Découvrez-en plus sur les en-têtes qui permettent de protéger votre site et recherchez rapidement les informations les plus importantes.
Cet article répertorie les en-têtes de sécurité les plus importants que vous pouvez utiliser pour protéger votre site Web. Utilisez-le pour comprendre les fonctionnalités de sécurité Web, apprendre à les implémenter sur votre site Web et comme référence lorsque vous avez besoin d'un rappel.
- En-têtes de sécurité recommandés pour les sites Web qui gèrent des données utilisateur sensibles:
- Content Security Policy (CSP)
- Trusted Types
- En-têtes de sécurité recommandés pour tous les sites Web:
- X-Content-Type-Options
- X-Frame-Options
- Stratégie de ressources inter-origines (CORP)
- Règle d'ouverture multi-origine (COOP)
- HTTP Strict Transport Security (HSTS)
- En-têtes de sécurité pour les sites Web dotés de fonctionnalités avancées:
- CORS (Cross-Origin Resource Sharing)
- Règle de l'intégrateur multi-origine (COEP)
Avant de vous plonger dans les en-têtes de sécurité, renseignez-vous sur les menaces connues sur le Web et sur les raisons pour lesquelles vous devriez les utiliser.
Protéger votre site des failles d'injection
Les failles d'injection surviennent lorsque des données non fiables traitées par votre application peuvent affecter son comportement et, généralement, entraîner l'exécution de scripts contrôlés par des pirates informatiques. La faille la plus courante causée par des bugs d'injection est le script intersites (XSS) sous ses différentes formes, y compris le XSS refléché, le XSS stocké, le XSS basé sur DOM et d'autres variantes.
Une faille XSS peut généralement donner à un pirate informatique un accès complet aux données utilisateur traitées par l'application, ainsi qu'à toute autre information hébergée sur la même origine Web.
Les défenses traditionnelles contre les injections incluent l'utilisation cohérente des systèmes de modèles HTML avec échappement automatique, l'évitement d'API JavaScript dangereuses et le traitement approprié des données utilisateur en hébergeant les fichiers importés dans un domaine distinct et en nettoyant le code HTML contrôlé par l'utilisateur.
- Utilisez Content Security Policy (CSP) pour contrôler les scripts que votre application peut exécuter afin de limiter le risque d'injection.
- Utilisez les Trusted Types pour appliquer le nettoyage des données transmises aux API JavaScript dangereuses.
- Utilisez X-Content-Type-Options pour empêcher le navigateur de mal interpréter les types MIME des ressources de votre site Web, ce qui peut entraîner l'exécution du script.
Isoler votre site des autres sites Web
L'ouverture du Web permet aux sites Web d'interagir les uns avec les autres d'une manière pouvant aller à l'encontre des attentes de sécurité d'une application. Cela inclut les requêtes authentifiées ou l'intégration de données d'une autre application dans le document du pirate informatique de manière inattendue, ce qui lui permet de modifier ou de lire les données de l'application.
Parmi les failles courantes qui nuisent à l'isolation Web, citons le détournement de clic, la falsification de requêtes intersites (CSRF), l'inclusion de scripts intersites (XSSI) et diverses fuites intersites.
- Utilisez X-Frame-Options pour empêcher l'intégration de vos documents par un site Web malveillant.
- Utilisez le Règlement CORP (Cross-Origin Resource Policy) pour éviter que les ressources de votre site Web ne soient incluses par un site Web multi-origine.
- Utilisez la règle COOP (Cross-Origin Opener Policy) pour protéger les fenêtres de votre site Web contre les interactions avec des sites Web malveillants.
- Utilisez le partage des ressources entre origines multiples (CORS) pour contrôler l'accès aux ressources de votre site Web à partir de documents multi-origines.
Post-Spectre Web Development (Développement Web post-spectre) est une excellente lecture si ces en-têtes vous intéressent.
Créez un site Web performant de façon sécurisée
Spectre place toutes les données chargées dans le même groupe de contexte de navigation potentiellement lisibles malgré les règles d'origine identique. Les navigateurs limitent les fonctionnalités susceptibles d'exploiter la faille derrière un environnement spécial appelé isolation multi-origine. Avec l'isolation multi-origine, vous pouvez utiliser des fonctionnalités puissantes telles que SharedArrayBuffer.
- Utilisez la règle d'intégration multi-origine (COEP) avec la règle COOP pour activer l'isolation multi-origine.
Chiffrez le trafic vers votre site
Des problèmes de chiffrement se produisent lorsqu'une application ne chiffre pas entièrement les données en transit, ce qui permet aux pirates informatiques d'en savoir plus sur les interactions de l'utilisateur avec l'application.
Un chiffrement insuffisant peut se produire dans les cas suivants: si vous n'utilisez pas HTTPS, un contenu mixte, si vous définissez des cookies sans l'attribut Secure (ou le préfixe __Secure) ou avec une logique de validation CORS laxiste.
- Utilisez le protocole HTTP Strict Transport Security (HSTS) pour diffuser simultanément votre contenu via HTTPS.
Content Security Policy (CSP)
Les scripts intersites (XSS) sont une attaque qui consiste à injecter et exécuter un script malveillant sur un site Web en raison d'une faille sur un site Web.
Content-Security-Policy fournit une couche supplémentaire pour atténuer les attaques XSS en limitant les scripts pouvant être exécutés par la page.
Nous vous recommandons d'activer une CSP stricte en utilisant l'une des approches suivantes:
- Si vous effectuez le rendu de vos pages HTML sur le serveur, utilisez une CSP stricte basée sur des nonces.
- Si votre code HTML doit être diffusé en mode statique ou mis en cache, par exemple s'il s'agit d'une application monopage, utilisez une CSP stricte basée sur le hachage.
Exemple d'utilisation: CSP basée sur des nonces
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Utilisations recommandées
1. Utiliser une CSP stricte basée sur des nonces {: #nonce-based-csp}
Si vous effectuez le rendu de vos pages HTML sur le serveur, utilisez une CSP stricte basée sur des nonces.
Générez une nouvelle valeur nonce de script pour chaque requête côté serveur, puis définissez l'en-tête suivant:
fichier de configuration du serveur
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
En HTML, pour charger les scripts, définissez l'attribut nonce de toutes les balises <script> sur la même chaîne {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Photos est un bon exemple de CSP stricte basée sur des nonces. Utilisez les outils de développement pour en savoir plus.
2. Utiliser une CSP stricte basée sur le hachage {: #hash-based-csp}
Si votre code HTML doit être diffusé en mode statique ou mis en cache, par exemple si vous créez une application monopage, utilisez une CSP stricte basée sur le hachage.
fichier de configuration du serveur
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
En HTML, vous devez intégrer vos scripts afin d'appliquer une règle basée sur le hachage, car la plupart des navigateurs ne sont pas compatibles avec le hachage des scripts externes.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Pour charger des scripts externes, lisez la section "Charger des scripts sources de manière dynamique" dans la section Option B: En-tête de réponse CSP basée sur le hachage.
CSP Evaluator est un bon outil pour évaluer votre CSP, mais constitue en même temps un bon exemple de CSP stricte basé sur des nonces. Utilisez les outils de développement pour en savoir plus.
Navigateurs compatibles
Autres remarques concernant CSP
- La directive
frame-ancestorsprotège votre site contre le détournement de clic. Il s'agit d'un risque qui peut survenir si vous autorisez des sites non approuvés à intégrer le vôtre. Si vous préférez une solution plus simple, vous pouvez utiliserX-Frame-Optionspour bloquer le chargement, maisframe-ancestorsvous offre une configuration avancée pour n'autoriser que des origines spécifiques en tant qu'intégrations. - Vous avez peut-être utilisé une CSP pour vous assurer que toutes les ressources de votre site sont chargées en HTTPS. Ce constat est devenu moins pertinent: aujourd'hui, la plupart des navigateurs bloquent le contenu mixte.
- Vous pouvez également définir une CSP en mode rapport uniquement.
- Si vous ne pouvez pas définir une CSP en tant qu'en-tête côté serveur, vous pouvez également la définir en tant que balise Meta. Notez que vous ne pouvez pas utiliser le mode rapport uniquement pour les balises Meta (bien que cela puisse changer).
Plus d'infos
Trusted Types
Un XSS basé sur DOM est une attaque par laquelle des données malveillantes sont transmises dans un récepteur qui accepte l'exécution de code dynamique, tel que eval() ou .innerHTML.
Les Trusted Types fournissent les outils nécessaires pour écrire, examiner la sécurité et gérer les applications sans DOM XSS. Elles peuvent être activées via CSP et sécuriser le code JavaScript par défaut en limitant les API Web dangereuses à n'accepter qu'un objet spécial : le type de confiance (Trusted Type).
Pour créer ces objets, vous pouvez définir des stratégies de sécurité qui vous permettent de vous assurer que les règles de sécurité (telles que l'échappement ou le nettoyage) sont appliquées de manière cohérente avant que les données ne soient écrites dans le DOM. Ces règles sont alors les seuls endroits du code susceptibles d'introduire du DOM XSS.
Exemples d'utilisation
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Utilisations recommandées
-
Application des Trusted Types pour les récepteurs DOM dangereux En-tête CSP et Trusted Types :
Content-Security-Policy: require-trusted-types-for 'script'
Actuellement,
'script'est la seule valeur autorisée pour la directiverequire-trusted-types-for.Bien entendu, vous pouvez combiner les Trusted Types avec d'autres directives CSP:
Fusionnez une CSP basée sur des nonces ci-dessus avec les Trusted Types:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Remarque</b> : Vous pouvez limiter les noms de règles Trusted Types autorisés en définissant une directive <code>trusted-types</code> supplémentaire (par exemple, <code>trusted-types myPolicy</code>). Toutefois, ce n'est pas une obligation. </aside>
-
Définir une règle
Règle:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Appliquer la règle
Utilisez cette règle lorsque vous écrivez des données dans le DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Avec require-trusted-types-for 'script', l'utilisation d'un type approuvé est obligatoire. L'utilisation d'une API DOM dangereuse avec une chaîne génère une erreur.
Navigateurs compatibles
Plus d'infos
- Prévenez les failles de script intersites basé sur DOM grâce aux Trusted Types
- CSP: required-trusted-types-for - HTTP |
MDN
- CSP: types de confiance – HTTP | MDN
- Démonstration des Trusted Types : ouvrez l'outil d'inspection des outils de développement et observez ce qui se passe.
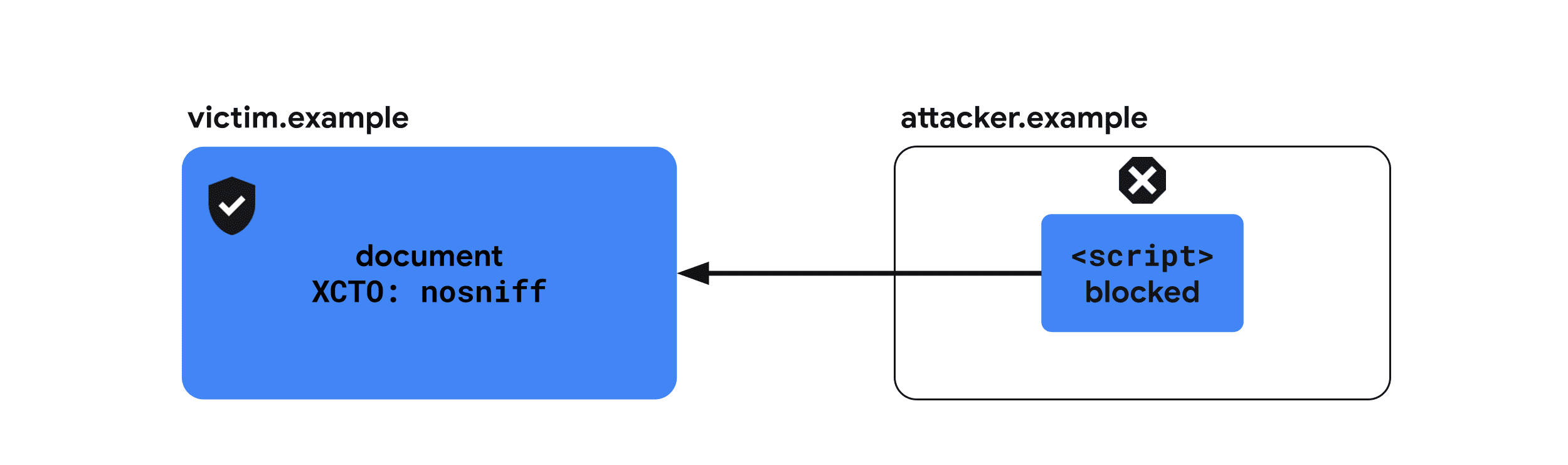
X-Content-Type-Options
Lorsqu'un document HTML malveillant est diffusé depuis votre domaine (par exemple, si une image importée dans un service photo contient un balisage HTML valide), certains navigateurs le traitent comme un document actif et lui permettent d'exécuter des scripts dans le contexte de l'application, ce qui peut entraîner un bug de script intersites.
X-Content-Type-Options: nosniff l'empêche en indiquant au navigateur que le type MIME défini dans l'en-tête Content-Type pour une réponse donnée est correct. Cet en-tête est recommandé pour toutes vos ressources.
Exemple d'utilisation
X-Content-Type-Options: nosniff
Utilisations recommandées
X-Content-Type-Options: nosniff est recommandé pour toutes les ressources diffusées depuis votre serveur avec l'en-tête Content-Type approprié.

Exemples d'en-têtes envoyés avec le code HTML d'un document
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
Navigateurs compatibles
Plus d'infos
Options de frame X
Si un site Web malveillant peut intégrer votre site sous la forme d'un iFrame, cela peut permettre aux pirates informatiques de déclencher des actions involontaires de la part de l'utilisateur à l'aide du détournement de clic. En outre, dans certains cas, les attaques de type Spectre permettent à des sites Web malveillants d'en apprendre davantage sur le contenu d'un document intégré.
X-Frame-Options indique si un navigateur doit être autorisé ou non à afficher une page dans <frame>, <iframe>, <embed> ou <object>. Il est recommandé d'envoyer cet en-tête à Tous les documents pour indiquer s'ils autorisent l'intégration par d'autres documents.
Exemple d'utilisation
X-Frame-Options: DENY
Utilisations recommandées
Tous les documents qui ne sont pas conçus pour être intégrés doivent utiliser l'en-tête X-Frame-Options.
Vous pouvez essayer l'impact des configurations suivantes sur le chargement d'un iFrame sur cette démonstration. Modifiez le menu déroulant X-Frame-Options, puis cliquez sur le bouton Actualiser l'iFrame.
Protège votre site Web contre toute intégration par d'autres sites
Interdire l’intégration par d’autres documents.

X-Frame-Options: DENY
Protège votre site Web contre l'intégration de sites Web multi-origines
Autoriser l'intégration uniquement par des documents de même origine.
X-Frame-Options: SAMEORIGIN
Navigateurs compatibles
Plus d'infos
Règle de ressources multi-origines (CORP)
Un pirate informatique peut intégrer des ressources d'une autre origine, par exemple à partir de votre site, pour obtenir des informations à leur sujet en exploitant des fuites intersites basées sur le Web.
Cross-Origin-Resource-Policy atténue ce risque en indiquant l'ensemble de sites Web via lesquels il peut être chargé. L'en-tête accepte l'une des trois valeurs suivantes : same-origin, same-site et cross-origin. Il est recommandé d'envoyer toutes les ressources pour indiquer si elles autorisent le chargement par d'autres sites Web.
Exemple d'utilisation
Cross-Origin-Resource-Policy: same-origin
Utilisations recommandées
Il est recommandé de diffuser toutes les ressources avec l'un des trois en-têtes suivants.
Vous pouvez essayer l'impact des configurations suivantes sur le chargement des ressources dans un environnement Cross-Origin-Embedder-Policy: require-corp dans cette démonstration. Modifiez le menu déroulant Cross-Origin-Resource-Policy (Règle), puis cliquez sur le bouton Actualiser l'iFrame ou Actualiser l'image pour voir l'effet.
Autoriser le chargement des ressources cross-origin
Il est recommandé que les services de type CDN appliquent cross-origin aux ressources (car elles sont généralement chargées par des pages multi-origines), sauf si elles sont déjà diffusées via CORS, ce qui a un effet similaire.

Cross-Origin-Resource-Policy: cross-origin
Limiter les ressources à charger à partir de same-origin
same-origin doit être appliqué aux ressources destinées à être chargées uniquement par des pages de même origine. Vous devez l'appliquer aux ressources qui contiennent des informations sensibles sur l'utilisateur ou aux réponses d'une API destinée à être appelée uniquement à partir de la même origine.
N'oubliez pas que les ressources avec cet en-tête peuvent toujours être chargées directement, par exemple en accédant à l'URL dans une nouvelle fenêtre de navigateur. Les règles de ressources multi-origines empêchent uniquement l'intégration de la ressource par d'autres sites Web.

Cross-Origin-Resource-Policy: same-origin
Limiter les ressources à charger à partir de same-site
Il est recommandé d'appliquer same-site aux ressources semblables à celles ci-dessus, mais destinées à être chargées par d'autres sous-domaines de votre site.

Cross-Origin-Resource-Policy: same-site
Navigateurs compatibles
Plus d'infos
Règle d'ouverture multi-origine (COOP)
Le site Web d'un pirate informatique peut ouvrir un autre site dans une fenêtre pop-up pour obtenir des informations à son sujet en exploitant des fuites intersites basées sur le Web. Dans certains cas, cela peut également permettre l'exploitation d'attaques par canal auxiliaire basées sur Spectre.
L'en-tête Cross-Origin-Opener-Policy permet à un document de s'isoler des fenêtres multi-origines ouvertes via window.open() ou un lien avec target="_blank" sans rel="noopener". Par conséquent, toute fenêtre d'ouverture multi-origine du document n'y fera pas référence et ne pourra pas interagir avec lui.
Exemple d'utilisation
Cross-Origin-Opener-Policy: same-origin-allow-popups
Utilisations recommandées
Vous pouvez essayer de comprendre comment les configurations suivantes affectent la communication avec une fenêtre pop-up multi-origine dans cette démonstration. Modifiez le menu déroulant Cross-Origin-Opener-Policy pour le document et la fenêtre pop-up, cliquez sur le bouton Open a popup (Ouvrir un pop-up), puis sur Send a postMessage (Envoyer un postMessage) pour voir si le message est effectivement distribué.
Isoler un document des fenêtres multi-origines
La définition de same-origin place le document à isoler des fenêtres de documents multi-origines.

Cross-Origin-Opener-Policy: same-origin
Isoler un document des fenêtres multi-origines tout en autorisant les pop-ups
La définition de same-origin-allow-popups permet à un document de conserver une référence à ses fenêtres pop-up, sauf s'il définit COOP avec same-origin ou same-origin-allow-popups. Cela signifie que same-origin-allow-popups peut toujours empêcher le document d'être référencé lorsqu'il est ouvert en tant que fenêtre pop-up, tout en lui permettant de communiquer avec ses propres fenêtres pop-up.

Cross-Origin-Opener-Policy: same-origin-allow-popups
Autoriser le référencement d'un document par des fenêtres multi-origines
unsafe-none est la valeur par défaut, mais vous pouvez indiquer explicitement que ce document peut être ouvert par une fenêtre multi-origine et conserver un accès mutuel.

Cross-Origin-Opener-Policy: unsafe-none
Formats de rapport non compatibles avec COOP
Vous pouvez recevoir des rapports dans les cas où COOP empêche les interactions interfenêtres avec l'API Reporting.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
COOP propose également un mode Rapport uniquement, ce qui vous permet de recevoir des rapports sans bloquer la communication entre les documents d'origines multiples.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
Navigateurs compatibles
Plus d'infos
Partage des ressources entre origines multiples (CORS)
Contrairement aux autres éléments de cet article, le partage des ressources entre origines multiples (CORS) n'est pas un en-tête, mais un mécanisme de navigateur qui demande et autorise l'accès à des ressources multi-origines.
Par défaut, les navigateurs appliquent des règles d'origine identique pour empêcher une page Web d'accéder à des ressources d'origines multiples. Par exemple, lorsqu'une image multi-origine est chargée, même si elle est affichée visuellement sur la page Web, le code JavaScript de la page n'a pas accès aux données de l'image. Le fournisseur de ressources peut assouplir les restrictions et autoriser d'autres sites Web à lire la ressource en activant CORS.
Exemple d'utilisation
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Avant d'apprendre à configurer le CORS, il est utile de comprendre la distinction entre les types de requêtes. En fonction des détails de la requête, celle-ci sera classée comme requête simple ou requête pré-vérifiée.
Critères pour une requête simple:
- La méthode est
GET,HEADouPOST. - Les en-têtes personnalisés n'incluent que
Accept,Accept-Language,Content-LanguageetContent-Type. Content-Typeestapplication/x-www-form-urlencoded,multipart/form-dataoutext/plain.
Tout le reste est classé en tant que requête pré-vérifiée. Pour en savoir plus, consultez Partage des ressources entre origines multiples (CORS) - HTTP | MDN.
Utilisations recommandées
Requête simple
Lorsqu'une requête répond aux critères de requête simple, le navigateur envoie une requête multi-origine avec un en-tête Origin indiquant l'origine de la requête.
Exemple d'en-tête de requête
Get / HTTP/1.1 Origin: https://example.com
Exemple d'en-tête de réponse
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.comindique quehttps://example.compeut accéder au contenu de la réponse. Les ressources destinées à être lisibles par n'importe quel site peuvent définir cet en-tête sur*, auquel cas le navigateur exigera uniquement que la requête soit effectuée sans identifiants.Access-Control-Allow-Credentials: trueindique que les requêtes contenant des identifiants (cookies) sont autorisées à charger la ressource. Sinon, les requêtes authentifiées seront refusées même si l'origine à l'origine de la demande est présente dans l'en-têteAccess-Control-Allow-Origin.
Pour voir comment la requête simple affecte le chargement de ressources dans un environnement Cross-Origin-Embedder-Policy: require-corp, consultez cette démonstration. Cochez la case Cross-Origin Resource Sharing (Partage des ressources entre origines multiples), puis cliquez sur le bouton Refresh the image (Actualiser l'image) pour voir l'effet.
Requêtes pré-vérifiées
Une requête pré-vérifiée est précédée d'une requête OPTIONS pour vérifier si la requête suivante est autorisée à être envoyée.
Exemple d'en-tête de requête
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTpermet d'envoyer la requête suivante avec la méthodePOST.Access-Control-Request-Headers: X-PINGOTHER, Content-Typepermet au demandeur de définir les en-têtes HTTPX-PINGOTHERetContent-Typedans la requête suivante.
Exemples d'en-têtes de réponse
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSindique que les requêtes ultérieures peuvent être effectuées à l'aide des méthodesPOST,GETetOPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Typeindique que les requêtes ultérieures peuvent inclure les en-têtesX-PINGOTHERetContent-Type.Access-Control-Max-Age: 86400indique que le résultat de la requête pré-vérifiée peut être mis en cache pendant 86 400 secondes.
Navigateurs compatibles
Plus d'infos
Règle de l'intégrateur multi-origine (COEP)
Pour réduire la capacité des attaques basées sur Spectre à voler des ressources multi-origines, des fonctionnalités telles que SharedArrayBuffer ou performance.measureUserAgentSpecificMemory() sont désactivées par défaut.
Cross-Origin-Embedder-Policy: require-corp empêche les documents et les nœuds de calcul de charger des ressources multi-origines telles que des images, des scripts, des feuilles de style, des iFrames et autres, sauf si ces ressources acceptent explicitement le chargement via des en-têtes CORS ou CORP. Vous pouvez combiner COEP avec Cross-Origin-Opener-Policy pour activer l'isolation multi-origine d'un document.
Utilisez Cross-Origin-Embedder-Policy: require-corp lorsque vous souhaitez activer l'isolation multi-origine pour votre document.
Exemple d'utilisation
Cross-Origin-Embedder-Policy: require-corp
Exemples d'utilisation
COEP accepte une seule valeur de require-corp. En envoyant cet en-tête, vous pouvez demander au navigateur de bloquer les ressources de chargement qui ne sont pas activées via CORS ou CORP.

Vous pouvez essayer l'impact des configurations suivantes sur le chargement des ressources dans cette démonstration. Modifiez le menu déroulant Cross-Origin-Embedder-Policy, le menu déroulant Cross-Origin-Resource-Policy, la case à cocher Rapport uniquement, etc. pour voir comment ils affectent le chargement des ressources. Ouvrez également la démonstration du point de terminaison de création de rapports pour voir si les ressources bloquées sont signalées.
Activer l'isolation multi-origine
Activez l'isolation multi-origine en envoyant Cross-Origin-Embedder-Policy: require-corp avec Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
Signaler des ressources incompatibles avec COEP
Vous pouvez recevoir des rapports sur les ressources bloquées en raison du COEP avec l'API Reporting.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
COEP est également compatible avec le mode Rapport uniquement, ce qui vous permet de recevoir des rapports sans bloquer le chargement des ressources.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
Navigateurs compatibles
Plus d'infos
HSTS (HTTP Strict Transport Security)
La communication via une connexion HTTP simple n'est pas chiffrée, ce qui rend les données transférées accessibles aux écoutes clandestines au niveau du réseau.
L'en-tête Strict-Transport-Security indique au navigateur qu'il ne doit jamais charger le site via HTTP et utiliser HTTPS à la place. Une fois ce protocole défini, le navigateur utilisera le protocole HTTPS au lieu de HTTP pour accéder au domaine sans redirection pendant une durée définie dans l'en-tête.
Exemple d'utilisation
Strict-Transport-Security: max-age=31536000
Utilisations recommandées
Tous les sites Web qui passent du protocole HTTP au protocole HTTPS doivent répondre avec un en-tête Strict-Transport-Security lorsqu'une requête HTTP est reçue.
Strict-Transport-Security: max-age=31536000
Navigateurs compatibles




