Pelajari lebih lanjut header yang dapat menjaga situs Anda tetap aman dan menemukan detail paling penting dengan cepat.
Artikel ini mencantumkan header keamanan paling penting yang dapat Anda gunakan untuk melindungi {i>website<i} Anda. Gunakan halaman ini untuk memahami fitur keamanan berbasis web, mempelajari cara menerapkannya di situs Anda, dan sebagai referensi ketika Anda membutuhkan pengingat.
- Header keamanan yang direkomendasikan untuk situs yang menangani data pengguna yang sensitif:
- Kebijakan Keamanan Konten (CSP)
- Jenis Tepercaya
- Header keamanan direkomendasikan untuk semua situs:
- X-Content-Type-Options
- Opsi-X-Frame
- Kebijakan Resource Lintas Asal (CORP)
- Kebijakan Pembuka Lintas Asal (COOP)
- HTTP Strict Transport Security (ECPC)
- Header keamanan untuk situs dengan kemampuan lanjutan:
- Cross-Origin Resource Sharing (CORS)
- Kebijakan Penyemat Lintas Asal (COEP)
Sebelum membahas header keamanan, pelajari ancaman yang diketahui di web dan alasan Anda ingin menggunakan {i>header<i} keamanan ini.
Lindungi situs Anda dari kerentanan injeksi
Kerentanan injeksi muncul ketika data tidak tepercaya diproses oleh aplikasi dapat mempengaruhi perilakunya dan, biasanya, menyebabkan eksekusi skrip yang dikendalikan penyerang. Kerentanan yang paling umum disebabkan oleh injeksi serangga (bug) adalah lintas situs pembuatan skrip (XSS) di berbagai bentuknya, termasuk dipantulkan XSS, XSS tersimpan, Berbasis DOM XSS, dan variasi lainnya.
Kerentanan XSS biasanya dapat memberi penyerang akses penuh ke data pengguna diproses oleh aplikasi dan informasi lain yang dihosting di situs web yang sama asal.
Pertahanan tradisional terhadap injeksi mencakup penggunaan autoescaping yang konsisten sistem template HTML, menghindari penggunaan JavaScript berbahaya API, dan memproses data pengguna dengan benar dengan menghosting file yang diupload di domain terpisah dan membersihkan HTML yang dikontrol pengguna.
- Gunakan Kebijakan Keamanan Konten (CSP) untuk mengontrol skrip mana yang dapat yang dijalankan oleh aplikasi Anda untuk mengurangi risiko injeksi.
- Gunakan Jenis Tepercaya untuk menerapkan sanitasi data yang diteruskan ke konten berbahaya JavaScript API.
- Gunakan X-Content-Type-Options untuk mencegah browser salah menafsirkan jenis MIME dari resource situs, yang dapat menyebabkan dalam eksekusi skrip.
Pisahkan situs Anda dari situs lain
Keterbukaan web memungkinkan {i>website<i} untuk berinteraksi satu sama lain dengan cara dapat melanggar ekspektasi keamanan aplikasi. Termasuk di antaranya membuat permintaan yang diautentikasi atau menyematkan data dari aplikasi lain ke dalam dokumen penyerang, yang memungkinkan penyerang untuk memodifikasi atau membaca data aplikasi.
Kerentanan umum yang merusak isolasi web mencakup clickjacking, lintas situs pemalsuan permintaan (CSRF), lintas situs penyertaan skrip (XSSI), dan berbagai kebocoran lintas situs.
- Gunakan X-Frame-Options untuk mencegah dokumen agar tidak disematkan oleh situs web berbahaya.
- Gunakan Cross-Origin Resource Policy (CORP) untuk mencegah resource agar tidak disertakan oleh situs lintas origin.
- Gunakan Kebijakan Pembuka Lintas Asal (COOP) untuk melindungi dari interaksi dengan situs berbahaya.
- Gunakan Cross-Origin Resource Sharing (CORS) untuk mengontrol akses ke resource situs dari dokumen lintas origin.
Web Pasca-Spectre Pengembangan adalah bacaan yang bagus jika Anda tertarik dengan {i>header<i} ini.
Buat situs yang efektif dengan aman
Spectre memuat semua data yang dimuat
ke dalam grup konteks penjelajahan yang sama yang berpotensi dapat dibaca
meskipun kebijakan origin yang sama. Browser membatasi fitur
yang mungkin mengeksploitasi kerentanan
di balik lingkungan khusus yang disebut
"isolasi lintas asal". Dengan isolasi lintas asal, Anda dapat
menggunakan fitur canggih seperti SharedArrayBuffer.
- Gunakan Cross-Origin Embedder Policy (COEP) bersama dengan COOP untuk mengaktifkan isolasi lintas asal.
Mengenkripsi traffic ke situs Anda
Masalah enkripsi muncul ketika aplikasi tidak sepenuhnya mengenkripsi data di transit, yang memungkinkan penyerang menyadap untuk mempelajari interaksi pengguna dengan aplikasi.
Enkripsi yang tidak memadai dapat muncul dalam kasus berikut: tidak menggunakan HTTPS,
konten campuran, menyetel cookie tanpa Secure
(atau __Secure
),
atau validasi CORS longgar
logika.
- Gunakan HTTP Strict Transport Security (lengkap) untuk melayani melalui HTTPS.
Kebijakan Keamanan Konten (CSP)
Pembuatan Skrip Lintas Situs (XSS) adalah serangan di mana kerentanan di situs web memungkinkan skrip berbahaya dimasukkan dan telah dijalankan.
Content-Security-Policy menyediakan lapisan tambahan untuk memitigasi serangan XSS dengan
membatasi skrip mana yang dapat
dieksekusi oleh laman.
Sebaiknya aktifkan CSP ketat menggunakan salah satu pendekatan berikut:
- Jika Anda merender halaman HTML di server, gunakan CSP ketat berbasis nonce.
- Jika HTML Anda harus ditayangkan secara statis atau di-cache, misalnya jika aplikasi web satu halaman, gunakan CSP ketat berbasis hash.
Contoh penggunaan: CSP berbasis nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Penggunaan yang direkomendasikan
1. Gunakan CSP ketat berbasis nonce {: #nonce-based-csp}
Jika Anda merender halaman HTML di server, gunakan CSP ketat berbasis nonce.
Buat nilai nonce skrip baru untuk setiap permintaan di sisi server dan tetapkan {i>header<i} berikut ini:
file konfigurasi server
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Di HTML, untuk memuat skrip, tetapkan atribut nonce dari semua
tag <script> ke string {RANDOM1} yang sama.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Foto adalah CSP ketat berbasis nonce yang baik contoh. Gunakan DevTools untuk melihat cara penggunaannya.
2. Gunakan CSP ketat berbasis hash {: #hash-based-csp}
Jika HTML Anda harus ditayangkan secara statis atau di-cache, misalnya jika Anda untuk membuat aplikasi web satu halaman, gunakan CSP ketat berbasis hash.
file konfigurasi server
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Dalam HTML, Anda harus menyisipkan skrip Anda untuk menerapkan tag berbasis hash karena sebagian besar browser tidak mendukung hashing skrip.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Untuk memuat skrip eksternal, baca "Memuat skrip yang bersumber secara dinamis" di bawah Bagian Opsi B: Header Respons CSP berbasis Hash.
CSP Evaluator adalah alat yang tepat untuk mengevaluasi CSP Anda, tetapi pada saat yang sama, contoh CSP ketat berbasis nonce yang baik. Gunakan DevTools untuk melihat cara penggunaannya.
Browser yang didukung
Hal lain yang perlu diperhatikan tentang CSP
frame-ancestorsmelindungi situs Anda dari pembajakan klik—risiko yang akan timbul jika Anda mengizinkan untuk menyematkan situs Anda. Jika menginginkan solusi yang lebih sederhana, Anda dapat menggunakanX-Frame-Optionsuntuk memblokir pemuatan, tetapiframe-ancestorsmemberikan konfigurasi lanjutan yang hanya mengizinkan asal tertentu sebagai {i>embedder<i}.- Anda mungkin telah menggunakan CSP untuk memastikan bahwa semua resource situs Anda dimuat melalui HTTPS. Hal ini memiliki menjadi kurang relevan: saat ini, kebanyakan browser memblokir konten campuran.
- Anda juga dapat menetapkan CSP di hanya laporan mode.
- Jika Anda tidak dapat menyetel CSP sebagai header sisi server, Anda juga dapat menyetelnya sebagai meta . Perlu diketahui bahwa Anda tidak dapat menggunakan mode hanya laporan untuk tag meta (meskipun hal ini dapat berubah).
Pelajari lebih lanjut
Jenis Tepercaya
Berbasis DOM
XSS adalah
serangan di mana data berbahaya diteruskan ke sink yang mendukung kode dinamis
seperti eval() atau .innerHTML.
Jenis Tepercaya menyediakan alat untuk menulis, meninjau keamanan, dan memelihara aplikasi bebas DOM XSS. Opsi ini dapat diaktifkan melalui CSP dan membuat Kode JavaScript aman secara default dengan membatasi API web berbahaya agar hanya menerima objek khusus—Tipe Tepercaya.
Untuk membuat objek ini, Anda dapat menentukan kebijakan keamanan untuk memastikan bahwa aturan keamanan (seperti proses pelarian atau sanitasi) diterapkan secara konsisten sebelum data ditulis ke DOM. Kebijakan ini kemudian menjadi satu-satunya tempat dalam kode yang berpotensi memperkenalkan DOM XSS.
Contoh penggunaan
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Penggunaan yang direkomendasikan
-
Menerapkan Jenis Tepercaya untuk sink DOM berbahaya Header CSP dan Jenis Tepercaya:
Content-Security-Policy: require-trusted-types-for 'script'
Saat ini
'script'adalah satu-satunya nilai yang dapat diterima untuk Perintahrequire-trusted-types-for.Tentu saja, Anda dapat menggabungkan Jenis Tepercaya dengan direktif CSP lainnya:
Menggabungkan CSP berbasis nonce dari atas dengan Jenis Tepercaya:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Catatan: </b> Anda dapat membatasi nama kebijakan Jenis Tepercaya yang diizinkan dengan menetapkan <code>trusted-types</code> tambahan (misalnya, <code>trusted-types myPolicy</code>). Namun, hal ini bukan persyaratan. </aside>
-
Menentukan kebijakan
Kebijakan:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Terapkan kebijakan
Gunakan kebijakan saat menulis data ke DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Dengan require-trusted-types-for 'script', menggunakan jenis tepercaya adalah
persyaratan. Menggunakan DOM API yang berbahaya dengan sebuah string akan menghasilkan
{i>error<i}.
Browser yang didukung
Pelajari lebih lanjut
- Mencegah kerentanan pembuatan skrip lintas situs berbasis DOM dengan Trusted
Jenis
- CSP: memerlukan-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- Demo Jenis Tepercaya—buka DevTools Inspector dan lihat
apa yang terjadi
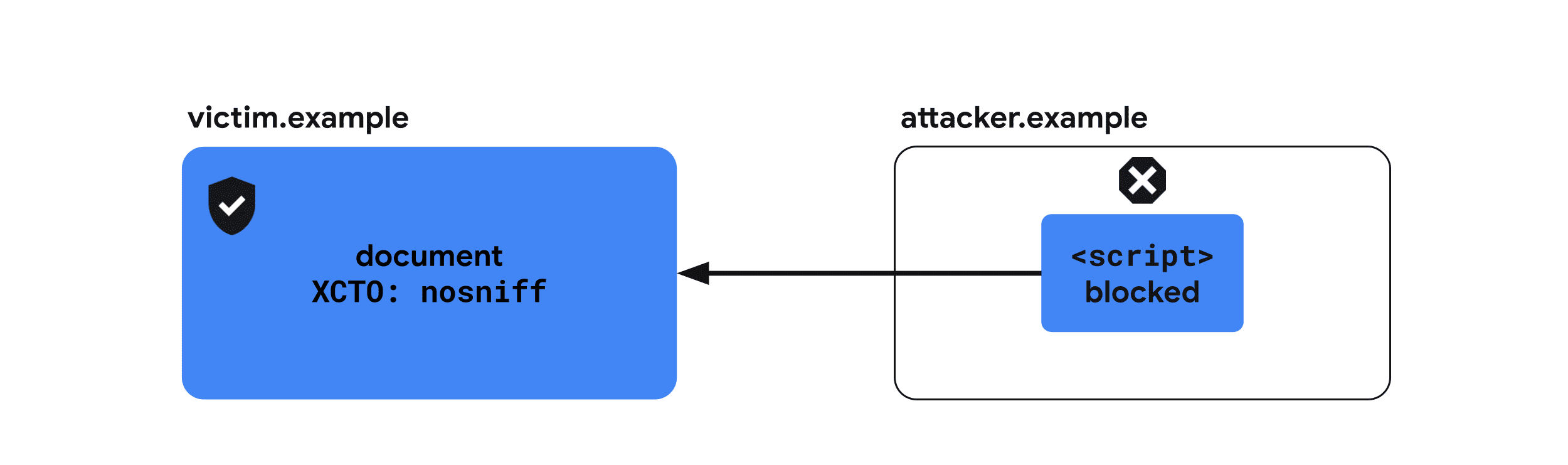
X-Content-Type-Options
Saat dokumen HTML berbahaya disajikan dari domain Anda (misalnya, jika gambar yang diupload ke layanan foto berisi markup HTML yang valid), beberapa browser akan memperlakukannya sebagai dokumen aktif dan mengizinkannya untuk mengeksekusi skrip di aplikasi, yang mengarah ke pembuatan skrip lintas situs bug.
X-Content-Type-Options: nosniff akan mencegahnya dengan memerintahkan browser bahwa
jenis MIME yang ditetapkan dalam
Header Content-Type untuk respons yang diberikan sudah benar. {i>Header<i} ini adalah
direkomendasikan untuk semua materi Anda.
Contoh penggunaan
X-Content-Type-Options: nosniff
Penggunaan yang direkomendasikan
X-Content-Type-Options: nosniff direkomendasikan untuk semua resource yang disalurkan dari
server Anda bersama dengan header Content-Type yang benar.

Contoh header yang dikirim dengan HTML dokumen
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
Browser yang didukung
Pelajari lebih lanjut
Opsi-X-Frame
Jika situs web berbahaya dapat menyematkan situs Anda sebagai iframe, hal ini mungkin memungkinkan penyerang untuk memicu tindakan yang tidak diinginkan oleh pengguna dengan pembajakan klik. Selain itu, di beberapa kasus Spectre-type berbagai serangan situs web berbahaya kesempatan untuk mempelajari isi dari dokumen yang disematkan.
X-Frame-Options menunjukkan apakah browser harus diizinkan untuk merender atau tidak
halaman di <frame>, <iframe>, <embed>, atau <object>. Semua dokumen
sebaiknya mengirim {i>header<i} ini untuk
menunjukkan apakah mereka mengizinkan
disematkan oleh dokumen lain.
Contoh penggunaan
X-Frame-Options: DENY
Penggunaan yang direkomendasikan
Semua dokumen yang tidak dirancang untuk disematkan harus menggunakan header X-Frame-Options.
Anda dapat mencoba pengaruh konfigurasi berikut terhadap pemuatan iframe di sini
demo. Mengubah X-Frame-Options
menu dropdown, lalu klik tombol Muat ulang iframe.
Melindungi situs Anda dari penyematan oleh situs lain
Tolak penyematan oleh dokumen lain.

X-Frame-Options: DENY
Melindungi situs Anda dari penyematan oleh situs lintas origin mana pun
Izinkan penyematan hanya oleh dokumen origin yang sama.
X-Frame-Options: SAMEORIGIN
Browser yang didukung
Pelajari lebih lanjut
Cross-Origin Resource Policy (CORP)
Penyerang dapat menyematkan sumber daya dari sumber lain, misalnya dari situs Anda, mempelajari informasi tentang mereka dengan memanfaatkan situs-situs kebocoran.
Cross-Origin-Resource-Policy memitigasi risiko ini dengan menunjukkan kumpulan
yang dapat memuatnya. Header mengambil salah satu dari tiga nilai:
same-origin, same-site, dan cross-origin. Semua resource adalah
sebaiknya mengirim {i>header<i} ini untuk menunjukkan
apakah mereka mengizinkan pemuatan oleh
{i>website<i} lain.
Contoh penggunaan
Cross-Origin-Resource-Policy: same-origin
Penggunaan yang direkomendasikan
Sebaiknya semua resource ditayangkan dengan salah satu dari elemen berikut tiga {i>header<i}.
Anda dapat mencoba pengaruh konfigurasi berikut terhadap pemuatan resource di bagian
Cross-Origin-Embedder-Policy: require-corp lingkungan di lingkungan ini
demo. Ubah
Cross-Origin-Resource-Policy dan klik Reload the
iframe atau tombol Muat ulang gambar untuk melihat efeknya.
Izinkan resource dimuat cross-origin
Sebaiknya layanan seperti CDN menerapkan cross-origin ke resource
(karena biasanya dimuat oleh halaman lintas origin), kecuali jika halaman tersebut sudah ditayangkan
melalui CORS yang memiliki efek serupa.

Cross-Origin-Resource-Policy: cross-origin
Batasi resource yang akan dimuat dari same-origin
same-origin harus diterapkan pada resource yang dimaksudkan untuk dimuat saja
oleh halaman origin yang sama. Anda harus menerapkannya ke resource yang menyertakan
informasi tentang pengguna, atau respons API yang dimaksudkan untuk dipanggil
hanya dari asal yang sama.
Perlu diingat bahwa sumber daya dengan {i>header<i} ini masih dapat dimuat secara langsung, untuk dengan membuka URL di jendela browser baru. Resource Lintas Asal Kebijakan hanya melindungi resource agar tidak disematkan oleh situs lain.

Cross-Origin-Resource-Policy: same-origin
Batasi resource yang akan dimuat dari same-site
same-site direkomendasikan untuk diterapkan ke resource yang mirip dengan di atas
tetapi ditujukan untuk dimuat oleh subdomain lain dari situs Anda.

Cross-Origin-Resource-Policy: same-site
Browser yang didukung
Pelajari lebih lanjut
Kebijakan Pembuka Lintas Asal (COOP)
Situs web penyerang dapat membuka situs lain di jendela {i>pop-up<i} untuk mempelajari informasi tentangnya dengan memanfaatkan lintas situs berbasis web kebocoran. Dalam beberapa kasus, hal ini dapat memungkinkan eksploitasi serangan side-channel berdasarkan Spectre.
Header Cross-Origin-Opener-Policy menyediakan cara bagi dokumen untuk mengisolasi
itu sendiri dari periode lintas origin dibuka melalui window.open() atau link dengan
target="_blank" tanpa rel="noopener". Akibatnya, setiap
pembuka lintas asal
dokumen tidak akan memiliki rujukan ke dokumen itu dan tidak akan dapat berinteraksi
dengannya.
Contoh penggunaan
Cross-Origin-Opener-Policy: same-origin-allow-popups
Penggunaan yang direkomendasikan
Anda dapat mencoba pengaruh konfigurasi berikut terhadap komunikasi dengan jendela pop-up lintas origin pada demo ini. Ubah menu dropdown Cross-Origin-Opener-Policy untuk kedua dokumen dan jendela pop-up, klik tombol Open a popup, lalu klik Send a postMessage untuk melihat apakah pesan tersebut benar-benar disampaikan.
Mengisolasi dokumen dari periode lintas origin
Menyetel same-origin akan menempatkan dokumen yang akan diisolasi dari lintas origin
jendela dokumen.

Cross-Origin-Opener-Policy: same-origin
Mengisolasi dokumen dari jendela lintas origin tetapi mengizinkan pop-up
Menyetel same-origin-allow-popups memungkinkan dokumen mempertahankan referensi ke
jendela pop-upnya kecuali jika mereka menetapkan COOP dengan same-origin atau
same-origin-allow-popups. Ini berarti same-origin-allow-popups masih dapat
melindungi dokumen agar tidak dirujuk
ketika dibuka sebagai jendela {i>pop-up<i}, tetapi
memungkinkannya berkomunikasi
dengan {i>pop-up<i}-nya sendiri.

Cross-Origin-Opener-Policy: same-origin-allow-popups
Mengizinkan dokumen direferensikan oleh periode lintas origin
unsafe-none adalah nilai default, tetapi Anda dapat secara eksplisit menunjukkan bahwa
dokumen dapat dibuka oleh periode lintas origin dan mempertahankan akses bersama.

Cross-Origin-Opener-Policy: unsafe-none
Pola laporan tidak kompatibel dengan COOP
Anda dapat menerima laporan saat COOP mencegah interaksi lintas-jendela dengan Reporting API.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
COOP juga mendukung mode laporan saja sehingga Anda dapat menerima laporan tanpa sebenarnya memblokir komunikasi antar dokumen lintas asal.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
Browser yang didukung
Pelajari lebih lanjut
Cross-Origin Resource Sharing (CORS)
Tidak seperti item lain dalam artikel ini, Cross-Origin Resource Sharing (CORS) tidak {i>header<i}, tetapi mekanisme {i>browser<i} yang meminta dan mengizinkan akses ke resource lintas origin.
Secara default, browser menerapkan kebijakan origin yang sama untuk mencegah halaman web mengakses resource lintas origin. Misalnya, ketika seorang gambar lintas origin dimuat, meskipun ditampilkan di halaman web secara visual, JavaScript di halaman tidak memiliki akses ke data gambar. Penyedia resource dapat melonggarkan pembatasan dan mengizinkan situs lain untuk membaca resource dengan memilih CORS.
Contoh penggunaan
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Sebelum mempelajari cara mengonfigurasi CORS, sebaiknya pahami perbedaan antara jenis permintaan. Tergantung pada detail permintaan, permintaan akan diklasifikasikan sebagai permintaan sederhana atau permintaan preflight.
Kriteria untuk permintaan sederhana:
- Metodenya adalah
GET,HEAD, atauPOST. - Header kustom hanya menyertakan
Accept,Accept-Language,Content-Language, danContent-Type. Content-Typeadalahapplication/x-www-form-urlencoded,multipart/form-data, atautext/plain.
Semua yang lain diklasifikasikan sebagai permintaan preflight. Untuk detail selengkapnya, lihat Cross-Origin Resource Sharing (CORS) - HTTP | MDN.
Penggunaan yang direkomendasikan
Permintaan sederhana
Ketika sebuah permintaan memenuhi kriteria permintaan sederhana, browser akan mengirimkan
permintaan lintas origin dengan header Origin yang menunjukkan permintaan
tempat asal.
Contoh header permintaan
Get / HTTP/1.1 Origin: https://example.com
Contoh header respons
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.commenunjukkan bahwahttps://example.comdapat mengakses konten respons. Resource berarti agar dapat dibaca oleh situs mana pun dapat menyetel header ini ke*, dalam hal ini browser hanya akan mengharuskan permintaan dibuat tanpa kredensial Anda.Access-Control-Allow-Credentials: truemenunjukkan bahwa permintaan yang membawa kredensial (cookie) diizinkan untuk memuat resource. Jika tidak, permintaan yang diotentikasi akan ditolak meskipun sumber permintaan ada di headerAccess-Control-Allow-Origin.
Anda dapat mencoba pengaruh permintaan sederhana terhadap pemuatan resource di bagian
Cross-Origin-Embedder-Policy: require-corp lingkungan di lingkungan ini
demo. Klik
kotak centang Cross-Origin Resource Sharing dan klik Reload the image
untuk melihat efeknya.
Permintaan preflight
Permintaan preflight didahului dengan permintaan OPTIONS untuk memeriksa apakah
permintaan berikutnya boleh dikirim.
Contoh header permintaan
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTmemungkinkan permintaan berikut dibuat dengan metodePOST.Access-Control-Request-Headers: X-PINGOTHER, Content-Typemengizinkan pemohon untuk menyetel header HTTPX-PINGOTHERdanContent-Typedi terhadap permintaan selanjutnya.
Contoh header respons
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSmenunjukkan bahwa berikutnya permintaan dapat dibuat dengan metodePOST,GET, danOPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Typemenunjukkan langkah berikutnya permintaan dapat menyertakan headerX-PINGOTHERdanContent-Type.Access-Control-Max-Age: 86400menunjukkan bahwa hasil dari preflight dapat di-cache selama 86400 detik.
Browser yang didukung
Pelajari lebih lanjut
Kebijakan Penyemat Lintas Asal (COEP)
Untuk mengurangi kemampuan berbasis Spectre
serangan
mencuri resource lintas origin, fitur seperti SharedArrayBuffer atau
performance.measureUserAgentSpecificMemory() dinonaktifkan secara default.
Cross-Origin-Embedder-Policy: require-corp mencegah dokumen dan pekerja
memuat resource lintas origin seperti gambar, skrip, stylesheet, iframe, dan
lainnya kecuali resource ini secara eksplisit memilih untuk dimuat melalui CORS
atau header CORP. COEP dapat digabungkan denganCross-Origin-Opener-Policy
untuk mengikutsertakan dokumen ke dalam isolasi lintas origin.
Gunakan Cross-Origin-Embedder-Policy: require-corp jika Anda ingin mengaktifkan
isolasi lintas asal untuk dokumen Anda.
Contoh penggunaan
Cross-Origin-Embedder-Policy: require-corp
Contoh penggunaan
COEP mengambil satu nilai require-corp. Dengan mengirimkan {i>header<i} ini, Anda dapat
menginstruksikan browser untuk memblokir pemuatan resource yang tidak memilih untuk ikut serta melalui
CORS atau CORP.

Anda dapat mencoba pengaruh konfigurasi berikut terhadap pemuatan resource di demo. Ubah Menu dropdown Cross-Origin-Embedder-Policy, Menu dropdown Cross-Origin-Resource-Policy, kotak centang Laporan Saja, dll. untuk melihat pengaruhnya terhadap pemuatan resource. Selain itu, buka endpoint pelaporan demo untuk mengetahui apakah resource yang diblokir dilaporkan.
Aktifkan isolasi lintas asal
Aktifkan isolasi lintas asal dengan mengirim
Cross-Origin-Embedder-Policy: require-corp bersama dengan
Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
Melaporkan resource tidak kompatibel dengan COEP
Anda dapat menerima laporan tentang resource yang diblokir yang disebabkan oleh COEP dengan Pelaporan Compute Engine API.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
COEP juga mendukung mode laporan saja, sehingga Anda dapat menerima laporan tanpa memblokir pemuatan resource.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
Browser yang didukung
Pelajari lebih lanjut
HTTP Strict Transport Security (ICANN)
Komunikasi melalui koneksi HTTP polos tidak dienkripsi, membuat data yang ditransfer dan dapat diakses oleh penyadap tingkat jaringan.
Header Strict-Transport-Security memberi tahu browser bahwa browser tidak boleh dimuat
situs menggunakan HTTP
dan menggunakan HTTPS sebagai gantinya. Setelah diatur, browser akan menggunakan
HTTPS, bukan HTTP, untuk mengakses domain tanpa pengalihan selama durasi tertentu
yang ditentukan
pada {i>header<i}.
Contoh penggunaan
Strict-Transport-Security: max-age=31536000
Penggunaan yang direkomendasikan
Semua situs web yang bertransisi dari HTTP ke HTTPS harus merespons dengan
Header Strict-Transport-Security saat permintaan dengan HTTP diterima.
Strict-Transport-Security: max-age=31536000
Browser yang didukung




