Data di pubblicazione: 10 novembre 2016
La qualità di una connessione di rete può essere influenzata da una serie di fattori, ad esempio:
- Scarsa copertura del network provider.
- Condizioni meteorologiche estreme.
- Interruzioni di corrente.
- Entrare in "zone morte" permanenti, ad esempio in edifici con pareti che bloccano le connessioni di rete.
- Ingresso in "zone d'ombra" temporanee, ad esempio quando viaggi in treno e passi in una galleria.
- Connessioni a internet con limite di tempo, come quelle di aeroporti o hotel.
- Pratiche culturali che richiedono un accesso a internet limitato o nullo in orari specifici o in giorni specifici.
Il tuo obiettivo come sviluppatore è fornire una buona esperienza che riduca l'impatto dei cambiamenti nella connettività.
Decidere cosa mostrare agli utenti quando la connessione di rete è scarsa
La prima domanda da porsi è come si presentano la riuscita e l'interruzione di una connessione di rete per la tua app. Una connessione riuscita è l'esperienza online normale della tua app. L'errore di connessione include sia il comportamento dell'app offline sia quello su reti lente.
Per determinare come gestire l'errore di connessione, poni le seguenti importanti domande sull'esperienza utente:
- Per quanto tempo aspetti prima di determinare se una connessione è riuscita o meno?
- Che cosa puoi fare mentre viene determinato il successo o il fallimento?
- Cosa devi fare se la connessione non riesce?
- Come comunichi all'utente cosa sta succedendo?
Informare gli utenti dello stato
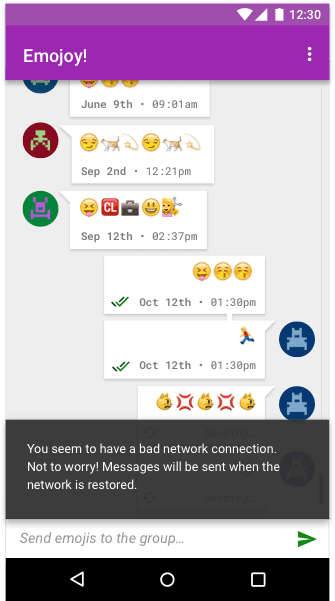
Comunica all'utente lo stato dell'applicazione e le azioni che può ancora intraprendere in caso di errore di rete. Ad esempio, una notifica potrebbe indicare quanto segue:
Sembra che la connessione di rete sia debole. Niente paura. I messaggi verranno inviati quando la rete verrà ripristinata.


Informare gli utenti dei miglioramenti alla connessione
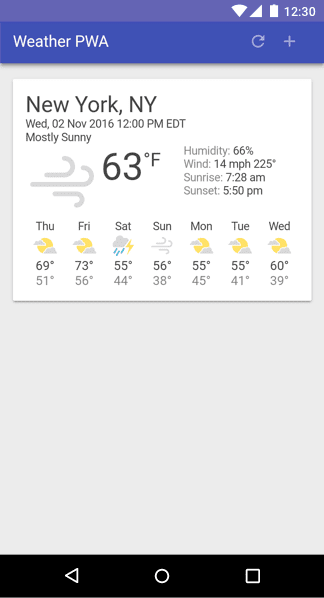
Il modo in cui comunichi all'utente che la connessione di rete è migliorata dipende dalla tua applicazione. Le app che danno la priorità alle informazioni attuali, come i tracker meteo o di mercato azionario, devono aggiornarsi automaticamente e comunicarlo all'utente il prima possibile.
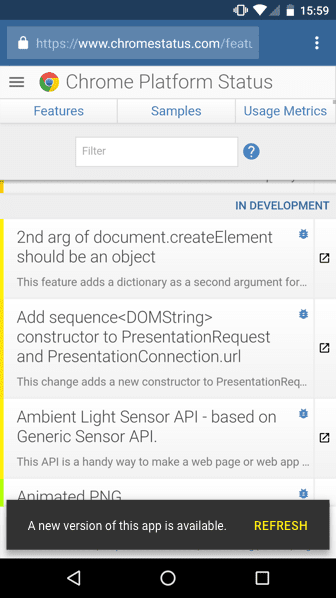
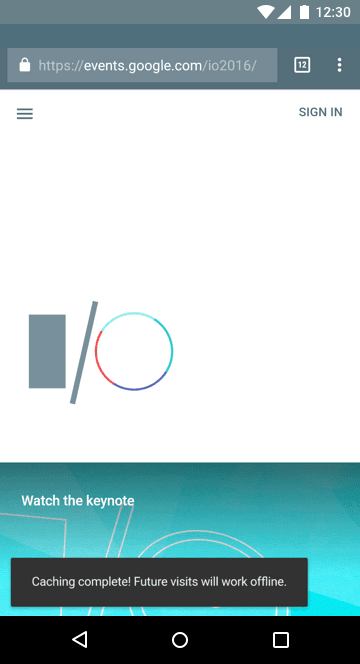
Ti consigliamo di comunicare all'utente che l'app web è stata aggiornata "in background" utilizzando un segnale visivo come un elemento toast Material Design. Ciò comporta il rilevamento sia della presenza di un service worker sia di un aggiornamento dei relativi contenuti gestiti. Puoi vedere un esempio di codice di questa funzione in azione qui.
Un esempio è Stato della piattaforma Chrome, che pubblica una nota per l'utente quando l'app è stata aggiornata.


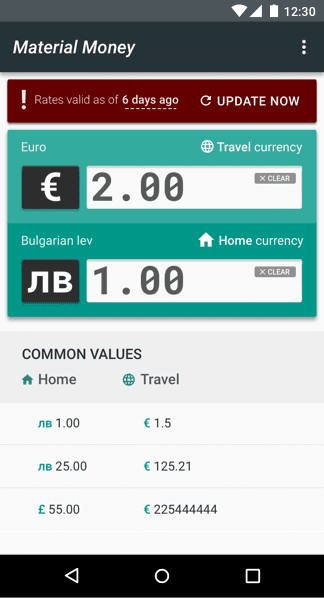
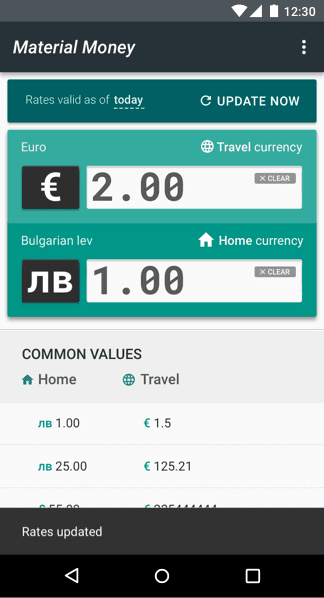
Alcune app possono mostrare sempre l'ultima volta che sono state aggiornate. Ad esempio, questo è particolarmente utile per le app di conversione di valuta.


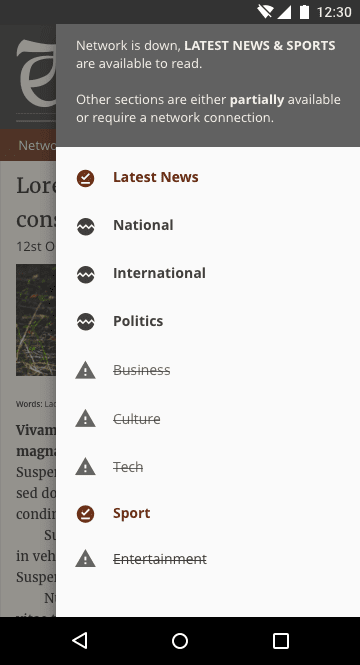
Le app di notizie possono mostrare una notifica "Tocca per aggiornare" che informa l'utente dei nuovi contenuti. L'aggiornamento automatico di un articolo farebbe perdere agli utenti il punto in cui si trovano.


Aggiornare la UI in modo che rifletta lo stato contestuale attuale
Ogni elemento dell'interfaccia utente può avere il proprio contesto e comportamento che cambia a seconda se è necessaria una connessione riuscita. Un esempio è un sito di e-commerce che può essere sfogliato offline, ma disattiva i prezzi e il pulsante Acquista finché non viene ristabilita una connessione.
Altre forme di stati contestuali possono includere dati. Ad esempio, l'app finanziaria Robinhood utilizza colori e grafici per comunicare all'utente quando il mercato azionario è aperto. L'intera interfaccia diventa bianca e poi grigia quando il mercato chiude. Quando il valore di un'azione aumenta o diminuisce, ogni widget Azioni diventa verde o rosso a seconda del suo stato.
Informa l'utente in modo che comprenda cos'è il modello offline
La maggior parte degli utenti è abituata ad avere sempre una connessione di rete. Devi informarli su cosa cambia nella tua app quando non hanno una connessione. Comunicare dove vengono salvati i dati di grandi dimensioni e fornire le impostazioni per modificare il comportamento predefinito. Utilizza più componenti di progettazione dell'interfaccia utente (come linguaggio informativo, icone, notifiche, colore e immagini) insieme per trasmettere queste idee, anziché affidarti a una singola scelta di progettazione, come un'icona da sola, per raccontare l'intera storia.
Fornire un'esperienza offline per impostazione predefinita
Se la tua app non richiede molti dati, memorizzali nella cache per impostazione predefinita. Gli utenti possono essere sempre più frustrati se possono accedere ai propri dati solo con una connessione di rete.
Cerca di rendere l'esperienza il più stabile possibile. Una connessione instabile rende la tua app inaffidabile. Un'app che riduce l'impatto di un errore di rete delizia i suoi utenti.
I siti di notizie possono trarre vantaggio dal download e dal salvataggio automatici delle ultime notizie, magari risparmiando dati scaricando solo il testo, in modo che un utente possa leggere le notizie del giorno senza una connessione. Puoi adattare questo comportamento a quello dell'utente dando la priorità al download delle categorie di notizie che l'utente visualizza più spesso.


Comunica all'utente quando l'app è offline
Quando un'app web viene caricata per la prima volta, deve indicare all'utente se è pronta per l'utilizzo offline. Esegui questa operazione con un widget che fornisce un breve feedback su un'operazione tramite un messaggio nella parte inferiore dello schermo, ad esempio quando una sezione è stata sincronizzata o un file è stato scaricato.
Assicurati che la lingua che utilizzi sia adatta al tuo pubblico e usa la stessa formulazione in tutti i casi in cui è applicabile. I segmenti di pubblico non tecnici spesso non comprendono il significato della parola "offline", quindi utilizza un linguaggio basato sull'azione a cui il tuo segmento di pubblico può fare riferimento.


Rendere evidente l'opzione "Salva offline" nell'interfaccia
Se un'applicazione utilizza molti dati, assicurati che sia presente un interruttore o un pin per aggiungere un elemento per l'utilizzo offline. Scarica automaticamente i file solo se un utente ha richiesto specificamente questo comportamento tramite un menu delle impostazioni. Assicurati che l'UI per il pin o il download sia evidente per l'utente e non nascosta da altri elementi dell'UI.
Un esempio è un lettore musicale che richiede file di grandi dimensioni. L'utente è consapevole del costo dei dati associato, ma potrebbe anche voler utilizzare il player offline. Il download di musica per un utilizzo successivo richiede all'utente di pianificare in anticipo, quindi probabilmente vorrai informarlo durante l'onboarding.
Chiarire cosa è disponibile offline
Indica chiaramente le opzioni che fornisci. Potresti dover mostrare una scheda o un'impostazione per una "raccolta offline" o un indice dei contenuti in modo che l'utente possa vedere cosa ha memorizzato sul dispositivo e cosa deve essere salvato. Assicurati che le impostazioni siano concise e indica chiaramente dove vengono archiviati i dati e chi vi ha accesso.
Mostrare il costo effettivo di un'azione
Molti utenti equiparano la funzionalità offline al "download". Gli utenti dei paesi in cui le connessioni di rete non sono disponibili o non funzionano regolarmente spesso condividono contenuti con altri utenti o li salvano per l'utilizzo offline quando hanno connettività.
Gli utenti con piani dati a volte evitano di scaricare file di grandi dimensioni per paura dei costi, quindi potresti anche voler visualizzare un costo associato in modo che gli utenti possano fare un confronto attivo per un file o un'attività specifici. Ad esempio, l'app di musica menzionata in precedenza potrebbe rilevare se l'utente ha un piano dati e mostrare le dimensioni del file in modo che l'utente possa vedere il costo di un file.
Contribuire a evitare esperienze compromesse
Spesso gli utenti modificano un'esperienza senza rendersene conto. Ad esempio, prima dell'esistenza di app web di condivisione di file basate sul cloud, era comune che gli utenti salvassero file di grandi dimensioni e li allegassero alle email per poter continuare a modificarli da un altro dispositivo. Una buona UI risolve il problema che gli utenti stanno cercando di risolvere senza essere coinvolti nell'esperienza compromessa. Ad esempio, fornisci un modo per condividere file di grandi dimensioni tra i dispositivi, anziché rendere più semplice l'allegato di file di grandi dimensioni alle email.
Rendere le esperienze trasferibili da un dispositivo all'altro
Quando crei app per reti instabili, prova a sincronizzare non appena la connessione migliora in modo che l'esperienza sia trasferibile. Ad esempio, immagina che un'app di viaggi perda la connessione di rete a metà di una prenotazione. Quando la connessione viene ristabilita, l'app si sincronizza con l'account dell'utente, consentendogli di continuare la prenotazione sul dispositivo desktop e rendendo l'esperienza fluida.
Comunica all'utente lo stato dei suoi dati. Ad esempio, puoi mostrare se l'app è stata sincronizzata. Fornisci informazioni quando possibile, ma cerca di non sovraccaricarli con troppi messaggi.
Creare esperienze di progettazione inclusive
Quando progetti la tua UX, cerca di essere inclusivo fornendo dispositivi di progettazione significativi, linguaggio semplice, iconografia standard e immagini significative che guidino l'utente a completare l'azione o l'attività senza ostacolarlo.
Usa un linguaggio semplice e chiaro
Una buona UX non riguarda solo la progettazione dell'interfaccia. Include il percorso che un utente segue all'interno dell'app e tutto ciò che incontra lungo il tragitto, inclusa la lingua utilizzata dall'app per descrivere il percorso. Quando spieghi i componenti dell'interfaccia utente o lo stato dell'app, evita il gergo tecnico. La parola "offline" spesso non è abbastanza chiara per comunicare all'utente cosa sta facendo la tua app.


Utilizzare più dispositivi di progettazione per creare esperienze utente accessibili
Utilizza la lingua, il colore e i componenti visivi per mostrare uno stato o un cambio di stato. L'utilizzo del solo colore per mostrare lo stato può essere difficile da notare per gli utenti o addirittura completamente inaccessibile per gli utenti con disabilità visive. Inoltre, poiché il web design tende a utilizzare il grigio per gli elementi disattivati, l'utilizzo di un'interfaccia utente grigia per indicare che la tua app è offline può causare confusione su ciò che può fare mentre è offline, soprattutto se utilizzi solo il colore per mostrare lo stato.
Per evitare malintesi, comunica all'utente gli stati dell'app in più modi, ad esempio con colori, etichette e componenti UI.


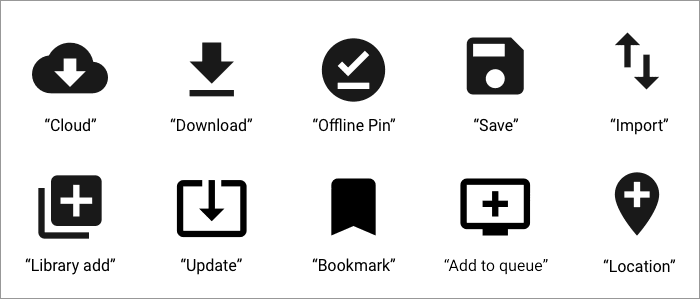
Utilizzare icone che trasmettono un significato
Assicurati di utilizzare etichette di testo significative accanto alle icone. Le icone da sole possono essere confuse, soprattutto perché il concetto di "offline" sul web è relativamente nuovo. Altri casi di icone confuse includono l'utilizzo di un floppy disk per rappresentare "salva", che può essere privo di significato per gli utenti più giovani che non hanno mai visto un floppy disk, nonché l'icona del menu "hamburger".
Quando introduci un'icona offline, mantieni la coerenza con le immagini standard del settore quando esistono e fornisci un'etichetta di testo e una descrizione. Ad esempio, puoi utilizzare un'icona di download per indicare il salvataggio offline, un'icona di sincronizzazione per un'azione che comporta la sincronizzazione. Fai attenzione quando utilizzi le icone per mostrare lo stato che potrebbe invece essere interpretato come un'azione di salvataggio o download.

Per ulteriori idee, consulta il set di icone Material Design.
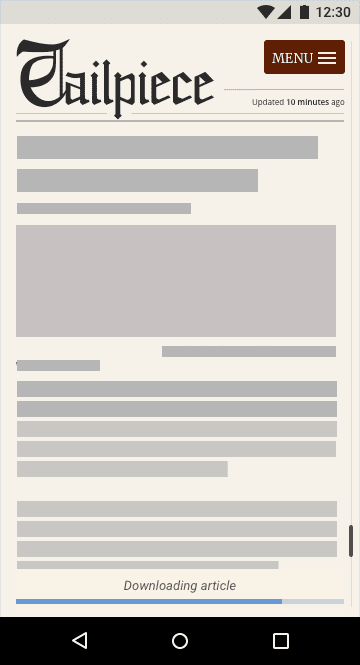
Utilizzare layout scheletrici e altri meccanismi di feedback
Mentre l'app carica i contenuti, mostra all'utente che il caricamento è in corso, in modo che non pensi che non funzioni. Un modo per farlo è utilizzare un layout scheletro, una versione wireframe della tua app che viene visualizzata durante il caricamento dei contenuti. Valuta anche la possibilità di utilizzare un'interfaccia utente di precaricamento con un'etichetta di testo che indica all'utente che l'app è in fase di caricamento o un'animazione leggermente pulsante per il wireframe per dare l'impressione che sia attivo e in fase di caricamento. Questo rassicura l'utente che qualcosa sta accadendo e aiuta a prevenire nuovi invii o aggiornamenti non necessari.


Mostra lo stato di un'azione fornendo un feedback. Ad esempio, se un utente sta modificando un documento offline, valuta la possibilità di modificare il design del feedback in modo che sia visibilmente diverso da quando è online, ma che mostri comunque che il file è stato "salvato" e verrà sincronizzato quando avrà una connessione di rete. In questo modo l'utente viene informato su come funziona la tua app e viene rassicurato che la sua attività o azione è stata memorizzata, il che può renderlo più sicuro nell'utilizzo della tua applicazione.
Non bloccare i contenuti
In alcune app, un utente potrebbe attivare un'azione come la creazione di un nuovo documento. Alcune app tentano di connettersi a un server per sincronizzare il nuovo documento e, per dimostrarlo, mostrano una finestra di dialogo modale di caricamento intrusiva che copre l'intero schermo. Questa soluzione potrebbe funzionare se l'utente ha una connessione di rete stabile, ma se la rete è instabile, non potrà uscire da questa azione, quindi l'interfaccia utente gli impedisce di fare altro.
Evita le richieste di rete che bloccano i contenuti. Consenti all'utente di continuare a navigare nella tua app e mettere in coda le attività che verranno eseguite e sincronizzate quando la connessione sarà migliorata.
Progettare per il prossimo miliardo
In molte regioni, i dispositivi di fascia bassa sono comuni, la connettività non è affidabile e per molti utenti i dati sono estremamente costosi. Guadagnati la fiducia dei tuoi utenti con trasparenza e parsimonia nell'utilizzo dei dati. Pensa a come aiutare gli utenti con connessioni scarse e semplifica l'interfaccia per velocizzare le attività. Cerca sempre di chiedere agli utenti prima di scaricare contenuti che consumano molti dati.
Offri opzioni a bassa larghezza di banda per gli utenti con connessioni lente. Fornisci risorse più piccole su connessioni di rete più lente oppure offri un'opzione per scegliere risorse di alta o bassa qualità.
Conclusione
L'istruzione è fondamentale per l'esperienza utente offline perché gli utenti non la conoscono. Per aiutarli a imparare, prova a creare associazioni con concetti familiari, ad esempio spiegando che il download per un utilizzo successivo è lo stesso dell'offline dei dati.
Quando progetti per connessioni di rete instabili, ricorda queste linee guida:
- Progetta in modo da gestire la riuscita, l'errore e l'instabilità di una connessione di rete.
- I dati possono essere costosi, quindi sii premuroso nei confronti dell'utente.
- Per la maggior parte degli utenti a livello globale, l'ambiente tecnologico è quasi esclusivamente mobile.
- I dispositivi di fascia bassa sono comuni, con spazio di archiviazione, memoria e potenza di elaborazione limitati, display piccoli e touchscreen di qualità inferiore. Assicurati che il rendimento faccia parte del processo di progettazione.
- Consenti agli utenti di sfogliare la tua applicazione quando sono offline.
- Informa gli utenti del loro stato attuale e delle modifiche agli stati.
- Se la tua app non richiede molti dati, prova a fornire l'accesso offline per impostazione predefinita.
- Se l'app consuma molti dati, informa gli utenti su come scaricarla per l'utilizzo offline.
- Rendere le esperienze trasferibili tra dispositivi.
- Utilizza insieme linguaggio, icone, immagini, tipografia e colori per esprimere idee all'utente.
- Fornisci rassicurazioni e feedback per aiutare l'utente.



