Einführung
Wenn Sie als Webentwickler Websites und Web-Apps für unterschiedliche Geräte und Konfigurationen entwickeln, müssen Sie Ihre Websites und Web-Apps wahrscheinlich auf einer Vielzahl von Geräten und Konfigurationen testen. Synchronisierte Tests können hier helfen und sind eine effektive Möglichkeit, dieselbe Interaktion automatisch auf mehreren Geräten und in mehreren Browsern gleichzeitig auszuführen.
Synchronisierte Tests können helfen, zwei besonders zeitaufwendige Probleme zu lösen:
- Alle Geräte mit der URL synchronisieren, die Sie testen möchten. Das manuelle Laden auf jedes Gerät ist nicht mehr zeitgemäß, dauert länger und erhöht die Wahrscheinlichkeit, dass Rückschritte übersehen werden.
- Interaktionen synchronisieren: Das Laden einer Seite ist für visuelle Tests sehr hilfreich. Bei Interaktionstests sollten Sie jedoch idealerweise auch Scroll-Vorgänge, Klicks und andere Verhaltensweisen synchronisieren können.
Wenn Sie Zugriff auf einige Ihrer Zielgeräte haben, gibt es glücklicherweise eine Reihe von Tools, mit denen Sie die Aufrufabfolge von Ihrem Computer auf Ihre Mobilgeräte optimieren können. In diesem Artikel werden Ghostlab, Remote Preview, Adobe Edge Inspect und Grunt behandelt.

Tools
GhostLab (Mac)

Ghostlab ist eine kommerzielle Mac-Anwendung (49 $), die zum Synchronisieren von Tests für Websites und Web-Apps auf mehreren Geräten entwickelt wurde. Mit minimaler Einrichtung können Sie gleichzeitig Folgendes synchronisieren:
- Klicks
- Navigation
- Scrolls
- Formulareingaben (z. B. Anmeldeformulare, Registrierung)
So lässt sich die Nutzerfreundlichkeit Ihrer Website auf mehreren Geräten ganz einfach testen. Sobald Sie Ihre Seite in einem Browser auf Ihren Geräten geöffnet haben, werden alle anderen verbundenen Geräte sofort aktualisiert, wenn Sie die Navigation ändern (einschließlich Aktualisierungen). Ghostlab unterstützt das Überwachen lokaler Verzeichnisse. Daher wird diese Aktualisierung auch durchgeführt, wenn Sie Änderungen in lokalen Dateien speichern. So bleibt alles immer synchron.
Die Einrichtung von Ghostlab war sehr einfach. Laden Sie zuerst die Testversion herunter, installieren Sie sie und führen Sie sie aus. Wenn Sie die Software kaufen möchten, können Sie auch die Vollversion verwenden. Verbinden Sie dann Ihren Mac und die Geräte, die Sie testen möchten, mit demselben WLAN, damit sie gefunden werden können.
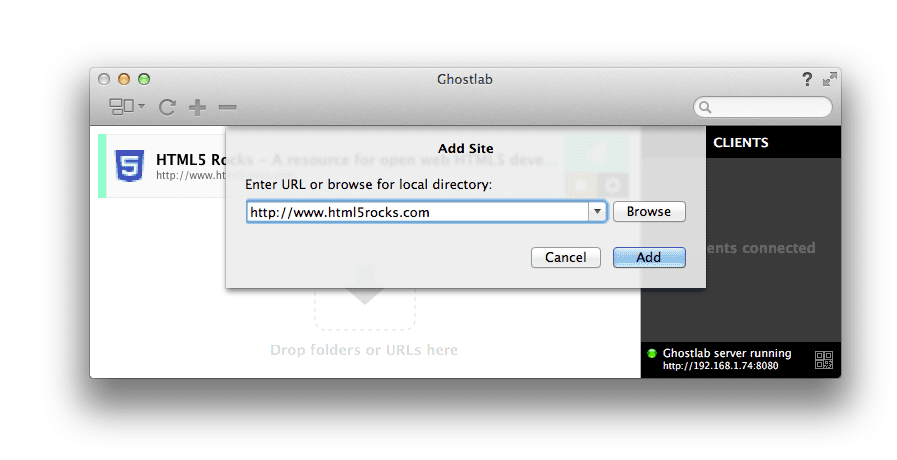
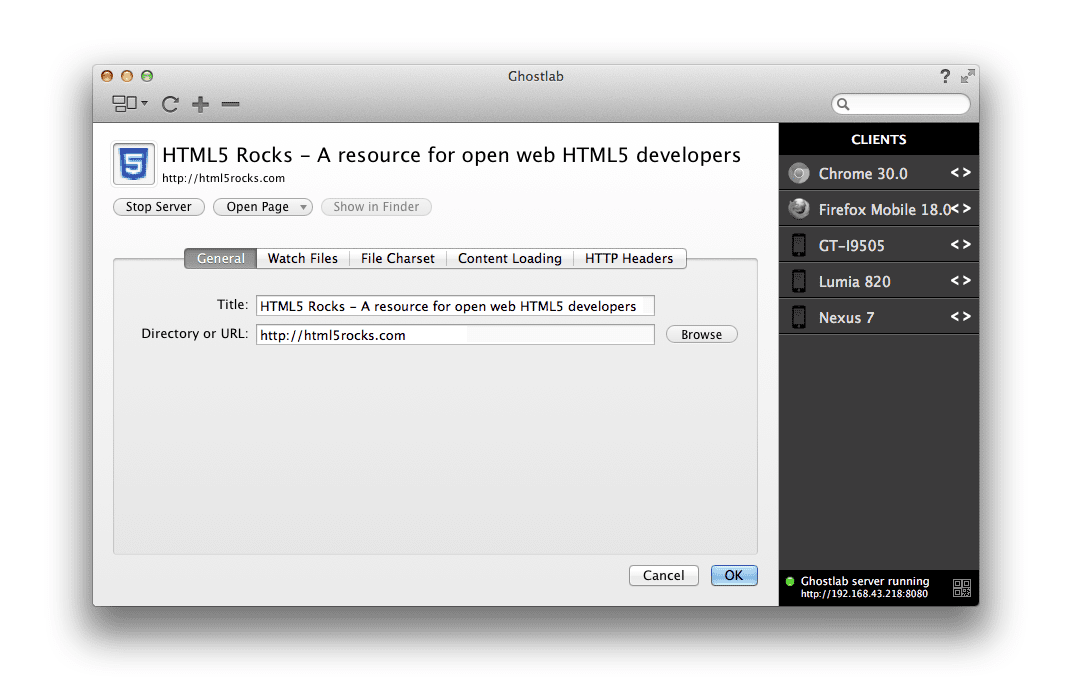
Sobald Ghostlab läuft, können Sie entweder auf „+“ klicken, um eine URL zum Testen hinzuzufügen, oder sie einfach aus der Adressleiste Ihres Browsers ziehen. Alternativ können Sie den zu testenden lokalen Ordner in das Hauptfenster ziehen. Daraufhin wird ein neuer Websiteeintrag erstellt. Für diesen Artikel teste ich eine Liveversion von http://html5rocks.com. Frech, oder? ; )

Sie können dann einen neuen Ghostlab-Server starten, indem Sie neben dem Namen Ihrer Website auf die Wiedergabeschaltfläche > klicken. Dadurch wird ein neuer Server gestartet, der unter einer für Ihr Netzwerk spezifischen IP-Adresse verfügbar ist (z. B. http://192.168.21.43:8080).

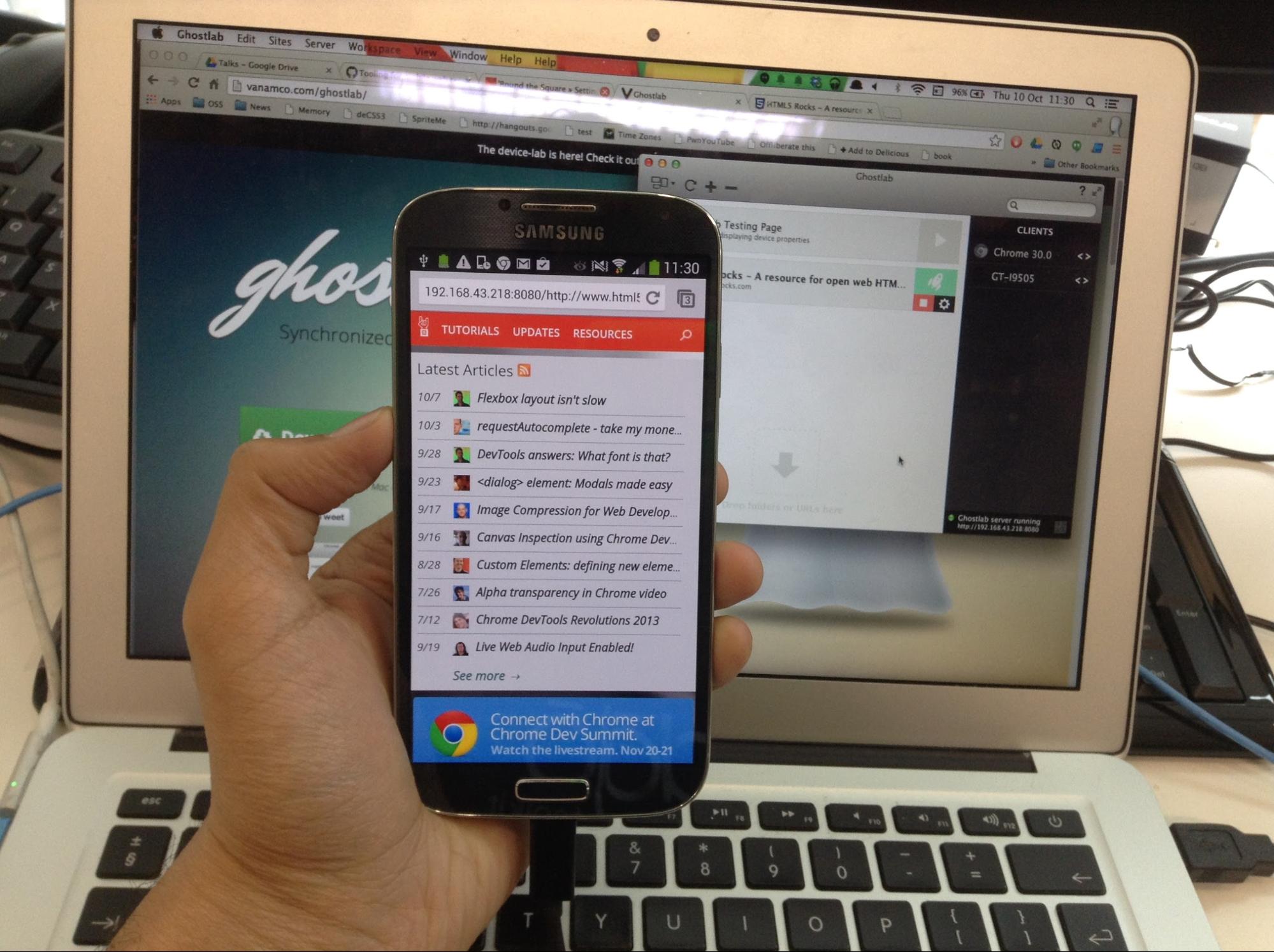
Hier habe ich ein Nexus 4 angeschlossen und Chrome for Android auf die IP-Adresse von Ghostlab verweisen lassen. Das ist alles, was ich tun muss. Bei Ghostlab müssen Sie nicht wie bei anderen Lösungen einen speziellen Client pro Gerät installieren. Das bedeutet, dass Sie noch schneller mit dem Testen beginnen können.
Alle Geräte, die Sie mit der Ghostlab-URL verbinden, werden in der Seitenleiste rechts neben dem Hauptfenster von Ghostlab der Liste der verbundenen Clients hinzugefügt. Wenn Sie auf den Gerätenamen doppelklicken, werden weitere Details wie die Bildschirmgröße und das Betriebssystem angezeigt. Sie sollten jetzt die Navigation und Synchronisierung von Klicks testen können. Super!
Ghostlab kann auch einige Statistiken zu verbundenen Geräten anzeigen, z. B. den UA-String, die Breite und Höhe des Darstellungsbereichs, die Pixeldichte des Geräts und das Seitenverhältnis. Sie können die zu prüfende Basis-URL jederzeit manuell ändern. Klicken Sie dazu neben einem Eintrag auf das Zahnradsymbol für die Einstellungen. Daraufhin wird ein Konfigurationsfenster geöffnet, das in etwa so aussieht:

Ich kann jetzt eines meiner anderen verbundenen Geräte auswählen, auf verschiedene Links zu HTML5Rocks klicken und die Navigation wird sowohl auf meinem Chrome-Computer (wo ich dieselbe Ghostlab-URL eingegeben habe) als auch auf allen meinen Geräten synchronisiert.
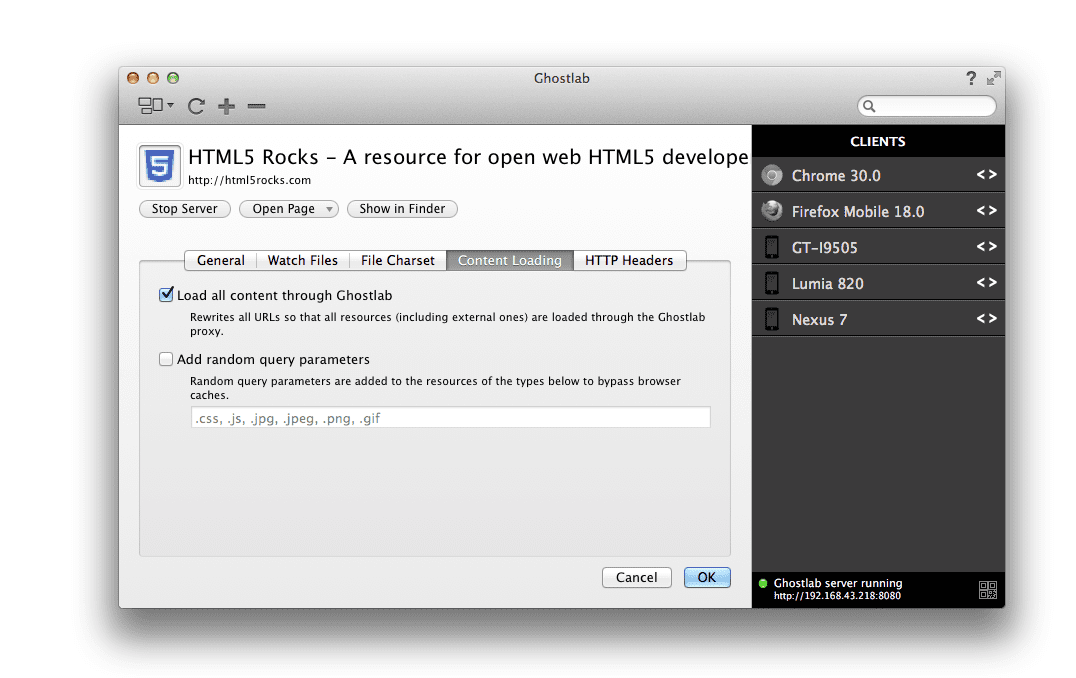
Noch besser ist, dass Ghostlab eine Option bietet, mit der Sie alle über das Netzwerk gehenden Links proxyn können. Statt auf http://192.168.21.43:8080/www.html5rocks.com zu klicken und zu www.html5rocks.com/de/performance zu gelangen, was bei anderen Lösungen die automatische geräteübergreifende Aktualisierung unterbrechen würde, kann dieser Link einfach in http://192.168.21.43/www.htm5rocks.com/en/performance übersetzt werden, sodass die Navigation auf allen meinen Geräten nahtlos funktioniert.
Wenn Sie diese Funktion aktivieren möchten, setzen Sie auf dem Tab „Inhaltsladevorgang“ ein Häkchen bei „Alle Inhalte über Ghostlab laden“.

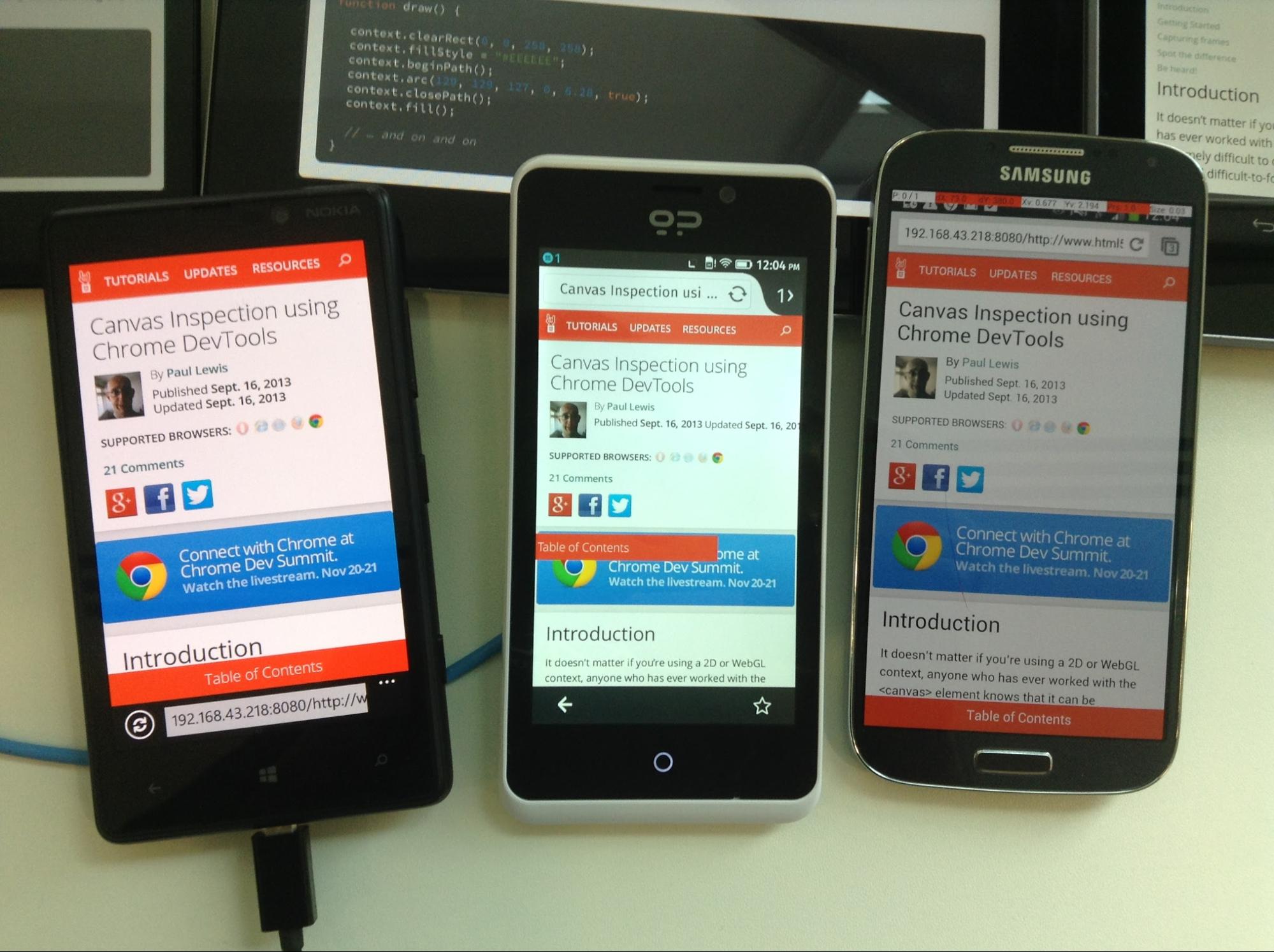
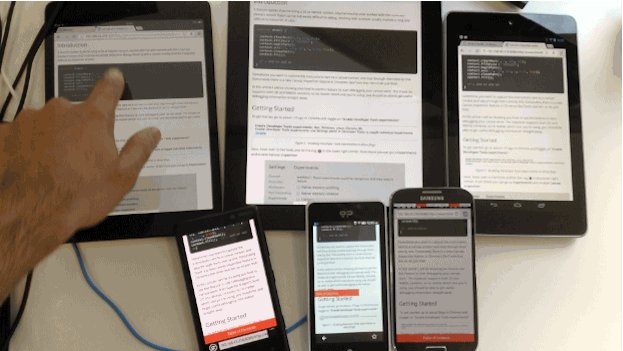
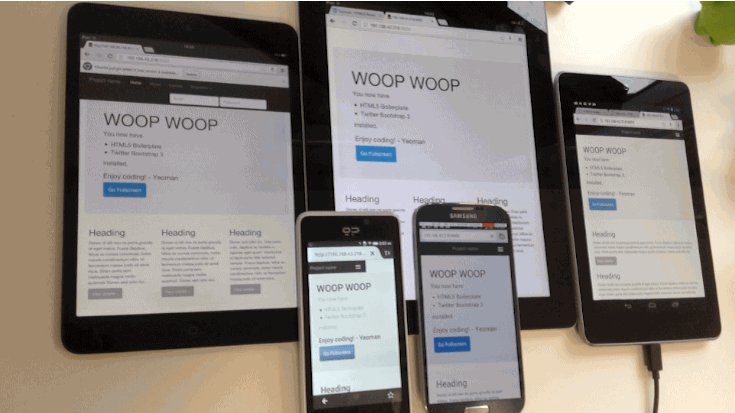
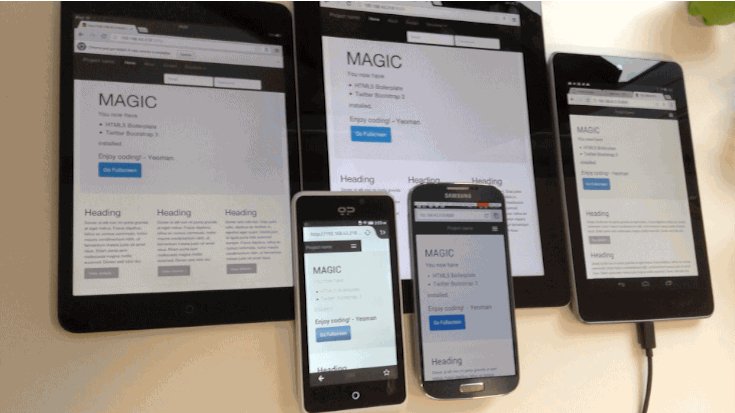
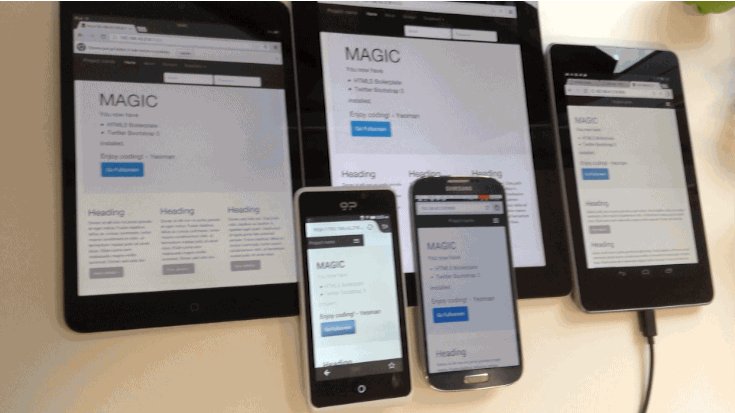
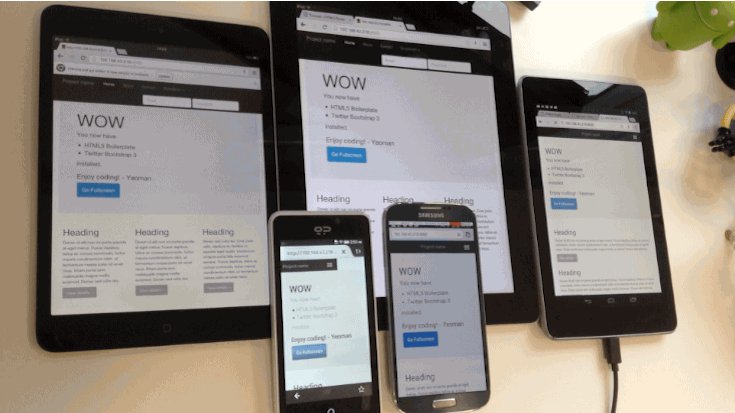
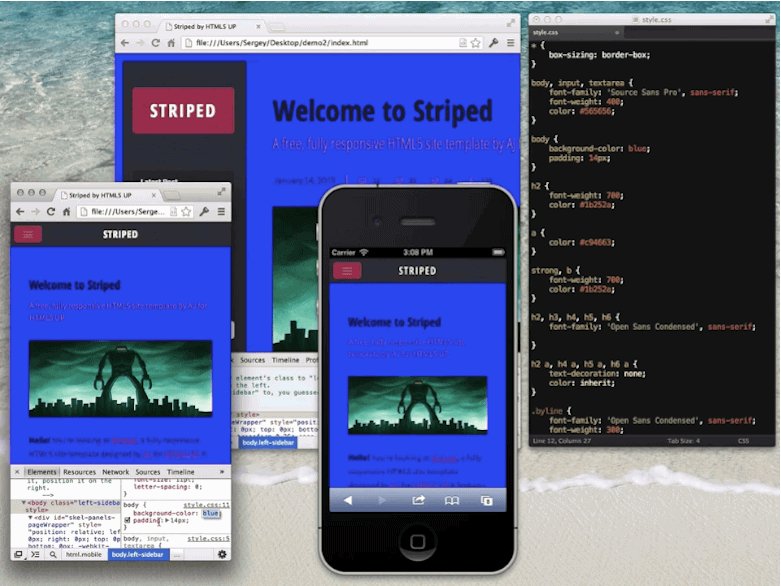
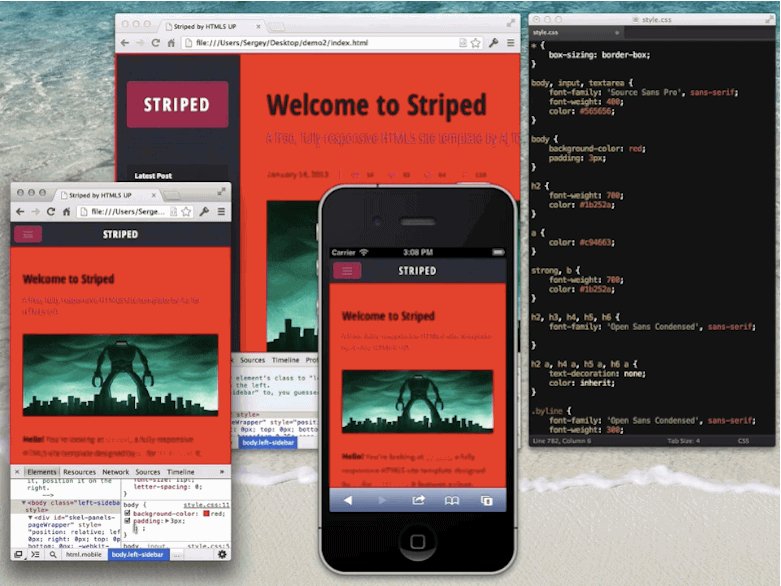
In Aktion:

Ghostlab kann beliebig viele Websites oder Fenster in jedem unterstützten Browser laden. So können Sie nicht nur Ihre Website bei verschiedenen Auflösungen testen, sondern auch, wie sich Ihr Code in verschiedenen Browsern und auf verschiedenen Plattformen verhält. Super!

Mit Ghostlab können Sie die Konfiguration für den Projektbereich konfigurieren, für den Sie eine Vorschau anzeigen lassen möchten. Außerdem können Sie angeben, ob Änderungen am Verzeichnis beobachtet und bei Erkennung aktualisiert werden sollen. Das bedeutet, dass alle verbundenen Clients bei Änderungen aktualisiert werden. Keine manuellen Aktualisierungen mehr
Sie fragen sich vielleicht, wofür Sie Ghostlab noch verwenden können. Er ist zwar kein Allroundtool, unterstützt aber auch die Remote-Codeprüfung auf verbundenen Geräten. Wenn Sie in der Hauptoberfläche auf einen Gerätenamen doppelklicken, sollte die Option „Debuggen“ angezeigt werden. Dadurch wird eine Version der Chrome-Entwicklertools gestartet, mit der Sie experimentieren können.
Ghostlab ermöglicht dies über den im Lieferumfang enthaltenen Remote-Web-Inspektor Weinre, mit dem Sie Scripts debuggen und Stile auf verbundenen Geräten anpassen können. Ähnlich wie bei der Remote-Fehlerbehebung in Chrome für Android können Sie Elemente auswählen, einige Leistungsprofile ausführen und Debugging-Scripts ausführen.
Alles in allem war ich beeindruckt, wie schnell ich Ghostlab für tägliche geräteübergreifende Tests verwenden konnte. Wenn Sie freiberuflich tätig sind, sind die Kosten für die kommerzielle Lizenz möglicherweise etwas hoch. Weitere Optionen finden Sie unten. Ich kann Ihnen aber Ghostlab empfehlen.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect ist Teil des Adobe Creative Cloud-Abopakets, kann aber auch als kostenlose Testversion genutzt werden. Sie können mehrere iOS- und Android-Geräte mit Chrome (über die Chrome-Erweiterung „Edge Inspector“) steuern. Wenn Sie eine bestimmte URL aufrufen, bleiben alle verbundenen Geräte synchronisiert.
Melden Sie sich zuerst in einem Adobe Creative Cloud-Konto an oder erstellen Sie ein neues Konto, falls Sie noch keines haben. Laden Sie als Nächstes Edge Inspect von Adobe.com herunter und installieren Sie es. Das Tool ist derzeit nur für Mac und Windows verfügbar, nicht für Linux. Die Dokumentation für Edge Inspect ist hilfreich.
Nach der Installation sollten Sie die Edge-Inspect-Erweiterung für Chrome herunterladen, damit Sie das Surfen zwischen verbundenen Geräten synchronisieren können.

Außerdem müssen Sie auf jedem Gerät, mit dem Sie Aktionen synchronisieren möchten, einen Edge Inspect-Client installieren. Glücklicherweise gibt es Clients für iOS, Android und Kindle.
Nachdem die Installation abgeschlossen ist, können wir mit der Prüfung unserer Seiten beginnen. Damit das funktioniert, müssen alle Geräte mit demselben Netzwerk verbunden sein.
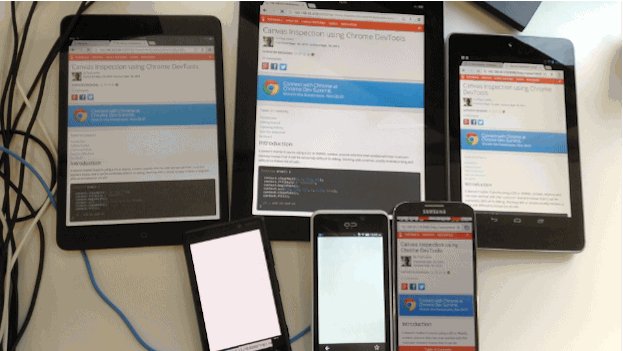
Starten Sie Edge Inspect auf Ihrem Computer, die Edge Inspect-Erweiterung in Chrome und dann die App auf Ihren Geräten (siehe unten):

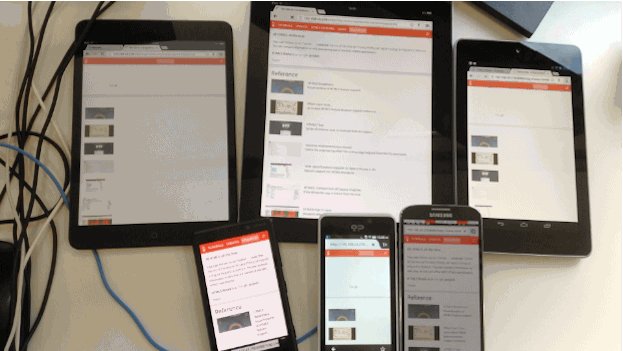
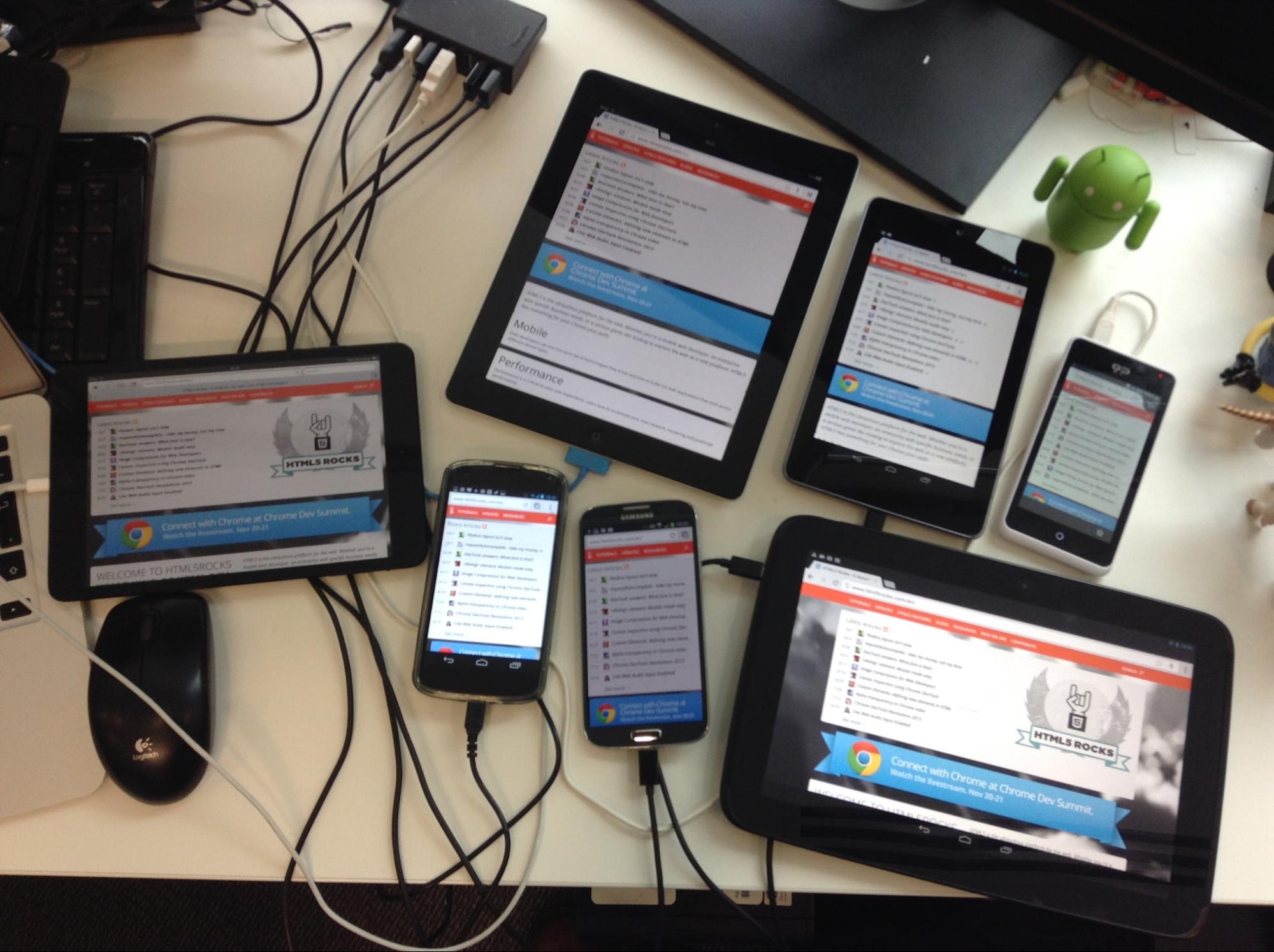
Wir können jetzt auf einem Computer eine Website wie HTML5Rocks.com aufrufen und unser Mobilgerät wird automatisch auf dieselbe Seite weitergeleitet.

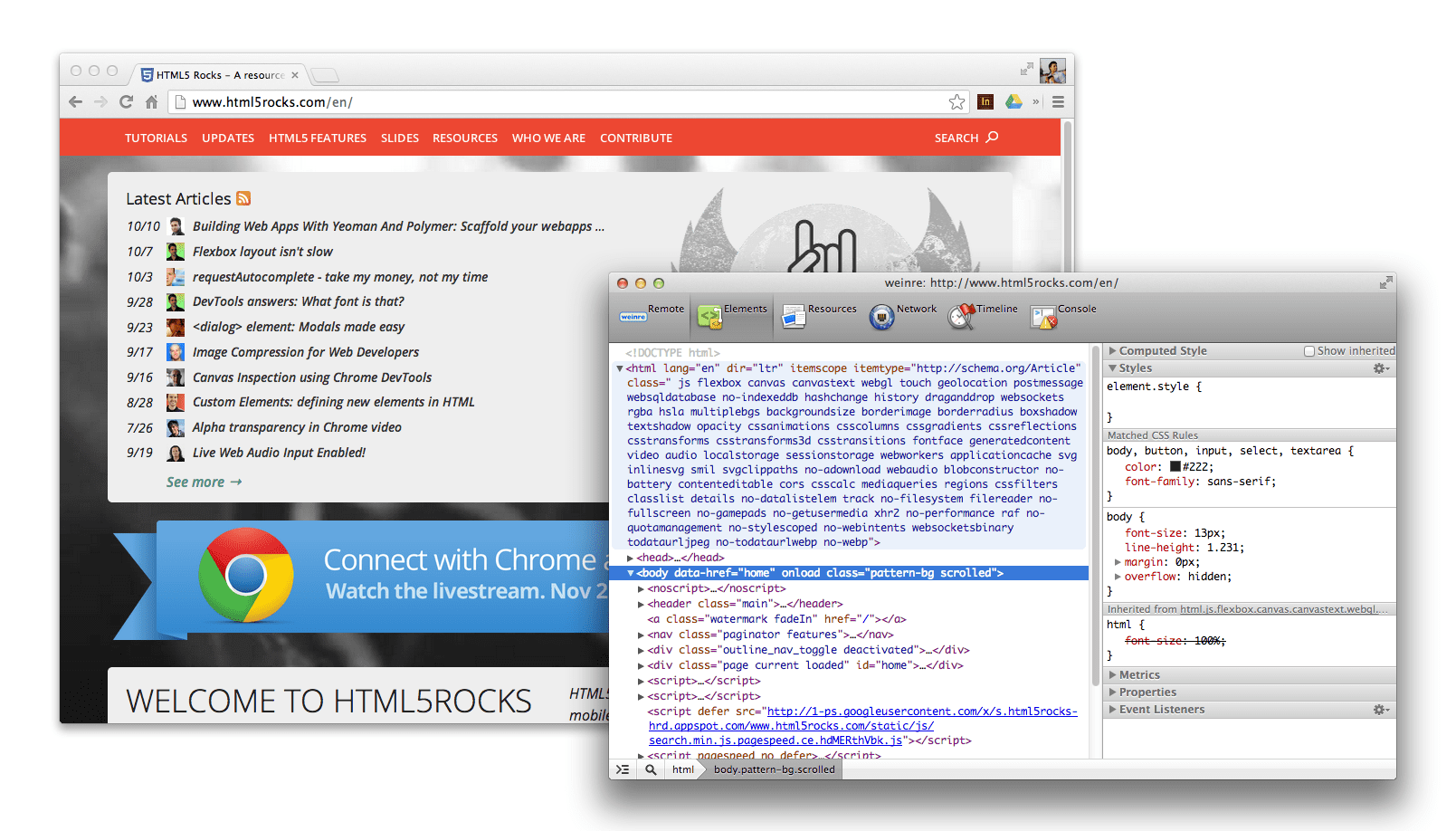
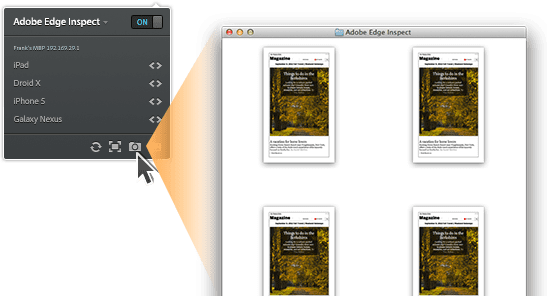
In der Erweiterung wird Ihr Gerät jetzt mit einem <>-Symbol neben dem Namen angezeigt, wie im Screenshot unten. Wenn Sie darauf klicken, wird eine Instanz von Weinre gestartet, mit der Sie Ihre Seite prüfen und debuggen können.
Weinre ist ein DOM-Viewer und eine Konsole. Es fehlen Funktionen der Chrome DevTools wie JavaScript-Debugging, Profiling und Netzwerkabfolge. Es ist zwar das Mindestmaß an Entwicklertools, aber es eignet sich gut für die Prüfung des DOM- und JavaScript-Status.

Die Edge Inspect-Erweiterung unterstützt auch das einfache Erstellen von Screenshots von verbundenen Geräten. Hilfreich für Layouttests oder zum Erstellen von Screenshots Ihrer Seite, die Sie mit anderen teilen können.

Für Entwickler, die bereits für CC bezahlen, ist Edge Inspect eine gute Lösung. Es gibt jedoch einige Einschränkungen, z. B. dass für jedes Gerät ein spezieller Client installiert werden muss und dass ein wenig mehr Einrichtungsarbeit erforderlich ist als bei einer Alternative wie Ghostlab.
Remote Preview (Mac, Windows, Linux)
Remote Preview ist ein Open-Source-Tool, mit dem Sie HTML-Seiten und Inhalte hosten können, die auf mehreren Geräten angezeigt werden.
Bei der Remote-Vorschau wird alle 1.100 Millisekunden ein XHR-Aufruf ausgeführt, um zu prüfen, ob sich eine URL in einer Konfigurationsdatei geändert hat. Wenn das der Fall ist, aktualisiert das Script das src-Attribut eines Iframes, der auf der Seite für jedes Gerät geladen wird, und lädt die Seite in den Iframe. Wenn keine Änderungen erkannt werden, wird das Script so lange weiter ausgeführt, bis eine Änderung vorgenommen wird.

Das ist ideal, um Geräte zu vernetzen und eine URL ganz einfach auf allen Geräten zu ändern. So gehts:
- Laden Sie die Remote-Vorschau herunter und verschieben Sie alle zugehörigen Dateien auf einen lokal zugänglichen Server. Das kann Dropbox, ein Entwicklungsserver oder etwas anderes sein.
- Laden Sie „index.html“ aus diesem Download auf allen Zielgeräten. Diese Seite wird als Auslöser verwendet und lädt die Seite, die Sie testen möchten, über einen iFrame.
- Bearbeiten Sie „url.txt“ (im Download enthalten und jetzt auf Ihrem Server bereitgestellt) mit der URL, für die Sie eine Vorschau anzeigen lassen möchten. Speichern Sie diese Datei.
- Die Remote-Vorschau erkennt, dass sich die url.txt-Datei geändert hat, und aktualisiert alle verbundenen Geräte, um Ihre URL zu laden.
Die Remote-Vorschau ist zwar eine Lo-Fi-Lösung, aber kostenlos und funktioniert.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (und Yeoman) sind Befehlszeilentools, die zum Erstellen von Scaffolding und zum Erstellen von Projekten im Front-End verwendet werden. Wenn Sie diese Tools bereits verwenden und die Funktion „Live-Neuladen“ eingerichtet haben, können Sie Ihren Workflow ganz einfach aktualisieren, um geräteübergreifende Tests zu ermöglichen. Dabei wird bei jeder Änderung, die Sie in Ihrem Editor vornehmen, auf allen Geräten, auf denen Sie Ihre lokale App geöffnet haben, ein Neuladen ausgelöst.
Sie sind wahrscheinlich daran gewöhnt, grunt server zu verwenden. Wenn er aus dem Stammverzeichnis Ihres Projekts ausgeführt wird, überwacht er Ihre Quelldateien auf Änderungen und aktualisiert das Browserfenster automatisch. Das liegt an der Aufgabe „grunt-contrib-watch“, die wir als Teil des Servers ausführen.
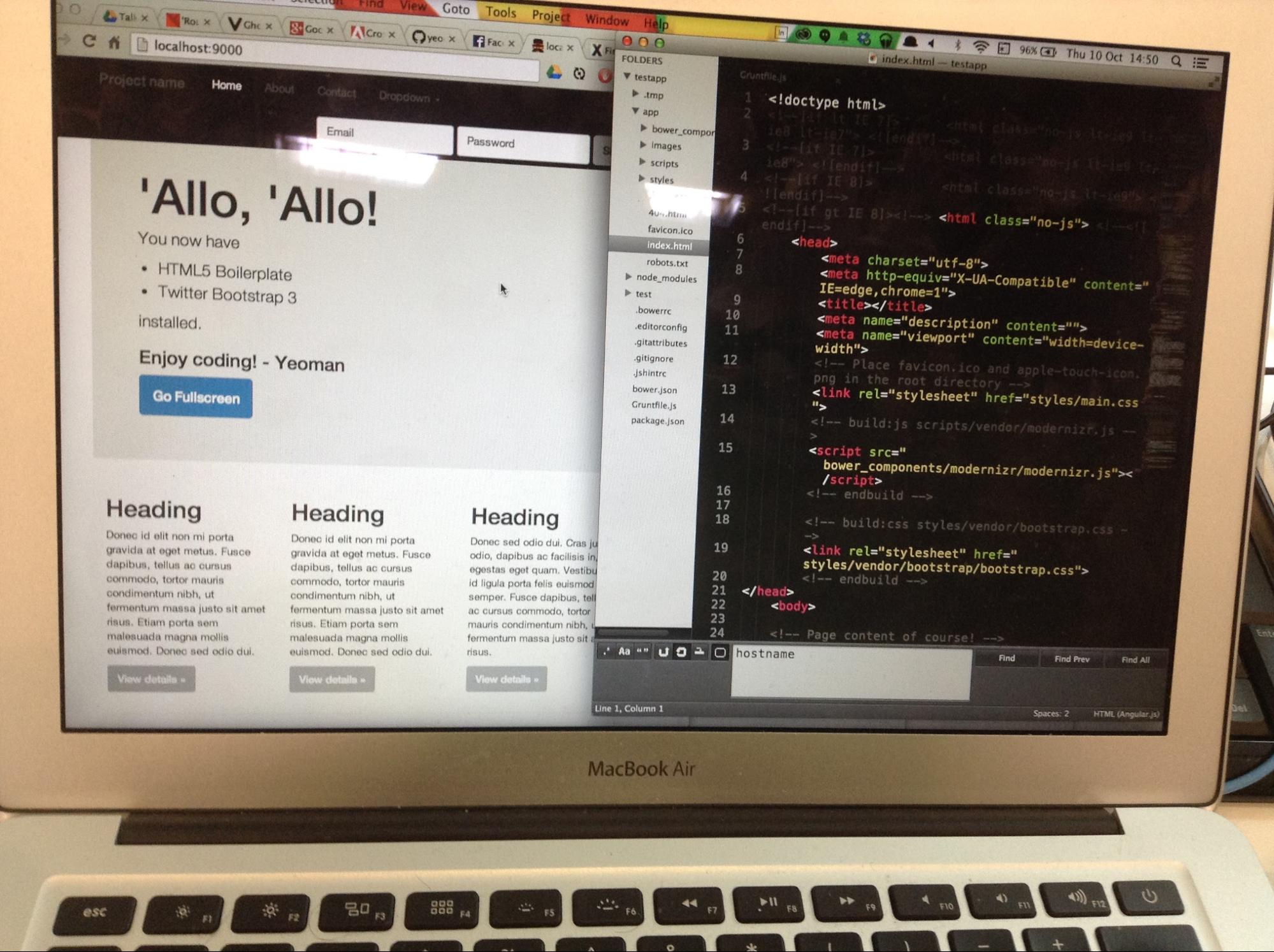
Wenn Sie Yeoman zum Erstellen Ihres Projekts verwendet haben, wurde eine Gruntfile mit allem erstellt, was Sie zum Aktivieren des Live-Reloads auf Ihrem Computer benötigen. Damit die Funktion geräteübergreifend funktioniert, müssen Sie nur eine Eigenschaft ändern, nämlich die hostname (auf dem Computer). Sie sollte unter connect aufgeführt sein. Wenn für hostname der Wert localhost festgelegt ist, ändern Sie ihn einfach in 0.0.0.0. Führen Sie als Nächstes grunt server aus. Wie gewohnt sollte sich ein neues Fenster mit einer Vorschau Ihrer Seite öffnen. Die URL sieht wahrscheinlich so aus: http://localhost:9000 (9000 ist der Port).
Öffne einen neuen Tab oder ein neues Terminal und verwende ipconfig | grep inet, um die interne IP-Adresse deines Systems zu ermitteln. Er kann so aussehen: 192.168.32.20. Öffnen Sie als letzten Schritt auf dem Gerät, auf dem Sie Live-Neuladungen synchronisieren möchten, einen Browser wie Chrome und geben Sie diese IP-Adresse gefolgt von der Portnummer aus dem vorherigen Schritt ein, also 192.169.32.20:9000.
Geschafft! Durch den Live-Neustart sollten jetzt alle Änderungen, die Sie an Quelldateien auf Ihrem Computer vornehmen, sowohl im Desktop-Browser als auch im Browser auf Ihrem Mobilgerät neu geladen werden. Sehr gut!


Yeoman bietet auch einen mobilen Generator, mit dem sich dieser Workflow ganz einfach einrichten lässt.
Emmet LiveStyle
Emmet LiveStyle ist ein Browser- und Editor-Plug-in, mit dem Sie CSS-Code direkt in Ihrem Entwicklungsablauf bearbeiten können. Sie ist derzeit für Chrome, Safari und Sublime Text verfügbar und unterstützt die bidirektionale Bearbeitung (zwischen Editor und Browser und umgekehrt).
Emmet LiveStyle erzwingt keine vollständige Browseraktualisierung, wenn Sie Änderungen vornehmen, sondern sendet CSS-Änderungen über das Remote-Debugging-Protokoll von DevTools. Das bedeutet, dass Sie Änderungen, die Sie im Desktop-Editor vorgenommen haben, in jeder verbundenen Version von Chrome sehen können, also im Chrome-Desktop- oder im Chrome für Android-Browser.
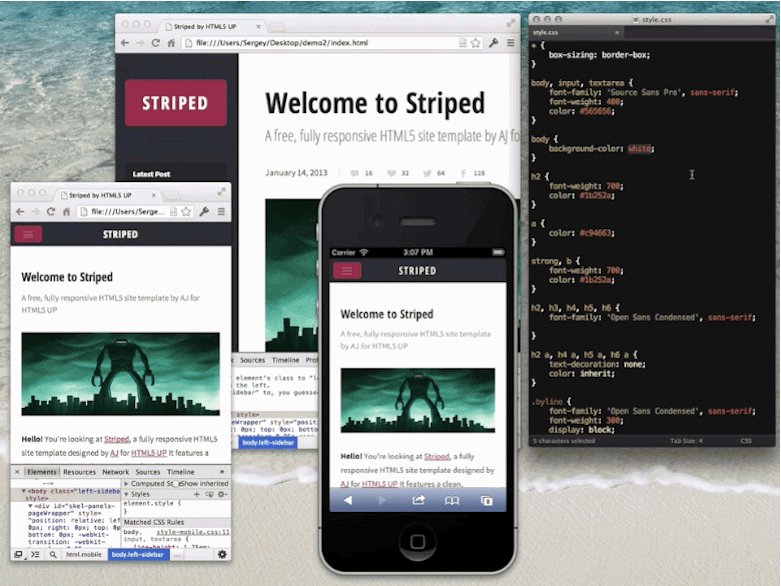
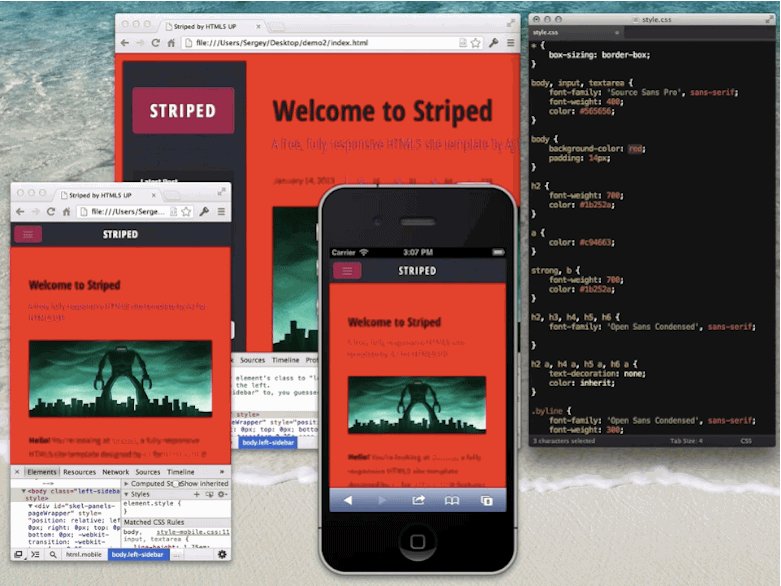
LiveStyle bietet einen sogenannten „Multiview-Modus“, der sich ideal zum Testen und Optimieren responsiver Designs in verschiedenen Fenstern und auf verschiedenen Geräten eignet. Im Multiview-Modus werden alle Editor-Änderungen und DevTools-Änderungen für dieselbe Seite auf alle Fenster angewendet.
Wenn das LiveStyle-Paket installiert ist, kannst du so mit der Live-CSS-Bearbeitung beginnen:
- Starten Sie Sublime Text und öffnen Sie eine CSS-Datei in einem Projekt.
- Starten Sie Chrome und rufen Sie die Seite mit dem CSS auf, das Sie bearbeiten möchten.
- Öffne die Entwicklertools und rufe den Bereich „LiveStyle“ auf. Klicke auf das Kästchen „LiveStyle aktivieren“. Hinweis: Die DevTools müssen während der Live-Bearbeitung für jedes Fenster geöffnet bleiben, damit Stilaktualisierungen angewendet werden können.
- Wenn diese Option aktiviert ist, wird links eine Liste der Stylesheets und rechts eine Liste der Editordateien angezeigt. Wählen Sie die Editordatei aus, die mit dem Browser verknüpft werden soll. Geschafft! Zack!
Die Liste der Editordateien wird jetzt automatisch aktualisiert, wenn Sie Dateien bearbeiten, erstellen, öffnen oder schließen.

Zusammenfassung
Geräteübergreifende Tests sind noch ein neues und sich schnell entwickelndes Gebiet, in dem viele neue Anbieter in der Entwicklung sind. Glücklicherweise gibt es eine Reihe kostenloser und kommerzieller Tools, mit denen Sie die Kompatibilität prüfen und eine Vielzahl von Geräten testen können.
Es gibt jedoch noch viel Verbesserungspotenzial in diesem Bereich. Wir möchten Sie daher bitten, darüber nachzudenken, wie die Tools für geräteübergreifende Tests weiter verbessert werden können. Alles, was die Einrichtungszeit verkürzt und den geräteübergreifenden Workflow verbessert, ist ein Gewinn.
Probleme
Das größte Problem, das ich bei den Tests mit diesen Tools festgestellt habe, war, dass Geräte regelmäßig in den Ruhemodus wechselten. Das ist zwar kein Dealbreaker, aber nach einer Weile nervt es. Wenn möglich, sollten Sie Ihre Geräte so einstellen, dass sie nicht in den Ruhemodus wechseln. Beachten Sie jedoch, dass dies den Akku belasten kann, es sei denn, Sie lassen das Gerät immer an das Stromnetz angeschlossen.
Ich persönlich hatte keine größeren Probleme mit GhostLab. Mit 49 $ist der Preis für manche Nutzer vielleicht etwas hoch. Wenn Sie das Tool jedoch regelmäßig verwenden, amortisiert es sich mehr oder weniger von selbst. Einer der größten Vorteile der Einrichtung war, dass ich mich nicht um die Installation und Verwaltung eines Clients pro Zielgerät kümmern musste. Die gleiche URL funktionierte überall.
Bei Adobe Edge Inspect fand ich es etwas mühsam, auf jedem Gerät bestimmte Clients installieren und verwenden zu müssen. Außerdem wurden nicht alle verbundenen Clients regelmäßig aktualisiert, sodass ich dies selbst über die Chrome-Erweiterung tun musste. Außerdem ist ein Creative Cloud-Abo erforderlich und Sie können Websites nur im Client und nicht in einem ausgewählten Browser auf Ihren Geräten laden. Dies kann die Möglichkeit einschränken, aussagekräftige Tests durchzuführen.
Die Remote-Vorschau funktionierte wie angekündigt, ist aber extrem spartanisch. Wenn Sie also mehr als nur Ihre Website auf allen Geräten aktualisieren möchten, benötigen Sie eine erweiterte Tool-Option. Klicks oder Scrollbewegungen werden beispielsweise nicht synchronisiert.
Empfehlungen
Wenn Sie eine kostenlose plattformübergreifende Lösung für den Einstieg suchen, empfehle ich die Remote-Vorschau. Für Unternehmen, die eine kostenpflichtige Lösung suchen, ist GhostLab meiner Erfahrung nach immer eine gute Wahl. Es ist jedoch nur für Mac-Nutzer verfügbar. Für Windows-Nutzer ist Adobe Edge Inspect die beste Option. Abgesehen von einigen Macken ist es in der Regel gut geeignet.
Grunt und LiveStyle eignen sich auch hervorragend, um Ihre Live-Iteration während der Entwicklung zu ergänzen.


