发布时间:2016 年 11 月 10 日
网络连接质量可能会受到多种因素的影响,例如:
- 网络提供商覆盖范围较差。
- 极端天气状况。
- 停电。
- 进入永久“信号盲区”,例如墙壁会阻挡网络连接的建筑物内。
- 进入临时“信号盲区”,例如乘坐火车穿过隧道时。
- 有时限的互联网连接,例如机场或酒店中的连接。
- 在特定时间或特定日期需要限制或禁止访问互联网的文化习俗。
作为开发者,您的目标是提供良好的体验,以减少连接变化的影响。
决定在用户网络连接不佳时向其显示的内容
首先要问的问题是,对于您的应用而言,网络连接成功和失败分别是什么样的。成功的连接是应用的正常在线体验。连接失败包括应用在离线状态和网络延迟状态下的行为。
如需确定如何处理连接失败,请问自己以下重要的用户体验问题:
- 您等待多长时间来确定连接是成功还是失败?
- 在系统确定成功或失败时,您可以做些什么?
- 如果连接失败,您该怎么办?
- 您如何告知用户发生了什么情况?
向用户告知状态
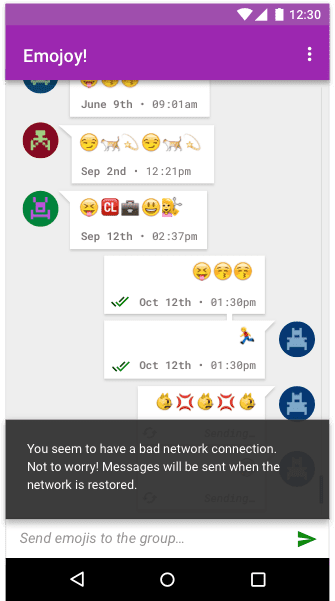
告知用户在网络故障时应用的当前状态以及他们仍可采取的操作。例如,通知可能会显示以下内容:
您的网络连接似乎不佳。不用担心!系统会在网络恢复后发送邮件。


告知用户连接方面的改进
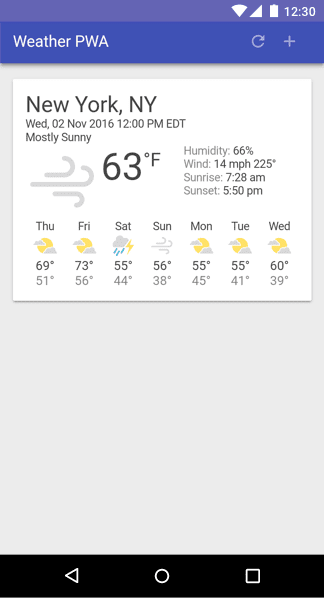
您如何告知用户网络连接已改善取决于您的应用。优先考虑当前信息的应用(例如天气或股市跟踪器)应自动更新并尽快告知用户。
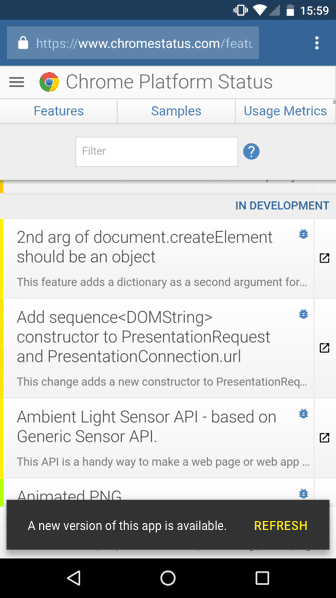
我们建议您使用 Material Design Toast 元素等视觉提示,让用户知道您的 Web 应用已在“后台”更新。这包括检测 Service Worker 的存在及其受管理内容的更新。您可以点击此处查看此函数的工作示例。
Chrome 平台状态就是此类通知的一个示例,当应用更新时,它会向用户发布一条通知。


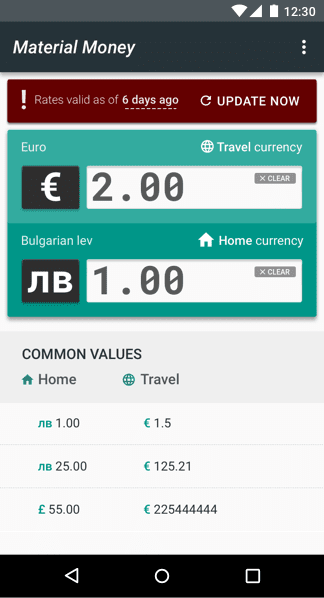
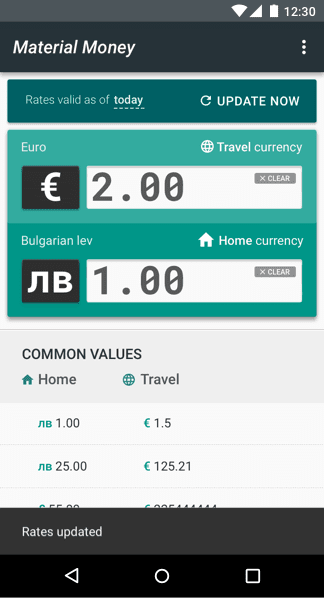
有些应用可以始终显示上次更新时间。例如,这对于货币转换器应用尤为有用。


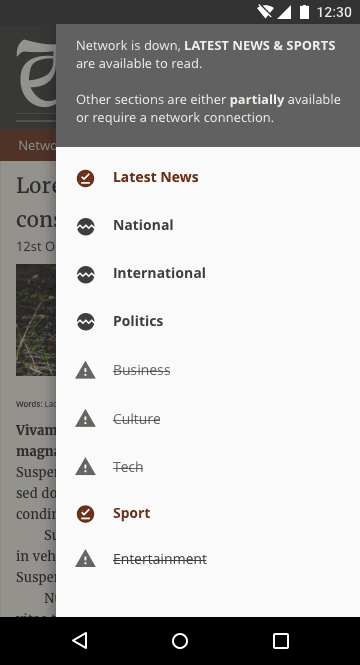
新闻应用可以显示“点按即可更新”通知,告知用户有新内容。自动更新文章会导致用户迷失阅读位置。


更新界面以反映当前情境状态
每个界面元素都可以有自己的上下文和行为,这些上下文和行为会根据是否需要成功连接而发生变化。一个示例是可离线浏览的电子商务网站,但会在重新建立连接之前停用价格和“购买”按钮。
其他形式的情境状态可以包含数据。例如,金融应用 Robinhood 使用颜色和图形来告知用户股市何时开盘。当市场关闭时,整个界面会变为白色,然后变灰。当股票的价值增加或减少时,每个单独的股票微件都会根据其状态变为绿色或红色。
指导用户,让他们了解离线模型是什么
大多数用户都习惯于始终保持网络连接。您需要告知他们,当应用没有连接时,应用中会发生哪些变化。告知用户大型数据的保存位置,并提供用于更改默认行为的设置。请同时使用多种界面设计组件(例如信息性语言、图标、通知、颜色和图像)来传达这些想法,而不是仅依靠单个设计选择(例如单独的图标)来讲述整个故事。
默认提供离线体验
如果您的应用不需要太多数据,则默认缓存这些数据。如果用户只能通过网络连接访问自己的数据,他们会越来越沮丧。
力求打造尽可能稳定的体验。不稳定的连接会让您的应用显得不可靠。可减轻网络故障影响的应用会让用户感到满意。
新闻网站可以受益于自动下载和自动保存最新新闻,也许可以通过仅下载文本来节省数据流量,这样用户就可以在没有连接的情况下阅读今天的新闻。您可以根据用户的行为调整此行为,优先下载用户最常浏览的新闻类别。


在应用离线时通知用户
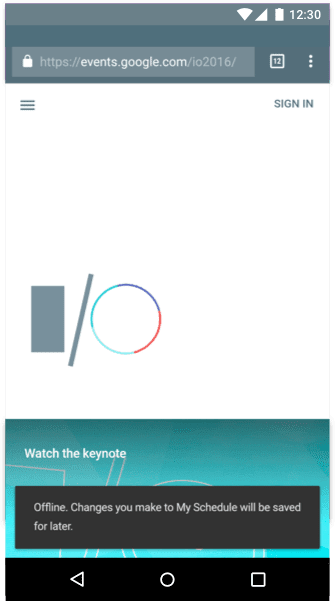
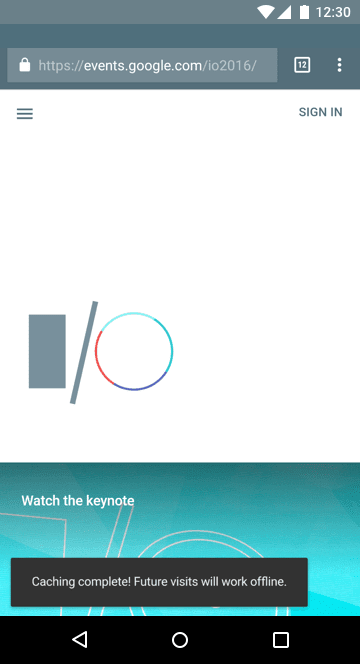
当 Web 应用首次加载时,必须向用户指明该应用是否已准备好离线使用。为此,请使用一个通过屏幕底部的消息提供与操作相关的简短反馈的 widget,例如,当某个部分已同步或某个文件已下载时。
确保您使用的语言适合您的受众群体,并在所有适用的情况下使用相同的措辞。非技术受众群体经常会误解“离线”一词,因此请改用受众群体能够理解的基于行动的语言。


在界面中明确显示“保存以供离线观看”
如果应用使用大量数据,请确保有开关或图钉可用于添加离线使用的项目。仅当用户通过设置菜单明确要求此行为时,才自动下载文件。确保用户可以清楚看到固定或下载界面,并且该界面不会被其他界面元素遮盖。
例如,音乐播放器需要大型文件。用户知道相关的数据费用,但可能也想离线使用播放器。下载音乐以供日后使用需要用户提前规划,因此您可能需要在新手入门期间向用户介绍此功能。
明确说明哪些内容可离线使用
明确说明您提供的选项。您可能需要显示“离线媒体库”或内容索引的标签页或设置,以便用户查看他们已存储在设备上的内容以及需要保存的内容。确保设置简洁明了,并清楚说明数据存储位置以及哪些人可以访问这些数据。
显示操作的实际费用
许多用户将离线功能等同于“下载”。在网络连接经常中断或不可用的国家/地区,用户通常会与其他用户分享内容,或在有网络连接时保存内容以供离线使用。
使用流量套餐的用户有时会避免下载大文件,以免产生费用,因此您可能还需要显示相关费用,以便用户主动比较特定文件或任务的费用。例如,上述音乐应用可以检测用户是否使用了流量套餐,并显示文件大小,以便用户了解文件费用。
帮助防范黑客入侵
用户经常会在不知不觉中破解体验。例如,在基于云的文件共享 Web 应用出现之前,用户通常会保存大文件并将其附加到电子邮件中,以便在其他设备上继续编辑这些文件。良好的界面可帮助用户解决他们尝试解决的问题,而不会让他们陷入被黑客入侵的体验。例如,提供一种在设备之间共享大型文件的方式,而不是让在电子邮件中附加大型文件变得更加方便。
让体验可在不同设备之间转移
在为不稳定的网络构建应用时,请尝试在连接改善后立即进行同步,以便获得可转移的体验。例如,假设某个旅游应用在预订过程中丢失了网络连接。当连接重新建立后,应用会与用户的账号同步,让用户可以在桌面设备上继续预订,从而实现无缝体验。
告知用户其数据处于何种状态。例如,您可以显示应用是否已同步。尽可能向他们提供相关信息,但尽量不要发送过多的消息,以免让他们感到不知所措。
打造包容性设计体验
在设计用户体验时,请力求包容,提供有意义的设计设备、简洁的语言、标准图标和有意义的图像,引导用户完成操作或任务,而不会造成干扰。
使用简单明了的语言
良好的用户体验不仅仅是设计界面。它包括用户在应用中采取的路径,以及他们沿途遇到的所有内容,包括应用用于描述该旅程的语言。在说明界面组件或应用状态时,请避免使用技术术语。“离线”一词通常不够清晰,无法告知用户应用正在做什么。


使用多种设计设备打造无障碍用户体验
使用语言、颜色和视觉组件来显示状态或状态变化。 仅使用颜色来显示状态可能难以引起用户的注意,甚至对于有视觉障碍的用户来说完全无法访问。此外,由于网页设计往往会使用灰色来表示已停用的元素,因此使用灰色的界面来表示应用处于离线状态可能会导致用户对应用在离线状态下可以执行的操作感到困惑,尤其是在您仅使用颜色来表示状态的情况下。
为避免产生误解,请以多种方式向用户表达应用状态,例如使用颜色、标签和界面组件。


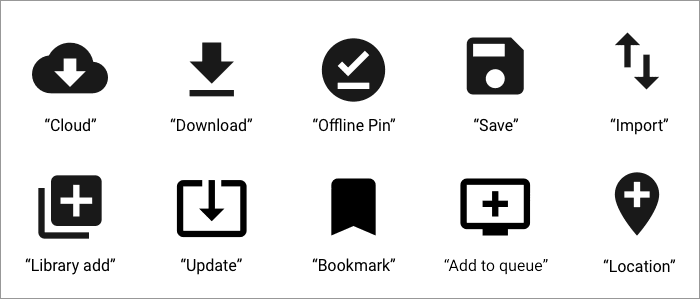
使用可传达含义的图标
请务必在图标旁边使用有意义的文字标签。仅凭图标可能会让人感到困惑,尤其是在网络上“离线”的概念相对较新的情况下。其他令人困惑的图标包括使用软盘来表示“保存”,这对于从未见过软盘的年轻用户来说可能毫无意义,以及“汉堡”菜单图标。
引入离线图标时,请尽可能与行业标准视觉元素保持一致,并提供文本标签和说明。例如,您可以使用下载图标表示保存以供离线使用,使用同步图标表示涉及同步的操作。使用图标来表示状态时,请务必谨慎,以免用户将其误解为保存或下载操作。

如需获取更多灵感,请参阅 Material Design 图标集。
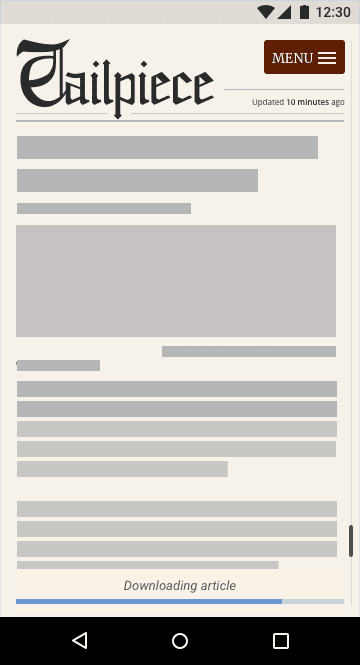
使用骨架布局和其他反馈机制
在应用加载内容时,向用户显示应用正在加载,以免用户认为应用已损坏。一种方法是使用框架布局,即应用的线框图版本,在加载内容时显示。您还可以考虑使用带有文本标签的预加载器界面,告知用户应用正在加载,或者使用线框的轻柔脉动动画,让用户感觉应用正在运行和加载。这样可让用户放心,因为他们知道系统正在执行操作,并有助于防止用户重新提交或不必要地刷新页面。


通过提供反馈来显示操作的状态。例如,如果用户在离线状态下修改文档,请考虑更改反馈设计,使其在视觉上与在线状态下的反馈有所不同,但仍会显示文件已“保存”,并在用户连接到网络后进行同步。这可让用户了解应用的工作方式,并让他们确信自己的任务或操作已存储,从而让他们更有信心使用您的应用。
不屏蔽内容
在某些应用中,用户可能会触发创建新文档等操作。 某些应用会尝试连接到服务器以同步新文档,为了演示这一点,它们会显示一个覆盖整个屏幕的侵入式加载模态对话框。如果用户有稳定的网络连接,这可能没问题,但如果网络不稳定,他们将无法退出此操作,因此界面会阻止他们执行任何其他操作。
避免出现会阻塞内容的网络请求。让用户继续浏览您的应用,并排队执行在连接改善后将执行和同步的任务。
为未来的十亿新用户打造应用
在许多地区,低端设备很常见,连接不可靠,而且对于许多用户来说,流量非常昂贵。确保公开透明并谨慎使用数据,赢得用户的信任。考虑如何帮助连接不良的用户,并简化界面以加快任务完成速度。在下载流量消耗大的内容之前,请务必先征求用户的同意。
为连接延迟的用户提供低带宽选项。在网络连接速度较慢的情况下提供较小的资源,或提供选择高品质或低品质资源的选项。
总结
对于离线用户体验,教育至关重要,因为用户对此并不熟悉。为了帮助他们学习,请尝试将新概念与熟悉的概念相关联,例如说明下载以供日后使用与将数据设为离线数据相同。
在设计不稳定的网络连接时,请牢记以下准则:
- 针对网络连接的成功、失败和不稳定情况进行设计。
- 流量费用可能很高,因此请为用户考虑。
- 对于全球大多数用户而言,技术环境几乎完全是移动环境。
- 低端设备很常见,但存储空间、内存和处理能力有限,显示屏较小,触控屏质量也较低。确保性能是设计流程的一部分。
- 允许用户在离线时浏览您的应用。
- 告知用户其当前状态以及状态的变化。
- 如果您的应用不需要太多数据,请尝试默认提供离线支持。
- 如果应用会消耗大量数据流量,请告知用户如何下载内容以供离线使用。
- 让体验可在设备之间转移。
- 综合运用语言、图标、图片、排版和颜色向用户表达想法。
- 提供安抚和反馈来帮助用户。



