Next.js が経路のプリフェッチによってナビゲーションを高速化する仕組みと、それをカスタマイズする方法
学習内容
この投稿では、Next.js でのルーティングの仕組み、速度のために最適化される仕組み、ニーズに合わせてカスタマイズする方法について説明します。
<Link> コンポーネント
Next.js では、ルーティングを手動で設定する必要はありません。
Next.js ではファイル システム ベースのルーティングが使用されるため、ファイルとフォルダを作成するだけで済みます
./pages/ ディレクトリ内:

別のページにリンクするには、
<Link> コンポーネントを
従来の <a> 要素を使用します。
<Link href="/margherita">
<a>Margherita</a>
</Link>
ナビゲーションに <Link> コンポーネントを使用すると、Next.js は
できます。通常、リンクをクリックするとページがダウンロードされますが、
Next.js は、ページのレンダリングに必要な JavaScript を自動的にプリフェッチします。
リンクがいくつかあるページを読み込んだ場合、 リンクの背後にあるコンポーネントがすでに取得されています。これにより、 新しいページにすばやく移動できるようにして、アプリケーションの応答性を向上させます。
以下のサンプルアプリでは、index.js ページが margherita.js にリンクしています。
<Link>:
Chrome DevTools を使用して、margherita.js がプリフェッチされたことを確認します。
1.サイトをプレビューするには、[アプリを表示] を押します。[
全画面表示

- Ctrl+Shift+J キー(Mac の場合は Command+Option+J キー)を押して DevTools を開きます。
[ネットワーク] タブをクリックします。
[キャッシュを無効にする] チェックボックスをオンにします。
ページを再読み込みする。
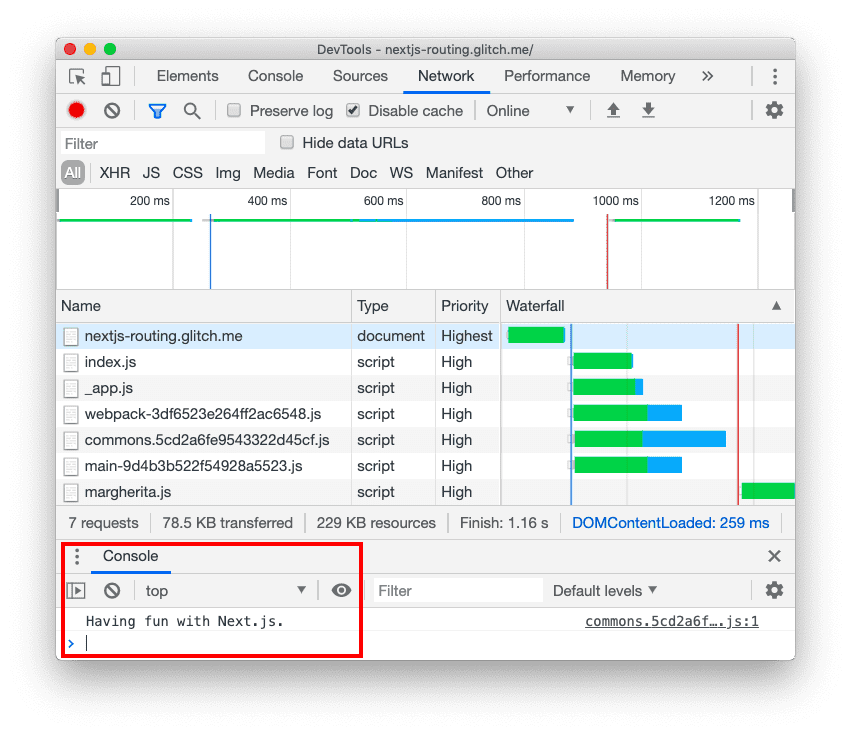
index.js を読み込むと、[Network] タブに margherita.js が
ダウンロード:
![margherita.js がハイライト表示されている DevTools の [Network] タブ。](https://web.dev/static/articles/route-prefetching-in-nextjs/image/devtools-network-tab-mar-ff03141455652.png?authuser=7&hl=ja)
自動プリフェッチの仕組み
Next.js はビューポートに表示されるリンクのみをプリフェッチし、Intersection
Observer API
検出できます。また、ネットワーク接続が遅い場合のプリフェッチも無効になります。
ユーザーが
Save-Data
オンになっています。これらのチェックに基づいて、Next.js は <link
rel="preload"> タグを動的に挿入し、
できます。
Next.js は JavaScript のみをフェッチします。実行されません。そうすれば、 ユーザーがアクセスするまでの間、プリフェッチされたページからリクエストされる可能性のある追加コンテンツのダウンロード クリックします。
で確認できます。不要なプリフェッチを回避する
不要なコンテンツをダウンロードしないようにするには、まれにプリフェッチを無効にします。
<Link> の prefetch プロパティを false に設定して、訪問したページ数:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
この 2 番目のサンプルアプリでは、index.js ページに <Link> があります。
prefetch を false に設定した pineapple-pizza.js:
ネットワーク アクティビティを検査するには、最初の例の手順を行います。日時
index.js を読み込むと、DevTools の [Network] タブに margherita.js が表示されます。
ダウンロードされますが、pineapple-pizza.js は以下とは異なります。
![margherita.js がハイライト表示されている DevTools の [Network] タブ。](https://web.dev/static/articles/route-prefetching-in-nextjs/image/devtools-network-tab-mar-6cc6381202dec.png?authuser=7&hl=ja)
カスタム ルーティングによるプリフェッチ
<Link> コンポーネントはほとんどのユースケースに適していますが、
独自のコンポーネントでルーティングを行いますNext.js では、
Router API は next/router で利用できます。
新しいページに移動する前になんらかの操作(フォームの送信など)を行いたい場合
カスタム ルーティング コードで定義できます。
ルーティングにカスタム コンポーネントを使用する場合、それらのコンポーネントにプリフェッチも追加できます。
ルーティング コードでプリフェッチを実装するには、次の prefetch メソッドを使用します。
useRouter。
このサンプルアプリの components/MyLink.js を見てみましょう。
プリフェッチは
useEffect フック。もし
<MyLink> の prefetch プロパティが true(
href プロパティは、<MyLink> がレンダリングされるときにプリフェッチされます。
useEffect(() => {
if (prefetch) router.prefetch(href)
});
リンクをクリックすると、handleClick でルーティングが完了します。メッセージの受信
コンソールにログされ、push メソッドが新しいルートに移動します。
href で指定:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
このサンプルアプリでは、index.js ページに <MyLink> が margherita.js に設定されています。
pineapple-pizza.js。/margherita で prefetch プロパティが true に設定されています
そして/pineapple-pizzaにはfalseです。
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
index.js を読み込むと、[Network] タブに margherita.js が
ダウンロードされ、pineapple-pizza.js は以下とは異なります。
![margherita.js がハイライト表示されている DevTools の [Network] タブ。](https://web.dev/static/articles/route-prefetching-in-nextjs/image/devtools-network-tab-mar-0199e278ff707.png?authuser=7&hl=ja)
いずれかのリンクをクリックすると、コンソールに「Having fun with Next.js」というログが表示されます。 新しいルートに移動するには

まとめ
<Link> を使用すると、Next.js は、
リンク先のページがレンダリングされるため、新しいページにすばやく移動できます。もし
カスタム ルーティングを使用する場合は、Next.js ルーター API を使用して
自分でプリフェッチすることを思い出しましょう。コンテンツのダウンロードを無効にすることで、
めったにアクセスしないページのプリフェッチ。


