אתם יכולים להשפיע על האופן שבו האתר שלכם יוצג כשאנשים ישתפו אותו דרך הרשתות החברתיות, על ידי הוספת כמה שורות קוד לכל דף. כך תוכלו למשוך יותר אנשים לאתר שלכם על ידי הצגת קטעים מקדימים עם מידע עשיר יותר ממה שזמין בדרך אחרת.
אתם יכולים להשפיע על האופן שבו האתר שלכם יוצג כשאנשים ישתפו אותו דרך הרשתות החברתיות, על ידי הוספת כמה שורות קוד לכל דף. כך תוכלו למשוך יותר אנשים לאתר שלכם על ידי הצגת קטעים מקדימים עם מידע עשיר יותר ממה שזמין בדרך אחרת.
סיכום
- משתמשים במיקרו-נתונים של schema.org כדי לספק שם, תיאור ותמונה של הדף ב-Google+.
- משתמשים בפרוטוקול Open Graph (OGP) כדי לספק שם, תיאור ותמונה של הדף ל-Facebook.
- משתמשים בכרטיסי Twitter כדי לספק ל-Twitter את שם הדף, התיאור, התמונה ומזהה Twitter.
אתם יכולים להשפיע על האופן שבו האתר שלכם יוצג כשאנשים ישתפו אותו דרך הרשתות החברתיות, על ידי הוספת כמה שורות קוד לכל דף. כך תוכלו להציג קטעים מקדימים עם מידע עשיר יותר מאשר היה זמין בעבר, וכך להגביר את ההתעניינות. בלי קובץ ה-Sitemap, אתרים של רשתות חברתיות יספק רק מידע בסיסי, ללא תמונות או מידע שימושי אחר.
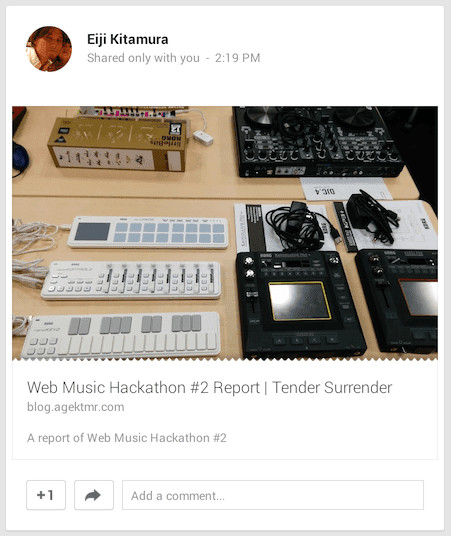
איזו תמונה לדעתך תקבל יותר קליקים? אנשים נמשכים לתמונות, והם בטוחים יותר שהם יאהבו את מה שימצאו כשהם מקבלים תצוגה מקדימה מוקדמת.


כשמישהו ברשת חברתית רוצה לשתף את האתר שלכם עם החברים שלו, סביר להניח שהוא יוסיף כמה הערות שמסבירות כמה האתר מדהים, וישתף אותו. עם זאת, תיאור אתר הוא תהליך מסורבל שעלול להחמיץ את הנקודה מבחינת בעל הדף. בחלק מהשירותים יש הגבלה על מספר התווים שאפשר להוסיף להערה.
הוספת המטא-נתונים המתאימים לדפים שלכם יכולה לפשט את תהליך השיתוף של המשתמשים, על ידי מתן שם, תיאור ותמונה אטרקטיבית. כך הם לא יצטרכו לבזבז זמן (או תווים) יקר כדי לתאר את הקישור.
שימוש ב-schema.org + מיקרו-נתונים כדי לספק קטעי מידע מפורטים ב-Google+
סורקים משתמשים בשיטות רבות כדי לנתח דף ולהבין את התוכן שלו. שימוש במיקרו-נתונים ובאוצר המילים של schema.org עוזר לאתרים של רשתות חברתיות ולמנועי חיפוש להבין טוב יותר את התוכן של הדף.
לדוגמה:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
רוב המטא-נתונים מוטמעים בקטע ה-head של דף אינטרנט, אבל מיקרו-נתונים נמצאים במקום שבו נמצא ההקשר.
הוספת itemscope כדי להגדיר את היקף המיקרו-נתונים
הוספת itemscope מאפשרת לציין את התג כבלוק תוכן לגבי פריט מסוים.
מוסיפים את itemtype כדי להגדיר את סוג האתר
אפשר לציין את סוג הפריט באמצעות המאפיין itemtype יחד עם המאפיין itemscope. אפשר לקבוע את הערך של itemtype בהתאם לסוג התוכן בדף האינטרנט. אתם אמורים למצוא אחד שרלוונטי בדף הזה.
מוסיפים את itemprop כדי לתאר כל פריט באמצעות אוצר המילים של schema.org
itemprop מגדיר מאפיינים ל-itemtype בהיקף. כשמציינים מטא-נתונים לאתרי רשתות חברתיות, הערכים האופייניים של itemprop הם name, description ו-image.
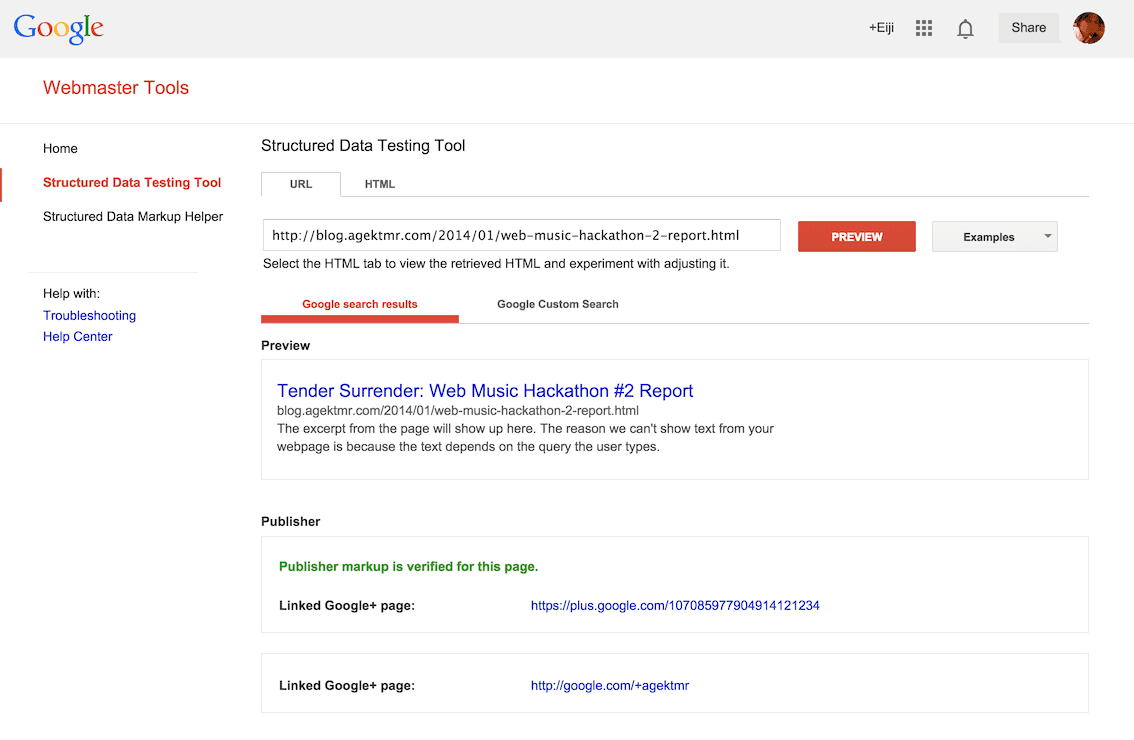
אימות קטעי rich snippet
כדי לאמת קטעי מידע עשירים ב-Google+, אפשר להשתמש בכלים כמו:
- הכלי לבדיקת הנתונים המובְנים – Search Console

שימוש בפרוטוקול Open Graph (OGP) כדי לספק נכסי קוד מידע עשירים ב-Facebook
פרוטוקול Open Graph (OGP) מספק ל-Facebook את המטא-נתונים הנדרשים כדי לאפשר לדפי אינטרנט ליהנות מאותה פונקציונליות שיש לאובייקטים אחרים ב-Facebook.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
כשהמטא-נתונים האלה כלולים בקטע ה-head של הדף, הם מספקים מידע עשיר על קטע הטקסט שמוצג בתוצאות החיפוש כשהדף ישותף.
שימוש בתגים meta ממרחב השמות og: כדי לתאר מטא-נתונים
תג meta מורכב ממאפיין property וממאפיין content.
המאפיינים והתכנים יכולים לקבל את הערכים הבאים:
| נכס | תוכן |
|---|---|
og:title |
כותרת דף האינטרנט. |
og:description |
התיאור של דף האינטרנט. |
og:url |
כתובת ה-URL הקנונית של דף האינטרנט. |
og:image |
כתובת ה-URL של תמונה שמצורפת לפרסום המשותף. |
og:type |
מחרוזת שמציינת את סוג דף האינטרנט. כאן אפשר למצוא קול שמתאים לדף האינטרנט שלכם. |
תגי המטא האלה מספקים מידע סמנטי לסורקים מרשתות חברתיות, כמו Facebook.
מידע נוסף
באתר הרשמי של Open Graph Protocol תוכלו למצוא מידע נוסף על הפריטים שאפשר לצרף לפרסום ב-Facebook.
אימות קטעי rich snippet
כדי לאמת את ה-Markup ב-Facebook, אפשר להשתמש בכלים כמו:
שימוש בכרטיסי Twitter כדי לספק קטעי טקסט מעשירים ב-Twitter
כרטיסי Twitter הם הרחבה של פרוטוקול Open Graph שחלים על Twitter. הם מאפשרים לכם לצרף לטוויטים קבצי מדיה כמו תמונות וסרטונים, עם קישור לדף האינטרנט שלכם. אם תוסיפו את המטא-נתונים המתאימים, לציוצים עם קישורים לדף שלכם יתווסף כרטיס שכולל את הפרטים העשירים שהוספתם.
שימוש במטא תגים במרחב השמות twitter: כדי לתאר מטא-נתונים
כדי להשתמש בכרטיס Twitter, הדומיין שלכם צריך לקבל אישור, והוא צריך להכיל מטא תג עם הערך twitter:card כערך של המאפיין name במקום המאפיין property.
הנה דוגמה מהירה:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
הקצאת מזהה Twitter לערך של twitter:site מאפשרת ל-Twitter להטמיע את המידע הזה בפוסט המשותף, כדי שאנשים יוכלו ליצור בקלות קשר עם בעלי הדף.

מידע נוסף
מידע נוסף על כרטיסי Twitter זמין במאמרים הבאים:
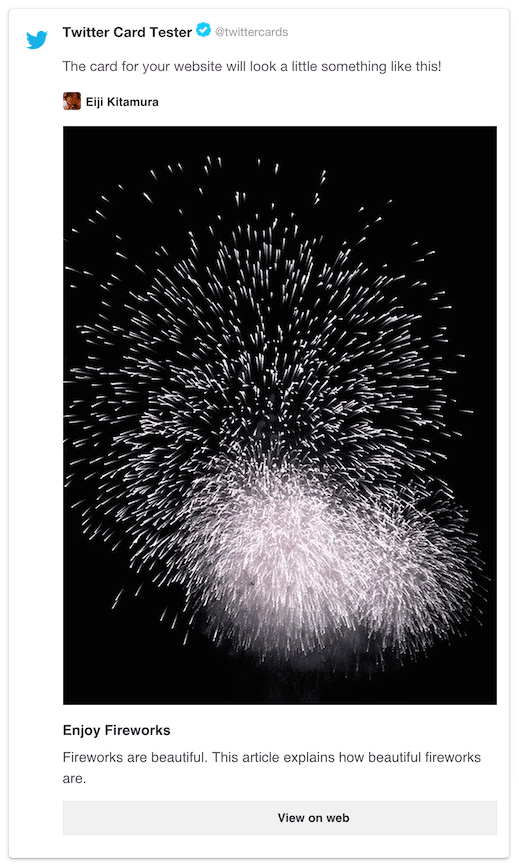
אימות קטעי rich snippet
כדי לאמת את תגי העיצוב, Twitter מספקת:
השיטה המומלצת
מבין שלוש האפשרויות, הכי טוב לכלול את כולן בדף האינטרנט. לדוגמה:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
שימו לב שמיקרו-נתונים ו-OGP משתפים חלק מהתגים:
- השדה
itemscopeנמצא בתגhead - השדות
titleו-descriptionמשותפים בין מיקרו-נתונים לבין OGP itemprop="image"משתמש בתגlinkעם המאפייןhrefבמקום לעשות שימוש חוזר בתגmetaעםproperty="og:image"
לבסוף, לפני הפרסום, חשוב לוודא שדף האינטרנט מופיע כצפוי בכל רשת חברתית.


