Next.js s'occupe de nombreuses optimisations dans votre application React, ce qui vous évite de :
Next.js est un framework React orienté avec un certain nombre d'optimisations des performances intégrées. L'idée principale derrière le framework est de s'assurer que les applications démarrent et restent aussi performantes que possible en incluant ces fonctionnalités par défaut.
Cette introduction présente brièvement de nombreuses fonctionnalités fournies par le framework à un niveau élevé. Les autres guides de cette collection exploreront les fonctionnalités plus en détail.
Qu'allez-vous apprendre ?
Bien que Next.js fournisse un certain nombre d'optimisations de performances par défaut, ces guides visent à les expliquer plus en détail et à vous montrer comment les utiliser pour créer une expérience rapide et performante.
De nombreuses optimisations peuvent être ajoutées aux sites React en général, qui fonctionneraient également pour les applications créées avec Next.js. Nous n'en parlerons pas, car l'accent est mis sur ce que Next.js fournit spécifiquement. Pour en savoir plus sur les optimisations générales de React, consultez notre collection React.
En quoi Next.js diffère-t-il de React ?
React est une bibliothèque qui facilite la création d'interfaces utilisateur à l'aide d'une approche basée sur les composants. Bien que puissant, React est spécifiquement une bibliothèque d'UI. De nombreux développeurs incluent des outils supplémentaires tels qu'un outil de regroupement de modules (webpack, par exemple) et un transpilateur (Babel, par exemple) pour disposer d'une chaîne d'outils de compilation complète.
Dans la collection React, nous avons utilisé Create React App (CRA) pour lancer rapidement des applications React. CRA simplifie la configuration d'une application React en fournissant une chaîne d'outils de compilation complète avec une seule commande.
Bien que quelques optimisations par défaut soient intégrées à CRA, l'outil vise à fournir une configuration simple et directe. Les développeurs ont le choix de éjecter et de modifier les configurations eux-mêmes.
Next.js, qui peut également être utilisé pour créer une application React, adopte une approche différente. Il fournit immédiatement un certain nombre d'optimisations courantes que de nombreux développeurs aimeraient avoir, mais qu'ils ont du mal à configurer, par exemple :
- Affichage côté serveur
- Fractionnement automatique du code
- Préchargement des itinéraires
- Routage du système de fichiers
- Style CSS-in-JS (
styled-jsx)
Configurer
Pour créer une application Next.js, exécutez la commande suivante :
npx create-next-app new-app
Accédez ensuite au répertoire et démarrez le serveur de développement :
cd new-app
npm run dev
L'intégration suivante montre la structure de répertoire d'une nouvelle application Next.js.
- Cliquez sur Remixer pour modifier pour rendre le projet modifiable.
- Pour prévisualiser le site, appuyez sur Afficher l'application, puis sur Plein écran
.
Notez qu'un répertoire pages/ est créé avec un seul fichier : index.jsx. Next.js suit une approche de routage de système de fichiers, où chaque page de ce répertoire est diffusée en tant que route distincte. Si vous créez un fichier dans ce répertoire, tel que about.js, un nouveau parcours (/about) sera automatiquement créé.
Les composants peuvent également être créés et utilisés comme n'importe quelle autre application React. Un répertoire components/ a déjà été créé avec un seul composant, nav.js, qui est déjà importé dans index.js. Par défaut, chaque importation utilisée dans Next.js n'est récupérée que lorsque cette page est chargée, ce qui offre les avantages du fractionnement de code automatique.
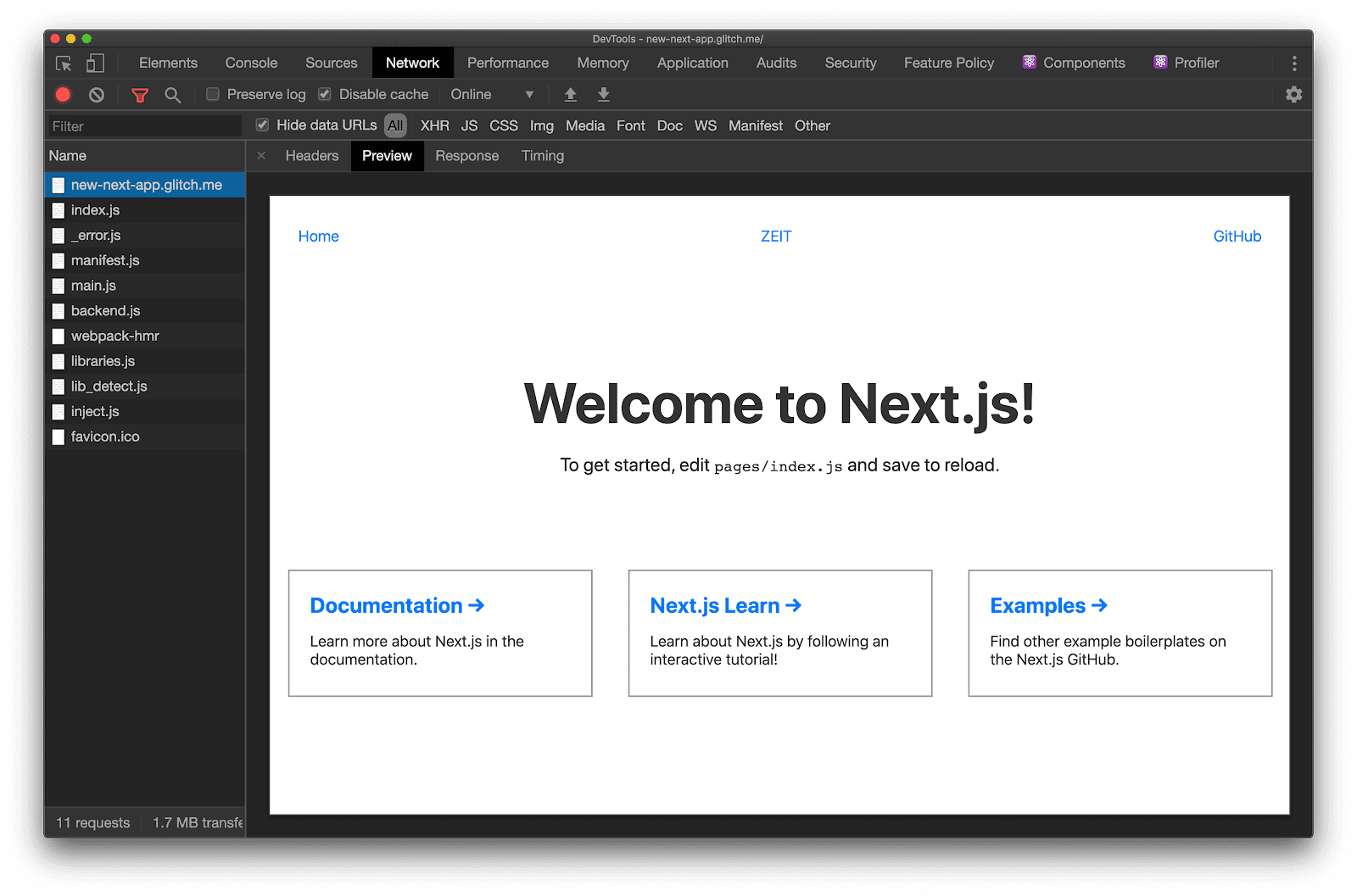
De plus, chaque chargement de page initial dans Next.js est rendu côté serveur. Si vous ouvrez le panneau "Network" (Réseau) dans DevTools, vous pouvez voir que la requête initiale pour le document renvoie une page entièrement générée côté serveur.

Il ne s'agit là que de quelques-unes des nombreuses fonctionnalités fournies automatiquement par Next.js. Beaucoup sont personnalisables et peuvent être modifiés pour différents cas d'utilisation.
Étape suivante
Jeu de mot 😛
Tous les autres guides de cette collection explorent en détail une fonctionnalité spécifique de Next.js :
- Préchargement des itinéraires pour accélérer la navigation sur les pages
- Diffusion de pages hybrides et AMP uniquement pour accélérer le chargement depuis les moteurs de recherche
- Diviser le code en composants avec des importations dynamiques pour réduire l'empreinte JavaScript


