เผยแพร่: 31 มีนาคม 2023
คุณเข้าถึง PWA ได้ผ่านเว็บเบราว์เซอร์ หรือจะติดตั้งในหน้าจอหลักของผู้ใช้ก็ได้ อย่างไรก็ตาม ความท้าทายอย่างหนึ่งของ PWA คือการเผยแพร่ไปยัง App Store PWABuilder จะช่วยคุณในเรื่องนี้
PWABuilder เป็นเครื่องมือที่มีประสิทธิภาพซึ่งช่วยให้นักพัฒนาแอปสร้างแพ็กเกจที่ส่งไปยัง App Store ต่างๆ ได้ ดังนี้
ข้อดีที่สำคัญอย่างหนึ่งของการใช้ PWABuilder เพื่อสร้างแพ็กเกจคือการ ลดความซับซ้อนของกระบวนการเผยแพร่เว็บแอปพลิเคชันไปยัง App Store โดยปกติแล้ว การส่งแอปไปยัง App Store ต้องใช้เวลามาก ซึ่งรวมถึง การเขียนโค้ดในภาษาที่นักพัฒนาเว็บอาจไม่คุ้นเคย การสร้างไอคอนแอป การกำหนดการตั้งค่าต่างๆ และการทดสอบแอปใน อุปกรณ์และระบบปฏิบัติการที่แตกต่างกัน PWABuilder จะจัดการงานเหล่านี้หลายอย่างโดยอัตโนมัติ ซึ่งช่วยลดเวลาและความพยายามที่ต้องใช้ในการเผยแพร่แอป
ข้อกำหนดเบื้องต้น
หากเว็บแอปเป็นไปตามข้อกำหนดพื้นฐานของ PWA คุณสามารถใช้ PWABuilder เพื่อ ตรวจสอบ ให้คะแนน และจัดแพ็กเกจแอปพลิเคชันสำหรับร้านค้าได้
- คุณต้องเผยแพร่ PWA ที่ URL สาธารณะ
- ต้องมีไฟล์ Manifest ของเว็บแอปที่สมบูรณ์
- แอปต้องแสดงด้วย HTTPS
บรรจุภัณฑ์
คุณมีแพ็กเกจแอปพลิเคชันสำหรับ PWA ได้ในไม่กี่ขั้นตอนดังนี้
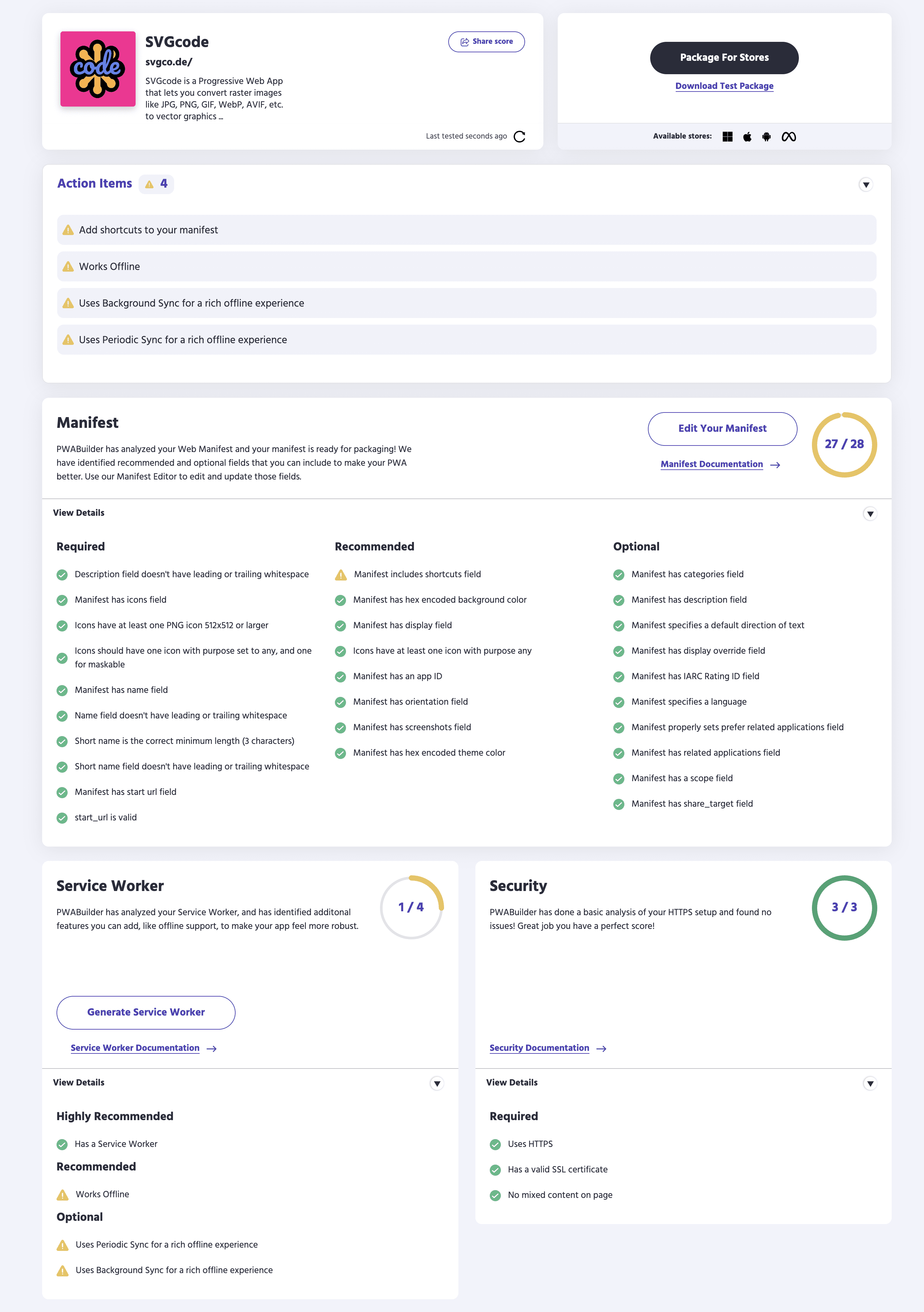
- จากหน้าแรกของ PWABuilder ให้ป้อน URL เพื่อเริ่มกระบวนการแพ็กเกจ PWABuilder จะนำคุณไปยังหน้าบัตรรายงานของแอปพลิเคชัน ซึ่งคุณจะดูคะแนนและรายการดำเนินการสำหรับ Progressive Web App ได้
- หากต้องการดำเนินการต่อเพื่อจัดแพ็กเกจ ให้คลิกปุ่มจัดแพ็กเกจสำหรับร้านค้า
- เลือกแพลตฟอร์มโดยคลิกสร้างแพ็กเกจ ระบบจะแจ้งให้คุณระบุ ข้อมูลเมตาที่เกี่ยวข้องกับแอปพลิเคชัน ซึ่งจะแตกต่างกันไปตามแพลตฟอร์ม
- เลือกดาวน์โหลดแพ็กเกจเพื่อดาวน์โหลดแพ็กเกจ

ส่งแอป
หากต้องการคำแนะนำเกี่ยวกับวิธีเผยแพร่ PWA ไปยัง Store ที่เฉพาะเจาะจง โปรดดูบทความสำหรับแพลตฟอร์มที่เฉพาะเจาะจง
ตัวอย่าง
ฉันสร้างแพ็กเกจร้านค้าสำหรับแอป SVGcode ด้วย PWABuilder
นอกจากร้านค้าเหล่านี้แล้ว คุณยังดาวน์โหลดแอปในเบราว์เซอร์ได้ด้วย


