Cara Next.js mempercepat navigasi dengan pengambilan data rute dan cara menyesuaikannya.
Apa yang akan Anda pelajari?
Dalam postingan ini, Anda akan mempelajari cara kerja pemilihan rute di Next.js, cara mengoptimalkan kecepatan, dan cara menyesuaikannya agar cocok dengan kebutuhan Anda.
Komponen <Link>
Di Next.js, Anda tidak perlu menyiapkan perutean secara manual.
Next.js menggunakan perutean berbasis sistem file, yang memungkinkan Anda membuat file dan folder
di dalam direktori ./pages/:

Untuk menautkan ke laman yang berbeda, gunakan
Komponen <Link>, sama dengan yang Anda lakukan
gunakan elemen <a> lama yang baik:
<Link href="/margherita">
<a>Margherita</a>
</Link>
Saat Anda menggunakan komponen <Link> untuk navigasi, Next.js akan melakukan sedikit
lainnya untuk Anda. Biasanya, halaman diunduh
ketika Anda mengikuti tautan ke sana, tetapi
Next.js secara otomatis mengambil data JavaScript yang diperlukan untuk merender halaman.
Ketika Anda memuat laman dengan beberapa tautan, kemungkinan besar pada saat Anda mengikuti tautan, komponen di belakangnya telah diambil. Hal ini meningkatkan daya respons aplikasi dengan membuat navigasi ke laman baru lebih cepat.
Pada aplikasi contoh di bawah, halaman index.js ditautkan ke margherita.js dengan
<Link>:
Gunakan Chrome DevTools untuk memverifikasi bahwa margherita.js sudah diambil datanya:
Akun Layanan 1. Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Lalu tekan
Layar penuh

- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
Klik tab Jaringan.
Centang kotak Disable cache.
Muat ulang halaman.
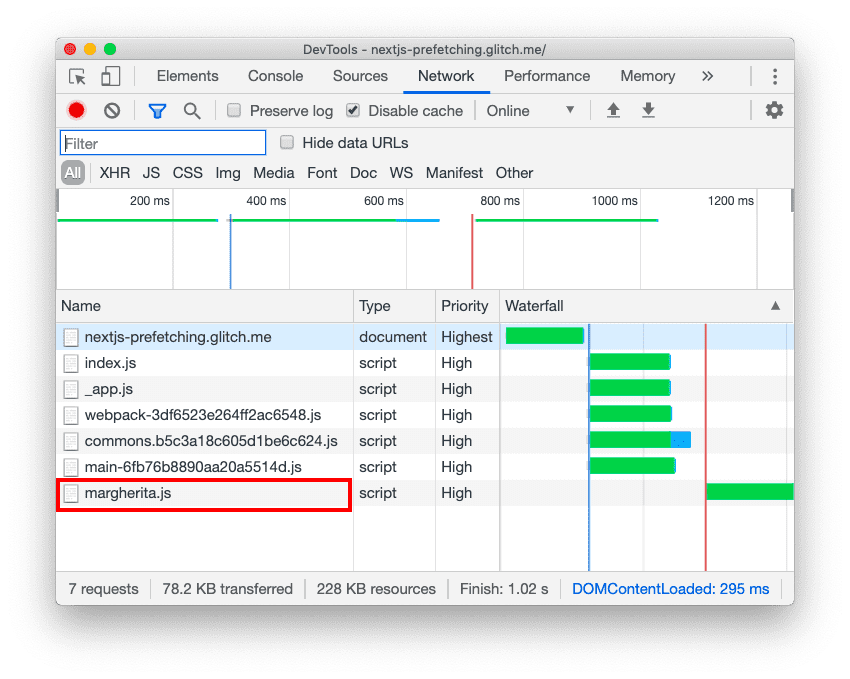
Saat Anda memuat index.js, tab Jaringan menunjukkan bahwa margherita.js adalah
diunduh juga:

Cara kerja pengambilan data otomatis
Pengambilan data Next.js hanya untuk link yang muncul di area pandang dan menggunakan kolom Perpotongan
API Observer
untuk mendeteksinya. Kode ini juga menonaktifkan pengambilan data saat koneksi jaringan lambat
atau ketika pengguna memiliki
Save-Data
mengaktifkan fitur ini. Berdasarkan pemeriksaan ini, Next.js secara dinamis memasukkan tag <link
rel="preload"> untuk mendownload komponen
navigasi-navigasi berikutnya.
Next.js hanya mengambil JavaScript; sistem tidak menjalankannya. Dengan begitu, mendownload konten tambahan yang mungkin diminta halaman pengambilan data hingga Anda membuka tautan.
Menghindari pengambilan data yang tidak perlu
Untuk menghindari download konten yang tidak perlu, Anda dapat menonaktifkan pengambilan data untuk kasus yang jarang terjadi
halaman yang dikunjungi dengan menetapkan properti prefetch pada <Link> ke false:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
Dalam aplikasi contoh kedua ini, halaman index.js memiliki <Link> untuk
pineapple-pizza.js dengan prefetch ditetapkan ke false:
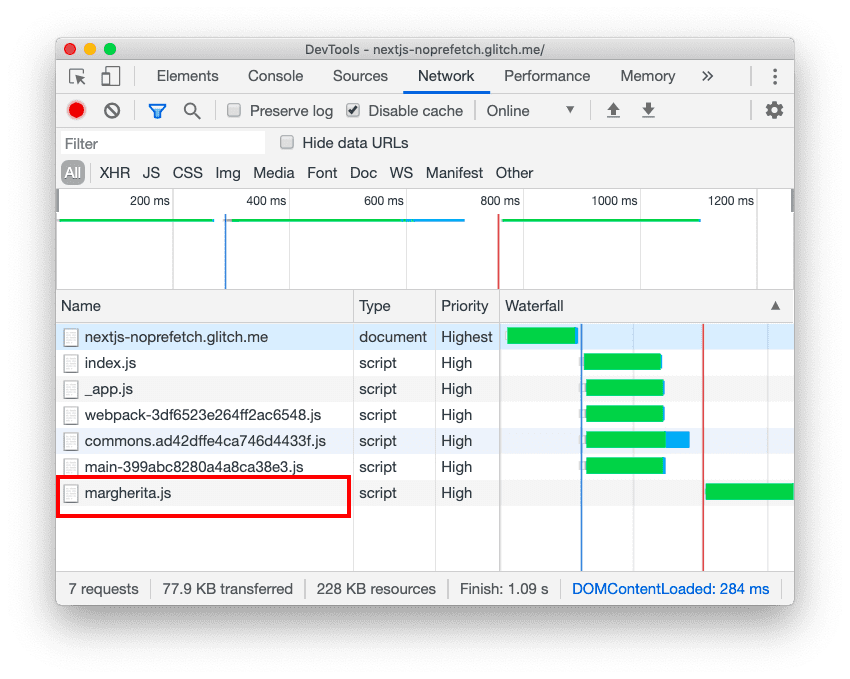
Untuk memeriksa aktivitas jaringan, ikuti langkah-langkah dari contoh pertama. Kapan
Anda memuat index.js, tab Jaringan DevTools menunjukkan bahwa margherita.js adalah
didownload, tetapi pineapple-pizza.js tidak:

Pengambilan data dengan perutean kustom
Komponen <Link> cocok untuk sebagian besar kasus penggunaan, tetapi Anda juga dapat membangun
komponen Anda sendiri
untuk melakukan {i>routing<i}. Next.js memudahkan Anda dengan
API router yang tersedia di next/router.
Jika Anda ingin melakukan sesuatu (misalnya, mengirim formulir) sebelum menavigasi ke
Anda bisa menentukannya dalam kode {i>custom routing<i}.
Saat menggunakan komponen kustom untuk perutean, Anda juga dapat menambahkan pengambilan data ke komponen tersebut.
Untuk mengimplementasikan pengambilan data dalam kode perutean Anda, gunakan metode prefetch dari
useRouter.
Lihat components/MyLink.js di aplikasi contoh ini:
Pengambilan data dilakukan di dalam
Hook useEffect. Jika
Properti prefetch di <MyLink> disetel ke true, rute yang ditentukan di
Properti href mendapatkan pengambilan data saat <MyLink> tersebut dirender:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Saat Anda mengklik link, pemilihan rute dilakukan di handleClick. Sebuah pesan masuk
dicatat ke konsol, dan metode push akan membuka rute baru
ditentukan di href:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
Dalam aplikasi contoh ini, halaman index.js memiliki <MyLink> untuk margherita.js dan
pineapple-pizza.js. Properti prefetch ditetapkan ke true pada /margherita
dan ke false pada /pineapple-pizza.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
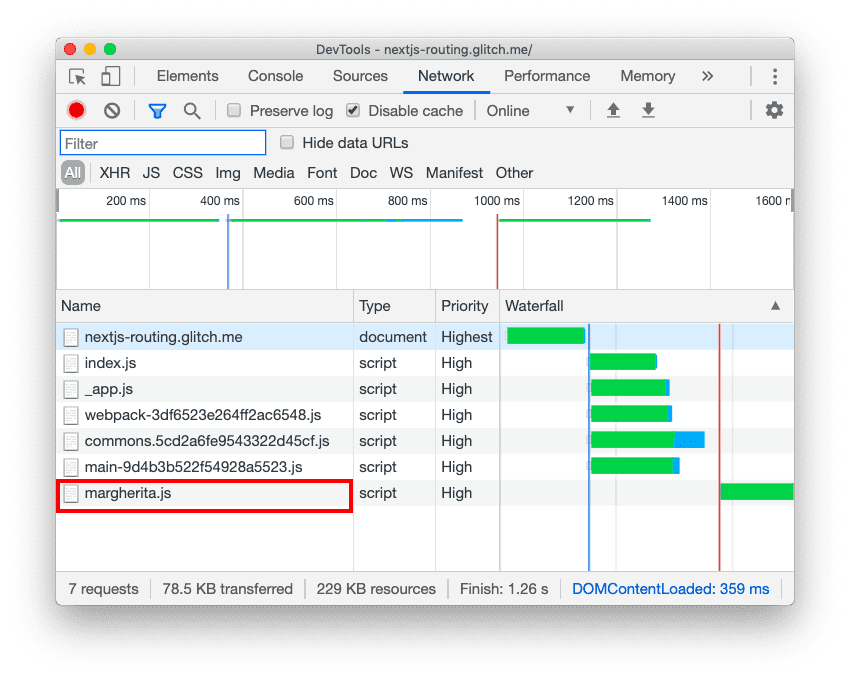
Saat Anda memuat index.js, tab Jaringan menunjukkan bahwa margherita.js adalah
didownload dan pineapple-pizza.js tidak:

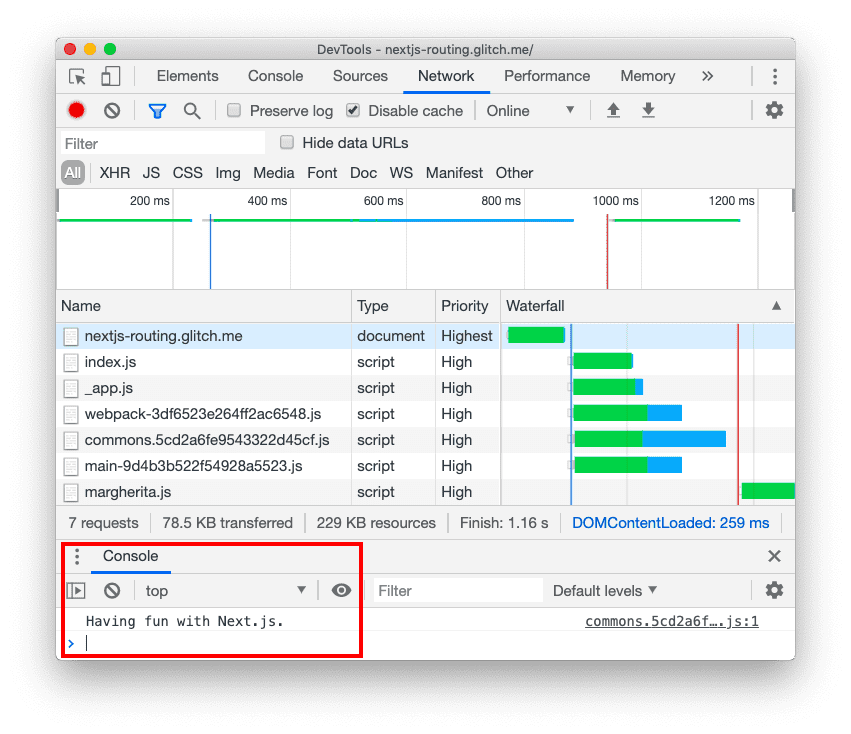
Saat Anda mengklik salah satu link, Konsol akan mencatat "Bersenang-senang dengan Next.js". dan membuka rute baru:

Kesimpulan
Saat Anda menggunakan <Link>, Next.js otomatis mengambil data JavaScript yang diperlukan untuk
merender halaman tertaut, yang membuat navigasi ke halaman baru lebih cepat. Jika Anda
menggunakan perutean kustom, Anda dapat menggunakan API router Next.js untuk menerapkan
mengambil data Anda sendiri. Hindari mendownload konten yang tidak perlu dengan menonaktifkan
pengambilan data untuk halaman yang jarang dikunjungi.


