ดูวิธีที่ผู้ตัดสินใจทางธุรกิจและผู้ที่ไม่ได้เป็นนักพัฒนาซอฟต์แวร์สามารถปรับปรุง Core Web Vitals
บทนำ
เราพบว่าประสบการณ์ของผู้ใช้เว็บไซต์มีผลโดยตรงต่อผลลัพธ์ทางธุรกิจ การมอบประสบการณ์ที่ดีขึ้น ซึ่งก็คือการที่เว็บไซต์โหลดและตอบสนองผู้ใช้ได้เร็วขึ้น มักทำให้การมีส่วนร่วมและ Conversion เพิ่มขึ้น Core Web Vitals เป็นโครงการริเริ่มสำหรับวัดประสิทธิภาพของประสบการณ์ของผู้ใช้เว็บไซต์เพื่อหาสิ่งที่ควรปรับปรุง
อย่างไรก็ตาม เอกสารประกอบจำนวนมากเกี่ยวกับ Core Web Vitals มีไว้สําหรับนักพัฒนาเว็บที่เข้าใจด้านเทคนิคอย่างละเอียดและควบคุมโค้ดได้อย่างเต็มที่ เว็บไซต์จํานวนมากสร้างขึ้นโดยผู้ที่ไม่ใช่นักพัฒนาซอฟต์แวร์โดยใช้แพลตฟอร์ม "เครื่องมือสร้างเว็บไซต์" เช่น WordPress, Shopify, Wix หรือโซลูชันอื่นๆ ที่คล้ายกัน ซึ่งมักไม่มีทีมพัฒนาเว็บ
แม้ว่าจะมีทีมหรือนักพัฒนาเว็บเฉพาะ แต่บุคคลเหล่านี้ก็ไม่ใช่ผู้รับผิดชอบเพียงคนเดียวสำหรับประสิทธิภาพของเว็บ ผู้ตัดสินใจทางธุรกิจมีอิทธิพลอย่างมากต่อประสิทธิภาพของเว็บไซต์ ตั้งแต่การตัดสินใจเกี่ยวกับเนื้อหาและการออกแบบ ไปจนถึงการพัฒนากลยุทธ์การโฆษณาเพื่อเพิ่มการเข้าชมเว็บไซต์ การตัดสินใจเหล่านี้มักส่งผลกระทบอย่างมากต่อประสิทธิภาพของเว็บไซต์
คู่มือนี้มีจุดประสงค์เพื่อให้ข้อมูลที่เกี่ยวข้องกับผู้สร้างและเจ้าของเว็บไซต์เพื่อให้เข้าใจและปรับปรุงประสบการณ์ของผู้ใช้ให้ได้มากที่สุด โดยไม่ต้องมีความรู้ทางเทคนิคเชิงลึกเกี่ยวกับการพัฒนาเว็บ
ในขณะเดียวกัน ปัญหาด้านประสิทธิภาพหลายอย่างก็กำหนดให้นักพัฒนาซอฟต์แวร์ต้องใช้การแก้ไขทางเทคนิค และคำแนะนำที่มุ่งเน้นนักพัฒนาซอฟต์แวร์ของเราจะช่วยแก้ปัญหาเหล่านี้ได้ บทความนี้ไม่ได้มีไว้เพื่อเป็นคู่มือที่ครอบคลุม แต่เป็นการแนะนําโครงการริเริ่ม Core Web Vitals สําหรับผู้ที่มีอำนาจตัดสินใจทางธุรกิจที่มีสาเหตุที่พบบ่อยซึ่งไม่ใช่ด้านการพัฒนาที่ทําให้หน้าเว็บมีประสิทธิภาพต่ำ นอกเหนือจากนี้ คุณอาจต้องจ้างนักพัฒนาเว็บเพื่อให้งานคืบหน้าต่อไป
Core Web Vitals คืออะไร
Core Web Vitals คือชุดเมตริก 3 รายการที่ออกแบบมาเพื่อวัดประสบการณ์ของผู้ใช้หน้าเว็บ โดยเฉพาะความเร็วที่ผู้ใช้รับรู้ แต่ละรายการมีคำย่อ 3 ตัวดังนี้
- Largest Contentful Paint (LCP) จะวัดประสิทธิภาพการโหลด: เวลา (เป็นวินาที) ที่ใช้ในการแสดงเนื้อหาที่โดดเด่นที่สุดของหน้าเว็บหลังจากที่หน้าเว็บเริ่มโหลด
- Cumulative Layout Shift (CLS) จะวัดความเสถียรของภาพของหน้าเว็บ ซึ่งหมายถึงระดับการเลื่อนเนื้อหาไปมาขณะโหลด
- Interaction to Next Paint (INP): ความเร็วที่หน้าเว็บตอบสนองต่อการคลิก แตะ และการโต้ตอบด้วยแป้นพิมพ์
เมตริกแต่ละรายการจะวัดประสบการณ์ของผู้ใช้ในแง่มุมต่างๆ นอกจากนี้ Google ยังมีเกณฑ์ที่แนะนําสําหรับเมตริกแต่ละรายการด้วย โดยประสบการณ์ของผู้ใช้ที่น้อยกว่าเกณฑ์ล่างจะถือว่าดี และประสบการณ์ของผู้ใช้ที่สูงกว่าเกณฑ์บนจะถือว่าแย่ หน้าเว็บที่อยู่ในช่วงระหว่างเกณฑ์เหล่านี้จะถือว่าอยู่ในระดับต้องปรับปรุง โปรดทราบว่าเมตริกเหล่านี้ตัวเลขที่ต่ำลงจะดีกว่า
ระบบวัด Core Web Vitals อย่างไร
Core Web Vitals จะวัดโดยผู้ใช้จริงของเว็บไซต์ และผู้ใช้แต่ละรายจะมีผลลัพธ์แตกต่างกันไป ข้อมูลเหล่านี้ไม่ใช่ "สิ่งที่ Google คิด" หรือ "สิ่งที่ Googlebot คิด" แต่คือสิ่งที่ผู้ใช้จริงของเว็บไซต์ได้รับ
ผู้ใช้บางรายจะใช้อุปกรณ์และเครือข่ายที่เร็วกว่า บางรายอาจใช้อุปกรณ์หรือเครือข่ายที่ช้ากว่า ผู้ใช้บางรายจะเข้าชมหน้าเว็บที่เรียบง่ายและรวดเร็วในเว็บไซต์ของคุณ ขณะที่ผู้ใช้รายอื่นจะเข้าชมหน้าเว็บที่ซับซ้อนและช้ากว่า จากนั้นระบบจะรวบรวมผลลัพธ์ของประสบการณ์ของผู้ใช้ทั้งหมดเหล่านี้เพื่อวัดผลโดยรวมของทั้งเว็บไซต์
Google เผยแพร่ข้อมูลจากผู้ใช้ Chrome ที่เลือกใช้ไว้ในรายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) ซึ่งจะส่งไปยังเครื่องมือต่างๆ ของ Google เช่น PageSpeed Insights และ Google Search Console
CrUX มีให้บริการในเว็บไซต์ยอดนิยมหลายล้านเว็บไซต์ แต่ไม่ใช่ทุกเว็บไซต์ที่อยู่ใน CrUX เครื่องมืออื่นๆ ของ Real User Monitoring (RUM) ก็สามารถรวบรวมเมตริกเหล่านี้สําหรับเว็บไซต์ของคุณได้เช่นกัน
ฉันจะดู Core Web Vitals ของเว็บไซต์ได้อย่างไร
มีเครื่องมือมากมายที่แสดงเมตริก Core Web Vitals ซึ่ง Google และบุคคลที่สามเป็นผู้ให้ โพสต์นี้จะแนะนำเครื่องมือ 2 รายการที่ช่วยให้คุณดู Core Web Vitals ของเว็บไซต์ได้อย่างรวดเร็ว ดูข้อมูลโดยละเอียดเกี่ยวกับเครื่องมืออื่นๆ ของ Google รวมถึงเวิร์กโฟลว์ในการใช้เครื่องมือเหล่านั้นเพื่อจัดการกับ Core Web Vitals ได้ที่โพสต์เวิร์กโฟลว์ Core Web Vitals ด้วยเครื่องมือของ Google
หากแพลตฟอร์มมีโซลูชัน RUM แบบรวมอยู่ด้วย ก็จะให้ข้อมูลโดยละเอียดมากขึ้นสําหรับหน้าในเว็บไซต์ หรือช่วยให้คุณเจาะลึกหน้าเว็บที่เฉพาะเจาะจงหรือแบ่งกลุ่มผู้ใช้เพื่อช่วยทําความเข้าใจและระบุปัญหาได้
PageSpeed Insights
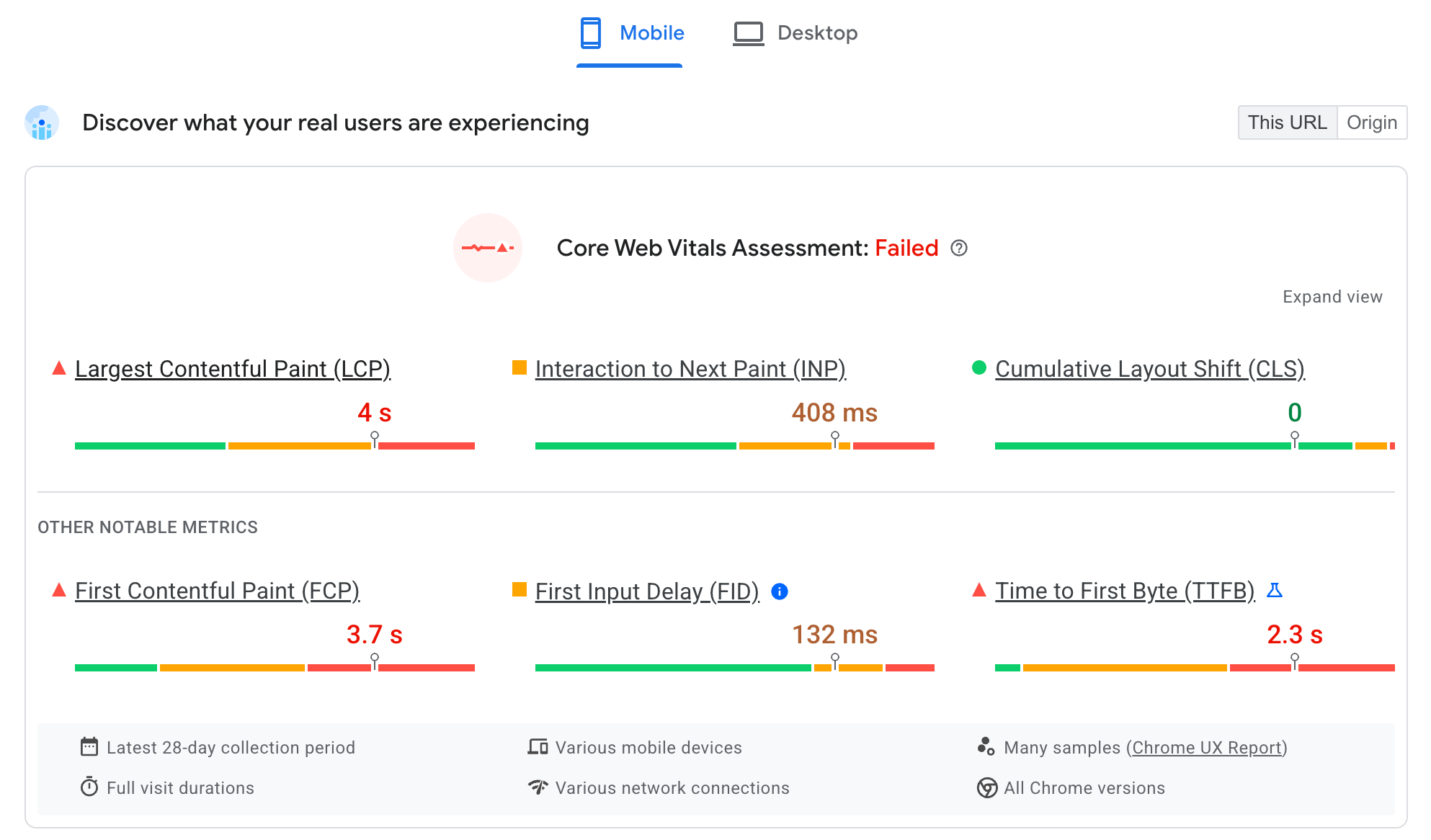
หากต้องการดูข้อมูลคร่าวๆ โดยไม่ต้องตั้งค่า คุณสามารถใช้ PageSpeed Insights (PSI) พิมพ์ URL แล้วคลิก "วิเคราะห์" หากเว็บไซต์ของคุณรวมอยู่ใน CrUX คุณจะเห็นส่วน "ดูสิ่งที่ผู้ใช้จริงพบ" ปรากฏขึ้นอย่างรวดเร็ว

ข้อมูลนี้แสดงประสบการณ์การใช้งานเว็บไซต์ของผู้ใช้ Chrome ในชีวิตจริงในช่วง 28 วันที่ผ่านมา คุณจะเห็น Core Web Vitals 3 รายการที่ด้านบน พร้อมกับเมตริกสนับสนุนอื่นๆ ด้านล่าง (รวมถึงเมตริก INP ที่รอดําเนินการ) มีเพียง Core Web Vitals เท่านั้นที่นับรวมอยู่ในการประเมินโดยรวมว่าผ่านหรือไม่ผ่านที่ด้านบนของหน้า แต่เมตริกอื่นๆ อาจมีประโยชน์ในการแก้ปัญหาเกี่ยวกับ Core Web Vitals ดังที่แสดงในส่วนถัดไป
คุณสลับระหว่างมุมมองอุปกรณ์เคลื่อนที่และเดสก์ท็อปได้โดยใช้ปุ่มที่ด้านบนของส่วนนี้ นอกจากนี้ คุณยังสลับดูระหว่าง URL นี้กับข้อมูลทั้งหมดของต้นทางนั้นๆ โดยใช้ปุ่มสลับที่ด้านขวาบนซึ่งมีข้อมูลของทั้ง 2 รายการ
ตัวเลขเหล่านี้ควรเป็นตัวบ่งชี้คร่าวๆ เกี่ยวกับประสิทธิภาพของเว็บไซต์ รวมถึงเมตริกที่ควรปรับปรุงและประเภทอุปกรณ์ที่ควรปรับปรุง
Google Search Console
Google Search Console (GSC) มีไว้สําหรับเจ้าของเว็บไซต์เท่านั้น จึงต้องมีการลงทะเบียนและการยืนยันการเป็นเจ้าของเว็บไซต์จึงจะใช้ได้ รายงานนี้จะแสดงรายละเอียดว่า Google Search มองเห็นเว็บไซต์ของคุณอย่างไร
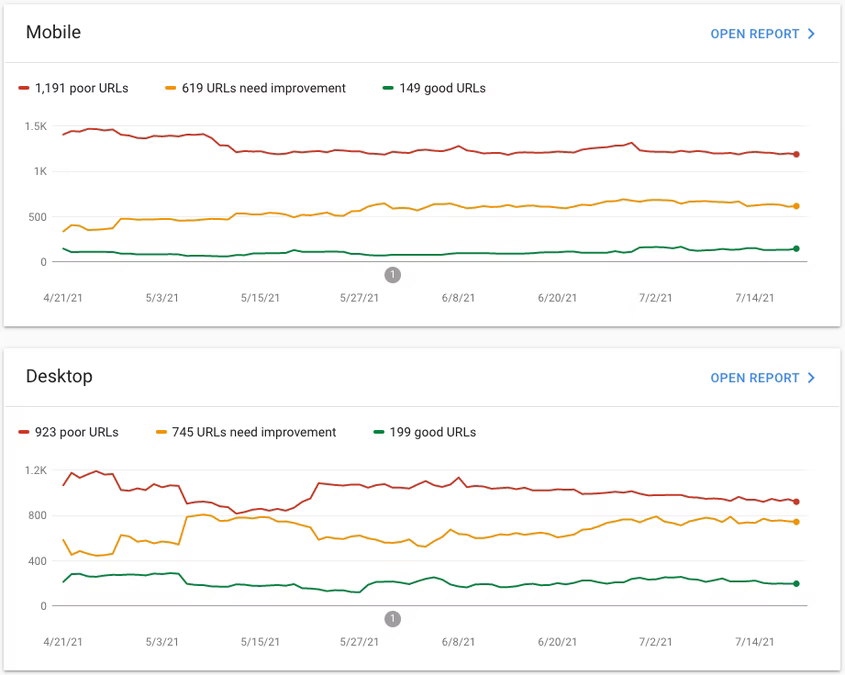
ซึ่งแตกต่างจาก PageSpeed Insights ที่ GSC จะแสดงหน้าทั้งหมดที่ Google Search รู้จักในเว็บไซต์ของคุณ และให้รายละเอียด Core Web Vitals ของหน้าเว็บทั้งหมด ดังนี้

ระบบจะรวบรวมหน้าเว็บเป็นกลุ่ม URL เพื่อให้คุณเห็นว่าหน้าเว็บบางหมวดหมู่ (เช่น หน้ารายละเอียดผลิตภัณฑ์ หน้าบล็อก และอื่นๆ) มีปัญหาเกี่ยวกับ Core Web Vitals หรือไม่ เนื่องจากหน้าเหล่านี้มักจะสร้างขึ้นจากเทคโนโลยีหรือเทมเพลตที่คล้ายกัน จึงอาจมีสาเหตุที่พบบ่อยของปัญหาในหน้าเหล่านี้
ปัญหาที่พบบ่อยเกี่ยวกับ Core Web Vitals สําหรับเครื่องมือสร้างเว็บไซต์
ปัญหาด้านประสิทธิภาพจำนวนมากกำหนดให้นักพัฒนาแอปต้องใช้การแก้ไขทางเทคนิค และคำแนะนำที่มุ่งเน้นนักพัฒนาแอปจะช่วยนักพัฒนาแอปในเรื่องนี้ได้ ในส่วนนี้ เราจะพูดถึงปัญหาที่พบบ่อยซึ่งไม่ใช่ปัญหาของนักพัฒนาซอฟต์แวร์ที่ผู้ตัดสินใจทางธุรกิจสามารถช่วยปรับปรุงเมตริกเหล่านี้ได้
"ผู้ที่ไม่ใช่นักพัฒนาซอฟต์แวร์" หมายถึงผู้ที่ใช้แพลตฟอร์มเครื่องมือสร้างเว็บไซต์ซึ่งควบคุมการเขียนโค้ดเว็บไซต์ได้เพียงเล็กน้อย หรือผู้ตัดสินใจทางธุรกิจที่อาจตัดสินใจเกี่ยวกับการออกแบบเว็บไซต์ หรือช่วยจัดลำดับความสำคัญของงบประมาณ
ปัญหาเกี่ยวกับ Largest Contentful Paint (LCP)
LCP มีจุดประสงค์เพื่อวัดความเร็วในการโหลดของหน้าเว็บโดยวัดเวลาตั้งแต่มีการคลิกลิงก์จนกว่าเนื้อหาชิ้นใหญ่ที่สุด (โดยทั่วไปคือรูปภาพแบนเนอร์หรือบรรทัดแรก) จะปรากฏในเบราว์เซอร์

หน้าเว็บควรมุ่งแสดงเนื้อหานี้ภายใน 2.5 วินาทีนับจากที่มีการคลิกลิงก์ เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานหน้าเว็บที่ดี หากใช้เวลานานกว่า 4 วินาที ระบบจะถือว่าหน้าเว็บให้ประสบการณ์การใช้งานที่ไม่ดี
ปัญหาที่พบได้ทั่วไปซึ่งส่งผลต่อ LCP ที่ผู้ตัดสินใจทางธุรกิจสามารถควบคุมได้จะแสดงอยู่ในส่วนถัดไป
การเริ่มโหลดหน้าเว็บล่าช้า
เรามักจะคิดถึงการปรับปรุงเวลาในการโหลดของหน้าเว็บเอง แต่มักจะเกิดความล่าช้าก่อนที่จะเริ่มกระบวนการดังกล่าว LCP จะอยู่ต่ำกว่าเกณฑ์ "ดี" ที่ 2.5 วินาทีไม่ได้ หากเว็บไซต์ไม่ดาวน์โหลดเลยในช่วง 2-3 วินาทีแรก
เวลาที่ได้รับข้อมูลไบต์แรก (TTFB) คือเวลาที่ใช้ในการดาวน์โหลดส่วนแรกของหน้าเว็บ หาก PageSpeed Insights แสดงเมตริกการวินิจฉัย TTFB ขนาดใหญ่เป็นสีแดงหรือสีเหลือง การแก้ไขปัญหาดังกล่าวเป็นสิ่งสําคัญและควรส่งผลต่อ LCP โดยตรง
ทำความเข้าใจกลุ่มเป้าหมาย
สําหรับปัญหา TTFB คุณต้องเข้าใจผู้ชม หากเว็บไซต์ของคุณโฮสต์อยู่ในประเทศหนึ่งแต่ให้บริการแก่กลุ่มเป้าหมายทั่วโลก ระยะทางทางภูมิศาสตร์ระหว่างผู้ใช้เว็บไซต์กับเว็บเซิร์ฟเวอร์จะกลายเป็นปัจจัยหนึ่งใน TTFB ของหน้าเว็บ เครือข่ายนำส่งข้อมูล (CDN) ช่วยให้ระบบแคชสำเนาเว็บไซต์ของคุณไว้ทั่วโลก ซึ่งทำให้ผู้ใช้เข้าถึงเว็บไซต์ได้เร็วขึ้น ผู้ให้บริการโฮสติ้งหลายรายรวม CDN ไว้ในบริการของตน และจะจัดการเรื่องนี้ให้โดยอัตโนมัติ ตรวจสอบว่ากรณีนี้เกิดขึ้นกับโฮสติ้งของเว็บไซต์หรือไม่ บางแพลตฟอร์มมีบริการระดับต่างๆ ที่มีตำแหน่ง CDN มากขึ้นสำหรับระดับที่เสียค่าใช้จ่ายสูงขึ้น ในกรณีเหล่านี้ ธุรกิจระดับโลกควรพิจารณาใช้ระดับที่สูงขึ้น
ลดการเปลี่ยนเส้นทางให้เหลือน้อยที่สุด
การเปลี่ยนเส้นทางเป็นอีกสาเหตุที่พบบ่อยของ TTFB ที่ช้า เมื่อใช้งานแคมเปญโฆษณาหรือส่งการสื่อสารทางอีเมล ให้พยายามลดจำนวนการเปลี่ยนเส้นทางโดยหลีกเลี่ยงการใช้เครื่องมือย่อลิงก์หลายรายการ หรือรวม URL ที่ต้องเปลี่ยนเส้นทาง ตัวอย่างเช่น การใช้ example.com/blog ในแคมเปญที่ต้องเปลี่ยนเส้นทางไปยัง www.example.com/blog ซึ่งเปลี่ยนเส้นทางไปยัง https://www.example.com/blog จะเพิ่มเวลาใน TTFB ของหน้า ตรวจสอบว่าแคมเปญการตลาดใช้การเปลี่ยนเส้นทางให้น้อยที่สุดเท่าที่จะทำได้
ตรวจสอบว่าแคมเปญโฆษณากําหนดเป้าหมายไปยังกลุ่มเป้าหมายที่ถูกต้อง
และตรวจสอบว่าแคมเปญโฆษณากําหนดกลุ่มเป้าหมายได้อย่างมีประสิทธิภาพ การเข้าชมใหม่จำนวนมากจากผู้ใช้ที่อยู่อีกฟากโลกซึ่งคุณไม่สามารถนำส่งผลิตภัณฑ์ถึงได้ เป็นการสิ้นเปลืองค่าโฆษณาและส่งผลเสียต่อประสิทธิภาพของเว็บไซต์
พารามิเตอร์ของ URL อาจส่งผลต่อประสิทธิภาพของเว็บ
พารามิเตอร์ของ URL เช่น พารามิเตอร์ UTM มักใช้กับแคมเปญการตลาด ซึ่งอาจลดประสิทธิภาพการแคชในโครงสร้างพื้นฐาน เนื่องจาก URL แต่ละรายการอาจดูเหมือนหน้าเว็บที่ไม่ซ้ำกัน แม้ว่าระบบจะแสดงหน้าเดียวกันทุกครั้งก็ตาม หากคุณใช้พารามิเตอร์ UTM โปรดติดต่อผู้ให้บริการ CDN หรือทีมโครงสร้างพื้นฐานเพื่อให้แน่ใจว่าโครงสร้างพื้นฐานการแคชจะไม่สนใจพารามิเตอร์ของ URL เหล่านี้ เพื่อให้แคมเปญได้รับประโยชน์จากหน้าที่แคชไว้แล้ว
สื่ออาจทำให้ประสิทธิภาพลดลง
พิจารณาผลกระทบของสื่อที่มีต่อหน้าเว็บ สื่อ เช่น รูปภาพและวิดีโอ มักจะมีขนาดใหญ่กว่ามาก จึงใช้เวลาดาวน์โหลดนานกว่าข้อความ ซึ่งอาจทำให้การโหลดหน้าเว็บที่เหลือช้าลงด้วย ซึ่งสำคัญอย่างยิ่งเมื่อองค์ประกอบ LCP เป็นสื่อแทนที่จะเป็นข้อความ องค์ประกอบ LCP คือรูปภาพในหน้าเว็บประมาณ 80% คุณจึงควรพิจารณาผลกระทบของสื่อในเว็บไซต์
ในขณะเดียวกัน ชิ้นงานสื่อยังช่วยสร้างประสบการณ์ภาพที่สมบูรณ์ยิ่งขึ้นให้แก่ผู้ใช้ ซึ่งดึงดูดให้มีส่วนร่วมมากกว่าเว็บไซต์ที่มีข้อความมาก ดังนั้น การนำสื่อออกจึงไม่ใช่ตัวเลือกที่ควรทำ แต่การตระหนักถึงต้นทุนของสื่อและวิธีลดต้นทุนนั้นจะช่วยลดความซับซ้อนของปัญหาด้านประสิทธิภาพได้
หลีกเลี่ยงภาพสไลด์
ภาพสไลด์ที่มีรูปภาพหลายรูปอาจส่งผลกระทบต่อเวลาในการโหลดโดยรวมของหน้าเว็บ เนื่องจากอาจทำให้ต้องดาวน์โหลดรูปภาพหลายรูปพร้อมกันหากไม่ได้ใช้อย่างเหมาะสม นอกจากนี้ แม้ภาพสไลด์จะพบได้ทั่วไป แต่มักไม่ได้มอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้ ดังนั้นโปรดพิจารณาอย่างรอบคอบก่อนใช้ภาพสไลด์ในเว็บไซต์
ใช้รูปภาพที่เพิ่มประสิทธิภาพสำหรับเว็บ
จากนั้นคือขนาดของชิ้นงานสื่อ รูปภาพจำนวนมากบนเว็บแสดงด้วยความละเอียดสูงเกินไป ตรวจสอบว่าพาร์ทเนอร์สื่อหรือบริษัทออกแบบสามารถจัดหารูปภาพที่เพิ่มประสิทธิภาพเว็บแทนรูปภาพที่มีคุณภาพระดับการพิมพ์ขนาดเต็มที่มักจัดหาให้ คุณใช้บริการอย่าง TinyJPG เพื่อนำข้อมูลที่ไม่จำเป็นออกจากรูปภาพอย่างรวดเร็วก่อนที่จะอัปโหลดได้ แพลตฟอร์มเว็บจำนวนมากจะพยายามเพิ่มประสิทธิภาพรูปภาพโดยอัตโนมัติเมื่ออัปโหลด แต่เนื่องจากแพลตฟอร์มเหล่านั้นไม่ทราบขนาดที่รูปภาพจะแสดงในอุปกรณ์ของผู้ใช้ การนำรูปภาพขนาดเล็กมาใช้ตั้งแต่ต้นจึงอาจให้ผลลัพธ์ที่ดีกว่า
โปรดระมัดระวังเป็นพิเศษกับวิดีโอ
โปรดพิจารณาอย่างรอบคอบเมื่อใช้วิดีโอ วิดีโอเป็นเนื้อหาที่มีขนาดใหญ่ที่สุดอย่างหนึ่งและทำให้เว็บไซต์ดาวน์โหลดและแสดงได้ช้าที่สุด ดังนั้นโปรดอย่าใช้วิดีโอมากเกินไป หลีกเลี่ยงการใช้วิดีโอที่ด้านบนของหน้าเว็บและบันทึกไว้ที่ด้านล่างของหน้าเว็บ วิธีนี้จะช่วยให้เนื้อหาที่มีต้นทุนต่ำโหลดได้อย่างรวดเร็วเพื่อให้ผู้ใช้ได้รับประสบการณ์การโหลดที่ดียิ่งขึ้น และ LCP จะไม่ได้รับผลกระทบ
การทดสอบ A/B
ธุรกิจจํานวนมากทําการทดสอบ A/B เพื่อทดสอบการเปลี่ยนแปลงในเว็บไซต์ วิธีการติดตั้งใช้งานอาจส่งผลอย่างมากต่อ LCP
โซลูชันการทดสอบ A/B จํานวนมากจะหน่วงเวลาเมื่อเว็บไซต์แสดงต่อผู้ใช้เป็นครั้งแรกจนกว่าจะมีการใช้การเปลี่ยนแปลงในการทดสอบ วิธีนี้จะช่วยหลีกเลี่ยงการแสดงเว็บไซต์เวอร์ชันเดิม แต่จะทำให้ผู้ใช้เห็นเว็บไซต์ช้าลง โซลูชันอื่นๆ จะใช้ฝั่งเซิร์ฟเวอร์เพื่อหลีกเลี่ยงความล่าช้านี้ โปรดใช้เวลาทำความเข้าใจวิธีการทําการทดสอบ A/B และดูว่าอาจเกิดความล่าช้าเหล่านี้หรือไม่ นอกจากนี้ ให้พิจารณาใช้โซลูชันการทดสอบ A/B ฝั่งเซิร์ฟเวอร์แทนหากเป็นไปได้
การทดสอบ A/B จะให้ความคิดเห็นที่มีคุณค่าก่อนเปิดตัวการเปลี่ยนแปลงใหม่ แต่ต้องชั่งน้ำหนักค่าใช้จ่ายที่ส่งผลต่อประสิทธิภาพหน้าเว็บเทียบกับประโยชน์ที่อาจเกิดขึ้น
ทุกคนที่ทำการทดสอบ A/B ควรคำนึงถึงแนวทางปฏิบัติแนะนำต่อไปนี้เสมอ ไม่ว่าโครงสร้างพื้นฐานจะเป็นอย่างไรก็ตาม
- จำกัดเครื่องมือทดสอบ A/B ไว้เฉพาะกับหน้าเว็บที่เป็นส่วนหนึ่งของการทดสอบแทนที่จะหน่วงเวลาหน้าเว็บทั้งหมดเมื่อหน้าเว็บส่วนใหญ่อาจไม่ได้ทำการทดสอบ A/B ในเวลาใดเวลาหนึ่ง
- จำกัดการทดสอบ A/B ไว้เฉพาะผู้ใช้บางส่วนเพื่อไม่ให้ส่งผลกระทบต่อผู้ใช้ส่วนใหญ่
- จำกัดการทดสอบ A/B ไว้ที่ระยะเวลาขั้นต่ำที่จำเป็นเพื่อให้ได้ผลลัพธ์ที่แน่ชัด ยิ่งการทดสอบ A/B ทำงานนานเท่าใด ผู้ใช้ก็อาจพบปัญหาประสิทธิภาพหน้าเว็บที่ไม่ดีนานขึ้นเท่านั้น
- สิ่งสำคัญที่สุดคืออย่าลืมนำการทดสอบ A/B ออกเมื่อไม่จําเป็นต้องใช้แล้ว
ปัญหา Cumulative Layout Shift (CLS)
CLS จะวัดความเสถียรของภาพของหน้าเว็บ ซึ่งหมายถึงระดับการเปลี่ยนแปลงของเนื้อหาในหน้าเว็บขณะที่โหลดเนื้อหา ซึ่งอาจทำให้ผู้ใช้เสียสมาธิหากเริ่มอ่านหน้าเว็บแล้ว แต่กลับเสียตำแหน่งเมื่อเนื้อหาหรือโฆษณาอื่นๆ แสดงขึ้นมา นอกจากนี้ยังอาจส่งผลให้ผู้ใช้คลิกเนื้อหาที่ไม่ถูกต้องโดยไม่ตั้งใจหากเลย์เอาต์ของหน้าเว็บเปลี่ยนไปมากเกินไป โปรดระมัดระวังอย่างยิ่งกับเนื้อหาแบบไดนามิกที่โหลดในภายหลัง และสามารถย้ายเนื้อหาหน้าแรกบางส่วนได้
ซึ่งวัดด้วยสูตรทางคณิตศาสตร์ที่คำนวณปริมาณเนื้อหาที่เลื่อนและจำนวนการเลื่อน ค่านี้แสดงเป็นเศษส่วนที่ไม่มีหน่วย โดยค่า 0.1 หรือน้อยกว่าจะถือว่าดี และค่า 0.25 ขึ้นไปจะถือว่าแย่
ปัญหาที่พบได้ทั่วไปซึ่งส่งผลต่อ CLS ที่ผู้ตัดสินใจทางธุรกิจสามารถควบคุมได้จะแสดงอยู่ในส่วนถัดไป
ตรวจสอบวิธีที่รูปภาพโหลดขณะเลื่อนหน้าเว็บ
เทมเพลตจำนวนมากหลีกเลี่ยงการโหลดรูปภาพที่อยู่ด้านล่างของหน้าเว็บเพื่อเพิ่มทรัพยากรให้กับรูปภาพที่แสดงบนหน้าจอระหว่างการโหลดหน้าเว็บครั้งแรก จากนั้นระบบจะโหลดรูปภาพเมื่อผู้ใช้เลื่อนลง เทคนิคการโหลดรูปภาพนี้เรียกว่าการโหลดแบบ Lazy Loading
เทมเพลตหน้าเว็บควรจัดสรรพื้นที่สำหรับรูปภาพที่โหลดแบบ Lazy Load เพื่อไม่ให้เนื้อหารอบๆ รูปภาพเลื่อนไปมาหากผู้ใช้เลื่อนหน้าเว็บอย่างรวดเร็วก่อนที่รูปภาพจะมีโอกาสโหลด หากเทมเพลตหรือแพลตฟอร์มของคุณไม่ทำเช่นนั้น ให้ลองเปลี่ยนไปใช้เทมเพลตหรือแพลตฟอร์มที่ดำเนินการดังกล่าว
ระมัดระวังเรื่องโฆษณาที่วางไว้ตรงกลางเนื้อหา
โฆษณาที่แทรกไว้ตรงกลางเนื้อหามีความเสี่ยงที่จะดันเนื้อหาลง เนื่องจากโฆษณามักจะใช้เวลาโหลดนานกว่าเล็กน้อย ซึ่งมักจะนานกว่ารูปภาพที่อธิบายไว้ในส่วนก่อนหน้า การวางโฆษณาเหล่านี้ไว้ด้านข้างเนื้อหาของหน้าหลักเป็นรูปแบบที่พบได้ทั่วไปซึ่งช่วยลดความเสี่ยงนี้ วิธีการทําเช่นนี้ในการใช้งานจริงจะขึ้นอยู่กับแพลตฟอร์มที่คุณใช้และเทมเพลตที่ใช้สร้างเว็บไซต์
หลีกเลี่ยงการเพิ่มเนื้อหาแบบไดนามิกไว้ที่ด้านบนของหน้า
หลีกเลี่ยงการเพิ่มการแจ้งเตือนและแบนเนอร์ที่ด้านบนของหน้าเว็บหลังจากโหลดหน้าเว็บ เช่น แบนเนอร์คุกกี้หรือข้อเสนอพิเศษ การเลือกวางซ้อนการแจ้งเตือนและแบนเนอร์เหนือเนื้อหาหลักจะช่วยป้องกันไม่ให้เนื้อหาในหน้าเว็บเลื่อน เช่นเดียวกับส่วนก่อนหน้า ตัวเลือกที่นี่จะขึ้นอยู่กับแพลตฟอร์มและเทมเพลตที่ใช้สำหรับหน้าเว็บ
ปัญหาเกี่ยวกับ Interaction to Next Paint (INP)
INP จะวัดการตอบสนองของหน้าเว็บ ซึ่งจะประเมินว่าหน้าเว็บตอบสนองต่อการโต้ตอบอย่างรวดเร็วหรือไม่ เช่น การคลิก การแตะ และอินพุตจากแป้นพิมพ์ หน้าเว็บที่ตอบสนองต่ออินพุตของผู้ใช้ช้ามักจะทําให้ผู้ใช้รู้สึกช้าและอาจทำให้เกิดความไม่พอใจ
INP จะวัดการโต้ตอบทั้งหมดที่ตรงตามเกณฑ์ตลอดอายุการใช้งานของหน้าเว็บ และรายงานการโต้ตอบที่แย่ที่สุด INP มีเกณฑ์ดีที่ 200 มิลลิวินาที และเกณฑ์แย่ที่ 500 มิลลิวินาที
เมตริกการตอบสนองและโดยเฉพาะอย่างยิ่ง INP เป็นเมตริกที่เพิ่มประสิทธิภาพได้ยาก เมื่อเมตริกเหล่านี้อยู่ในเกณฑ์แย่ มักเกิดจากการโต้ตอบที่ล่าช้าเนื่องจากหน้าเว็บพยายามทํางานมากเกินไป ดังนั้นวิธีแก้ปัญหาหลักคือการนําโค้ดที่ไม่จําเป็นออกเพื่อให้หน้าเว็บเบาลง
ปัญหาที่พบได้ทั่วไปซึ่งส่งผลต่อ INP ที่ผู้ตัดสินใจทางธุรกิจสามารถควบคุมได้จะแสดงอยู่ในส่วนถัดไป
ทำความสะอาดช่วงฤดูใบไม้ผลิ
ตรวจสอบปลั๊กอินและวิดเจ็ตที่เพิ่มลงในเว็บไซต์ และนำออกหากไม่ได้ใช้งานแล้ว การเพิ่มปลั๊กอินเพื่อลองใช้มักจะง่ายกว่าการจดจำว่าต้องนำปลั๊กอินออกในภายหลังหากพบว่าไม่เป็นประโยชน์ นี่เป็นสาเหตุหนึ่งที่ทำให้การโต้ตอบช้า แต่การเพิ่มประสิทธิภาพนี้ค่อนข้างง่ายกว่าการเพิ่มประสิทธิภาพอื่นๆ
ในทํานองเดียวกัน หากคุณใช้เครื่องมือจัดการแท็กสําหรับแคมเปญการตลาด ให้ตรวจสอบว่าได้นําแคมเปญเก่าออกแล้ว แม้ว่าจะไม่ทํางานแล้ว แต่ระบบยังคงต้องดาวน์โหลดและคอมไพล์โค้ดจากแคมเปญการตลาดที่หมดอายุแล้วในแต่ละหน้า ซึ่งอาจทําให้การโต้ตอบของผู้ใช้ช้าลงในระหว่างการโหลดหน้าเว็บครั้งแรก
หลีกเลี่ยงวิดเจ็ตและปลั๊กอินราคาแพง
วิดเจ็ตและปลั๊กอินที่ประมวลผลข้อมูลได้ช้าอาจดูดี แต่ช่วยปรับปรุงประสบการณ์ของผู้ใช้หรือทำให้แย่ลง รายงานวิเคราะห์ปัญหาด้านประสิทธิภาพใน PageSpeed Insights ที่มาจาก Lighthouse จะช่วยระบุ JavaScript ที่ส่งผลต่อประสิทธิภาพของเว็บไซต์อย่างเห็นได้ชัด
วิธีที่ดีที่สุดคือจำกัดวิดเจ็ตไว้เฉพาะในหน้าที่จำเป็นเท่านั้น หากคุณใช้การฝัง Google Maps ในหน้า "ติดต่อเรา" เท่านั้น ก็ไม่จำเป็นต้องโหลดในหน้าทุกหน้าซึ่งอาจทำให้เกิดปัญหาการตอบสนอง
พิจารณาจํานวนโฆษณา โดยเฉพาะในอุปกรณ์เคลื่อนที่
โฆษณาเป็นกลยุทธ์การสร้างรายได้ที่ดีสําหรับธุรกิจจํานวนมาก แต่มักมีความซับซ้อนและต้องใช้ทรัพยากรมาก ยิ่งมีโฆษณามากเท่าใด โฆษณาก็ยิ่งใช้ทรัพยากรมากเท่านั้น ซึ่งอาจส่งผลต่อความเร็วของหน้าเว็บ ซึ่งมักเป็นจริงอย่างยิ่งบนอุปกรณ์เคลื่อนที่ที่หน่วยความจําของหน่วยประมวลผลมักไม่มากเท่ากับในอุปกรณ์เดสก์ท็อปหรือแล็ปท็อป
พิจารณาความสมดุลระหว่างการสร้างรายได้กับประสิทธิภาพ หากผู้ใช้ออกจากหน้าเว็บเร็วขึ้นเนื่องจากได้รับประสบการณ์การใช้งานที่ไม่ดี โฆษณาเพิ่มเติมเหล่านั้นอาจทำให้คุณเสียรายได้มากกว่าที่จะได้รับ
หลีกเลี่ยงหน้าเว็บที่มีขนาดใหญ่เกินไป
หน้าเว็บขนาดใหญ่ที่ซับซ้อนต้องใช้เวลาประมวลผลนานขึ้นจึงจะแสดงได้ เช่น หากคุณมีแกลเลอรีผลิตภัณฑ์ที่มีผลิตภัณฑ์ที่แตกต่างกัน 1,000 รายการ ระบบอาจใช้เวลาสักครู่ในการแสดงในหน้าต่างเบราว์เซอร์ของผู้ใช้ พิจารณาว่าควรแบ่งหน้าเว็บเมื่อใดเพื่อลดเวลานี้
ฉันจะขอความช่วยเหลือเพิ่มเติมได้อย่างไร
โพสต์นี้จะแสดงข้อควรพิจารณาทั่วไปบางอย่างที่เจ้าของธุรกิจสามารถทำได้ ซึ่งอาจส่งผลต่อประสิทธิภาพ นอกจากนี้ คุณอาจต้องปรึกษานักพัฒนาเว็บเพื่อรับข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับสิ่งที่คุณทําได้เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์
ข้อมูลเฉพาะแพลตฟอร์ม
แพลตฟอร์มส่วนใหญ่ให้ความสำคัญกับประสิทธิภาพของเว็บเป็นอย่างมาก และอาจมีคําแนะนําเฉพาะแพลตฟอร์มเกี่ยวกับวิธีปรับปรุงประสิทธิภาพนี้ นอกจากนี้ คุณยังอาจเข้าถึงทีมเฉพาะด้านประสิทธิภาพของเว็บได้อีกด้วยเมื่อใช้แพลตฟอร์มดังกล่าว ซึ่งสามารถให้คําแนะนําเพิ่มเติมเกี่ยวกับวิธีปรับปรุงเว็บไซต์
นอกจากนี้ Lighthouse ยังแสดงข้อมูลเฉพาะแพลตฟอร์มโดยใช้ฟังก์ชันการทำงานของ Stack Pack ซึ่งจะแนะนําคําแนะนําที่เหมาะสมให้แก่ผู้ใช้แพลตฟอร์มที่รองรับ
แพลตฟอร์มต่างๆ ได้รับการปรับปรุงอย่างต่อเนื่อง และตอนนี้หลายแพลตฟอร์มมุ่งเน้นที่ประสิทธิภาพและ Core Web Vitals ตรวจสอบว่าแพลตฟอร์มเป็นเวอร์ชันล่าสุดอยู่เสมอเพื่อรับประโยชน์จากการปรับปรุงล่าสุดที่นักพัฒนาแพลตฟอร์มได้ดำเนินการ
ซึ่งจะง่ายที่สุดเมื่อคุณใช้แพลตฟอร์มที่โฮสต์ไว้ซึ่งผู้ให้บริการแพลตฟอร์มจะจัดการแพลตฟอร์มโดยอัตโนมัติ รวมถึงการอัปเดตแพลตฟอร์ม หากคุณโฮสต์แพลตฟอร์มด้วยตนเอง เช่น การติดตั้ง WordPress ในเครื่องเซิร์ฟเวอร์ของคุณเอง การตรวจสอบว่าแพลตฟอร์มได้รับการอัปเดตเป็นประจำจะช่วยให้เว็บไซต์ได้รับประโยชน์จากการปรับปรุงที่นักพัฒนาแพลตฟอร์มได้ดำเนินการ ธุรกิจควรให้ความสำคัญกับการบำรุงรักษานี้ หรือเลือกบริการที่จัดการเรื่องนี้ให้
จ้างนักพัฒนาเว็บ
นักพัฒนาเว็บที่มีความเชี่ยวชาญด้านประสิทธิภาพของเว็บมีแนวโน้มที่จะแก้ปัญหาได้มากกว่าเจ้าของธุรกิจ คุณอาจได้จ้างนักพัฒนาเว็บให้สร้างเว็บไซต์ตั้งแต่แรกหรือเพื่อการเปลี่ยนแปลงเป็นระยะๆ หรืออาจมีทีมพัฒนาโดยเฉพาะ หรืออาจต้องหานักพัฒนาเว็บมาร่วมงานด้วย (ควรเป็นผู้ที่เชี่ยวชาญด้านประสิทธิภาพของเว็บ)
โปรดติดต่อนักพัฒนาซอฟต์แวร์หากคําแนะนําที่ระบุไว้ที่นี่ไม่เพียงพอที่จะแก้ไขปัญหาด้านประสิทธิภาพที่คุณพบในเว็บไซต์ แต่เราหวังว่าตัวอย่างก่อนหน้านี้จะแสดงให้เห็นว่าการทำงานร่วมกับนักพัฒนาซอฟต์แวร์เพื่อปรับสมดุลความสำคัญของธุรกิจกับการตัดสินใจด้านการพัฒนาเพื่อให้ได้โซลูชันที่เหมาะสมกับเว็บไซต์ของคุณนั้นสำคัญเพียงใด
โปรดทราบว่าประสิทธิภาพของเว็บมักไม่ใช่งานที่ต้องทำเพียงครั้งเดียว การรักษาประสิทธิภาพเว็บไซต์ให้อยู่ในระดับดีมักต้องอาศัยการตรวจสอบและการบำรุงรักษาเป็นประจำเพื่อให้มั่นใจว่าเว็บไซต์จะไม่ถดถอยหลังการปรับปรุง
บทสรุป
เว็บไซต์มักเป็นจุดแรกในการเข้าถึงธุรกิจของลูกค้า และคุณต้องการให้ลูกค้าได้รับประสบการณ์การใช้งานที่ยอดเยี่ยม หลักการนี้ใช้ได้กับผู้เข้าชมครั้งแรกที่สร้างความประทับใจแรกให้กับธุรกิจของคุณ รวมถึงผู้เข้าชมซ้ำและลูกค้าเดิมที่ควรได้รับประสบการณ์การใช้งานที่ราบรื่นที่สุดเท่าที่จะเป็นไปได้ โดยไม่ควรมีความยุ่งยากที่อาจทำให้เกิดความประทับใจเชิงลบ Core Web Vitals เป็นหนึ่งในการวัดประสบการณ์ของผู้ใช้ที่ Google แนะนำให้เว็บไซต์พิจารณา ผู้ใช้สามารถ (และจะ) ลองใช้เว็บไซต์อื่นๆ ได้หากไม่พอใจกับเว็บไซต์ของคุณ เนื่องด้วยเว็บมีตัวเลือกมากมาย
ในขณะเดียวกัน Core Web Vitals ก็เป็นแค่ตัวชี้วัดเพียงตัวเดียวของเว็บไซต์ ธุรกิจต้องตัดสินใจเองว่าจะลงทุนในเว็บไซต์เท่าใดและจะได้รับผลตอบแทนใดจากการลงทุนนั้น
ขอขอบคุณ
ภาพปกโดย Carlos Muza ใน Unsplash


