Chrome , Firefox , Edge и другие изменяют свое поведение по умолчанию в соответствии с предложением IETF «Постепенно лучшие файлы cookie» , чтобы:
- Файлы cookie без атрибута
SameSiteобрабатываются какSameSite=Lax, что означает, что поведение по умолчанию — ограничивать файлы cookie только контекстами первой стороны. - Файлы cookie для межсайтового использования должны иметь значение
SameSite=None; Secure, чтобы разрешить включение в сторонний контекст.
Если вы еще этого не сделали, вам следует обновить атрибуты сторонних cookie-файлов, чтобы они не блокировались в будущем.
Примеры использования межсайтовых или сторонних файлов cookie
Существует ряд распространённых случаев и шаблонов использования, когда файлы cookie необходимо отправлять в сторонний контекст. Если вы предоставляете один из таких случаев или зависите от него, убедитесь, что вы или поставщик обновляете свои файлы cookie для обеспечения корректной работы сервиса.
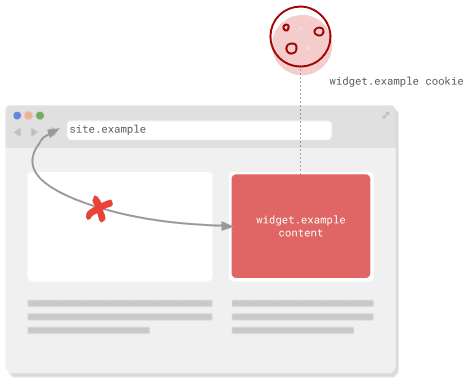
Содержимое внутри <iframe>
Контент с другого сайта, отображаемый в <iframe> , находится в стороннем контексте. Стандартные примеры использования:
- Встроенный контент с других сайтов, такой как видео, карты, примеры кода и сообщения в социальных сетях.
- Виджеты внешних сервисов, такие как платежи, календари, бронирование и функции резервирования.
- Виджеты, такие как социальные кнопки или службы борьбы с мошенничеством, которые создают менее очевидные
<iframes>.
Файлы cookie могут использоваться здесь, помимо прочего, для поддержания состояния сеанса, сохранения общих настроек, включения статистики или персонализации контента для пользователей с существующими учетными записями.

Поскольку веб по своей природе является компонуемым, <iframes> также используются для встраивания контента, отображаемого в контексте верхнего уровня или в контексте основной страницы. Любые файлы cookie, используемые сайтом в iframe, считаются сторонними. Если вы создаёте сайты, которые хотите встраивать на других сайтах, и для их работы требуются файлы cookie, вам также необходимо убедиться, что они отмечены как предназначенные для межсайтового использования или что вы можете отказаться от них.
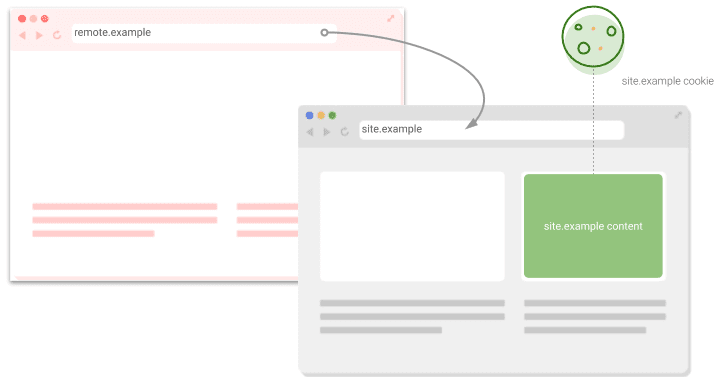
«Небезопасные» запросы на сайтах
«Небезопасный» здесь может показаться подозрительным, но он относится к любому запросу, который может быть направлен на изменение состояния. В интернете это в основном запросы POST. Файлы cookie с пометкой SameSite=Lax отправляются при безопасных переходах по верхнему уровню, например, при нажатии на ссылку для перехода на другой сайт. Однако отправка формы <form> на другой сайт методом POST не включает файлы cookie.

Этот шаблон используется для сайтов, которые могут перенаправлять пользователя на удалённый сервис для выполнения какой-либо операции перед возвратом, например, перенаправлять к стороннему поставщику удостоверений. Перед тем, как пользователь покидает сайт, устанавливается файл cookie, содержащий одноразовый токен, с ожиданием, что этот токен можно будет проверить в возвращаемом запросе для предотвращения атак с подделкой межсайтовых запросов (CSRF) . Если возвращаемый запрос поступает методом POST, необходимо пометить файлы cookie как SameSite=None; Secure .
Удаленные ресурсы
Любой удалённый ресурс на странице, например, теги <img> или <script> , может использовать файлы cookie, отправляемые вместе с запросом. К распространённым примерам использования относятся пиксели отслеживания и персонализация контента.
Это также относится к запросам, отправляемым из JavaScript с помощью fetch или XMLHttpRequest . Если fetch() вызывается с опцией credentials: 'include' , эти запросы, вероятно, будут включать файлы cookie. Для XMLHttpRequest ожидаемые файлы cookie обычно обозначаются значением withCredentials , равным true . Для включения в межсайтовые запросы эти файлы cookie должны быть соответствующим образом помечены.
Содержимое в WebView
WebView в платформенно-зависимом приложении работает на основе браузера. Разработчикам необходимо проверить, распространяются ли ограничения или проблемы, влияющие на их приложения, на WebView в их приложениях.
Android также позволяет своим платформенно-специфичным приложениям устанавливать файлы cookie напрямую с помощью API CookieManager . Как и в случае с файлами cookie, устанавливаемыми через заголовки или JavaScript, рекомендуется включить SameSite=None; Secure если они предназначены для межсайтового использования.
Как внедрить SameSite сегодня
Отметьте все файлы cookie, которые нужны только в контексте основной стороны, как SameSite=Lax или SameSite=Strict в зависимости от ваших потребностей. Если вы не отметите эти файлы cookie и вместо этого будете полагаться на стандартные настройки браузера для их обработки, они могут вести себя непоследовательно в разных браузерах и потенциально вызывать предупреждения консоли для каждого файла cookie.
Set-Cookie: first_party_var=value; SameSite=Lax
Обязательно отметьте все файлы cookie, необходимые в контексте сторонних приложений, как SameSite=None; Secure . Оба атрибута обязательны. Если указать только None без Secure , файл cookie будет отклонен. Чтобы учесть различия в реализациях браузеров, вам может потребоваться использовать некоторые из стратегий смягчения последствий, описанных в разделе Обработка несовместимых клиентов .
Set-Cookie: third_party_var=value; SameSite=None; Secure
Работа с несовместимыми клиентами
Поскольку эти изменения, включающие None и обновление поведения по умолчанию, ещё относительно новые, разные браузеры обрабатывают их по-разному. Список известных проблем можно найти на странице обновлений на сайте chromium.org , но он может быть неполным.
Одним из возможных решений является установка каждого cookie-файла как в новом, так и в старом стиле:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
Браузеры, реализующие новое поведение, устанавливают файл cookie со значением SameSite . Браузеры, не реализующие новое поведение, игнорируют это значение и устанавливают файл cookie 3pcookie-legacy . При обработке включённых файлов cookie ваш сайт должен сначала проверить наличие нового типа файла cookie, а затем, если новый файл не найден, вернуться к старому.
В следующем примере показано, как это сделать в Node.js, используя фреймворк Express и его промежуточное ПО для анализа cookie-файлов :
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
Этот подход требует дополнительных усилий по настройке избыточных файлов cookie и внесению изменений как на этапе установки, так и на этапе чтения файлов cookie. Однако он должен охватывать все браузеры, независимо от их поведения, и обеспечивать работоспособность сторонних файлов cookie.
В качестве альтернативы вы можете определить клиента по строке пользовательского агента при отправке заголовка Set-Cookie . Ознакомьтесь со списком несовместимых клиентов и используйте подходящую библиотеку обнаружения пользовательских агентов для вашей платформы, например, библиотеку ua-parser-js на Node.js. Этот подход требует внесения всего одного изменения, но анализ пользовательских агентов может не выявить всех затронутых пользователей.
Поддержка SameSite=None в языках, библиотеках и фреймворках
Большинство языков и библиотек поддерживают атрибут SameSite для файлов cookie. Однако, поскольку SameSite=None был добавлен относительно недавно, вам может потребоваться обойти некоторые стандартные решения. Эти решения задокументированы в репозитории примеров SameSite на GitHub .
Получение помощи
Файлы cookie используются повсеместно в интернете, и редко какая команда разработчиков имеет полное представление о том, где их сайт устанавливает и использует их, особенно в случаях межсайтового использования. Если вы столкнулись с проблемой, возможно, это первый случай, поэтому не стесняйтесь обращаться к нам:
- Поднимите вопрос в репозитории примеров
SameSiteна GitHub . - Задайте вопрос в теге «samesite» на StackOverflow .
- Если у вас возникли проблемы с поведением Chromium, сообщите об ошибке в системе отслеживания ошибок Chromium .
- Следите за развитием Chrome на странице обновлений
SameSite.


