Erstellen Sie eine Anmeldefunktion, die Passkeys nutzt und gleichzeitig bestehende Passwortnutzer unterstützt.
In diesem Leitfaden wird beschrieben, wie Sie die Formularautofill-Funktion verwenden, damit sich Nutzer neben Passwörtern auch mit Passkeys anmelden können. Durch die Verwendung der Formularautofill-Funktion wird die Anmeldung vereinheitlicht, was den Übergang von Passwörtern zur sichereren und nutzerfreundlicheren Passkey-Authentifizierung vereinfacht.
Hier erfahren Sie, wie Sie die bedingte Benutzeroberfläche von WebAuthn implementieren, um sowohl Passkey- als auch Passwortnutzer mit minimalem Aufwand in Ihren vorhandenen Anmeldeformularen zu unterstützen.
Warum sollte ich die Formularautofill-Funktion verwenden, um mich mit einem Passkey anzumelden?
Mit Passkeys können sich Nutzer mit ihrem Fingerabdruck, ihrem Gesicht oder der Geräte-PIN auf Websites anmelden.
Wenn alle Nutzer Passkeys hätten, könnte der Authentifizierungsvorgang aus einer einzigen Anmeldeschaltfläche bestehen. Durch Tippen auf die Schaltfläche kann der Nutzer das Konto direkt mit der Bildschirmsperre bestätigen und sich anmelden.
Der Übergang von Passwörtern zu Passkeys stellt jedoch Herausforderungen dar. In diesem Zeitraum müssen Websites sowohl Passwörter als auch Passkeys unterstützen. Wenn Sie von Nutzern erwarten, dass sie sich merken, auf welchen Websites Passkeys verwendet werden, und sie auffordern, vorab eine Anmeldemethode auszuwählen, ist das nicht nutzerfreundlich.
Passkeys sind eine neue Technologie und es kann schwierig sein, sie klar zu erklären. Die vertraute Oberfläche für die automatische Vervollständigung hilft sowohl bei der Umstellung als auch bei der Nutzerfreundlichkeit.
Bedingte Benutzeroberfläche verwenden
Wenn Sie sowohl Passkeys als auch Passwörter effektiv unterstützen möchten, sollten Sie Passkeys in die automatischen Ausfüllvorschläge Ihres Formulars aufnehmen. Bei diesem Ansatz wird die bedingte Benutzeroberfläche verwendet, eine Funktion des WebAuthn-Standards.
Wenn der Nutzer den Fokus auf das Eingabefeld für den Nutzernamen legt, wird ein Autofill-Dialogfeld mit Vorschlägen für gespeicherte Passkeys und Passwörter angezeigt. Der Nutzer kann entweder einen Passkey oder ein Passwort auswählen und sich anmelden. Wenn er einen Passkey auswählt, wird die Displaysperre des Geräts verwendet.
So können sich Nutzer über das vorhandene Anmeldeformular auf Ihrer Website anmelden, aber mit dem zusätzlichen Sicherheitsvorteil von Passkeys, sofern sie einen haben.
So funktioniert die Passkey-Authentifizierung
Für die Authentifizierung mit einem Passkey verwenden Sie die WebAuthn API.
Die vier Komponenten eines Passkeys-Authentifizierungsablaufs sind:
- Back-End: Hier werden Details zum Nutzerkonto gespeichert, einschließlich des öffentlichen Schlüssels.
- Frontend: Kommuniziert mit dem Browser und ruft die erforderlichen Daten aus dem Backend ab.
- Browser: Hier wird Ihr JavaScript ausgeführt und es wird mit der WebAuthn API interagiert.
- Passkey-Anbieter: Erstellt und speichert den Passkey. Das ist in der Regel ein Passwortmanager wie der Google Passwortmanager oder ein Sicherheitsschlüssel.

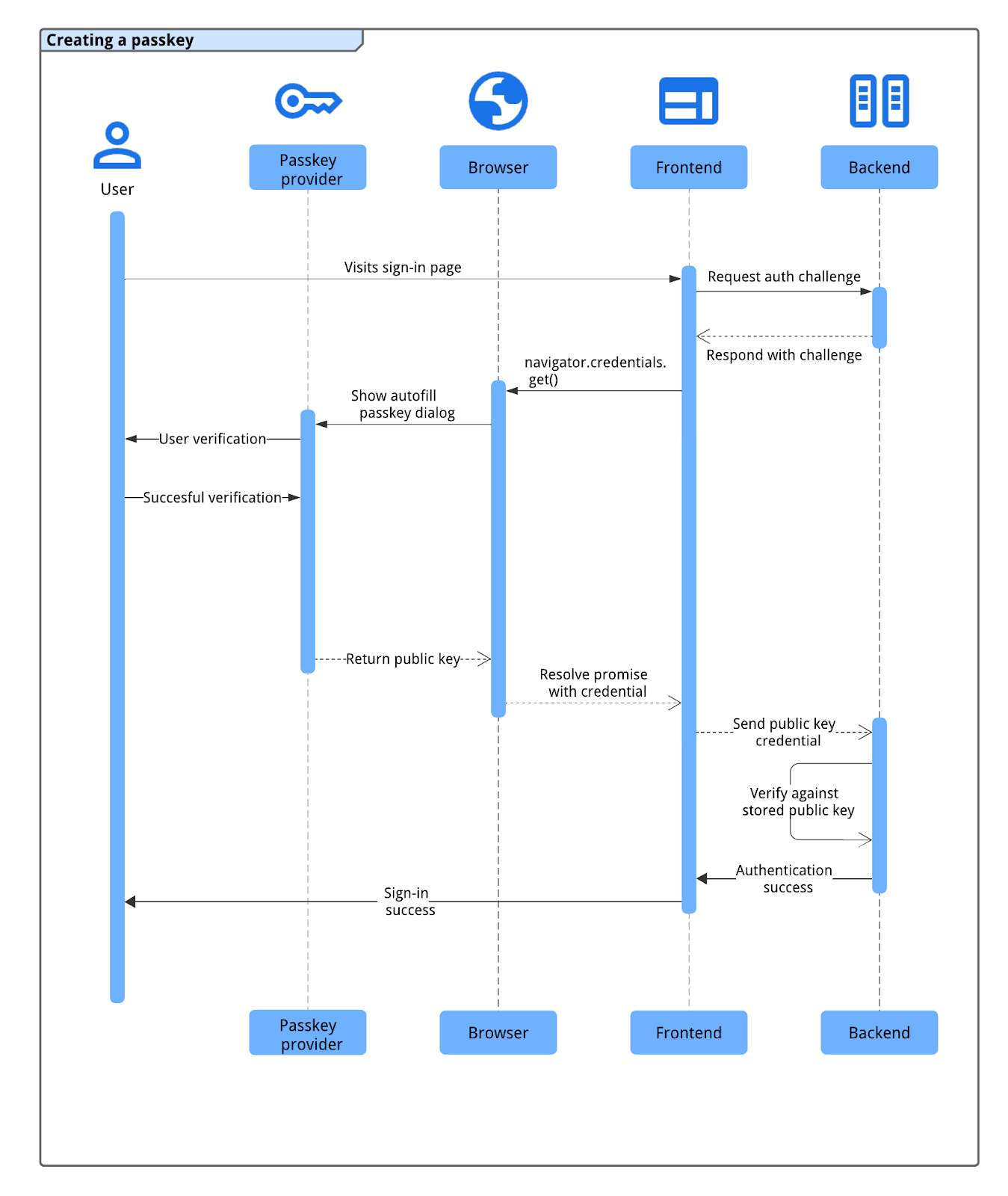
Die Passkeys-Authentifizierung verläuft so:
- Der Nutzer ruft die Anmeldeseite auf und das Frontend fordert vom Backend eine Authentifizierungsanfrage an.
- Das Backend generiert und gibt eine WebAuthn-Herausforderung zurück, die mit dem Konto des Nutzers verknüpft ist.
- Das Frontend ruft
navigator.credentials.get()mit der Herausforderung auf, die Authentifizierung über den Browser zu starten. - Der Browser, der mit dem Passkey-Anbieter interagiert, fordert den Nutzer auf, einen Passkey auszuwählen (häufig über ein Autofill-Dialogfeld, das durch das Fokussieren des Anmeldefelds ausgelöst wird) und seine Identität über die Gerätesperre oder biometrische Daten zu bestätigen.
- Nach erfolgreicher Nutzerbestätigung signiert der Passkey-Anbieter die Herausforderung und der Browser gibt die resultierenden Public-Key-Anmeldedaten (einschließlich der Signatur) an das Frontend zurück.
- Das Frontend sendet diese Anmeldedaten an das Backend.
- Das Backend prüft die Signatur der Anmeldedaten anhand des gespeicherten öffentlichen Schlüssels des Nutzers. Wenn die Überprüfung erfolgreich ist, meldet das Backend den Nutzer an.
Mit einem Passkey über das Formular-Autofill-System authentifizieren
Wenn Sie die Passkey-Authentifizierung mit Formularautofill initiieren möchten, führen Sie beim Laden der Anmeldeseite einen bedingten WebAuthn-get-Aufruf aus. Dieser Aufruf von navigator.credentials.get() enthält die Option mediation: 'conditional'.
Bei einer bedingten Anfrage an die navigator.credentials.get() API von WebAuthn wird die Benutzeroberfläche nicht sofort angezeigt. Stattdessen wartet es im Status „Ausstehend“, bis der Nutzer mit dem Autofill-Prompt für das Nutzernamen-Feld interagiert. Wenn der Nutzer einen Passkey auswählt, löst der Browser das ausstehende Versprechen mit Anmeldedaten für die Anmeldung des Nutzers auf und überspringt die herkömmliche Formulareinreichung. Wenn der Nutzer stattdessen ein Passwort auswählt, wird die Zusicherung nicht erfüllt und der standardmäßige Anmeldevorgang mit Passwort wird fortgesetzt. Die Seite ist dann dafür verantwortlich, den Nutzer anzumelden.
Eingabefeld für das Formular annotieren
Wenn Sie die Passkey-Autofill-Funktion aktivieren möchten, fügen Sie dem Feld „Nutzername“ input Ihres Formulars das Attribut autocomplete hinzu. Geben Sie sowohl username als auch webauthn als durch Leerzeichen getrennte Werte ein.
<input type="text" name="username" autocomplete="username webauthn" autofocus>
Wenn Sie diesem Feld autofocus hinzufügen, wird beim Laden der Seite automatisch die Aufforderung zur automatischen Vervollständigung angezeigt. Verfügbare Passwörter und Passkeys werden sofort angezeigt.
Funktionserkennung
Bevor Sie einen bedingten WebAuthn API-Aufruf ausführen, prüfen Sie Folgendes:
- Der Browser unterstützt WebAuthn mit
PublicKeyCredential.
- Der Browser unterstützt die WebAuthn-Bedingte Benutzeroberfläche mit
PublicKeyCredential.isConditionalMediationAvailable().
Im folgenden Snippet wird gezeigt, wie Sie prüfen können, ob der Browser diese Funktionen unterstützt:
// Availability of window.PublicKeyCredential means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
Informationen aus dem Backend abrufen
Dein Backend muss dem Frontend mehrere Optionen zum Initiieren des navigator.credentials.get()-Aufrufs zur Verfügung stellen. Diese Optionen werden in der Regel als JSON-Objekt von einem Endpunkt auf Ihrem Server abgerufen.
Zu den wichtigsten Eigenschaften des Optionsobjekts gehören:
challenge: Eine servergenerierte Herausforderung in einem ArrayBuffer (in der Regel Base64URL-codiert für den JSON-Transport). Dies ist wichtig, um Wiederholungsversuche zu verhindern. Ihr Server muss für jeden Anmeldeversuch eine neue Herausforderung generieren und diese nach kurzer Zeit oder bei einem fehlgeschlagenen Versuch ungültig machen.allowCredentials: Ein Array von Anmeldedaten-Beschreibungen. Übergeben Sie ein leeres Array. Dadurch werden im Browser alle Anmeldedaten für die angegebenerpIdaufgelistet.userVerification: Mit dieser Option legen Sie Ihre Einstellungen für die Nutzerbestätigung fest, z. B. eine Displaysperre für das Gerät. Der empfohlene Standardwert ist"preferred". Mögliche Werte sind:"required": Die Nutzerbestätigung muss vom Authenticator (z. B. PIN oder biometrische Authentifizierung) durchgeführt werden. Der Vorgang schlägt fehl, wenn die Überprüfung nicht durchgeführt werden kann."preferred": Der Authenticator versucht, die Nutzerbestätigung durchzuführen, die Aktion kann aber auch ohne sie erfolgreich sein."discouraged": Der Authenticator sollte die Nutzerbestätigung nach Möglichkeit vermeiden.
rpId: Die ID der vertrauenden Partei, in der Regel die Domain Ihrer Website (z. B.example.com). Dieser Wert muss genau mit derrp.idübereinstimmen, die beim Erstellen der Passkey-Anmeldedaten verwendet wurde.
Dein Server sollte dieses Optionsobjekt erstellen. ArrayBuffer-Werte (wie challenge) müssen für den JSON-Transport Base64URL-codiert sein. Im Frontend wird das Objekt nach dem Parsen des JSON-Objekts mit PublicKeyCredential.parseRequestOptionsFromJSON() in das von navigator.credentials.get() erwartete Format konvertiert (einschließlich der Dekodierung von Base64URL-Strings).
Im folgenden Code-Snippet wird gezeigt, wie Sie die Informationen abrufen und decodieren, die für die Authentifizierung mit einem Passkey erforderlich sind.
// Fetch an encoded PubicKeyCredentialRequestOptions from the server.
const _options = await fetch('/webauthn/signinRequest');
// Deserialize and decode the PublicKeyCredentialRequestOptions.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseRequestOptionsFromJSON(decoded_options);
...
WebAuthn API mit dem Flag conditional aufrufen, um den Nutzer zu authentifizieren
Nachdem du das publicKeyCredentialRequestOptions-Objekt (im Beispielcode unten als options bezeichnet) vorbereitet hast, ruf navigator.credentials.get() auf, um die bedingte Passkey-Authentifizierung zu starten.
// To abort a WebAuthn call, instantiate an AbortController.
const abortController = new AbortController();
// Invoke WebAuthn to authenticate with a passkey.
const credential = await navigator.credentials.get({
publicKey: options,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
Wichtige Parameter für diesen Aufruf:
publicKey: Dies muss daspublicKeyCredentialRequestOptions-Objekt (im Beispieloptions) sein, das Sie von Ihrem Server abgerufen und im vorherigen Schritt verarbeitet haben.signal: Wenn du das Signal einesAbortController(z. B.abortController.signal) übergibst, kannst du dieget()-Anfrage programmatisch abbrechen. Das ist nützlich, wenn Sie einen weiteren WebAuthn-Aufruf ausführen möchten.mediation: 'conditional': Dieses Flag ist entscheidend, da es den WebAuthn-Aufruf bedingt macht. Sie weist den Browser an, auf die Nutzerinteraktion mit einer Autofill-Aufforderung zu warten, anstatt sofort einen modalen Dialogfeld einzublenden.
Die zurückgegebenen Public-Key-Anmeldedaten an den RP-Server senden
AWenn der Nutzer einen Passkey auswählt und seine Identität bestätigt (z. B. über die Displaysperre seines Geräts), wird die navigator.credentials.get()-Vereinbarung erfüllt. Dadurch wird ein PublicKeyCredential-Objekt an das Front-End zurückgegeben.
Das Versprechen kann aus verschiedenen Gründen abgelehnt werden. Du solltest diese Fehler in deinem Code verarbeiten, indem du die name-Eigenschaft des Error-Objekts prüfst:
NotAllowedError: Der Nutzer hat den Vorgang abgebrochen oder es wurde kein Passkey ausgewählt.AbortError: Der Vorgang wurde abgebrochen, möglicherweise durch Ihren Code, in dem einAbortControllerverwendet wird.- Andere Ausnahmen: Ein unerwarteter Fehler ist aufgetreten. Der Browser zeigt dem Nutzer in der Regel ein Fehlerdialogfeld an.
Das PublicKeyCredential-Objekt enthält mehrere Eigenschaften. Zu den wichtigsten Eigenschaften, die für die Authentifizierung relevant sind, gehören:
id: Die base64url-codierte ID der authentifizierten Passkey-Anmeldedaten.rawId: Eine ArrayBuffer-Version der Anmeldedaten-ID.response.clientDataJSON: Ein ArrayBuffer mit Clientdaten. Dieses Feld enthält Informationen wie die Herausforderung und den Ursprung, den Ihr Server überprüfen muss.response.authenticatorData: Ein ArrayBuffer mit Authenticator-Daten. Dieses Feld enthält Informationen wie die RP-ID.response.signature: Ein ArrayBuffer mit der Signatur. Dieser Wert ist der Kern der Anmeldedaten und Ihr Server muss diese Signatur mit dem gespeicherten öffentlichen Schlüssel für die Anmeldedaten überprüfen .response.userHandle: Ein ArrayBuffer, das die Nutzer-ID enthält, die bei der Passkey-Registrierung angegeben wurde.authenticatorAttachment: Gibt an, ob der Authenticator Teil des Clientgeräts (platform) oder extern (cross-platform) ist. Eincross-platform-Anhang kann vorkommen, wenn sich der Nutzer mit einem Smartphone angemeldet hat. In solchen Fällen können Sie den Nutzer bitten, einen Passkey auf dem aktuellen Gerät zu erstellen, um in Zukunft Zeit zu sparen.type: Dieses Feld ist immer auf"public-key"gesetzt.
Wenn Sie dieses PublicKeyCredential-Objekt an Ihr Backend senden möchten, rufen Sie zuerst die Methode .toJSON() auf. Mit dieser Methode wird eine JSON-serialisierbare Version der Anmeldedaten erstellt, die die Umwandlung von ArrayBuffer-Properties (z. B. rawId, clientDataJSON, authenticatorData, signature und userHandle) in Base64URL-codierte Strings korrekt verarbeitet. Wandeln Sie dieses Objekt dann mit JSON.stringify() in einen String um und senden Sie es im Textkörper Ihrer Anfrage an den Server.
...
// Encode and serialize the PublicKeyCredential.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/signinResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
Überprüfen Sie die Signatur
Wenn Ihr Backend-Server die Anmeldedaten für den öffentlichen Schlüssel empfängt, muss er deren Echtheit überprüfen. Dazu gehören:
- Parsen der Anmeldedaten
- Der gespeicherte öffentliche Schlüssel wird mit der
iddes Anmeldedatensatzes abgeglichen. - Der empfangene
signaturewird mit dem gespeicherten öffentlichen Schlüssel verglichen. - Validierung anderer Daten, z. B. der Herausforderung und des Ursprungs
Wir empfehlen die Verwendung einer serverseitigen FIDO/WebAuthn-Bibliothek, um diese kryptografischen Vorgänge sicher zu verarbeiten. Open-Source-Bibliotheken finden Sie im GitHub-Repository von awesome-webauthn.
Wenn die Signatur und alle anderen Behauptungen gültig sind, kann der Server den Nutzer anmelden. Eine detaillierte Anleitung zur serverseitigen Validierung findest du unter Serverseitige Passkey-Authentifizierung.
Signal, wenn die übereinstimmenden Anmeldedaten im Backend nicht gefunden werden
Wenn Ihr Back-End-Server bei der Anmeldung keine Anmeldedaten mit einer übereinstimmenden ID findet, hat der Nutzer diesen Passkey möglicherweise zuvor von Ihrem Server gelöscht, aber nicht von seinem Passkey-Anbieter. Diese Abweichung kann zu Verwirrung bei den Nutzern führen, wenn der Passkey-Anbieter weiterhin einen Passkey vorschlägt, der nicht mehr mit Ihrer Website funktioniert. Um dies zu verbessern, sollten Sie den Passkey-Anbieter bitten, den verwaisten Passkey zu entfernen.
Sie können die Methode PublicKeyCredential.signalUnknownCredential(), die Teil der Webauthn Signal API ist, verwenden, um den Passkey-Anbieter darüber zu informieren, dass die angegebenen Anmeldedaten entfernt wurden oder nicht vorhanden sind. Rufe diese statische Methode auf der Clientseite auf, wenn dein Server angibt (z. B. mit einem bestimmten HTTP-Statuscode wie 404), dass eine angegebene Anmeldedaten-ID unbekannt ist. Geben Sie für diese Methode die RP-ID und die ID der unbekannten Anmeldedaten an. Der Passkey-Anbieter sollte den Passkey entfernen, sofern er das Signal unterstützt.
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
Nach der Authentifizierung
Je nachdem, wie sich der Nutzer angemeldet hat, empfehlen wir unterschiedliche Abläufe.
Wenn sich der Nutzer ohne Passkey angemeldet hat
Wenn sich der Nutzer ohne Passkey auf Ihrer Website angemeldet hat, hat er möglicherweise keinen Passkey für dieses Konto oder für sein aktuelles Gerät registriert. Dies ist ein guter Zeitpunkt, um Nutzer zum Erstellen von Passkeys anzuregen. Berücksichtigen Sie dabei die folgenden Ansätze:
- Passwörter auf Passkeys umstellen: Verwenden Sie die bedingte Erstellung, eine WebAuthn-Funktion, mit der der Browser nach einer erfolgreichen Passwort-Anmeldung automatisch einen Passkey für den Nutzer erstellt. Dies kann die Akzeptanz von Passkeys erheblich verbessern, da der Erstellungsprozess vereinfacht wird. Weitere Informationen zur Funktionsweise und Implementierung finden Sie unter Nutzer bei der reibungslosen Nutzung von Passkeys unterstützen.
- Manuelle Aufforderung zum Erstellen eines Passkeys: Nutzer werden aufgefordert, einen Passkey zu erstellen. Dies kann effektiv sein, nachdem ein Nutzer einen aufwendigeren Anmeldevorgang durchlaufen hat, z. B. die Multi-Faktor-Authentifizierung (MFA). Vermeiden Sie jedoch zu viele Aufforderungen, da diese die Nutzererfahrung beeinträchtigen können.“
Wie Sie Nutzer dazu anregen können, einen Passkey zu erstellen, und weitere Best Practices finden Sie in den Beispielen unter Passkeys für Nutzer kommunizieren.
Wenn sich der Nutzer mit einem Passkey angemeldet hat
Nachdem sich ein Nutzer mit einem Passkey angemeldet hat, haben Sie mehrere Möglichkeiten, die Nutzerfreundlichkeit zu verbessern und für Kontokonsistenz zu sorgen.
Nutzer nach einer geräteübergreifenden Authentifizierung zum Erstellen eines neuen Passkeys auffordern
Wenn sich ein Nutzer mit einem Passkey über einen geräteübergreifenden Mechanismus anmeldet (z. B. durch Scannen eines QR-Codes mit seinem Smartphone), wird der verwendete Passkey möglicherweise nicht lokal auf dem Gerät gespeichert, auf dem er sich anmeldet. Dies kann in folgenden Fällen passieren:
- Sie haben einen Passkey, aber von einem Passkey-Anbieter, der das Betriebssystem oder den Browser für die Anmeldung nicht unterstützt.
- Der Nutzer hat auf dem Gerät, auf dem er sich anmeldet, keinen Zugriff mehr auf den Passkey-Anbieter, auf einem anderen Gerät ist aber noch ein Passkey verfügbar.
Bitte den Nutzer in diesem Fall, auf dem aktuellen Gerät einen neuen Passkey zu erstellen. So muss er die geräteübergreifende Anmeldung in Zukunft nicht noch einmal wiederholen. Wenn du feststellen möchtest, ob sich der Nutzer mit einem geräteübergreifenden Passkey angemeldet hat, prüfe die authenticatorAttachment-Eigenschaft der Anmeldedaten. Wenn der Wert "cross-platform" ist, handelt es sich um eine geräteübergreifende Authentifizierung. Falls ja, erkläre ihm, wie praktisch es ist, einen neuen Passkey zu erstellen, und führe ihn durch den Erstellungsprozess.
Passkey-Details mithilfe von Signalen mit dem Anbieter synchronisieren
Für Konsistenz und eine bessere Nutzerfreundlichkeit kann Ihre vertrauende Partei (RP) die WebAuthn Signals API verwenden, um dem Passkey-Anbieter Aktualisierungen zu Anmeldedaten und Nutzerinformationen zu senden.
Wenn Sie beispielsweise die Liste der Passkeys eines Nutzers beim Passkey-Anbieter auf dem neuesten Stand halten möchten, müssen die Anmeldedaten im Backend synchronisiert werden. Sie können signalisieren, dass ein Passkey nicht mehr existiert, damit die Passkey-Anbieter unnötige Passkeys entfernen können.
Ebenso können Sie signalisieren, wenn ein Nutzer seinen Nutzernamen oder Anzeigenamen in Ihrem Dienst aktualisiert, damit die vom Passkey-Anbieter angezeigten Nutzerinformationen (z. B. in Dialogfeldern zur Kontoauswahl) immer auf dem neuesten Stand sind.
Weitere Informationen zu Best Practices für die Konsistenz von Passkeys finden Sie unter Passkeys mit Anmeldedaten auf Ihrem Server mit der Signal API konsistent halten.
Zweiten Faktor nicht abfragen
Passkeys bieten robusten, integrierten Schutz vor gängigen Bedrohungen wie Phishing. Daher bietet ein zweiter Authentifizierungsfaktor keinen signifikanten Sicherheitsgewinn. Stattdessen wird bei der Anmeldung ein unnötiger Schritt für Nutzer hinzugefügt.
Checkliste
- Nutzern erlauben, sich mit einem Passkey über das automatische Ausfüllen von Formularen anzumelden
- Signalisiert, wenn die übereinstimmenden Anmeldedaten eines Passkeys im Backend nicht gefunden werden.
- Nutzer auffordern, manuell einen Passkey zu erstellen, wenn er nach der Anmeldung noch keinen erstellt hat
- Erstellen Sie einen Passkey automatisch (bedingte Erstellung), nachdem sich der Nutzer mit einem Passwort (und einem zweiten Faktor) angemeldet hat.
- Aufforderung zum Erstellen eines lokalen Passkeys, wenn sich der Nutzer mit einem geräteübergreifenden Passkey angemeldet hat.
- Senden Sie nach der Anmeldung oder bei Änderungen die Liste der verfügbaren Passkeys und die aktualisierten Nutzerdetails (Nutzername, Anzeigename) an den Anbieter.


