Découvrez les en-têtes qui permettent d'assurer la sécurité de votre site et de consulter rapidement les informations les plus importantes.
Cet article liste les en-têtes de sécurité les plus importants que vous pouvez utiliser pour protéger votre site Web. Apprenez-en plus sur les fonctionnalités de sécurité Web et découvrez comment : les mettre en œuvre sur votre site Web et comme référence si vous avez besoin d'un rappel.
- En-têtes de sécurité recommandés pour les sites Web qui gèrent des données utilisateur sensibles:
- Content Security Policy (CSP)
- Trusted Types
- En-têtes de sécurité recommandés pour tous les sites Web:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Règle d'ouverture multi-origine (COOP)
- HTTP Strict Transport Security (HSTS)
- En-têtes de sécurité pour les sites Web dotés de fonctionnalités avancées:
- Cross-Origin Resource Sharing (CORS)
- Règlement COEP (Cross-Origin Embedder Policy)
Avant de vous plonger dans les en-têtes de sécurité, découvrez les menaces connues sur le Web et pourquoi vous devriez utiliser ces en-têtes de sécurité.
Protéger votre site contre les failles d'injection
Les failles d'injection surviennent lorsque des données non fiables traitées par votre application peut affecter son comportement et, généralement, entraîner l'exécution d'une scripts contrôlés par les attaquants. La faille la plus courante causée par injection de bugs est inter-sites de script (XSS) dans sous ses différentes formes, y compris la représentation XSS, XSS stocké, Basée sur DOM XSS avec d'autres variantes.
Une vulnérabilité XSS peut généralement donner à un attaquant un accès complet aux données utilisateur traitées par l'application, ainsi que toute autre information hébergée sur le même site Web l'origine.
Les défenses traditionnelles contre les injections incluent l'utilisation cohérente de l'échappement automatique Systèmes de modèles HTML, en évitant l'utilisation de logiciels JavaScript dangereux des API, et il traite correctement les données utilisateur en hébergeant de fichiers dans un domaine distinct et de nettoyer le code HTML contrôlé par l'utilisateur.
- Utilisez Content Security Policy (CSP) pour contrôler les scripts exécutés par votre application pour réduire le risque d'injections.
- Utilisez les Trusted Types pour imposer le nettoyage des données transmises aux API JavaScript.
- Utilisez X-Content-Type-Options pour empêcher le navigateur une mauvaise interprétation des types MIME des ressources de votre site Web, ce qui peut entraîner l'exécution du script.
Isoler votre site des autres sites Web
L'ouverture du Web permet aux sites Web d'interagir les uns avec les autres de manière à peuvent violer les exigences de sécurité d'une application. Cela inclut les cas de figure en envoyant des requêtes authentifiées ou en intégrant des données d'une autre application document d'un pirate informatique, permettant à l'attaquant de modifier ou de lire les données de l'application.
Parmi les failles courantes qui compromettent l'isolation Web, on peut citer : détournement de clic, inter-sites falsification de requête (CSRF), intersites d'inclure des scripts (XSSI) et fuites intersites.
- Utilisez X-Frame-Options pour empêcher l'intégration de vos documents par une site Web malveillant.
- Utilisez la règle CORP (Cross-Origin Resource Policy) pour empêcher l'erreur d'être incluses sur un site Web multi-origine.
- Utilisez le règlement COOP (Cross-Origin Opener Policy) pour protéger le les fenêtres contre les interactions par des sites Web malveillants.
- Utilisez le partage des ressources entre origines multiples (CORS) pour contrôler l'accès à vos les ressources du site Web à partir de documents multi-origines.
Post-Spectre Web "Développement" est un excellent livre si ces en-têtes vous intéressent.
Créez un site Web performant et sécurisé
Spectre place les données chargées
dans le même groupe de contexte de navigation potentiellement lisible
malgré le règlement d'origine commune. Les navigateurs limitent les fonctionnalités
qui peut éventuellement exploiter la vulnérabilité derrière
un environnement spécial appelé
"cross-origin isolation". Grâce à l'isolation multi-origine,
utiliser des fonctionnalités puissantes telles que SharedArrayBuffer.
- Utilisez le Règlement de l'intégrateur multi-origine (COEP) avec COOP pour activer l'isolation multi-origine.
Chiffrez le trafic vers votre site
Des problèmes de chiffrement surviennent lorsqu'une application ne chiffre pas entièrement les données en transit, ce qui permet aux attaquants d’en savoir plus sur les interactions de l’utilisateur avec l'application.
Un chiffrement insuffisant peut survenir dans les cas suivants :
contenu mixte, en définissant des cookies sans le Secure
attribut
(ou __Secure
préfixe),
ou la validation CORS laxiste
de sécurité.
- Utilisez le mécanisme HTTP Strict Transport Security (HSTS) pour diffuser votre votre contenu via HTTPS.
Content Security Policy (CSP)
Script intersites (XSS) est une attaque. lorsqu’une vulnérabilité sur un site web permet l’injection d’un script malveillant et exécuté.
Content-Security-Policy fournit une couche supplémentaire pour limiter les attaques XSS en
en limitant les scripts pouvant être exécutés par la page.
Nous vous recommandons d'activer CSP stricte en utilisant l'une des approches suivantes:
- Si vous affichez vos pages HTML sur le serveur, utilisez une CSP stricte basée sur des nonce.
- Si votre code HTML doit être diffusé en mode statique ou mis en cache, par exemple s'il s'agit d'un application monopage, utilisez une CSP stricte basée sur le hachage.
Exemple d'utilisation: CSP basée sur des nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Utilisations recommandées
1. Utilisez une CSP stricte basée sur des nonce {: #nonce-based-csp}
Si vous affichez vos pages HTML sur le serveur, utilisez une CSP stricte basée sur des nonce.
Générez une nouvelle valeur nonce de script pour chaque requête côté serveur et définissez l'en-tête suivant:
fichier de configuration du serveur
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Dans le code HTML, pour charger les scripts, définissez l'attribut nonce de tous les scripts
<script> sur la même chaîne {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Photos est une bonne CSP stricte basée sur des nonces à titre d'exemple. Utilisez les outils de développement pour voir comment ils sont utilisés.
2. Utilisez une CSP stricte basée sur le hachage {: #hash-based-csp}
Si votre code HTML doit être diffusé en mode statique ou mis en cache (par exemple, créer une application monopage, utilisez une CSP stricte basée sur le hachage.
fichier de configuration du serveur
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
En HTML, vous devez intégrer vos scripts afin d'appliquer un code de suivi car la plupart des navigateurs n'acceptent pas le hachage externe scripts.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Pour charger des scripts externes, consultez la section "Charger les scripts sources de manière dynamique" moins de Option B: En-tête de réponse CSP basée sur un hachage.
CSP Evaluator est un bon outil et évaluer votre CSP, mais en même temps, un bon exemple de CSP stricte basé sur des nonces. Utilisez les outils de développement pour voir comment ils sont utilisés.
Navigateurs compatibles
Autres points à noter à propos de CSP
frame-ancestorsprotège votre site contre le détournement de clic, un risque qui se présente des sites non fiables pour intégrer le vôtre. Si vous préférez une solution plus simple, vous pouvez utiliserX-Frame-Optionspour bloquer le chargement, maisframe-ancestorsdonne une configuration avancée pour n'autoriser que des origines spécifiques en tant que intégrateurs.- Vous avez peut-être utilisé une CSP pour vous assurer que toutes les ressources de votre site via HTTPS. Il contient deviennent moins pertinentes: de nos jours, la plupart des navigateurs bloquent contenu mixte.
- Vous pouvez également définir une CSP dans les rapports mode.
- Si vous ne pouvez pas définir une CSP comme en-tête côté serveur, vous pouvez également la définir en tant que méta . Notez que vous ne pouvez pas utiliser le mode report-only pour les balises Meta (bien que ceci est susceptible de changer).
En savoir plus
Trusted Types
Basé sur DOM
XSS est un
attaque consistant à transmettre des données malveillantes à un récepteur compatible avec le code dynamique
d'exécution comme eval() ou .innerHTML.
Les Trusted Types fournissent les outils nécessaires pour rédiger des messages, effectuer des examens de sécurité et gérer sans DOM XSS. Elles peuvent être activées via CSP et Le code JavaScript est sécurisé par défaut en limitant les API Web dangereuses à n'accepter un objet spécial : un type de confiance.
Pour créer ces objets, vous pouvez définir des stratégies de sécurité que des règles de sécurité (comme l'échappement ou le nettoyage) sont appliquées de façon cohérente. avant que les données ne soient écrites dans le DOM. Ces politiques sont alors les seuls endroits qui pourraient potentiellement introduire des XSS DOM.
Exemples d'utilisation
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Utilisations recommandées
-
Appliquer les Trusted Types aux récepteurs DOM dangereux En-tête CSP et Trusted Types:
Content-Security-Policy: require-trusted-types-for 'script'
Actuellement,
'script'est la seule valeur acceptable pour la directiverequire-trusted-types-for.Bien entendu, vous pouvez combiner les Trusted Types avec d'autres directives CSP:
Fusionner une CSP basée sur des nonce ci-dessus avec les Trusted Types:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Remarque</b> : Vous pouvez limiter les noms de règles Trusted Types autorisés en définissant un paramètre <code>trusted-types</code> supplémentaire (par exemple, <code>trusted-types myPolicy</code>). Cependant, ce n'est pas obligatoire. </aside>
-
Définir une stratégie
Règle:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Appliquer la règle
Utilisez cette règle lorsque vous écrivez des données dans le DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Avec require-trusted-types-for 'script', l'utilisation d'un type approuvé
cette exigence. L'utilisation d'une API DOM dangereuse avec une chaîne entraîne une
.
Navigateurs compatibles
En savoir plus
- Évitez les failles de script intersites basé sur le DOM grâce au
Types
- CSP: requirements-trusted-types-for - HTTP |
MDN
- CSP: Trusted-types – HTTP |
MDN
- Démonstration des Trusted Types : ouvrez DevTools Inspector
qu'est-ce qui se passe
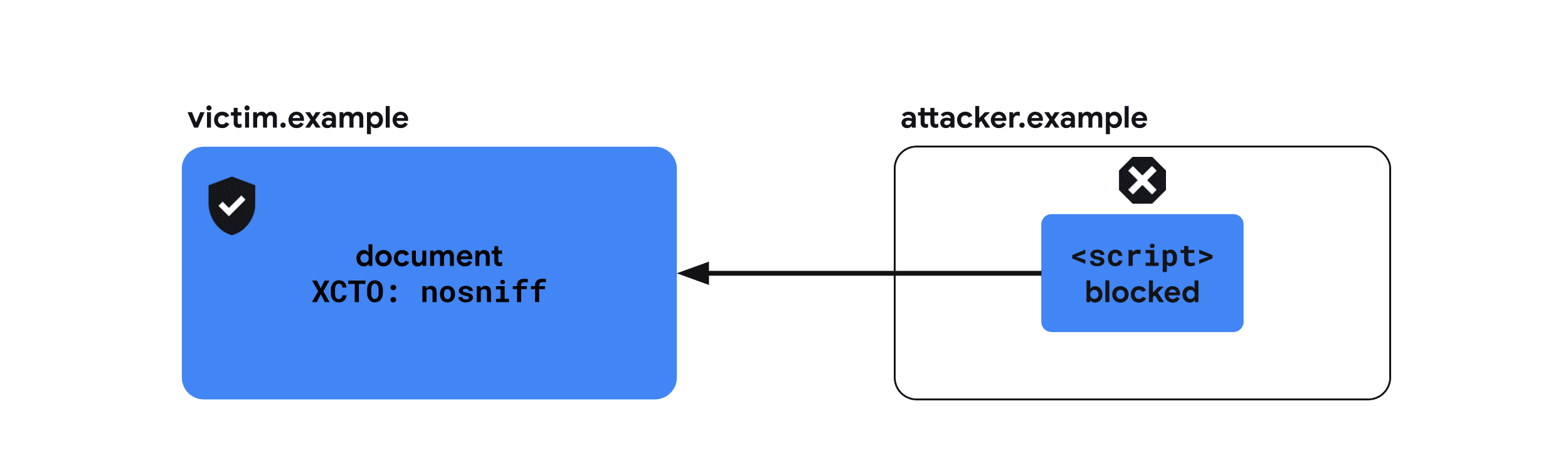
X-Content-Type-Options
Lorsqu'un document HTML malveillant est diffusé depuis votre domaine (par exemple, si un image importée dans un service photo avec un balisage HTML valide), certains navigateurs le traitera comme un document actif et lui permettra d'exécuter des scripts le contexte de l'application, ce qui conduit à une attaque de script intersites ou un bug.
X-Content-Type-Options: nosniff l'empêche en indiquant au navigateur
le type MIME défini dans le
L'en-tête Content-Type d'une réponse donnée est correct. Cet en-tête est
recommandé pour toutes vos ressources.
Exemple d'utilisation
X-Content-Type-Options: nosniff
Utilisations recommandées
X-Content-Type-Options: nosniff est recommandé pour toutes les ressources diffusées depuis
votre serveur avec l'en-tête Content-Type correct.

Exemples d'en-têtes envoyés avec un document HTML
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
Navigateurs compatibles
En savoir plus
Options-cadres-X
Si un site Web malveillant peut intégrer votre site en tant qu'iFrame, cela peut permettre aux pirates informatiques d'invoquer des actions involontaires de l'utilisateur détournement de clic Par ailleurs, dans certains cas Spectre-type d'attaques les sites web malveillants une chance d’en apprendre le contenu d’un document intégré.
X-Frame-Options indique si le navigateur doit être autorisé à afficher.
une page dans <frame>, <iframe>, <embed> ou <object>. Tous les documents
nous vous recommandons d'envoyer cet en-tête
pour indiquer s'ils autorisent
intégrés par d'autres documents.
Exemple d'utilisation
X-Frame-Options: DENY
Utilisations recommandées
Tous les documents qui ne sont pas conçus pour être intégrés doivent utiliser l'en-tête X-Frame-Options.
Vous pouvez tester l'effet des configurations suivantes sur le chargement d'un iFrame sur cette page
une démonstration. Modifier l'élément X-Frame-Options
et cliquez sur le bouton Actualiser l'iFrame.
Empêche l'intégration de votre site Web par d'autres sites Web
Interdire l'intégration par d'autres documents

X-Frame-Options: DENY
Empêche l'intégration de sites Web d'origine différente dans votre site Web
Autoriser uniquement l'intégration par des documents d'origine identique.
X-Frame-Options: SAMEORIGIN
Navigateurs compatibles
En savoir plus
CORP (Cross-Origin Resource Policy)
Un pirate informatique peut intégrer des ressources d'une autre origine, par exemple à partir de votre site, d'obtenir des informations à leur sujet en exploitant les requêtes Web intersites les fuites sonores.
Cross-Origin-Resource-Policy atténue ce risque en indiquant l'ensemble des
sites Web par lesquels
il peut être chargé. L'en-tête peut avoir l'une des trois valeurs suivantes:
same-origin, same-site et cross-origin. Toutes les ressources sont
recommandé d'envoyer cet en-tête pour indiquer s'ils autorisent le chargement
d'autres sites Web.
Exemple d'utilisation
Cross-Origin-Resource-Policy: same-origin
Utilisations recommandées
Il est recommandé que toutes les ressources soient diffusées avec l'une des trois en-têtes.
Vous pouvez tester l'impact des configurations suivantes sur le chargement des ressources dans un
Environnement Cross-Origin-Embedder-Policy: require-corp sur cette
démo. Modifiez la
Dans le menu déroulant Cross-Origin-Resource-Policy, cliquez sur le bouton Actualiser
iFrame ou sur le bouton Actualiser l'image pour voir l'effet.
Autoriser le chargement des ressources cross-origin
Il est recommandé que les services de type CDN appliquent cross-origin aux ressources
(car elles sont généralement chargées par des pages multi-origines), sauf si elles sont déjà diffusées
via CORS, qui a un effet similaire.

Cross-Origin-Resource-Policy: cross-origin
Limiter les ressources à charger depuis same-origin
same-origin doit être appliqué aux ressources destinées uniquement à être chargées
par des pages de même origine. Vous devez l'appliquer aux ressources incluant des données
des informations sur l'utilisateur ou des réponses d'une API destinée à être appelée
mais de la même origine.
Gardez à l'esprit que les ressources avec cet en-tête peuvent toujours être chargées directement, par exemple par exemple en accédant à l'URL dans une nouvelle fenêtre du navigateur. Ressource multi-origine La règle empêche uniquement l'intégration de la ressource par d'autres sites Web.

Cross-Origin-Resource-Policy: same-origin
Limiter les ressources à charger depuis same-site
Il est recommandé d'appliquer same-site aux ressources semblables à celles ci-dessus
mais ils sont destinés à être chargés
par d'autres sous-domaines de votre site.

Cross-Origin-Resource-Policy: same-site
Navigateurs compatibles
En savoir plus
Règle d'ouverture multi-origine (COOP)
Le site web d’un attaquant peut ouvrir un autre site dans une fenêtre pop-up pour apprendre des informations à son sujet en exploitant les requêtes Web intersites les fuites sonores. Dans certains cas, cela peut aussi permettre l’exploitation des attaques par canal auxiliaire basé sur Spectre :
L'en-tête Cross-Origin-Opener-Policy permet à un document d'isoler
depuis des fenêtres multi-origines ouvertes via window.open() ou un lien
target="_blank" sans rel="noopener". Par conséquent, tout modèle d'ouverture multi-origine
du document n'y font pas référence et ne peuvent pas interagir
avec lui.
Exemple d'utilisation
Cross-Origin-Opener-Policy: same-origin-allow-popups
Utilisations recommandées
Vous pouvez essayer de voir comment les configurations suivantes affectent la communication avec un fenêtre pop-up multi-origine de cette démonstration. Modifiez le menu déroulant Cross-Origin-Opener-Policy pour les deux documents. Dans la fenêtre pop-up, cliquez sur le bouton Ouvrir une fenêtre pop-up, puis sur Envoyer une postMessage pour voir s'il a bien été distribué.
Isoler un document des fenêtres multi-origines
Définir same-origin isole le document de plusieurs origines différentes.
dans les fenêtres de documents.

Cross-Origin-Opener-Policy: same-origin
Isoler un document des fenêtres multi-origines, mais autoriser les pop-ups
La définition de same-origin-allow-popups permet à un document de conserver une référence à
ses fenêtres pop-up, sauf si le mode COOP est défini sur same-origin ou
same-origin-allow-popups Cela signifie que same-origin-allow-popups peut toujours
empêchent que le document ne soit référencé lorsqu'il est ouvert dans une fenêtre pop-up, mais
pour lui permettre de communiquer
avec ses propres fenêtres pop-up.

Cross-Origin-Opener-Policy: same-origin-allow-popups
Autoriser le référencement d'un document par des fenêtres multi-origines
unsafe-none est la valeur par défaut, mais vous pouvez indiquer explicitement qu'elle
document peut être ouvert dans une fenêtre multi-origine et conserver l'accès mutuel.

Cross-Origin-Opener-Policy: unsafe-none
Formats de rapport incompatibles avec COOP
Vous pouvez recevoir des rapports lorsque COOP empêche les interactions multifenêtres avec de l'API Reporting.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
COOP prend également en charge le mode "création de rapports uniquement", ce qui vous permet de recevoir des rapports ce qui bloque la communication entre les documents d'origine différente.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
Navigateurs compatibles
En savoir plus
Partage des ressources entre origines multiples (CORS)
Contrairement aux autres éléments de cet article, le partage des ressources entre origines multiples (CORS) un en-tête, mais un mécanisme de navigateur qui demande et autorise l'accès multi-origines.
Par défaut, les navigateurs appliquent la règle d'origine identique pour empêcher une page Web d'accéder à des ressources multi-origines. Par exemple, lorsqu'un L'image multi-origine est chargée, même si elle est affichée sur la page Web. visuellement, le code JavaScript de la page n'a pas accès aux données de l'image. Le fournisseur de ressources peut assouplir les restrictions et autoriser d'autres sites Web à lire la ressource en activant CORS.
Exemple d'utilisation
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Avant d'aborder la configuration du CORS, il est utile de comprendre entre les types de requêtes. Selon les détails de la demande, une demande être classées en tant que requête simple ou requête pré-vérifiée.
Critères pour une requête simple:
- La méthode est
GET,HEADouPOST. - Les en-têtes personnalisés n'incluent que
Accept,Accept-Language,Content-LanguageetContent-Type. Content-Typeindiqueapplication/x-www-form-urlencoded,multipart/form-dataoutext/plain.
Tout le reste est classé comme une requête pré-vérifiée. Pour en savoir plus, consultez Cross-Origin Resource Sharing (CORS) - HTTP | MDN
Utilisations recommandées
Requête simple
Lorsqu'une requête répond au critère de demande simple, le navigateur envoie une
requête multi-origine avec un en-tête Origin indiquant que la requête
origine.
Exemple d'en-tête de requête
Get / HTTP/1.1 Origin: https://example.com
Exemple d'en-tête de réponse
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.comindique que lehttps://example.compeut accéder au contenu de la réponse. Ressources prévues pour qu'il soit lisible par n'importe quel site peut définir cet en-tête sur*. Dans ce cas, le navigateur exige uniquement que la demande soit effectuée sans identifiants.Access-Control-Allow-Credentials: trueindique que les requêtes comportant les identifiants (cookies) sont autorisés à charger la ressource. Sinon, les requêtes authentifiées seront rejetées même si l'origine de la demande est présentes dans l'en-têteAccess-Control-Allow-Origin.
Vous pouvez tester l'effet de la requête simple sur le chargement des ressources dans un
Environnement Cross-Origin-Embedder-Policy: require-corp sur cette
démo. Cliquez sur l'icône
Case à cocher Cross-Origin Resource Sharing (Partage des ressources entre origines multiples), puis cliquez sur Reload the image (Actualiser l'image)
pour voir l'effet.
Requêtes pré-vérifiées
Une requête pré-vérifiée est précédée d'une requête OPTIONS pour vérifier si le
que la requête suivante puisse être envoyée.
Exemple d'en-tête de requête
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTpermet d'envoyer la requête suivante avec la méthodePOST.Access-Control-Request-Headers: X-PINGOTHER, Content-Typeautorise la de définir les en-têtes HTTPX-PINGOTHERetContent-Typedans le requête ultérieure.
Exemples d'en-têtes de réponse
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSindique que les les requêtes peuvent être effectuées à l'aide des méthodesPOST,GETetOPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Typeindique peuvent inclure les en-têtesX-PINGOTHERetContent-Type.Access-Control-Max-Age: 86400indique que le résultat de la vérification préliminaire requête peut être mise en cache pendant 86 400 secondes.
Navigateurs compatibles
En savoir plus
Règlement COEP (Cross-Origin Embedder Policy)
Pour réduire la capacité des applications basées sur Spectre
contre les attaques
voler des ressources multi-origines, des caractéristiques comme SharedArrayBuffer ou
Les performance.measureUserAgentSpecificMemory() sont désactivés par défaut.
Cross-Origin-Embedder-Policy: require-corp empêche les documents et les collaborateurs
pour charger des ressources multi-origines telles que des images, des scripts, des feuilles de style, des iFrames
d'autres, sauf si le chargement explicite de ces ressources via CORS est activé
ou CORP. COEP peut être associé àCross-Origin-Opener-Policy
pour activer l'isolation multi-origine pour un document.
Utilisez Cross-Origin-Embedder-Policy: require-corp lorsque vous souhaitez activer
l'isolation multi-origine pour votre document.
Exemple d'utilisation
Cross-Origin-Embedder-Policy: require-corp
Exemples d'utilisation
COEP accepte une seule valeur de require-corp. En envoyant cet en-tête, vous pouvez
demander au navigateur de bloquer les ressources de chargement qui n'acceptent pas l'activation via
CORS ou CORP.

Vous pouvez tester l'impact des configurations suivantes sur le chargement des ressources à l'adresse une démonstration. Modifiez la le menu déroulant Cross-Origin-Embedder-Policy, un menu déroulant Cross-Origin-Resource-Policy, la case à cocher Report uniquement, etc. pour voir leur impact sur les ressources de chargement. Ouvrez également le point de terminaison du reporting une démo pour voir si les ressources bloquées signalées.
Activer l'isolation multi-origine
Activez l'isolation multi-origine en envoyant
Cross-Origin-Embedder-Policy: require-corp ainsi que
Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
Ressources de rapport incompatibles avec COEP
Vous pouvez recevoir des rapports sur les ressources bloquées causées par le COEP dans l'outil de création de rapports API.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
COEP prend également en charge le mode Rapport uniquement, ce qui vous permet de recevoir des rapports bloquant le chargement des ressources.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
Navigateurs compatibles
En savoir plus
HSTS (HTTP Strict Transport Security)
La communication via une connexion HTTP simple n'est pas chiffrée, ce qui rend les données transférées accessibles aux auditeurs au niveau du réseau.
L'en-tête Strict-Transport-Security informe le navigateur qu'il ne doit jamais se charger
le site à l'aide du protocole HTTP et
d'utiliser HTTPS à la place. Une fois configuré, le navigateur utilisera
HTTPS au lieu de HTTP pour accéder au domaine sans redirection pendant un certain temps
défini dans l'en-tête.
Exemple d'utilisation
Strict-Transport-Security: max-age=31536000
Utilisations recommandées
Tous les sites Web qui passent du protocole HTTP au protocole HTTPS doivent répondre par une
l'en-tête Strict-Transport-Security lorsqu'une requête avec HTTP est reçue.
Strict-Transport-Security: max-age=31536000
Navigateurs compatibles




