Çeşitli kullanıcılar ve cihazlar için tasarım yaparken içeriğin yanı sıra düzen ve grafik tasarımı da göz önünde bulundurun.
Kullanıcılar web'de nasıl okur?
ABD hükümeti yazım kılavuzu, kullanıcıların web'de yazmaktan ne istediklerini özetler:
Araştırmalar, kullanıcıların web sayfalarını okumadığını, taradığını göstermektedir. Ortalama olarak, kullanıcılar web sayfası içeriğinin yalnızca% 20-28'ini okur. Ekrandan okumak, kağıttan okumaya göre çok daha yavaştır. Bilgiler kolay anlaşılır ve anlaşılır değilse kullanıcılar vazgeçip sitenizden ayrılır.
Mobil cihazlar için nasıl yazılır
Elinizdeki özneye odaklanın ve hikayeyi baştan anlatın. Çeşitli cihazlarda ve görüntü alanlarında sorunsuz bir şekilde yazı yazmak için ana noktalarınızı başlangıçta anlattığınızdan emin olun: Kural olarak, ilk dört paragrafta, yaklaşık 70 kelimede.
Kendinize kullanıcıların sitenizden ne istediğini sorun. Bir şey bulmaya mı çalışıyorlar? Kullanıcılar bilgi almak için sitenizi ziyaret ederse tüm metninizin amacına ulaşmalarına yardımcı olmaya yönelik olduğundan emin olun. Etkin bir sesle yazın, eylemler ve çözümler sunun.
Yalnızca ziyaretçilerinizin istediklerini yayınlayın, başka bir şey yayınlamayın.
BK hükümeti tarafından yapılan bir araştırma ayrıca şunları da göstermektedir:
Başka bir deyişle, okur yazar, teknik kitle için bile sade bir dil, daha kısa kelimeler ve basit cümle yapıları kullanın. Yapmamanız gereken iyi bir neden olmadığı sürece konuşma üslubunuzu kullanın. Gazeteciliğin eski kurallarından biri, 11 yaşındaki zeki bir çocukla konuşuyormuş gibi yazmaktır.
Sonraki bir milyar kullanıcı
Daha sade bir yazma yaklaşımı, özellikle mobil cihaz kullanıcıları için önemlidir ve daha fazla kaydırma gerektiren, düşük kaliteli ekranlara ve daha az duyarlı ekranlara sahip olabilen küçük görüntü alanlarına sahip düşük maliyetli telefonlar için içerik oluştururken çok önemlidir.
İnternet'e gelen milyarlarca kullanıcının çoğu ucuz cihazlara sahip olacak. Veri bütçelerini uzun soluklu içeriklerde gezinmek için harcamak istemeyebilirler ve kendi ana dillerinde okumayabilirler. Metninizi kırpın: Kısa cümleler, minimum düzeyde noktalama işareti, beş veya daha kısa paragraflar ve tek satırlık başlıklar kullanın. Duyarlı metin kullanmayı düşünün (örneğin, daha küçük görüntü alanları için daha kısa başlıklar kullanın) ancak dezavantajlarına dikkat edin.
Metne karşı minimalist bir tutum sergilemeniz, içeriğinizin yerelleştirilmesini ve uluslararası hale getirilmesini de kolaylaştırırken içeriğinizin sosyal medyada alıntılanma olasılığını da artırır.
Sonuç olarak:
- Basit tutun
- Karmaşıklığı azaltın
- Doğrudan konuya girin
Gereksiz içeriği kaldırın
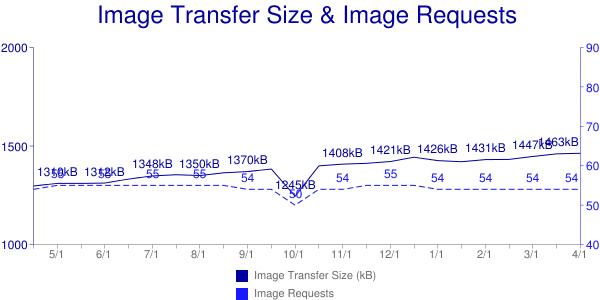
Bayt boyutu açısından bakıldığında web sayfaları büyüktür ve büyümektedir.
Duyarlı tasarım teknikleri, daha küçük görüntü alanlarında farklı içeriklerin sunulmasını mümkün kılar. Ancak, metin, resim ve diğer içerikleri sadeleştirerek başlamak her zaman mantıklıdır.
Web kullanıcıları genellikle eylem odaklıdır, iyi bir kitabı özümsemek için arkalarına yaslanmak yerine, mevcut sorularına yanıt ararken "ilerleme eğilimindedir".
Jackob Nielsen
Kendinize sorun: Kullanıcılar sitemi ziyaret ettiklerinde ne elde etmeye çalışıyorlar?
Her sayfa bileşeni kullanıcıların hedeflerine ulaşmasına yardımcı oluyor mu?
Gereksiz sayfa öğelerini kaldırın
HTTP Arşivi'ne göre HTML dosyaları, ortalama bir web sayfası için yaklaşık 70 bin ve dokuz istekten fazladır.
Birçok popüler site, mobil cihazlarda bile sayfa başına birkaç bin HTML öğesi ve birkaç bin kod satırı kullanır. Aşırı HTML dosya boyutu sayfaların daha yavaş yüklenmesine neden olmayabilir, ancak HTML yükünün fazla olması içerik şişmesi anlamına gelebilir: Daha büyük .html dosyaları, daha fazla öğe, daha fazla metin içeriği veya her ikisi anlamına gelir.
HTML karmaşıklığını azaltmak sayfa ağırlığını da azaltır, yerelleştirme ve uluslararasılaştırmanın yapılmasına yardımcı olur ve duyarlı tasarımın planlanması ve hata ayıklamasını kolaylaştırır. Daha verimli HTML yazma hakkında bilgi edinmek için Yüksek performanslı HTML başlıklı makaleyi inceleyin.
Uygulamanızdan değer elde etmeden önce kullanıcıların gerçekleştirdiği her adım, kullanıcıların% 20'sine mal olacaktır
Gabor Cselle, Twitter
Aynı durum içerik için de geçerlidir: Kullanıcıların istediklerine en kısa sürede ulaşmasına yardımcı olun.
Sadece mobil cihaz kullanıcılarından içerik gizlemekle kalmayın. Mobil kullanıcılarınızın hangi özellikleri kaçırmayacağını tahmin etmek büyük olasılıkla başarısız olacağından içerik denkliğini amaçlayın. Kaynaklarınız varsa, yalnızca yüksek öncelikli sayfa öğeleri için bile olsa, farklı görüntü alanı boyutları için aynı içeriğin alternatif sürümlerini oluşturun.
İçerik yönetimini ve iş akışını göz önünde bulundurun: Eski sistemler yüzünden eski içerikler mi izleniyor?
Metni sadeleştirin
Web mobil ortama geçerken yazma biçiminizi değiştirmeniz gerekir. Basit tutun, karmaşıklığı azaltın ve amacınıza odaklanın.
Gereksiz resimleri kaldırın

Resimler güzel, eğlenceli ve bilgilendirici olabilir. Ancak resimler, sayfa alanını kullanır, sayfa ağırlığını artırır ve dosya isteklerinin sayısını artırır. Bağlantının kalitesi arttıkça gecikme daha da kötüleşir. Diğer bir deyişle, web mobil ortama geçiş yaptıkça fazla sayıda resim dosyası isteği giderek artan bir sorundur.

Resimler de güç tüketir. Radyo, ekrandan sonra pilinizi en çok tüketen ikinci kaynaktır. Daha fazla görüntü isteği, daha fazla radyo kullanımı, daha fazla pil ömrü. Sadece resimleri oluşturmak bile güç gerektirir ve bu, boyut ve sayıyla orantılıdır. Stanford'un Pilimi Kim Öldürdü? raporuna göz atın.
Mümkünse resimleri kaldırın!
Aşağıda bazı öneriler sunulmuştur:
- Resimlerden tamamen kaçınan tasarımlar kullanın veya resimleri tutumlu bir şekilde kullanın. Yalnızca metin güzel olabilir! Kendinize şu soruyu sorun: "Sitemi ziyaret eden kullanıcılar neler elde etmeye çalışıyor? Resimler bu süreçte yardımcı oluyor mu?"
- Eskiden başlıkları ve diğer metinleri grafik olarak kaydetmek yaygın bir uygulamaydı. Bu yaklaşım, görüntü alanı boyutu değişikliklerine iyi yanıt vermez ve sayfa ağırlığı ile gecikmesine neden olur. Metnin grafik olarak kullanılması, aynı zamanda metnin arama motorları tarafından bulunamayacağı, ekran okuyucular ve diğer yardımcı teknolojiler tarafından da erişilemediği anlamına gelir. Mümkün olduğunca "gerçek" metinler kullanın; Web Yazı Tipleri ve CSS, yazı tipinin güzel görünmesini sağlayabilir.
- Tüm modern tarayıcılar tarafından desteklenen özellikler, renk geçişleri, gölgeler, yuvarlatılmış köşeler ve arka plan dokuları için resim yerine CSS kullanın. Bununla birlikte, CSS'nin resimlerden daha iyi olabileceğini unutmayın. Ancak yine de, özellikle mobil cihazlarda önemli olan bir işleme ve oluşturma cezası olabilir.
- Arka plan resimleri mobil cihazlarda nadiren iyi çalışır. Küçük görüntü alanlarında arka plan resimlerinin önüne geçmek için medya sorgularını kullanabilirsiniz.
- Başlangıç ekranı resimleri kullanmaktan kaçının.
- Kullanıcı arayüzü animasyonları için CSS kullanın.
- Karakterlerinizi öğrenin; gerekirse Web Yazı Tipleri ile resimler yerine Unicode sembollerini ve simgelerini kullanın.
- Simge yazı tiplerini düşünün; bunlar sonsuz şekilde ölçeklenebilen vektör grafiklerdir ve bir resim kümesinin tamamı tek bir yazı tipinde indirilebilir. (Ancak bu endişeleri göz önünde bulundurun.)
<canvas>öğesi, JavaScript'te çizgi, eğri, metin ve diğer resimlerden resim oluşturmak için kullanılabilir.- Satır içi SVG veya Veri URI resimleri sayfa ağırlığını azaltmaz ancak kaynak isteklerinin sayısını azaltarak gecikmeyi azaltabilir. Satır içi SVG, mobil ve masaüstü tarayıcılarda mükemmel destek sunar ve optimizasyon araçları SVG boyutunu önemli ölçüde azaltabilir. Benzer şekilde, Veri URI'leri iyi desteklenir. Her ikisi de CSS'de satır içine alınabilir.
- Animasyonlu GIF'ler yerine
<video>kullanmayı düşünün. Video öğesi, mobil cihazlardaki tüm tarayıcılarda desteklenir (Opera Mini hariç).
Daha fazla bilgi için Resim Optimizasyonu ve Resimleri kaldırma ve değiştirme bölümlerine bakın.
İçeriği farklı görüntü alanı boyutlarında iyi çalışacak şekilde tasarlayın
"Bir ürün oluşturun, küçük ekranlar için bir ürün hayal etmeyin. Mükemmel mobil ürünler üretiliyor, hiçbir zaman taşınmadı."
Mobil Tasarım ve Geliştirme, Brian Fling
İyi tasarımcılar "mobil cihazlar için optimizasyon yapmaz", çeşitli cihazlarda çalışan siteler oluşturmak için duyarlı bir şekilde düşünürler. Metnin ve diğer sayfa içeriklerinin yapısı, cihazlar arası başarı için kritik öneme sahiptir.
İnternet'e gelen milyarlarca kullanıcı, küçük görüntü alanlarına sahip düşük maliyetli cihazlar kullanıyor. Düşük çözünürlüklü 3,5 inç veya 4 inç ekranda okumak zor olabilir.
Aşağıda bu ikisinin birlikte çekilmiş bir fotoğrafı verilmiştir:

Büyük ekranda metin küçük ama okunabilir.
Küçük ekranda tarayıcı düzeni doğru bir şekilde oluştursa da metin yakınlaştırıldığında bile okunamaz. Ekran bulanık ve ekranda "renk atması" (beyaz değil) var. Bu da içeriğin okunaklı olmamasına neden oluyor.
Mobil cihazlar için içerik tasarlama
Çeşitli görüntü alanları için tasarım yaparken hem içerik hem de düzen ve grafik tasarımını göz önünde bulundurun. Tasarımda yer tutucu içerikle değil, gerçek metin ve resimler kullanın.
"İçerik, tasarımdan öncedir. İçerik yoksa tasarım tasarım değildir, süslemedir."
Jeffrey Zeldman
- Kullanıcılar web sayfalarını F şeklinde okuma eğiliminde olduklarından en önemli içeriğinizi en üste yerleştirin.
- Kullanıcılar bir hedefe ulaşmak için sitenizi ziyaret eder. Kendinize bu hedefe ulaşmak ve geri kalan her şeyden kurtulmak için neye ihtiyaçları olduğunu sorun. Görsel süslemelere, eski içeriğe, aşırı bağlantılara ve diğer karmaşaya güçlü bir şekilde meydan okuyun.
- Sosyal paylaşım simgeleri konusunda dikkatli olun. Bunlar düzenlerin dağılmasına neden olabilir ve bu simgelerin kodu sayfanın yüklenmesini yavaşlatabilir.
- Sabit cihaz boyutları yerine içerik için duyarlı düzenler tasarlayın.
Test içeriği
- Chrome Geliştirici Araçları'nı ve diğer emülasyon araçlarını kullanarak daha küçük görüntü alanlarında okunabilirliği kontrol edin.
- İçeriğinizi düşük bant genişliği ve yüksek gecikme koşullarında test edin ve çeşitli bağlantı senaryolarında içerikleri deneyin.
- İçeriğinizi düşük maliyetli bir telefonda okumayı ve içerikle etkileşimde bulunmayı deneyin.
- Arkadaşlarınızdan ve iş arkadaşlarınızdan uygulamanızı veya sitenizi denemelerini isteyin.
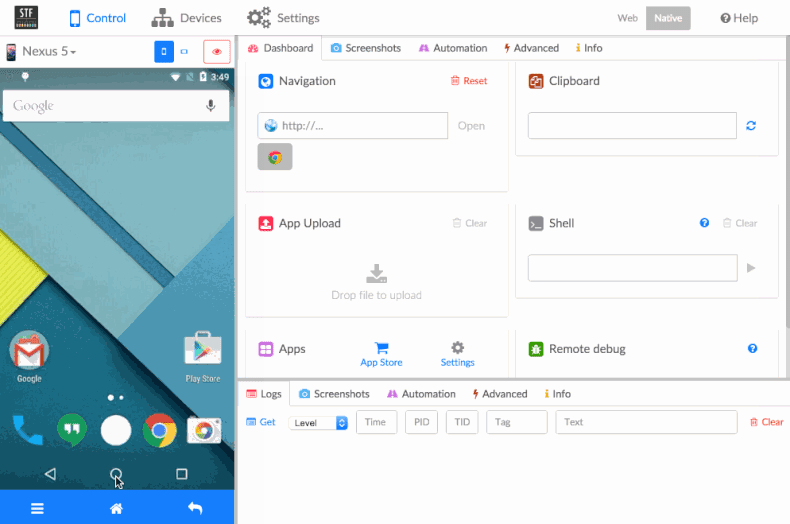
- Basit bir cihaz test laboratuvarı oluşturun. Google'ın Mini Mobil Cihaz Lab'ı için GitHub deposunda kendi kitlenizi nasıl oluşturabileceğinize dair talimatlar bulunmaktadır. OpenSTF, web sitelerini birden fazla Android cihazda test etmek için kullanılan basit bir web uygulamasıdır.
OpenSTF'nin işleyiş şekli şöyledir:

Mobil cihazlar yalnızca iletişim, oyun ve medya cihazları olarak değil, aynı zamanda içerik tüketmek ve bilgi edinmek için de giderek daha fazla kullanılıyor.
Bu, içeriği çeşitli görüntü alanlarında iyi çalışacak şekilde planlamanın ve cihazlar arası düzen, arayüz ve etkileşim tasarımını göz önünde bulundururken içeriğe öncelik vermenin gitgide daha önemli hale gelmesini sağlar.
Veri maliyetini anlama
Web sayfaları büyüyor.
HTTP Arşivi'ne göre en büyük bir milyon sitenin ortalama sayfa ağırlığı artık 2 MB'ın üzerinde.
Kullanıcılar yavaş ya da pahalı olarak algılanan sitelerden veya uygulamalardan kaçınır. Bu nedenle, sayfa ve uygulama bileşenlerini yüklemenin maliyetini anlamak son derece önemlidir.
Sayfa ağırlığını azaltmak da kârlı olabilir. YouTube'dan Chris Zacharias, izleme sayfası boyutunu 1,2 MB'tan 250 KB'a düşürdüklerinde şunları tespit etti:
Başka bir deyişle, sayfa ağırlığının azaltılması tamamen yeni pazarların kapısını açabilir.
Sayfa ağırlığını hesaplama
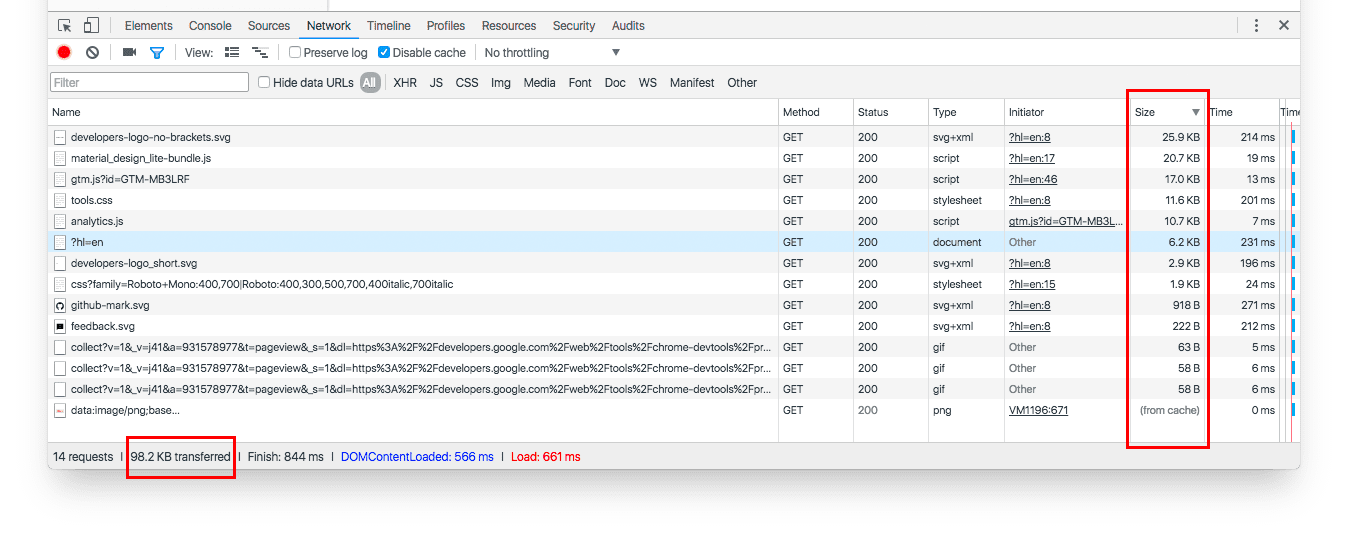
Sayfa ağırlığını hesaplamak için kullanılan birçok araç vardır. Chrome DevTools Network (Ağ) paneli, tüm kaynakların toplam bayt boyutunu gösterir ve ayrı öğe türlerinin ağırlıklarını belirlemek için kullanılabilir. Tarayıcı önbelleğinden hangi öğelerin alındığını da kontrol edebilirsiniz.

Firefox ve diğer tarayıcılar benzer araçlar sunar.
WebPagetest, ilk ve sonraki sayfa yükleme işlemlerini test etme olanağı sağlar. Komut dosyaları (örneğin, siteye giriş yapmak için) veya RESTful API'lerini kullanarak testi otomatikleştirebilirsiniz. Aşağıdaki örnek (developers.google.com/web yüklemesi), önbelleğe alma işleminin başarılı olduğunu ve sonraki sayfa yüklemelerinin ek kaynak gerektirmediğini göstermektedir.
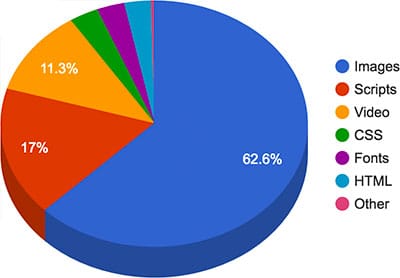
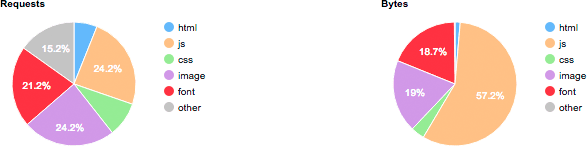
WebPagetest, MIME türüne göre boyut ve istek dökümü de sunar.

Sayfa maliyetini hesaplayın
Birçok kullanıcı için veriler bayt ve performansla sınırlı kalmaz, aynı zamanda ücretlidir.
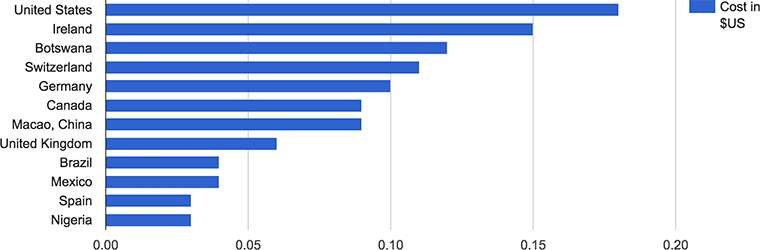
Sitemin Maliyeti nedir? sitesi, sitenizi yüklemenin gerçek finansal maliyetini tahmin etmenizi sağlar. Aşağıdaki histogramda, amazon.com adresini yüklemenin (ön ödemeli veri planı kullanıldığında) maliyeti gösterilmektedir.

Bunun, gelire göre ekonomikliği göz önünde bulundurmadığını unutmayın. Verilerin maliyeti, blog.jana.com adresinden gösterilmektedir.
| 500 MB veri planı maliyet (ABD doları) |
Saatlik minimum ücret (ABD doları) |
500 MB veri planı için ödenecek çalışma saatleri |
|
| Hindistan | $3.38 | $0.20 | 17 saat |
| Endonezya | $2.39 | 0,43 ABD doları | 6 saat |
| Brezilya | $13.77 | $1.04 | 13 saat |
Sayfa ağırlığı, gelişmekte olan pazarlar için yalnızca bir sorun değildir. Birçok ülkede, kullanıcılar sınırlı veriye sahip mobil planlar kullanır ve ağır ve pahalı olduğunu düşünürlerse sitenizden veya uygulamanızdan kaçınırlar. "Sınırsız" hücre ve kablosuz veri planlarında bile genellikle veri sınırı bulunur. Bu sınırın aşılması durumunda engellenme veya kısıtlanır. Bu nedenlerle, sayfanızın ne kadar veri tükettiği konusunda mümkün olduğunca şeffaf olmanız en iyisidir. Şu blog yayınında belirli en iyi uygulamalar sunulmaktadır: Maliyet şeffaflığıyla güven kazanma
Kısacası, sayfa ağırlığı performansı etkiler ve bunun için paraya mal olur. İçerik verimliliğini optimize etme, bu maliyetin nasıl azaltılacağını gösterir.

