このページでは、Referrer-Policy を設定し、受信リクエストで参照元を使用する際のベスト プラクティスについて説明します。
概要
- 予期しないクロスオリジン情報漏洩は、ウェブユーザーのプライバシーを侵害します。保護機能付きの参照元ポリシーが役立ちます。
- 参照元ポリシーを
strict-origin-when-cross-originに設定することを検討してください。リファラの情報のほとんどを維持しながら、クロスオリジン データ漏洩のリスクを軽減できます。 - クロスサイト リクエスト フォージェリ(CSRF)保護にリファラを使用しないでください。代わりに CSRF トークンを使用し、他のヘッダーを追加のセキュリティ レイヤとして使用します。
参照元と参照元ポリシーの基本
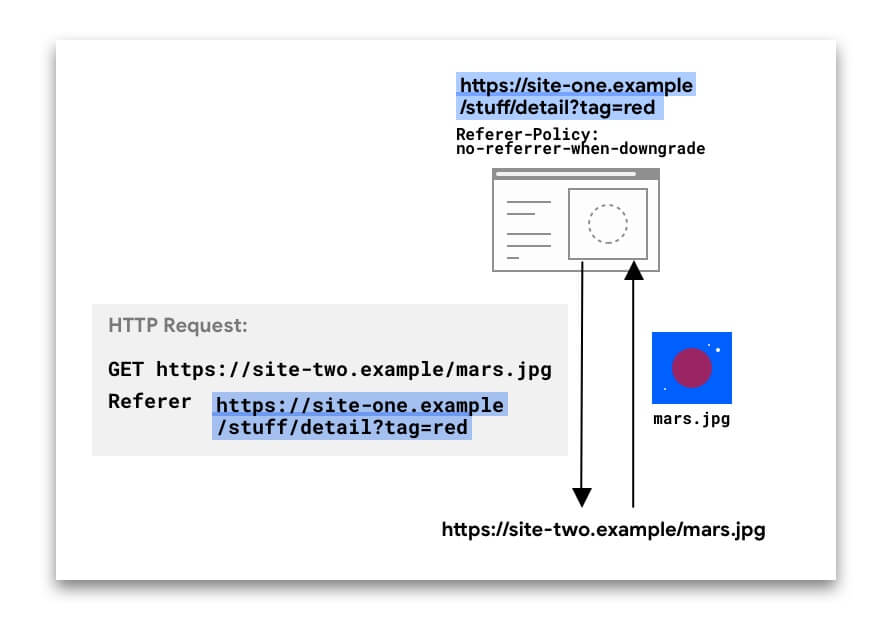
HTTP リクエストには、リクエストの送信元またはウェブページの URL を示すオプションの Referer ヘッダーを含めることができます。Referrer-Policy ヘッダーでは、Referer ヘッダーで利用可能なデータを定義します。
次の例の Referer ヘッダーには、リクエストが行われた site-one のページの完全な URL が含まれています。

Referer ヘッダーは、次のようなさまざまなタイプのリクエストに存在する可能性があります。
- ナビゲーション リクエスト(ユーザーがリンクをクリックしたとき)。
- サブリソース リクエスト: ブラウザがページに必要な画像、iframe、スクリプトなどのリソースをリクエストする場合。
ナビゲーションと iframe の場合は、document.referrer を使用して JavaScript でこのデータにアクセスすることもできます。
Referer 値から多くのことを学ぶことができます。たとえば、アナリティクス サービスでは、site-two.example の訪問者の 50% が social-network.example からアクセスしてきたことを特定できます。ただし、パスとクエリ文字列を含む完全な URL が Referer でオリジン間で送信されると、ユーザーのプライバシーが侵害され、セキュリティ リスクが生じる可能性があります。

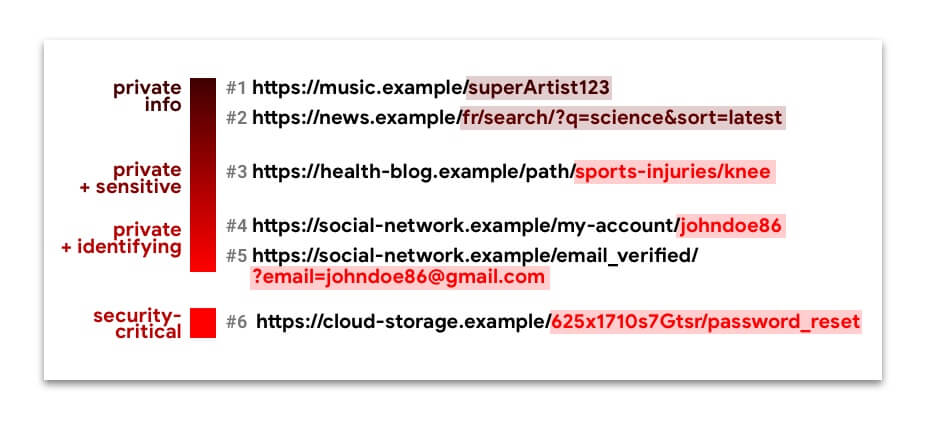
URL 1 ~ 5 には個人情報が含まれており、機密情報や個人を特定できる情報も含まれる場合があります。これらの情報をオリジン間で黙って漏洩させると、ウェブユーザーのプライバシーが侵害される可能性があります。
URL 6 は機能の URL です。対象のユーザー以外のユーザーがこのコードを受け取ると、悪意のある人物がこのユーザーのアカウントを乗っ取る可能性があります。
サイトからのリクエストで利用できる参照元データを制限するには、参照元ポリシーを設定します。
利用可能なポリシーとその違い
8 つのポリシーのいずれかを選択できます。ポリシーに応じて、Referer ヘッダー(および document.referrer)から取得できるデータは次のとおりです。
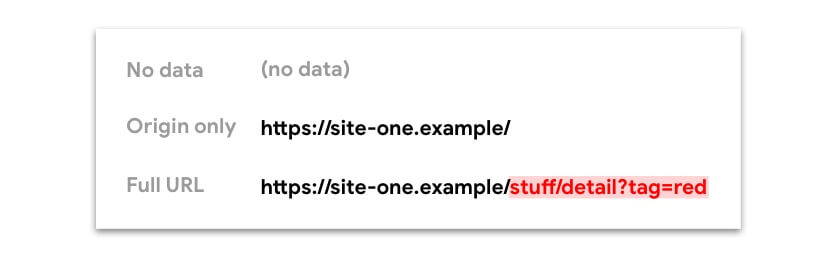
- データなし(
Refererヘッダーなし) - 送信元のみ
- 完全な URL(オリジン、パス、クエリ文字列)

一部のポリシーは、コンテキスト(クロスオリジン リクエストまたは同一オリジン リクエスト、リクエストの宛先がオリジンと同じくらい安全かどうか、またはその両方)に応じて動作が異なるように設計されています。これは、独自のサイト内の参照元の豊富さを維持しながら、オリジン間で共有される情報量や、安全性の低いオリジンへの情報量を制限する場合に便利です。
次の表に、参照元ポリシーが Referer ヘッダーと document.referrer から取得できる URL データを制限する方法を示します。
| ポリシーの範囲 | ポリシー名 | 参照元: データなし | 参照元: オリジンのみ | 参照元: 完全な URL |
|---|---|---|---|---|
| リクエストのコンテキストを考慮しない | no-referrer |
チェック | ||
origin |
チェック | |||
unsafe-url |
チェック | |||
| セキュリティ重視 | strict-origin |
HTTPS から HTTP へのリクエスト | HTTPS から HTTPS または HTTP から HTTP へのリクエスト |
|
no-referrer-when-downgrade |
HTTPS から HTTP へのリクエスト | HTTPS から HTTPS または HTTP から HTTP へのリクエスト |
||
| プライバシーへの配慮 | origin-when-cross-origin |
クロスオリジン リクエスト | 同一オリジンのリクエスト | |
same-origin |
クロスオリジン リクエスト | 同一オリジンのリクエスト | ||
| プライバシーとセキュリティに重点を置く | strict-origin-when-cross-origin |
HTTPS から HTTP へのリクエスト | クロスオリジン リクエスト HTTPS から HTTPS 、または HTTP から HTTP |
同一オリジンのリクエスト |
MDN には、ポリシーと動作の例の完全なリストが記載されています。
参照元ポリシーを設定する際は、次の点に注意してください。
- スキーム(HTTPS と HTTP)を考慮するすべてのポリシー(
strict-origin、no-referrer-when-downgrade、strict-origin-when-cross-origin)では、HTTP の安全性が低いにもかかわらず、HTTP オリジンから別の HTTP オリジンへのリクエストは、HTTPS オリジンから別の HTTPS オリジンへのリクエストと同じように処理されます。これは、これらのポリシーでは、セキュリティのダウングレードが発生するかどうか、つまり、リクエストによって暗号化されたオリジンから暗号化されていないオリジンにデータが漏洩する可能性があるかどうかが重要であるためです(HTTPS → HTTP リクエストなど)。HTTP → HTTP リクエストは完全に暗号化されていないため、ダウングレードはありません。 - リクエストが同じオリジンの場合、スキーム(HTTPS または HTTP)が同じであるため、セキュリティが低下することはありません。
ブラウザのデフォルトの参照ポリシー
2021 年 10 月時点
リファラー ポリシーが設定されていない場合、ブラウザはデフォルトのポリシーを使用します。
| ブラウザ | デフォルトの Referrer-Policy / 動作 |
|---|---|
| Chrome |
デフォルトは strict-origin-when-cross-origin です。 |
| Firefox |
デフォルト値は strict-origin-when-cross-origin です。バージョン 93 以降、厳格なトラッキング保護とシークレット ブラウジングをご利用のユーザーの場合、クロスサイト リクエストでは、制限の緩い参照元ポリシー( no-referrer-when-downgrade、origin-when-cross-origin、unsafe-url)は無視されます。つまり、ウェブサイトのポリシーに関係なく、クロスサイト リクエストでは参照元が常に切り詰められます。 |
| Edge |
デフォルトは strict-origin-when-cross-origin です。 |
| Safari |
デフォルトは strict-origin-when-cross-origin に似ていますが、いくつかの違いがあります。詳細については、
トラッキング防止のトラッキングを防止するをご覧ください。 |
参照元ポリシーを設定する際のベスト プラクティス
サイトの参照元ポリシーを設定するには、次のような方法があります。
ページ、リクエスト、要素ごとに異なるポリシーを設定できます。
HTTP ヘッダーとメタ要素はどちらもページ単位です。要素の有効なポリシーを決定する優先順位は次のとおりです。
- 要素レベルのポリシー
- ページレベルのポリシー
- ブラウザのデフォルト
例:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
画像は no-referrer-when-downgrade ポリシーでリクエストされ、このページからの他のすべてのサブリソース リクエストは strict-origin-when-cross-origin ポリシーに従います。
参照元に関するポリシーを確認する方法
securityheaders.com は、特定のサイトまたはページで使用されているポリシーを特定するのに便利です。
Chrome、Edge、Firefox のデベロッパー ツールを使用して、特定のリクエストに使用された参照元ポリシーを確認することもできます。執筆時点では、Safari では Referrer-Policy ヘッダーは表示されませんが、送信された Referer は表示されます。
![Chrome DevTools の [Network] ペイン(Referer と Referrer-Policy が表示されている)のスクリーンショット。](https://web.dev/static/articles/referrer-best-practices/image/a-screenshot-the-network-7f0db2eae4fd4.jpg?authuser=0&hl=ja)
ウェブサイトに設定すべきポリシー
strict-origin-when-cross-origin などのプライバシー保護強化ポリシー(またはそれよりも厳格なポリシー)を明示的に設定することを強くおすすめします。
「明示的に」とはどういう意味ですか?
参照元ポリシーを設定しない場合は、ブラウザのデフォルト ポリシーが使用されます。実際、ウェブサイトではブラウザのデフォルト ポリシーが使用されることがよくあります。ただし、これは最適な方法ではありません。理由は次のとおりです。
- ブラウザによってデフォルト ポリシーが異なるため、ブラウザのデフォルトに依存すると、ブラウザ間でサイトの動作が予測できなくなります。
- ブラウザは、
strict-origin-when-cross-originなどの厳格なデフォルト設定や、クロスオリジン リクエストのリファラーのトリミングなどのメカニズムを採用しています。ブラウザのデフォルトが変更される前にプライバシー強化ポリシーを明示的に有効にすると、テストを適宜実行できます。
strict-origin-when-cross-origin(またはそれより厳しい)である理由
安全で、プライバシーを保護し、有用なポリシーが必要です。「有用」とは、参照元に何を求めているかによって異なります。
- 安全: ウェブサイトが HTTPS を使用している場合(使用していない場合は優先事項にしてください)、HTTPS 以外のリクエストでウェブサイトの URL が漏洩しないようにする必要があります。ネットワーク上の誰でもこれらの情報を見ることができるため、漏洩するとユーザーが中間攻撃の対象になります。ポリシー
no-referrer-when-downgrade、strict-origin-when-cross-origin、no-referrer、strict-originを使用すると、この問題を解決できます。 - プライバシー保護: クロスオリジン リクエストの場合、
no-referrer-when-downgradeは完全な URL を共有するため、プライバシーの問題が発生する可能性があります。strict-origin-when-cross-originとstrict-originはオリジンのみを共有し、no-referrerは何も共有しません。残りのプライバシー保護オプションはstrict-origin-when-cross-origin、strict-origin、no-referrerです。 - 有用性:
no-referrerとstrict-originは、同じオリジンのリクエストであっても、完全な URL を共有することはありません。完全な URL が必要な場合は、strict-origin-when-cross-originが適しています。
つまり、通常は strict-origin-when-cross-origin を選択することをおすすめします。
例: strict-origin-when-cross-origin ポリシーを設定する
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
または、Express などのサーバーサイドで次のように設定します。
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
strict-origin-when-cross-origin(またはより厳しいポリシー)がすべてのユースケースに対応していない場合はどうすればよいですか?
この場合は、段階的なアプローチを採用します。ウェブサイトに strict-origin-when-cross-origin などの保護ポリシーを設定し、必要に応じて、特定のリクエストまたは HTML 要素に対してより許容度の高いポリシーを設定します。
例: 要素レベルのポリシー
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit は、クロスサイト リクエストの document.referrer ヘッダーまたは Referer ヘッダーを制限する場合があります。詳細をご確認ください。
例: リクエストレベルのポリシー
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
その他に考慮すべき点
ポリシーは、ユーザー、チーム、企業によって決定されるウェブサイトとユースケースに応じて設定する必要があります。一部の URL に個人情報や機密データが含まれている場合は、保護ポリシーを設定します。
受信リクエストのベスト プラクティス
サイトが受信リクエストの参照元 URL を使用している場合の対応方法に関するガイドラインは次のとおりです。
ユーザーのデータを保護する
Referer には、非公開、個人、または個人を特定できるデータが含まれる可能性があるため、そのように扱う必要があります。
参照元は変更される可能性があります {referer-can-change}
受信したクロスオリジン リクエストの参照元を使用するには、いくつかの制限があります。
- リクエスト エミッタの実装を制御できない場合は、受信する
Refererヘッダー(およびdocument.referrer)について前提条件を設定できません。リクエスト エミッタは、いつでもno-referrerポリシーに切り替えることができます。より一般的には、以前に使用していたポリシーよりも厳しいポリシーに切り替えることができます。つまり、Refererから以前よりも少ないデータを受け取ることになります。 - ブラウザでデフォルトで Referrer-Policy
strict-origin-when-cross-originを使用するケースが増えています。つまり、送信元サイトでポリシーが設定されていない場合、受信するクロスオリジン リクエストで、完全なリファラー URL ではなくオリジンのみが受信される可能性があります。 - ブラウザによって
Refererの管理方法が変更される場合があります。たとえば、一部のブラウザ デベロッパーは、ユーザーのプライバシーを保護するために、クロスオリジン サブリソース リクエストでオリジンへの参照を常にトリミングすることを決定する場合があります。 Refererヘッダー(およびdocument.referrer)には、必要なデータよりも多くのデータが含まれている場合があります。たとえば、リクエストがクロスオリジンかどうかのみを知りたい場合は、完全な URL が指定される場合があります。
Referer の代替手段
次の場合は、代替手段を検討する必要があります。
- サイトの重要な機能で、受信したクロスオリジン リクエストの参照元 URL を使用している。
- クロスオリジン リクエストで必要な参照 URL の一部がサイトに届かなくなりました。これは、リクエスト エミッタがポリシーを変更した場合、またはポリシーが設定されておらず、ブラウザのデフォルトのポリシーが変更された場合(Chrome 85 など)に発生します。
代替手段を定義するには、まず、使用している参照元のどの部分を分析するかを決めます。
送信元のみが必要な場合
- ページへのトップレベル アクセス権を持つスクリプトで参照元を使用している場合は、
window.location.originを使用できます。 - 利用可能な場合は、
OriginやSec-Fetch-SiteなどのヘッダーからOriginを取得できます。また、リクエストがクロスオリジンかどうかを記述することもできます。これは、まさに必要な情報かもしれません。
URL の他の要素(パス、クエリ パラメータなど)が必要な場合
- リクエスト パラメータでユースケースに対応できる場合は、参照元を解析する手間を省くことができます。
- ページにトップレベルでアクセスできるスクリプトで参照元を使用している場合は、
window.location.pathnameを代替として使用できます。URL のパスの部分のみを抽出して引数として渡すため、URL パラメータに含まれる機密情報は渡されません。
これらの代替手段を使用できない場合:
- リクエスト エミッター(
site-one.exampleなど)が、なんらかの構成で必要な情報を明示的に設定することを想定してシステムを変更できるかどうかを確認します。- 利点: より明示的で、
site-one.exampleユーザーのプライバシー保護が強化され、将来に備えることができます。 - デメリット: お客様側またはシステムのユーザーの作業が増える可能性があります。
- 利点: より明示的で、
- リクエストを送信するサイトが、要素ごとまたはリクエストごとの Referrer-Policy を
no-referrer-when-downgradeに設定することに同意しているかどうかを確認します。- デメリット:
site-one.exampleユーザーのプライバシー保護が低下する可能性がある。一部のブラウザではサポートされていない可能性がある。
- デメリット:
クロスサイト リクエスト フォージェリ(CSRF)保護
リクエスト エミッタは、no-referrer ポリシーを設定することで、いつでも参照元を送信しないように決定できます。また、悪意のある行為者は参照元をなりすますこともできます。
主な保護手段として CSRF トークンを使用します。追加の保護のために SameSite を使用し、Referer の代わりに、Origin(POST リクエストと CORS リクエストで使用可能)や Sec-Fetch-Site(利用可能な場合)などのヘッダーを使用します。
ロギングとデバッグ
Referer に含まれるユーザーの個人情報や機密情報を保護してください。
送信元のみを使用している場合は、代わりに Origin ヘッダーを使用できるかどうかを確認します。これにより、リファラを解析しなくても、デバッグに必要な情報を簡単に取得できる場合があります。
お支払い
決済プロバイダは、セキュリティ チェックに受信リクエストの Referer ヘッダーを使用する場合があります。
次に例を示します。
- ユーザーが
online-shop.example/cart/checkoutの [購入] ボタンをクリックします。 online-shop.exampleはpayment-provider.exampleにリダイレクトしてトランザクションを管理します。payment-provider.exampleは、このリクエストのRefererを、販売者が設定した許可されたReferer値のリストと照合します。リスト内のエントリと一致しない場合、payment-provider.exampleはリクエストを拒否します。一致する場合は、取引に進むことができます。
支払いフローのセキュリティ チェックのベスト プラクティス
支払いプロバイダは、Referer を特定の攻撃に対する基本的なチェックとして使用できます。ただし、Referer ヘッダーだけでは、チェックの信頼できる基盤にはなりません。リクエスト元のサイトは、正当な販売者であるかどうかにかかわらず、支払いプロバイダが Referer 情報を利用できないようにする no-referrer ポリシーを設定できます。
Referer を確認すると、no-referrer ポリシーを設定していなかった未熟な攻撃者を決済プロバイダが検出できる可能性があります。Referer を最初のチェックとして使用する場合は、次のようにします。
Refererが常に存在するとは限りません。存在する場合は、含めることができる最小データ(オリジン)のみと照合します。- 許可される
Referer値のリストを設定する場合は、オリジンのみを含め、パスは含めないでください。 - たとえば、
online-shop.exampleで許可されるReferer値は、online-shop.example/cart/checkoutではなくonline-shop.exampleにする必要があります。Refererがまったくないか、リクエスト元のサイトのみのReferer値を想定することで、販売者のReferrer-Policyについて推測したことが原因で発生するエラーを防ぐことができます。
- 許可される
Refererが存在しない場合、または存在していても基本的なReferer送信元チェックが成功した場合は、より信頼性の高い別の検証方法に進むことができます。
支払いをより確実に検証するには、リクエスト元に固有のキーとともにリクエスト パラメータをハッシュさせます。その後、決済プロバイダは同じハッシュを自社で計算し、計算結果と一致する場合にのみリクエストを承認できます。
参照元ポリシーのない HTTP 販売者のサイトが HTTPS 決済プロバイダにリダイレクトされた場合、Referer はどうなりますか?
ほとんどのブラウザは、ウェブサイトにポリシーが設定されていない場合にデフォルトで strict-origin-when-cross-origin または no-referrer-when-downgrade を使用するため、HTTPS 決済プロバイダへのリクエストに Referer は表示されません。Chrome の新しいデフォルト ポリシーへの変更によって、この動作は変わりません。
まとめ
保護的な参照元ポリシーは、ユーザーのプライバシーを保護するための効果的な方法です。
ユーザーを保護するためのさまざまな手法について詳しくは、安全とセキュリティに関する記事をご覧ください。
リソース
- 「同一サイト」と「同一オリジン」について
- 新しいセキュリティ ヘッダー: Referrer Policy(2017)
- MDN の Referrer-Policy
- Referer ヘッダー: MDN でのプライバシーとセキュリティに関する懸念
- Chrome の変更: Blink インテントの実装
- Chrome の変更: Blink インテントをリリース
- Chrome の変更: ステータス エントリ
- Chrome の変更: 85 ベータ版に関するブログ投稿
- Referrer のトリミングに関する GitHub スレッド: 各ブラウザの動作
- Referrer-Policy の仕様
すべてのレビュー担当者(特に Kaustubha Govind、David Van Cleve、Mike West、Sam Dutton、Rowan Merewood、Jxck、Kayce Basques)のご協力とフィードバックに感謝いたします。


