تاريخ النشر: 10 تشرين الثاني (نوفمبر) 2016
يمكن أن تتأثر جودة اتصال الشبكة بعدد من العوامل، مثل:
- تغطية ضعيفة من موفّر الشبكة
- أحوال الطقس المتطرّفة
- انقطاع التيار الكهربائي
- الدخول إلى "مناطق حجب" دائمة، مثل المباني التي تحجب جدرانها اتصالات الشبكة
- الدخول إلى "مناطق حظر مؤقتة"، مثلاً عند السفر بالقطار والمرور عبر نفق
- عمليات الاتصال بالإنترنت المحدودة المدة، مثل تلك المتوفرة في المطارات أو الفنادق
- الممارسات الثقافية التي تتطلّب الوصول إلى الإنترنت بشكل محدود أو عدم الوصول إليه في أوقات معيّنة أو في أيام معيّنة
بصفتك مطوّرًا، هدفك هو تقديم تجربة جيدة تقلّل من تأثير التغييرات في الاتصال.
تحديد المحتوى الذي سيظهر للمستخدمين عندما يكون الاتصال بالشبكة ضعيفًا
أول سؤال يجب طرحه هو الشكل الذي يبدو عليه نجاح وفشل الاتصال بالشبكة في تطبيقك، فالنجاح يعني أنّ تطبيقك يعمل بشكل طبيعي على الإنترنت. يشمل تعذُّر الاتصال سلوك تطبيقك في وضع عدم الاتصال بالإنترنت وعلى الشبكات البطيئة.
لتحديد كيفية التعامل مع تعذُّر الاتصال، اطرح على نفسك أسئلة مهمة حول تجربة المستخدم، مثل:
- ما هي المدة التي تنتظرها لتحديد ما إذا كان الاتصال ناجحًا أم لا؟
- ما الذي يمكنك فعله أثناء تحديد ما إذا كانت العملية ناجحة أم فاشلة؟
- ماذا يجب أن تفعل إذا تعذّر الاتصال؟
- كيف يمكن إعلام المستخدم بما يحدث؟
إعلام المستخدمين بالحالة
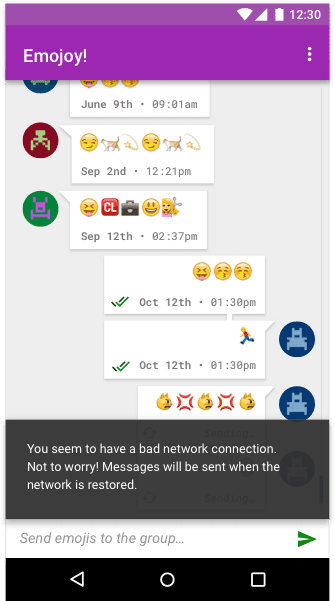
أخبِر المستخدم بحالة التطبيق والإجراءات التي لا يزال بإمكانه اتّخاذها عند حدوث عطل في الشبكة. على سبيل المثال، قد يظهر في الإشعار ما يلي:
يبدو أنّ اتصالك بالشبكة ضعيف. لا داعي للقلق! سيتم إرسال الرسائل عند استعادة الشبكة.


إعلام المستخدمين بالتحسينات على الاتصال
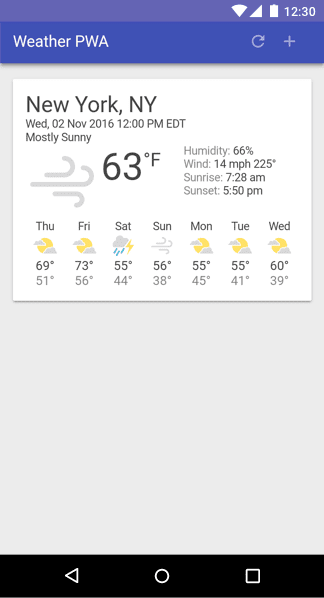
تعتمد طريقة إعلام المستخدم بتحسُّن اتصال الشبكة على تطبيقك. يجب أن يتم تحديث التطبيقات التي تعطي الأولوية للمعلومات الحالية، مثل تطبيقات تتبُّع الطقس أو سوق الأسهم، تلقائيًا وإبلاغ المستخدم في أقرب وقت ممكن.
ننصحك بإعلام المستخدم بأنّ تطبيقك على الويب قد تم تعديله "في الخلفية" باستخدام إشارة مرئية، مثل عنصر إشعار مؤقت في Material Design. ويشمل ذلك رصد كلّ من توفّر عامل الخدمة وتعديل المحتوى الذي يديره. يمكنك الاطّلاع على مثال على الرمز البرمجي لهذه الوظيفة أثناء عملها هنا.
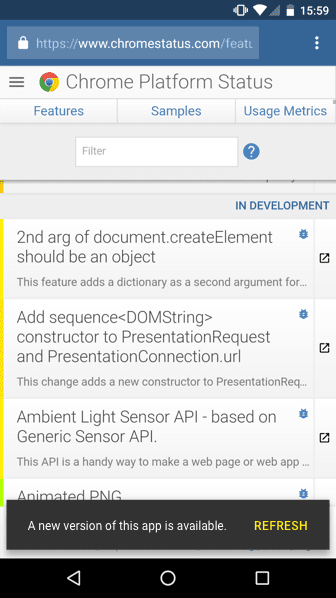
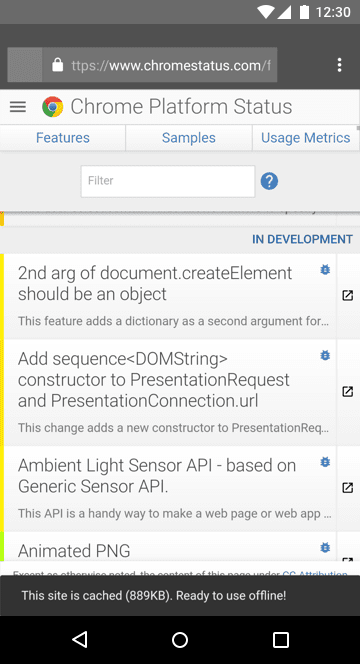
أحد الأمثلة على ذلك هو حالة "منصة Chrome"، الذي ينشر ملاحظة للمستخدم عند تحديث التطبيق.


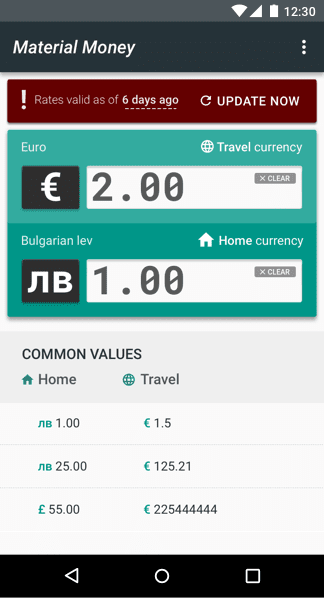
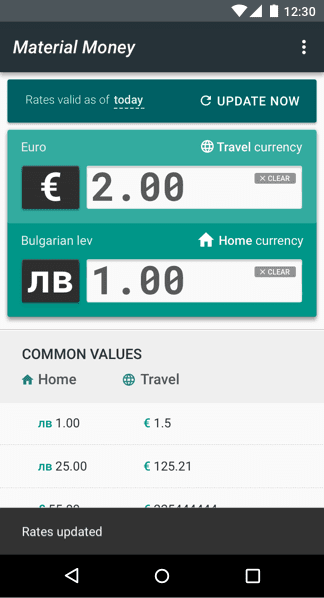
يمكن لبعض التطبيقات دائمًا عرض آخر مرة تم فيها تحديثها. على سبيل المثال، يكون ذلك مفيدًا بشكل خاص لتطبيقات تحويل العملات.


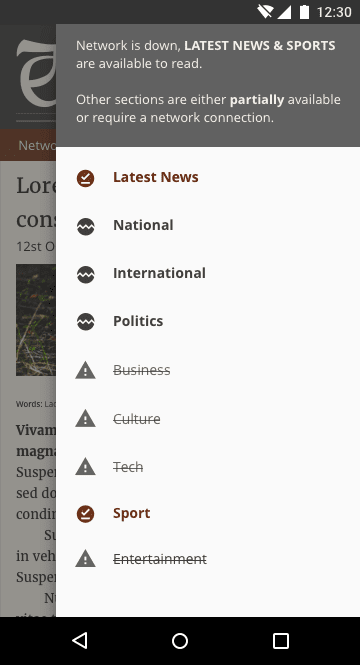
يمكن أن تعرض تطبيقات الأخبار إشعارًا "انقر للتحديث" لإعلام المستخدم بالمحتوى الجديد. سيؤدي التحديث التلقائي لمقالة إلى فقدان المستخدمين لموضعهم.


تعديل واجهة المستخدم لعرض الحالة السياقية الحالية
يمكن أن يتضمّن كل عنصر من عناصر واجهة المستخدم سياقًا وسلوكًا خاصًا به يتغيّر حسب ما إذا كان يحتاج إلى اتصال ناجح. أحد الأمثلة على ذلك هو موقع إلكتروني للتجارة الإلكترونية يمكن تصفّحه بلا إنترنت، ولكنّه يعطّل الأسعار وزر "شراء" إلى أن يتم إعادة الاتصال بالإنترنت.
يمكن أن تتضمّن الأشكال الأخرى للحالات السياقية بيانات. على سبيل المثال، يستخدم تطبيق Robinhood المالي الألوان والرسومات لإعلام المستخدمين بموعد فتح سوق الأوراق المالية. تتحوّل الواجهة بأكملها إلى اللون الأبيض ثم إلى اللون الرمادي عند إغلاق السوق. عندما تزيد قيمة السهم أو تنخفض، يتحوّل لون كل أداة سهم إلى الأخضر أو الأحمر حسب حالتها.
تثقيف المستخدم ليفهم طبيعة النموذج غير المتصل بالإنترنت
اعتاد معظم المستخدمين على توفّر اتصال بالشبكة دائمًا. عليك توضيح التغييرات التي تطرأ على تطبيقك عندما لا يكون لديهم اتصال بالإنترنت. أخبِر المستخدمين بمكان حفظ البيانات الكبيرة وقدِّم لهم إعدادات لتغيير السلوك الافتراضي. استخدِم عدة عناصر لتصميم واجهة المستخدم (مثل اللغة الإعلامية والأيقونات والإشعارات والألوان والصور) معًا لنقل هذه الأفكار، بدلاً من الاعتماد على خيار تصميم واحد، مثل أيقونة بمفردها، لسرد القصة بأكملها.
توفير تجربة بلا إنترنت تلقائيًا
إذا كان تطبيقك لا يتطلّب الكثير من البيانات، يمكنك تخزين تلك البيانات مؤقتًا تلقائيًا. قد يشعر المستخدمون بالإحباط بشكل متزايد إذا كان بإمكانهم الوصول إلى بياناتهم فقط عند توفّر اتصال بالشبكة.
حاوِل أن تجعل التجربة مستقرة قدر الإمكان. يؤدي عدم استقرار الاتصال إلى إعطاء المستخدمين انطباعًا بأنّ تطبيقك غير جدير بالثقة. التطبيق الذي يقلّل من تأثير تعذُّر الاتصال بالشبكة يسرّ المستخدمين.
يمكن للمواقع الإخبارية الاستفادة من ميزة التنزيل والحفظ التلقائيين لأحدث الأخبار، وربما توفير البيانات من خلال تنزيل النص فقط، ما يتيح للمستخدم قراءة الأخبار اليومية بدون اتصال بالإنترنت. يمكنك تعديل هذا السلوك ليناسب سلوك المستخدم من خلال تحديد أولويات تنزيل فئات الأخبار التي يشاهدها المستخدم أكثر من غيرها.


إبلاغ المستخدم عندما يكون التطبيق غير متصل بالإنترنت
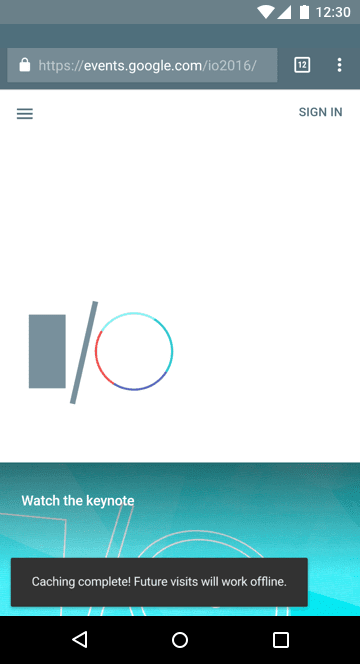
عند تحميل تطبيق ويب لأول مرة، يجب أن يوضّح للمستخدم ما إذا كان جاهزًا للاستخدام بلا إنترنت. يمكنك إجراء ذلك باستخدام تطبيق مصغّر يقدّم ملاحظات موجزة حول عملية ما من خلال رسالة في أسفل الشاشة، مثل عندما تتم مزامنة قسم أو تنزيل ملف.
احرص على أن تكون اللغة التي تستخدمها مناسبة لجمهورك، واستخدِم العبارات نفسها في جميع الحالات التي تنطبق فيها. غالبًا ما يسيء الجمهور غير التقني فهم كلمة "بلا إنترنت"، لذا استخدِم بدلاً من ذلك لغة تستند إلى الإجراءات يمكن أن يفهمها جمهورك.


توضيح خيار "الحفظ للمشاهدة بلا إنترنت" في الواجهة
إذا كان أحد التطبيقات يستخدم الكثير من البيانات، تأكَّد من توفُّر مفتاح تبديل أو رمز PIN لإضافة عنصر لاستخدامه بلا إنترنت. يجب ألا يتم تنزيل الملفات تلقائيًا إلا إذا طلب المستخدم ذلك تحديدًا من خلال قائمة الإعدادات. يجب التأكّد من أنّ واجهة المستخدم الخاصة برمز التعريف الشخصي أو التنزيل واضحة للمستخدم ولا تحجبها عناصر أخرى في واجهة المستخدم.
أحد الأمثلة على ذلك هو مشغّل الموسيقى الذي يتطلب ملفات كبيرة. يدرك المستخدم تكلفة البيانات المرتبطة، ولكنّه قد يريد أيضًا استخدام المشغّل بلا إنترنت. يتطلّب تنزيل المحتوى الموسيقي لاستخدامه لاحقًا من المستخدم التخطيط مسبقًا، لذا من المفيد تقديم معلومات للمستخدم حول هذه الميزة أثناء عملية الإعداد.
توضيح المحتوى المتوفّر بلا إنترنت
كُن واضحًا بشأن الخيارات التي تقدّمها. قد تحتاج إلى عرض علامة تبويب أو إعدادات خاصة بـ "مكتبة بلا إنترنت" أو فهرس المحتوى ليتمكّن المستخدم من معرفة المحتوى المخزّن على جهازه والمحتوى الذي يجب حفظه. تأكَّد من أنّ الإعدادات موجزة، واشرح بوضوح مكان تخزين البيانات والجهات التي يمكنها الوصول إليها.
عرض التكلفة الفعلية للإجراء
يربط العديد من المستخدمين إمكانية الاستخدام بلا إنترنت بمفهوم "التنزيل". في البلدان التي تتعذّر فيها عادةً إقامة اتصالات بالشبكة أو لا تتوفّر فيها، يشارك المستخدمون المحتوى مع مستخدمين آخرين أو يحفظونه لاستخدامه بلا إنترنت عندما يكون الاتصال متاحًا.
يتجنّب المستخدمون الذين لديهم خطط بيانات تنزيل الملفات الكبيرة في بعض الأحيان خوفًا من التكلفة، لذا قد تحتاج أيضًا إلى عرض التكلفة المرتبطة حتى يتمكّن المستخدمون من إجراء مقارنة نشطة لملف أو مهمة معيّنة. على سبيل المثال، يمكن لتطبيق الموسيقى المذكور أعلاه رصد ما إذا كان المستخدم مشتركًا في خطة بيانات وعرض حجم الملف لكي يتمكّن المستخدم من معرفة تكلفة الملف.
المساعدة في منع التجارب المخترَقة
في كثير من الأحيان، يختبر المستخدمون تجربة ما بدون أن يدركوا أنّهم يفعلون ذلك. على سبيل المثال، قبل توفّر تطبيقات الويب المستندة إلى السحابة الإلكترونية لمشاركة الملفات، كان من الشائع أن يحفظ المستخدمون الملفات الكبيرة ويرفقوها بالرسائل الإلكترونية ليتمكّنوا من مواصلة تعديل هذه الملفات من جهاز آخر. تساعد واجهة المستخدم الجيدة في حل المشكلة التي يحاول المستخدمون حلّها بدون أن يضطروا إلى استخدام التجربة المخترَقة. على سبيل المثال، يمكنك توفير طريقة لمشاركة الملفات الكبيرة على جميع الأجهزة بدلاً من تسهيل إرفاق الملفات الكبيرة بالرسائل الإلكترونية.
إتاحة نقل التجارب من جهاز إلى آخر
عند تصميم تطبيقات للشبكات غير المستقرة، حاوِل إجراء المزامنة فور تحسُّن الاتصال ليكون بالإمكان نقل التجربة. على سبيل المثال، تخيَّل أنّ تطبيقًا للسفر يفقد الاتصال بالشبكة في منتصف عملية حجز. وعند إعادة الاتصال، تتم مزامنة التطبيق مع حساب المستخدم، ما يتيح له مواصلة الحجز على جهاز الكمبيوتر المكتبي وتوفير تجربة سلسة.
أخبِر المستخدم بحالة بياناته. على سبيل المثال، يمكنك عرض ما إذا تمت مزامنة التطبيق أم لا. قدِّم لهم المعلومات حيثما أمكن، ولكن حاوِل ألا تفرط في إرسال الرسائل إليهم.
إنشاء تجارب تصميم شاملة
عند تصميم تجربة المستخدم، احرص على أن تكون شاملة من خلال توفير أدوات تصميم مفيدة ولغة بسيطة ورموز قياسية وصور مفيدة ترشد المستخدم لإكمال الإجراء أو المهمة بدون أن تعيق ذلك.
استخدام لغة بسيطة وواضحة
لا يقتصر تصميم تجربة المستخدم الجيدة على تصميم الواجهة. ويشمل ذلك المسار الذي يتّخذه المستخدم داخل تطبيقك وكل ما يصادفه خلاله، بما في ذلك اللغة التي يستخدمها التطبيق لوصف هذه الرحلة. عند شرح عناصر واجهة المستخدم أو حالة التطبيق، تجنَّب المصطلحات الفنية. في كثير من الأحيان، لا تكون كلمة "بلا إنترنت" واضحة بما يكفي لإخبار المستخدم بما يفعله تطبيقك.


استخدام أجهزة تصميم متعددة لإنشاء تجارب مستخدم يسهل الوصول إليها
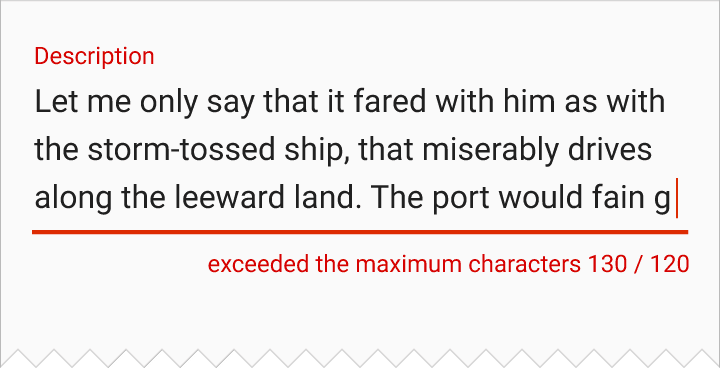
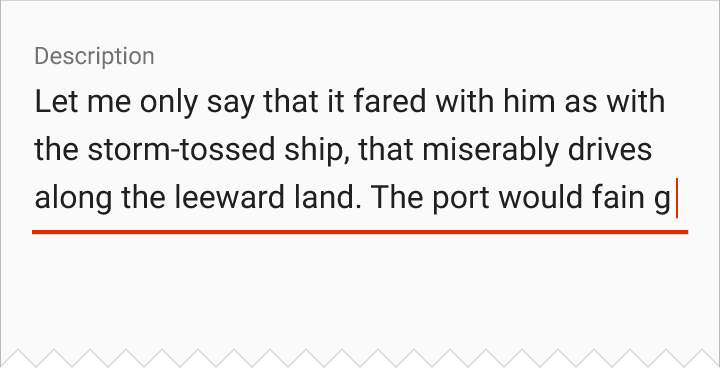
استخدِم اللغة والألوان والمكوّنات المرئية لعرض حالة أو تغيير في الحالة. قد يصعب على المستخدمين ملاحظة الحالة إذا تم عرضها باستخدام اللون فقط، وقد لا يتمكّن المستخدمون الذين يعانون من عجز بصري من الوصول إليها. بالإضافة إلى ذلك، بما أنّ تصميم الويب يميل إلى استخدام اللون الرمادي للعناصر غير المفعّلة، فإنّ استخدام واجهة مستخدم رمادية للإشارة إلى أنّ تطبيقك غير متصل بالإنترنت قد يؤدي إلى حدوث لبس بشأن ما يمكن أن يفعله تطبيقك بدون اتصال بالإنترنت، خاصةً إذا كنت تستخدم اللون فقط للإشارة إلى الحالة.
ولتجنُّب حدوث أي سوء فهم، عبِّر عن حالات التطبيق للمستخدم بطرق متعددة، مثل استخدام الألوان والتصنيفات ومكوّنات واجهة المستخدم.


استخدام رموز تنقل معنى
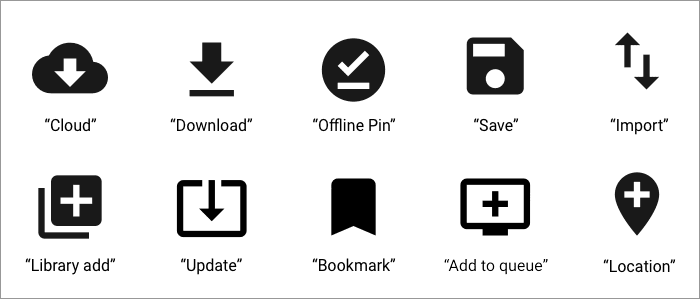
احرص على استخدام تصنيفات نصية ذات معنى إلى جانب الرموز. قد تكون الرموز وحدها مربكة، خاصةً أنّ مفهوم "غير متصل بالإنترنت" على الويب جديد نسبيًا. تشمل الحالات الأخرى التي تتضمّن أيقونات مربكة استخدام قرص مرن لتمثيل وظيفة "الحفظ"، وهو ما قد لا يفهمه المستخدمون الأصغر سنًا الذين لم يسبق لهم رؤية قرص مرن، بالإضافة إلى أيقونة قائمة "الهمبرغر".
عند تقديم رمز بلا إنترنت، يجب الالتزام بالمرئيات المتوافقة مع معايير المجال عند توفّرها، وتوفير تصنيف نصي ووصف. على سبيل المثال، يمكنك استخدام رمز التنزيل للإشارة إلى الحفظ لاستخدامه بلا إنترنت، ورمز المزامنة للإشارة إلى إجراء يتضمّن المزامنة. يجب توخّي الحذر عند استخدام الرموز لتوضيح الحالة التي قد يتم تفسيرها على أنّها إجراء حفظ أو تنزيل.

للحصول على المزيد من الأفكار، يمكنك الرجوع إلى مجموعة رموز Material Design.
استخدام التصاميم الهيكلية وآليات تقديم الملاحظات الأخرى
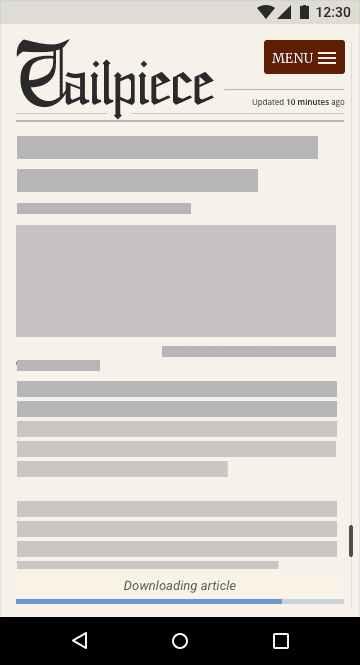
أثناء تحميل تطبيقك للمحتوى، يجب أن توضّح للمستخدم أنّه قيد التحميل حتى لا يعتقد أنّه معطّل. إحدى طرق إجراء ذلك هي استخدام تخطيط هيكلي، وهو عبارة عن نسخة من تطبيقك على شكل مخطط تفصيلي يتم عرضها أثناء تحميل المحتوى. ننصحك أيضًا باستخدام واجهة مستخدم للتحميل المُسبَق مع تصنيف نصي يوضّح للمستخدم أنّ التطبيق قيد التحميل، أو استخدام رسم متحرك ينبض برفق للإطار الشبكي كي يبدو وكأنّه نشط وقيد التحميل. يُطمئن هذا الإجراء المستخدم بأنّ هناك عملية جارية ويساعد في منع إعادة إرسال الطلبات أو عمليات إعادة التحميل غير الضرورية.


عرض حالة إجراء من خلال تقديم ملاحظات على سبيل المثال، إذا كان المستخدم يعدّل مستندًا بلا اتصال بالإنترنت، ننصحك بتغيير تصميم الملاحظات ليكون مختلفًا بشكل واضح عن التصميم الذي يظهر عند الاتصال بالإنترنت، مع إظهار أنّ الملف "محفوظ" وستتم مزامنته عند توفّر اتصال بالشبكة. يساعد ذلك في توضيح طريقة عمل تطبيقك للمستخدم وطمأنته بأنّ مهمته أو إجراءه قد تم حفظهما، ما يعزّز ثقته في استخدام تطبيقك.
عدم حظر المحتوى
في بعض التطبيقات، قد يتّخذ المستخدم إجراءً مثل إنشاء مستند جديد. تحاول بعض التطبيقات الاتصال بخادم لمزامنة المستند الجديد، ولإثبات ذلك، تعرض مربّع حوار مشروطًا مزعجًا للتحميل يغطي الشاشة بأكملها. قد ينجح ذلك إذا كان لدى المستخدم اتصال شبكة ثابت، ولكن إذا كانت الشبكة غير مستقرة، لن يتمكن من التراجع عن هذا الإجراء، وبالتالي سيتم حظره من تنفيذ أي إجراء آخر في واجهة المستخدم.
تجنَّب طلبات الشبكة التي تحظر المحتوى. اسمح للمستخدم بمواصلة تصفّح تطبيقك وإضافة المهام إلى قائمة الانتظار ليتم تنفيذها ومزامنتها عندما يتحسّن الاتصال.
التصميم للمليار مستخدم التالي
في العديد من المناطق، تشيع الأجهزة المنخفضة التكلفة، وتكون إمكانية الاتصال غير موثوقة، ويُعدّ استهلاك البيانات مكلفًا للغاية بالنسبة إلى العديد من المستخدمين. يمكنك كسب ثقة المستخدمين من خلال الشفافية والحرص على عدم الإفراط في استخدام البيانات. فكِّر في طرق لمساعدة المستخدمين الذين لديهم اتصالات ضعيفة وتبسيط الواجهة للمساعدة في تسريع إنجاز المهام. احرص دائمًا على طلب الإذن من المستخدمين قبل تنزيل محتوى يتطلّب الكثير من البيانات.
توفير خيارات ذات معدّل نقل بيانات منخفض للمستخدمين الذين يعانون من بطء الاتصال قدِّم أصولاً أصغر حجمًا عند استخدام اتصالات شبكة أبطأ، أو وفِّر خيارًا لاختيار أصول عالية الجودة أو منخفضة الجودة.
الخاتمة
تُعد التوعية أمرًا أساسيًا لتجربة المستخدم بلا إنترنت لأنّ المستخدمين غير معتادين عليها. لمساعدتهم على التعلّم، حاوِل إنشاء ارتباطات بمفاهيم مألوفة، مثل توضيح أنّ التنزيل لاستخدامه لاحقًا هو نفسه إتاحة البيانات بلا إنترنت.
عند تصميم تطبيقات تعمل على اتصالات شبكة غير مستقرة، تذكَّر الإرشادات التالية:
- تصميم التطبيق للتعامل مع حالات النجاح والفشل وعدم الاستقرار في الاتصال بالشبكة
- قد تكون البيانات مكلفة، لذا يجب مراعاة المستخدم.
- بالنسبة إلى معظم المستخدمين حول العالم، تكون البيئة التكنولوجية حصرية تقريبًا على الأجهزة الجوّالة.
- تنتشر الأجهزة المنخفضة المواصفات التي تتضمّن مساحة تخزين وذاكرة وقدرة معالجة محدودة وشاشات صغيرة وجودة منخفضة لشاشات اللمس. احرص على أن يكون الأداء جزءًا من عملية التصميم.
- السماح للمستخدمين بتصفُّح تطبيقك عندما يكونون غير متصلين بالإنترنت
- إبلاغ المستخدمين بحالتهم الحالية والتغييرات التي تطرأ عليها
- حاوِل توفيرها بلا إنترنت تلقائيًا إذا كان تطبيقك لا يتطلّب الكثير من البيانات.
- إذا كان التطبيق يستهلك الكثير من البيانات، عليك توضيح كيفية تنزيل المحتوى لاستخدامه بلا إنترنت.
- إتاحة نقل التجارب بين الأجهزة
- استخدِم اللغة والأيقونات والصور وأسلوب الطباعة والألوان معًا للتعبير عن الأفكار للمستخدم.
- قدِّم للمستخدم تطمينًا وملاحظات لمساعدته.



