Einführung
Filter sind ein leistungsstarkes Tool, mit dem Webautoren interessante visuelle Effekte erzielen können. In diesem Artikel erfährst du mehr über die Geschichte von Filtereffekten, ihre Funktionsweise und ihre Verwendung. Wir stellen Ihnen einige Beispiele für alle vordefinierten Filter für CSS vor. Außerdem gehen wir auf die Leistungsaspekte bei der Verwendung auf Computern und Mobilgeräten ein, da die Auswirkungen von Filtern auf die Geschwindigkeit für eine gute Nutzererfahrung wichtig sind. Abschließend sehen wir uns den aktuellen Stand der Implementierung in modernen Browsern an.
Die Vergangenheit, Gegenwart und Zukunft von Filtereffekten
Filtereffekte stammen aus der SVG-Spezifikation (Scalable Vector Graphics). Sie wurden entwickelt, um eine Reihe verschiedener pixelbasierter Bildeffekte auf eine Vektorzeichnung anzuwenden. Im Laufe der Zeit, als Browseranbieter SVG-Funktionen in ihre Browser einbauten, wurde die Nützlichkeit von Filtern deutlich. Robert O’Callahan von Mozilla hatte die geniale Idee, SVG-Filter durch Anwenden von CSS auf „normale“ HTML-Inhalte zu verwenden. Robert erstellte einen Prototyp einer frühen Version, die zeigte, wie leistungsstark die Kombination aus Filtern und CSS-Styling sein kann. Die CSS- und SVG-Arbeitsgruppen im W3C haben beschlossen, die Verwendung von Filtern sowohl für HTML als auch für SVG über CSS-Styling zu harmonisieren. So entstand die CSS-Eigenschaft „filter“. Derzeit arbeitet eine gemeinsame Taskforce aus CSS- und SVG-Entwicklern intensiv daran, Filter universell nutzbar zu machen. Die aktuelle Spezifikation für all diese Elemente finden Sie hier.
Die CSS-Property „filter“ wird neu eingesetzt
Webentwicklern kommt manchmal das Gefühl von Déjà-vu, wenn sie in CSS-Stilen den Begriff „filter“ sehen. Das liegt daran, dass ältere Versionen von Internet Explorer über CSS eine „filter“-Eigenschaft hatten, um einige plattformspezifische Funktionen auszuführen. Diese Property wurde eingestellt und durch die Standard-Property „filter“ ersetzt, die jetzt Teil von CSS3 ist. Wenn Sie also auf einigen alten Webseiten den Begriff „Filter“ sehen, müssen Sie nicht verwirrt sein. Die neue Property „filter“ ist das Herzstück. In neuen Versionen von IE wird sie genauso implementiert wie in allen modernen Browsern.
Funktionsweise von Filtern
Was macht ein Filter also genau? Am einfachsten können Sie sich einen Filter als Schritt der Nachbearbeitung vorstellen, der etwas Magisches bewirkt, nachdem der gesamte Seiteninhalt layoutet und gezeichnet wurde.
Wenn ein Browser eine Webseite lädt, muss er Stile anwenden, das Layout ausführen und die Seite dann rendern, damit etwas zu sehen ist. Filter werden nach all diesen Schritten und kurz bevor die Seite auf den Bildschirm kopiert wird, angewendet. Sie erstellen einen Snapshot der gerenderten Seite als Bitmap-Bild, führen dann einige Grafiktricks auf den Pixeln im Snapshot aus und zeichnen das Ergebnis über das ursprüngliche Seitenbild. Sie können sie sich als Filter vorstellen, der vor ein Kameraobjektiv gesetzt wird. Was Sie durch das Objektiv sehen, ist die Außenwelt, die durch die Wirkung des Filters verändert wird.
Das bedeutet natürlich, dass das Zeichnen einer Seite mit Filtern mehr Zeit in Anspruch nimmt. Wenn Sie sie jedoch richtig verwenden, hat das nur minimale Auswirkungen auf die Geschwindigkeit Ihrer Website.
Genauso wie Sie mehrere Filter vor dem Kameraobjektiv stapeln können, können Sie auch eine beliebige Anzahl von Filtern nacheinander anwenden, um alle möglichen Effekte zu erzielen.
Mit SVG und CSS definierte Filter
Da Filter ursprünglich aus SVG stammen, gibt es verschiedene Möglichkeiten, sie zu definieren und zu verwenden. SVG selbst hat ein <filter>-Element, das Definitionen verschiedener Filtereffekte in XML-Syntax umschließt. Die von CSS definierten Filter nutzen dasselbe Grafikmodell, sind aber viel einfachere Definitionen, die sich leicht in einem Stylesheet verwenden lassen.
Die meisten CSS-Filter können in Form von SVG-Filtern ausgedrückt werden. In CSS können Sie auch auf einen in SVG angegebenen Filter verweisen. Die Designer der CSS-Filter haben sich große Mühe gegeben, die Anwendung eines Filters für Webautoren zu vereinfachen. Daher werden in diesem Artikel nur die Filter behandelt, die direkt über CSS verfügbar sind. Die SVG-Definitionen werden vorerst ignoriert.
CSS-Filter anwenden
Um Filter aus CSS zu verwenden, müssen Sie die Property „filter“ auf ein sichtbares Element auf Ihrer Webseite anwenden. Ein sehr einfaches Beispiel könnte so aussehen:
div { { % mixin filter: grayscale(100%); % } }
Dadurch werden die Inhalte in allen <div>-Elementen auf der Seite ausgegraut. Damit lässt sich Ihre Seite wie ein Fernsehbild aus den 1940er-Jahren aussehen lassen.


Die meisten Filter haben einen Parameter, mit dem sich die Filterung steuern lässt. Wenn Sie Ihre Inhalte beispielsweise so gestalten möchten, dass sie halbwegs zwischen der Originalfarbe und einer Graustufenversion liegen, gehen Sie so vor:
div { { % mixin filter: grayscale(50%); % } }

Wenn du mehrere verschiedene Filter nacheinander anwenden möchtest, ist das ganz einfach. Platziere sie einfach in der richtigen Reihenfolge in deinem CSS-Code:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
In diesem Beispiel werden zuerst alle ursprünglichen Farben in Graustufen umgewandelt und dann ein Sepiaeffekt angewendet. Das Endergebnis sieht so aus:

Da du Filter nacheinander anwenden kannst, sind alle möglichen Effekte möglich. Deiner Fantasie sind keine Grenzen gesetzt.
Welche Filtereffekte sind mit CSS verfügbar?
Der ursprüngliche SVG-Filtermechanismus ist also leistungsstark, kann aber gleichzeitig auch abschreckend sein. Aus diesem Grund gibt es in CSS eine Reihe von Standardfiltereffekten, die die Verwendung sehr einfach machen.
Sehen wir uns die einzelnen Optionen an und was sie bewirken.
- grayscale(amount)
- Dadurch werden die Farben in unserem Eingabebild in einen Grauton umgewandelt. Mit dem Wert „Menge“ wird festgelegt, wie stark die Graustufenkonvertierung angewendet wird. Bei 100% ist alles grau, bei 0% bleiben die Farben unverändert. Sie können hier auch eine Gleitkommazahl angeben, wenn Sie diese gegenüber Prozentsätzen bevorzugen. 0 entspricht dann 0% und 1,0 entspricht 100%.


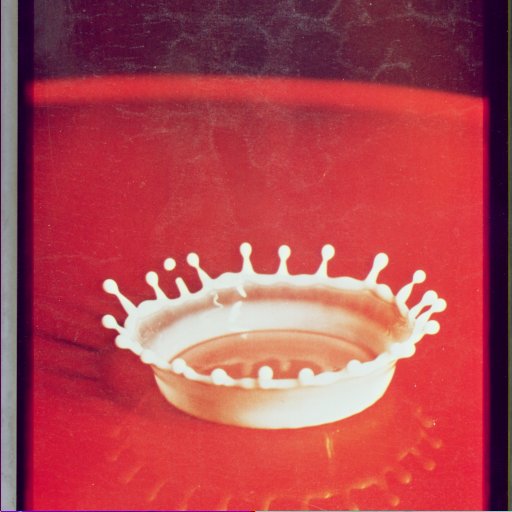
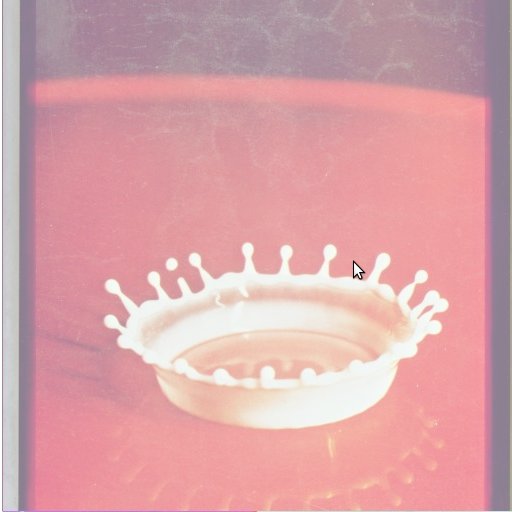
- sepia(amount)
- Die Farben erhalten dadurch einen Sepiaton, wie bei alten Fotos. Der Wert für „Maß“ funktioniert genauso wie beim Graustufenfilter: Bei 100% werden alle Farben vollständig in Sepia gefärbt. Mit kleineren Werten kann der Effekt in geringerem Maße angewendet werden.


- saturate(amount)
- Die Farben werden dadurch satter und wirken lebendiger. Mit diesem Effekt können Fotos wie Poster oder Cartoons aussehen.Außerdem können Sie einen Wert über 100% verwenden, um die Sättigung noch stärker hervorzuheben. Ein Effekt, mit dem sich ganz schön ausgefallene Bilder erstellen lassen!


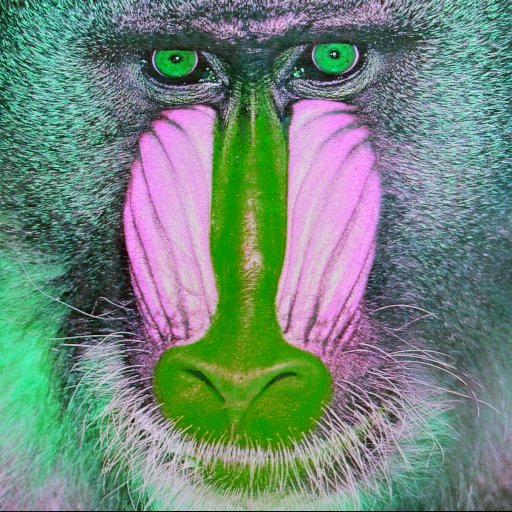
- hue-rotate(Winkel)
- Dieser Effekt ist ein bisschen für Farbfreaks, aber er kann zu interessanten Ergebnissen führen. Dabei werden die Farben so verschoben, dass ein Eingabebild völlig anders aussieht. Stellen Sie sich ein Farbspektrum vor, das von Rot nach Violett um ein Farbrad verläuft. Bei diesem Effekt wird die ursprüngliche Farbe auf dem Rad als Eingabe verwendet und um den Parameter „Winkel“ gedreht, um die Farbe auf dem Rad als Ausgabefarbwert zu erhalten. Alle Farben im Bild werden also um denselben „Winkel“ auf dem Farbkreis verschoben. Das ist natürlich eine Vereinfachung, aber hoffentlich nah genug an der Realität, um verständlich zu sein.


- invert(amount)
- Bei diesem Effekt werden die Farben umgekehrt. Wenn der Wert „Menge“ auf 100% festgelegt ist, sieht das Ergebnis aus wie ein Fotonegativ aus der Zeit der Filmkameras. Wie bereits erwähnt, wird der Inversionseffekt bei Werten unter 100% schrittweise angewendet.


- opacity(amount)
- Wenn Sie möchten, dass die gefilterten Inhalte halbtransparent erscheinen, ist dies die richtige Option. Der Wert „amount“ gibt an, wie undurchsichtig die Ausgabe sein soll. Ein Wert von 100% ist also vollständig opak, sodass die Ausgabe genau mit der Eingabe übereinstimmt. Wenn der Wert unter 100% fällt, wird das Ausgabebild weniger opak (transparenter) und Sie sehen es immer weniger. Das bedeutet natürlich, dass, wenn es etwas anderes auf der Seite überlappt, die darunter liegenden Inhalte sichtbar werden. Bei einem Wert von 0% ist das Objekt vollständig unsichtbar. Beachten Sie jedoch, dass Ereignisse wie Mausklicks auch auf vollständig transparenten Objekten ausgelöst werden können. Das ist praktisch, wenn Sie anklickbare Bereiche erstellen möchten, ohne etwas anzuzeigen.
Das funktioniert genauso wie das Attribut „opacity“ (Deckkraft), das Sie bereits kennen. Im Allgemeinen wird die CSS-Eigenschaft „opacity“ nicht hardwarebeschleunigt. Einige Browser, die Filter mit Hardwarebeschleunigung implementieren, beschleunigen jedoch die Filterversion von „opacity“ für eine deutlich bessere Leistung.


- brightness(amount)
- Das funktioniert genauso wie die Helligkeitsregelung auf Ihrem Fernseher. Die Farben werden proportional zum Parameter „Menge“ zwischen vollständig schwarz und der Originalfarbe angepasst. Wenn Sie diesen Wert auf 0% festlegen, sehen Sie nur Schwarz. Wenn der Wert auf 100% ansteigt, wird das ursprüngliche Bild immer heller, bis es bei 100% mit dem Eingabebild identisch ist. Natürlich kannst du auch weitermachen. Wenn du beispielsweise 200% auswählst, wird das Bild doppelt so hell wie das Original. Das ist ideal, um Aufnahmen bei schlechten Lichtverhältnissen anzupassen.


- contrast(amount)
- Mehr Steuerelemente auf dem Fernseher Dadurch wird der Unterschied zwischen den dunkelsten und hellsten Bereichen des Eingabebilds angepasst. Wenn Sie 0% verwenden, wird wie bei der „Helligkeit“ ein schwarzer Bildschirm angezeigt. Das ist nicht sehr interessant. Wenn Sie den Wert jedoch auf 100% erhöhen, ändert sich der Unterschied in der Dunkelheit, bis Sie 100% erreichen und das Originalbild wieder erscheint. Sie können auch einen Wert über 100% für diesen Effekt festlegen, wodurch der Unterschied zwischen hellen und dunklen Farben noch größer wird.


- blur(radius)
- Wenn Sie Ihre Inhalte weicher abgrenzen möchten, können Sie sie unscharfstellen. Dieser Look erinnert an die klassische Vaseline auf einer Glasscheibe, die früher eine beliebte Filmtechnik war. Dabei werden alle Farben miteinander verschmolzen und ihre Wirkung wird ausgeweitet – ähnlich wie bei unscharfen Augen. Der Parameter „radius“ wirkt sich darauf aus, wie viele Pixel auf dem Bildschirm ineinander übergehen. Je höher der Wert, desto stärker ist die Unschärfe. Bei 0 bleibt das Bild natürlich unverändert.


- drop-shadow(shadow)
- Es ist toll, wenn Ihre Inhalte so aussehen, als wären sie draußen in der Sonne mit einem Schatten auf dem Boden im Hintergrund. Genau das macht ein Schlagschatten. Dabei wird ein Snapshot des Bilds erstellt, es wird in eine einzige Farbe umgewandelt, es wird unscharf gemacht und das Ergebnis wird dann etwas verschoben, sodass es wie ein Schatten des ursprünglichen Inhalts aussieht. Der übergebene Parameter „shadow“ ist etwas komplizierter als ein einzelner Wert. Es handelt sich um eine Reihe von Werten, die durch ein Leerzeichen getrennt sind. Einige Werte sind auch optional. Mit den „shadow“-Werten wird festgelegt, wo der Schatten platziert wird, wie stark er verwischt wird und welche Farbe er hat. Ausführliche Informationen zu den „shadow“-Werten finden Sie in der CSS3-Spezifikation für Hintergründe. Die folgenden Beispiele sollen Ihnen einen Eindruck von den verschiedenen Möglichkeiten vermitteln.


Dies ist ein weiterer Filtervorgang, der der vorhandenen CSS-Funktion ähnelt, die über die Property „box-shadow“ verfügbar ist. Bei Verwendung des Filteransatzes kann die Funktion von einigen Browsern hardwarebeschleunigt werden, wie oben für den Vorgang „Opacity“ beschrieben.
- URL mit Verweis auf SVG-Filter
- Da Filter ursprünglich Teil von SVG waren, ist es nur logisch, dass Sie Ihre Inhalte mit einem SVG-Filter stylen können. Das ist mit dem aktuellen Vorschlag für die Property „filter“ ganz einfach. Alle Filter in SVG werden mit dem Attribut „id“ definiert, das zum Verweis auf den Filtereffekt verwendet werden kann. Wenn Sie also einen SVG-Filter aus CSS verwenden möchten, müssen Sie ihn nur mit der „url“-Syntax referenzieren.
Das SVG-Markup für einen Filter könnte beispielsweise so aussehen:
<filter id="foo">...</filter>
Dann könnten Sie im CSS Folgendes eingeben:
div { { % mixin filter: url(#foo); % } }
und voilà! Alle <div> in Ihrem Dokument werden mit den SVG-Filterdefinitionen formatiert.
- Benutzerdefiniert (demnächst verfügbar)
- Demnächst sind benutzerdefinierte Filter verfügbar. Sie nutzen die Leistung Ihrer Grafik-GPU, um mit einer speziellen Schattierungssprache erstaunliche Effekte zu erzielen, die nur durch Ihre eigene Vorstellungskraft begrenzt sind. Dieser Teil der „filter“-Spezifikation wird noch diskutiert und ist in der Entwicklung. Sobald diese Funktion in einem Browser in Ihrer Nähe verfügbar ist, werden wir weitere Informationen dazu veröffentlichen.
Hinweise zur Leistung
Für jeden Webentwickler ist die Leistung seiner Webseite oder Anwendung wichtig. CSS-Filter sind ein leistungsstarkes Tool für visuelle Effekte, können aber gleichzeitig die Leistung Ihrer Website beeinträchtigen.
Es ist wichtig zu wissen, wie sie funktionieren und wie sich das auf die Leistung auswirkt. Das gilt insbesondere, wenn Sie möchten, dass Ihre Website auf Mobilgeräten gut funktioniert, wenn diese CSS-Filter unterstützen.
Erstens: Nicht alle Filter sind gleich. Die meisten Filter werden auf jeder Plattform sehr schnell ausgeführt und haben nur geringe Auswirkungen auf die Leistung. Filter, die Bilder unscharf stellen, sind jedoch in der Regel langsamer als andere. Das bezieht sich natürlich auf Weichzeichnen und Schlagschatten. Das bedeutet nicht, dass Sie sie nicht verwenden sollten, aber es kann hilfreich sein, zu verstehen, wie sie funktionieren.
Wenn Sie blur ausführen, werden die Farben der Pixel um das Ausgabepixel herum gemischt, um ein unscharfes Ergebnis zu erzielen. Wenn der radius-Parameter beispielsweise 2 ist, muss der Filter sich zwei Pixel in jede Richtung um jedes Ausgabepixel ansehen, um die gemischte Farbe zu generieren. Das geschieht für jedes Ausgabepixel. Das bedeutet viele Berechnungen, die sich noch vergrößern, wenn Sie radius erhöhen. Da blur in alle Richtungen schaut, bedeutet eine Verdoppelung des Radius, dass Sie sich 4-mal so viele Pixel ansehen müssen. Daher ist es bei jeder Verdoppelung des radius tatsächlich 4-mal langsamer. Der drop-shadow-Filter enthält als Teil seines Effekts eine blur. Daher verhält er sich genau wie blur, wenn Sie die radius- und spread-Teile des shadow-Parameters ändern.
Bei blur ist aber nicht alles verloren, da es auf einigen Plattformen möglich ist, die GPU zur Beschleunigung zu verwenden. Diese Option ist jedoch nicht unbedingt in jedem Browser verfügbar. Im Zweifelsfall sollten Sie mit dem Radius experimentieren, der den gewünschten Effekt erzielt, und ihn dann so weit wie möglich reduzieren, um einen akzeptablen visuellen Effekt zu erzielen. So werden Ihre Nutzer zufriedener, insbesondere wenn sie Ihre Website über ein Smartphone aufrufen.
Wenn Sie url-basierte Filter verwenden, die auf SVG-Filter verweisen, können sie beliebige Filtereffekte enthalten. Daher können auch sie langsam sein. Achten Sie also darauf, dass Sie wissen, welche Funktion der Filter hat, und testen Sie ihn auf einem Mobilgerät, um die Leistung zu prüfen.
Verfügbarkeit in modernen Browsern
Derzeit werden einige der CSS filter-Effekte in WebKit-basierten Browsern und Mozilla verfügbar gemacht. Wir gehen davon aus, dass sie bald auch in Opera und IE10 verfügbar sein werden. Da die Spezifikation noch in der Entwicklungsphase ist, haben einige Browseranbieter diese Funktionen mit Anbieterpräfixen implementiert. In WebKit müssen Sie also -webkit-filter verwenden, in Mozilla -moz-filter. Achten Sie auch auf andere Browserimplementierungen, sobald sie erscheinen.
Nicht alle Browser unterstützen alle Filtereffekte sofort. Derzeit unterstützt der Mozilla-Browser nur die Funktion filter: url() – ohne Anbieterpräfix, da diese Implementierung älter ist als die anderen Effektfunktionen.
Unten finden Sie eine Zusammenfassung der in den verschiedenen Browsern verfügbaren CSS-Filtereffekte mit groben Leistungskennzahlen für die Implementierung in Software. Einige moderne Browser beginnen, diese Funktionen in der Hardware (GPU-beschleunigt) zu implementieren. Wenn diese mit GPU-Unterstützung erstellt werden, wird die Leistung bei den langsameren Effekten erheblich verbessert. Wie immer ist es am besten, die Leistung in verschiedenen Browsern zu testen.
| Filtereffekt | Unterstützte Browser | Leistung |
|---|---|---|
| Graustufen | Chrome | sehr schnell |
| sepiabraun | Chrome | sehr schnell |
| Sättigung | Chrome | sehr schnell |
| hue-rotate | Chrome | schnell |
| invertieren | Chrome | sehr schnell |
| opacity | Chrome | kann langsam sein |
| Helligkeit | Chrome | schnell |
| Kontrast | Chrome | schnell |
| Unschärfe | Chrome | langsam, es sei denn, sie werden beschleunigt |
| drop-shadow | Chrome | kann langsam sein |
| url() | Chrome, Mozilla | Variiert, schnell bis langsam |
Weitere gute Ressourcen
Eine tolle interaktive App zum abstrakten Malen mit Filtern, mit der Sie experimentieren und Ihre Kunstwerke teilen können Sehen Sie sich die hervorragende Seite mit interaktiven Filtern von Eric Bidelman an Ein tolles Tutorial zu Filtern mit Beispielen Die offizielle W3C-Filtereffekte-1.0-Entwurfsspezifikation http://dev.w3.org/fxtf/filters/ Beispiel für eine UI, die mithilfe von Filtern erstellt wurde
