Sie können beeinflussen, wie Ihre Website angezeigt wird, wenn sie in sozialen Medien geteilt wird. Dazu fügen Sie jeder Seite einige Zeilen Code hinzu. So können Sie mehr Nutzer auf Ihre Website leiten, da die Vorschau mehr Informationen enthält als sonst verfügbar wäre.
Sie können beeinflussen, wie Ihre Website angezeigt wird, wenn sie in sozialen Medien geteilt wird. Dazu fügen Sie jeder Seite einige Codezeilen hinzu. So können Sie mehr Nutzer auf Ihre Website leiten, da die Vorschau mehr Informationen enthält als sonst verfügbar wäre.
Zusammenfassung
- Verwenden Sie Schema.org-Mikrodaten, um den Seitentitel, die Beschreibung und ein Bild für Google+ anzugeben.
- Verwenden Sie das Open Graph Protocol (OGP), um einen Seitentitel, eine Beschreibung und ein Bild für Facebook anzugeben.
- Mit Twitter-Karten kannst du den Seitentitel, eine Beschreibung, ein Bild und eine Twitter-ID für Twitter angeben.
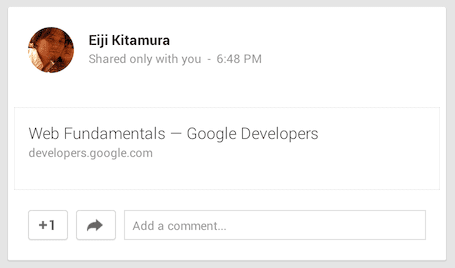
Sie können beeinflussen, wie Ihre Website angezeigt wird, wenn sie in sozialen Medien geteilt wird. Dazu fügen Sie jeder Seite einige Codezeilen hinzu. So lässt sich das Engagement steigern, da die Vorschau mehr Informationen enthält als sonst. Ohne sie enthalten soziale Netzwerke nur grundlegende Informationen ohne Bilder oder andere hilfreiche Informationen.
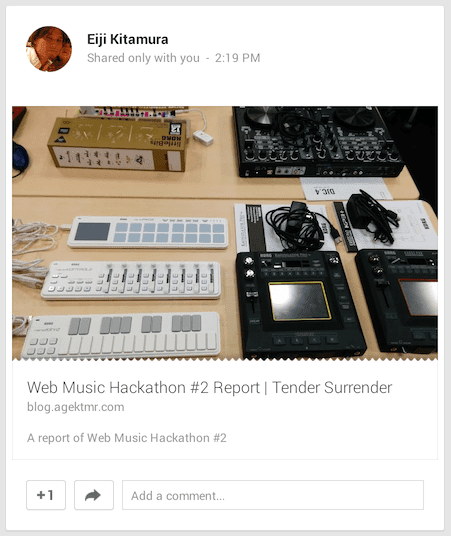
Welches wird Ihrer Meinung nach eher angeklickt? Nutzer werden von Bildern angezogen und sind eher bereit, etwas zu kaufen, wenn sie eine frühe Vorschau sehen.


Wenn jemand in einem sozialen Netzwerk Ihre Website mit seinen Freunden teilen möchte, fügt er wahrscheinlich einige Notizen hinzu, in denen er erklärt, wie toll sie ist, und teilt sie dann. Die Beschreibung einer Website ist jedoch oft mühsam und kann aus der Sicht des Seiteninhabers nicht den gewünschten Effekt erzielen. Bei einigen Diensten ist die Anzahl der Zeichen, die Nutzer in die Notiz eingeben können, begrenzt.
Wenn Sie Ihren Seiten die entsprechenden Metadaten hinzufügen, können Sie den Freigabevorgang für Nutzer vereinfachen, indem Sie einen Titel, eine Beschreibung und ein ansprechendes Bild angeben. So müssen sie nicht wertvolle Zeit (oder Zeichen) für die Beschreibung des Links verschwenden.
Schema.org und Mikrodaten verwenden, um Rich Snippets auf Google+ bereitzustellen
Crawler verwenden viele Methoden, um eine Seite zu parsen und ihren Inhalt zu verstehen. Wenn Sie Mikrodaten und das schema.org verwenden, können soziale Websites und Suchmaschinen den Inhalt der Seite besser verstehen.
Beispiel:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Die meisten Metadaten sind im Head-Abschnitt einer Webseite eingebettet. Microdata hingegen werden dort eingefügt, wo sich der Kontext befindet.
itemscope hinzufügen, um den Mikrodatenbereich zu definieren
Wenn du itemscope hinzufügst, kannst du das Tag als Inhaltsblock für einen bestimmten Artikel angeben.
itemtype hinzufügen, um den Typ Ihrer Website zu definieren
Sie können den Artikeltyp mit dem Attribut itemtype und itemscope angeben. Der Wert eines itemtype kann anhand des Inhaltstyps Ihrer Webseite bestimmt werden. Auf dieser Seite sollten Sie einen passenden finden.
Fügen Sie itemprop hinzu, um jeden Artikel mithilfe des Schema.org-Vokabulars zu beschreiben.
itemprop definiert Eigenschaften für itemtype im Gültigkeitsbereich. Für die Bereitstellung von Metadaten für soziale Websites sind typische itemprop-Werte name, description und image.
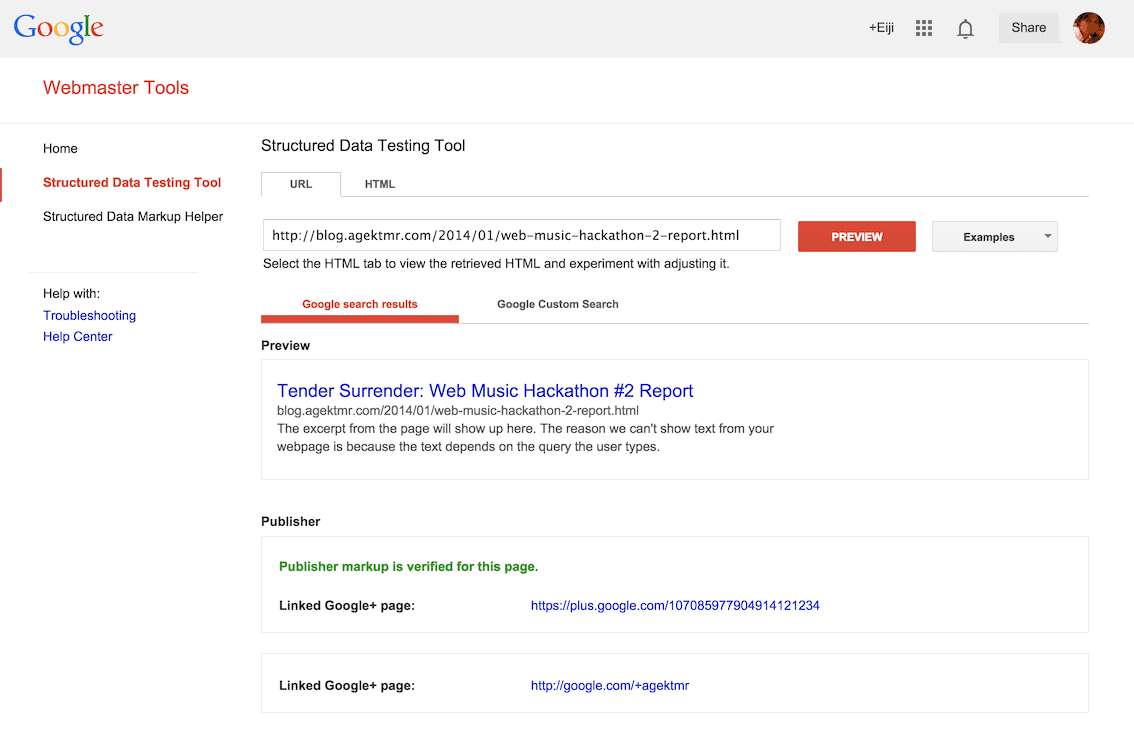
Rich Snippets validieren
Sie können Rich Snippets auf Google+ mithilfe von Tools wie den folgenden validieren:
- Testtool für strukturierte Daten – Search Console

Open Graph Protocol (OGP) verwenden, um Rich Snippets auf Facebook bereitzustellen
Das Open Graph Protocol (OGP) stellt Facebook die Metadaten zur Verfügung, die erforderlich sind, damit Webseiten dieselben Funktionen wie andere Facebook-Objekte haben.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Wenn diese Metadaten im Head-Abschnitt Ihrer Seite enthalten sind, werden beim Teilen der Seite umfangreiche Snippet-Informationen angezeigt.
og:-meta-Tags mit Namensraum verwenden, um Metadaten zu beschreiben
Ein meta-Tag besteht aus einem property- und einem content-Attribut.
Für Properties und Inhalte sind die folgenden Werte zulässig:
| Attribut | Inhalt |
|---|---|
og:title |
Der Titel der Webseite. |
og:description |
Die Beschreibung der Webseite. |
og:url |
Die kanonische URL der Webseite. |
og:image |
URL eines Bildes, das dem geteilten Beitrag angehängt ist. |
og:type |
Ein String, der den Typ der Webseite angibt. Hier finden Sie eine, die für Ihre Webseite geeignet ist. |
Diese Meta-Tags liefern Crawlern von sozialen Websites wie Facebook semantische Informationen.
Weitere Informationen
Weitere Informationen dazu, was du an einen Beitrag auf Facebook anhängen kannst, findest du auf der offiziellen Website des Open Graph Protocol.
Rich Snippets validieren
Sie können Ihr Markup auf Facebook mithilfe von Tools wie den folgenden validieren:
Twitter-Karten verwenden, um Rich Snippets auf Twitter bereitzustellen
Twitter Cards sind eine Erweiterung des Open Graph-Protokolls für Twitter. Mithilfe von Media-Anhängen können Sie Tweets Bilder, Videos und einen Link zu Ihrer Webseite hinzufügen. Wenn Sie die entsprechenden Metadaten hinzufügen, wird Tweets mit Links zu Ihrer Seite eine Karte mit den von Ihnen hinzugefügten Details hinzugefügt.
Meta-Tags mit dem twitter:-Namespace verwenden, um Metadaten zu beschreiben
Damit eine Twitter-Karte funktioniert, muss Ihre Domain genehmigt sein und ein Meta-Tag enthalten, das twitter:card als name-Attribut anstelle des property-Attributs hat.
Beispiel:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Wenn du die Twitter-ID dem Wert „twitter:site“ zuweist, werden diese Informationen in den geteilten Beitrag eingebettet, damit Nutzer ganz einfach mit dem Seiteninhaber interagieren können.

Weitere Informationen
Weitere Informationen zu Twitter-Karten:
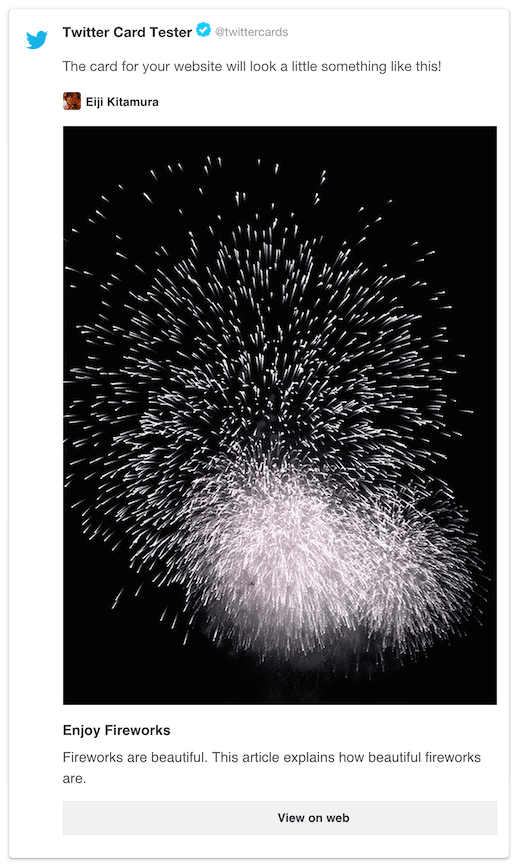
Rich Snippets validieren
Twitter bietet folgende Möglichkeiten zur Validierung Ihres Markups:
Best Practice
Wenn Sie alle drei Optionen haben, sollten Sie sie auf Ihrer Website verwenden. Beispiel:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Microdata und OGP verwenden dasselbe Markup:
itemscopebefindet sich imhead-Tagtitleunddescriptionwerden zwischen Microdata und OGP geteiltitemprop="image"verwendet daslink-Tag mit demhref-Attribut, anstatt dasmeta-Tag mitproperty="og:image"wiederzuverwenden.
Prüfen Sie vor der Veröffentlichung, ob Ihre Webseite auf allen sozialen Netzwerken wie erwartet angezeigt wird.


