توضّح هذه الصفحة بعض أفضل الممارسات لإعداد سياسة المُحيل واستخدام المُحيل في الطلبات الواردة.
ملخّص
- إنّ تسرُّب المعلومات غير المتوقّع من مصادر مختلفة يضرّ بخصوصية مستخدمي الويب. يمكن أن تساعدك سياسة المُحيلات الوقائية.
- ننصحك بضبط سياسة المُحيل على
strict-origin-when-cross-origin. ويحافظ على معظم فائدة المُحيل، مع الحد من خطر تسرُّب البيانات من مصادر متعددة. - لا تستخدِم المُحيلِين لحماية عمليات تزوير الطلبات من مواقع إلكترونية مختلفة (CSRF). استخدِم بدلاً من ذلك رموز CSRF والرؤوس الأخرى كطبقة أمان إضافية.
أساسيات سياسة المُحيل والمُحيل
يمكن أن تتضمّن طلبات HTTP عنوان Referer اختياريًا،
الذي يشير إلى المصدر أو عنوان URL لصفحة الويب التي تم تقديم الطلب منها. يحدّد
عنوان Referrer-Policy
البيانات التي يتم توفيرها في عنوان Referer.
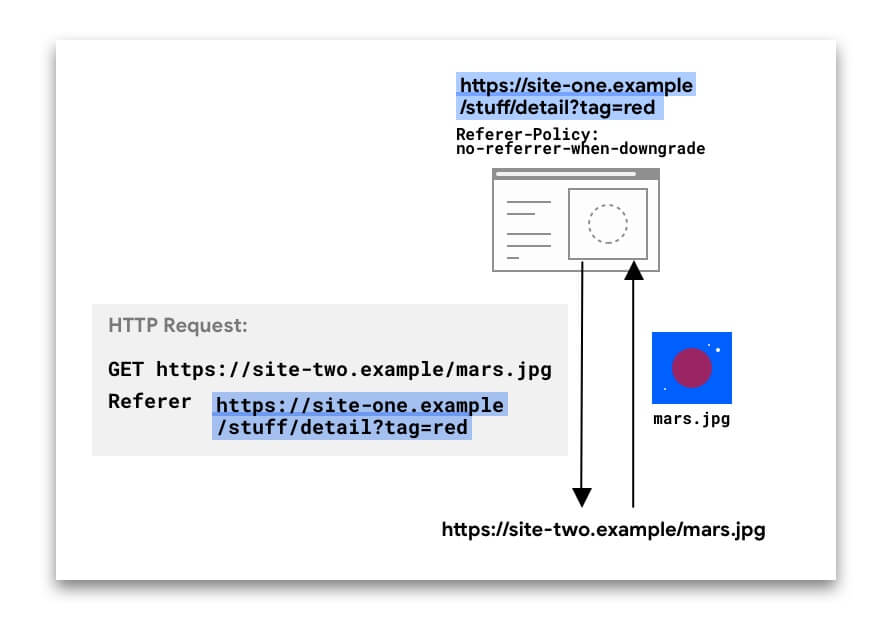
في المثال التالي، يتضمّن العنوان Referer عنوان URL الكامل ل
الصفحة على site-one التي تم إرسال الطلب منها.

قد يظهر العنوان Referer في أنواع مختلفة من الطلبات:
- طلبات التنقّل، عندما ينقر المستخدِم على رابط
- طلبات الموارد الفرعية، عندما يطلب المتصفّح الصور وإطارات iframe والنصوص البرمجية وغيرها من الموارد التي تحتاجها الصفحة
بالنسبة إلى عمليات التنقّل وإطارات iframe، يمكنك أيضًا الوصول إلى هذه البيانات باستخدام JavaScript باستخدام
document.referrer.
يمكنك الاطّلاع على الكثير من المعلومات من خلال قيم Referer. على سبيل المثال، قد تستخدم خدمة إحصاءات
هذه البيانات لتحديد أنّ% 50 من الزوّار على site-two.example قد جاءوا
من social-network.example. ولكن عند إرسال عنوان URL الكامل، بما في ذلك المسار وسلسلة Referer طلبات البحث، في Referer جميع المصادر، يمكن أن يعرّض ذلك
خصوصية المستخدم للخطر ويشكّل مخاطر أمنية:

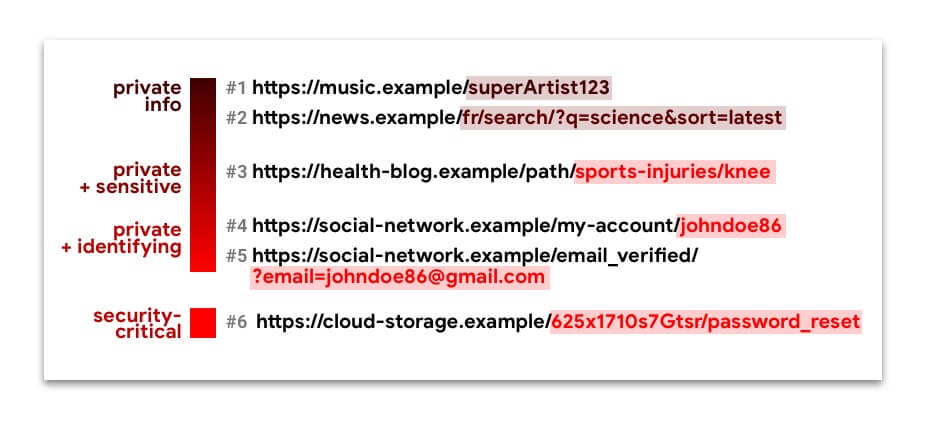
تحتوي عناوين URL من 1 إلى 5 على معلومات خاصة، وفي بعض الأحيان معلومات حسّاسة أو معلومات تحديد الهوية. ويمكن أن يؤدي تسرُّب هذه البيانات بصمت على مستوى جميع المصادر إلى تعريض خصوصية مستخدمي الويب للخطر.
عنوان URL رقم 6 هو عنوان URL للميزات. إذا تلقّى أي شخص غير المستخدم المقصود هذا الرابط، يمكن لشخص ضارّ التحكّم في حساب هذا المستخدم.
لحصر بيانات المُحيل التي يتم توفيرها للطلبات الواردة من موقعك الإلكتروني، يمكنك ضبط سياسة مُحيل.
ما هي السياسات المتاحة وأوجه الاختلاف بينها؟
يمكنك اختيار إحدى السياسات الثماني. استنادًا إلى السياسة، يمكن أن تكون البيانات
المتوفّرة من عنوان Referer (وdocument.referrer) على النحو التالي:
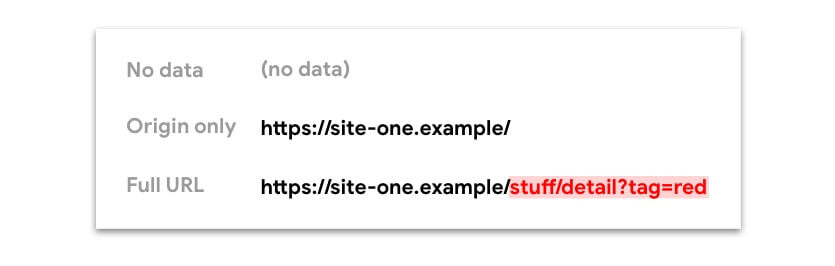
- لا تتوفّر أي بيانات (لا يتوفّر عنوان
Referer) - المصدر فقط
- عنوان URL الكامل: المصدر والمسار وسلسلة طلب البحث

تم تصميم بعض السياسات للتصرف بشكل مختلف حسب السياق: طلب من مصدر مختلف أو من المصدر نفسه، وما إذا كانت وجهة الطلب آمنة مثل المصدر، أو كليهما. ويُعدّ ذلك مفيدًا للحدّ من مقدار المعلومات المشترَكة على مستوى جميع المصادر أو المصادر الأقل أمانًا، مع الحفاظ على كثافة المُحيل ضمن موقعك الإلكتروني.
يوضّح الجدول التالي كيف تحدّ سياسات المُحيل من بيانات عناوين URL المتاحة
من عنوان Referer وdocument.referrer:
| نطاق السياسة | اسم السياسة | المُحيل: ما مِن بيانات | المُحيل: المصدر فقط | المُحيل: عنوان URL الكامل |
|---|---|---|---|---|
| لا تأخذ في الاعتبار سياق الطلب | no-referrer |
التحقّق | ||
origin |
التحقّق | |||
unsafe-url |
التحقّق | |||
| التركيز على الأمان | strict-origin |
طلب من HTTPS إلى HTTP | طلب من HTTPS إلى HTTPS أو من HTTP إلى HTTP |
|
no-referrer-when-downgrade |
طلب من HTTPS إلى HTTP | طلب من HTTPS إلى HTTPS أو من HTTP إلى HTTP |
||
| تركّز على الخصوصية | origin-when-cross-origin |
طلب من مصدر خارجي | طلب من المصدر نفسه | |
same-origin |
طلب من مصدر خارجي | طلب من المصدر نفسه | ||
| التركيز على الخصوصية والأمان | strict-origin-when-cross-origin |
طلب من HTTPS إلى HTTP | طلب من نطاق آخر من HTTPS إلى HTTPS أو من HTTP إلى HTTP |
طلب من المصدر نفسه |
يوفّر MDN قائمة كاملة بالسياسات و مثالاً على السلوك.
في ما يلي بعض النقاط التي يجب أخذها في الاعتبار عند ضبط سياسة المُحيل:
- تتعامل جميع السياسات التي تأخذ المخطّط (HTTPS في مقابل HTTP) في الاعتبار
(
strict-originوno-referrer-when-downgradeوstrict-origin-when-cross-origin) مع الطلبات الواردة من مصدر HTTP إلى مصدر HTTP آخر بالطريقة نفسها التي تتعامل بها مع الطلبات الواردة من مصدر HTTPS إلى مصدر HTTPS آخر، على الرغم من أنّ بروتوكول HTTP أقل أمانًا. ويرجع ذلك إلى أنّه بالنسبة إلى هذه السياسات، فإنّ المهم هو ما إذا كان سيتم تقليل مستوى الأمان، أي ما إذا كان الطلب يمكنه الكشف عن البيانات من مصدر مشفَّر إلى مصدر غير مشفَّر، كما هو الحال في طلبات HTTPS إلى HTTP. إنّ طلب HTTP → HTTP غير مشفَّر تمامًا، لذا لا يتم الرجوع إلى إصدار أقل. - إذا كان الطلب من المصدر نفسه، يعني ذلك أنّ المخطّط (HTTPS أو HTTP) هو نفسه، وبالتالي لن يتمّ خفض مستوى الأمان.
سياسات المُحيل التلقائية في المتصفّحات
اعتبارًا من تشرين الأول (أكتوبر) 2021
في حال عدم ضبط سياسة مُحيل، يستخدم المتصفّح سياسته التلقائية.
| المتصفح | الإعداد التلقائي Referrer-Policy / السلوك |
|---|---|
| Chrome |
القيمة التلقائية هي strict-origin-when-cross-origin.
|
| Firefox |
القيمة التلقائية هي strict-origin-when-cross-origin.اعتبارًا من الإصدار 93، بالنسبة إلى مستخدمي ميزة "الحماية الصارمة من التتبّع" وميزة "التصفّح الخاص"، يتم تجاهل no-referrer-when-downgrade وorigin-when-cross-origin وunsafe-url، وهي سياسات المُحيل الأقل تقييدًا،
عند معالجة الطلبات من مواقع إلكترونية متعددة، ما يعني أنّه تتم إزالة المُحيل دائمًا
عند معالجة الطلبات من مواقع إلكترونية متعددة، بغض النظر عن سياسة الموقع الإلكتروني.
|
| Edge |
القيمة التلقائية هي strict-origin-when-cross-origin.
|
| Safari |
تشبه القيمة التلقائية strict-origin-when-cross-origin،
مع بعض الاختلافات المحدّدة. اطّلِع على
منع التتبّع من خلال ميزة "منع التتبّع" لمعرفة التفاصيل.
|
أفضل الممارسات لإعداد سياسة المُحيل
هناك طرق مختلفة لضبط سياسات المُحيلين لموقعك الإلكتروني:
يمكنك ضبط سياسات مختلفة للصفحات أو الطلبات أو العناصر المختلفة.
يكون كلّ من عنوان HTTP وعنصر meta على مستوى الصفحة. في ما يلي ترتيب الأولوية لتحديد السياسة السارية للعنصر:
- السياسة على مستوى العنصر
- السياسة على مستوى الصفحة
- الإعدادات التلقائية للمتصفّح
مثال:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
يتم طلب الصورة بسياسة no-referrer-when-downgrade، وتتّبع جميع طلبات
الموارد الفرعية الأخرى من هذه الصفحة سياسة strict-origin-when-cross-origin.
كيف يمكن الاطّلاع على سياسة المُحيل؟
يُعدّ securityheaders.com مفيدًا لتحديد السياسة التي يستخدمها موقع إلكتروني أو صفحة معيّنة.
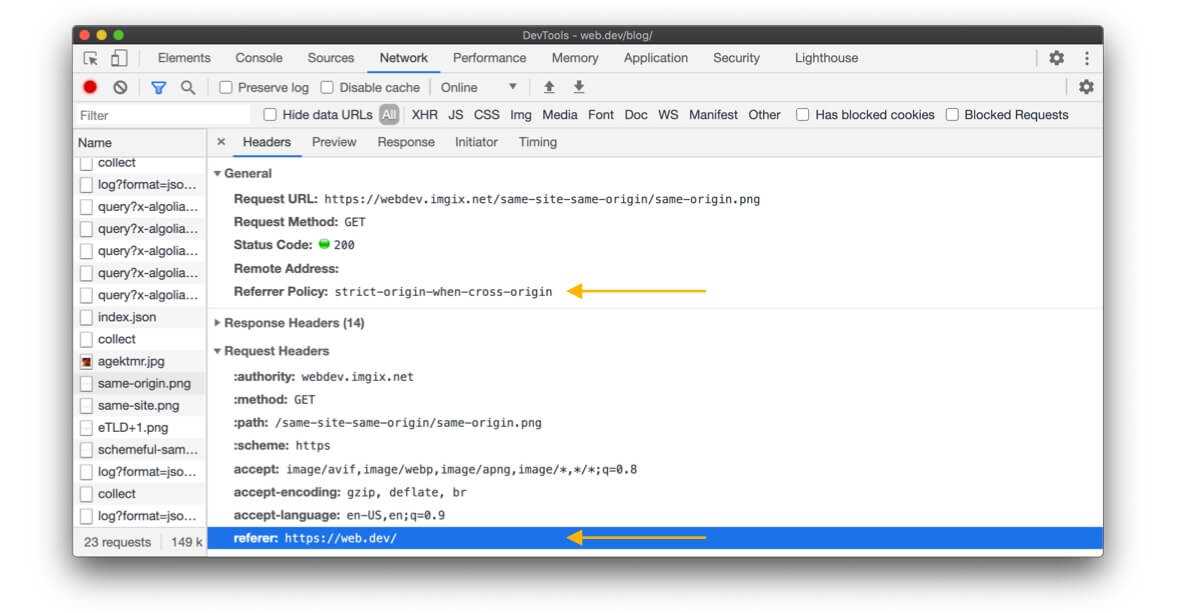
يمكنك أيضًا استخدام أدوات المطوّرين في Chrome أو Edge أو Firefox للاطّلاع على
سياسة المُحيل المستخدَمة لطلب معيّن. في وقت كتابة هذه المقالة، لا يعرض SafariReferrer-Policy العنوان، ولكنه يعرضReferer الذي تم إرساله.

ما هي السياسة التي يجب ضبطها لموقعك الإلكتروني؟
ننصحك بشدة بإعداد سياسة واضحة لتعزيز الخصوصية، مثل
strict-origin-when-cross-origin (أو سياسة أكثر صرامة).
لماذا "بشكل صريح"؟
في حال عدم ضبط سياسة مُحيل، سيتم استخدام السياسة التلقائية للمتصفّح. وفي الواقع، غالبًا ما تُحيل المواقع الإلكترونية إلى السياسة التلقائية للمتصفّح. ولكن هذا الإجراء ليس مثاليًا، وذلك للأسباب التالية:
- تتّبع المتصفحات المختلفة سياسات تلقائية مختلفة، لذا إذا كنت تعتمد على الإعدادات التلقائية للمتصفح، لن يتصرّف موقعك الإلكتروني على النحو المتوقّع في جميع المتصفحات.
- تتّبع المتصفّحات إعدادات تلقائية أكثر صرامة، مثل
strict-origin-when-cross-originوميكانيزمات مثل قطع المُحيل لطلبات المصادر الخارجية. من خلال الموافقة صراحةً على سياسة تعزّز الخصوصية قبل تغيير الإعدادات التلقائية للمتصفح، يمكنك التحكّم في الإعدادات وإجراء الاختبارات متى شئت.
لماذا strict-origin-when-cross-origin (أو أكثر صرامة)؟
يجب أن تكون السياسة آمنة ومفيدة وتعزّز الخصوصية. يعتمد معنى "مفيد" على ما تريده من المُحيل:
- آمن: إذا كان موقعك الإلكتروني يستخدم بروتوكول HTTPS (إذا لم يكن كذلك، اجعله
الأولوية)، يجب عدم تسرُّب عناوين URL لموقعك الإلكتروني في طلبات استخدام بروتوكول غير HTTPS. وبما أنّ أي مستخدم على الشبكة يمكنه الاطّلاع على هذه البيانات، ستؤدي عمليات التسريب إلى
تعريض المستخدمين لعمليات هجوم من خلال شخص ثالث. تحلّ السياسات
no-referrer-when-downgradeوstrict-origin-when-cross-originوno-referrerوstrict-originهذه المشكلة. - تحسين الخصوصية: بالنسبة إلى طلب من مصدر مختلف، يشارك
no-referrer-when-downgradeعنوان URL الكامل، ما قد يتسبب في مشاكل تتعلّق بالخصوصية. لا تشاركstrict-origin-when-cross-originوstrict-originسوى المصدر، ولا تشاركno-referrerأي معلومات على الإطلاق. سيتوفّر لك خياران لتعزيز الخصوصية، وهماstrict-origin-when-cross-originوstrict-originوno-referrer. - ملاحظة مفيدة: لا تشارك
no-referrerوstrict-originعنوان URL الكامل مطلقًا، حتى بالنسبة إلى requests من المصدر نفسه. إذا كنت بحاجة إلى عنوان URL الكامل،strict-origin-when-cross-originهو خيار أفضل.
ويعني كل ذلك أنّ strict-origin-when-cross-origin هو بشكل عام
خيار مناسب.
مثال: ضبط سياسة strict-origin-when-cross-origin
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
أو من جهة الخادم، على سبيل المثال في Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
ماذا لو لم تكن strict-origin-when-cross-origin (أو معايير أكثر صرامة) مناسبة لجميع حالات الاستخدام؟
في هذه الحالة، اتّبِع نهجًا تدريجيًا: اضبط سياسة وقائية مثل
strict-origin-when-cross-origin لموقعك الإلكتروني، وإذا كنت بحاجة إلى ذلك، يمكنك ضبط سياسة
أكثر تساهلاً لطلبات أو عناصر HTML معيّنة.
مثال: سياسة على مستوى العنصر
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
قد يحدّ Safari/WebKit من عدد عناوين document.referrer أو Referer لطلبات
الموقع الإلكتروني.
يُرجى الاطّلاع على التفاصيل.
مثال: سياسة على مستوى الطلب
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
ما هي العوامل الأخرى التي يجب أخذها بعين الاعتبار؟
يجب أن تعتمد سياستك على موقعك الإلكتروني وحالات الاستخدام، كما تحدّدها أنت وفريقك وشركتك. إذا كانت بعض عناوين URL تحتوي على بيانات تعريفية أو حسّاسة، عليك وضع سياسة حماية.
أفضل الممارسات المتعلّقة بالطلبات الواردة
في ما يلي بعض الإرشادات حول الإجراءات التي يجب اتّخاذها إذا كان موقعك الإلكتروني يستخدم عنوان URL المُحيل للطلبات القادمة.
حماية بيانات المستخدمين
يمكن أن يحتوي Referer على بيانات خاصة أو شخصية أو بيانات تحديد الهوية، لذا احرص على التعامل معه على هذا النحو.
يمكن للمُحيلِين الواردِين تغيير {referer-can-change}
هناك بعض القيود المفروضة على استخدام المُحيل من طلبات البيانات الواردة من مصادر مختلفة:
- إذا لم يكن لديك أيّ تحكّم في تنفيذ أداة إصدار الطلبات، لا يمكنك
وضع افتراضات حول رأس
Referer(وdocument.referrer) الذي تتلقّاه. قد يقرر مُرسِل الطلب التبديل إلى سياسةno-referrerفي أي وقت، أو بشكل عام إلى سياسة أكثر صرامة مما استخدمه في السابق. وهذا يعني أنّك تتلقّى بيانات أقل منRefererمقارنةً بالماضي. - تستخدم المتصفّحات بشكل متزايد العنوان Referrer-Policy
strict-origin-when-cross-originبشكل تلقائي. وهذا يعني أنّه قد لا يصلك الآن سوى المصدر بدلاً من عنوان URL كامل للمُحيل في الطلبات الواردة من عدّة مصادر، إذا لم يكن الموقع الإلكتروني المُرسِل قد ضبط سياسة. - قد تغيّر المتصفّحات طريقة إدارة
Referer. على سبيل المثال، قد يقرر بعض مطوّري المتصفّحات اقتطاع المُحيلين إلى مصادر في طلبات موارد فرعية من مصادر مختلفة دائمًا لحماية خصوصية المستخدم. - قد يحتوي رأس
Referer(وdocument.referrer) على بيانات أكثر مما تحتاجه. على سبيل المثال، قد يحتوي على عنوان URL كامل عندما تريد فقط معرفة ما إذا كان الطلب من مصدر مختلف.
بدائل Referer
قد تحتاج إلى التفكير في بدائل في الحالات التالية:
- تستخدم ميزة أساسية في موقعك الإلكتروني عنوان URL المُحيل لطلبات المحتوى القادمة من مصادر مختلفة.
- لم يعُد موقعك الإلكتروني يتلقّى جزءًا من عنوان URL للمُحيل الذي يحتاجه في طلب من مصدر مختلف. يحدث ذلك عندما يغيّر مُرسِل الطلب سياسة الطلبات أو عندما لا تكون لديه سياسة تم ضبطها وتغيّرت سياسة الإعدادات التلقائية للمتصفّح (مثل الإصدار 85 من Chrome).
لتحديد البدائل، عليك أولاً تحليل الجزء الذي تستخدمه من المُحيل.
إذا كنت بحاجة إلى المصدر فقط
- إذا كنت تستخدِم المُحيل في نص برمجي لديه إذن وصول من المستوى الأعلى إلى الصفحة،
window.location.originهو بديل. - إذا كانت العناوين متاحة، مثل
OriginوSec-Fetch-Site، قد تمنحكOriginأو تصف ما إذا كان الطلب من مصدر مختلف، وهو قد يكون ما تحتاجه بالضبط.
إذا كنت بحاجة إلى عناصر أخرى من عنوان URL (المسار، ومَعلمات طلب البحث…)
- قد تعالج مَعلمات الطلب حالة الاستخدام، ما يُخلّصك من عناء تحليل المُحيل.
- إذا كنت تستخدِم المُحيل في نص برمجي لديه إذن وصول من المستوى الأعلى إلى الصفحة،
window.location.pathnameقد يكون بديلاً مناسبًا. استخرِج فقط القسم المسار من عنوان URL وأدخِله كمَعلمة، لكي لا يتم نقل أي معلومات قد تكون حسّاسة في مَعلمات عنوان URL.
إذا لم تتمكّن من استخدام هذه البدائل:
- تحقّق ممّا إذا كان بإمكانك تغيير أنظمتك لتتوقع من مُرسِل الطلب
(مثل
site-one.example) ضبط المعلومات التي تحتاج إليها بشكل صريح في نوع من الإعدادات.- الإيجابيات: مزيد من الوضوح، وحماية أكبر للخصوصية لمستخدمي
site-one.example، وتوافق أفضل مع الاحتياجات المستقبلية - العيب: قد يتطلّب ذلك منك أو من مستخدمي نظامك مزيدًا من العمل.
- الإيجابيات: مزيد من الوضوح، وحماية أكبر للخصوصية لمستخدمي
- تحقّق ممّا إذا كان الموقع الإلكتروني الذي يُرسِل الطلبات قد يوافق على ضبط
no-referrer-when-downgradeلسياسة المُحيل على مستوى العنصر أو الطلب.- العيب: قد لا تحافظ هذه الطريقة على خصوصية مستخدمي
site-one.exampleبشكلٍ كافٍ، وقد لا تكون متاحة في بعض المتصفحات.
- العيب: قد لا تحافظ هذه الطريقة على خصوصية مستخدمي
الحماية من تزوير الطلبات من مواقع إلكترونية مختلفة (CSRF)
يمكن لمُرسِل الطلب في أي وقت أن يقرر عدم إرسال المُحيل من خلال ضبط سياسة
no-referrer، ويمكن لجهة خارجية ضارة أيضًا انتحال هوية المُحيل.
استخدِم الرموز المميّزة لهجوم CSRF
كحماية أساسية. للحصول على حماية إضافية، استخدِم SameSite، وبدلاً من Referer، استخدِم عناوين مثل Origin
(متاحة في طلبات POST وCORS) وSec-Fetch-Site
إذا كان ذلك متاحًا.
التسجيل وتصحيح الأخطاء
احرص على حماية بيانات المستخدمين الشخصية أو الحسّاسة التي قد تكون في
Referer.
إذا كنت تستخدِم المصدر فقط، تحقَّق ممّا إذا كان بإمكانك استخدام عنوان Origin كبديل. قد يمنحك ذلك المعلومات التي تحتاجها لأغراض debugging
بطريقة أبسط وبدون الحاجة إلى تحليل المُحيل.
الدفعات
قد يعتمد مقدّمو خدمات الدفع على رأس Referer للطلبات الواردة من أجل
عمليات التحقّق من الأمان.
على سبيل المثال:
- ينقر المستخدم على زر شراء في
online-shop.example/cart/checkout. - تتم إعادة التوجيه من
online-shop.exampleإلىpayment-provider.exampleلإدارة المعاملة. - تتحقّق
payment-provider.exampleمنRefererهذا الطلب مقارنةً بقائمة بقيمRefererالمسموح بها التي ضبطها التجّار. إذا لم يتطابق مع أي إدخال في القائمة، يرفضpayment-provider.exampleالطلب. إذا كانت المعاملة متطابقة، يمكن للمستخدم المتابعة إلى إتمامها.
أفضل الممارسات للتحقّق من أمان مسار الدفع
بصفتك مقدّم خدمة دفع، يمكنك استخدام Referer كفحص أساسي للحماية من بعض
الهجمات. ومع ذلك، لا يشكّل عنوان Referer وحده أساسًا موثوقًا للقيام بأحد التحقّقات. يمكن للموقع الإلكتروني الذي يطلب معلومات no-referrer، سواء كان تاجرًا شرعيًا أم لا، ضبط سياسة
no-referrer تجعل معلومات Referer غير متاحة لمقدّم
الدفع.
قد يساعد فحص Referer مقدمي خدمات الدفع في القبض على المهاجمين الساذجين الذين
لم يحدّدوا سياسة no-referrer. إذا كنت تستخدم Referer كخطوة فحص أولى:
- لا تتوقّع أن يكون
Refererمتوفّرًا دائمًا. إذا كان الحقل متوفّرًا، تحقّق منه مقارنةً بالحد الأدنى من البيانات التي يمكن أن يتضمّنها، وهو المصدر.- عند ضبط قائمة قيم
Refererالمسموح بها، احرص على تضمين المَصدر فقط بدون مسار. - على سبيل المثال، يجب أن تكون قيم
Refererالمسموح بها لسمةonline-shop.exampleهيonline-shop.example، وليسonline-shop.example/cart/checkout. من خلال توقّع عدم توفّرRefererعلى الإطلاق أو قيمةRefererهي مصدر الموقع الإلكتروني الذي يُجري الطلب فقط، يمكنك تجنُّب الأخطاء التي قد تنتج عن افتراضات بشأنRefererالتاجر.Referrer-Policy
- عند ضبط قائمة قيم
- إذا لم يكن
Refererمتوفّرًا، أو إذا كان متوفّرًا ونجحت عملية التحقّق الأساسية من مصدرReferer، يمكنك الانتقال إلى طريقة أخرى لإثبات الهوية أكثر موثوقية.
للتحقّق من الدفعات بشكل أكثر موثوقية، اسمح للمطلوب منه تجزئة مَعلمات الطلب مع مفتاح فريد. يمكن لمزوّدي خدمة الدفع بعد ذلك احتساب التجزئة نفسها من جانبك وقبول الطلب فقط إذا كان يتطابق مع احتسابك.
ماذا يحدث للReferer عندما يعيد موقع تاجر على HTTP لا يتّبع سياسة
المُحيل توجيه المستخدمين إلى مقدّم خدمة دفع على HTTPS؟
لا يظهر Referer في الطلب المُرسَل إلى مقدّم خدمة الدفع عبر HTTPS، لأنّ
معظم المتصفّحات تستخدم strict-origin-when-cross-origin أو
no-referrer-when-downgrade تلقائيًا عندما لا يكون الموقع الإلكتروني قد ضبط سياسة.
لن يؤدي تغيير Chrome إلى سياسة تلقائية جديدة
إلى تغيير هذا السلوك.
الخاتمة
تُعدّ سياسة المُحيلين الوقائية طريقة رائعة لمنح المستخدمين المزيد من الخصوصية.
لمزيد من المعلومات عن الأساليب المختلفة لحماية المستخدمين، يمكنك الاطّلاع على مجموعة آمنة.
الموارد
- فهم "الموقع نفسه" و "المصدر نفسه"
- رأس أمان جديد: سياسة المُحيل (2017)
- سياسة المُحيل على MDN
- عنوان المُحيل: مخاوف الخصوصية والأمان في MDN
- تغيير في Chrome: نية Blink في تنفيذ
- تغيير في Chrome: نية استخدام Blink
- تغيير في Chrome: إدخال حالة
- تغيير في Chrome: الإصدار التجريبي 85 مقالة مدونة
- سلسلة محادثات GitHub حول اقتطاع المُحيل: الإجراءات التي يتّخذها المتصفّحات المختلفة
- مواصفات سياسة المُحيل
مع أطيب التحيّات لجميع المراجعين الذين قدّموا مساهمات وملاحظات، خاصةً Kaustubha Govind و David Van Cleve وMike West وSam Dutton وRowan Merewood وJxck وKayce Basques.


