מבוא
אם אתם מפתחי אינטרנט שמטרגטים את האינטרנט במכשירים מרובים, סביר להניח שתצטרכו לבדוק את האתרים ואת אפליקציות האינטרנט שלכם במספר מכשירים והגדרות שונים. בדיקה מסונכרנת יכולה לעזור במקרה כזה, והיא דרך יעילה לבצע באופן אוטומטי את אותה אינטראקציה במספר מכשירים ודפדפנים בו-זמנית.
בדיקה מסונכרנת יכולה לעזור לפתור שתי בעיות שדורשות הרבה זמן:
- שמירה על סנכרון בין כל המכשירים עם כתובת ה-URL שרוצים לבדוק. טעינת הקבצים באופן ידני בכל מכשיר היא אופציה מיושנת, היא אורכת יותר זמן וקשה יותר לזהות בה רגרסיות.
- סנכרון אינטראקציות היכולת לטעון דף היא נהדרת לבדיקות חזותיות, אבל לבדיקות אינטראקציה כדאי גם לסנכרן גלילות, קליקים והתנהגויות אחרות.
למרבה המזל, אם יש לכם גישה לחלק ממכשירי היעד, יש כמה כלים שמיועדים לשיפור התהליך מהמחשב למכשירים הניידים. במאמר הזה נבחן את Ghostlab, Remote Preview, Adobe Edge Inspect ו-Grunt.

כלים
GhostLab (Mac)

Ghostlab היא אפליקציה מסחרית ל-Mac (49$) שמיועדת לסנכרן בדיקות של אתרים ואפליקציות אינטרנט במספר מכשירים. בעזרת הגדרה מינימלית, אפשר לסנכרן בו-זמנית את הפריטים הבאים:
- קליקים
- ניווט
- גלילות
- קלט בטופס (למשל טפסי התחברות, הרשמה)
כך קל מאוד לבדוק את חוויית המשתמש מקצה לקצה באתר במספר מכשירים. אחרי שפותחים את הדף בדפדפן במכשירים, כל שינוי בניווט (כולל רענונים) גורם לרענון מיידי של כל המכשירים המחוברים. ב-Ghostlab אפשר לעקוב אחרי ספריות מקומיות, כך שהרענון מתבצע גם כששומרים עריכות בקבצים מקומיים, וכך תמיד יש סנכרון.
תהליך ההגדרה של Ghostlab היה קל. כדי להתחיל, מורידים, מתקינים ומפעילים את גרסת הניסיון (או את הגרסה המלאה, אם אתם מוכנים לקנות). לאחר מכן, צריך לחבר את ה-Mac ואת המכשירים שרוצים לבדוק לאותה רשת Wi-Fi כדי שאפשר יהיה למצוא אותם.
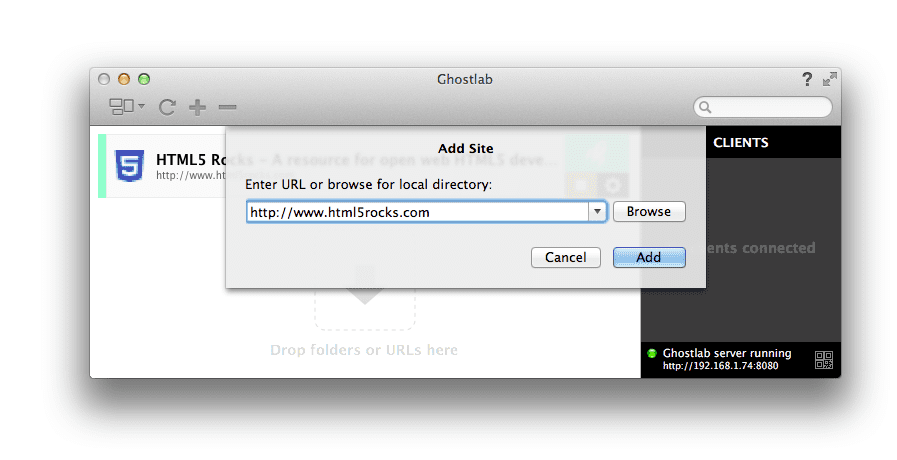
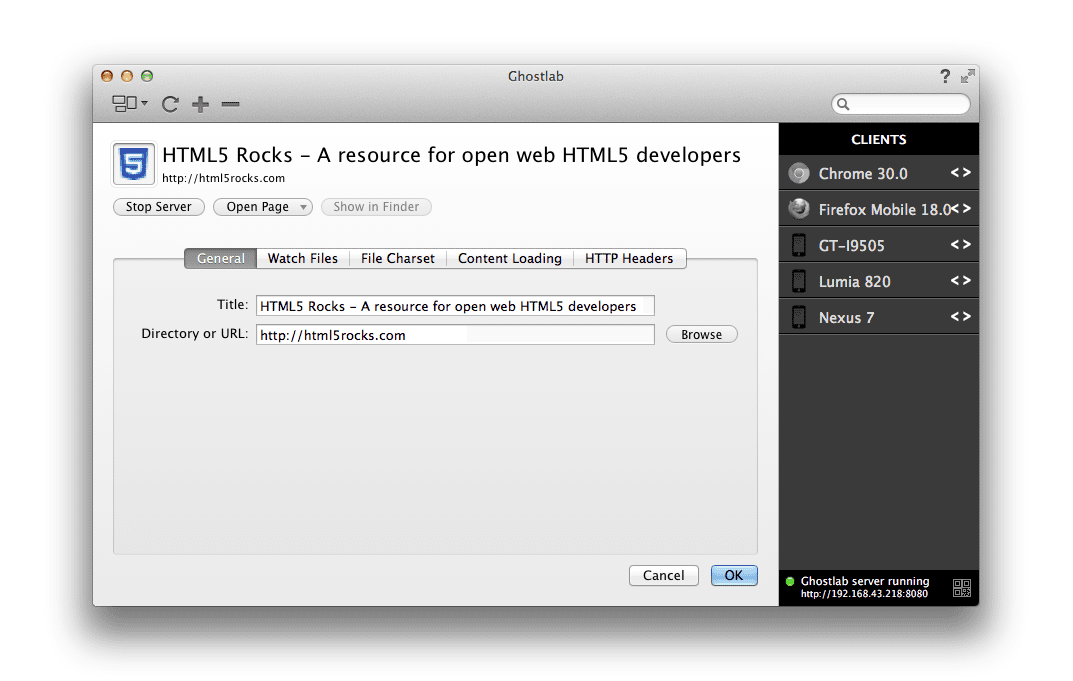
כש-Ghostlab פועל, אפשר ללחוץ על '+' כדי להוסיף כתובת URL לבדיקה, או פשוט לגרור אותה מסרגל הכתובות של הדפדפן. לחלופין, אפשר לגרור את התיקייה המקומית שרוצים לבדוק לחלון הראשי, ותיוצר רשומה חדשה של האתר. במאמר הזה אני בודק גרסה פעילה של http://html5rocks.com. שובב, לא? ; )

לאחר מכן תוכלו להפעיל שרת Ghostlab חדש בלחיצה על לחצן ההפעלה ">" לצד שם האתר. הפעולה הזו תפעיל שרת חדש, שזמין בכתובת IP ספציפית לרשת שלכם (למשל http://192.168.21.43:8080).

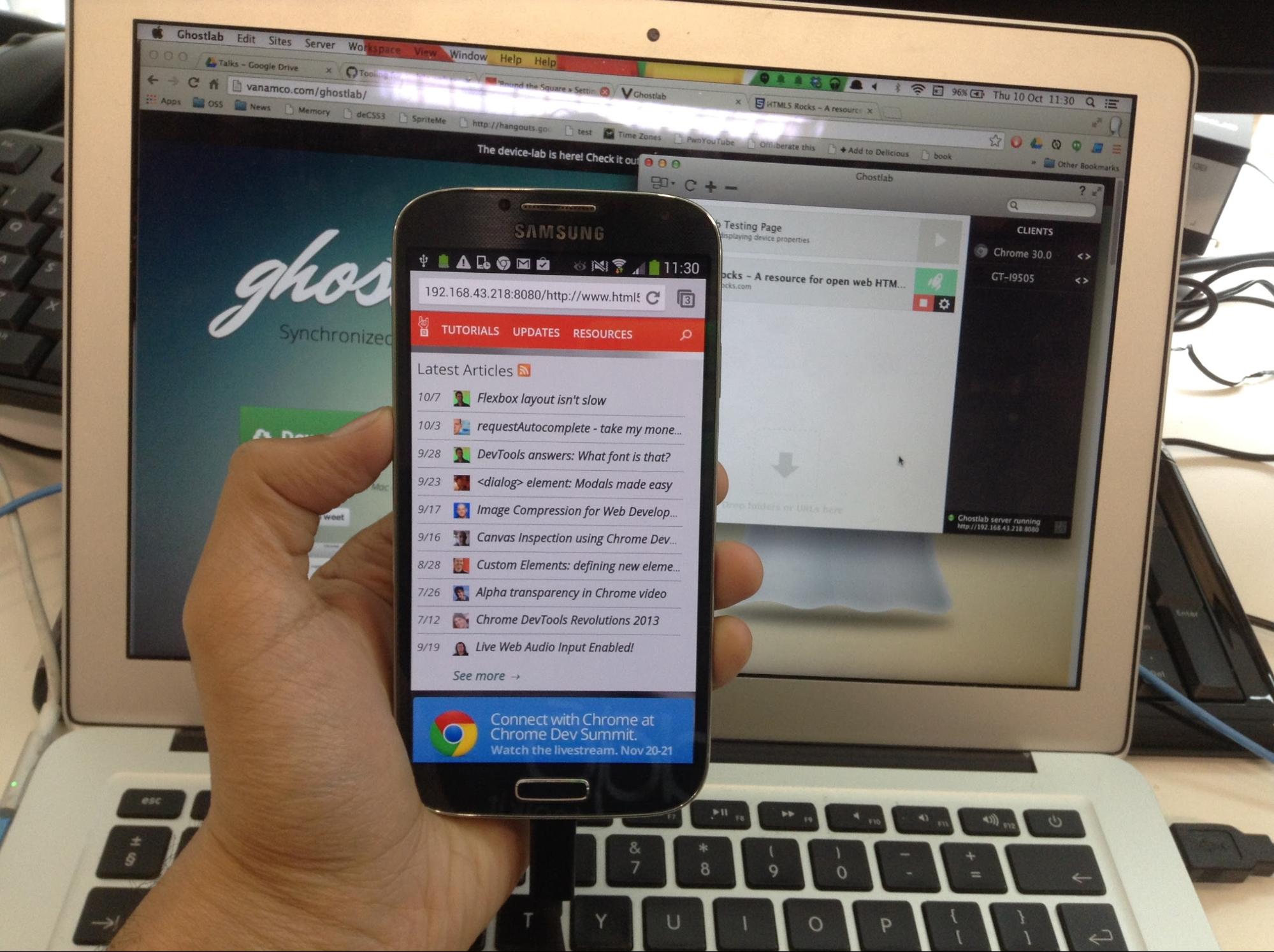
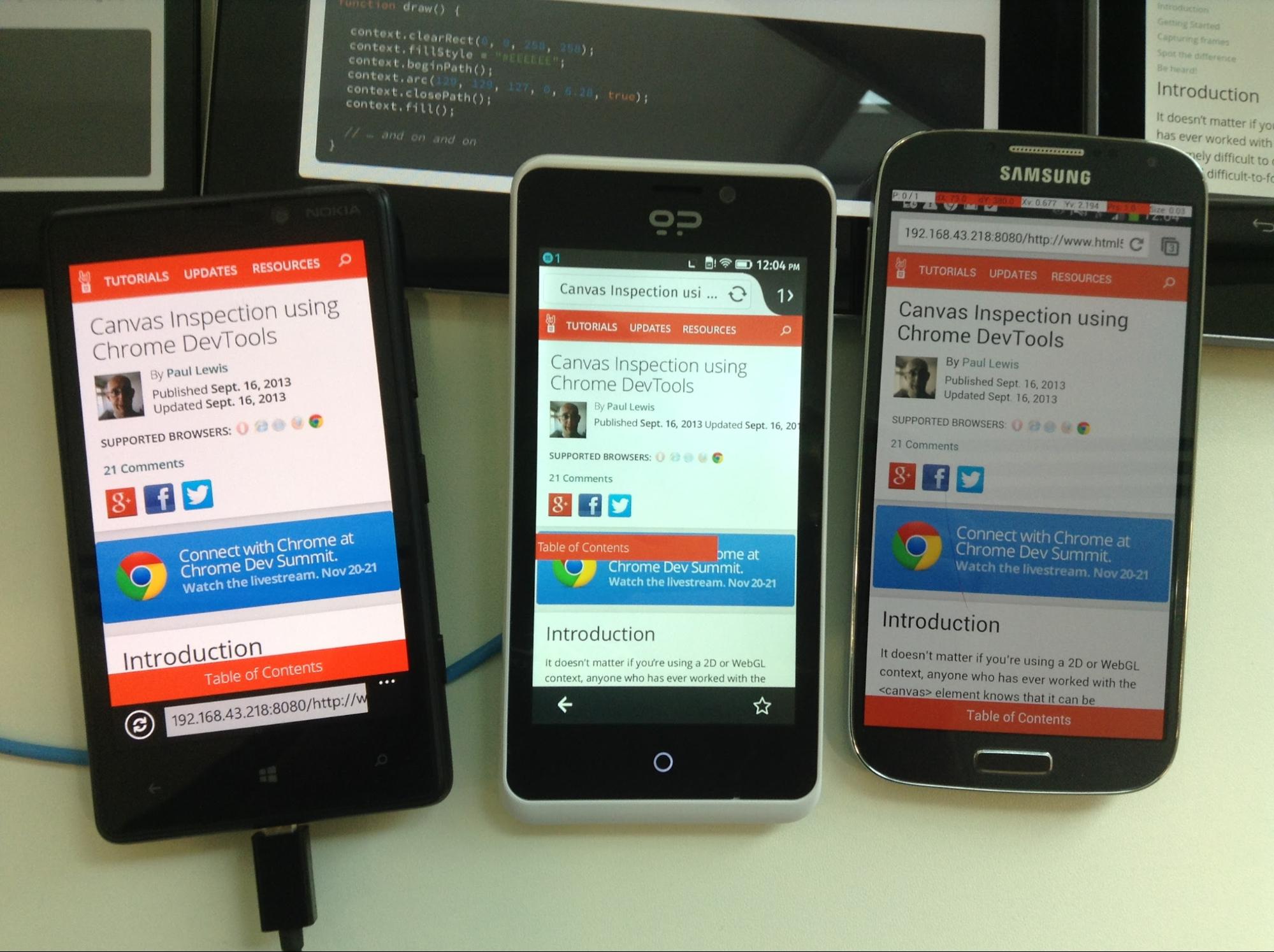
כאן, חיברתי מכשיר Nexus 4 והפניתי את Chrome ל-Android לכתובת ה-IP שקיבלתי מ-Ghostlab. זה כל מה שצריך לעשות. ב-Ghostlab לא צריך להתקין לקוח ייעודי לכל מכשיר, כמו בחלק מהפתרונות האחרים, ולכן אפשר להתחיל את הבדיקה מהר יותר.
כל מכשיר שתתחברו אליו באמצעות כתובת ה-URL של Ghostlab יתווסף לרשימה של הלקוחות המחוברים בסרגל הצד שמשמאל לחלון הראשי של Ghostlab. לחיצה כפולה על שם המכשיר תציג פרטים נוספים, כמו גודל המסך, מערכת ההפעלה וכו'. עכשיו אמורה להיות לך אפשרות לבדוק את הניווט ואת הסנכרון של הקליקים. יופי.
ב-Ghostlab אפשר גם להציג נתונים סטטיסטיים מסוימים על מכשירים מחוברים, כמו מחרוזת UA, רוחב וגובה שדה התצוגה, צפיפות הפיקסלים במכשיר, יחס גובה-רוחב ועוד. תמיד אפשר לשנות ידנית את כתובת ה-URL הבסיסית שבודקים. לשם כך, לוחצים על גלגל השיניים של ההגדרות לצד הרשומה. ייפתח חלון תצורה שנראה כך:

עכשיו אפשר לבחור אחד מהמכשירים המחוברים האחרים, ללחוץ על קישורים שונים ב-HTML5Rocks והניווט מסתנכרן גם ב-Chrome במחשב (שבו הזנתם את אותה כתובת URL של Ghostlab) וגם בכל המכשירים.
יתרון נוסף של Ghostlab הוא שאפשר להשתמש בו כשרתי proxy לכל הקישורים שעוברים דרך הרשת. כך, במקום לחיצה על http://192.168.21.43:8080/www.html5rocks.com שמובילה לדף www.html5rocks.com/en/performance (לדוגמה), שתגרום לשיבוש הרענון האוטומטי במכשירים שונים, המערכת יכולה פשוט לתרגם את הקישור הזה ל-http://192.168.21.43/www.htm5rocks.com/en/performance, כך שהניווט יהיה חלק בכל המכשירים.
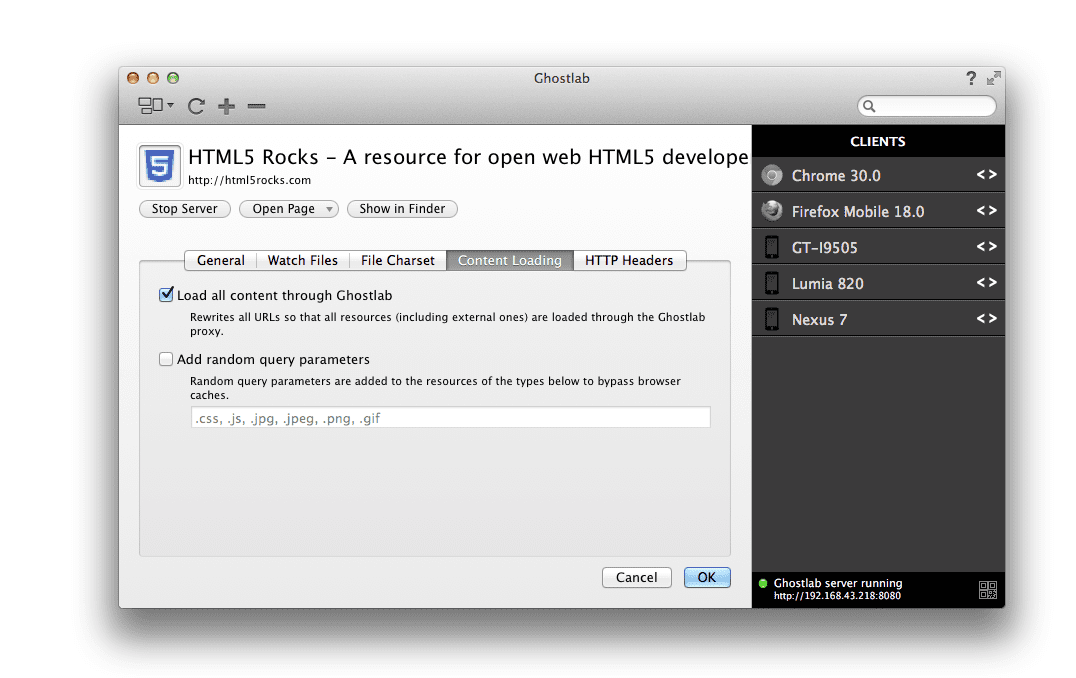
כדי להפעיל את האפשרות, מסמנים את האפשרות 'טעינה של כל התוכן דרך Ghostlab' בכרטיסייה 'טעינה של תוכן'.

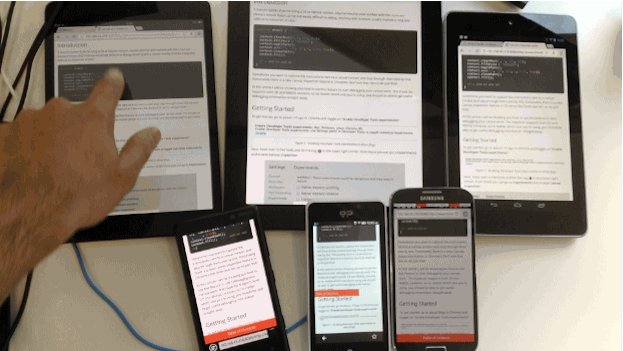
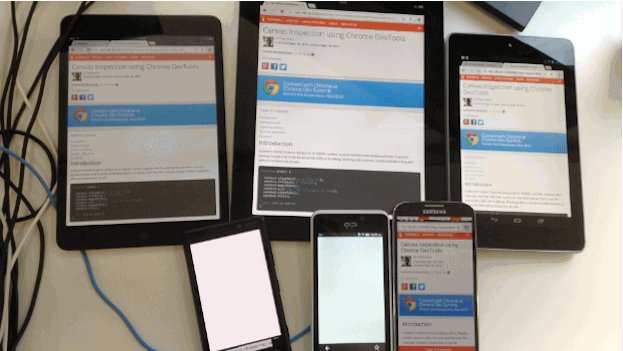
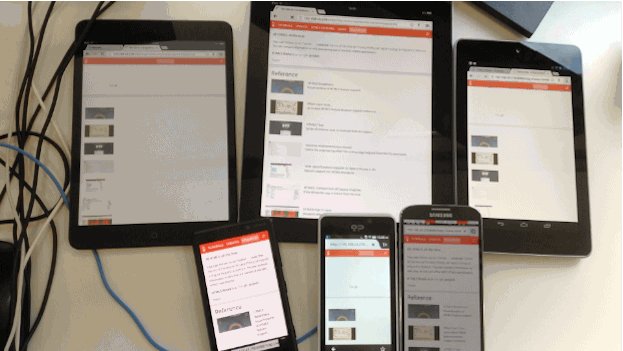
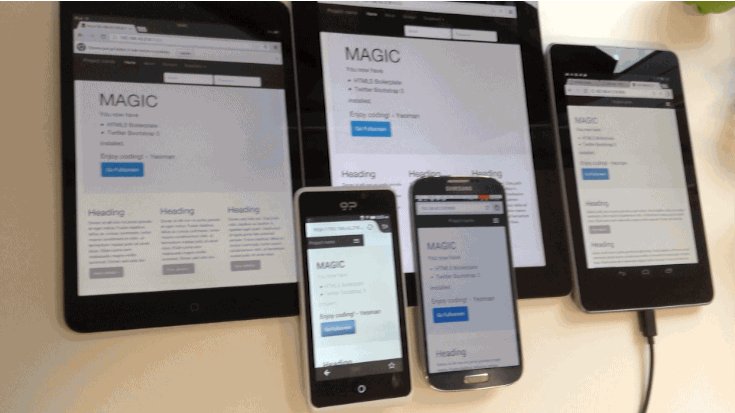
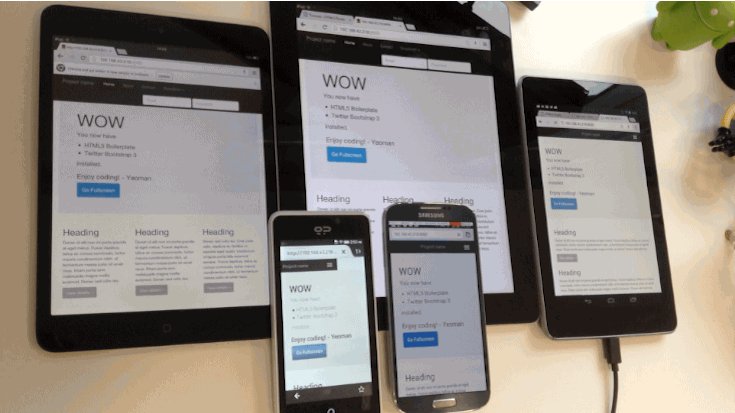
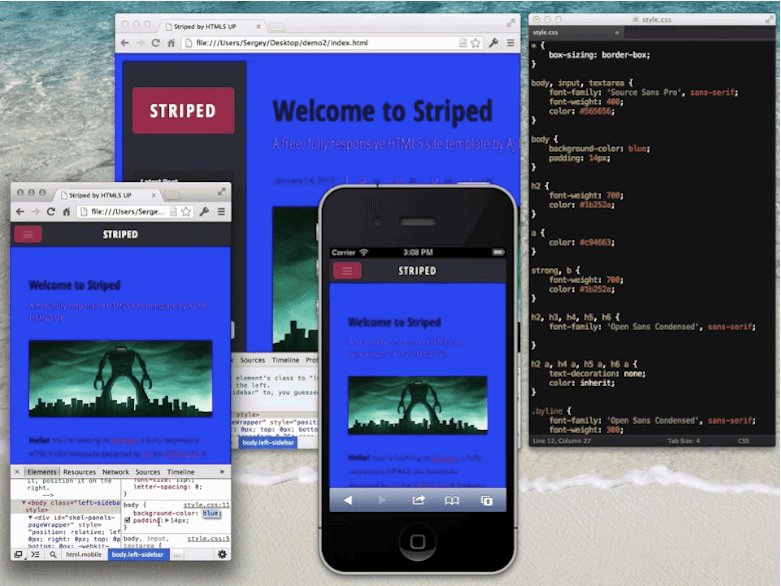
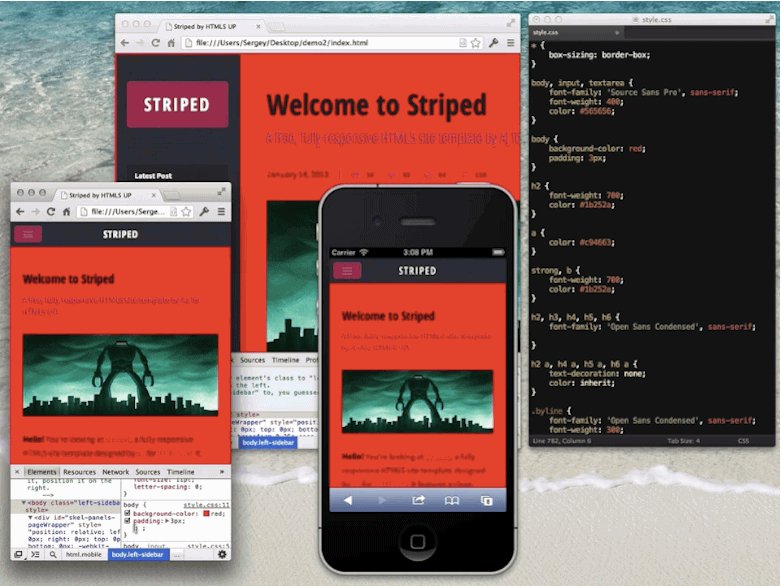
הדגמה:

ב-Ghostlab אפשר לטעון מספר בלתי מוגבל של אתרים או חלונות בכל דפדפן נתמך. כך תוכלו לבדוק את האתר ברזולוציות שונות, וגם את אופן ההתנהגות של הקוד בדפדפנים ובפלטפורמות שונים. יש!

ב-Ghostlab אפשר להגדיר את סביבת העבודה של הפרויקט שרוצים לראות בתצוגה מקדימה, ולציין אם רוצים לעקוב אחרי השינויים בספרייה ולרענן אותה כשהם מזוהים. המשמעות היא ששינויים גורמים לרענון של כל הלקוחות המחוברים. אין יותר רענונים ידניים!
אולי אתם תוהים במה עוד אפשר להשתמש ב-Ghostlab. הוא אמנם לא כלי לכל מטרה, אבל הוא תומך גם בבדיקת קוד מרחוק במכשירים מחוברים. בממשק הראשי, לחיצה כפולה על שם מכשיר כלשהו אמורה להציג את האפשרות 'ניפוי באגים', שתפעיל גרסה של כלי הפיתוח ל-Chrome שתוכלו להתנסות בה.
אפשר לעשות זאת באמצעות Ghostlab, באמצעות הכלי המצורף לבדיקה מרחוק של אתרים, Weinre, שמאפשר לנפות באגים בסקריפטים ולשנות סגנונות במכשירים מחוברים. בדומה לחוויית ניפוי הבאגים מרחוק שזמינה ב-Chrome ל-Android, אפשר לבחור רכיבים, להריץ פרופיל ביצועים מסוים ולפתור באגים בסקריפטים.
בסך הכול, התרשמתי מהמהירות שבה הצלחתי להשתמש ב-Ghostlab לבדיקות יומיות במכשירים שונים. אם אתם עצמאיים, יכול להיות שהעלות של הרישיון המסחרי תהיה גבוהה מדי (אפשרויות נוספות מפורטות בהמשך). עם זאת, אשמח להמליץ על Ghostlab.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect הוא חלק מחבילת המינוי ל-Adobe Creative Cloud, אבל אפשר גם להשתמש בו בתקופת ניסיון בחינם. הוא מאפשר להפעיל כמה מכשירים עם iOS ו-Android באמצעות Chrome (באמצעות תוסף Edge Inspector ל-Chrome), כך שאם תבקרו בכתובת URL מסוימת, כל המכשירים המחוברים יישארו מסונכרנים.
כדי להתחיל, צריך קודם להירשם לחשבון Adobe Creative Cloud או להיכנס לחשבון קיים, אם כבר יש לכם חשבון. בשלב הבא, מורידים ומתקינים את Edge Inspect מ-Adobe.com (הכלי זמין כרגע ל-Mac ול-Windows, אבל לא ל-Linux – סליחה!). כדאי לשמור לידכם את המסמכים של Edge Inspect.
אחרי ההתקנה, כדאי להתקין את תוסף הבדיקה של Edge ל-Chrome כדי שתוכלו לסנכרן את הגלישה בין מכשירים מחוברים.

תצטרכו גם להתקין לקוח של Edge Inspect בכל מכשיר שבו אתם רוצים לסנכרן פעולות. למרבה המזל, יש לקוחות ל-iOS, ל-Android ול-Kindle.
עכשיו, אחרי שסיימנו את תהליך ההתקנה, נוכל להתחיל לבדוק את הדפים שלנו. כדי שזה יפעל, צריך לוודא שכל המכשירים מחוברים לאותה רשת.
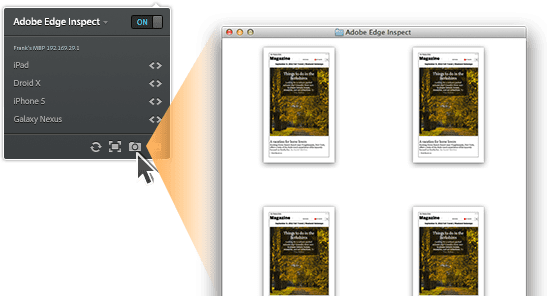
פותחים את Edge Inspect במחשב, את התוסף של Edge Inspect ב-Chrome ואז את האפליקציה במכשירים (ראו בהמשך):

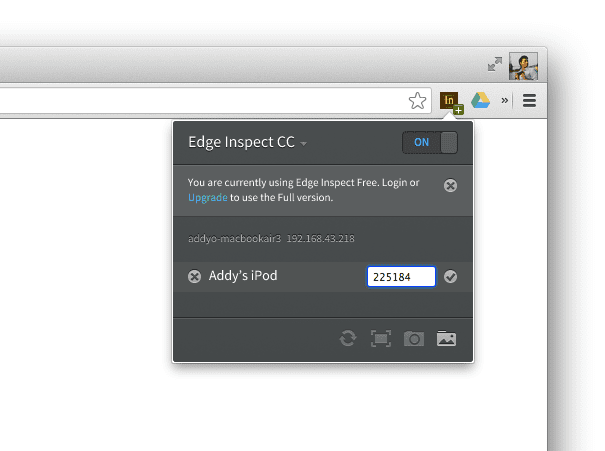
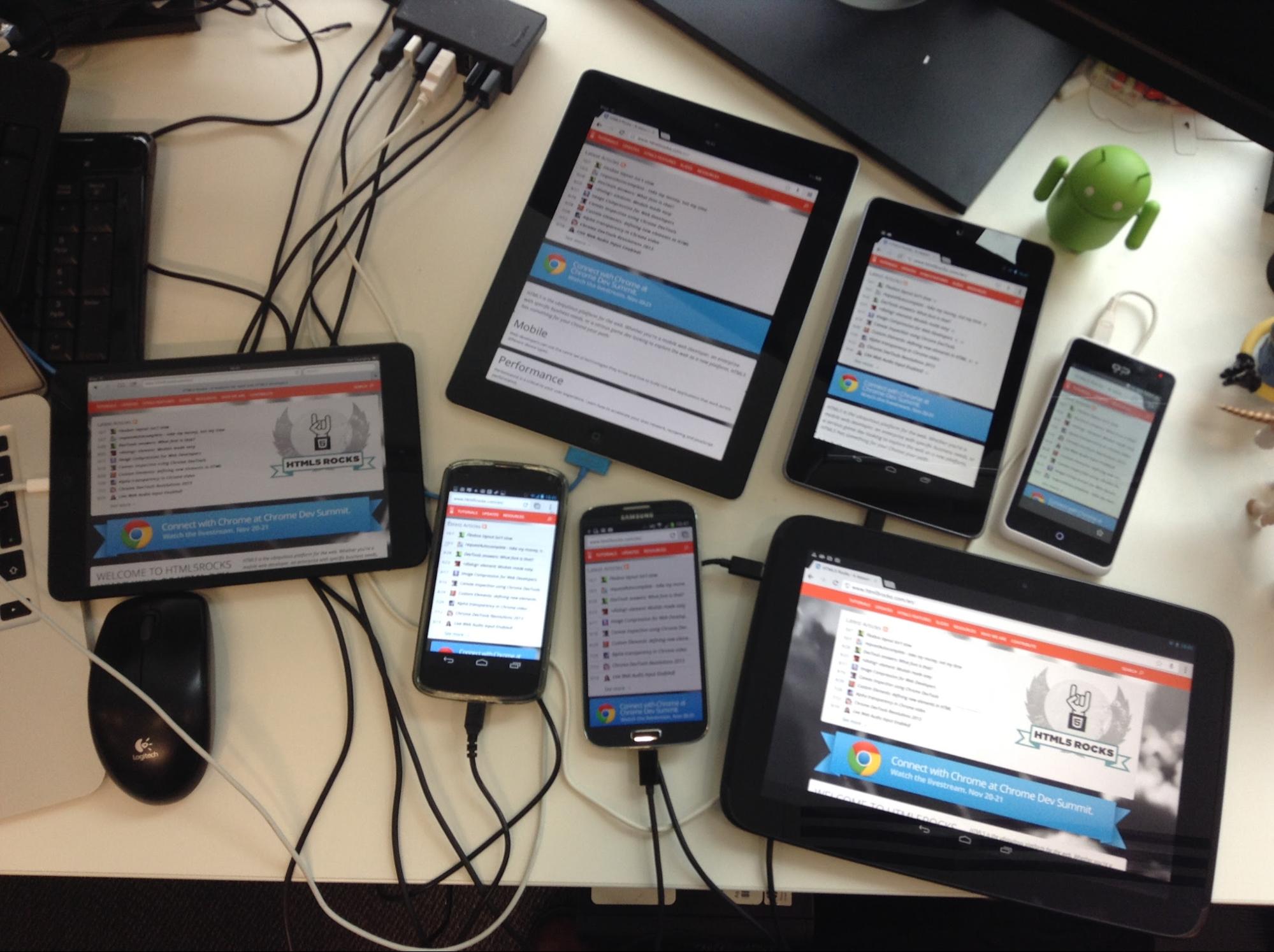
עכשיו אפשר לנווט לאתר כמו HTML5Rocks.com במחשב, והמכשיר הנייד ינווט אוטומטית לאותו דף.

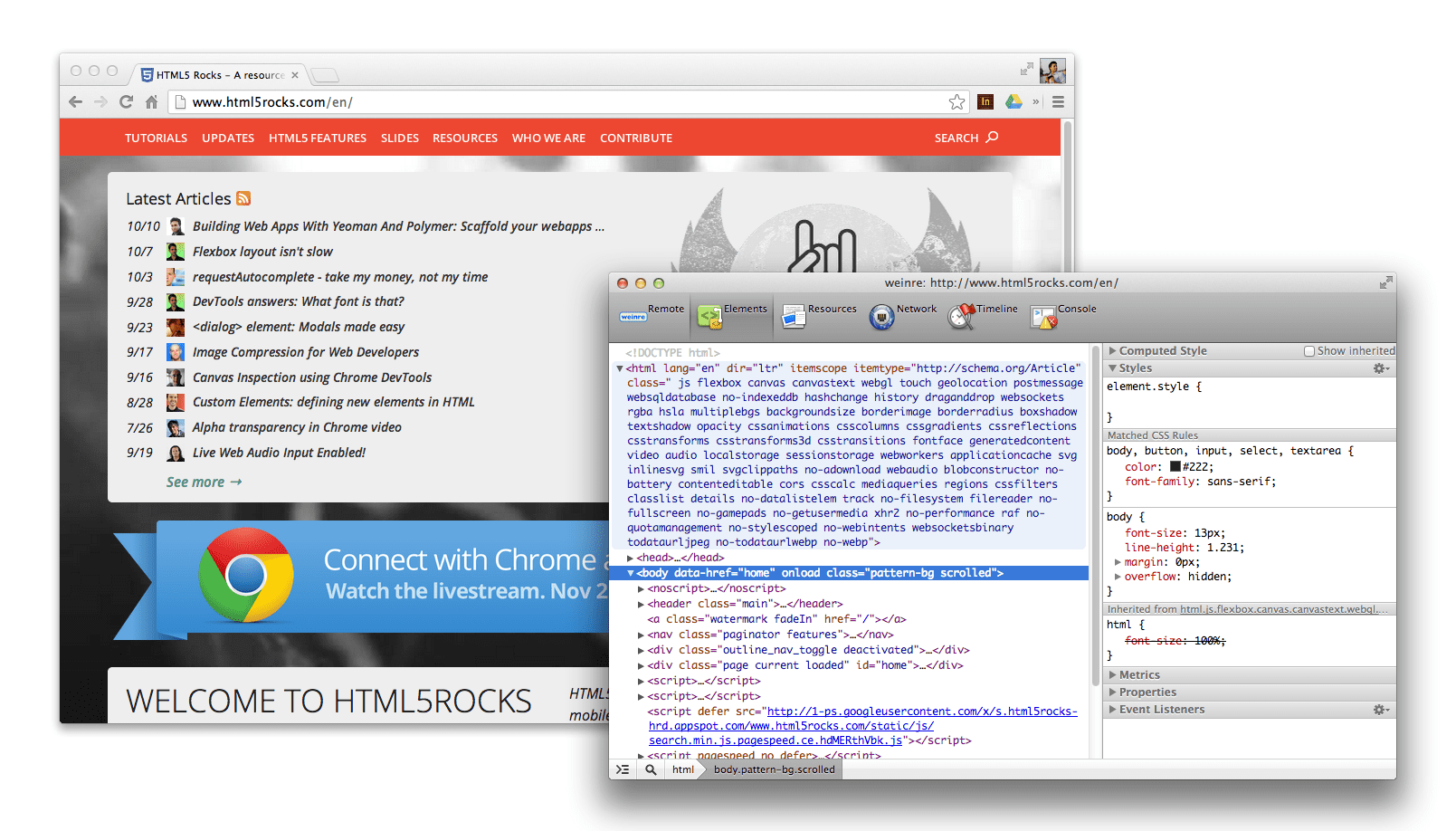
התוסף יציג עכשיו גם את המכשיר שלכם עם הסמל <> לידו, כמו בצילום המסך שבהמשך. לחיצה עליו תפעיל מכונה של Weinre שתאפשר לכם לבדוק את הדף ולפתור בו באגים.
Weinre הוא כלי להצגת DOM ומסוף, וחסר בו פיצ'רים מכלי הפיתוח של Chrome, כמו ניפוי באגים ב-JavaScript, יצירת פרופילים ומפל רשתות. זהו הכלי המינימלי ביותר למפתחים, אבל הוא שימושי לבדיקת תקינות המצב של DOM ו-JavaScript.

התוסף Edge Inspect תומך גם ביצירת צילומי מסך ממכשירים מחוברים בקלות. התכונה הזו שימושית לבדיקת הפריסה או פשוט ליצירת צילומי מסך של הדף כדי לשתף אותם עם אחרים.

למפתחים שכבר משלמים על CC, Edge Inspect הוא פתרון מצוין. עם זאת, יש כמה דברים שצריך לזכור: בכל מכשיר צריך להתקין לקוח ייעודי, ויש קצת עבודה נוספת בהגדרה שלא תמצאו בחלופות כמו Ghostlab.
תצוגה מקדימה מרחוק (Mac, Windows, Linux)
Remote Preview הוא כלי בקוד פתוח שמאפשר לארח דפי HTML ותוכן שאפשר להציג במספר מכשירים.
התצוגה המקדימה מרחוק מבצעת קריאה ל-XHR במרווח של 1,100 אלפיות השנייה כדי לבדוק אם כתובת ה-URL בקובץ התצורה השתנתה. אם הוא מוצא שהיא קיימת, הסקריפט מעדכן את מאפיין ה-src של iframe שנטען בדף לכל מכשיר, ומטעין את הדף לתוכו. אם לא זוהו שינויים, הסקריפט ימשיך לבצע סקרים עד שיתבצע שינוי.

זהו פתרון מצוין לקישור מכשירים ולשינוי קל של כתובת URL בכל המכשירים. כדי להתחיל:
- מורידים את Remote Preview ומעבירים את כל הקבצים שלו לשרת שגלוי באופן מקומי. יכול להיות שזה יהיה Dropbox, שרת פיתוח או משהו אחר.
- מעלים את הקובץ index.html מההורדה הזו לכל מכשירי היעד. הדף הזה ישמש כגורם מניע, והוא יטען את הדף שרוצים לבדוק באמצעות iframe.
- עורכים את הקובץ url.txt (שכלול בהורדה ועכשיו מוצג בשרת) עם כתובת ה-URL שרוצים להציג בתצוגה המקדימה. שומרים את הקובץ.
- המערכת של תצוגה מקדימה מרחוק תבחין שהקובץ url.txt השתנה ותריענן את כל המכשירים המחוברים כדי לטעון את כתובת ה-URL.
התכונה 'תצוגה מקדימה מרחוק' היא פתרון פשוט, אבל היא בחינם ופועלת.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (ו-Yeoman) הם כלים של שורת הפקודה המשמשים ליצירת תבניות ולבניית פרויקטים בחזית. אם אתם כבר משתמשים בכלים האלה והגדרתם טעינה מחדש בזמן אמת, קל לעדכן את תהליך העבודה כדי לאפשר בדיקה במכשירים שונים, שבה כל שינוי שתבצעו בעורך יגרום לטעינה מחדש בכל המכשירים שבהם פתחתם את האפליקציה המקומית.
סביר להניח שאתם רגילים להשתמש ב-grunt server. כשמפעילים אותו מתיקיית השורש של הפרויקט, הוא מחפש שינויים בקבצי המקור ומרענן את חלון הדפדפן באופן אוטומטי. זה קורה בזכות המשימה grunt-contrib-watch שאנחנו מריצים כחלק מהשרת.
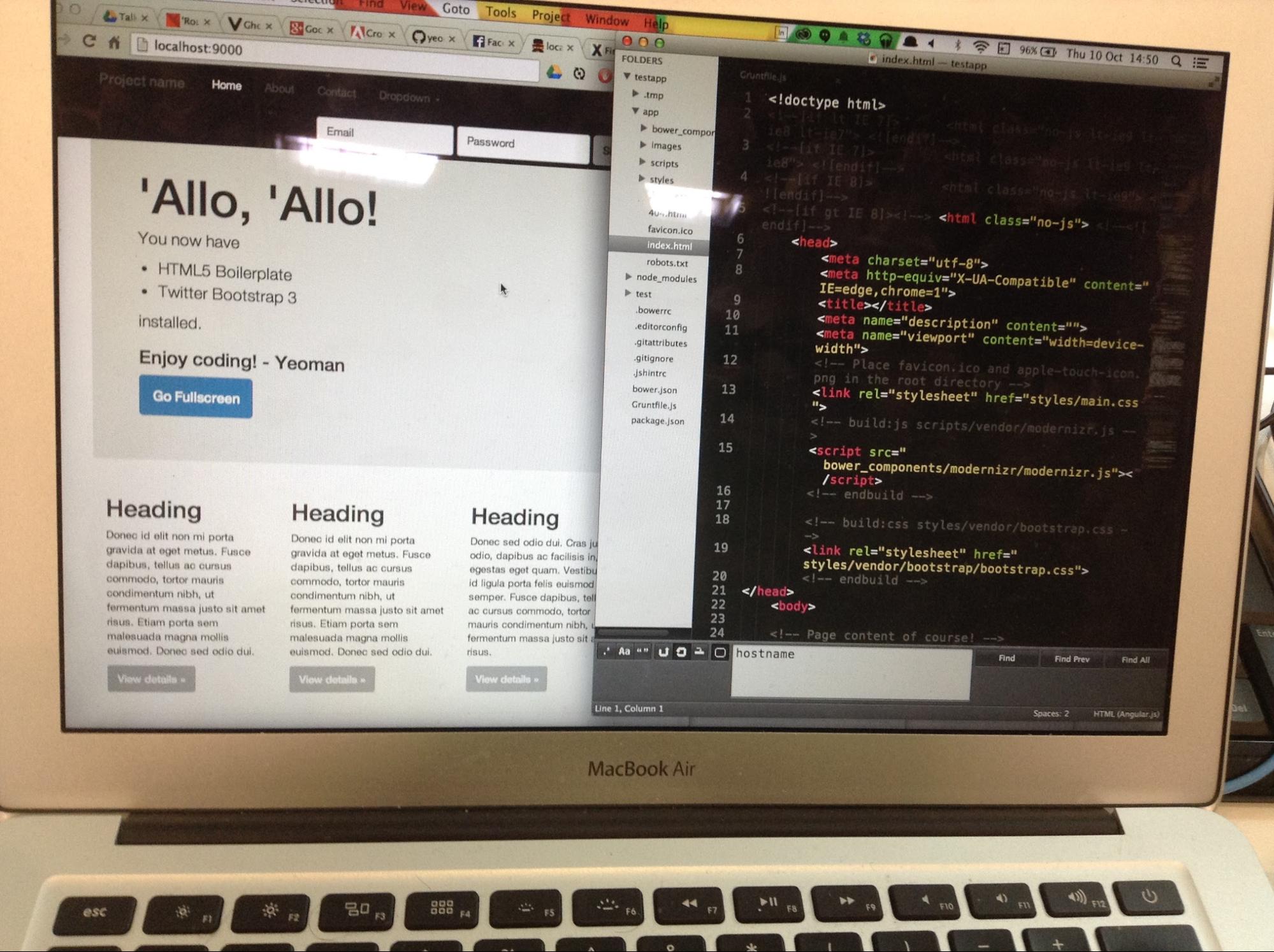
אם השתמשתם ב-Yeoman כדי ליצור את הפרויקט, ייווצר קובץ Gruntfile עם כל מה שצריך כדי להפעיל את הטעינה מחדש בזמן אמת במחשב. כדי שהיא תפעל במכשירים שונים, צריך לשנות רק מאפיין אחד, שהוא hostname (במחשב). הוא אמור להופיע בקטע connect. אם hostname מוגדר כ-localhost, פשוט משנים אותו ל-0.0.0.0. בשלב הבא, מריצים את הפקודה grunt server וכמו תמיד, אמור להיפתח חלון חדש עם תצוגה מקדימה של הדף. כתובת ה-URL כנראה תיראה כך: http://localhost:9000 (9000 היא היציאה).
פותחים כרטיסייה חדשה או מסוף חדש ומשתמשים ב-ipconfig | grep inet כדי למצוא את כתובת ה-IP הפנימית של המערכת. הוא עשוי להיראות כך: 192.168.32.20. השלב האחרון הוא לפתוח דפדפן כמו Chrome במכשיר שבו רוצים לסנכרן את הטעינות מחדש בזמן אמת, ולהקליד את כתובת ה-IP הזו ואחריה את מספר היציאה שצוין קודם. למשל 192.169.32.20:9000.
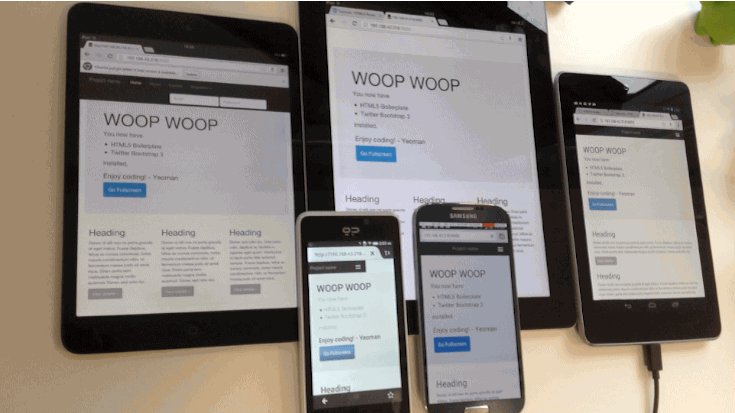
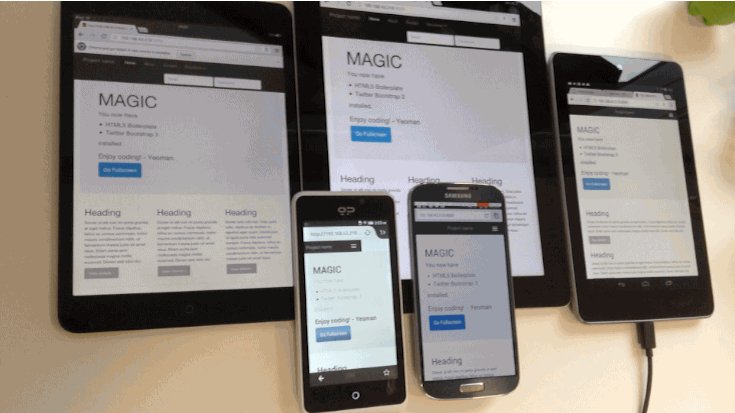
זהו! עכשיו, כל שינוי שתבצעו בקובצי המקור במחשב יגרום לטעינה מחדש גם בדפדפן במחשב וגם בדפדפן בנייד. מדהים!


ב-Yeoman יש גם גנרטור לנייד שמאפשר להגדיר את תהליך העבודה הזה בקלות.
Emmet LiveStyle
Emmet LiveStyle הוא פלאגין לדפדפן ולעורך שמאפשר עריכת CSS בזמן אמת בתהליך הפיתוח. הוא זמין כרגע ל-Chrome, ל-Safari ול-Sublime Text, ותומך בעריכה דו-כיוונית (מהעורך לדפדפן ולהפך).
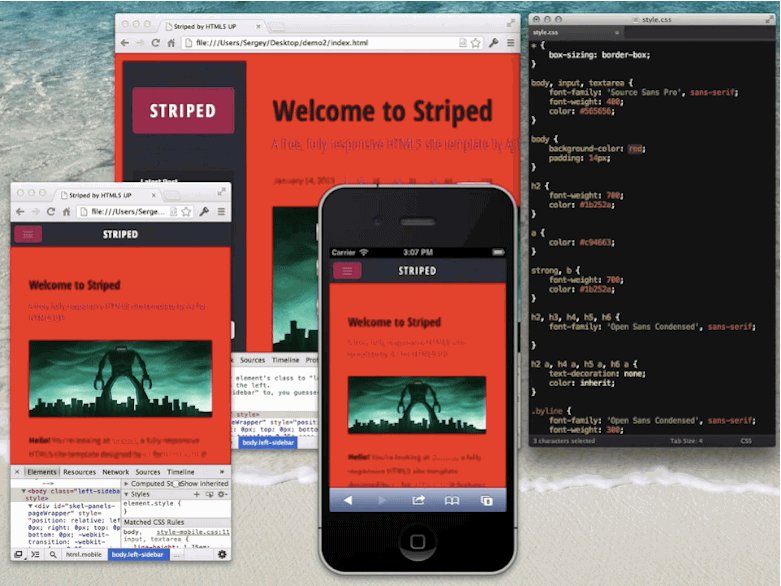
כשמשתמשים ב-Emmet LiveStyle, לא מתבצעת הפעלה מאולצת של רענון מלא של הדפדפן כשמבצעים שינויים, אלא השינויים ב-CSS מועברים באמצעות פרוטוקול ניפוי הבאגים מרחוק של DevTools. כלומר, תוכלו לראות שינויים שבוצעו בעורך במחשב בכל גרסה מחוברת של Chrome, בין אם מדובר ב-Chrome במחשב או ב-Chrome ל-Android.
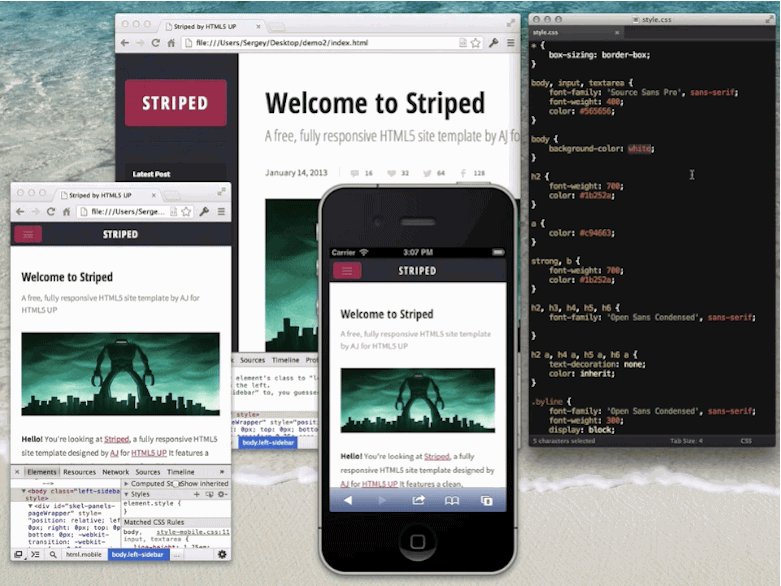
ב-LiveStyle יש 'מצב תצוגה מרובה', שמאפשר לבדוק ולשנות עיצובים רספונסיביים בחלונות ובמכשירים שונים. במצב תצוגה מרובה, כל העדכונים של העריכה חלים על כל החלונות, וכך גם העדכונים של DevTools באותו הדף.
אחרי שתתקינו את חבילת LiveStyle, תוכלו להתחיל לערוך את ה-CSS בזמן אמת:
- מפעילים את Sublime Text ופותחים קובץ CSS בפרויקט
- פותחים את Chrome ועוברים לדף עם הקוד של CSS שרוצים לערוך.
- פותחים את כלי הפיתוח ועוברים לחלונית LiveStyle. מסמנים את האפשרות 'הפעלת LiveStyle'. הערה: כדי שעדכוני הסגנון יחולו, צריך להשאיר את DevTools פתוח במהלך סשן העריכה בשידור חי בכל חלון.
- אחרי הפעלת האפשרות הזו, תוצג רשימה של גיליונות סגנונות בצד ימין ורשימת הקבצים של העורכים בצד ימין. בוחרים את קובץ העריכה שרוצים לשייך לדפדפן. זהו! בום.
עכשיו רשימת הקבצים ב-Editor תתעדכן באופן אוטומטי כשעורכים, יוצרים, פותחים או סוגרים קבצים.

מסקנות
בדיקה במכשירים שונים היא עדיין תחום חדש ומתפתח במהירות, עם הרבה מתחרים חדשים בפיתוח. למרבה המזל, יש כמה כלים בחינם ובתשלום שאפשר להשתמש בהם כדי לוודא את התאימות ולבדוק את האפליקציה במגוון רחב של מכשירים.
עם זאת, עדיין יש הרבה פוטנציאל לשיפור בתחום הזה, ואנחנו ממליצים לכם לחשוב איך אפשר לשפר עוד יותר את הכלים לבדיקות במכשירים שונים. כל דבר שמוריד את זמן ההגדרה ומשפר את תהליך העבודה במכשירים שונים הוא יתרון.
בעיות
אחת הבעיות הגדולות ביותר שבהן נתקלת במהלך הבדיקה באמצעות הכלים האלה היא שהמכשירים נכנסים באופן קבוע למצב שינה. זה לא משהו שגורם לי להפסיק להשתמש בשירות, אבל זה כן מתחיל להרגיז אחרי זמן מה. אם אפשר, מומלץ להגדיר את המכשירים כך שלא ייכנסו למצב שינה כפתרון עקיף. עם זאת, חשוב לזכור שהפעולה הזו עלולה לרוקן את הסוללה, אלא אם המכשיר מחובר תמיד לחשמל.
אישית לא נתקלתי בבעיות משמעותיות ב-GhostLab. המחיר של 49 $עשוי להיראות לחלק מהאנשים גבוה מדי, אבל חשוב לזכור שאם משתמשים בו באופן קבוע, הוא משתלם בסופו של דבר. אחד מהיתרונות הגדולים של ההגדרה הוא שלא צריך לדאוג להתקנה ולניהול של לקוח לכל מכשיר יעד. אותה כתובת URL פעלה בכל מקום.
ב-Adobe Edge Inspect, התקנת לקוחות ספציפיים ושימוש בהם בכל מכשיר קצת מתישה. גיליתי גם שהתוסף לא מרענן באופן עקבי את כל הלקוחות שמחוברים, ולכן נאלצתי לעשות זאת בעצמי מהתוסף ל-Chrome. בנוסף, נדרש מינוי ל-Creative Cloud והאפשרות מוגבלת לטעינת אתרים בלקוח ולא בדפדפן נבחר במכשירים. הדבר עלול להגביל את היכולת שלכם לבצע בדיקה מדויקת.
התכונה 'תצוגה מקדימה מרחוק' פעלה כמו שפורסם, אבל היא קלה מאוד. כלומר, אם אתם רוצים לעשות משהו מעבר לרענון האתר במכשירים שונים, תצטרכו להשתמש בכלי מתקדם יותר. לדוגמה, הוא לא יסנכרן קליקים או גלילות.
המלצות
אם אתם מחפשים פתרון חינמי בפלטפורמות שונות כדי להתחיל, מומלץ להשתמש בתצוגה המקדימה מרחוק. לאנשים שעובדים בחברה ומחפשים פתרון בתשלום, GhostLab הוא פתרון מעולה ועקבי, אבל הוא זמין רק ל-Mac. למשתמשי Windows, Adobe Edge Inspect הוא הפתרון הטוב ביותר, ובדרך כלל הוא עושה את העבודה, למעט כמה פגמים.
Grunt ו-LiveStyle הם גם כלי מצוינים לשיפור הגרסה הפעילה במהלך הפיתוח.


