Mit über 100 HTML-Elementen und der Möglichkeit, benutzerdefinierte Elemente zu erstellen, gibt es unzählige Möglichkeiten, Ihre Inhalte zu kennzeichnen. Einige Methoden sind jedoch besser als andere, insbesondere die semantische.
Semantisch bedeutet „auf die Bedeutung bezogen“. Semantisches HTML bedeutet, dass Sie HTML-Elemente verwenden, um Ihre Inhalte basierend auf der Bedeutung der einzelnen Elemente und nicht auf deren Darstellung zu strukturieren.
In dieser Reihe wurden noch nicht viele HTML-Elemente behandelt. Aber auch ohne HTML-Kenntnisse können Sie anhand der folgenden beiden Code-Snippets sehen, wie semantisches Markup Kontext für Inhalte liefern kann. Beide verwenden eine Wortanzahl anstelle von ipsum lorem, um das Scrollen zu verkürzen. Lassen Sie Ihrer Fantasie freien Lauf und erweitern Sie „dreißig Wörter“ zu 30 Wörtern:
Im ersten Code-Snippet werden <div> und <span> verwendet, zwei Elemente ohne semantischen Wert.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Können Sie sich vorstellen, was diese Wörter bedeuten? Nicht wirklich.
Schreiben wir diesen Code mit semantischen Elementen neu:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Welcher Codeblock hat eine Bedeutung vermittelt? Wenn Sie nur die nicht semantischen Elemente <div> und <span> verwenden, können Sie nicht wirklich erkennen, was der Inhalt im ersten Codeblock darstellt. Das zweite Codebeispiel mit semantischen Elementen bietet genügend Kontext, damit auch Personen ohne Programmierkenntnisse den Zweck und die Bedeutung verstehen können, ohne jemals auf ein HTML-Tag gestoßen zu sein. Sie bietet dem Entwickler auf jeden Fall genügend Kontext, um den Aufbau der Seite zu verstehen, auch wenn er den Inhalt nicht versteht, z. B. wenn der Inhalt in einer Fremdsprache ist.
Im zweiten Codeblock können wir die Architektur auch ohne Kenntnis des Inhalts nachvollziehen, da semantische Elemente Bedeutung und Struktur liefern. Der erste Header ist das Banner der Website. <h1> ist wahrscheinlich der Name der Website. Die Fußzeile ist die Fußzeile der Website. Die fünf Wörter können eine Urheberrechtsangabe oder eine Geschäftsadresse sein.
Semantisches Markup ist nicht nur für Entwickler einfacher zu lesen, sondern vor allem für automatisierte Tools, die Markup interpretieren müssen. Entwicklertools zeigen, wie semantische Elemente auch eine maschinenlesbare Struktur bieten.
Accessibility Object Model (AOM)
Während der Browser die empfangenen Inhalte parst, erstellt er das Document Object Model (DOM) und das CSS Object Model (CSSOM). Außerdem wird ein Baum für Barrierefreiheit erstellt. Hilfsmittel wie Screenreader verwenden das AOM, um Inhalte zu parsen und zu interpretieren. Das DOM ist ein Baum aller Knoten im Dokument. Das AOM ist wie eine semantische Version des DOM.
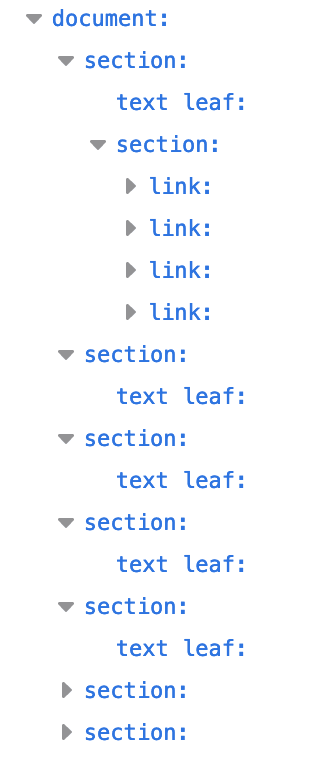
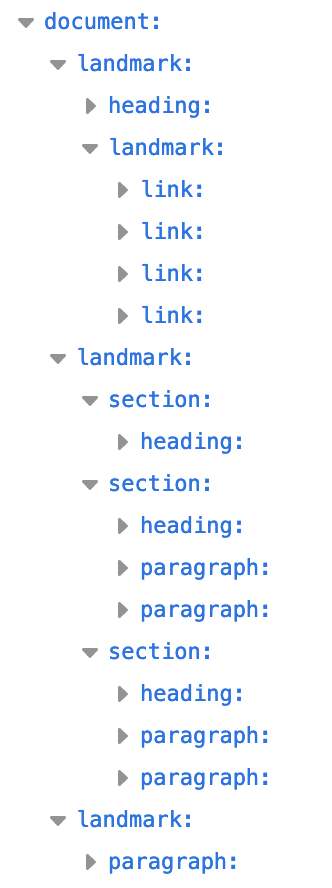
Sehen wir uns an, wie diese beiden Dokumentstrukturen im Firefox-Bedienfeld für Barrierefreiheit gerendert werden:


In Abbildung 2 gibt es im zweiten Codeblock vier Landmark-Rollen. Es werden semantische Orientierungspunkte verwendet, die für die Navigation bequem <header>, <main>, <footer> und <nav> genannt werden.
Markierungen strukturieren Webinhalte und kennzeichnen wichtige Inhaltsbereiche, damit sie für Nutzer von Screenreadern per Tastatur bedient werden können.
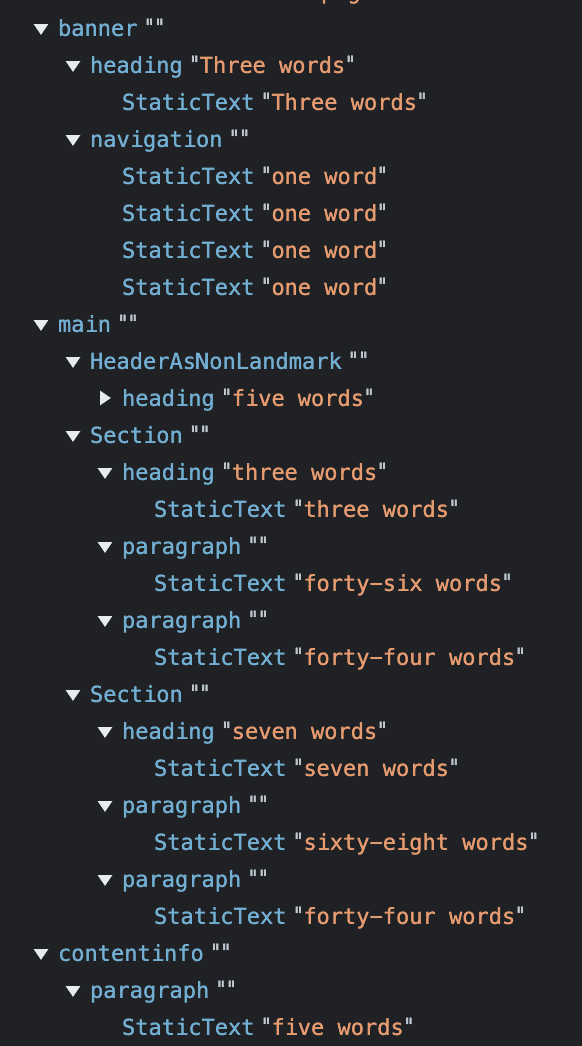
<header> und <footer> sind Orientierungspunkte mit den Rollen banner bzw. contentinfo, wenn sie nicht in anderen Orientierungspunkten verschachtelt sind. In der AOM von Chrome wird dies so angezeigt:


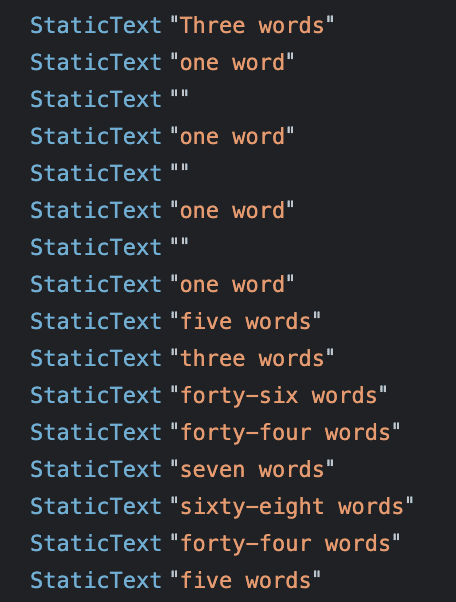
Wenn Sie sich die Chrome-Entwicklertools ansehen, werden Sie einen deutlichen Unterschied zwischen dem Barrierefreiheitsobjektmodell bei Verwendung semantischer Elemente und bei Nichtverwendung feststellen.
Es ist ziemlich klar, dass die Verwendung semantischer Elemente die Barrierefreiheit verbessert und die Verwendung nicht semantischer Elemente die Barrierefreiheit verringert. HTML ist standardmäßig in der Regel zugänglich. Als Entwickler müssen wir sowohl die standardmäßige Barrierefreiheit von HTML schützen als auch die Barrierefreiheit für unsere Nutzer maximieren. Sie können das AOM in den Entwicklertools untersuchen.
Das Attribut role
Das Attribut role beschreibt die Rolle eines Elements im Kontext des Dokuments. Das Attribut role ist ein globales Attribut, d. h., es ist für alle Elemente gültig. Es wird in der ARIA-Spezifikation und nicht in der WHATWG-HTML-Spezifikation definiert, in der fast alles andere in dieser Reihe definiert ist.
Semantische Elemente haben jeweils eine implizite Rolle, die teilweise vom Kontext abhängt. Wie im Screenshot der Firefox-Entwicklertools für Bedienungshilfen zu sehen ist, waren die übergeordneten <header>, <main>, <footer> und <nav> alles Orientierungspunkte, während der in <main> verschachtelte <header> ein Abschnitt war. Im Chrome-Screenshot sind die ARIA-Rollen dieser Elemente aufgeführt: <main> ist main, <nav> ist navigation und <footer> ist contentinfo, da es sich um die Fußzeile des Dokuments handelt. Wenn <header> der Header für das Dokument ist, ist die Standardrolle banner. Damit wird der Abschnitt als globaler Website-Header definiert. Wenn ein <header>- oder <footer>-Element in einem Abschnittselement verschachtelt ist, ist es keine Landmark-Rolle. Das ist auf den Screenshots beider Entwicklertools zu sehen.
Elementrollennamen sind wichtig für die Erstellung des AOM. Die Semantik eines Elements oder seine „Rolle“ sind für assistive Technologien und in einigen Fällen auch für Suchmaschinen wichtig. Nutzer von Bedienungshilfen verlassen sich auf die Semantik, um durch Inhalte zu navigieren und deren Bedeutung zu verstehen. Die Rolle des Elements ermöglicht es Nutzern, schnell auf die gewünschten Inhalte zuzugreifen. Noch wichtiger ist jedoch, dass die Rolle Screenreader-Nutzern mitteilt, wie sie mit einem interaktiven Element interagieren können, sobald es den Fokus hat.
Interaktive Elemente wie Schaltflächen, Links, Bereiche und Kästchen haben alle implizite Rollen, werden automatisch in die Tab-Reihenfolge der Tastatur aufgenommen und unterstützen standardmäßig erwartete Nutzeraktionen. Die implizite Rolle oder der explizite role-Wert informiert den Nutzer darüber, dass elementspezifische Standardnutzerinteraktionen zu erwarten sind.
Mit dem Attribut role können Sie jedem Element eine Rolle zuweisen, auch eine andere Rolle als die, die das Tag impliziert. <button> hat beispielsweise die implizite Rolle button. Mit role="button" können Sie jedes Element semantisch in eine Schaltfläche umwandeln: <p role="button">Click Me</p>.
Wenn Sie einem Element role="button" hinzufügen, wird Screenreadern mitgeteilt, dass es sich um eine Schaltfläche handelt. Das Aussehen oder die Funktion des Elements ändert sich dadurch jedoch nicht. Das button-Element bietet so viele Funktionen, ohne dass Sie etwas tun müssen. Das button-Element wird automatisch der Tab-Reihenfolge des Dokuments hinzugefügt, sodass es standardmäßig per Tastatur fokussierbar ist. Mit der Eingabetaste und der Leertaste wird die Schaltfläche aktiviert. Schaltflächen haben auch alle Methoden und Attribute, die ihnen von der HTMLButtonElement-Schnittstelle zur Verfügung gestellt werden. Wenn Sie die semantische Schaltfläche nicht verwenden, müssen Sie alle diese Funktionen neu programmieren. Mit <button> ist es viel einfacher.
Kehren Sie zum Screenshot des AOM für den nicht semantischen Codeblock zurück. Hier haben nicht semantische Elemente keine impliziten Rollen. Wir können die nicht semantische Version semantisch machen, indem wir jedem Element eine Rolle zuweisen:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Das Attribut role kann zwar verwendet werden, um jedem Element Semantik hinzuzufügen, Sie sollten jedoch stattdessen Elemente mit der impliziten Rolle verwenden, die Sie benötigen.
Semantische Elemente
Wenn Sie sich fragen, welches Element die Funktion dieses Markup-Abschnitts am besten repräsentiert, werden Sie wahrscheinlich das beste Element dafür auswählen. Das ausgewählte Element und damit die verwendeten Tags sollten für die angezeigten Inhalte geeignet sein, da Tags eine semantische Bedeutung haben.
HTML sollte verwendet werden, um Inhalte zu strukturieren, nicht um ihr Erscheinungsbild zu definieren. Das Erscheinungsbild wird durch CSS bestimmt. Einige Elemente sind so definiert, dass sie auf eine bestimmte Weise dargestellt werden. Verwenden Sie ein Element jedoch nicht basierend darauf, wie es im Standard-User-Agent-Stylesheet dargestellt wird. Wählen Sie die einzelnen Elemente stattdessen anhand ihrer semantischen Bedeutung und Funktionalität aus. Wenn Sie HTML logisch, semantisch und sinnvoll codieren, kann CSS wie vorgesehen angewendet werden.
Wenn Sie beim Programmieren die richtigen Elemente auswählen, müssen Sie Ihr HTML nicht umgestalten oder kommentieren. Wenn du darüber nachdenkst, welches Element für die jeweilige Aufgabe am besten geeignet ist, wirst du in den meisten Fällen das richtige Element auswählen. Wenn Sie die Semantik der einzelnen Elemente kennen und wissen, warum es wichtig ist, das richtige Element auszuwählen, können Sie ohne großen zusätzlichen Aufwand die richtige Entscheidung treffen.
Verwenden Sie als Nächstes semantische Elemente, um die Dokumentstruktur zu erstellen.
Wissen testen
Testen Sie Ihr Wissen über semantisches HTML.
Sie sollten einem <button>-Element immer role="button" hinzufügen.
<button>-Element hat diese Rolle bereits.
