เผยแพร่: 24 กันยายน 2020
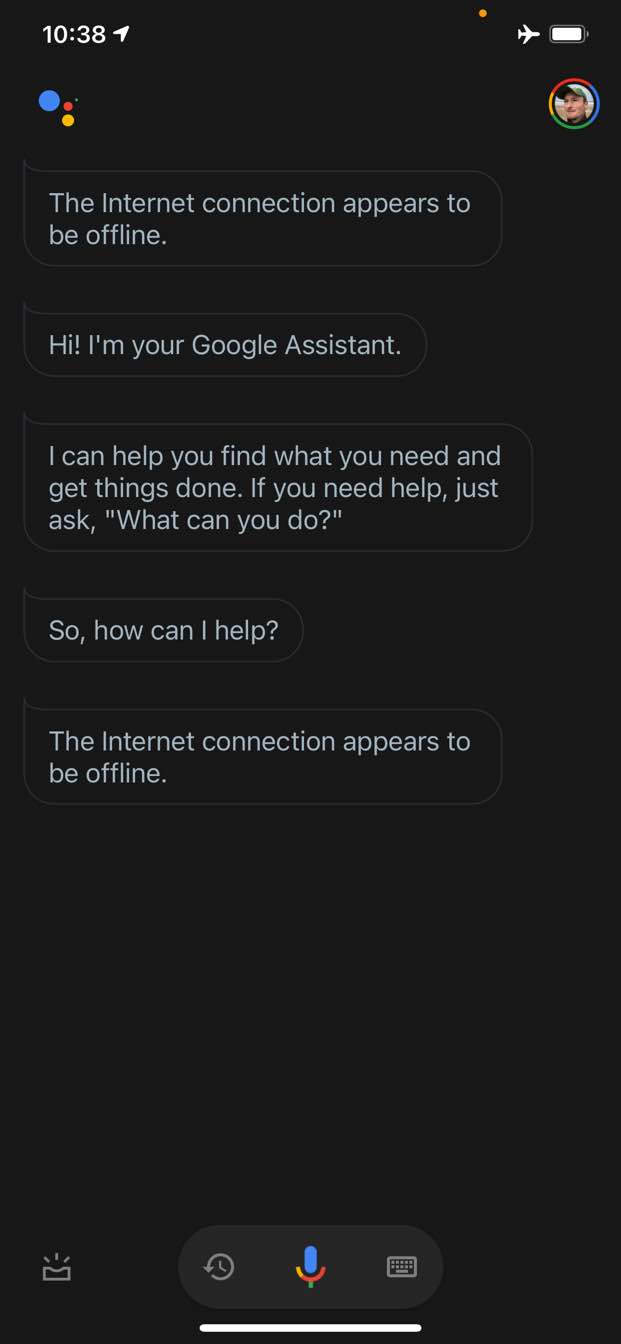
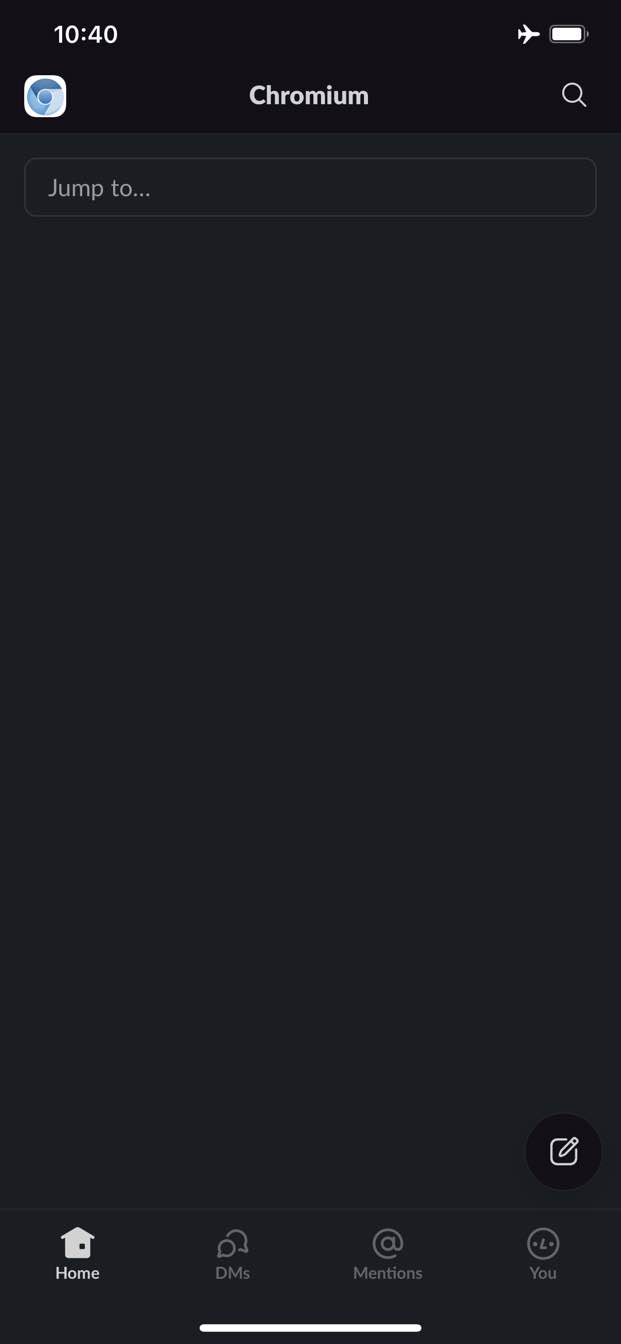
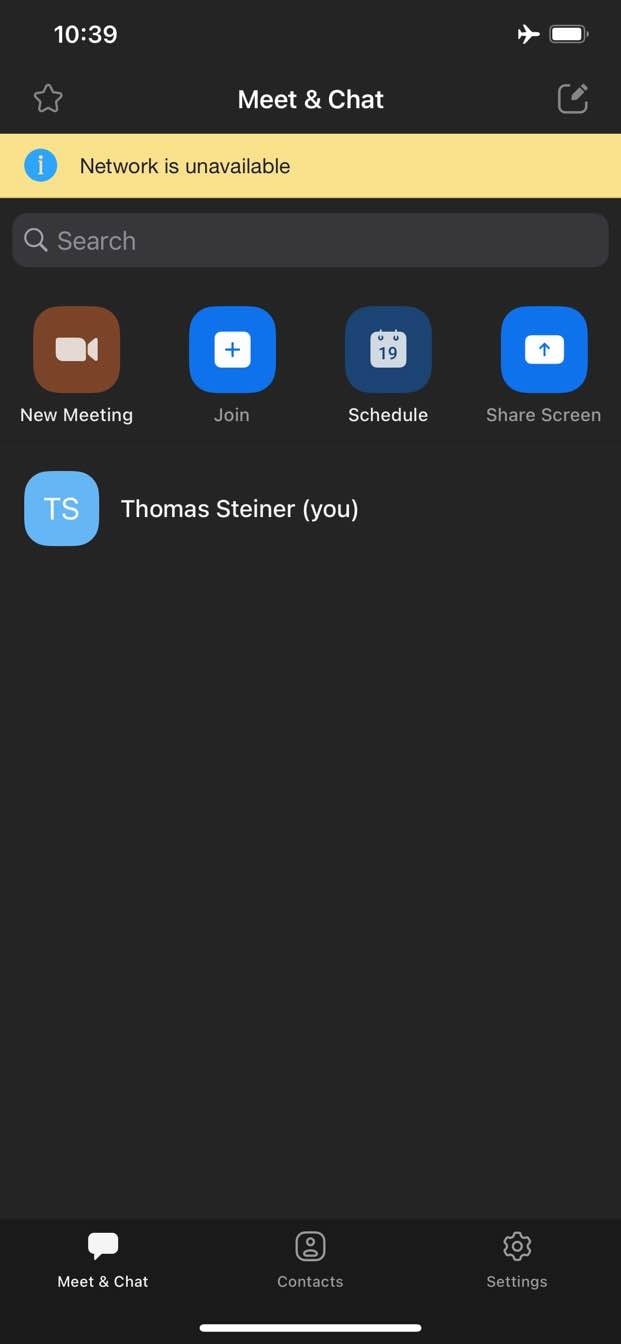
แอป Google Assistant, แอป Slack, แอป Zoom และแอปอื่นๆ ที่เฉพาะเจาะจงแพลตฟอร์มเกือบทั้งหมดในโทรศัพท์หรือคอมพิวเตอร์ของคุณมีอะไรที่เหมือนกัน ใช่ พวกเขาจะให้อะไรคุณเสมอ อย่างน้อยก็ให้ แม้ว่าจะไม่มีการเชื่อมต่อเครือข่าย คุณก็ยังเปิดแอป Assistant หรือป้อน Slack หรือเปิด Zoom ได้ คุณอาจไม่ได้รับสิ่งที่มีความหมายเป็นพิเศษหรืออาจทำสิ่งที่คุณต้องการให้สำเร็จไม่ได้ แต่คุณจะได้รับบางสิ่งและแอปจะอยู่ภายใต้การควบคุม



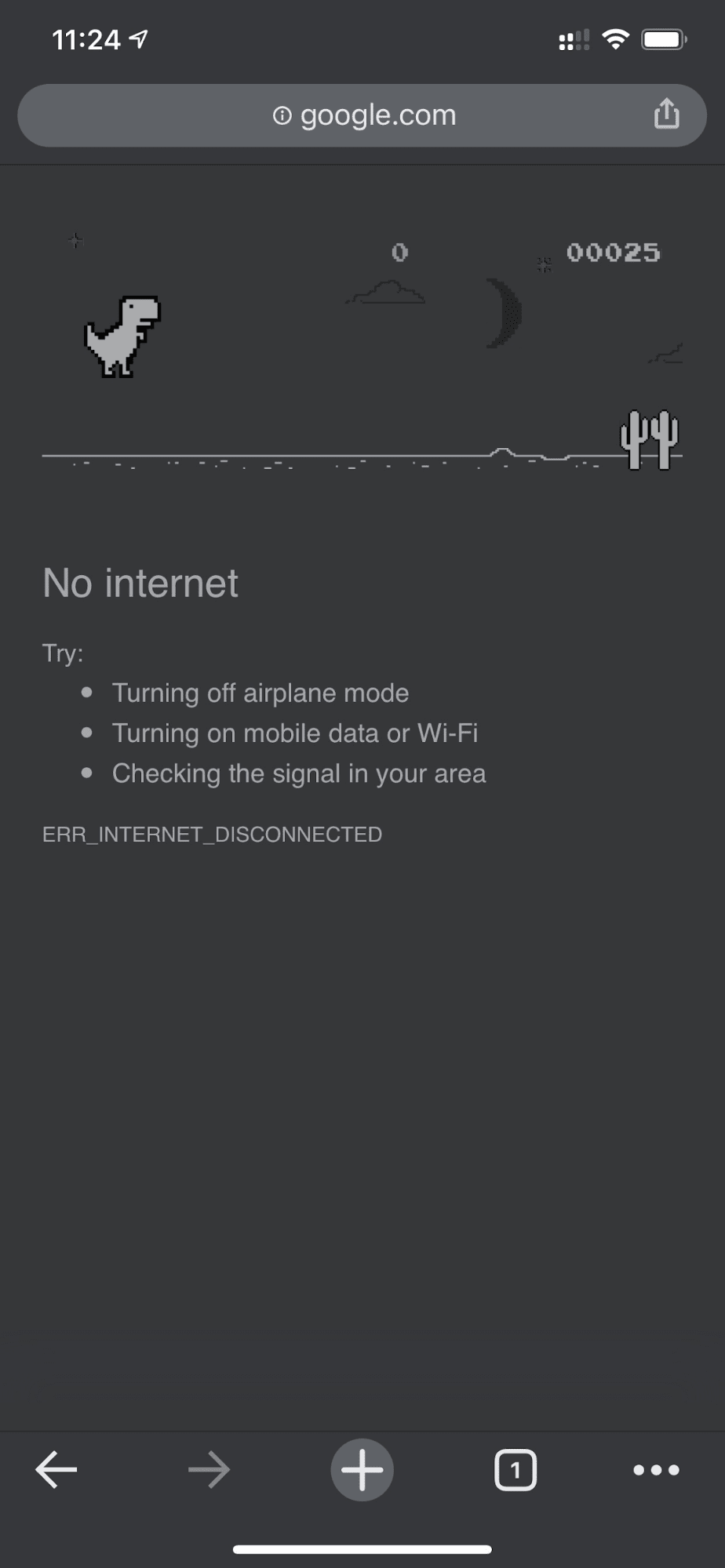
ในทางตรงกันข้าม บนเว็บ คุณจะไม่ได้รับอะไรเลยเมื่อออฟไลน์ Chrome มีเกมไดโนเสาร์แบบออฟไลน์ให้คุณเล่น แต่ก็มีเพียงเท่านั้น


หน้าสำรองออฟไลน์ที่มี Service Worker ที่กำหนดเอง
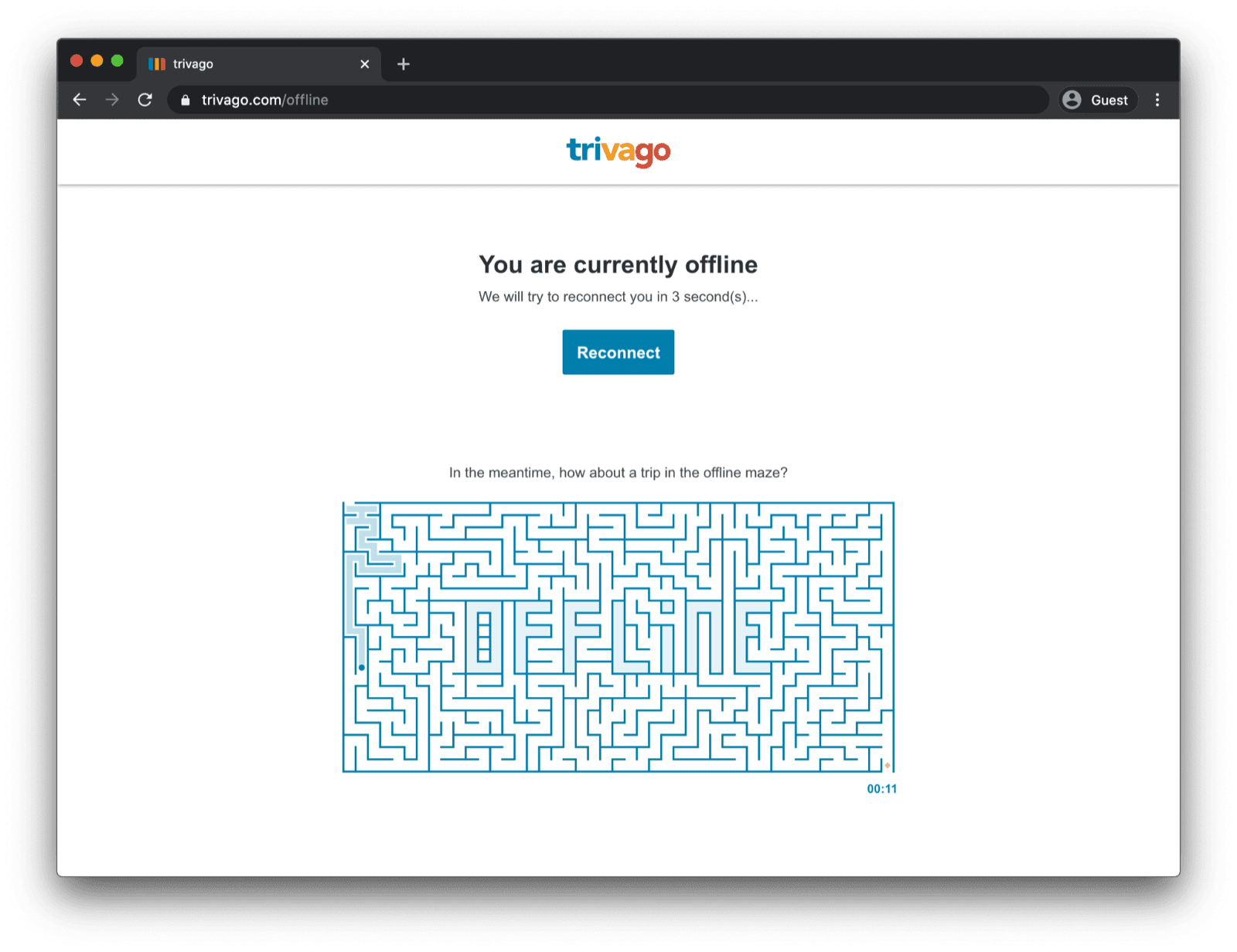
แต่คุณไม่จำเป็นต้องทำเช่นนี้ Service Worker และ Cache Storage API ช่วยให้คุณมอบประสบการณ์การใช้งานออฟไลน์ที่ปรับแต่งแล้วให้แก่ผู้ใช้ได้ ซึ่งอาจเป็นหน้าที่มีการสร้างแบรนด์อย่างง่ายพร้อมข้อมูลที่ระบุว่าผู้ใช้ออฟไลน์อยู่ แต่ก็อาจเป็นโซลูชันที่สร้างสรรค์กว่านั้นได้เช่นกัน เช่น เกมเขาวงกตของ trivago ที่เล่นแบบออฟไลน์ที่มีปุ่มเชื่อมต่ออีกครั้งและตัวนับถอยหลังการพยายามเชื่อมต่ออีกครั้งโดยอัตโนมัติ

การลงทะเบียน Service Worker
ซึ่งทำได้ผ่าน Service Worker คุณลงทะเบียน Service Worker จากหน้าหลักได้ดังตัวอย่างโค้ดด้านล่าง โดยปกติแล้ว คุณจะทำเช่นนี้เมื่อ แอปโหลดแล้ว
window.addEventListener("load", () => {
if ("serviceWorker" in navigator) {
navigator.serviceWorker.register("service-worker.js");
}
});
โค้ด Service Worker
เนื้อหาของไฟล์ Service Worker จริงอาจดูซับซ้อนเล็กน้อยในตอนแรก แต่
ความคิดเห็นในตัวอย่างด้านล่างจะช่วยให้เข้าใจได้ง่ายขึ้น แนวคิดหลักคือการแคชล่วงหน้าสำหรับไฟล์ชื่อ
offline.html ซึ่งจะแสดงเฉพาะในคำขอการนำทางที่ล้มเหลว และปล่อยให้เบราว์เซอร์จัดการ
กรณีอื่นๆ ทั้งหมด
/*
Copyright 2015, 2019, 2020, 2021 Google LLC. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
// Incrementing OFFLINE_VERSION will kick off the install event and force
// previously cached resources to be updated from the network.
// This variable is intentionally declared and unused.
// Add a comment for your linter if you want:
// eslint-disable-next-line no-unused-vars
const OFFLINE_VERSION = 1;
const CACHE_NAME = "offline";
// Customize this with a different URL if needed.
const OFFLINE_URL = "offline.html";
self.addEventListener("install", (event) => {
event.waitUntil(
(async () => {
const cache = await caches.open(CACHE_NAME);
// Setting {cache: 'reload'} in the new request ensures that the
// response isn't fulfilled from the HTTP cache; i.e., it will be
// from the network.
await cache.add(new Request(OFFLINE_URL, { cache: "reload" }));
})()
);
// Force the waiting service worker to become the active service worker.
self.skipWaiting();
});
self.addEventListener("activate", (event) => {
event.waitUntil(
(async () => {
// Enable navigation preload if it's supported.
// See https://developers.google.com/web/updates/2017/02/navigation-preload
if ("navigationPreload" in self.registration) {
await self.registration.navigationPreload.enable();
}
})()
);
// Tell the active service worker to take control of the page immediately.
self.clients.claim();
});
self.addEventListener("fetch", (event) => {
// Only call event.respondWith() if this is a navigation request
// for an HTML page.
if (event.request.mode === "navigate") {
event.respondWith(
(async () => {
try {
// First, try to use the navigation preload response if it's
// supported.
const preloadResponse = await event.preloadResponse;
if (preloadResponse) {
return preloadResponse;
}
// Always try the network first.
const networkResponse = await fetch(event.request);
return networkResponse;
} catch (error) {
// catch is only triggered if an exception is thrown, which is
// likely due to a network error.
// If fetch() returns a valid HTTP response with a response code in
// the 4xx or 5xx range, the catch() will NOT be called.
console.log("Fetch failed; returning offline page instead.", error);
const cache = await caches.open(CACHE_NAME);
const cachedResponse = await cache.match(OFFLINE_URL);
return cachedResponse;
}
})()
);
}
// If our if() condition is false, then this fetch handler won't
// intercept the request. If there are any other fetch handlers
// registered, they will get a chance to call event.respondWith().
// If no fetch handlers call event.respondWith(), the request
// will be handled by the browser as if there were no service
// worker involvement.
});
หน้าสำรองแบบออฟไลน์
offline.html เป็นไฟล์ที่คุณสามารถใช้ความคิดสร้างสรรค์ ปรับให้เหมาะกับความต้องการ และเพิ่มการสร้างแบรนด์
ได้ ตัวอย่างด้านล่างแสดงสิ่งที่ทำได้ขั้นต่ำ
โดยจะแสดงการโหลดซ้ำด้วยตนเองตามการกดปุ่ม รวมถึงการโหลดซ้ำอัตโนมัติ
ตามonlineเหตุการณ์
และการสำรวจเซิร์ฟเวอร์เป็นประจำ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>You are offline</title>
<!-- Inline the page's stylesheet. -->
<style>
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
}
h1 {
font-style: italic;
color: #373fff;
}
p {
margin-block: 1rem;
}
button {
display: block;
}
</style>
</head>
<body>
<h1>You are offline</h1>
<p>Click the button below to try reloading.</p>
<button type="button">⤾ Reload</button>
<!-- Inline the page's JavaScript file. -->
<script>
// Manual reload feature.
document.querySelector("button").addEventListener("click", () => {
window.location.reload();
});
// Listen to changes in the network state, reload when online.
// This handles the case when the device is completely offline.
window.addEventListener('online', () => {
window.location.reload();
});
// Check if the server is responding and reload the page if it is.
// This handles the case when the device is online, but the server
// is offline or misbehaving.
async function checkNetworkAndReload() {
try {
const response = await fetch('.');
// Verify we get a valid response from the server
if (response.status >= 200 && response.status < 500) {
window.location.reload();
return;
}
} catch {
// Unable to connect to the server, ignore.
}
window.setTimeout(checkNetworkAndReload, 2500);
}
checkNetworkAndReload();
</script>
</body>
</html>
สาธิต
คุณดูหน้าสำรองออฟไลน์ได้ในเดโมที่ฝังไว้ด้านล่าง หากสนใจ คุณสามารถดูซอร์สโค้ดได้ใน GitHub
หมายเหตุเกี่ยวกับการทำให้แอปติดตั้งได้
ตอนนี้เว็บไซต์มีหน้าสำรองออฟไลน์แล้ว คุณอาจสงสัยว่าควรทำอะไรต่อไป หากต้องการทำให้แอปติดตั้งได้ คุณต้องเพิ่มไฟล์ Manifest ของเว็บแอป และอาจต้องคิดกลยุทธ์การติดตั้งด้วย
หมายเหตุเกี่ยวกับการแสดงหน้าสำรองแบบออฟไลน์ด้วย Workbox.js
คุณอาจเคยได้ยินเกี่ยวกับ Workbox Workbox คือชุดไลบรารี JavaScript สำหรับเพิ่มการรองรับแบบออฟไลน์ให้กับเว็บแอป หากต้องการเขียนโค้ด Service Worker ด้วยตัวเองให้น้อยลง คุณสามารถใช้สูตร Workbox สำหรับหน้าออฟไลน์เท่านั้น
ถัดไป ดูวิธีกำหนดกลยุทธ์การติดตั้งสำหรับแอป



