Więcej informacji o nagłówkach, które pomogą chronić witrynę i szybko sprawdzać najważniejsze informacje.
W tym artykule znajdziesz listę najważniejszych nagłówków zabezpieczeń, których możesz używać do ochrony witryny. Możesz go wykorzystać, aby zrozumieć funkcje zabezpieczeń internetowych i dowiedzieć się, jak je wdrożyć w swojej witrynie, oraz aby w razie potrzeby otrzymać przypomnienie.
- Nagłówki zabezpieczeń zalecane w przypadku witryn przetwarzających poufne dane użytkownika:
- Content Security Policy (CSP)
- Zaufane typy
- Nagłówki zabezpieczeń zalecane w przypadku wszystkich witryn:
- X-Content-Type-Options
- X-Frame-Options
- Zasady dotyczące zasobów z innych domen (CORP)
- Zasady otwierające połączenia z innych domen (COOP)
- HTTP Strict Transport Security (HSTS)
- Nagłówki zabezpieczeń dla witryn z zaawansowanymi funkcjami:
- Udostępnianie zasobów w różnych źródłach (CORS)
- Zasady dotyczące umieszczania elementów z innych domen (COEP)
Zanim zagłębimy się w nagłówki dotyczące zabezpieczeń, dowiedz się więcej o znanych zagrożeniach w internecie i o tym, dlaczego warto korzystać z tych nagłówków.
Ochrona witryny przed lukami w zabezpieczeniach wstrzykiwanych
Luki w zabezpieczeniach powstają, gdy niezaufane dane przetwarzane przez aplikację mogą wpływać na jej działanie i zwykle prowadzą do wykonania skryptów kontrolowanych przez atakującego. Najczęstszą luką w zabezpieczeniach powodowaną przez błędy wstrzykiwania jest skrypty między witrynami (XSS) w różnych postaciach, m.in. odzwierciedlony XSS, zapisany XSS, XSS oparty na DOM i inne warianty.
Luka w zabezpieczeniach XSS może zwykle zapewnić hakerowi pełny dostęp do danych użytkownika przetwarzanych przez aplikację oraz innych informacji hostowanych w tym samym źródle sieciowym.
Tradycyjna ochrona przed wstrzykiwaniem obejmuje stałe stosowanie systemów szablonów HTML z automatyczną zmianą znaczenia, unikanie niebezpiecznych interfejsów API JavaScript oraz prawidłowe przetwarzanie danych użytkowników przez przechowywanie przesyłanych plików w osobnej domenie i oczyszczenie kodu HTML kontrolowanygo przez użytkownika.
- Użyj polityki bezpieczeństwa treści (CSP) do kontrolowania, które skrypty mogą być wykonywane przez Twoją aplikację, aby zmniejszyć ryzyko wstrzykiwania.
- Użyj Zaufanych typów, aby wymusić oczyszczanie danych przekazywanych do niebezpiecznych interfejsów API JavaScript.
- Użyj X-Content-Type-Options, aby zapobiec nieprawidłowej interpretacji typów MIME zasobów witryny przez przeglądarkę, co może prowadzić do wykonania skryptu.
Odizoluj witrynę od innych witryn
Otwartość internetu umożliwia witrynom interakcję ze sobą w sposób, który może naruszać oczekiwania aplikacji w zakresie bezpieczeństwa. Obejmuje to nieoczekiwane wysyłanie uwierzytelnionych żądań lub umieszczanie danych z innej aplikacji w dokumencie atakującego, co umożliwia hakerowi modyfikowanie lub odczytywanie danych aplikacji.
Typowe luki w zabezpieczeniach, które ograniczają izolację witryn, to przechwytywanie kliknięć, fałszowanie żądań z innych witryn (CSRF), uwzględnianie skryptów w witrynach (XSSI) i różne wycieki z innych witryn.
- Użyj X-Frame-Options, aby zapobiec umieszczaniu dokumentów w szkodliwych witrynach.
- Aby zapobiec uwzględnieniu zasobów witryny w witrynie z innej domeny, użyj zasad dotyczących zasobów z innych domen (CORP).
- Stosuj zasady otwierające z innych domen (COOP), aby chronić okna swoich witryn przed interakcjami ze strony złośliwych witryn.
- Używaj funkcji Udostępnianie zasobów w różnych źródłach (CORS), aby kontrolować dostęp do zasobów witryny z dokumentów z innych domen.
Jeśli interesują Cię te nagłówki, przeczytaj artykuł Post-Spectre Web Development.
Bezpiecznie utwórz zaawansowaną witrynę
Spectre umieszcza wszystkie wczytane dane w tej samej grupie kontekstu przeglądania, która może być możliwa do odczytania niezależnie od zasady dotyczącej tego samego pochodzenia. Przeglądarki ograniczają funkcje, które mogą wykorzystać lukę w zabezpieczeniach w specjalnym środowisku, zwanym „izolacją zasobów z innych domen”. Dzięki izolacji zasobów z innych domen możesz korzystać z zaawansowanych funkcji, takich jak SharedArrayBuffer.
- Użyj zasad dotyczących umieszczania danych z innych domen (COEP) w połączeniu z COOP, aby włączyć izolację zasobów z innych domen.
Szyfrowanie ruchu w witrynie
Problemy z szyfrowaniem pojawiają się, gdy aplikacja nie szyfruje w pełni danych podczas przesyłania, co umożliwia hakerom podsłuchiwanie informacji o interakcjach użytkownika z aplikacją.
Niewystarczające szyfrowanie może wystąpić w tych przypadkach: nieużywanie protokołu HTTPS, treści mieszana, ustawienie plików cookie bez atrybutu Secure (lub __Secureprefiks) lub laska logika weryfikacji CORS.
- Użyj HTTP Strict Transport Security (HSTS), aby konsekwentnie wyświetlać treści przez HTTPS.
Content Security Policy (CSP)
Atak XSS to atak, w ramach którego luka w zabezpieczeniach witryny umożliwia wstrzyknięcie i uruchomienie złośliwego skryptu.
Content-Security-Policy to dodatkowa warstwa ograniczająca ataki XSS przez ograniczanie, które skrypty mogą być wykonywane przez stronę.
Zaleca się włączenie rygorystycznego CSP przy użyciu jednej z tych metod:
- Jeśli renderujesz strony HTML na serwerze, używaj rygorystycznego CSP opartego na liczbie jednorazowej.
- Jeśli Twój kod HTML musi być wyświetlany statycznie lub w pamięci podręcznej, np. w aplikacji na jednej stronie, użyj rygorystycznego CSP opartego na haszach.
Przykład użycia: dostawca CSP oparty na liczbie jednorazowej
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Zalecane zastosowania
1. Użyj rygorystycznego CSP opartego na liczbie jednorazowej {: #nonce-based-csp}
Jeśli renderujesz strony HTML na serwerze, używaj rygorystycznego CSP opartego na liczbie jednorazowej.
Wygeneruj nową wartość jednorazową skryptu dla każdego żądania po stronie serwera i ustaw ten nagłówek:
plik konfiguracji serwera
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Aby wczytać skrypty w kodzie HTML, ustaw atrybut nonce wszystkich tagów <script> na ten sam ciąg znaków {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Zdjęcia Google to dobry przykład CSP oparty na liczbie całkowitej. Użyj Narzędzi deweloperskich, aby zobaczyć, jak są używane.
2. Użyj rygorystycznego CSP opartego na haszowaniu {: #hash-based-csp}
Jeśli kod HTML musi być wyświetlany statycznie lub w pamięci podręcznej, np. gdy tworzysz aplikację jednostronicową, użyj rygorystycznego CSP opartego na haszach.
plik konfiguracji serwera
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Stosowanie zasad opartych na haszowaniu musisz umieszczać w kodzie HTML, ponieważ większość przeglądarek nie obsługuje haszowania zewnętrznych skryptów.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Aby wczytać zewnętrzne skrypty, przeczytaj sekcję „Dynamiczne wczytywanie skryptów źródłowych” w sekcji Opcja B: nagłówek odpowiedzi CSP na podstawie skrótu.
Ewaluator CSP to dobre narzędzie do oceny CSP, ale jednocześnie jest dobrym przykładem rygorystycznego CSP opartej na liczbie jednorazowej. Użyj Narzędzi deweloperskich, aby zobaczyć, jak są używane.
Obsługiwane przeglądarki
Inne ważne kwestie dotyczące CSP
- Dyrektywa
frame-ancestorschroni Twoją witrynę przed próbami przechwytywania kliknięć, czyli ryzyko, które pojawia się, jeśli zezwolisz niezaufanym witrynom na umieszczanie Twojej witryny. Jeśli wolisz prostsze rozwiązanie, możesz zablokować ładowanie za pomocąX-Frame-Options, aleframe-ancestorsudostępnia zaawansowaną konfigurację, która zezwala na umieszczanie tylko z określonych źródeł. - Możliwe, że korzystasz z protokołu CSP, aby mieć pewność, że wszystkie zasoby witryny są wczytywane przez HTTPS. Stało się to mniej istotne, ponieważ obecnie większość przeglądarek blokuje mieszaną treść.
- CSP możesz też ustawić w trybie „tylko raport”.
- Jeśli nie możesz ustawić CSP jako nagłówka po stronie serwera, możesz też ustawić go jako metatag. Pamiętaj, że w przypadku metatagów nie możesz używać trybu Tylko raportowanie (chociaż może się to zmienić).
Więcej
Zaufane typy
XSS oparty na DOM to atak, w którym złośliwe dane są przekazywane do ujścia umożliwiającego dynamiczne wykonywanie kodu, np. eval() lub .innerHTML.
Zaufane typy udostępniają narzędzia do pisania, sprawdzania bezpieczeństwa i utrzymywania aplikacji bez obsługi DOM XSS. Można je włączyć za pomocą CSP. Kod JavaScript powinien być domyślnie bezpieczny przez ograniczenie niebezpiecznych internetowych interfejsów API do akceptowania tylko obiektów specjalnych – typu zaufanego.
Aby utworzyć te obiekty, możesz zdefiniować zasady zabezpieczeń, dzięki którym reguły zabezpieczeń (takie jak zmiana znaczenia czy sanityzacja) będą spójnie stosowane przed zapisaniem danych w DOM. To jedyne miejsca w kodzie, które mogą wprowadzić DOM XSS.
Przykładowe zastosowania
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Zalecane zastosowania
-
Wymuszaj zaufane typy w przypadku niebezpiecznych ujść DOM Nagłówek CSP i Zaufane typy:
Content-Security-Policy: require-trusted-types-for 'script'
Obecnie
'script'jest jedyną akceptowaną wartością dyrektywyrequire-trusted-types-for.Oczywiście możesz łączyć zaufane typy z innymi dyrektywami CSP:
Scalanie powyżej CSP opartego na liczbie jednorazowej z zaufanymi typami:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Uwaga: </b> możesz ograniczyć dozwolone nazwy zasad zaufanych typów, ustawiając dodatkową dyrektywę <code>trusted-types</code> (np. <code>trusted-types myPolicy</code>). Nie jest to jednak wymagane. </aside>
-
Zdefiniuj zasadę
Zasady:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Zastosuj zasadę
Użyj zasady podczas zapisywania danych w DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
W przypadku require-trusted-types-for 'script' użycie typu zaufanego jest wymagane. Używanie niebezpiecznych interfejsów DOM API z ciągiem znaków spowoduje błąd.
Obsługiwane przeglądarki
Więcej
- Zapobieganie lukom związanym ze skryptami opartymi na DOM przy użyciu zaufanych typów
- CSP: required-trusted-types-for – HTTP | MDN
- CSP: Trusted-types – HTTP |
MDN
- Wersja demonstracyjna zaufanych typów – otwórz narzędzie DevTools Inspector, aby zobaczyć, co się dzieje
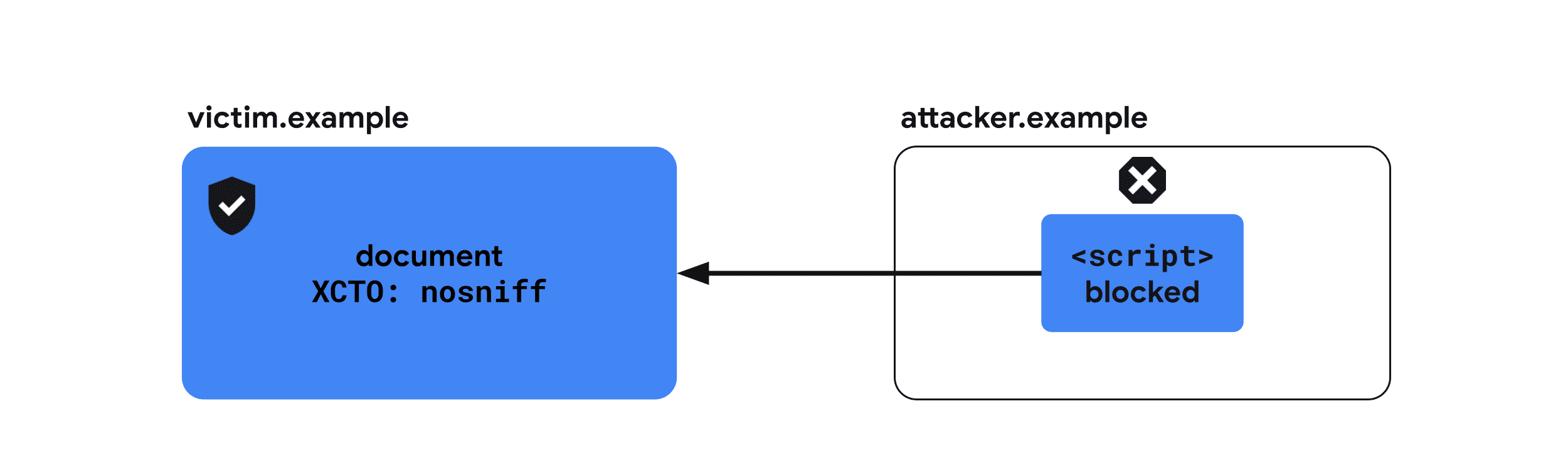
X-Content-Type-Options
Gdy z Twojej domeny zostanie wyświetlony złośliwy dokument HTML (na przykład jeśli obraz przesłany do usługi fotograficznej zawiera prawidłowe znaczniki HTML), niektóre przeglądarki uznają go za aktywny dokument i umożliwią mu uruchamianie skryptów w kontekście aplikacji, co prowadzi do błędu skryptu w różnych witrynach.
X-Content-Type-Options: nosniff zapobiega temu, instruując przeglądarkę, że typ MIME ustawiony w nagłówku Content-Type w przypadku danej odpowiedzi jest prawidłowy. Ten nagłówek jest zalecany w przypadku wszystkich zasobów.
Przykład użycia
X-Content-Type-Options: nosniff
Zalecane zastosowania
Atrybut X-Content-Type-Options: nosniff jest zalecany w przypadku wszystkich zasobów udostępnianych z Twojego serwera wraz z prawidłowym nagłówkiem Content-Type.

Przykładowe nagłówki wysyłane z kodem HTML dokumentu
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
Obsługiwane przeglądarki
Więcej
Opcje X-Frame
Jeśli szkodliwa witryna może umieścić Twoją witrynę jako element iframe, może to umożliwić hakerom wywoływanie niezamierzonych działań przez użytkowników za pomocą jackjackingu. Poza tym w niektórych przypadkach ataki typu widmowe umożliwiają złośliwym witrynom poznanie zawartości dokumentu umieszczonego na stronie.
X-Frame-Options wskazuje, czy przeglądarka może renderować stronę w środowiskach <frame>, <iframe>, <embed> lub <object>. Zalecamy wysyłanie tego nagłówka za pomocą wszystkich dokumentów, aby wskazać, czy zezwala on na osadzanie w innych dokumentach.
Przykład użycia
X-Frame-Options: DENY
Zalecane zastosowania
Wszystkie dokumenty, które nie zostały przeznaczone do umieszczania, powinny używać nagłówka X-Frame-Options.
W tej wersji demonstracyjnej możesz sprawdzić, jak te konfiguracje wpływają na wczytywanie elementu iframe. Zmień menu X-Frame-Options i kliknij przycisk Załaduj ponownie element iframe.
Chroni Twoją witrynę przed umieszczeniem jej na innych stronach
Odmawiaj umieszczenia w innych dokumentach.

X-Frame-Options: DENY
Chroni Twoją witrynę przed umieszczeniem jej w witrynach z innych domen
Zezwalaj na umieszczanie tylko przez dokumenty z tej samej domeny.
X-Frame-Options: SAMEORIGIN
Obsługiwane przeglądarki
Więcej
Zasady dotyczące zasobów z innych domen (CORP)
Osoba przeprowadzająca atak może umieścić zasoby z innego źródła, np. z Twojej witryny, aby uzyskać o nich informacje. W tym celu wykorzystuje internetowe wycieki danych z innych witryn.
Cross-Origin-Resource-Policy ogranicza to ryzyko, wskazując zbiór witryn, z których może być ładowane. Nagłówek ma jedną z 3 wartości: same-origin, same-site i cross-origin. Zalecamy wysłanie wszystkich zasobów, aby określić, czy są one ładowane przez inne witryny.
Przykład użycia
Cross-Origin-Resource-Policy: same-origin
Zalecane zastosowania
Zalecamy, aby wszystkie zasoby miały jeden z poniższych 3 nagłówków.
W tej wersji demonstracyjnej możesz sprawdzić, jak poniższe konfiguracje wpływają na wczytywanie zasobów w środowisku Cross-Origin-Embedder-Policy: require-corp. Zmień menu Cross-Origin-Resource-Policy i kliknij przycisk Cross-Origin-Resource-Policy lub Cross-Origin-Resource-Policy, aby zobaczyć efekt.
Zezwalaj na ładowanie zasobów cross-origin
Zalecamy, aby usługi podobne do CDN stosowały atrybut cross-origin do zasobów (ponieważ są one zwykle ładowane przez strony z innych domen), chyba że są już obsługiwane przez CORS, co daje podobny efekt.

Cross-Origin-Resource-Policy: cross-origin
Ogranicz zasoby wczytywane z same-origin
Atrybut same-origin należy stosować do zasobów, które mają być ładowane wyłącznie przez strony z tej samej domeny. Należy to stosować do zasobów zawierających informacje poufne o użytkowniku lub odpowiedzi interfejsu API, który powinien być wywoływany tylko z tego samego źródła.
Pamiętaj, że zasoby z tym nagłówkiem nadal można ładować bezpośrednio, np. otwierając adres URL w nowym oknie przeglądarki. Zasada dotyczących zasobów ze wszystkich źródeł chroni zasób tylko przed umieszczaniem na innych stronach.

Cross-Origin-Resource-Policy: same-origin
Ogranicz zasoby wczytywane z same-site
Zalecamy stosowanie same-site do zasobów podobnych do powyższych, ale przeznaczonych do wczytywania przez inne subdomeny witryny.

Cross-Origin-Resource-Policy: same-site
Obsługiwane przeglądarki
Więcej
Zasady dotyczące otwierającego treści z innych domen (COOP)
Witryna atakującego może otworzyć inną witrynę w wyskakującym okienku, aby uzyskać o niej informacje dzięki wyciekom danych z innych witryn. W niektórych przypadkach może to też umożliwić wykorzystywanie ataków typu side-channel za pomocą Spectre.
Nagłówek Cross-Origin-Opener-Policy umożliwia dokumentowi odizolowanie od okien z innych domen otwartych za pomocą window.open() lub linku z atrybutem target="_blank" bez rel="noopener". W rezultacie każdy otwierający dokument z innej domeny nie będzie się do niego odnosić i nie będzie mógł wchodzić z nim w interakcję.
Przykład użycia
Cross-Origin-Opener-Policy: same-origin-allow-popups
Zalecane zastosowania
W tej wersji demonstracyjnej możesz sprawdzić, jak poniższe konfiguracje wpływają na komunikację z wyskakującym okienkiem z innych domen. Zmień menu Cross-Origin-Opener-Policy zarówno w przypadku dokumentu, jak i wyskakującego okienka, a następnie kliknij przycisk Cross-Origin-Opener-Policy, a następnie kliknij Cross-Origin-Opener-Policy, aby sprawdzić, czy wiadomość rzeczywiście została dostarczona.
Izolowanie dokumentu od okien z innych domen
Ustawienie same-origin powoduje odizolowanie dokumentu od okien dokumentów z innych domen.

Cross-Origin-Opener-Policy: same-origin
Izoluj dokument od okien z innych domen, ale zezwalaj na wyskakujące okienka
Ustawienie same-origin-allow-popups umożliwia dokumentowi zachowywanie odwołania do wyskakujących okienek, chyba że określono COOP za pomocą same-origin lub same-origin-allow-popups. Oznacza to, że same-origin-allow-popups nadal może chronić dokument przed odwołaniem po otwarciu jako wyskakującego okienka, ale jednocześnie zezwalać mu na komunikowanie się z własnymi wyskakującymi okienkami.

Cross-Origin-Opener-Policy: same-origin-allow-popups
Zezwalaj na odwoływanie się do dokumentu w przypadku okien z innych domen
Wartość domyślna to unsafe-none, ale możesz wyraźnie wskazać, że dokument można otworzyć w oknie z innych domen i zachować wzajemny dostęp.

Cross-Origin-Opener-Policy: unsafe-none
Wzorce raportów niezgodne z COOP
Jeśli funkcja COOP uniemożliwi interakcje w różnych oknach, możesz otrzymywać raporty za pomocą interfejsu API do raportowania.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
COOP obsługuje też tryb „Tylko raporty”, dzięki czemu możesz otrzymywać raporty bez blokowania komunikacji między dokumentami z różnych domen.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
Obsługiwane przeglądarki
Więcej
CORS
W przeciwieństwie do innych elementów tego artykułu CORS nie jest nagłówkiem, ale mechanizmem przeglądarki, który żąda dostępu do zasobów z innych domen i umożliwia dostęp do nich.
Domyślnie przeglądarki egzekwują zasady dotyczące tej samej domeny, aby uniemożliwić stronie internetowej dostęp do zasobów z innych domen. Jeśli np. wczytywany jest obraz z innych domen, mimo że jest on wyświetlany na stronie, kod JavaScript na stronie nie ma dostępu do danych obrazu. Dostawca zasobów może złagodzić ograniczenia i zezwolić innym witrynom na odczyt zasobu, wyrażając zgodę na CORS.
Przykład użycia
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Zanim dowiesz się, jak skonfigurować CORS, warto poznać różnice między typami żądań. W zależności od szczegółów żądania zostanie ono sklasyfikowane jako proste lub wstępne żądanie.
Kryteria prostego żądania:
- Metoda to
GET,HEADlubPOST. - Nagłówki niestandardowe mają tylko
Accept,Accept-Language,Content-LanguageiContent-Type. Content-Typetoapplication/x-www-form-urlencoded,multipart/form-datalubtext/plain.
Pozostałe są klasyfikowane jako żądania wstępne. Aby dowiedzieć się więcej, zapoznaj się z informacjami na temat współdzielenia zasobów między serwerami (CORS) – HTTP | MDN.
Zalecane zastosowania
Proste żądanie
Gdy żądanie spełnia proste kryteria żądania, przeglądarka wysyła żądanie z innej domeny z nagłówkiem Origin wskazującym źródło żądania.
Przykładowy nagłówek żądania
Get / HTTP/1.1 Origin: https://example.com
Przykładowy nagłówek odpowiedzi
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.comoznacza, żehttps://example.commoże uzyskać dostęp do treści odpowiedzi. Zasoby, które mają być czytelne dla każdej witryny, mogą ustawić ten nagłówek na*. W takim przypadku przeglądarka będzie wymagać tylko wysłania żądania bez danych logowania.Access-Control-Allow-Credentials: truewskazuje, że żądania zawierające dane logowania (pliki cookie) mogą wczytywać zasób. W przeciwnym razie uwierzytelnione żądania będą odrzucane, nawet jeśli źródło, które je wysyła, znajduje się w nagłówkuAccess-Control-Allow-Origin.
W tej prezentacji możesz sprawdzić, jak proste żądanie wpływa na wczytywanie zasobów w środowisku Cross-Origin-Embedder-Policy: require-corp. Zaznacz pole wyboru Udostępnianie zasobów między serwerami i kliknij przycisk Załaduj ponownie obraz, aby zobaczyć efekt.
Żądania wstępnie kontrolowane
Wstępnie przetworzone żądanie jest poprzedzone żądaniem OPTIONS, które sprawdza, czy można wysłać kolejne żądanie.
Przykładowy nagłówek żądania
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTpozwala na wysłanie poniższego żądania za pomocą metodyPOST.Access-Control-Request-Headers: X-PINGOTHER, Content-Typepozwala żądającemu ustawić nagłówki HTTPX-PINGOTHERiContent-Typew kolejnym żądaniu.
Przykładowe nagłówki odpowiedzi
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSwskazuje, że kolejne żądania mogą być wysyłane za pomocą metodPOST,GETiOPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Typewskazuje, że kolejne żądania mogą zawierać nagłówkiX-PINGOTHERiContent-Type.Access-Control-Max-Age: 86400oznacza, że wynik wstępnego żądania może być buforowany przez 86 400 sekund.
Obsługiwane przeglądarki
Więcej
Zasady dotyczące umieszczania elementów z innych domen (COEP)
Aby ograniczyć możliwość ataków opartych na Spectre do kradzieży zasobów z innych domen, funkcje takie jak SharedArrayBuffer czy performance.measureUserAgentSpecificMemory() są domyślnie wyłączone.
Cross-Origin-Embedder-Policy: require-corp uniemożliwia dokumentom i instancjom roboczym ładowanie zasobów z innych domen, takich jak obrazy, skrypty, arkusze stylów, elementy iframe itp., chyba że te zasoby jednoznacznie zezwalają na ładowanie za pomocą nagłówków CORS lub CORP. COEP można połączyć z Cross-Origin-Opener-Policy, aby włączyć w dokumencie izolację zasobów z innych domen.
Użyj operatora Cross-Origin-Embedder-Policy: require-corp, jeśli chcesz włączyć w swoim dokumencie izolację zasobów z innych domen.
Przykład użycia
Cross-Origin-Embedder-Policy: require-corp
Przykładowe zastosowania
COEP przyjmuje jedną wartość require-corp. Wysyłając ten nagłówek, możesz poinstruować przeglądarkę, aby za pomocą CORS lub CORP blokowała wczytywanie zasobów, które nie wyraziły zgody.

W tej wersji demonstracyjnej możesz sprawdzić, jak poniższe konfiguracje wpływają na wczytywanie zasobów. Zmień menu Cross-Origin-Embedder-Policy, menu Cross-Origin-Embedder-Policy, pole wyboru Cross-Origin-Embedder-Policy itp., aby sprawdzić, jak wpływają one na ładowanie zasobów. Otwórz też prezentację punktu końcowego raportowania, aby sprawdzić, czy zablokowane zasoby są zgłaszane.
Włącz izolację zasobów z innych domen
Włącz izolację zasobów z innych domen, wysyłając wartość Cross-Origin-Embedder-Policy: require-corp wraz z parametrem Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
Zasoby raportu niezgodne z modelem COEP
Za pomocą interfejsu Reporting API możesz otrzymywać raporty o zablokowanych zasobach spowodowanych przez COEP.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
COEP obsługuje też tryb „tylko raporty”, dzięki czemu możesz otrzymywać raporty bez blokowania wczytywania zasobów.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
Obsługiwane przeglądarki
Więcej
HSTS (HTTP Strict Transport Security).
Komunikacja przez zwykłe połączenie HTTP nie jest szyfrowana, przez co przesyłane dane są dostępne dla podsłuchaczy na poziomie sieci.
Nagłówek Strict-Transport-Security informuje przeglądarkę, że nie powinna nigdy ładować strony przez HTTP, lecz używać protokołu HTTPS. Po ustawieniu tego protokołu przeglądarka będzie używać HTTPS zamiast HTTP do uzyskiwania dostępu do domeny bez przekierowania przez czas określony w nagłówku.
Przykład użycia
Strict-Transport-Security: max-age=31536000
Zalecane zastosowania
Wszystkie witryny, które przechodzą z protokołu HTTP na HTTPS, powinny w odpowiedzi na żądanie HTTP wysyłać nagłówek Strict-Transport-Security.
Strict-Transport-Security: max-age=31536000
Obsługiwane przeglądarki




