เผยแพร่: 10 พฤศจิกายน 2016
คุณภาพของการเชื่อมต่อเครือข่ายอาจได้รับผลกระทบจากหลายปัจจัย เช่น
- ผู้ให้บริการเครือข่ายครอบคลุมไม่ทั่วถึง
- สภาพอากาศเลวร้าย
- ไฟฟ้าดับ
- เข้าไปใน "จุดอับสัญญาณ" ถาวร เช่น ในอาคารที่มีกำแพงที่บล็อก การเชื่อมต่อเครือข่าย
- เข้าสู่ "จุดอับสัญญาณ" ชั่วคราว เช่น เมื่อเดินทางด้วยรถไฟและผ่านอุโมงค์
- การเชื่อมต่ออินเทอร์เน็ตแบบจำกัดเวลา เช่น ในสนามบินหรือโรงแรม
- ประเพณีทางวัฒนธรรมที่ต้องมีการจำกัดหรือไม่มีการเข้าถึงอินเทอร์เน็ตในเวลาหรือวันใดวันหนึ่ง
เป้าหมายของคุณในฐานะนักพัฒนาแอปคือการมอบประสบการณ์การใช้งานที่ดีซึ่งจะช่วยลดผลกระทบ จากการเปลี่ยนแปลงการเชื่อมต่อ
เลือกสิ่งที่ต้องการแสดงต่อผู้ใช้เมื่อการเชื่อมต่อเครือข่ายไม่ดี
คำถามแรกที่ต้องถามคือการเชื่อมต่อเครือข่ายที่สำเร็จและไม่สำเร็จ มีลักษณะอย่างไรสำหรับแอปของคุณ การเชื่อมต่อที่สำเร็จคือประสบการณ์การใช้งานออนไลน์ปกติของแอป ความล้มเหลวในการเชื่อมต่อรวมถึงลักษณะการทำงานของแอปทั้งในโหมดออฟไลน์และในเครือข่ายที่มีความหน่วงสูง
หากต้องการพิจารณาวิธีจัดการเมื่อการเชื่อมต่อล้มเหลว ให้ถามคำถามสำคัญเกี่ยวกับ UX ต่อไปนี้กับตัวเอง
- คุณรอเป็นเวลานานเท่าใดจึงจะพิจารณาว่าการเชื่อมต่อสำเร็จหรือล้มเหลว
- คุณทำอะไรได้บ้างในขณะที่ระบบกำลังพิจารณาว่าคุณจะประสบความสำเร็จหรือล้มเหลว
- คุณควรทำอย่างไรหากการเชื่อมต่อล้มเหลว
- คุณจะบอกผู้ใช้ว่าเกิดอะไรขึ้นได้อย่างไร
แจ้งสถานะให้ผู้ใช้ทราบ
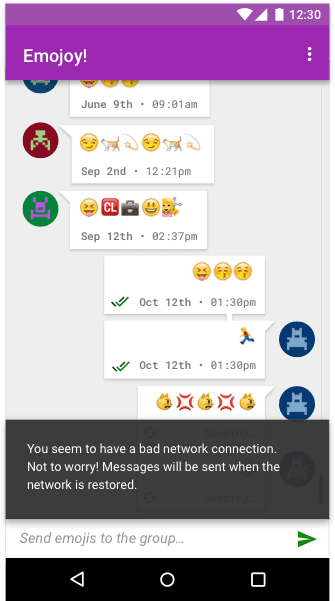
แจ้งให้ผู้ใช้ทราบทั้งสถานะของแอปพลิเคชันและการดำเนินการที่ผู้ใช้ยังทำได้ เมื่อเครือข่ายล้มเหลว เช่น การแจ้งเตือนอาจระบุข้อความต่อไปนี้
ดูเหมือนว่าคุณมีการเชื่อมต่อเครือข่ายที่ไม่ดี ไม่ต้องกังวล ระบบจะส่งข้อความเมื่อ กู้คืนเครือข่ายแล้ว


แจ้งให้ผู้ใช้ทราบเกี่ยวกับการปรับปรุงการเชื่อมต่อ
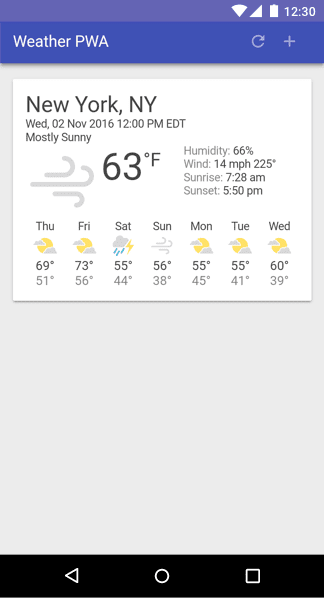
วิธีแจ้งให้ผู้ใช้ทราบว่าการเชื่อมต่อเครือข่ายดีขึ้นจะขึ้นอยู่กับแอปพลิเคชันของคุณ แอปที่ให้ความสำคัญกับข้อมูลปัจจุบัน เช่น เครื่องมือติดตามสภาพอากาศหรือตลาดหุ้น ควรจะอัปเดตอัตโนมัติและแจ้งให้ผู้ใช้ทราบโดยเร็วที่สุด
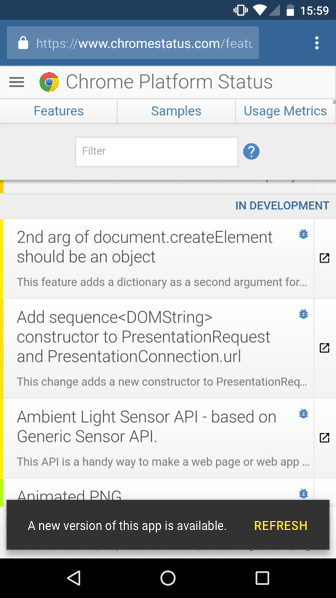
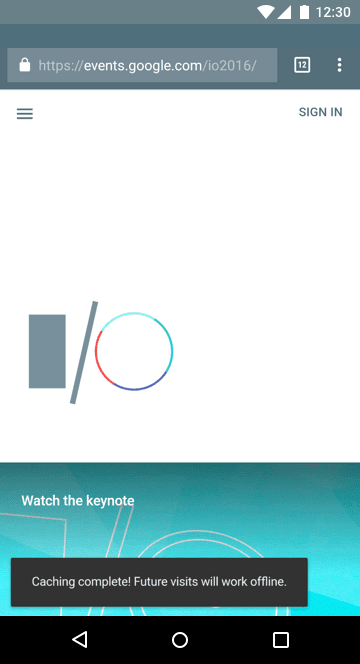
เราขอแนะนำให้คุณแจ้งให้ผู้ใช้ทราบว่าเว็บแอปได้รับการอัปเดต "ในเบื้องหลัง" โดยใช้คิวภาพ เช่น องค์ประกอบข้อความป๊อปอัปของ Material Design ซึ่งเกี่ยวข้องกับการตรวจหาทั้งการมีอยู่ของ Service Worker และการอัปเดตเนื้อหาที่จัดการ ดูตัวอย่างโค้ดของ ฟังก์ชันที่ทำงาน นี้ได้ที่นี่
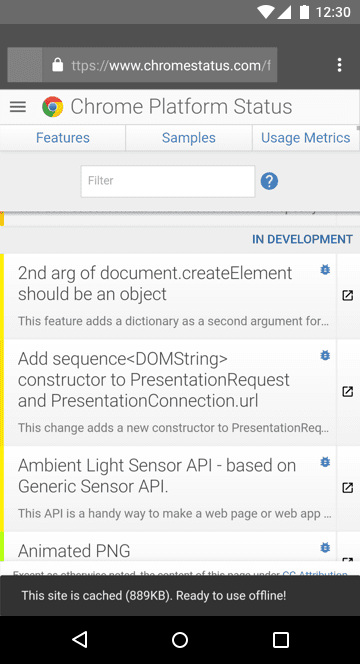
ตัวอย่างหนึ่งของเรื่องนี้คือสถานะแพลตฟอร์ม Chrome ซึ่งจะโพสต์หมายเหตุถึงผู้ใช้เมื่อแอปได้รับการอัปเดตแล้ว


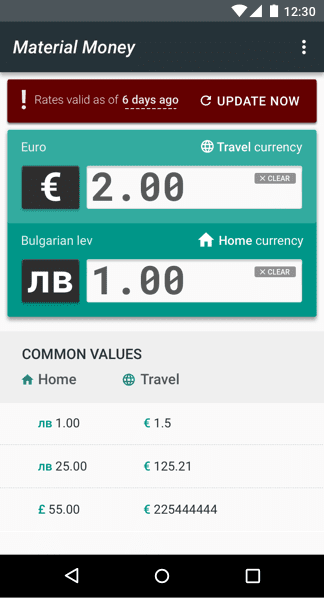
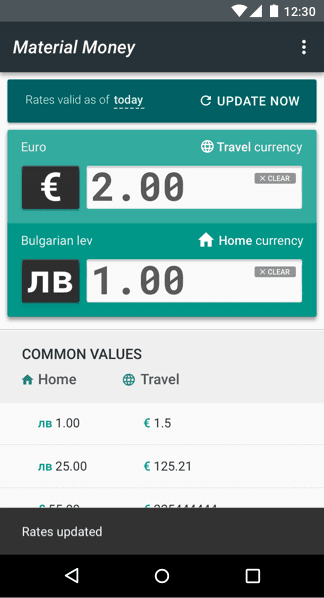
บางแอปจะแสดงเวลาที่อัปเดตล่าสุดเสมอ ตัวอย่างเช่น การตั้งค่านี้มีประโยชน์อย่างยิ่งสำหรับแอปตัวแปลงสกุลเงิน


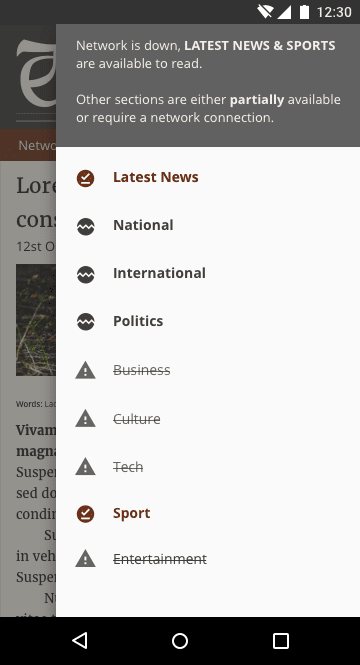
แอปข่าวสามารถแสดงการแจ้งเตือนแบบแตะเพื่ออัปเดตเพื่อแจ้งให้ผู้ใช้ทราบถึงเนื้อหาใหม่ การอัปเดตบทความโดยอัตโนมัติจะทำให้ผู้ใช้ไม่สามารถอ่านต่อจากที่ค้างไว้ได้


อัปเดต UI ให้สอดคล้องกับสถานะตามบริบทปัจจุบัน
องค์ประกอบ UI แต่ละรายการจะมีบริบทและลักษณะการทำงานของตัวเองซึ่งจะเปลี่ยนแปลงไปตาม ว่าจำเป็นต้องมีการเชื่อมต่อที่สำเร็จหรือไม่ ตัวอย่างหนึ่งคือเว็บไซต์อีคอมเมิร์ซที่ เรียกดูแบบออฟไลน์ได้ แต่จะปิดใช้ราคาและปุ่มซื้อจนกว่าจะ เชื่อมต่ออีกครั้ง
สถานะตามบริบทรูปแบบอื่นๆ อาจรวมถึงข้อมูล ตัวอย่างเช่น แอปการเงินอย่าง Robinhood ใช้สีและกราฟิกเพื่อแจ้งให้ผู้ใช้ทราบเมื่อตลาดหุ้นเปิดทำการ อินเทอร์เฟซทั้งหมดจะเปลี่ยนเป็นสีขาว แล้วเปลี่ยนเป็นสีเทาเมื่อตลาด ปิด เมื่อมูลค่าของหุ้นเพิ่มขึ้นหรือลดลง วิดเจ็ตหุ้นแต่ละรายการ จะเปลี่ยนเป็นสีเขียวหรือแดงตามสถานะ
ให้ความรู้แก่ผู้ใช้เพื่อให้เข้าใจว่าโมเดลออฟไลน์คืออะไร
ผู้ใช้ส่วนใหญ่คุ้นเคยกับการเชื่อมต่อเครือข่ายอยู่เสมอ คุณต้องให้ความรู้แก่ผู้ใช้เกี่ยวกับสิ่งที่เปลี่ยนแปลงในแอปเมื่อผู้ใช้ไม่ได้เชื่อมต่ออินเทอร์เน็ต บอกผู้ใช้ เกี่ยวกับตำแหน่งที่บันทึกข้อมูลขนาดใหญ่และให้การตั้งค่าแก่ผู้ใช้เพื่อเปลี่ยนลักษณะการทำงานเริ่มต้น ใช้คอมโพเนนต์การออกแบบ UI หลายรายการ (เช่น ภาษาที่ให้ข้อมูล ไอคอน การแจ้งเตือน สี และภาพ) ร่วมกันเพื่อสื่อถึงแนวคิดเหล่านี้ แทนที่จะ อาศัยตัวเลือกการออกแบบเพียงอย่างเดียว เช่น ไอคอนเพียงอย่างเดียว เพื่อบอกเล่าเรื่องราวทั้งหมด
มอบประสบการณ์การใช้งานแบบออฟไลน์โดยค่าเริ่มต้น
หากแอปไม่ต้องการข้อมูลมากนัก ให้แคชข้อมูลนั้นโดยค่าเริ่มต้น ผู้ใช้ อาจรู้สึกหงุดหงิดมากขึ้นหากเข้าถึงข้อมูลได้เฉพาะเมื่อ เชื่อมต่อเครือข่าย
พยายามทำให้ประสบการณ์การใช้งานมีความเสถียรมากที่สุด การเชื่อมต่อที่ไม่เสถียรจะทำให้ แอปดูไม่น่าเชื่อถือ แอปที่ลดผลกระทบจากความล้มเหลวของเครือข่ายจะสร้างความพึงพอใจให้ผู้ใช้
เว็บไซต์ข่าวจะได้รับประโยชน์จากการดาวน์โหลดและบันทึกข่าวสารล่าสุดโดยอัตโนมัติ อาจประหยัดข้อมูลโดยการดาวน์โหลดเฉพาะข้อความ เพื่อให้ผู้ใช้อ่านข่าวสารของวันนี้ได้ โดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต คุณปรับพฤติกรรมนี้ให้สอดคล้องกับพฤติกรรมของผู้ใช้ได้โดย จัดลําดับความสําคัญของการดาวน์โหลดหมวดหมู่ข่าวสารที่ผู้ใช้ดูมากที่สุด


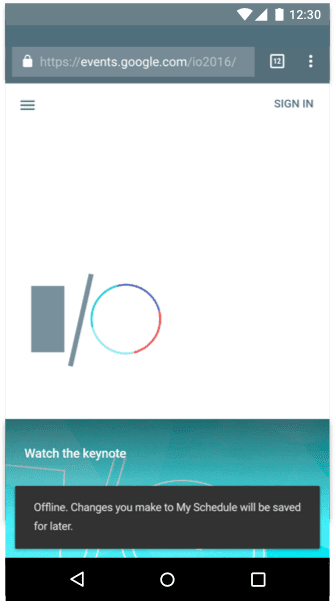
แจ้งให้ผู้ใช้ทราบเมื่อแอปออฟไลน์
เมื่อโหลดเว็บแอปเป็นครั้งแรก เว็บแอปจะต้องระบุให้ผู้ใช้ทราบว่าพร้อมสำหรับการใช้งานแบบออฟไลน์หรือไม่ โดยใช้วิดเจ็ตที่ให้ความคิดเห็นสั้นๆ เกี่ยวกับการดำเนินการผ่านข้อความที่ด้านล่างของหน้าจอ เช่น เมื่อซิงค์ส่วนหรือดาวน์โหลดไฟล์แล้ว
ตรวจสอบว่าภาษาที่คุณใช้เหมาะกับกลุ่มเป้าหมาย และใช้ วลีเดียวกันในทุกกรณีที่เกี่ยวข้อง กลุ่มเป้าหมายที่ไม่มีความรู้ด้านเทคนิคอาจ เข้าใจผิดเกี่ยวกับคำว่า "ออฟไลน์" ดังนั้นให้ใช้ภาษาที่อิงตามการกระทำซึ่งกลุ่มเป้าหมาย สามารถเชื่อมโยงได้แทน


ทำให้ "บันทึกเพื่อดูแบบออฟไลน์" เห็นได้ชัดเจนในอินเทอร์เฟซ
หากแอปพลิเคชันใช้ข้อมูลจำนวนมาก ให้ตรวจสอบว่ามีสวิตช์หรือหมุดเพื่อเพิ่ม รายการสำหรับการใช้งานแบบออฟไลน์ ดาวน์โหลดไฟล์โดยอัตโนมัติเฉพาะในกรณีที่ผู้ใช้ ขอให้ระบบดำเนินการเช่นนี้ผ่านเมนูการตั้งค่า ตรวจสอบว่า PIN หรือ UI การดาวน์โหลด มองเห็นได้ชัดเจนสำหรับผู้ใช้และไม่ได้ซ่อนอยู่หลังองค์ประกอบ UI อื่นๆ
ตัวอย่างเช่น แอปเครื่องเล่นเพลงที่ต้องใช้ไฟล์ขนาดใหญ่ ผู้ใช้ทราบค่าใช้จ่ายด้านข้อมูลที่เกี่ยวข้อง แต่ก็อาจต้องการใช้เพลเยอร์แบบออฟไลน์ด้วย การดาวน์โหลดเพลงไว้ใช้ในภายหลังกำหนดให้ผู้ใช้ต้องวางแผนล่วงหน้า ดังนั้นคุณอาจต้องให้ความรู้แก่ผู้ใช้เกี่ยวกับเรื่องนี้ในระหว่างการเริ่มต้นใช้งาน
ชี้แจงว่ามีอะไรบ้างที่ใช้งานแบบออฟไลน์ได้
มีความชัดเจนเกี่ยวกับตัวเลือกที่คุณให้ คุณอาจต้องแสดงแท็บหรือ การตั้งค่าสำหรับ "คลังออฟไลน์" หรือดัชนีเนื้อหา เพื่อให้ ผู้ใช้ดูได้ว่ามีอะไรจัดเก็บไว้ในอุปกรณ์และมีอะไรที่ต้อง บันทึก ตรวจสอบว่าการตั้งค่ากระชับและระบุอย่างชัดเจนว่ามีการจัดเก็บข้อมูลไว้ที่ใดและใครมีสิทธิ์เข้าถึงข้อมูล
แสดงต้นทุนจริงของการกระทำ
ผู้ใช้จำนวนมากคิดว่าความสามารถแบบออฟไลน์คือ "การดาวน์โหลด" ผู้ใช้ในประเทศที่การเชื่อมต่อเครือข่ายมักล้มเหลวหรือไม่มีให้บริการมักจะแชร์เนื้อหากับผู้ใช้รายอื่น หรือบันทึกเนื้อหาไว้ใช้แบบออฟไลน์เมื่อมีการเชื่อมต่อ
บางครั้งผู้ใช้ที่ใช้แพ็กเกจอินเทอร์เน็ตอาจหลีกเลี่ยงการดาวน์โหลดไฟล์ขนาดใหญ่เพราะกลัวค่าใช้จ่าย ดังนั้นคุณอาจต้องแสดงค่าใช้จ่ายที่เกี่ยวข้องเพื่อให้ผู้ใช้เปรียบเทียบค่าใช้จ่ายสำหรับไฟล์หรือชิ้นงานที่เฉพาะเจาะจงได้ ตัวอย่างเช่น แอปเพลง ที่กล่าวถึงข้างต้นสามารถตรวจหาว่าผู้ใช้ใช้แพ็กเกจอินเทอร์เน็ตหรือไม่ และแสดงขนาดไฟล์เพื่อให้ ผู้ใช้เห็นค่าใช้จ่ายของไฟล์
ช่วยป้องกันประสบการณ์การใช้งานที่ถูกแฮ็ก
ผู้ใช้มักจะแฮ็กประสบการณ์การใช้งานโดยไม่รู้ตัว ตัวอย่างเช่น ก่อนที่จะมีเว็บแอปการแชร์ไฟล์บนระบบคลาวด์ ผู้ใช้มักจะ บันทึกไฟล์ขนาดใหญ่และแนบไปกับอีเมลเพื่อให้แก้ไขไฟล์เหล่านั้นต่อ จากอุปกรณ์อื่นได้ UI ที่ดีจะช่วยแก้ปัญหาที่ผู้ใช้พยายามแก้ไขได้โดยไม่ต้องดึงผู้ใช้ไปสู่ประสบการณ์การใช้งานที่ถูกแฮ็ก เช่น จัดหาวิธีแชร์ไฟล์ขนาดใหญ่ในอุปกรณ์ต่างๆ แทนการทำให้การแนบไฟล์ขนาดใหญ่กับอีเมลเป็นมิตรกับผู้ใช้มากขึ้น
ทำให้ประสบการณ์การใช้งานโอนจากอุปกรณ์เครื่องหนึ่งไปยังอีกเครื่องหนึ่งได้
เมื่อสร้างแอปสำหรับเครือข่ายที่ไม่เสถียร ให้ลองซิงค์ทันทีที่การเชื่อมต่อดีขึ้น เพื่อให้ประสบการณ์การใช้งานสามารถโอนได้ ตัวอย่างเช่น ลองนึกถึงแอปการเดินทางที่สูญเสีย การเชื่อมต่อเครือข่ายกลางคันระหว่างการจอง เมื่อเชื่อมต่ออีกครั้ง แอปจะซิงค์กับบัญชีของผู้ใช้เพื่อให้ผู้ใช้จองต่อ ในอุปกรณ์เดสก์ท็อปได้ และมอบประสบการณ์การใช้งานที่ราบรื่น
บอกให้ผู้ใช้ทราบสถานะของข้อมูล เช่น คุณสามารถแสดงว่าแอปซิงค์แล้วหรือไม่ ให้ความรู้แก่ผู้ใช้หากเป็นไปได้ แต่พยายามอย่าส่งข้อความมากเกินไปจนทำให้ผู้ใช้รู้สึกว่าได้รับข้อมูลมากเกิน
สร้างประสบการณ์การออกแบบที่ครอบคลุม
เมื่อออกแบบ UX ให้พยายามครอบคลุมโดยการจัดหาอุปกรณ์การออกแบบที่มีความหมาย ภาษาที่เข้าใจง่าย ไอคอนมาตรฐาน และภาพที่มีความหมายซึ่ง จะนำทางผู้ใช้ให้ดำเนินการหรือทำงานให้เสร็จสมบูรณ์โดยไม่รบกวน
ใช้ภาษาที่ชัดเจนและเข้าใจง่าย
UX ที่ดีไม่ได้หมายถึงการออกแบบอินเทอร์เฟซเท่านั้น ซึ่งรวมถึงเส้นทางที่ผู้ใช้ ใช้ในแอปของคุณ และทุกสิ่งที่ผู้ใช้พบระหว่างทาง รวมถึง ภาษาที่แอปใช้เพื่ออธิบายเส้นทางนั้น เมื่ออธิบายคอมโพเนนต์ UI หรือสถานะของแอป ให้หลีกเลี่ยงการใช้คำศัพท์เฉพาะทางเทคนิค คำว่า "ออฟไลน์" มักจะ ไม่ชัดเจนพอที่จะบอกผู้ใช้ว่าแอปของคุณกำลังทำอะไร


ใช้อุปกรณ์ออกแบบหลายเครื่องเพื่อสร้างประสบการณ์ของผู้ใช้ที่เข้าถึงได้
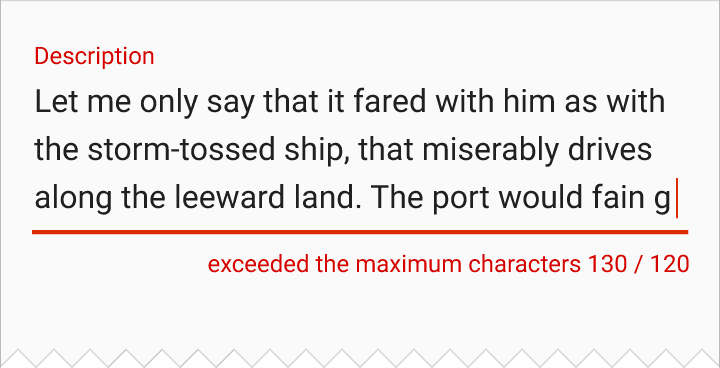
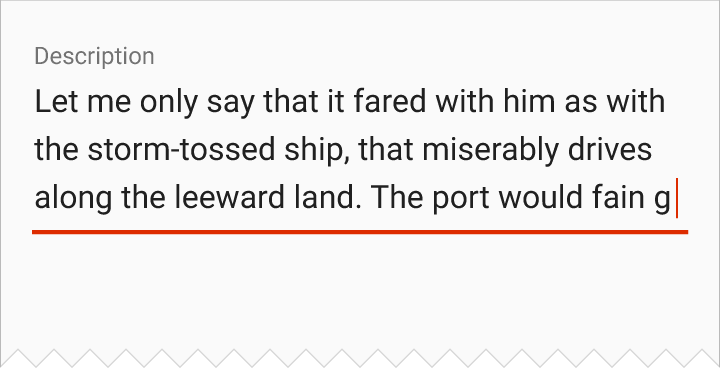
ใช้ภาษา สี และองค์ประกอบภาพเพื่อแสดงสถานะหรือการเปลี่ยนแปลงสถานะ การใช้สีเพียงอย่างเดียวเพื่อแสดงสถานะอาจทำให้ผู้ใช้สังเกตได้ยาก หรือแม้แต่ ผู้ใช้ที่มีความบกพร่องทางสายตาอาจเข้าถึงไม่ได้เลย นอกจากนี้ เนื่องจากเว็บ ดีไซน์มักใช้สีเทาสำหรับองค์ประกอบที่ปิดใช้ การใช้ UI ที่เป็นสีเทาเพื่อแสดงว่า แอปของคุณออฟไลน์อาจทำให้เกิดความสับสนเกี่ยวกับสิ่งที่แอปทำได้ขณะ ออฟไลน์ โดยเฉพาะอย่างยิ่งหากคุณใช้สีเพียงอย่างเดียวเพื่อแสดงสถานะ
เพื่อป้องกันความเข้าใจผิด ให้แสดงสถานะของแอปต่อผู้ใช้ในหลายๆ วิธี เช่น ใช้สี ป้ายกำกับ และคอมโพเนนต์ UI


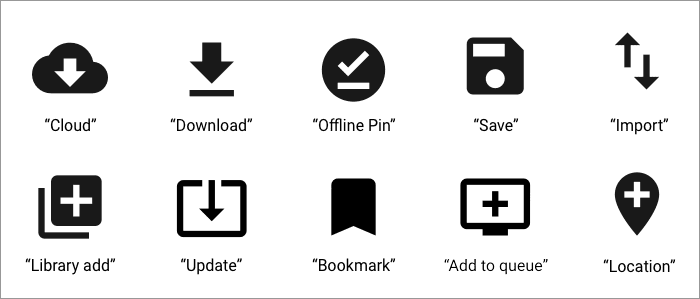
ใช้ไอคอนที่สื่อความหมาย
อย่าลืมใช้ป้ายกำกับข้อความที่มีความหมายควบคู่ไปกับไอคอน ไอคอนเพียงอย่างเดียวอาจทำให้เกิดความสับสน โดยเฉพาะอย่างยิ่งเนื่องจากแนวคิดเรื่อง "ออฟไลน์" บนเว็บเป็นเรื่องใหม่พอสมควร กรณีอื่นๆ ที่ไอคอนสร้างความสับสน ได้แก่ การใช้ฟล็อปปีดิสก์เพื่อสื่อถึง "บันทึก" ซึ่งอาจไม่มีความหมายสำหรับผู้ใช้อายุน้อยที่ไม่เคยเห็นฟล็อปปีดิสก์ รวมถึงไอคอนเมนู "แฮมเบอร์เกอร์"
เมื่อเปิดตัวไอคอนออฟไลน์ ให้ใช้ภาพตามมาตรฐานอุตสาหกรรมอย่างสม่ำเสมอ หากมี และระบุป้ายกำกับและคำอธิบายที่เป็นข้อความ เช่น คุณสามารถ ใช้ไอคอนดาวน์โหลดเพื่อหมายถึงการบันทึกไว้ดูแบบออฟไลน์ หรือไอคอนซิงค์สำหรับการดำเนินการที่ เกี่ยวข้องกับการซิงค์ โปรดระมัดระวังเมื่อใช้ไอคอนเพื่อแสดงสถานะที่อาจ ตีความเป็นการดำเนินการบันทึกหรือดาวน์โหลดแทน

ดูไอคอนเพิ่มเติมได้ที่ชุดไอคอน Material Design
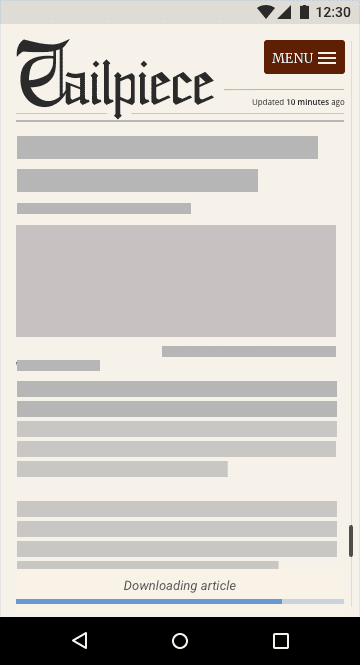
ใช้เลย์เอาต์โครงร่างและกลไกการแสดงความคิดเห็นอื่นๆ
ขณะที่แอปกำลังโหลดเนื้อหา ให้แสดงให้ผู้ใช้เห็นว่าแอปกำลังโหลดอยู่เพื่อไม่ให้ผู้ใช้คิดว่าแอปขัดข้อง วิธีหนึ่งในการทำเช่นนี้คือการใช้เลย์เอาต์โครงร่าง ซึ่งเป็นเวอร์ชันโครงร่างแบบไวร์เฟรมของแอปที่จะแสดงในขณะที่ระบบกำลังโหลดเนื้อหา นอกจากนี้ ให้พิจารณา ใช้ UI ตัวโหลดล่วงหน้าที่มีป้ายกำกับข้อความที่บอกผู้ใช้ว่าแอปกำลังโหลด หรือภาพเคลื่อนไหวที่สั่นเบาๆ สำหรับไวร์เฟรมเพื่อให้รู้สึกว่า ไวร์เฟรมทำงานอยู่และกำลังโหลด ซึ่งจะช่วยให้ผู้ใช้มั่นใจว่าระบบกำลังทำงานอยู่และช่วย ป้องกันการส่งซ้ำหรือการรีเฟรชที่ไม่จำเป็น


แสดงสถานะของการดำเนินการโดยการแสดงความคิดเห็น เช่น หากผู้ใช้ แก้ไขเอกสารแบบออฟไลน์ ให้ลองเปลี่ยนการออกแบบความคิดเห็นให้ แตกต่างอย่างเห็นได้ชัดจากตอนที่ผู้ใช้ออนไลน์ แต่ยังคงแสดงว่าระบบได้ "บันทึก" ไฟล์แล้ว และจะซิงค์เมื่อผู้ใช้มีการเชื่อมต่อเครือข่าย ซึ่งจะช่วยให้ผู้ใช้ทราบวิธีการทำงานของแอปและมั่นใจได้ว่าระบบได้จัดเก็บงานหรือการดำเนินการของผู้ใช้แล้ว ซึ่งจะช่วยให้ผู้ใช้มั่นใจในการใช้แอปพลิเคชันของคุณมากขึ้น
อย่าบล็อกเนื้อหา
ในบางแอป ผู้ใช้อาจทริกเกอร์การดำเนินการ เช่น การสร้างเอกสารใหม่ แอปบางแอปพยายามเชื่อมต่อกับเซิร์ฟเวอร์เพื่อซิงค์เอกสารใหม่ และเพื่อ แสดงให้เห็นถึงการทำงานนี้ แอปจะแสดงกล่องโต้ตอบแบบโมดอลการโหลดที่ล่วงล้ำซึ่งครอบคลุม ทั้งหน้าจอ วิธีนี้อาจใช้ได้หากผู้ใช้มีการเชื่อมต่อเครือข่ายที่เสถียร แต่หากเครือข่ายไม่เสถียร ผู้ใช้จะหลุดจากการดำเนินการนี้ไม่ได้ ดังนั้น UI จะบล็อกไม่ให้ผู้ใช้ทำอย่างอื่น
หลีกเลี่ยงคำขอของเครือข่ายที่บล็อกเนื้อหา อนุญาตให้ผู้ใช้เรียกดูแอปของคุณต่อไปและจัดคิวงานที่จะดำเนินการและซิงค์เมื่อการเชื่อมต่อดีขึ้น
ออกแบบสำหรับผู้ใช้อีกพันล้านคน
ในหลายภูมิภาค อุปกรณ์ระดับล่างเป็นเรื่องปกติ การเชื่อมต่อไม่น่าเชื่อถือ และสำหรับผู้ใช้จำนวนมาก ข้อมูลมีราคาแพงมาก สร้างความไว้วางใจจากผู้ใช้ด้วยการ โปร่งใสและประหยัดการใช้ข้อมูล พิจารณาวิธีช่วยเหลือผู้ใช้ที่มีการเชื่อมต่อไม่ดี และทำให้อินเทอร์เฟซเรียบง่ายเพื่อช่วยให้ทำงานได้เร็วขึ้น พยายามสอบถามผู้ใช้ก่อนดาวน์โหลดเนื้อหาที่มีขนาดใหญ่เสมอ
เสนอตัวเลือกแบนด์วิดท์ต่ำสำหรับผู้ใช้ที่เชื่อมต่ออินเทอร์เน็ตช้า แสดงชิ้นงานขนาดเล็กกว่า ในเครือข่ายที่ช้า หรือเสนอตัวเลือกในการเลือกชิ้นงานคุณภาพสูงหรือต่ำ
บทสรุป
การให้ความรู้เป็นกุญแจสำคัญในการสร้าง UX แบบออฟไลน์ เนื่องจากผู้ใช้ไม่คุ้นเคยกับ UX ประเภทนี้ เพื่อช่วยให้ผู้ใช้เข้าใจ ให้ลองเชื่อมโยงกับแนวคิดที่คุ้นเคย เช่น อธิบายว่าการดาวน์โหลดเพื่อใช้ในภายหลังนั้นเหมือนกับการทำข้อมูลแบบออฟไลน์
เมื่อออกแบบสำหรับการเชื่อมต่อเครือข่ายที่ไม่เสถียร โปรดคำนึงถึงหลักเกณฑ์ต่อไปนี้
- ออกแบบให้รองรับการเชื่อมต่อเครือข่ายที่สำเร็จ ล้มเหลว และไม่เสถียร
- ข้อมูลอาจมีราคาแพง ดังนั้นโปรดคำนึงถึงผู้ใช้
- สำหรับผู้ใช้ส่วนใหญ่ทั่วโลก สภาพแวดล้อมด้านเทคโนโลยีเกือบทั้งหมดเป็นอุปกรณ์เคลื่อนที่
- อุปกรณ์ระดับล่างเป็นเรื่องปกติ โดยมีพื้นที่เก็บข้อมูล หน่วยความจำ และกำลังประมวลผลที่จำกัด หน้าจอขนาดเล็ก และคุณภาพหน้าจอสัมผัสต่ำ ตรวจสอบว่าประสิทธิภาพเป็น ส่วนหนึ่งของกระบวนการออกแบบ
- อนุญาตให้ผู้ใช้เรียกดูแอปพลิเคชันของคุณเมื่อออฟไลน์
- แจ้งให้ผู้ใช้ทราบสถานะปัจจุบันและสถานะที่มีการเปลี่ยนแปลง
- พยายามระบุว่าออฟไลน์โดยค่าเริ่มต้นหากแอปของคุณไม่ต้องการข้อมูลมากนัก
- หากแอปใช้ข้อมูลจำนวนมาก ให้ให้ความรู้แก่ผู้ใช้เกี่ยวกับวิธีดาวน์โหลดเพื่อใช้ แบบออฟไลน์
- ทำให้ประสบการณ์การใช้งานโอนระหว่างอุปกรณ์ได้
- ใช้ภาษา ไอคอน รูปภาพ การจัดตัวอักษร และสีร่วมกันเพื่อแสดงแนวคิดต่อผู้ใช้
- ให้ความมั่นใจและแสดงความคิดเห็นเพื่อช่วยเหลือผู้ใช้



