Dowiedz się, jak optymalizować witrynę pod kątem czasu do pierwszego bajtu.
Data publikacji: 19 stycznia 2023 r., ostatnia aktualizacja: 28 listopada 2025 r.
Czas do pierwszego bajtu (TTFB) to podstawowy wskaźnik wydajności witryny, który poprzedza wszystkie inne istotne wskaźniki wrażeń użytkownika, takie jak pierwsze wyrenderowanie treści (FCP) i największe wyrenderowanie treści (LCP). Oznacza to, że wysokie wartości TTFB wydłużają czas pomiaru kolejnych danych.
Zalecamy, aby serwer odpowiadał na żądania nawigacji wystarczająco szybko, aby 75% użytkowników miało FCP w zakresie „dobrej” wartości progowej. Większość witryn powinna dążyć do uzyskania czasu TTFB nie dłuższego niż 0, 8 sekundy.

Jak mierzyć TTFB
Zanim zaczniesz optymalizować TTFB, musisz sprawdzić, jak wpływa on na użytkowników Twojej witryny. Jako głównego źródła informacji o czasie TTFB, na który wpływają przekierowania, używaj danych z terenu. Narzędzia laboratoryjne często mierzą czas TTFB na podstawie końcowego adresu URL, dlatego nie uwzględniają tego dodatkowego opóźnienia.
PageSpeed Insights to jeden ze sposobów na uzyskanie informacji z pól i laboratorium w przypadku publicznych witryn, które są dostępne w Raporcie na temat użytkowania Chrome.
TTFB w przypadku rzeczywistych użytkowników jest wyświetlany w górnej sekcji Dowiedz się, jakie są wrażenia użytkowników:

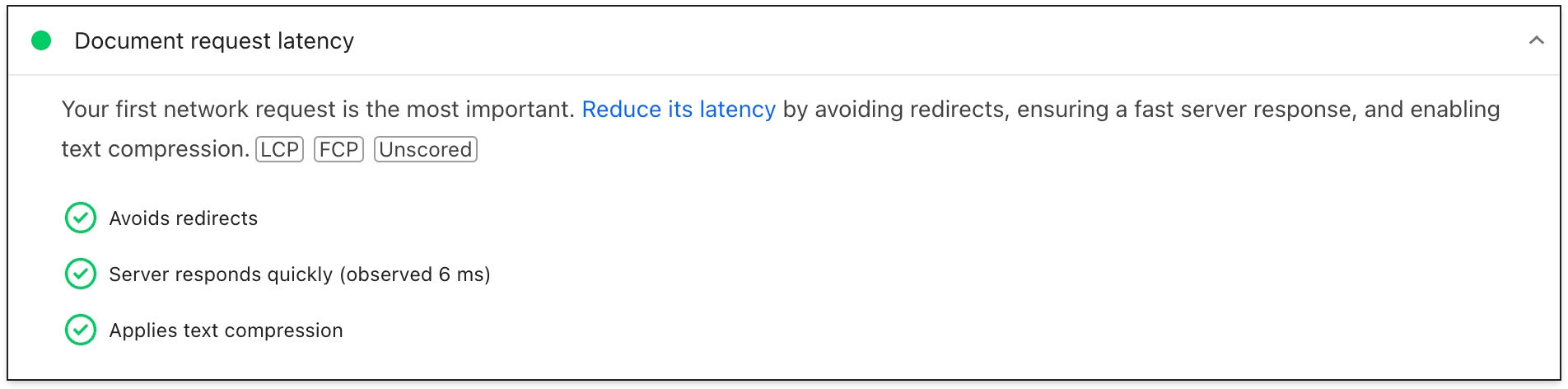
W przypadku danych laboratoryjnych problemy z TTFB są widoczne w statystyce Czas oczekiwania w przypadku żądania dokumentu:

Więcej informacji o sposobach pomiaru TTFB w warunkach rzeczywistych i laboratoryjnych znajdziesz na stronie wskaźnika TTFB.
Różnice między TTFB w warunkach rzeczywistych a TTFB w warunkach laboratoryjnych
TTFB w laboratorium i w terenie mogą się różnić z wielu powodów. Jeśli tak się dzieje, ważne jest, aby zrozumieć, dlaczego, aby móc skutecznie wykorzystywać dane laboratoryjne do poprawy komfortu użytkowników.
Gdy TTFB w laboratorium jest znacznie większy niż TTFB w terenie, oznacza to, że środowisko laboratoryjne jest bardziej ograniczone niż typowe środowisko użytkownika. Nie musi to być problem, ponieważ wyniki laboratoryjne i rekomendacje prawdopodobnie nadal będą ważne, ale mogą wyolbrzymiać wpływ i poprawę.
Jeśli wartość TTFB w terenie jest znacznie większa niż wartość TTFB w laboratorium, oznacza to problemy, które nie są widoczne podczas testu w laboratorium, np. użycie buforowania po stronie serwera, przekierowania lub różnice w sieci. W takim przypadku wyniki testów laboratoryjnych i rekomendacje mogą być mniej przydatne, ponieważ nie uwzględniają jednego z głównych problemów.
Aby sprawdzić, czy buforowanie po stronie serwera wpływa na TTFB w warunkach laboratoryjnych, przetestuj mniej popularne strony lub użyj innych parametrów adresu URL, aby uzyskać niebuforowaną treść. Sprawdź, czy TTFB jest bardziej zbliżony do TTFB w warunkach rzeczywistych. Może też być przydatna możliwość pomijania buforowania po stronie serwera za pomocą określonego parametru adresu URL. Zapoznaj się z sekcją dotyczącą treści w pamięci podręcznej.
W przypadku przekierowań i różnic w sieci przydatne mogą być statystyki dotyczące tego, jak i skąd trafia ruch do naszej witryny. Pomogą one zdiagnozować, czy są to potencjalne problemy.
Debugowanie wysokiego TTFB w terenie za pomocą Server-Timing
Nagłówek odpowiedzi Server-Timing może być używany w backendzie aplikacji do pomiaru odrębnych procesów backendu, które mogą przyczyniać się do dużych opóźnień. Struktura wartości nagłówka jest elastyczna i akceptuje co najmniej zdefiniowany przez Ciebie uchwyt. Wartości opcjonalne obejmują wartość czasu trwania (za pomocą dur) oraz opcjonalny opis czytelny dla człowieka (za pomocą desc).
Serving-Timing może służyć do pomiaru wielu procesów backendu aplikacji, ale niektóre z nich wymagają szczególnej uwagi:
- Zapytania do bazy danych
- Czas renderowania po stronie serwera, jeśli ma to zastosowanie
- Liczba wyszukań na dysku
- Trafienia lub nietrafienia w pamięci podręcznej serwera brzegowego (jeśli używasz CDN)
Wszystkie części wpisu Server-Timing są rozdzielone dwukropkiem, a poszczególne wpisy można rozdzielić przecinkiem:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
Nagłówek można ustawić w wybranym języku backendu aplikacji. W języku PHP możesz na przykład ustawić nagłówek w ten sposób:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
Gdy ten nagłówek jest ustawiony, wyświetla informacje, których możesz używać zarówno w laboratorium, jak i w terenie.
W tym polu każda strona z ustawionym nagłówkiem odpowiedzi Server-Timing wypełni właściwość serverTiming w interfejsie Navigation Timing API:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
W laboratorium dane z nagłówka odpowiedzi Server-Timing będą wizualizowane w panelu czasu na karcie Sieć w Narzędziach deweloperskich w Chrome:

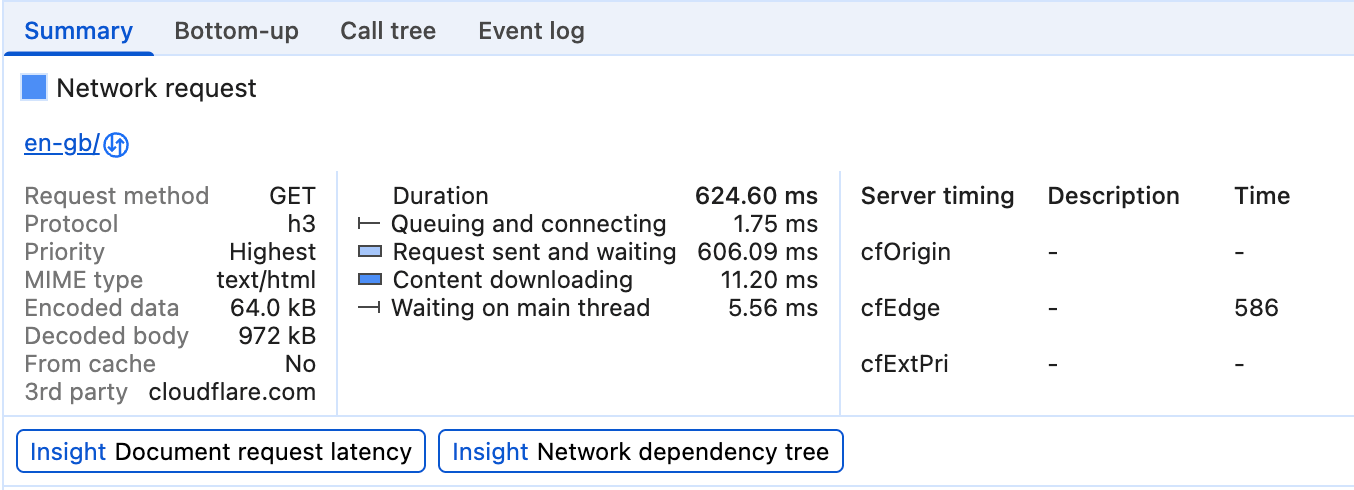
W tym przypadku symbol Server-Timing służy do pomiaru, czy żądanie zasobu trafiło do pamięci podręcznej sieci CDN, oraz do określenia, ile czasu zajmuje dotarcie żądania do serwera brzegowego sieci CDN, a następnie do źródła.
Czasy serwera są też widoczne na ścieżce Sieć w panelu Wydajność w Narzędziach deweloperskich w Chrome:

Gdy na podstawie dostępnych danych stwierdzisz, że masz problematyczny czas TTFB, możesz przejść do jego rozwiązania.
Sposoby optymalizacji TTFB
Największym wyzwaniem w optymalizacji TTFB jest to, że chociaż stos frontendowy sieci zawsze będzie obejmować HTML, CSS i JavaScript, stosy backendowe mogą się znacznie różnić. Istnieje wiele stosów backendowych i produktów bazodanowych, z których każdy ma własne techniki optymalizacji. Dlatego w tym przewodniku skupimy się na tym, co ma zastosowanie do większości architektur, a nie tylko na wskazówkach dotyczących konkretnych stosów.
Wskazówki dotyczące poszczególnych platform
Platforma, której używasz do obsługi witryny, może mieć duży wpływ na czas TTFB. Na przykład na wydajność WordPressa wpływa liczba i jakość wtyczek oraz używane motywy. Podobny wpływ ma dostosowanie innych platform. Aby uzupełnić bardziej ogólne wskazówki dotyczące skuteczności podane w tym poście, zapoznaj się z dokumentacją swojej platformy, w której znajdziesz porady dotyczące konkretnych dostawców. Wskazówki Lighthouse zawierają też pewne ograniczone informacje dotyczące konkretnych stosów.
Hosting, hosting, hosting
Zanim zaczniesz rozważać inne metody optymalizacji, hosting powinien być pierwszą rzeczą, którą weźmiesz pod uwagę. Nie możemy tu podać konkretnych wskazówek, ale ogólna zasada jest taka, że host Twojej witryny musi być w stanie obsłużyć ruch, który do niego kierujesz.
Hosting współdzielony jest zwykle wolniejszy. Jeśli prowadzisz małą witrynę osobistą, która udostępnia głównie statyczne pliki, prawdopodobnie nie musisz się tym przejmować. Niektóre z technik optymalizacji opisanych poniżej pomogą Ci jak najbardziej skrócić czas TTFB.
Jeśli jednak prowadzisz większą aplikację z wieloma użytkownikami, która wymaga personalizacji, zapytań do bazy danych i innych intensywnych operacji po stronie serwera, wybór hostingu ma kluczowe znaczenie dla skrócenia czasu TTFB w rzeczywistych warunkach.
Wybierając dostawcę hostingu, zwróć uwagę na te kwestie:
- Ile pamięci jest przydzielone instancji aplikacji? Jeśli aplikacja ma za mało pamięci, będzie działać niestabilnie i z trudem będzie wyświetlać strony tak szybko, jak to możliwe.
- Czy Twój dostawca hostingu dba o aktualność stosu backendu? W miarę udostępniania nowych wersji języków backendu aplikacji, implementacji HTTP i oprogramowania baz danych wydajność tego oprogramowania będzie z czasem ulegać poprawie. Warto współpracować z dostawcą hostingu, który traktuje tego rodzaju kluczowe prace konserwacyjne priorytetowo.
- Jeśli masz bardzo konkretne wymagania dotyczące aplikacji i chcesz mieć najniższy poziom dostępu do plików konfiguracyjnych serwera, zapytaj, czy warto dostosować backend własnej instancji aplikacji.
Wielu dostawców hostingu zajmuje się tymi kwestiami, ale jeśli zauważysz długie wartości TTFB nawet w przypadku dedykowanych dostawców hostingu, może to oznaczać, że musisz ponownie ocenić możliwości obecnego dostawcy, aby zapewnić użytkownikom jak najlepsze wrażenia.
Używanie sieci dostarczania treści (CDN)
Temat korzystania z CDN jest dobrze znany, ale nie bez powodu: możesz mieć bardzo dobrze zoptymalizowane zaplecze aplikacji, ale użytkownicy znajdujący się daleko od serwera źródłowego mogą nadal doświadczać wysokiego TTFB w terenie.
Sieci CDN rozwiązują problem odległości użytkowników od serwera pierwotnego, korzystając z rozproszonej sieci serwerów, które buforują zasoby na serwerach znajdujących się fizycznie bliżej użytkowników. Te serwery nazywamy serwerami brzegowymi.
Dostawcy sieci CDN mogą też oferować korzyści wykraczające poza serwery brzegowe:
- Dostawcy sieci CDN zwykle oferują bardzo szybkie rozpoznawanie nazw DNS.
- Sieć CDN będzie prawdopodobnie wyświetlać Twoje treści z serwerów brzegowych przy użyciu nowoczesnych protokołów, takich jak HTTP/2 lub HTTP/3.
- HTTP/3 rozwiązuje problem blokowania na początku kolejki, który występuje w protokole TCP (na którym opiera się HTTP/2), dzięki zastosowaniu protokołu UDP.
- Sieć CDN prawdopodobnie będzie też udostępniać nowoczesne wersje protokołu TLS, co skróci czas negocjacji TLS. TLS 1.3 został zaprojektowany tak, aby negocjacje TLS trwały jak najkrócej.
- Niektórzy dostawcy sieci CDN oferują funkcję często nazywaną „edge worker”, która korzysta z interfejsu API podobnego do interfejsu Service Worker API, aby przechwytywać żądania, programowo zarządzać odpowiedziami w pamięciach podręcznych na brzegu sieci lub całkowicie je przepisywać.
- Dostawcy sieci CDN bardzo dobrze optymalizują kompresję. Samodzielne ustawienie kompresji może być trudne i w niektórych przypadkach może prowadzić do wolniejszego czasu odpowiedzi w przypadku dynamicznie generowanego kodu, który musi być kompresowany na bieżąco.
- Dostawcy CDN automatycznie zapisują w pamięci podręcznej skompresowane odpowiedzi dotyczące zasobów statycznych, co zapewnia najlepsze połączenie współczynnika kompresji i czasu odpowiedzi.
Wdrożenie sieci CDN może wymagać różnego nakładu pracy, od niewielkiego do znacznego, ale jeśli Twoja witryna jeszcze z niej nie korzysta, powinno to być priorytetem w optymalizacji TTFB.
W miarę możliwości używaj treści z pamięci podręcznej
Sieci CDN umożliwiają buforowanie treści na serwerach brzegowych, które znajdują się bliżej użytkowników, pod warunkiem że treści są skonfigurowane z odpowiednimi Cache-Controlnagłówkami HTTP. Nie jest to odpowiednie w przypadku treści spersonalizowanych, ale konieczność powrotu do źródła może zniweczyć większość zalet sieci CDN.
W przypadku witryn, które często aktualizują treści, nawet krótki czas przechowywania w pamięci podręcznej może przynieść zauważalne korzyści w zakresie wydajności w przypadku witryn o dużym natężeniu ruchu, ponieważ tylko pierwszy użytkownik w tym czasie doświadcza pełnego opóźnienia w dostępie do serwera źródłowego, a wszyscy pozostali użytkownicy mogą ponownie wykorzystać zasób z pamięci podręcznej na serwerze brzegowym. Niektóre sieci CDN umożliwiają unieważnianie pamięci podręcznej podczas publikowania witryny, co pozwala uzyskać najlepsze z obu rozwiązań – długie czasy przechowywania w pamięci podręcznej, ale w razie potrzeby natychmiastowe aktualizacje.
Nawet jeśli buforowanie jest prawidłowo skonfigurowane, można je zignorować, używając unikalnych parametrów ciągu zapytania do pomiarów analitycznych. Dla sieci CDN mogą one wyglądać jak różne treści, mimo że są takie same, więc wersja w pamięci podręcznej nie będzie używana.
Starsze lub rzadziej odwiedzane treści również mogą nie być przechowywane w pamięci podręcznej, co może powodować wyższe wartości TTFB na niektórych stronach niż na innych. Wydłużenie czasu buforowania może zmniejszyć ten wpływ, ale pamiętaj, że wiąże się to z większym prawdopodobieństwem wyświetlania nieaktualnych treści.
Wpływ buforowanych treści nie dotyczy tylko osób korzystających z sieci CDN. Gdy nie można ponownie użyć treści z pamięci podręcznej, infrastruktura serwera może wymagać generowania treści na podstawie kosztownych wyszukiwań w bazie danych. Częściej używane dane lub wstępnie zapisane w pamięci podręcznej strony mogą często działać lepiej.
Unikaj wielokrotnych przekierowań
Jednym z częstych czynników wpływających na wysoki TTFB są przekierowania. Przekierowania występują, gdy żądanie nawigacji do dokumentu otrzymuje odpowiedź informującą przeglądarkę, że zasób znajduje się w innym miejscu. Jedno przekierowanie może z pewnością dodać niepożądane opóźnienie do żądania nawigacji, ale może być jeszcze gorzej, jeśli to przekierowanie wskazuje na inne zasoby, które powodują kolejne przekierowanie – i tak dalej. Może to mieć szczególny wpływ na witryny, które otrzymują dużą liczbę odwiedzających z reklam lub newsletterów, ponieważ często przekierowują one użytkowników przez usługi analityczne w celu pomiaru. Eliminacja przekierowań, nad którymi masz bezpośrednią kontrolę, może pomóc w osiągnięciu dobrego czasu TTFB.
Istnieją 2 rodzaje przekierowań:
- Przekierowania w ramach tej samej domeny, w których przekierowanie następuje w całości w Twojej witrynie.
- Przekierowania z innej domeny, w których przekierowanie następuje początkowo w innej domenie, np. z usługi skracania adresów URL w mediach społecznościowych, zanim użytkownik trafi do Twojej witryny.
Skup się na eliminowaniu przekierowań w tej samej domenie, ponieważ masz nad nimi bezpośrednią kontrolę. W tym celu sprawdź linki w witrynie, aby zobaczyć, czy któryś z nich powoduje wyświetlenie kodu odpowiedzi 302 lub 301. Często jest to spowodowane brakiem https:// schematu (w takim przypadku przeglądarki domyślnie używają http://, co powoduje przekierowanie) lub nieprawidłowym uwzględnieniem bądź wykluczeniem ukośników na końcu adresu URL.
Przekierowania z różnych domen są bardziej skomplikowane, ponieważ często nie masz nad nimi kontroli, ale w miarę możliwości unikaj wielokrotnych przekierowań, np. nie używaj wielu skracaczy linków podczas udostępniania linków. Upewnij się, że adres URL podany reklamodawcom lub w newsletterach jest prawidłowym końcowym adresem URL, aby nie dodawać kolejnego przekierowania do tych, które są używane przez te usługi.
Innym ważnym źródłem czasu przekierowania mogą być przekierowania z HTTP na HTTPS. Jednym ze sposobów na obejście tego problemu jest użycie nagłówka Strict-Transport-Security (HSTS), który wymusza HTTPS podczas pierwszej wizyty w domenie, a następnie informuje przeglądarkę, aby w przyszłości uzyskiwała dostęp do domeny za pomocą schematu HTTPS.
Gdy masz już odpowiednią zasadę HSTS, możesz przyspieszyć działanie witryny podczas pierwszej wizyty w domenie dodając ją do listy wstępnego ładowania HSTS.
Przesyłanie znaczników do przeglądarki
Przeglądarki są zoptymalizowane pod kątem wydajnego przetwarzania znaczników podczas przesyłania strumieniowego, co oznacza, że znaczniki są obsługiwane w porcjach w miarę ich docierania z serwera. Jest to kluczowe w przypadku dużych ładunków znaczników, ponieważ oznacza, że przeglądarka może analizować fragmenty znaczników przyrostowo, zamiast czekać na nadejście całej odpowiedzi, zanim rozpocznie analizowanie.
Przeglądarki dobrze radzą sobie z obsługą znaczników przesyłania strumieniowego, ale ważne jest, aby zrobić wszystko, co w Twojej mocy, aby utrzymać ciągłość przesyłania strumieniowego, tak aby początkowe fragmenty znaczników były przesyłane jak najszybciej. Jeśli to backend powoduje opóźnienia, jest to problem. Stosy backendu są liczne, więc wykracza poza zakres tego przewodnika omówienie każdego z nich i problemów, które mogą się w nich pojawić.
Na przykład React i inne platformy, które mogą renderować znaczniki na żądanie na serwerze, stosują synchroniczne renderowanie po stronie serwera. Nowsze wersje Reacta mają jednak zaimplementowane metody serwera do przesyłania strumieniowego znaczników w trakcie renderowania. Oznacza to, że nie musisz czekać, aż metoda interfejsu API serwera React wyrenderuje całą odpowiedź, zanim zostanie ona wysłana.
Innym sposobem na zapewnienie szybkiego przesyłania znaczników do przeglądarki jest korzystanie z renderowania statycznego, które generuje pliki HTML w czasie kompilacji. Gdy pełny plik jest od razu dostępny, serwery WWW mogą natychmiast rozpocząć jego wysyłanie, a właściwości protokołu HTTP spowodują strumieniowanie znaczników. To podejście nie jest odpowiednie dla każdej strony w każdej witrynie, np. dla stron, które wymagają dynamicznej odpowiedzi w ramach wrażeń użytkownika. Może być jednak korzystne w przypadku stron, które nie wymagają dostosowywania znaczników do konkretnego użytkownika.
Używanie komponentu Service Worker
Interfejs Service Worker API może mieć duży wpływ na czas TTFB zarówno w przypadku dokumentów, jak i zasobów, które są przez nie wczytywane. Dzieje się tak, ponieważ service worker działa jako serwer proxy między przeglądarką a serwerem. Jednak to, czy ma to wpływ na TTFB witryny, zależy od sposobu skonfigurowania service workera i od tego, czy ta konfiguracja jest zgodna z wymaganiami aplikacji.
- W przypadku zasobów używaj strategii „nieaktualne podczas ponownej weryfikacji”. Jeśli zasób znajduje się w pamięci podręcznej skryptu service worker (może to być dokument lub zasób wymagany przez dokument), strategia „nieaktualne podczas ponownej weryfikacji” najpierw udostępni ten zasób z pamięci podręcznej, a następnie pobierze go w tle i udostępni z pamięci podręcznej w przypadku przyszłych interakcji.
- Jeśli masz zasoby dokumentów, które nie zmieniają się zbyt często, użycie strategii „nieaktualne podczas ponownej weryfikacji” może sprawić, że TTFB strony będzie niemal natychmiastowy. Nie sprawdza się to jednak w przypadku witryn, które wysyłają dynamicznie generowane znaczniki, np. znaczniki zmieniające się w zależności od tego, czy użytkownik jest uwierzytelniony. W takich przypadkach zawsze warto najpierw sprawdzić sieć, aby dokument był jak najnowszy.
- Jeśli dokument wczytuje niekrytyczne zasoby, które zmieniają się z pewną częstotliwością, ale pobranie nieaktualnego zasobu nie wpłynie znacząco na komfort użytkownika (np. wybrane obrazy lub inne zasoby, które nie są krytyczne), czas TTFB tych zasobów można znacznie skrócić, stosując strategię nieaktualne podczas ponownej weryfikacji.
- W przypadku aplikacji renderowanych po stronie klienta używaj modelu powłoki aplikacji. Ten model najlepiej sprawdza się w przypadku aplikacji SPA, w których „szkielet” strony może być dostarczany natychmiast z pamięci podręcznej skryptu service worker, a dynamiczna zawartość strony jest wypełniana i renderowana później w cyklu życia strony.
Używaj 103 Early Hints w przypadku zasobów krytycznych dla renderowania
Niezależnie od tego, jak dobrze zoptymalizowany jest backend aplikacji, serwer może nadal potrzebować dużo czasu na przygotowanie odpowiedzi, w tym na kosztowne (ale niezbędne) operacje na bazie danych, które opóźniają nadejście odpowiedzi nawigacyjnej. Może to spowodować opóźnienie niektórych kolejnych zasobów krytycznych dla renderowania, takich jak CSS lub – w niektórych przypadkach – JavaScript, który renderuje znaczniki po stronie klienta.
Nagłówek 103 Early Hints to kod wczesnej odpowiedzi, który serwer może wysłać do przeglądarki, gdy backend jest zajęty przygotowywaniem kodu. Ten nagłówek może służyć do informowania przeglądarki, że istnieją zasoby krytyczne dla renderowania, które strona powinna zacząć pobierać podczas przygotowywania kodu. W obsługiwanych przeglądarkach może to przyspieszyć renderowanie dokumentów (CSS) i ładowanie stron.
Jedną z wad odpowiedzi 103 Early Hints jest to, że podobnie jak w przypadku buforowania mogą one maskować „prawdziwy” czas TTFB witryny. Jeśli infrastruktura serwera jest powolna (z powodu zbyt małej mocy lub konieczności optymalizacji kodu), może to być mniej oczywiste, gdy używane są wstępne wskazówki 103, ponieważ TTFB wygląda na szybki. Witryny korzystające z kodu stanu 103 Early Hints powinny mierzyć rzeczywisty czas serwera (za pomocą Server-Timing lub finalResponseHeadersStart interfejsu PerformanceNavigationTiming API).
Podsumowanie
Istnieje wiele kombinacji stosów aplikacji backendowych, więc nie ma jednego artykułu, który zawierałby wszystkie sposoby na obniżenie TTFB witryny. Możesz jednak wypróbować te opcje, aby przyspieszyć działanie serwera.
Podobnie jak w przypadku optymalizacji innych wartości, podejście jest w dużej mierze podobne: zmierz TTFB w terenie, użyj narzędzi laboratoryjnych, aby przeanalizować przyczyny, a następnie zastosuj optymalizacje tam, gdzie to możliwe. Nie wszystkie z tych technik mogą być odpowiednie w Twojej sytuacji, ale niektóre z nich na pewno się sprawdzą. Jak zawsze musisz uważnie śledzić dane z testów w terenie i w razie potrzeby wprowadzać zmiany, aby zapewnić użytkownikom jak najszybsze działanie.
Baner powitalny autorstwa Taylor Vick pochodzący z Unsplash.


