Giriş
Çok cihazlı web'i hedefleyen bir web geliştiriciyseniz sitelerinizi ve web uygulamalarınızı çeşitli farklı cihazlarda ve yapılandırmalarda test etmeniz gerekir. Senkronize test bu konuda yardımcı olabilir ve aynı etkileşimi aynı anda birden fazla cihaz ve tarayıcıda otomatik olarak gerçekleştirmenin etkili bir yoludur.
Senkronize test, özellikle zaman alıcı olan iki sorunu çözmenize yardımcı olabilir:
- Tüm cihazlarınızı test etmek istediğiniz URL ile senkronize durumda tutun. Bunları her cihaza manuel olarak yüklemek eski bir yöntemdir, daha uzun sürer ve gerilemelerin gözden kaçmasına neden olur.
- Etkileşimlerin senkronize edilmesi. Bir sayfayı yükleyebilmek görsel test için mükemmeldir ancak ideal olarak etkileşim testi için kaydırma, tıklama ve diğer davranışları da senkronize edebilmek istersiniz.
Neyse ki, hedef cihazlarınızdan bazılarına erişiminiz varsa masaüstünüzden mobil cihazlarınıza olan akışı iyileştirmeyi amaçlayan çeşitli araçlar mevcuttur. Bu makalede Ghostlab, Remote Preview, Adobe Edge Inspect ve Grunt'a göz atacağız.

Araçlar
GhostLab (Mac)

Ghostlab, site ve web uygulamalarının testini birden fazla cihazda senkronize etmek için tasarlanmış ticari bir Mac uygulamasıdır (49 ABD doları). Minimum kurulumla şunları aynı anda senkronize edebilirsiniz:
- Tıklamalar
- Gezinme
- Kaydırmalar
- Form girişi (ör.giriş formları, kayıt)
Bu sayede, sitenizin uçtan uca kullanıcı deneyimini birden fazla cihazda test etmek çok kolaydır. Sayfanızı cihazlarınızdaki bir tarayıcıda açtıktan sonra, gezinme menüsünde yapılan değişiklikler (yeniden yüklemeler dahil) bağlı diğer cihazların anında yenilenmesine neden olur. Ghostlab, yerel dizinleri izlemeyi destekler. Bu nedenle, yerel dosyalara yaptığınız düzenlemeleri kaydettiğinizde de bu yenileme gerçekleşir. Böylece her şey her zaman senkronize olur.
Ghostlab'ı kurmak kolay bir işlemdi. Başlamak için denemeyi (veya satın alma niyetindeyseniz tam sürümü) indirip yükleyin ve çalıştırın. Ardından, Mac'inizi ve test etmek istediğiniz cihazları aynı kablosuz ağa bağlayarak bulunabilir hale getirin.
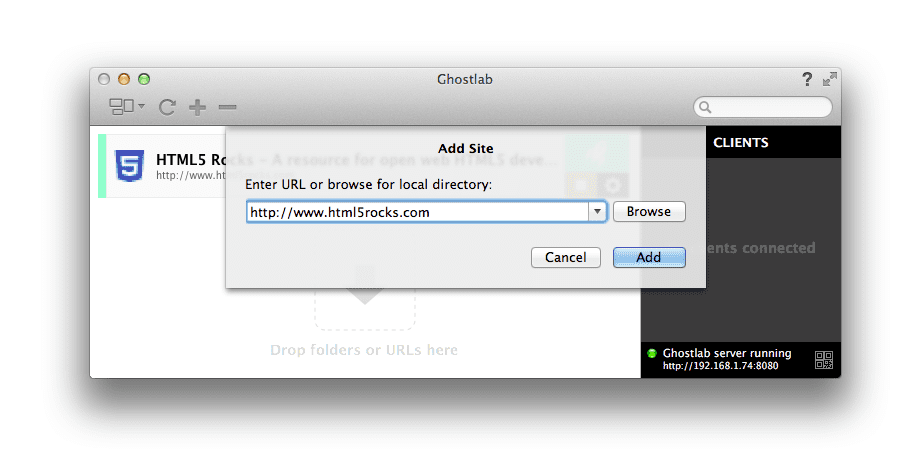
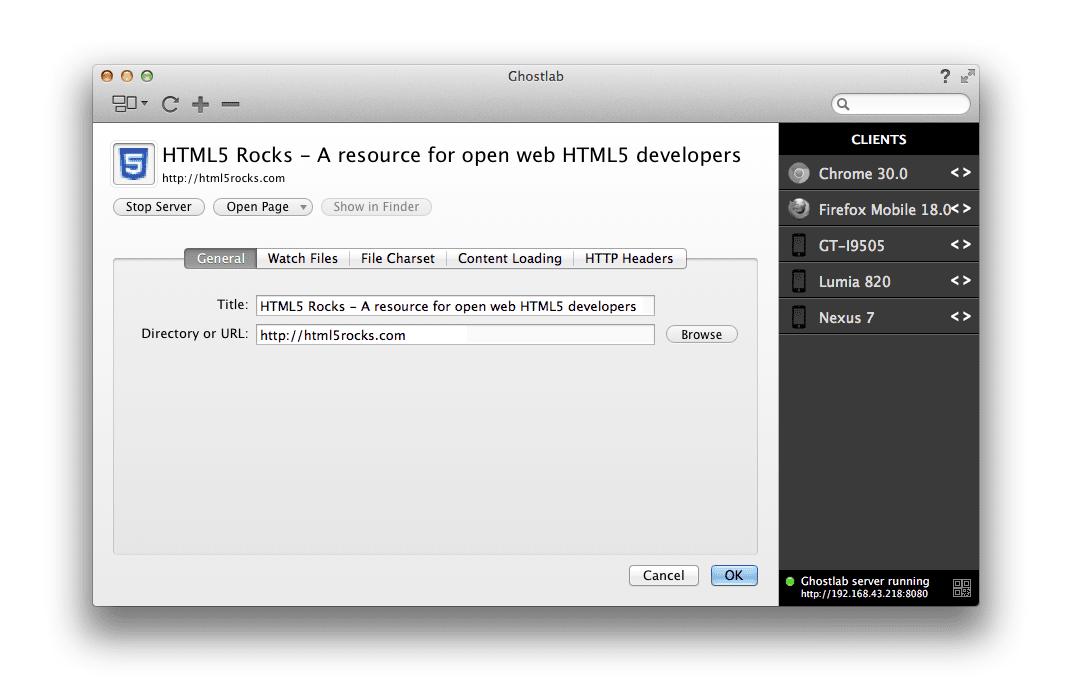
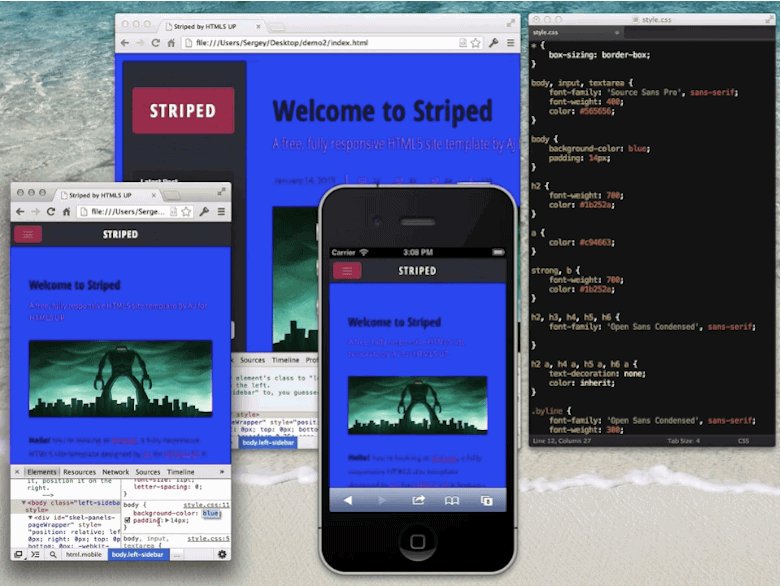
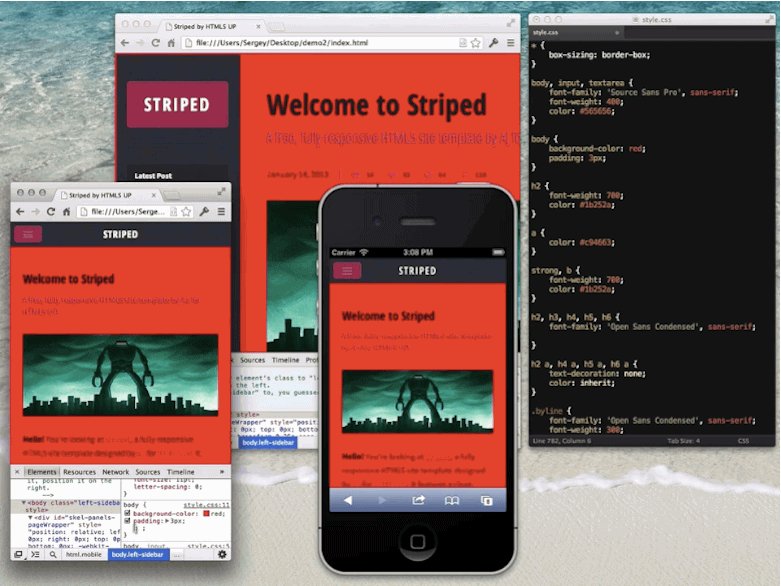
Ghostlab çalıştıktan sonra, test için bir URL eklemek üzere "+" simgesini tıklayabilir veya URL'yi tarayıcınızın adres çubuğundan sürükleyebilirsiniz. Alternatif olarak, test etmek istediğiniz yerel klasörü ana pencereye sürükleyin. Böylece yeni bir site girişi oluşturulur. Bu makale için http://html5rocks.com'un canlı sürümünü test ediyorum. Cesur değil mi? ; )

Ardından, sitenizin adının yanındaki ">" oynat düğmesini tıklayarak yeni bir Ghostlab sunucusunu başlatabilirsiniz. Bu işlem, ağınıza özel bir IP adresinde (ör.http://192.168.21.43:8080) kullanılabilen yeni bir sunucu başlatır.

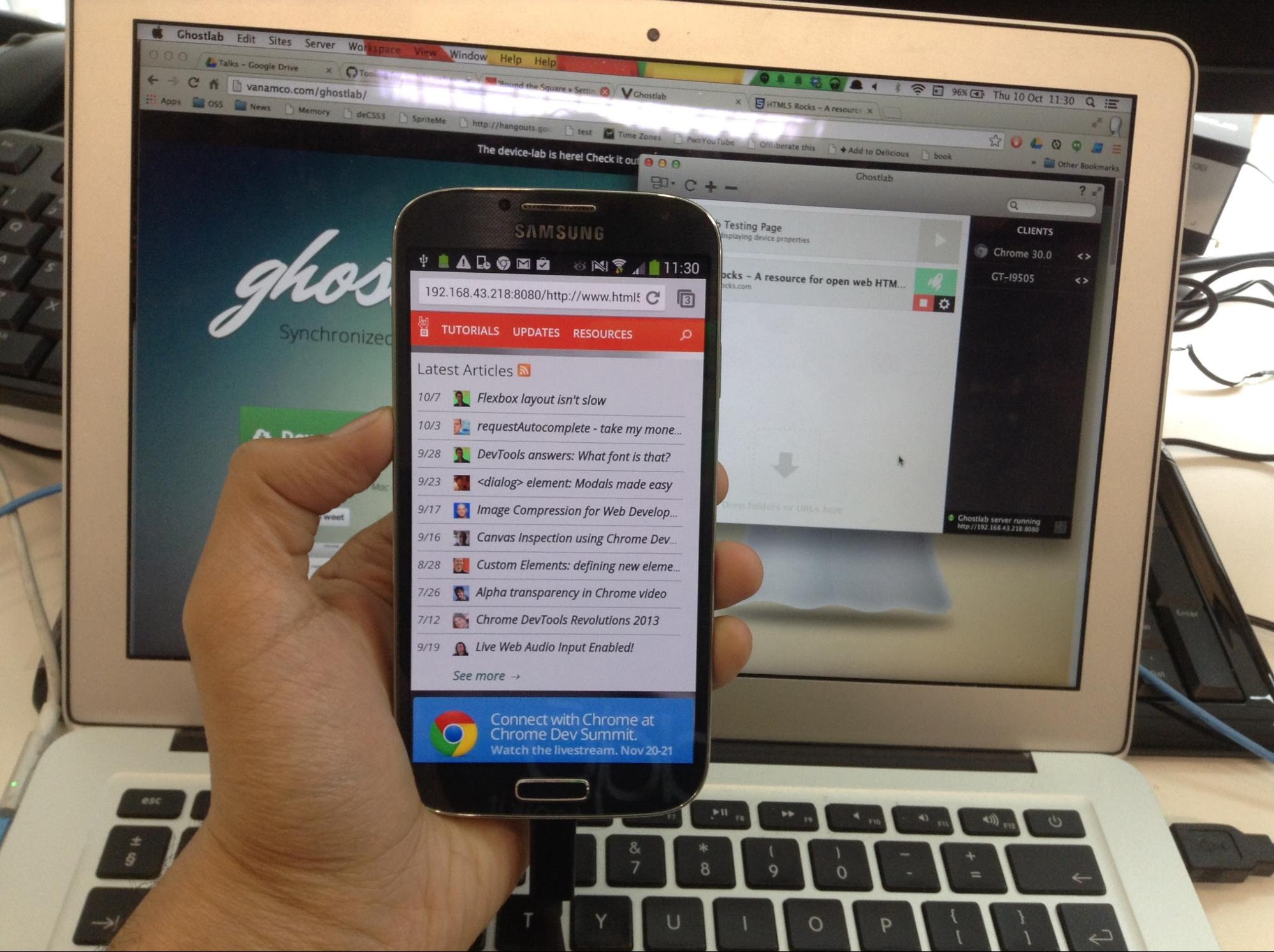
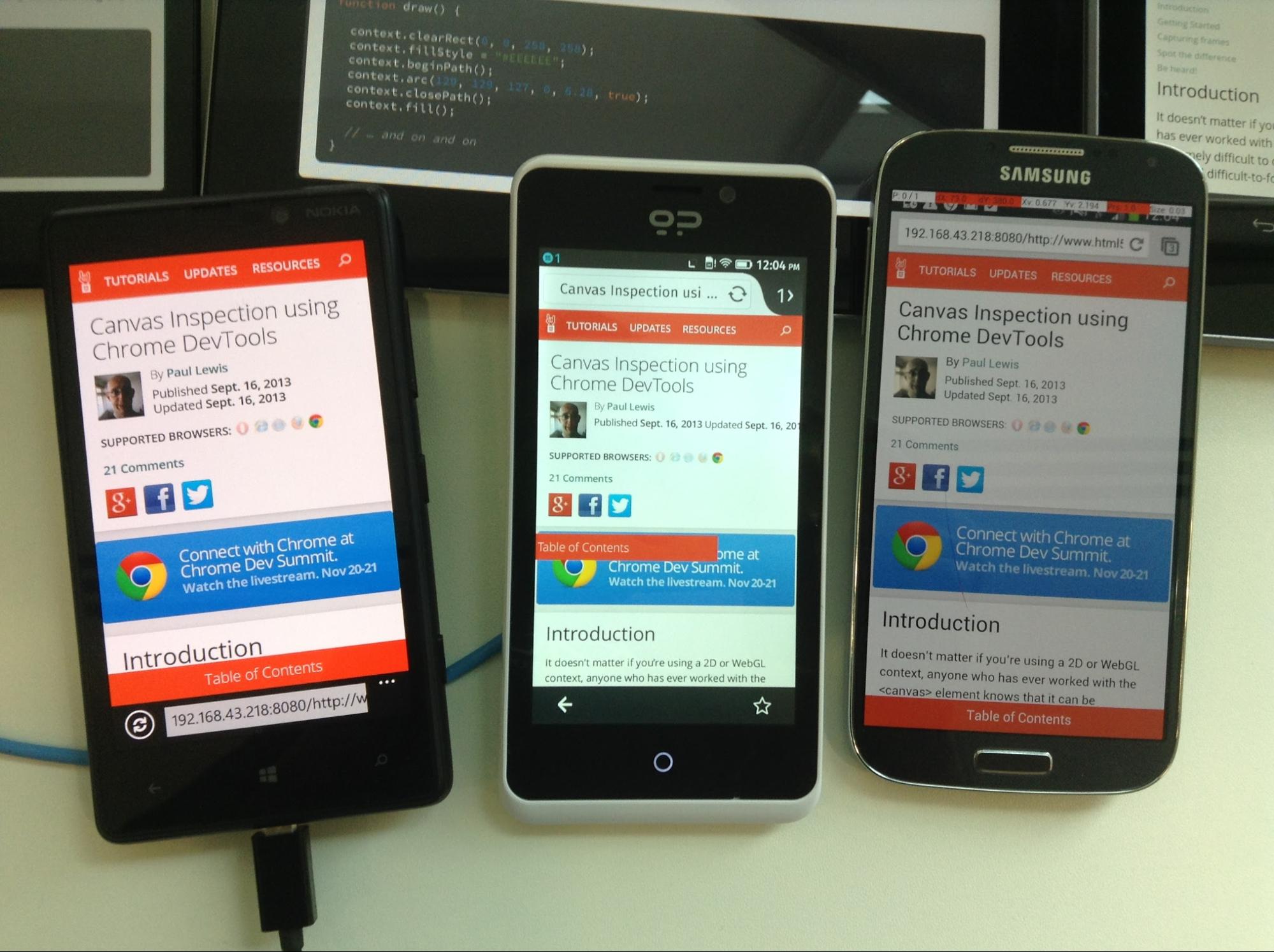
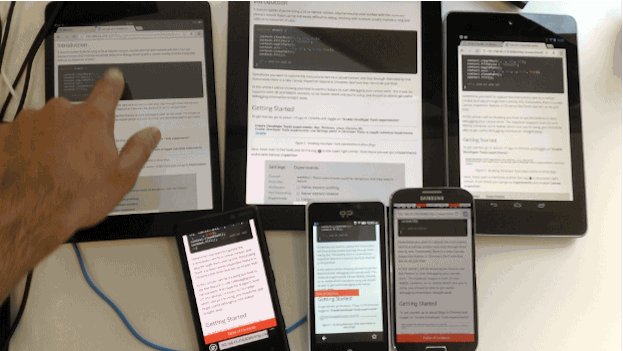
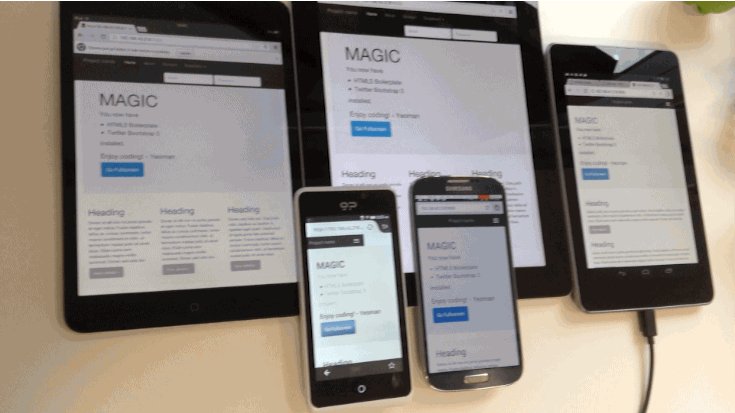
Burada, bir Nexus 4 bağladım ve Android için Chrome'u Ghostlab'ın verdiği IP adresine yönlendirdim. Tek yapmam gereken bu. Ghostlab, diğer bazı çözümler gibi cihaz başına özel bir istemci yüklemenizi gerektirmez. Bu da test etmeye daha da hızlı başlayabileceğiniz anlamına gelir.
Ghostlab URL'sine bağladığınız tüm cihazlar, ana Ghostlab penceresinin sağındaki kenar çubuğunda bulunan bağlı istemciler listesine eklenir. Cihaz adını çift tıkladığınızda ekran boyutu, işletim sistemi gibi ek ayrıntılar gösterilir. Artık tıklamalarda gezinmeyi ve senkronizasyonu test edebilirsiniz. Tebrikler.
Ghostlab, bağlı cihazlarla ilgili UA dizesi, görüntü alanı genişliği ve yüksekliği, cihaz piksel yoğunluğu, en-boy oranı ve daha fazlası gibi bazı istatistikleri de görüntüleyebilir. Bir girişin yanındaki ayarlar dişli çarkı tıklayarak incelediğiniz taban URL'yi istediğiniz zaman manuel olarak değiştirebilirsiniz. Bu işlem, aşağıdaki gibi görünen bir yapılandırma penceresi açar:

Artık bağlı diğer cihazlarımdan birini seçip HTML5Rocks'taki farklı bağlantıları tıklayabiliyorum. Gezinme, hem masaüstü Chrome'umda (aynı Ghostlab URL'sini girdiğim yer) hem de tüm cihazlarımda senkronize ediliyor.
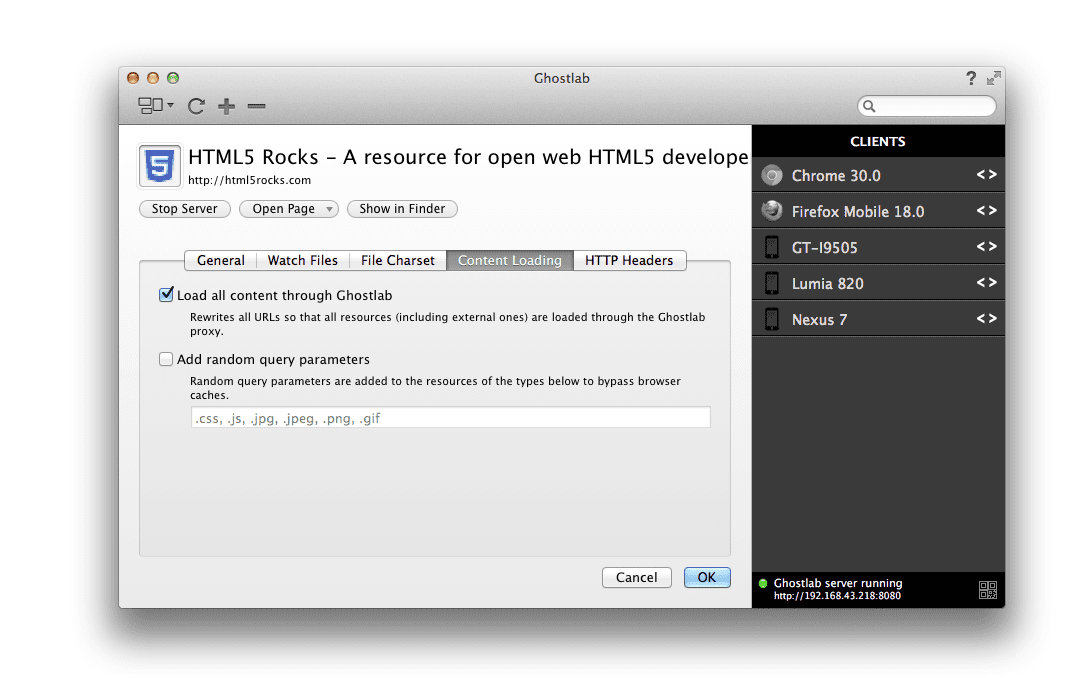
Daha da iyisi, Ghostlab'da ağ üzerinden geçen tüm bağlantıları proxy olarak kullanmanıza olanak tanıyan bir seçenek vardır. Böylece, http://192.168.21.43:8080/www.html5rocks.com adresini tıklamak yerine www.html5rocks.com/tr/performance adresine gidebilirsiniz (örneğin). Bu, diğer çözümlerin yaşadığı otomatik cihazlar arası yenilemeyi bozar. Ancak bu bağlantıyı http://192.168.21.43/www.htm5rocks.com/en/performance olarak çevirebilir. Böylece, tüm cihazlarımda gezinme tamamen sorunsuz olur.
Etkinleştirmek için "İçerik Yükleme" sekmesinin altında "Tüm içeriği Ghostlab üzerinden yükle"yi işaretleyin.

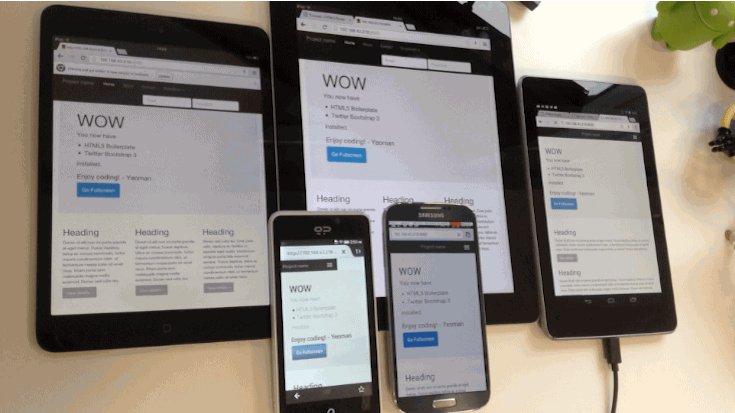
İşleyiş şeklini görün:

Ghostlab, desteklenen tüm tarayıcılarda istediğiniz sayıda site veya pencere yükleyebilir. Bu sayede sitenizi farklı çözünürlüklerde test etmekle kalmaz, kodunuzun farklı tarayıcılarda ve platformlarda nasıl davrandığını da görebilirsiniz. Yaşasın!

Ghostlab, önizlediğiniz proje çalışma alanının kurulumunu yapılandırmanıza olanak tanır. Ayrıca, dizinde yapılan değişikliklerin izlenip izlenmeyeceğini ve algılandıklarında yenilenip yenilenmeyeceğini belirtebilirsiniz. Bu, değişikliklerin bağlı tüm istemcilerin yenilenmesine neden olduğu anlamına gelir. Artık manuel yenileme yapmanıza gerek yok.
Ghostlab'ın başka hangi konularda yardımcı olabileceğini merak ediyor olabilirsiniz. Her işe yarayan bir araç olmasa da bağlı cihazlarda uzaktan kod denetimini de destekler. Ana arayüzde herhangi bir cihaz adını çift tıkladığınızda "hata ayıklama" seçeneği gösterilir. Bu seçenek, Chrome Geliştirici Araçları'nın denemeniz için bir sürümünü başlatır.
Ghostlab, bu işlemi, bağlı cihazlardaki komut dosyalarında hata ayıklamanıza ve stilleri değiştirmenize olanak tanıyan, birlikte verilen Weinre uzaktan web denetleyicisi aracılığıyla mümkün kılar. Android için Chrome'da sunulan uzaktan hata ayıklama deneyimine benzer şekilde, öğeleri seçebilir, performans profilleme ve hata ayıklama komut dosyaları çalıştırabilirsiniz.
Genel olarak, Ghostlab'ı cihazlar arasında günlük testler için ne kadar hızlı kullanabildiğime şaşırdım. Serbest çalışansanız ticari lisansın maliyetini biraz yüksek bulabilirsiniz (Diğer seçenekler için aşağıya bakın). Ancak, aksi takdirde Ghostlab'ı önermekten memnuniyet duyarım.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect, Adobe Creative Cloud abonelik paketinin bir parçasıdır ancak ücretsiz deneme sürümü olarak da kullanılabilir. Bu özellik, Chrome ile (Edge Inspector Chrome uzantısı aracılığıyla) birden fazla iOS ve Android cihazı kullanmanıza olanak tanır. Böylece, belirli bir URL'ye göz atarsanız bağlı tüm cihazlarınız senkronize kalır.
Kurulum için öncelikle bir Adobe Creative Cloud hesabına kaydolun veya mevcut bir hesaba giriş yapın. Ardından, Adobe.com'dan Edge Inspect'i indirip yükleyin (şu anda Mac ve Windows için kullanılabilir, maalesef Linux için kullanılamaz). Edge Inspect ile ilgili belgeleri elinizin altında bulundurmanız faydalı olacaktır.
Yükledikten sonra, bağlı cihazlar arasında tarama işlemlerini senkronize edebilmek için Chrome için Edge Inspect uzantısını edinmeniz gerekir.

Ayrıca, işlemleri senkronize etmek istediğiniz her cihaza bir Edge Inspect istemcisi yüklemeniz gerekir. Neyse ki istemciler iOS, Android ve Kindle için kullanılabilir.
Yükleme işlemini tamamladığımıza göre artık sayfalarımızı incelemeye başlayabiliriz. Bu özelliğin çalışması için tüm cihazlarınızın aynı ağa bağlı olması gerekir.
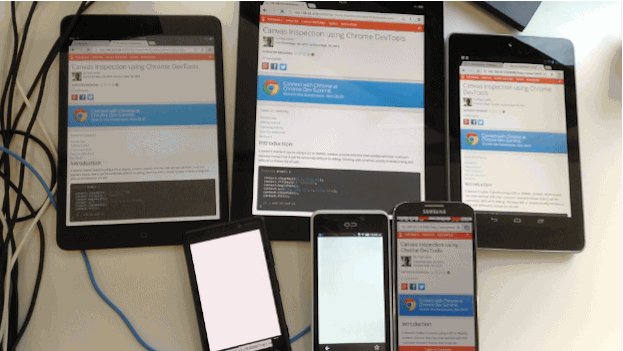
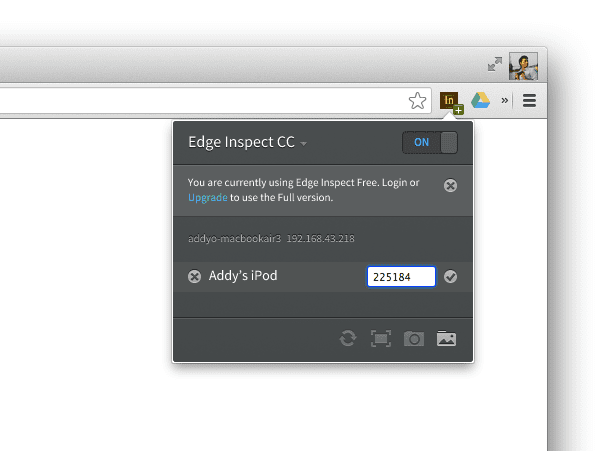
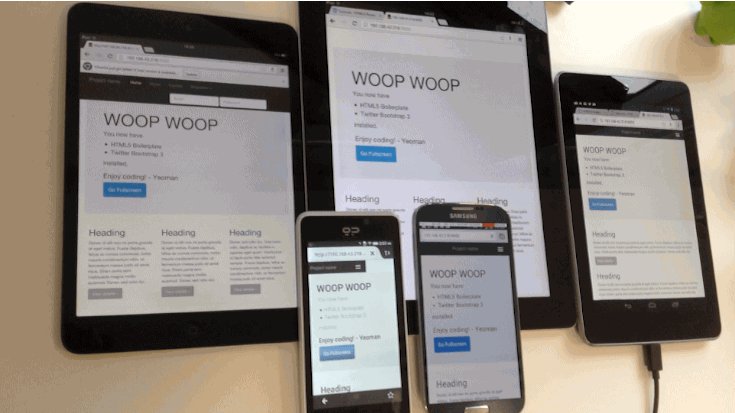
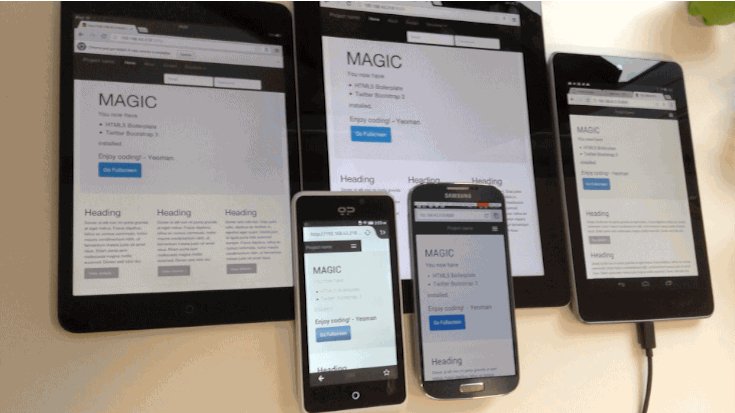
Masaüstünüzde Edge Inspect'i, Chrome'da Edge Inspect uzantısını ve ardından cihazlarınızda uygulamayı başlatın (Aşağıya bakın):

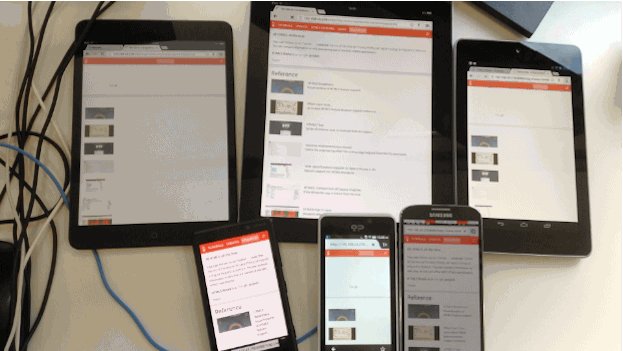
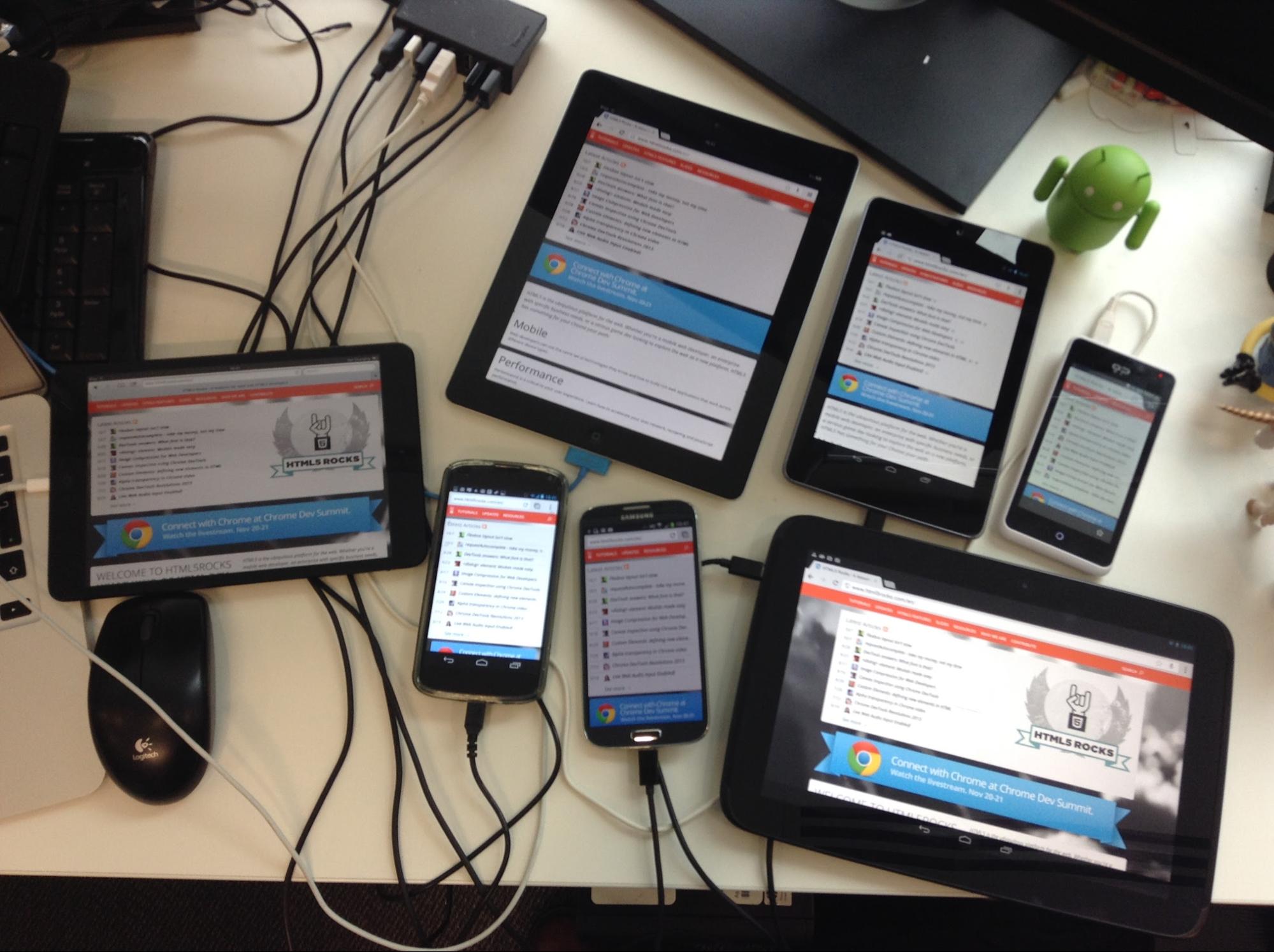
Artık masaüstünde HTML5Rocks.com gibi bir siteye gittiğimizde mobil cihazımız otomatik olarak aynı sayfaya gider.

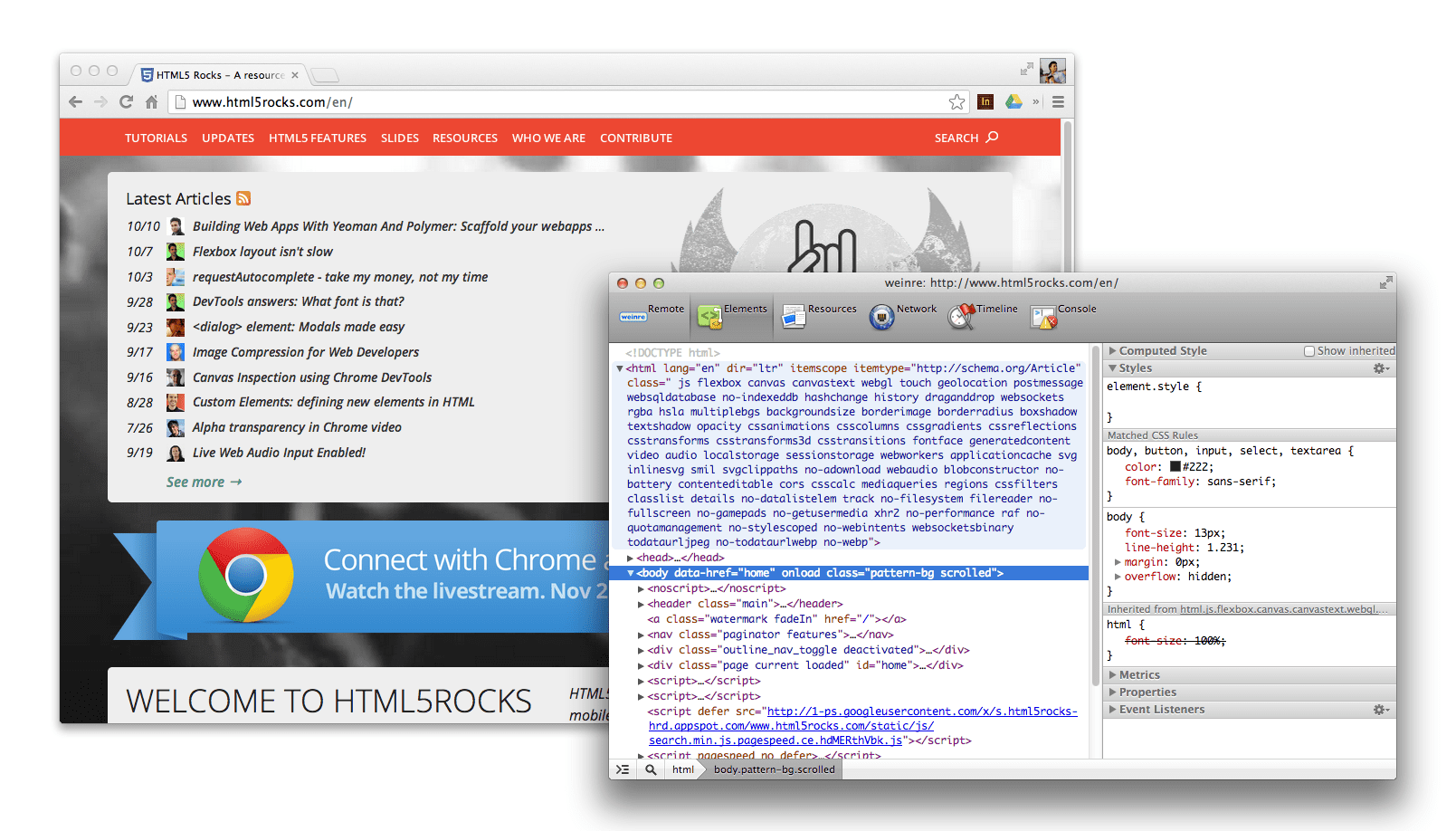
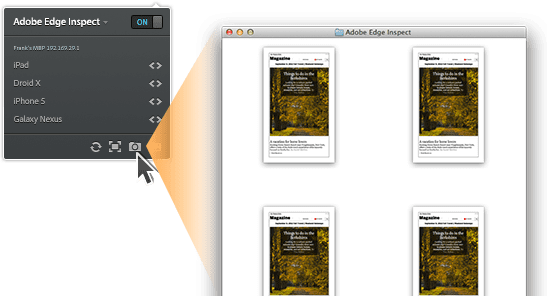
Eklentide artık cihazınızın yanında aşağıdaki ekran görüntüsünde gösterildiği gibi bir <> simgesi de yer alır. Bu düğmeyi tıkladığınızda, sayfanızı inceleyip hata ayıklamanıza olanak tanıyan bir Weinre örneği açılır.
Weinre bir DOM görüntüleyici ve konsoldur ve JavaScript hata ayıklama, profil oluşturma ve ağ şelalesi gibi Chrome DevTools özelliklerine sahip değildir. Geliştirici araçları arasında en temel araç olsa da DOM ve JavaScript durumunu kontrol etmek için kullanışlıdır.

Edge Inspect uzantısı, bağlı cihazlardan kolayca ekran görüntüsü oluşturmayı da destekler. Sayfanızı başkalarıyla paylaşmak için ekran görüntüsü almak veya sayfa düzenini test etmek için kullanışlıdır.

CC için ödeme yapan geliştiriciler Edge Inspect'i kullanabilir. Ancak her cihazda özel bir istemcinin yüklenmesi ve Ghostlab gibi bir alternatifte bulamayacağınız biraz ekstra kurulum çalışması yapılması gibi birkaç sakıncası vardır.
Uzaktan Önizleme (Mac, Windows, Linux)
Remote Preview, birden fazla cihazda görüntüleyebileceğiniz HTML sayfalarını ve içerikleri barındırdığınız açık kaynak bir araçtır.
Uzak önizleme, yapılandırma dosyasında bir URL'nin değişip değişmediğini kontrol etmek için 1100 ms aralıklarla bir XHR çağrısı yürütür. Bu özelliğin bulunduğu tespit edilirse komut dosyası, her cihaz için sayfaya yüklenen bir iframe'in src özelliğini güncelleyerek sayfayı buraya yükler. Hiçbir değişiklik algılanmazsa komut dosyası, bir değişiklik yapılana kadar anket yapmaya devam eder.

Bu, cihazları birbirine bağlamak ve tüm cihazlarda bir URL'yi kolayca değiştirmek için idealdir. Başlamak için:
- Uzak önizlemeyi indirin ve ilgili tüm dosyaları yerel olarak erişilebilen bir sunucuya taşıyın. Dropbox, geliştirme sunucusu veya başka bir platform olabilir.
- Bu indirmedeki "index.html" dosyasını tüm hedef cihazlarınıza yükleyin. Bu sayfa, sürücü olarak kullanılır ve test etmek istediğiniz sayfayı bir iframe kullanarak yükler.
- "url.txt" dosyasını (indirme işlemine dahil edilen ve şu anda sunucunuzda yayınlanan) önizlemek istediğiniz URL ile düzenleyin. Bu dosyayı kaydedin.
- Uzaktan Önizleme, url.txt dosyasının değiştiğini fark eder ve URL'nizi yüklemek için bağlı tüm cihazları yeniler.
Basit bir çözüm olsa da uzaktan önizleme ücretsizdir ve işe yarar.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (ve Yeoman), ön uçta projeler oluşturmak ve iskelet oluşturmak için kullanılan komut satırı araçlarıdır. Bu araçları zaten kullanıyorsanız ve canlı yeniden yükleme ayarınız varsa iş akışınızı, düzenleyicinizde yaptığınız her değişikliğin yerel uygulamanızı açtığınız cihazlardan herhangi birinde yeniden yüklemeye neden olduğu cihazlar arası testleri etkinleştirmek için güncellemeniz kolaydır.
Muhtemelen grunt server'ü kullanmaya alışkınsınızdır. Projenizin kök dizininden çalıştırıldığında, kaynak dosyalarınızda yapılan değişiklikleri izler ve tarayıcı penceresini otomatik olarak yeniler. Bu, sunucu kapsamında çalıştırdığımız grunt-contrib-watch görevi sayesinde gerçekleşir.
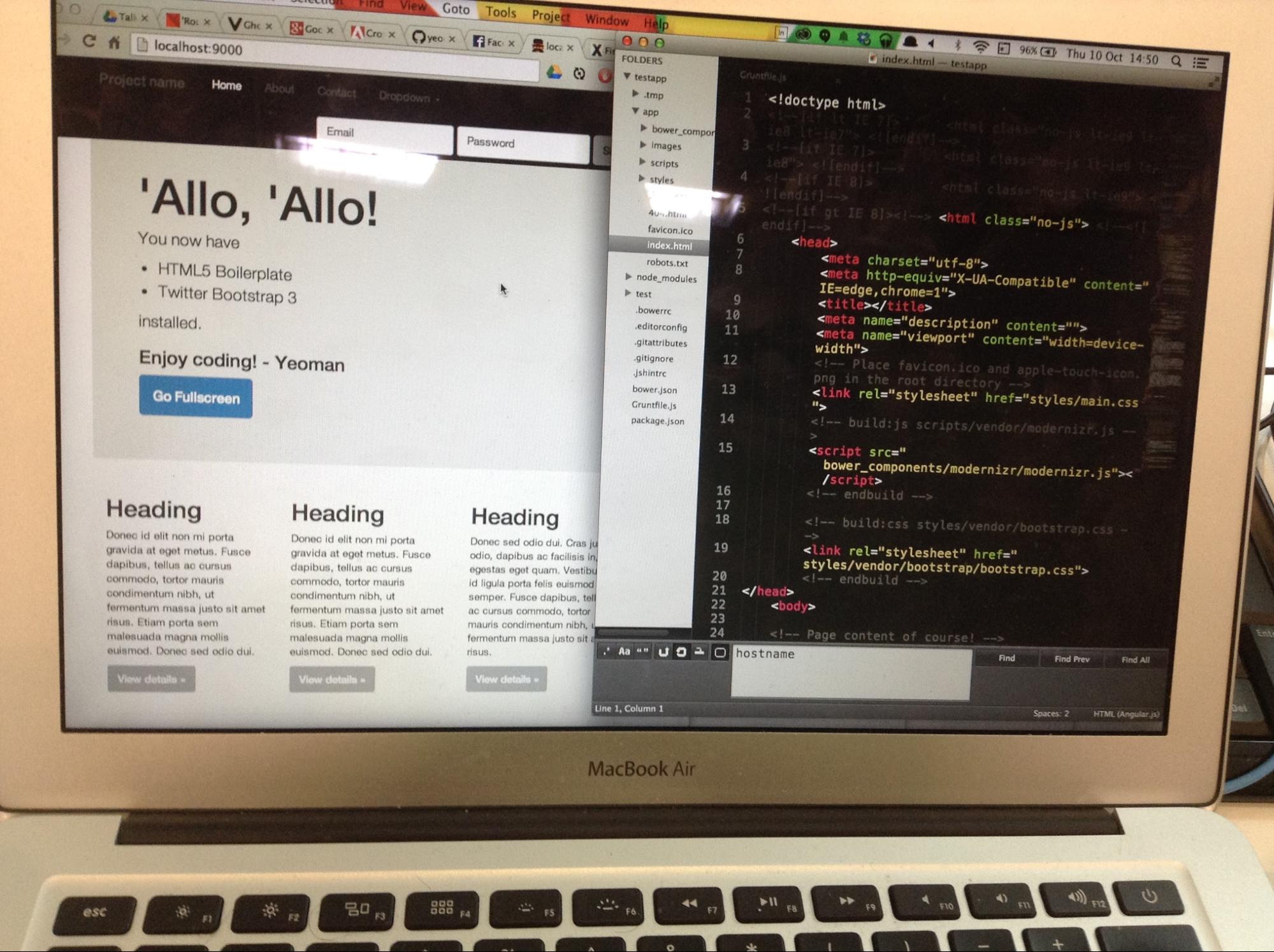
Projenizi iskelet haline getirmek için Yeoman'ı kullandıysanız Yeoman, masaüstünüzde canlı yeniden yüklemeyi çalıştırmak için ihtiyacınız olan her şeyi içeren bir Grunt dosyası oluşturmuştur. Bu özelliği cihazlar arasında çalıştırmak için tek bir özelliği değiştirmeniz yeterlidir. Bu özellik, masaüstünüzde bulunan hostname özelliğidir. connect altında listelenmelidir. hostname değerinin localhost olarak ayarlandığını fark ederseniz 0.0.0.0 olarak değiştirin. Ardından grunt server komutunu çalıştırın. Her zamanki gibi, sayfanızı önizleyen yeni bir pencere açılır. URL muhtemelen http://localhost:9000 şeklinde görünür (9000 bağlantı noktasıdır).
Yeni bir sekme veya terminal açın ve sisteminizin dahili IP'sini bulmak için ipconfig | grep inet kullanın. 192.168.32.20 gibi görünebilir. Son adımda, canlı yeniden yüklemelerin senkronize edilmesini istediğiniz cihazda Chrome gibi bir tarayıcı açın ve bu IP adresini, ardından da daha önce bulduğunuz bağlantı noktasının numarasını yazın. 192.169.32.20:9000
İşte bu kadar. Artık masaüstünüzde kaynak dosyalarda yaptığınız düzenlemeler, hem masaüstü tarayıcınızda hem de mobil cihazınızdaki tarayıcıda yeniden yükleme işlemini tetikler. Mükemmel!


Yeoman'da, bu iş akışını kolayca oluşturmanızı sağlayan bir mobil jeneratör de bulunur.
Emmet LiveStyle
Emmet LiveStyle, geliştirme iş akışınıza canlı CSS düzenleme özelliği getiren bir tarayıcı ve düzenleyici eklentisidir. Şu anda Chrome, Safari ve Sublime Text için kullanılabilir. İki yönlü (düzenleyiciden tarayıcıya ve tam tersi) düzenlemeyi destekler.
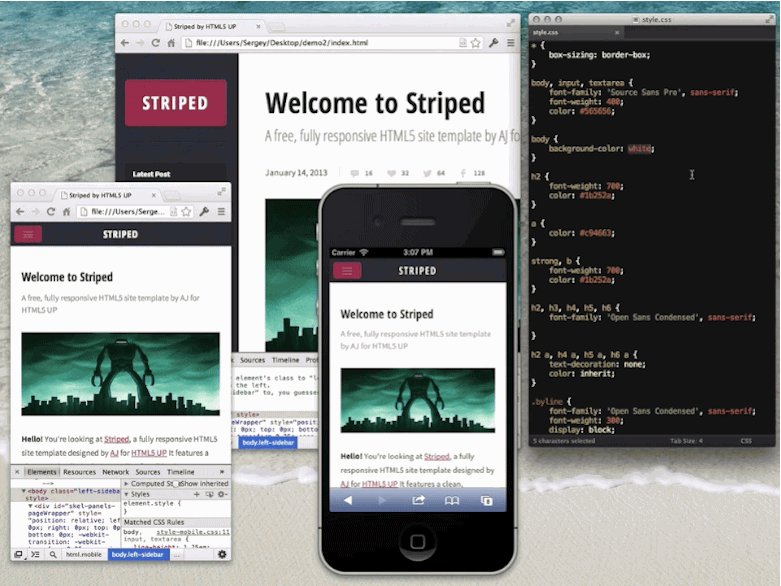
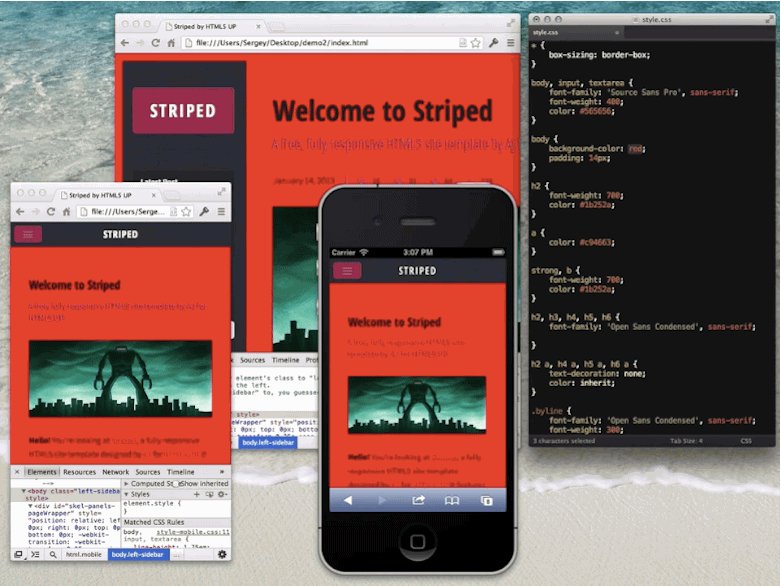
Emmet LiveStyle, değişiklik yaptığınızda tarayıcıda tam bir yenileme yapmaz. Bunun yerine, CSS düzenlemelerini DevTools uzaktan hata ayıklama protokolüne gönderir. Bu, masaüstü düzenleyicinizde yapılan değişiklikleri Chrome'un bağlı olduğu tüm sürümlerde (masaüstü Chrome veya Android için Chrome) görebileceğiniz anlamına gelir.
LiveStyle'da, pencereler ve cihazlar arasında duyarlı tasarımları test etmek ve düzenlemek için ideal olan "çoklu izleme modu" bulunur. Çoklu izleme modunda, aynı sayfaya yönelik DevTools güncellemeleri gibi tüm düzenleyici güncellemeleri tüm pencerelere uygulanır.
LiveStyle paketi yüklüyken canlı CSS düzenlemeye başlamak için:
- Sublime Text'i başlatın ve bir projedeki CSS dosyasını açın
- Chrome'u başlatın ve düzenlemek istediğiniz CSS'nin bulunduğu sayfaya gidin.
- Geliştirici Araçları'nı açın ve LiveStyle paneline gidin. "LiveStyle'u etkinleştir" seçeneğini işaretleyin. Not: Stil güncellemelerinin uygulanabilmesi için canlı düzenleme oturumunuzda her pencerede DevTools'un açık kalması gerekir.
- Bu seçenek etkinleştirildiğinde solda stil sayfalarının, sağda ise düzenleyici dosyalarınızın listesi gösterilir. Tarayıcıyla ilişkilendirilecek düzenleyici dosyasını seçin. İşte bu kadar. Boom mikrofon.
Artık dosyaları düzenlediğinizde, oluşturduğunuzda, açtığınızda veya kapattığınızda düzenleyici dosyalarının listesi otomatik olarak güncellenecek.

Sonuçlar
Cihazlar arası test, geliştirme aşamasında birçok yeni rakip bulunan yeni ve hızlı hareket eden bir alandır. Neyse ki uyumluluğunuzu ve çok sayıda cihazda test etmenizi sağlayan çeşitli ücretsiz ve ticari araçlar mevcut.
Bununla birlikte, bu alanda iyileştirme potansiyeli hâlâ çok yüksek. Cihazlar arasında test yapmayı sağlayan araçların nasıl daha da iyileştirilebileceğini düşünmenizi öneririz. Kurulum süresini kısaltan ve cihazlar arası iş akışınızı iyileştiren her şey kazançtır.
Sorunlar
Bu araçlarla test yaparken karşılaştığım en büyük sorunlardan biri, cihazların düzenli olarak uykuya geçmesiydi. Bu durum, uygulamayı kullanmayı bırakmanıza neden olmaz ancak bir süre sonra can sıkıcı hale gelebilir. Mümkün olduğunda cihazlarınızı uyku moduna girmemesi için ayarlamak iyi bir çözümdür. Ancak, her zaman prize takılı değilseniz bu işlemin pilinizin tükenmesine neden olabileceğini unutmayın.
GhostLab ile ilgili herhangi bir sorun yaşamadım. 49 ABD doları olan fiyat bazı kullanıcılar için biraz yüksek gelebilir. Ancak düzenli olarak kullanırsanız bu fiyatın kendini amorti edeceğini unutmayın. Kurulumla ilgili en güzel şeylerden biri, hedef cihaz başına bir istemci yükleme ve yönetme konusunda endişelenmememizdi. Aynı URL her yerde işe yaradı.
Adobe Edge Inspect'te her cihaza belirli istemcileri yükleyip kullanmanız gerekiyor. Bu da biraz can sıkıcı olabiliyor. Ayrıca, bağlı olan tüm istemcileri tutarlı bir şekilde yenilemediğini de fark ettim. Yani bunu Chrome uzantısından kendim yapmam gerekiyordu. Ayrıca Creative Cloud aboneliği gerektirir ve siteleri cihazlarınızdaki seçili bir tarayıcıda değil, istemcide yüklemekle sınırlıdır. Bu durum, doğru test yapmanızı sınırlayabilir.
Uzaktan Önizleme, reklamda belirtildiği gibi çalıştı ancak çok hafif. Bu, sitenizi cihazlar arasında yenilemekten daha fazlasını yapmak için daha gelişmiş bir araç seçeneğine ihtiyacınız olduğu anlamına gelir. Örneğin, tıklamaları veya kaydırma işlemlerini senkronize etmez.
Öneriler
Başlamak için ücretsiz bir platformlar arası çözüm arıyorsanız Uzaktan Önizleme'yi kullanmanızı öneririz. Ücretli bir çözüm arayan bir şirkette çalışanlar için GhostLab, deneyimlerime göre her zaman mükemmel bir seçenektir ancak yalnızca Mac'te kullanılabilir. Windows kullanıcıları için en iyi seçenek Adobe Edge Inspect'tir. Bazı tuhaflıklar dışında genellikle işini yapar.
Grunt ve LiveStyle, geliştirme sırasında canlı iterasyonunuzu geliştirmek için de mükemmeldir.


