חשוב להימנע משימוש ב-paints כדי לשמור על קצב פריימים חלק, במיוחד בנייד. עם זאת, לפעמים צבעים מופיעים במקומות הכי לא רגילים. במאמר הזה נסביר למה קובצי GIF מונפשים עלולים לגרום ליצירת פריימים מיותרים, ונציג את הפתרון הפשוט להפליא שאפשר להחיל.
שכבות של יופי
כפי שאתם כנראה יודעים, דפדפנים מודרניים עשויים לצייר קבוצות של רכיבי DOM ב'תמונות' נפרדות שנקראות שכבות. לפעמים יש שכבה אחת לכל הדף, לפעמים יש מאות שכבות, ובמקרים נדירים – אלפי שכבות!
כשרכיבי DOM מקובצים יחד בשכבה ואחד מהרכיבים משתנה מבחינה חזותית, אנחנו נאלצים לצייר לא רק את הרכיב שהשתנה, אלא גם את כל שאר הרכיבים בשכבה שמצטופפים על הרכיב שהשתנה. ציור של דבר אחד על גבי דבר אחר גורם לכך שהפיקסלים ששונו 'אבדו' לתמיד. אם רוצים להחזיר את הפיקסלים המקוריים, צריך לצייר אותם מחדש.
לכן, לפעמים אנחנו רוצים לבודד רכיב אחד מהרכיבים האחרים, כדי שכאשר נצבע אותו לא נצטרך לצבוע מחדש את הרכיבים האחרים שלא השתנו. לדוגמה, כשמשלבים כותרת קבועה של דף עם תוכן שאפשר לגלול, צריך לצייר מחדש את הכותרת בכל פעם שהתוכן גוללים, וגם את התוכן החדש שגלוי. כשהכותרת ממוקמת בשכבה נפרדת, הדפדפן יכול לבצע אופטימיזציה של הגלילה. כשגוללים, הדפדפן יכול להזיז את השכבות – כנראה בעזרת ה-GPU – ולהימנע מצביעת מחדש של אף אחת מהשכבות.
כל שכבה נוספת מגדילה את צריכת הזיכרון ומוסיפה לעומס הביצועים, לכן המטרה היא לקבץ את הדף לכמה שפחות שכבות תוך שמירה על ביצועים טובים.
מה הקשר של כל זה לקובצי GIF מונפשים?
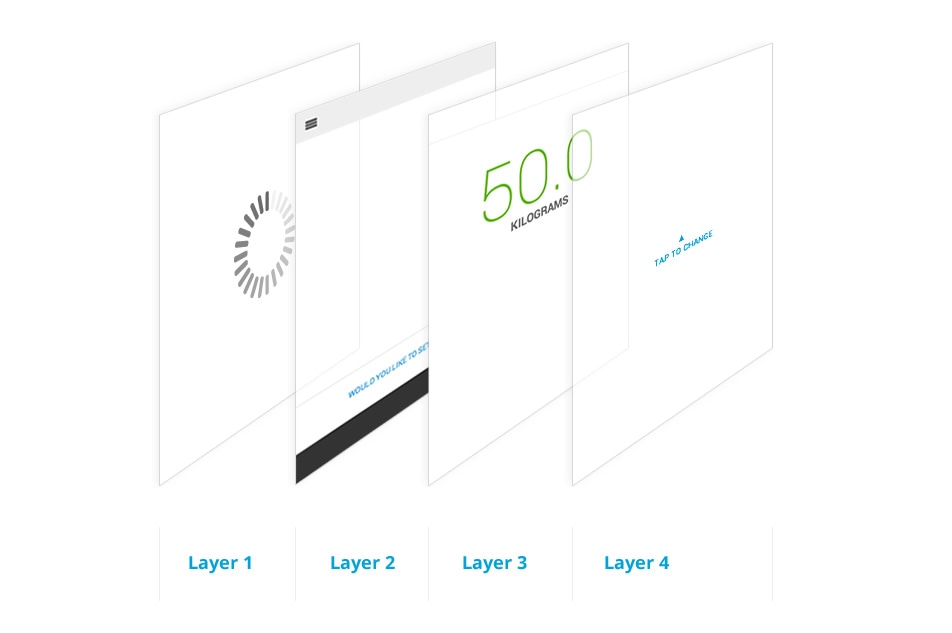
עכשיו נסתכל על התמונה הזו:

זוהי הגדרת שכבות אפשרית לאפליקציה פשוטה. יש כאן ארבע שכבות: שלוש מהן (שכבות 2 עד 4) הן רכיבי ממשק, השכבה האחורית היא טעינה, במקרה הזה קובץ GIF מונפש. בתהליך הרגיל, מציגים את הטעינה (שכבה 1) בזמן שהאפליקציה נטענת, ואז כשהכול מסתיים, מציגים את השכבות האחרות. אבל הנה המפתח: צריך להסתיר את ה-GIF המונפש.
אבל למה צריך להסתיר אותו?!
שאלה טובה. בעולם מושלם, הדפדפן פשוט יבדוק בשבילכם את החשיפה של קובץ ה-GIF ויימנע משיוך אוטומטי. לצערנו, לבדוק אם קובץ ה-GIF האנימציה מוסתר או גלוי במסך בדרך כלל יקר יותר מאשר פשוט לצבוע אותו, ולכן הוא מקבל צביעה.
במקרה הטוב, קובץ ה-GIF נמצא בשכבה משלו והדפדפן צריך רק לצייר אותו ולהעלות אותו ל-GPU. אבל במקרה הגרוע ביותר, כל הרכיבים שלכם עשויים להיות מקובצים בשכבה אחת והדפדפן יצטרך לצייר מחדש כל רכיב. בסיום, עדיין צריך להעלות את הכל ל-GPU. כל הפעולות האלה מתבצעות בכל פריים של קובץ ה-GIF, למרות שהמשתמש לא יכול אפילו לראות את קובץ ה-GIF!
במחשבים נייחים, סביר להניח שאפשר להשתמש בהתנהגות צביעה כזו כי מעבדי ה-CPU ו-GPU חזקים יותר, ויש מספיק רוחב פס להעברת נתונים ביניהם. עם זאת, בגרסת הנייד, ציור הוא תהליך יקר מאוד, ולכן חשוב מאוד להיזהר.
על אילו דפדפנים השינוי משפיע?
כפי שקורה לעיתים קרובות, ההתנהגויות משתנות בין הדפדפנים. כיום, הדפדפנים Chrome, Safari ו-Opera מציירים מחדש את התמונה, גם אם קובץ ה-GIF מוסתר. לעומת זאת, דפדפן Firefox מזהה שקובץ ה-GIF מוסתר ואין צורך לצייר אותו מחדש. Internet Explorer עדיין נותר תיבת שחורה, ואפילו ב-IE11 – מאחר שכלי F12 עדיין נמצאים בפיתוח – אין אינדיקציה לכך שמתבצעת צביעה מחדש.
איך אפשר לדעת אם הבעיה הזו קיימת?
הדרך הקלה ביותר היא להשתמש באפשרות 'הצגת ריבועים של משיכות צבע' בכלי הפיתוח ל-Chrome. מעלים את DevTools ולוחצים על גלגל השיניים בפינה השמאלית התחתונה (![]() ) ובוחרים באפשרות Show paint rectangles בקטע Rendering.
) ובוחרים באפשרות Show paint rectangles בקטע Rendering.

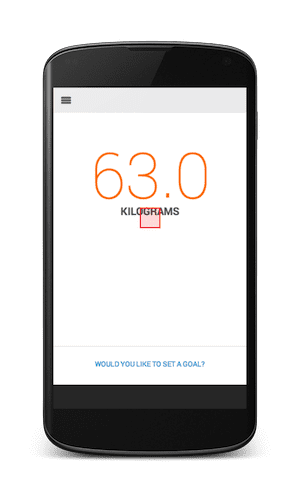
עכשיו כל מה שצריך לעשות הוא לחפש מלבן אדום כזה:

התיבה האדומה הקטנה במסך מסמנת ש-Chrome מצייר מחדש משהו. אתם יודעים שיש קובץ GIF של טוען שמוסתר מאחורי הרכיבים האחרים, לכן כשאתם רואים תיבה אדומה כזו, אתם צריכים להסתיר את הרכיבים הגלויים ולבדוק אם השארתם את קובץ ה-GIF האנימטי מסתובב. אם כן, צריך להוסיף קצת CSS או JavaScript כדי להחיל את display: none או visibility: hidden עליו או על אלמנט ההורה שלו. כמובן, אם מדובר רק בתמונת רקע, צריך להסיר אותה.
כדי לראות דוגמה להתנהגות הזו באתר פעיל, אפשר להיכנס אל Allegro. באתר הזה, כל תמונה של מוצר כוללת קובץ GIF של טוען שמוסתר ולא מוסתר באופן מפורש.
סיכום
כדי להגיע ל-60fps, צריך לבצע רק את הפעולות הנדרשות לעיבוד הדף, ולא יותר. הסרת עודפי צבע היא שלב קריטי להשגת היעד הזה. קובצי GIF מונפשים שנותרו פועלים עלולים לגרום לפעולות צביעה מיותרות. אפשר למצוא את הפעולות האלה ולפתור את הבעיות בקלות באמצעות הכלי 'הצגת מלבנים עם הבזקי צבע' בכלי הפיתוח.
בטח לא השארת את קובץ ה-GIF המונפש של החתלתול בטעינה פועל לנצח, נכון?
