Giriş
Filtreler, web yazarlarının ilginç görsel efektler elde etmek için kullanabileceği güçlü bir araçtır. Bu makalede, filtre efektlerinin geçmişi, işlevleri ve nasıl kullanıldıkları ele alınmaktadır. CSS için tanımlanan tüm önceden tanımlanmış filtrelerin örneklerini bazı örneklerle ele alacağız. Filtrelerin hız üzerindeki etkisini bilmek iyi bir kullanıcı deneyimi için önemli olduğundan, bunları masaüstü ve mobil cihazlarda kullanmayla ilgili performans hususlarını da ele alacağız. Son olarak, modern tarayıcılarda uygulamanın mevcut durumunu inceleyeceğiz.
Filtre efektlerinin geçmişi, bugünü ve geleceği
Filtre efektleri, Ölçeklenebilir Vektör Grafiği (SVG) spesifikasyonu kapsamında geliştirilmiştir. Bu filtreler, bir vektör çizimine çeşitli piksel tabanlı resim efektleri uygulamak için oluşturulmuştur. Zaman içinde tarayıcı tedarikçileri tarayıcılarına SVG özellikleri ekledikçe filtrelerin yararlılığı ortaya çıktı. Mozilla'dan Robert O'Callahan, "normal" HTML içeriğine CSS uygulayarak SVG filtreleri kullanmanın mükemmel fikrini ortaya attı. Robert, filtreler ile CSS stilinin kombinasyonunun ne kadar güçlü olabileceğini gösteren erken bir sürümün prototipini oluşturdu. W3C'deki CSS ve SVG çalışma grupları, CSS stili aracılığıyla hem HTML hem de SVG için filtre kullanımını uyumlu hale getirmeye karar verdi. Böylece CSS için "filter" özelliği ortaya çıktı. Şu anda CSS ve SVG üzerinde çalışan bir ortak çalışma grubu, filtreleri herkes için yararlı hale getirmek için yoğun bir şekilde çalışıyor. Tüm bu öğelerin mevcut spesifikasyonunu burada bulabilirsiniz.
"filter" CSS özelliği için yeni bir hayat
CSS stillerinde "filter" ifadesini gören web geliştiricileri bazen deja vu yaşar. Bunun nedeni, Internet Explorer'ın eski sürümlerinde platforma özgü bazı işlevleri gerçekleştirmek için CSS aracılığıyla sunulan bir "filter" özelliğinin bulunmasıdır. Bu özellik, artık CSS3'ün bir parçası olan standart "filter" özelliğinin lehine desteklenmiyor. Bu nedenle, bazı eski web sayfalarında "filtre" ifadesini gördüğünüzde şaşırmayın. Tüm işlemlerin gerçekleştiği yer yeni "filter" mülküdür ve IE'nin yeni sürümleri bunu tüm modern tarayıcılarla aynı şekilde uygular.
Filtrelerin işleyişi
Peki filtreler tam olarak ne işe yarar? Filtreleri, sayfa içeriğinizin tamamı düzenlenip çizildikten sonra sihirli bir şey yapan bir son işlem adımı olarak düşünebilirsiniz.
Bir tarayıcı bir web sayfasını yüklediğinde, stilleri uygulamalı, sayfayı düzenleyip oluşturmalı ve ardından bakılacak bir şey olması için sayfayı oluşturmalıdır. Filtreler, tüm bu adımlardan sonra ve sayfa ekrana kopyalanmadan hemen önce devreye girer. Bu araçlar, oluşturulan sayfanın bitmap resmi olarak anlık görüntüsünü alır, ardından anlık görüntüdeki piksellerde bazı grafik işlemleri yapar ve sonucu orijinal sayfa resminin üzerine çizer. Bunları, kamera lensinin önüne yerleştirilmiş bir filtre olarak düşünebilirsiniz. Lensten gördüğünüz şey, filtrenin etkisiyle değiştirilmiş dış dünyadır.
Bu, filtre içeren bir sayfa çizerken zaman harcanacağı anlamına gelir. Ancak filtreleri doğru şekilde kullandığınızda sitenizin hızı üzerinde çok az bir etkisi olur.
Ayrıca, kamera lensinize birbirinin önüne bir dizi filtre yığabildiğiniz gibi, her türlü efekti elde etmek için istediğiniz sayıda filtreyi arka arkaya uygulayabilirsiniz.
SVG ve CSS kullanılarak tanımlanan filtreler
Filtreler başlangıçta SVG'den geldiği için bunları tanımlamanın ve kullanmanın farklı yolları vardır. SVG'nin kendisinde, XML söz dizimini kullanarak çeşitli filtre efektlerinin tanımlarını içeren bir <filter> öğesi bulunur. CSS tarafından tanımlanan filtre grubu aynı grafik modelinden yararlanır ancak stil sayfasında kullanımı kolay olan çok daha basit tanımlamalardır.
CSS filtrelerinin çoğu SVG filtreleri açısından ifade edilebilir. CSS, dilerseniz SVG'de belirtilen bir filtreye referans vermenize de olanak tanır. CSS filtresi tasarımcıları, filtre uygulama işlemini web yazarları için kolaylaştırmak amacıyla büyük çaba sarf etti. Bu nedenle, bu makalede yalnızca doğrudan CSS'den kullanılabilen filtreler ele alınacak ve SVG tanımları şimdilik göz ardı edilecektir.
CSS filtresi uygulama
CSS'deki filtreler, web sayfanızdaki herhangi bir görünür öğeye uygulanan "filter" özelliği kullanılarak kullanılır. Çok basit bir örnek olarak şunu yazabilirsiniz:
div { { % mixin filter: grayscale(100%); % } }
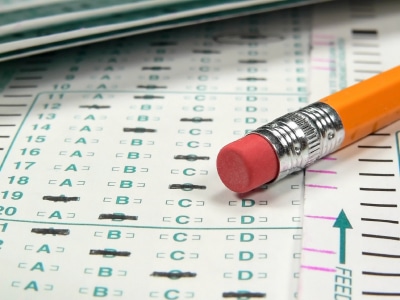
Bu durumda, sayfadaki tüm <div> öğelerinin içindeki içerikler gri olur. Sayfanızın 1940'lara ait bir TV görüntüsü gibi görünmesini sağlamak için idealdir.


Çoğu filtre, ne kadar filtreleme yapılacağını kontrol etmek için bir tür parametre kullanır. Örneğin, içeriğinizin stilini orijinal renk ile gri tonlamalı sürüm arasında yarı yarıya olacak şekilde ayarlamak istiyorsanız bunu şu şekilde yaparsınız:
div { { % mixin filter: grayscale(50%); % } }

Arka arkaya birkaç farklı filtre uygulamak istiyorsanız bunu kolayca yapabilirsiniz. Filtreleri CSS'nize aşağıdaki gibi sırayla yerleştirmeniz yeterlidir:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
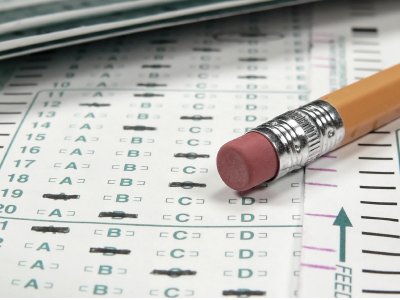
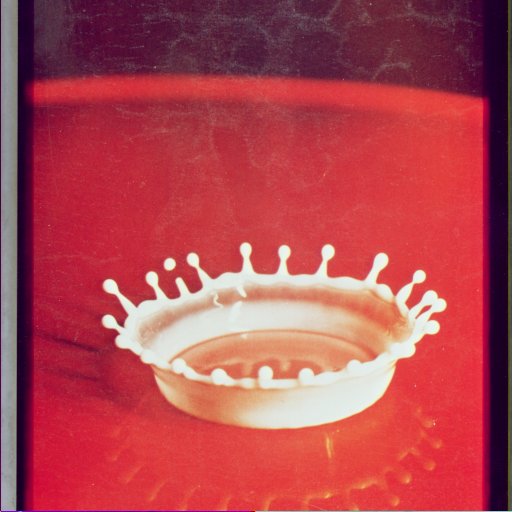
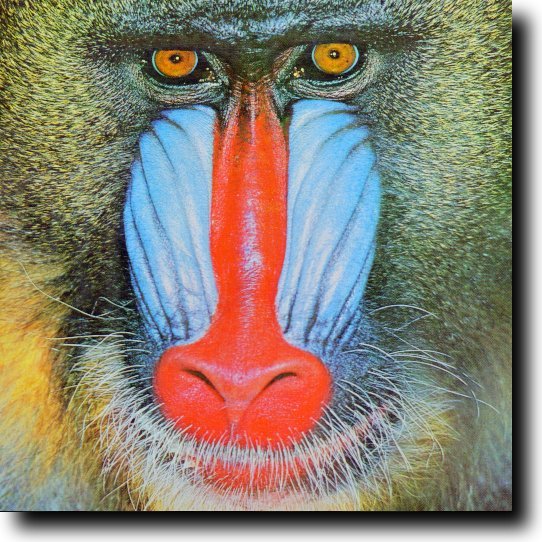
Bu örnekte, önce tüm orijinal renkler gri tonlamaya dönüştürülür ve ardından sepia efekti uygulanır. Sonuçta resim şu şekilde görünür:

Filtreleri birbiri ardına uygulama esnekliği sayesinde her türlü efekt elde edilebilir. Harika sonuçlar elde etmek için denemeler yapmak tamamen hayal gücünüze bağlıdır.
CSS kullanılarak hangi filtre efektleri kullanılabilir?
Bu nedenle, orijinal SVG filtre mekanizması hem güçlü hem de kullanımı zor olabilir. Bu nedenle CSS, kullanımı gerçekten kolaylaştıran bir dizi standart filtre efekti sunar.
Bunların her birine göz atıp ne işe yaradıklarını inceleyelim.
- grayscale(amount)
- Bu işlem, giriş resmimizdeki rengi gri tonuna dönüştürür. Uygulanan "miktar", ne kadar gri dönüşümün uygulanacağını kontrol eder. Değer% 100 ise her şey gri olur, %0 ise renkler değişmez. Yüzde yerine kayan noktalı sayı kullanmak isterseniz burada kayan noktalı sayı kullanabilirsiniz. Örneğin, 0, %0 ile aynı şekilde çalışırken 1,0 %100 ile aynı şekilde çalışır.


- sepia(amount)
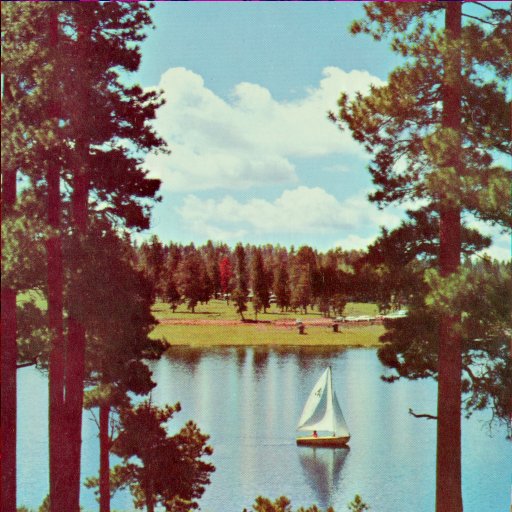
- Bu, eski fotoğraflardaki gibi sepya tonlu bir renk verir. Uygulanan "miktar", "gri tonlama" filtresiyle aynı şekilde çalışır. Yani% 100, tüm renkleri tamamen sepya tonunda yapar ve daha küçük değerler, efektin daha küçük oranlarda uygulanmasına olanak tanır.


- saturate(amount)
- Bu işlem, renklere daha canlı görünmelerini sağlayan bir renk doygunluğu efekti uygular. Fotoğrafları poster veya karikatür gibi gösterebilen bu efekt, doygunluğu gerçekten vurgulamak için% 100'den yüksek bir değer kullanmanıza da olanak tanır. Bu efekt, her şeyi oldukça ilginç gösterebilir.


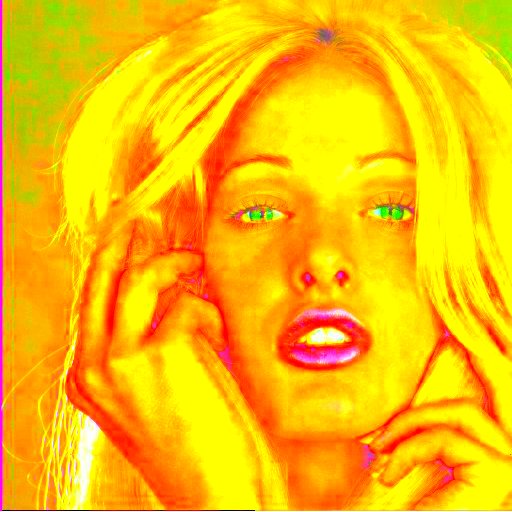
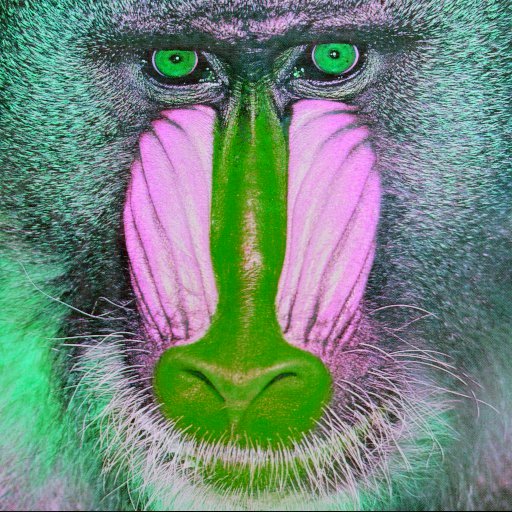
- hue-rotate(angle)
- Bu, ilginç sonuçlar elde etmek için kullanılabilecek, biraz renk meraklısı bir efekttir. Bu filtre, giriş görüntüsünü tamamen farklı göstermek için renkleri değiştirir. Renk tekerleğinde kırmızıdan mor rengine giden bir renk spektrumu hayal edebilirsiniz. Bu efekt, tekerleğin orijinal rengini giriş olarak alır ve "açı" parametresine göre döndürerek tekerleğin döndürüldüğü rengi çıkış renk değeri olarak oluşturur. Böylece, resimdeki tüm renkler tekerlekte aynı "açı" kadar kaydırılır. Bu, işlevinin basitleştirilmiş bir açıklamasıdır ancak umarım anlaşılır bir şekilde özetledik.


- invert(amount)
- Bu efekt, renkleri tersine çevirir. Böylece, uygulanan "miktar" %100 ise sonuç, eski filmli kameraların negatif fotoğrafı gibi görünür. Önceki gibi, %100'den küçük değerler kullanıldığında ters çevirme efekti kademeli olarak uygulanır.


- opacity(amount)
- Filtrelenen içeriğin yarı şeffaf görünmesini istiyorsanız bu filtreyi kullanın. "amount" değeri, çıktının ne kadar opak olacağını tanımlar. Bu nedenle, %100 değer tamamen opaktır ve çıkış tam olarak girişle aynı olur. Değer% 100'ün altına düştüğünde çıkış resmi daha saydam hale gelir ve resmi daha az görürsünüz. Bu, sayfadaki başka bir öğeyle örtüştüğünde altındaki öğelerin görünmeye başlayacağı anlamına gelir. %0'lık bir "miktar", öğenin tamamen kaybolacağı anlamına gelir. Ancak tamamen şeffaf nesnelerde fare tıklamaları gibi etkinliklerin gerçekleşmeye devam edebileceğini unutmayın. Bu nedenle, hiçbir şey göstermeden tıklanabilir alanlar oluşturmak istiyorsanız bu özellik kullanışlıdır.
Bu, bildiğiniz "opasite" mülküyle aynı şekilde çalışır. CSS "opaklik" özelliği genellikle donanım hızlandırmalı değildir ancak donanım hızlandırmayı kullanarak filtre uygulayan bazı tarayıcılar, çok daha iyi performans için opaklığın filtre sürümünü hızlandırır.


- brightness(amount)
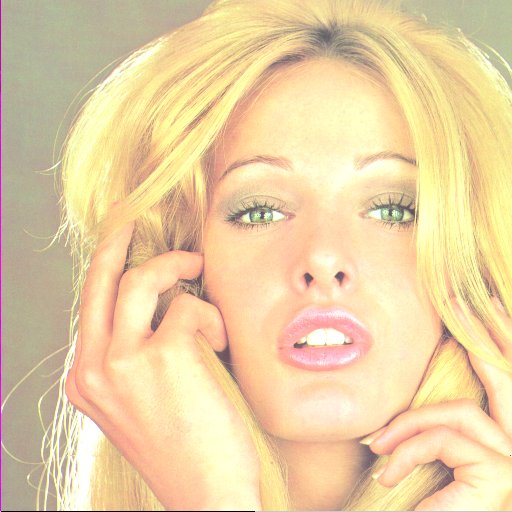
- Bu, TV'nizdeki parlaklık kontrolüne benzer. Renkleri, "amount" parametresine orantılı olarak tamamen siyah ile orijinal renk arasında ayarlar. Bu ayarı% 0 olarak ayarlarsanız yalnızca siyah görürsünüz. Ancak değer% 100'e doğru arttıkça orijinal görüntünün giderek daha fazlası aydınlanır. %100'e ulaştığınızda görüntü, giriş görüntüsüyle aynı olur. Elbette devam edebilirsiniz. %200 gibi bir değer ayarladığınızda resim orijinalinden iki kat daha parlak olur. Bu ayar, loş ışıkta çekilen fotoğrafları düzenlemek için idealdir.


- contrast(amount)
- TV'nizden daha fazla kontrol Bu işlem, giriş resminin en karanlık ve en açık kısımları arasındaki farkı ayarlar. %0 kullanırsanız "parlaklık"ta olduğu gibi siyah elde edersiniz. Bu nedenle çok ilgi çekici değildir. Ancak değeri% 100'e doğru artırdıkça karanlıktaki fark değişir. %100'e ulaştığınızda tekrar orijinal resim gösterilir. Bu efekt için% 100'ün üzerine çıkabilirsiniz. Bu durumda açık ve koyu renkler arasındaki fark daha da artar.


- blur(radius)
- İçeriğinizin kenarlarını yumuşatmak için bulanıklık ekleyebilirsiniz. Bu, eskiden popüler bir film yapım tekniği olan cam üzerine vazelin sürme tekniğine benziyor. Tüm renkleri birbirine karıştırır ve etkilerini dağıtır. Bu durum, gözlerinizin odak dışı olduğunda olduğu gibidir. "Radius" (yarıçap) parametresi, ekrandaki kaç pikselin birbiriyle karıştığını etkiler. Bu nedenle, daha büyük bir değer daha fazla bulanıklık oluşturur. Sıfır değer, resmin değiştirilmemesine neden olur.


- drop-shadow(shadow)
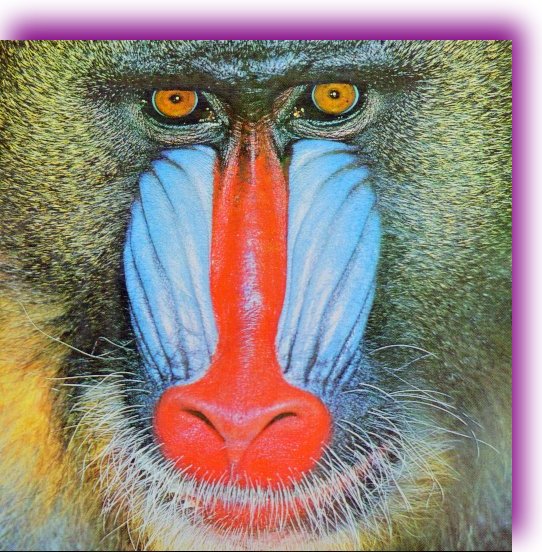
- İçeriğinizin güneş ışığı altında, arkasında gölge varmış gibi görünmesi çok güzel bir etkidir. Bu etkiyi "gölge" efekti ile elde edebilirsiniz. Bu filtre, resmin anlık görüntüsünü alır, tek bir renge dönüştürür, bulanıklaştırır ve orijinal içeriğin gölgesi gibi görünmesi için sonucu biraz kaydırır. İletilen "shadow" parametresi, tek bir değerden biraz daha karmaşıktır. Boşluklarla ayrılmış bir dizi değerdir ve bazı değerler isteğe bağlıdır. "Gölge" değerleri, gölgenin nereye yerleştirildiğini, ne kadar bulanıklık uygulandığını, gölgenin rengini vb. kontrol eder. "Gölge" değerlerinin işlevleriyle ilgili tüm ayrıntılar için CSS3 Arka Planlar spesifikasyonunda "box-shadow" ayrıntılı olarak tanımlanmıştır. Aşağıdaki birkaç örnek, çeşitli olasılıklar hakkında size iyi bir fikir verecektir.


Bu, "box-shadow" mülkü aracılığıyla kullanılabilen mevcut CSS işlevine benzer başka bir filtre işlemidir. Filtre yaklaşımının kullanılması, yukarıdaki "opaklik" işlemi için açıkladığımız gibi bazı tarayıcılar tarafından donanım hızlandırması alabileceği anlamına gelir.
- SVG filtrelerine referans veren URL'ler
- Filtreler SVG'nin bir parçası olarak ortaya çıktığından, içeriğinize SVG filtresi kullanarak stil verebilmeniz mantıklıdır. Bu, mevcut "filter" mülkü önerisiyle kolaydır. SVG'deki tüm filtreler, filtre efektine referans vermek için kullanılabilecek bir "id" özelliğiyle tanımlanır. Bu nedenle, CSS'de herhangi bir SVG filtresini kullanmak için tek yapmanız gereken "url" söz dizimini kullanarak filtreye referans vermektir.
Örneğin, bir filtrenin SVG işaretlemesi şöyle olabilir:
<filter id="foo">...</filter>
CSS'de aşağıdaki gibi basit bir işlem yapabilirsiniz:
div { { % mixin filter: url(#foo); % } }
İşte bu kadar. Dokümanınızdaki tüm <div>ler, SVG filtresi tanımlarıyla biçimlendirilir.
- özel (yakında)
- Özel filtreler yakında kullanıma sunulacaktır. Bu araçlar, grafik GPU'nuzun gücünden yararlanarak yalnızca hayal gücünüzün sınırlarını zorlayan muhteşem efektler oluşturmak için özel gölgelendirme dili kullanır. "Filtre" spesifikasyonunun bu kısmı hâlâ tartışılmakta ve değişmektedir. Ancak bu özellik yakınınızdaki bir tarayıcıda kullanıma sunulduğunda neler yapabileceğiniz hakkında daha fazla bilgi vereceğiz.
Performansla ilgili konular
Her web geliştiricisinin önemsediği konulardan biri, web sayfasının veya uygulamasının performansıdır. CSS filtreleri görsel efektler için güçlü bir araçtır ancak aynı zamanda sitenizin performansını etkileyebilir.
Özellikle CSS filtrelerini destekleyen sitenizin mobil cihazlarda iyi çalışmasını istiyorsanız bunların ne yaptığını ve performansı nasıl etkilediğini anlamak önemlidir.
Öncelikle, tüm filtreler eşit değildir. Aslında çoğu filtre, herhangi bir platformda çok hızlı çalışır ve performans üzerinde çok az etkiye sahiptir. Ancak bulanıklık uygulayan filtreler diğerlerinden daha yavaş çalışır. Bu, elbette "bulanıklaştırma" ve "gölge" anlamına gelir. Bu efektleri kullanmamanız gerektiği anlamına gelmez ancak işleyiş şekillerini anlamak işinize yarayabilir.
blur işleminde, bulanık bir sonuç oluşturmak için çıkış pikseli etrafındaki piksellerin renkleri karıştırılır. Yani, radius parametrenizin 2 olduğunu varsayalım. Bu durumda, filtrenin karma rengi oluşturmak için her çıkış pikseli etrafındaki her yönde 2 piksel incelemesi gerekir. Bu işlem her çıkış pikseli için gerçekleşir. Dolayısıyla, radius değerini artırdığınızda çok sayıda hesaplama yapılır ve bu hesaplamalar daha da büyür. blur her yöne baktığından, "yarıçap"ın iki katına çıkması, 4 kat daha fazla piksele bakmanız gerektiği anlamına gelir. Dolayısıyla radius'un her iki katına çıkması, aslında 4 kat daha yavaştır. drop-shadow filtresi, efektinin bir parçası olarak bir blur içerir. Bu nedenle, shadow parametresinin radius ve spread bölümlerini değiştirdiğinizde drop-shadow de tıpkı blur gibi davranır.
Bazı platformlarda hızlandırmak için GPU'yu kullanabileceğinizden blur ile ilgili tüm umutlar tükenmiş değil. Ancak bu özellik her tarayıcıda kullanılamayabilir. Şüphe duyduğunuzda en iyi yöntem, istediğiniz efekti veren "yarıçap"ı denemektir. Ardından, kabul edilebilir bir görsel efekt elde ederken yarıçapı mümkün olduğunca azaltmaya çalışın. Bu şekilde ayarlama yapmak, özellikle sitenizi telefondan kullanan kullanıcılarınızı mutlu eder.
SVG filtrelerine referans veren url tabanlı filtreler kullanıyorsanız bunlar herhangi bir filtre efekti içerebilir. Bu nedenle, bunların da yavaş olabileceğini unutmayın. Filtre efektinin ne yaptığını bildiğinizden emin olun ve performansın iyi olduğundan emin olmak için mobil cihazda deneme yapın.
Modern tarayıcılarda kullanılabilirlik
Şu anda CSS filter efektlerinin bir kısmı WebKit tabanlı tarayıcılarda ve Mozilla'da kullanıma sunulmaktadır. Bu özellikleri yakında Opera'da ve IE10'da da görmeyi umuyoruz. Spesifikasyon hâlâ geliştirme aşamasında olduğundan bazı tarayıcı tedarikçileri bu öğeleri tedarikçi ön ekleri kullanarak uyguladı. Bu nedenle, WebKit'te -webkit-filter, Mozilla'da -moz-filter kullanmanız ve diğer tarayıcı uygulamalarını takip etmeniz gerekir.
Tüm tarayıcılar tüm filtre efektlerini hemen desteklemez. Bu nedenle, filtrelerin kullanım durumu tarayıcıya göre değişiklik gösterir. Şu anda Mozilla tarayıcısı yalnızca filter: url() işlevini desteklemektedir. Bu uygulama diğer efekt işlevlerinden daha eski olduğundan tedarikçi ön eki olmadan desteklenmektedir.
Çeşitli tarayıcılarda kullanılabilen CSS filtre efektlerini, yazılıma uygulandıklarında kabaca performans göstergeleriyle birlikte aşağıda özetledik. Bazı modern tarayıcıların bu özellikleri donanımda (GPU hızlandırmalı) uygulamaya başladığını unutmayın. Bunlar GPU desteğiyle oluşturulduğunda, daha yavaş efektler için performans büyük ölçüde iyileşir. Her zaman olduğu gibi, performansı değerlendirmenin en iyi yolu farklı tarayıcılarda test yapmaktır.
| Filtre efekti | Tarayıcı desteği | Performans |
|---|---|---|
| gri tonlama | Chrome | çok hızlı |
| sepya | Chrome | çok hızlı |
| doygunluk | Chrome | çok hızlı |
| hue-rotate | Chrome | hızlı |
| ters çevir | Chrome | çok hızlı |
| opacity | Chrome | yavaş olabilir |
| parlaklık | Chrome | hızlı |
| kontrast | Chrome | hızlı |
| bulanıklık | Chrome | hızlandırılmadığı sürece yavaş |
| drop-shadow | Chrome | yavaş olabilir |
| url() | Chrome, Mozilla | Hızlıdan yavaşa değişir. |
Diğer faydalı kaynaklar
Deneme yapmanıza ve çalışmalarınızı paylaşmanıza olanak tanıyan harika bir filtrelerle etkileşimli soyut resim uygulaması Eric Bidelman'ın mükemmel etkileşimli filtre sayfasına göz atın Örnekler içeren harika bir filtreler hakkında eğitim Resmi W3C Filter Effects 1.0 taslak spesifikasyonu http://dev.w3.org/fxtf/filters/ Filtreler kullanılarak oluşturulan örnek kullanıcı arayüzü
