משהו? אם אנשים מבקרים באתר שלך כדי לקבל מידע, ודאו שכל הטקסט מכוון כדי לעזור להם להשיג את המטרה שלהם. כתבו בקול הפעיל, והציעו פעולות ופתרונות.
צריך לפרסם רק את מה שהמבקרים רוצים, ולא יותר.
מחקרים של ממשלת בריטניה מראים גם את הפרטים הבאים:
במילים אחרות: כדאי להשתמש בשפה פשוטה, במילים קצרות יותר ובמבני משפטים פשוטים – גם לקהל מושכל וטכני. אלא אם יש סיבה טובה לא לעשות זאת, השתמשו בטון של שיחה קולית. כלל עיתונאי מקובל לכתוב כאילו שאתם מדברים עם נער בן 11.
מיליארד המשתמשים הבאים
הגישה המדוקדקת לכתיבה חשובה במיוחד לקוראים במכשירים ניידים, וחיונית ליצירת תוכן לטלפונים זולים עם אזורי תצוגה קטנים שמחייבים גלילה רבה יותר ועשויים להיות בעלי מסכים באיכות נמוכה יותר ומסכים פחות רספונסיביים.
לרוב מיליארד המשתמשים הבאים שמתחברים לאינטרנט יהיו מכשירים זולים. הם לא ירצו להוציא את תקציב הנתונים שלהם על ניווט בתוכן ארוך, ויכול להיות שהם לא קוראים בשפה הראשונה שלהם. חיתוך הטקסט: כדאי להשתמש במשפטים קצרים, בפיסוק מינימלי, בפסקאות באורך של עד חמש שורות ובכותרות של שורה אחת. מומלץ להשתמש בטקסט רספונסיבי (למשל, בכותרות קצרות יותר לאזורי תצוגה קטנים יותר), אבל כדאי לשים לב לחסרונות.
גישה מינימליסטית לטקסט תעזור גם להתאים את התוכן לשוק המקומי וגם להפוך אותו לבינלאומי בקלות רבה יותר, וכך להגדיל את הסבירות שהתוכן שלכם יצוטט ברשתות החברתיות.
השורה התחתונה:
- לשמור על פשטות
- הפחתת העומס
- הצגת המטרה
יש להסיר תוכן מיותר
מבחינת גודל בייטים, דפי האינטרנט גדולים והולכים וגדלים.
שיטות עיצוב רספונסיביות מאפשרות להציג תוכן שונה באזורי תצוגה קטנים יותר, אבל תמיד מומלץ להתחיל בייעול הטקסט, התמונות ותכנים אחרים.
משתמשי אינטרנט לרוב מתמקדים בפעולות, "נטייה קדימה" בחיפוש אחר תשובות לשאלה הנוכחית שלהם, במקום להישען לאחור כדי להפיק ספר טוב.
ג'קוב נילסן
שאל את עצמך: מה אנשים מנסים להשיג כשהם מבקרים באתר שלי?
האם כל רכיב בדף עוזר למשתמשים להשיג את המטרה שלהם?
הסרת רכיבים מיותרים בדף
על פי ארכיון HTTP, קובצי HTML מכילים כמעט 70,000 ויותר מתשע בקשות לדף אינטרנט ממוצע.
באתרים פופולריים רבים נעשה שימוש בכמה אלפי רכיבי HTML בדף ובאלפי שורות קוד גם בנייד. קובץ HTML גדול מדי עשוי לגרום לטעינה איטית יותר של דפים, אבל מטען ייעודי (payload) כבד של HTML יכול להעיד על נפח גדול של תוכן: קובצי html גדולים יותר משמעותם יותר רכיבים, יותר תוכן טקסט, או שניהם.
צמצום המורכבות של HTML גם יפחית את משקל הדף, יעזור לו לבצע לוקליזציה והתאמה לשוק המקומי ולהקל על התכנון והניפוי של באגים. למידע נוסף על כתיבת HTML יעיל יותר, אפשר לעיין במאמר HTML עם ביצועים גבוהים.
כל שלב שיבוצע על ידך לפני שהוא מפיק תועלת מהאפליקציה שלך יעלה לך 20% מהמשתמשים
גבור צ'ל, טוויטר
אותו עיקרון חל גם על תוכן: לעזור למשתמשים להשיג את מה שהם מחפשים במהירות האפשרית.
אל תסתירו תוכן ממשתמשים בנייד בלבד. השאיפה היא לשוויון בתוכן, כי ניחוש אילו תכונות המשתמשים בנייד לא יחמיצו עלול להיכשל מבחינת מישהו. אם יש לכם את המשאבים הנדרשים, כדאי ליצור גרסאות חלופיות של אותו תוכן לגדלים שונים של אזורי תצוגה – גם אם רק לרכיבי דף בעדיפות גבוהה.
כדאי לקחת בחשבון את ניהול התוכן ואת תהליך העבודה: האם מערכות מדור קודם מניבות תוכן מדור קודם?
פישוט הטקסט
כשהאינטרנט עובר לנייד, אתם צריכים לשנות את אופן הכתיבה. שמור על פשטות, צמצם את העומס והסתכל על העניין.
הסרת תמונות מיותרות

תמונות יכולות להיות יפות, כיפיות ואינפורמטיביות, אבל הן גם משתמשות בנכסי הנדל"ן של הדף, מוסיפות למשקל הדף ומגדילות את מספר הבקשות לקבצים. זמן האחזור הולך וגובר ככל שהקישוריות הולכת וגוברת. כלומר, מספר גדול יותר של בקשות לקובצי תמונה מהווה בעיה שהולכת ומתגברת ככל שהאינטרנט עובר לנייד.

תמונות גם צורכות חשמל. אחרי המסך, רדיו הוא המכשיר השני בגודלו שצריכת הסוללה שלו מתרוקנת. יותר בקשות תמונה, יותר שימוש ברדיו, יותר סוללות שטוחות. אפילו רק כדי לעבד תמונות נדרש כוח - וזה פרופורציונלי לגודל ולמספר. כדאי לעיין בדוח של אוניברסיטת סטנפורד Who Killed My Battery?
אם אתם יכולים, הימנעו מתמונות!
הנה כמה הצעות:
- כדאי להימנע משימוש בתמונות באופן גורף, או להשתמש באופן מצומצם בתמונות. טקסט בלבד יכול להיות יפה! שאל את עצמך: "מה המבקרים באתר שלי מנסים להשיג? האם תמונות עוזרות בתהליך?"
- בעבר, היה מקובל לשמור כותרות וטקסטים אחרים בתור גרפיקה. הגישה הזו לא מגיבה היטב לשינויים בגודל של אזור התצוגה, ומוסיפה למשקל ולזמן האחזור של הדף. כשמשתמשים בטקסט כגרפיקה, מנועי החיפוש לא מצליחים למצוא את הטקסט ושהוא לא נגיש לקוראי מסך ולטכנולוגיות מסייעות אחרות. כדאי להשתמש בטקסט "אמיתי" כשאפשר – Web Fonts ו-CSS יכולים להפעיל טיפוגרפיה יפהפייה.
- שימוש ב-CSS במקום בתמונות ליצירת צבעים הדרגתיים, צלליות, פינות מעוגלות ומרקמי רקע, תכונות הנתמכות בכל הדפדפנים המודרניים. עם זאת, חשוב לזכור ששירות CSS עשוי להיות טוב יותר מתמונות, אבל עדיין ייתכן שיחול עונש על עיבוד ועיבוד, במיוחד בניידים.
- רק בדרך כלל תמונות רקע פועלות היטב בנייד. ניתן להשתמש בשאילתות מדיה כדי להימנע מתמונות רקע באזורי תצוגה קטנים.
- כדאי להימנע מתמונות במסך הפתיחה.
- שימוש ב-CSS לאנימציות בממשק המשתמש.
- היכרות עם הגליפים. במקרה הצורך, השתמשו בסמלים וסמלים של Unicode במקום בתמונות, ובגופן Web Fonts.
- חשוב להתייחס לגופנים של סמלים. מדובר בגרפיקה וקטורית שניתן לשנות את גודלה ללא הגבלה, וכן להוריד קבוצת תמונות שלמה בגופן אחד. (עם זאת, חשוב לשים לב לחששות האלה).
- אפשר להשתמש ברכיב
<canvas>כדי ליצור תמונות ב-JavaScript מקווים, עקומות, טקסט ותמונות אחרות. - תמונות מוטבעות מסוג SVG או URI של נתונים לא יפחיתו את משקל הדף, אבל הן יכולות לקצר את זמן האחזור על ידי הפחתת מספר הבקשות למשאבים. לקובצי SVG מוטבעים תמיכה מצוינת בדפדפנים של ניידים ומחשבים, וכלי אופטימיזציה יכולים לצמצם משמעותית את הגודל של SVG. בדומה לכך, מזהי URI של נתונים נתמכים היטב. ניתן להוסיף לשניהם את שניהם ב-CSS.
- כדאי לשקול שימוש ב-
<video>במקום בקובצי GIF מונפשים. רכיב הווידאו נתמך על ידי כל הדפדפנים בנייד (מלבד Opera Mini).
מידע נוסף זמין במאמרים אופטימיזציה של תמונות והסרה והחלפה של תמונות.
עיצוב תוכן שיעבד היטב בגדלים שונים של אזורי תצוגה
"צריך ליצור מוצר, במקום להמציא אותו מחדש למסכים קטנים. מוצרים ניידים מעולים נוצרים, אף פעם לא מועברים."
עיצוב ופיתוח לניידים, בריאן פלינג
מעצבים מעולים לא מבצעים אופטימיזציה לניידים - הם חושבים שיש להן תגובה רספונסיבית כדי לבנות אתרים שמתאימים למגוון מכשירים. המבנה של טקסט ושל תוכן אחר בדפים הוא קריטי להצלחה במכשירים שונים.
רבים ממיליארד המשתמשים הבאים שמתחברים לאינטרנט משתמשים במכשירים זולים עם אזורי תצוגה קטנים. קריאה במסך עם רזולוציה נמוכה של 3.5 אינץ' או 4 אינץ' יכולה להיות משימה קשה.
הנה תמונה של השניים:

במסך הגדול יותר, הטקסט קטן אך קריא.
במסך הקטן יותר, הדפדפן מעבד את הפריסה כראוי, אך הטקסט לא קריא, גם כאשר מגדילים את התצוגה. המסך מטושטש ומופיע עם 'צביעה' – לבן לא נראה לבן – כך שהתוכן פחות קריא.
עיצוב תוכן לנייד
כשיוצרים מגוון של אזורי תצוגה, כדאי לקחת בחשבון את התוכן וגם את הפריסה והעיצוב הגרפי, לעצב באמצעות טקסט ותמונות אמיתיים ולא תוכן placeholder.
"התוכן קודם לעיצוב. בהיעדר תוכן, העיצוב הוא לא עיצוב, אלא קישוט".
ג'פרי זלדמן
- התוכן החשוב ביותר צריך להופיע בחלק העליון של הדף, כי בדרך כלל המשתמשים קוראים דפי אינטרנט בדפוס F.
- משתמשים מבקרים באתר שלך כדי להשיג יעד. שאלו את עצמכם מה הם צריכים כדי להשיג את המטרה הזו, ולהיפטר מכל השאר. הקש על קישוטים ויזואליים וטקסטואליים, תוכן מדור קודם, קישורים מוגזמים ודברים עמוסים אחרים.
- חשוב להיזהר כשמשתמשים בסמלים של שיתוף ברשתות חברתיות. הסמלים עלולים לשבש את הפריסה, והקוד עבורם עלול להאט את טעינת הדף.
- לעצב פריסות רספונסיביות לתוכן ולא לגדלים קבועים של מכשירים.
תוכן לבדיקה
- בודקים את הקריאות באזורי תצוגה קטנים יותר באמצעות כלי הפיתוח ל-Chrome וכלי אמולציה אחרים.
- בודקים את התוכן בתנאים של רוחב פס נמוך וזמן אחזור גבוה; מנסים תוכן במגוון תרחישי קישוריות.
- נסו לקרוא את התוכן שלכם ולבצע בו פעולות בטלפון זול.
- מבקשים מחברים ועמיתים לנסות את האפליקציה או האתר שלכם.
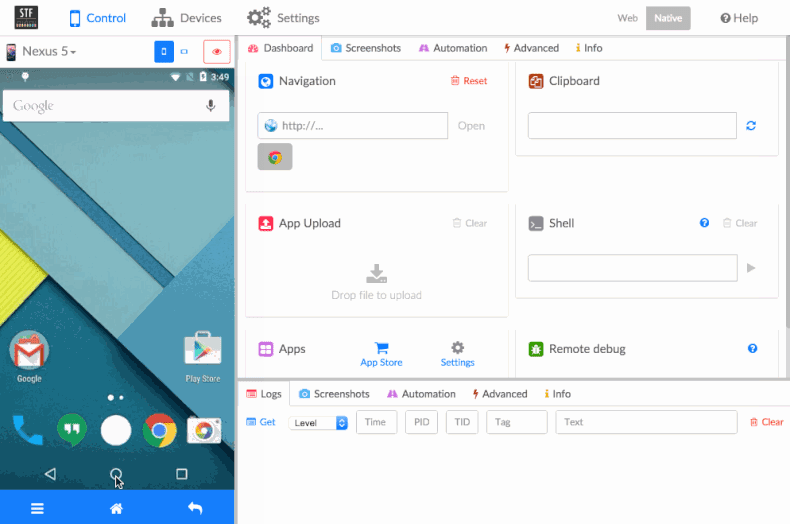
- בונים מעבדה פשוטה לבדיקת מכשירים. במאגר של GitHub של Mini Mobile Device Lab של Google יש הוראות שיעזרו לך ליצור מעבדה משלך. OpenSTF היא אפליקציית אינטרנט פשוטה לבדיקת אתרים במספר מכשירי Android.
הנה OpenSTF בפעולה:

יותר ויותר מכשירים ניידים משמשים לצריכת תוכן ולקבלת מידע, ולא רק כמכשירים לתקשורת, למשחקים ולמדיה.
כתוצאה מכך, ייבוא התוכן גדל כדי לתכנן תוכן שיפעל היטב במגוון של אזורי תצוגה וכדי לתעדף תוכן בעת שיקולים של עיצוב פריסה, ממשק ואינטראקציה בין מכשירים.
הסבר על עלות הנתונים
דפי האינטרנט הולכים וגדלים.
על פי ארכיון HTTP, משקל הדף הממוצע של מיליון האתרים המובילים הוא עכשיו מעל 2MB.
המשתמשים נמנעים מאתרים או מאפליקציות שנתפסים כאיטיים או יקרים, ולכן חשוב מאוד להבין את העלות של טעינת הדף ורכיבי האפליקציה.
הקטנת משקל הדף יכולה גם להיות רווחית. כריס זכריאס מ-YouTube מצא שכשהוא הקטין את גודל דף הצפייה מ-1.2MB ל-250KB:
במילים אחרות, צמצום של משקל הדפים יכול לפתוח שווקים חדשים לגמרי.
חישוב משקל הדף
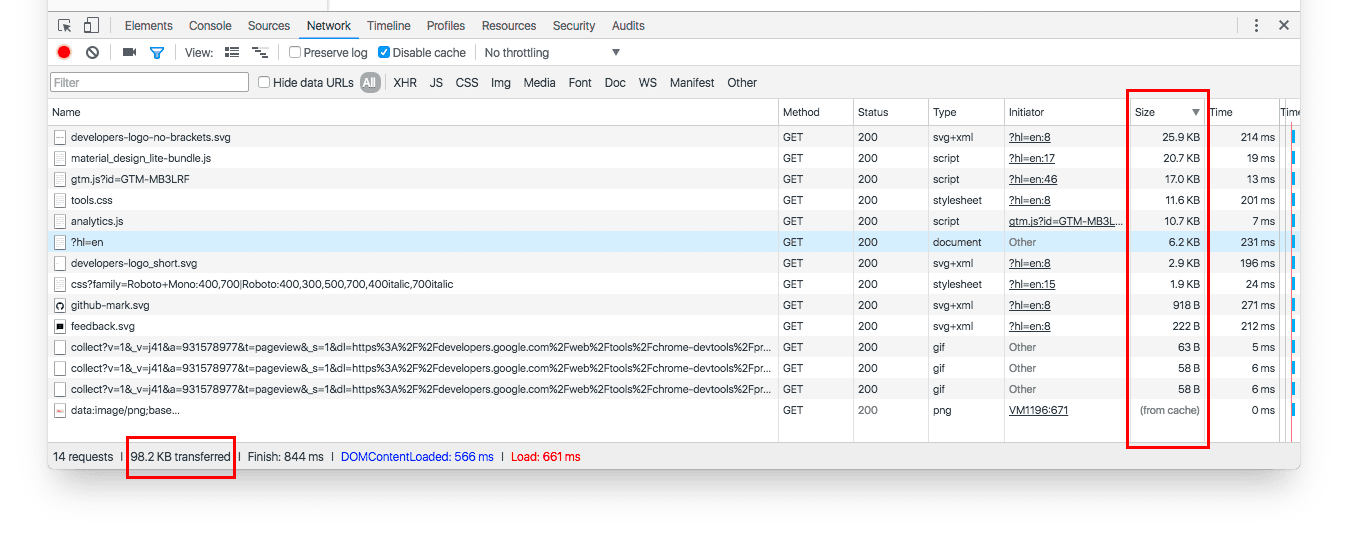
יש כמה כלים לחישוב משקל הדף. בחלונית Chrome DevTools Network מוצג גודל הבייטים הכולל של כל המשאבים, ואפשר להשתמש בה כדי לבדוק את המשקל של סוגי נכסים ספציפיים. תוכלו גם לבדוק אילו פריטים אוחזרו מהמטמון של הדפדפן.

Firefox ודפדפנים אחרים מציעים כלים דומים.
התכונה WebPagetest מאפשרת לבדוק טעינות של דפים ראשונים וטעינות נוספות. אפשר לבצע בדיקה אוטומטית באמצעות סקריפטים (לדוגמה, כדי להתחבר לאתר) או באמצעות ממשקי ה-API ל-RESTful שלהם. הדוגמה הבאה (כשטוענים את developers.google.com/web) מראה שהשמירה במטמון בוצעה בהצלחה ושהדפים הבאים נטענו לא דרשו משאבים נוספים.
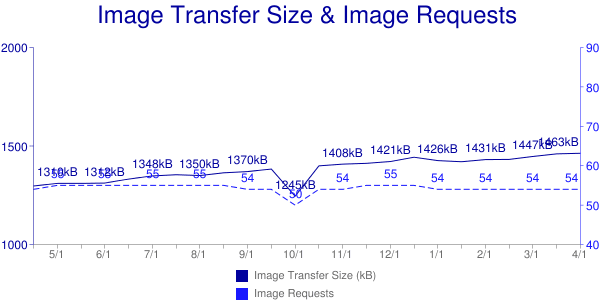
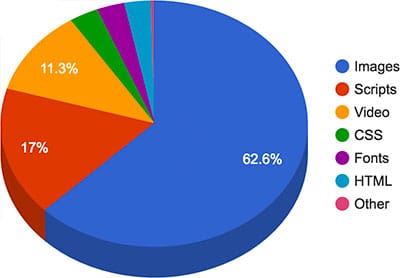
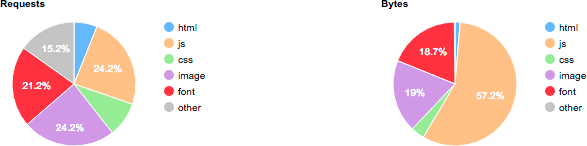
WebPagetest מספק גם פירוט של גודל ובקשה לפי סוג MIME.

חישוב עלות הדף
עבור משתמשים רבים, הנתונים עולים לא רק בייטים וביצועים, אלא גם עלות כספית.
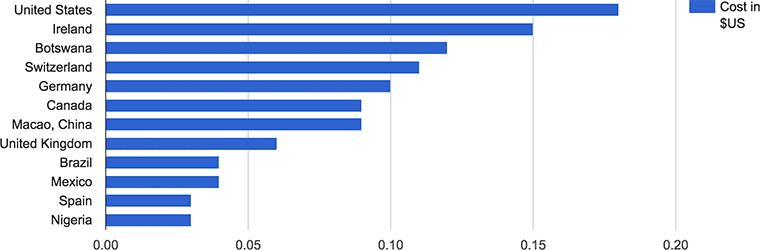
האתר מה עלות האתר שלי? מאפשר לכם להעריך את העלות הכספית בפועל של טעינת האתר שלכם. ההיסטוגרמה הבאה מציגה את עלות הטעינה של amazon.com (באמצעות חבילת גלישה בתשלום מראש).

חשוב לזכור שהמחיר הזה לא מתחשב במחיר סביר ביחס להכנסה. נתונים מהכתובת blog.jana.com מציגים את עלות הנתונים.
| תוכנית נתונים של 500MB עלות (USD) |
שכר מינימום לשעה (דולר ארה"ב) |
שעות עבודה לתשלום עבור חבילת גלישה בנפח 500MB |
|
| הודו | $3.38 | $0.20 | 17 שעות |
| אינדונזיה | $2.39 | 1.72 ש"ח | 6 שעות |
| ברזיל | $13.77 | $1.04 | 13 שעות |
משקל הדף אינו בעיה רק בשווקים מתפתחים. במדינות רבות אנשים משתמשים בחבילות גלישה כשחבילת הגלישה מוגבלת. אם תרגישו שהם כבדים ויקרים, הם יימנעו מהאתר או מהאפליקציה שלכם. גם לתוכניות נתונים סלולריים ול-Wi-Fi ללא הגבלה יש בדרך כלל מגבלת נתונים שמעבר לה הן חסומות או מווסתות. מסיבות אלה, מומלץ לשמור על שקיפות רבה ככל האפשר לגבי צריכת הנתונים של הדף. בפוסט הבא בבלוג מפורטות שיטות מומלצות ספציפיות: טיפוח אמון באמצעות שקיפות עלויות
השורה התחתונה: משקל הדף משפיע על הביצועים והוא עולה כסף. אופטימיזציה של יעילות התוכן מראה איך להפחית את העלות הזו.

