पब्लिश होने की तारीख: 24 सितंबर, 2020
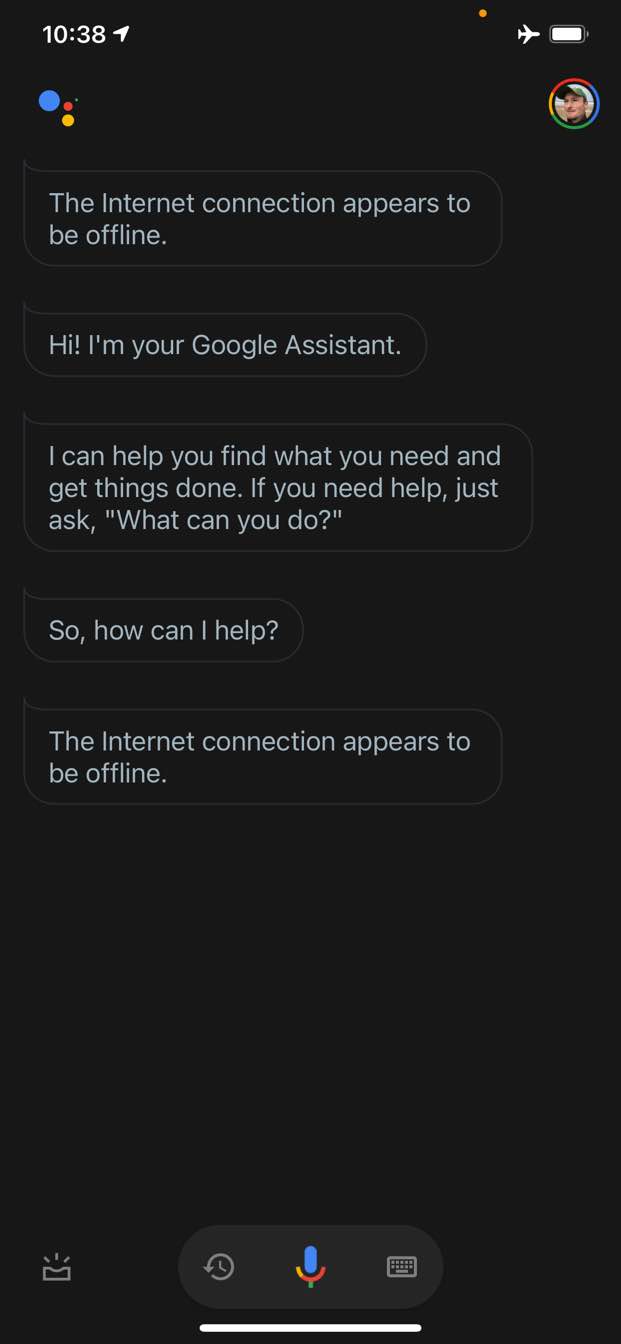
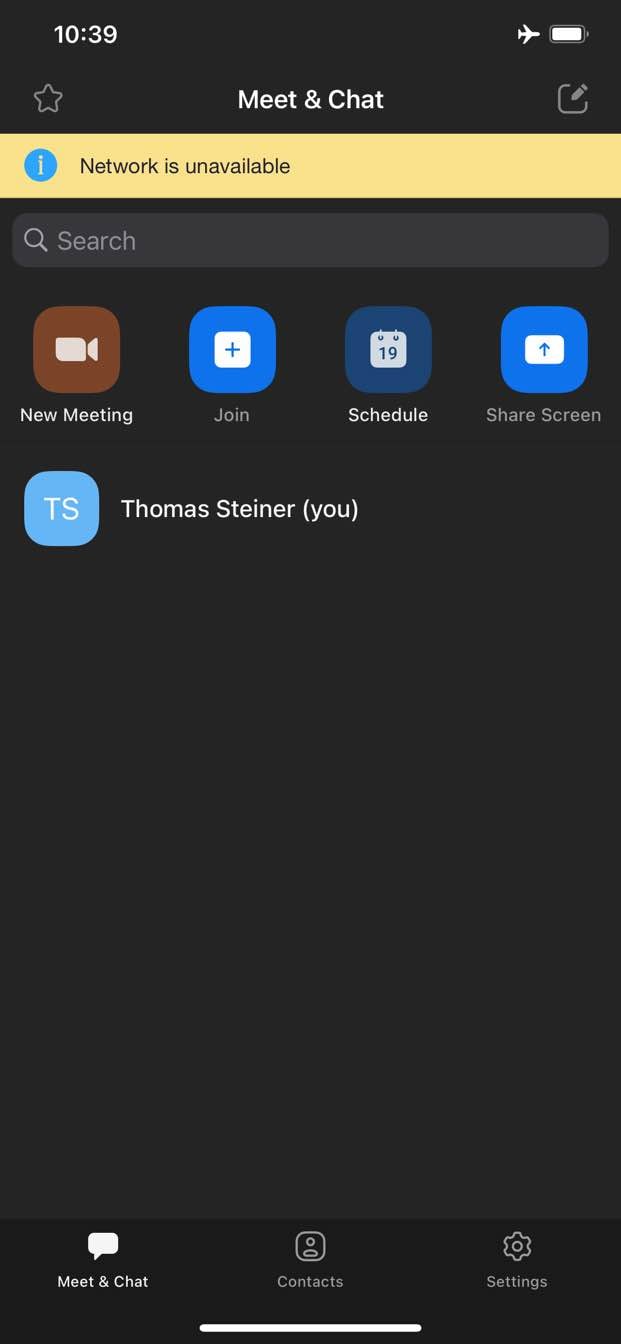
Google Assistant ऐप्लिकेशन, Slack ऐप्लिकेशन, Zoom ऐप्लिकेशन, और आपके फ़ोन या कंप्यूटर पर मौजूद किसी भी अन्य प्लैटफ़ॉर्म-विशिष्ट ऐप्लिकेशन में क्या समानता है? ठीक है, वे हमेशा कम से कम कुछ तो देते ही हैं. नेटवर्क कनेक्शन न होने पर भी, Assistant ऐप्लिकेशन खोला जा सकता है. इसके अलावा, Slack में शामिल हुआ जा सकता है या Zoom लॉन्च किया जा सकता है. ऐसा हो सकता है कि आपको कोई खास जानकारी न मिले या आपको वह जानकारी न मिले जो आपको चाहिए. हालांकि, आपको कुछ जानकारी ज़रूर मिलेगी और ऐप्लिकेशन आपके कंट्रोल में रहेगा.



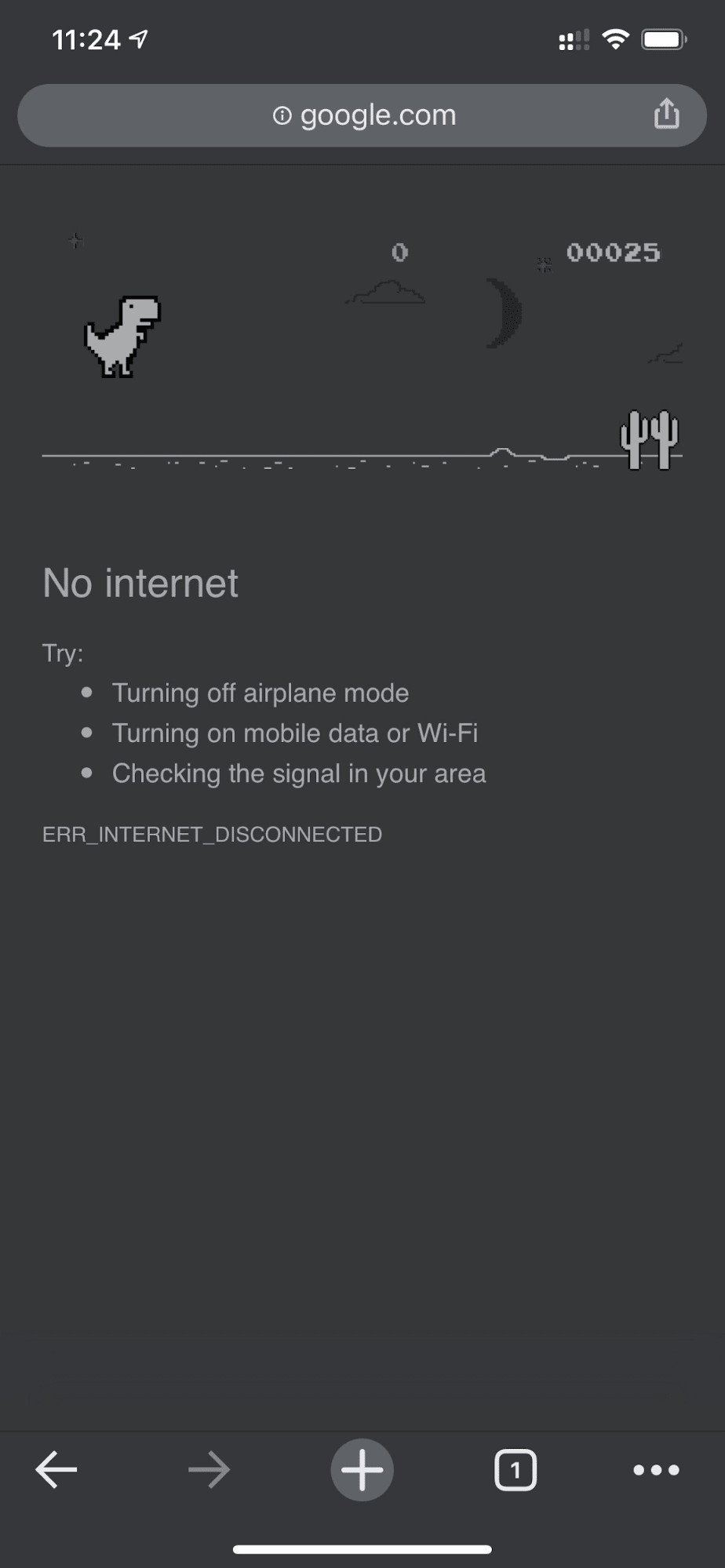
इसके उलट, वेब पर ऑफ़लाइन होने पर आपको कुछ भी नहीं मिलता है. Chrome में आपको ऑफ़लाइन डायनासोर गेम खेलने की सुविधा मिलती है.


कस्टम सर्विस वर्कर के साथ ऑफ़लाइन फ़ॉलबैक पेज
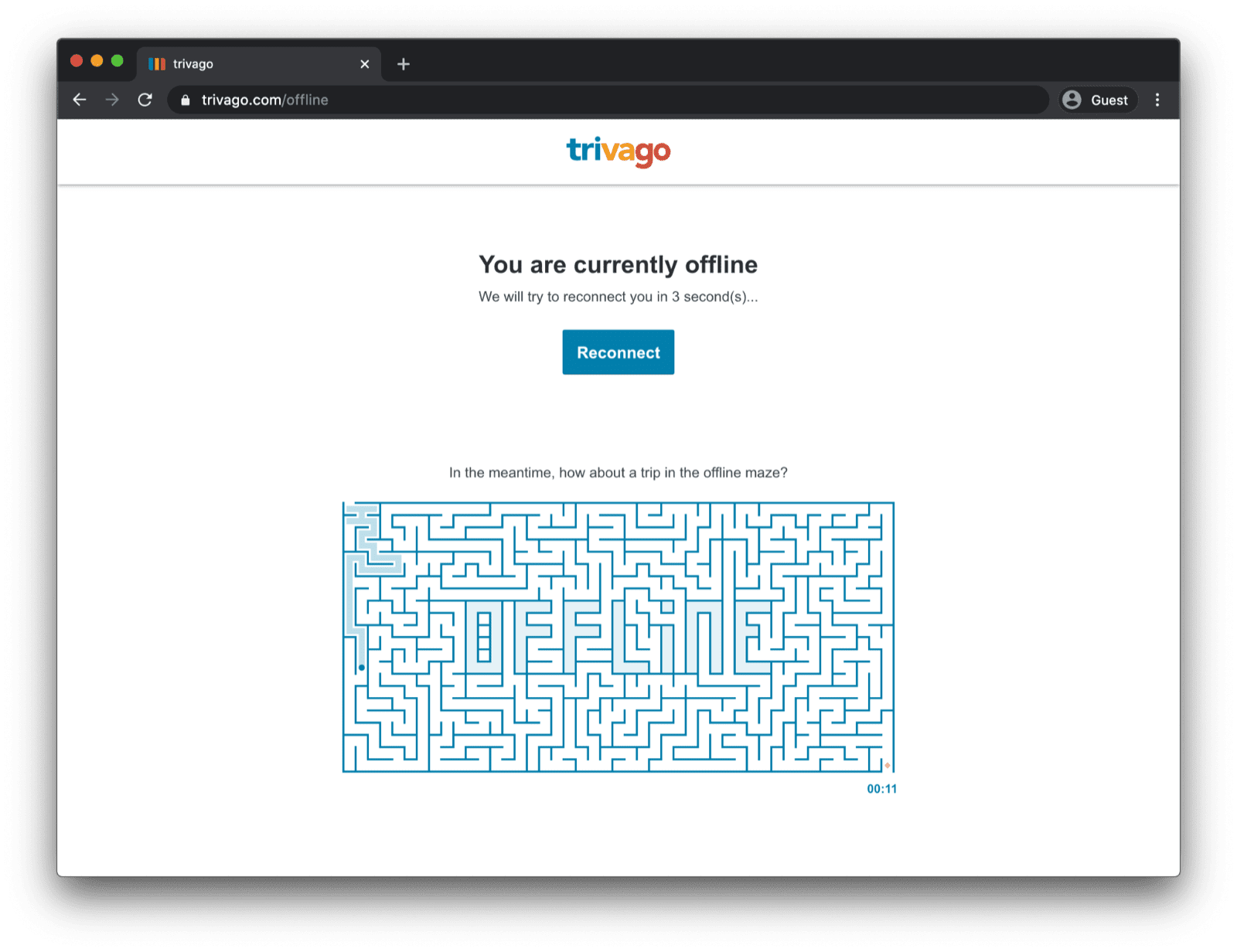
हालांकि, ऐसा करना ज़रूरी नहीं है. सर्विस वर्कर और Cache Storage API की मदद से, उपयोगकर्ताओं को उनकी पसंद के मुताबिक ऑफ़लाइन अनुभव दिया जा सकता है. यह एक सामान्य ब्रैंडेड पेज हो सकता है. इस पर यह जानकारी दी गई हो कि उपयोगकर्ता फ़िलहाल ऑफ़लाइन है. हालांकि, यह ज़्यादा क्रिएटिव सलूशन भी हो सकता है. जैसे, Trivago का मशहूर ऑफ़लाइन मेज़ गेम. इसमें मैन्युअल तरीके से फिर से कनेक्ट करें बटन और अपने-आप फिर से कनेक्ट होने की कोशिश करने वाला टाइमर होता है.

सर्विस वर्कर को रजिस्टर करना
ऐसा सर्विस वर्कर की मदद से किया जा सकता है. नीचे दिए गए कोड के उदाहरण की तरह, अपने मुख्य पेज से सर्विस वर्कर रजिस्टर किया जा सकता है. आम तौर पर, ऐप्लिकेशन लोड होने के बाद ऐसा एक बार किया जाता है.
window.addEventListener("load", () => {
if ("serviceWorker" in navigator) {
navigator.serviceWorker.register("service-worker.js");
}
});
सर्विस वर्कर कोड
पहली बार में, सर्विस वर्कर की फ़ाइल का कॉन्टेंट थोड़ा मुश्किल लग सकता है. हालांकि, यहां दिए गए सैंपल में मौजूद टिप्पणियों से आपको इसे समझने में मदद मिलेगी. इसका मुख्य मकसद, offline.html नाम की फ़ाइल को पहले से कैश मेमोरी में सेव करना है. यह फ़ाइल सिर्फ़ उन नेविगेशन अनुरोधों पर दिखाई जाती है जो पूरे नहीं हो पाते. साथ ही, ब्राउज़र को अन्य सभी मामलों को हैंडल करने की अनुमति देना है:
/*
Copyright 2015, 2019, 2020, 2021 Google LLC. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
// Incrementing OFFLINE_VERSION will kick off the install event and force
// previously cached resources to be updated from the network.
// This variable is intentionally declared and unused.
// Add a comment for your linter if you want:
// eslint-disable-next-line no-unused-vars
const OFFLINE_VERSION = 1;
const CACHE_NAME = "offline";
// Customize this with a different URL if needed.
const OFFLINE_URL = "offline.html";
self.addEventListener("install", (event) => {
event.waitUntil(
(async () => {
const cache = await caches.open(CACHE_NAME);
// Setting {cache: 'reload'} in the new request ensures that the
// response isn't fulfilled from the HTTP cache; i.e., it will be
// from the network.
await cache.add(new Request(OFFLINE_URL, { cache: "reload" }));
})()
);
// Force the waiting service worker to become the active service worker.
self.skipWaiting();
});
self.addEventListener("activate", (event) => {
event.waitUntil(
(async () => {
// Enable navigation preload if it's supported.
// See https://developers.google.com/web/updates/2017/02/navigation-preload
if ("navigationPreload" in self.registration) {
await self.registration.navigationPreload.enable();
}
})()
);
// Tell the active service worker to take control of the page immediately.
self.clients.claim();
});
self.addEventListener("fetch", (event) => {
// Only call event.respondWith() if this is a navigation request
// for an HTML page.
if (event.request.mode === "navigate") {
event.respondWith(
(async () => {
try {
// First, try to use the navigation preload response if it's
// supported.
const preloadResponse = await event.preloadResponse;
if (preloadResponse) {
return preloadResponse;
}
// Always try the network first.
const networkResponse = await fetch(event.request);
return networkResponse;
} catch (error) {
// catch is only triggered if an exception is thrown, which is
// likely due to a network error.
// If fetch() returns a valid HTTP response with a response code in
// the 4xx or 5xx range, the catch() will NOT be called.
console.log("Fetch failed; returning offline page instead.", error);
const cache = await caches.open(CACHE_NAME);
const cachedResponse = await cache.match(OFFLINE_URL);
return cachedResponse;
}
})()
);
}
// If our if() condition is false, then this fetch handler won't
// intercept the request. If there are any other fetch handlers
// registered, they will get a chance to call event.respondWith().
// If no fetch handlers call event.respondWith(), the request
// will be handled by the browser as if there were no service
// worker involvement.
});
ऑफ़लाइन फ़ॉलबैक पेज
offline.html फ़ाइल में, अपनी क्रिएटिविटी दिखाई जा सकती है. साथ ही, इसे अपनी ज़रूरतों के हिसाब से बदला जा सकता है और इसमें अपनी ब्रैंडिंग जोड़ी जा सकती है. यहां दिए गए उदाहरण में, कम से कम जानकारी दी गई है.
यह बटन दबाने पर मैन्युअल तरीके से रीलोड करने के साथ-साथ, online इवेंट और सर्वर की नियमित पोलिंग के आधार पर अपने-आप रीलोड होने की सुविधा के बारे में बताता है.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>You are offline</title>
<!-- Inline the page's stylesheet. -->
<style>
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
}
h1 {
font-style: italic;
color: #373fff;
}
p {
margin-block: 1rem;
}
button {
display: block;
}
</style>
</head>
<body>
<h1>You are offline</h1>
<p>Click the button below to try reloading.</p>
<button type="button">⤾ Reload</button>
<!-- Inline the page's JavaScript file. -->
<script>
// Manual reload feature.
document.querySelector("button").addEventListener("click", () => {
window.location.reload();
});
// Listen to changes in the network state, reload when online.
// This handles the case when the device is completely offline.
window.addEventListener('online', () => {
window.location.reload();
});
// Check if the server is responding and reload the page if it is.
// This handles the case when the device is online, but the server
// is offline or misbehaving.
async function checkNetworkAndReload() {
try {
const response = await fetch('.');
// Verify we get a valid response from the server
if (response.status >= 200 && response.status < 500) {
window.location.reload();
return;
}
} catch {
// Unable to connect to the server, ignore.
}
window.setTimeout(checkNetworkAndReload, 2500);
}
checkNetworkAndReload();
</script>
</body>
</html>
डेमो
नीचे दिए गए डेमो में, ऑफ़लाइन फ़ॉलबैक पेज को काम करते हुए देखा जा सकता है. अगर आपकी दिलचस्पी है, तो GitHub पर सोर्स कोड देखा जा सकता है.
ऐप्लिकेशन को इंस्टॉल करने की सुविधा उपलब्ध कराने के बारे में खास जानकारी
अब आपकी साइट पर ऑफ़लाइन फ़ॉलबैक पेज है. इसलिए, आपको अगले चरणों के बारे में जानना होगा. अपने ऐप्लिकेशन को इंस्टॉल करने लायक बनाने के लिए, आपको वेब ऐप्लिकेशन मेनिफ़ेस्ट जोड़ना होगा. इसके अलावा, आपके पास इंस्टॉल करने की रणनीति तय करने का विकल्प भी होता है.
Workbox.js की मदद से, ऑफ़लाइन फ़ॉलबैक पेज दिखाने के बारे में अतिरिक्त जानकारी
आपने शायद Workbox के बारे में सुना हो. Workbox, JavaScript लाइब्रेरी का एक सेट है. इसका इस्तेमाल वेब ऐप्लिकेशन में ऑफ़लाइन सहायता जोड़ने के लिए किया जाता है. अगर आपको सर्विस वर्कर का कोड खुद कम लिखना है, तो सिर्फ़ ऑफ़लाइन पेज के लिए Workbox रेसिपी का इस्तेमाल किया जा सकता है.
इसके बाद, अपने ऐप्लिकेशन के लिए ऐप्लिकेशन इंस्टॉल करने की रणनीति तय करने का तरीका जानें.



