Chrome, Firefox, Edge và các nền tảng khác đang thay đổi hành vi mặc định cho phù hợp với đề xuất của IETF, Cookie tốt hơn tăng dần để:
- Cookie không có thuộc tính
SameSitesẽ được coi làSameSite=Lax, nghĩa là hành vi mặc định là chỉ việc hạn chế cookie đối với ngữ cảnh của bên thứ nhất. - Cookie để sử dụng trên nhiều trang web phải chỉ định
SameSite=None; Secuređể cho phép đưa vào ngữ cảnh bên thứ ba.
Nếu chưa làm như vậy, bạn nên cập nhật các thuộc tính cho cookie của bên thứ ba để cookie của bên thứ ba không bị chặn trong tương lai.
Các trường hợp sử dụng cookie trên nhiều trang web hoặc cookie của bên thứ ba
Có một số trường hợp sử dụng và mẫu phổ biến mà cần được gửi cookie trong ngữ cảnh bên thứ ba. Nếu bạn cung cấp hoặc phụ thuộc vào một trong các trường hợp sử dụng này, hãy đảm bảo rằng bạn hoặc nhà cung cấp đang cập nhật cookie để giữ cho dịch vụ hoạt động chính xác.
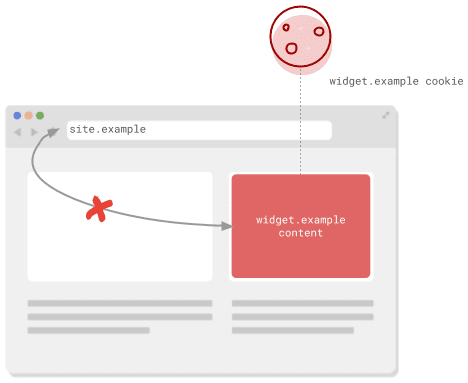
Nội dung trong <iframe>
Nội dung trên một trang web khác hiển thị trong <iframe> là nội dung của bên thứ ba. Sau đây là các trường hợp sử dụng tiêu chuẩn:
- Nội dung được nhúng được chia sẻ từ các trang web khác, chẳng hạn như video, bản đồ, mã mẫu và bài đăng trên mạng xã hội.
- Tiện ích của các dịch vụ bên ngoài, chẳng hạn như tính năng thanh toán, lịch, đặt trước và đặt trước.
- Các tiện ích như nút mạng xã hội hoặc dịch vụ chống gian lận tạo ra
<iframes>kém rõ ràng hơn.
Có thể sử dụng cookie ở đây để cùng nhiều hoạt động khác duy trì trạng thái phiên, lưu trữ các lựa chọn ưu tiên chung, bật số liệu thống kê hoặc cá nhân hoá nội dung cho những người dùng có tài khoản hiện có.

Vì web vốn có thể kết hợp được, nên <iframes> cũng được dùng để nhúng nội dung được xem trong bối cảnh cấp cao nhất hoặc của bên thứ nhất. Mọi cookie mà trang web hiển thị trong iframe sử dụng đều được coi là cookie của bên thứ ba. Nếu bạn đang tạo các trang web mà bạn muốn các trang web khác nhúng và cần cookie để các trang đó hoạt động, bạn cũng cần đảm bảo các cookie đó được đánh dấu để sử dụng trên nhiều trang web hoặc bạn có thể quay lại dễ dàng khi không có các cookie này.
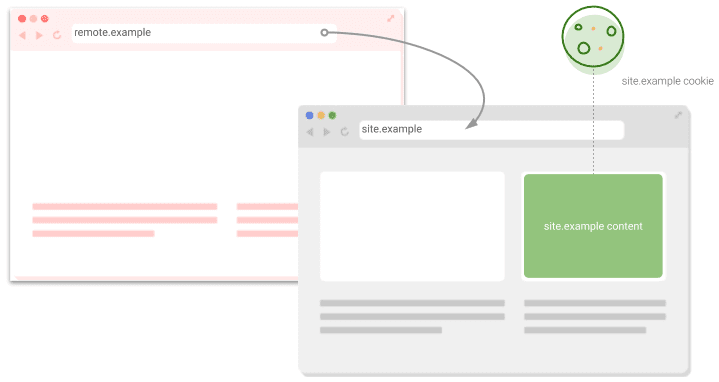
Yêu cầu "Không an toàn" trên các trang web
"Không an toàn" có thể nghe có vẻ đáng lo ngại ở đây, nhưng dùng để chỉ mọi yêu cầu có thể nhằm thay đổi trạng thái. Trên web, đó chủ yếu là các yêu cầu POST. Những cookie được đánh dấu là SameSite=Lax sẽ được gửi khi sử dụng các thành phần điều hướng cấp cao nhất an toàn, chẳng hạn như nhấp vào một đường liên kết để truy cập vào một trang web khác. Tuy nhiên, những trường hợp như gửi <form> đến một trang web khác bằng POST sẽ không bao gồm cookie.

Mẫu này được dùng cho các trang web có thể chuyển hướng người dùng đến một dịch vụ từ xa để thực hiện một số thao tác trước khi quay lại, chẳng hạn như chuyển hướng đến một nhà cung cấp danh tính bên thứ ba. Trước khi người dùng rời khỏi trang web, một cookie được đặt chứa một mã thông báo sử dụng với kỳ vọng rằng mã thông báo này có thể được kiểm tra trong yêu cầu trả về để giảm thiểu các cuộc tấn công Giả mạo yêu cầu trên nhiều trang web (CSRF). Nếu yêu cầu trả về đó xuất phát từ yêu cầu POST, bạn cần đánh dấu cookie là SameSite=None; Secure.
Tài nguyên từ xa
Mọi tài nguyên từ xa trên một trang, chẳng hạn như từ thẻ <img> hoặc thẻ <script>, có thể dựa vào cookie đang được gửi cùng với yêu cầu. Các trường hợp sử dụng phổ biến bao gồm pixel theo dõi và cá nhân hoá nội dung.
Điều này cũng áp dụng cho các yêu cầu được gửi từ JavaScript của bạn bằng fetch hoặc XMLHttpRequest. Nếu fetch() được gọi bằng tuỳ chọn credentials: 'include', các yêu cầu đó có khả năng sẽ bao gồm cookie.
Đối với XMLHttpRequest, cookie dự kiến thường được biểu thị bằng giá trị withCredentials cho true. Các cookie đó phải được đánh dấu phù hợp để đưa vào yêu cầu trên nhiều trang web.
Nội dung trong WebView
WebView trong ứng dụng dành riêng cho nền tảng được một trình duyệt hỗ trợ. Nhà phát triển cần kiểm thử xem các hạn chế hoặc vấn đề ảnh hưởng đến ứng dụng có áp dụng cho WebView của ứng dụng hay không.
Android cũng cho phép các ứng dụng dành riêng cho nền tảng đặt cookie trực tiếp bằng API CookieManager.
Tương tự như với những cookie được đặt bằng tiêu đề hoặc JavaScript, hãy cân nhắc dùng SameSite=None; Secure nếu bạn định dùng những cookie này trên nhiều trang web.
Cách triển khai SameSite ngay hôm nay
Đánh dấu mọi cookie chỉ cần thiết trong ngữ cảnh bên thứ nhất dưới dạng SameSite=Lax hoặc SameSite=Strict tuỳ theo nhu cầu của bạn. Nếu bạn không đánh dấu các cookie này mà thay vào đó dựa vào hành vi mặc định của trình duyệt để xử lý, thì chúng có thể hoạt động không nhất quán trên các trình duyệt và có thể kích hoạt cảnh báo trên bảng điều khiển cho từng cookie.
Set-Cookie: first_party_var=value; SameSite=Lax
Hãy nhớ đánh dấu mọi cookie cần thiết trong ngữ cảnh bên thứ ba là SameSite=None; Secure. Bạn phải nhập cả hai thuộc tính này. Nếu bạn chỉ chỉ định None mà không có Secure, thì cookie này sẽ bị từ chối. Để tính đến sự khác biệt trong cách triển khai trình duyệt, bạn có thể cần sử dụng một số chiến lược giảm thiểu được mô tả trong bài viết Xử lý các ứng dụng không tương thích.
Set-Cookie: third_party_var=value; SameSite=None; Secure
Xử lý các ứng dụng không tương thích
Vì những thay đổi này để bao gồm None và cập nhật hành vi mặc định vẫn tương đối mới, nên mỗi trình duyệt sẽ xử lý theo những cách khác nhau. Bạn có thể tham khảo trang cập nhật trên chromium.org để biết danh sách các vấn đề đã biết, nhưng danh sách này có thể chưa đầy đủ.
Một giải pháp có thể là đặt từng cookie theo cả kiểu mới và cũ:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
Các trình duyệt triển khai hành vi mới hơn sẽ đặt cookie bằng giá trị SameSite. Các trình duyệt không triển khai hành vi mới sẽ bỏ qua giá trị đó và đặt cookie 3pcookie-legacy. Khi xử lý cookie đi kèm, trước tiên, trang web của bạn nên kiểm tra sự hiện diện của kiểu cookie mới, sau đó quay lại sử dụng cookie cũ nếu không tìm thấy kiểu cookie mới.
Ví dụ sau cho thấy cách thực hiện việc này trong Node.js bằng cách sử dụng khung Express và phần mềm trung gian cookie-parser:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
Phương pháp này yêu cầu bạn phải thực hiện thêm thao tác để thiết lập những cookie dư thừa, đồng thời thực hiện các thay đổi tại thời điểm cài đặt và đọc cookie. Tuy nhiên, mã này phải bao gồm tất cả các trình duyệt bất kể hành vi của chúng và giữ cho cookie của bên thứ ba hoạt động.
Thay vào đó, bạn có thể phát hiện ứng dụng bằng cách sử dụng chuỗi tác nhân người dùng khi tiêu đề Set-Cookie được gửi. Tham khảo danh sách các ứng dụng không tương thích và dùng thư viện phát hiện tác nhân người dùng phù hợp cho nền tảng của bạn, ví dụ: thư viện ua-parser-js trên Node.js. Phương pháp này chỉ yêu cầu bạn thực hiện một thay đổi, nhưng việc phát hiện tác nhân người dùng có thể không phát hiện được mọi người dùng bị ảnh hưởng.
Hỗ trợ SameSite=None bằng các ngôn ngữ, thư viện và khung
Phần lớn các ngôn ngữ và thư viện đều hỗ trợ thuộc tính SameSite cho cookie. Tuy nhiên, vì việc thêm SameSite=None vẫn còn tương đối gần đây, nên hiện tại, bạn có thể cần phải giải quyết một số hành vi chuẩn.
Những hành vi này được ghi nhận trong kho lưu trữ mẫu SameSite trên GitHub.
Nhận trợ giúp
Cookie được dùng ở mọi nơi trên web và hiếm khi bất kỳ nhóm phát triển nào có được kiến thức đầy đủ về nơi đặt và sử dụng cookie, đặc biệt là trong các trường hợp sử dụng trên nhiều trang web. Khi bạn gặp một vấn đề, đây có thể là lần đầu tiên bất kỳ ai gặp phải vấn đề đó, vì vậy đừng ngần ngại liên hệ với chúng tôi:
- Nêu một vấn đề trong kho lưu trữ mẫu
SameSitetrên GitHub. - Đặt câu hỏi trong thẻ"samesite" trên StackOverflow.
- Đối với các vấn đề về hành vi của Chromium, hãy báo cáo lỗi trong công cụ theo dõi lỗi Chromium.
- Hãy theo dõi tiến trình của Chrome trên trang cập nhật của
SameSite.


