Avec plus de 100 éléments HTML et la possibilité de créer des éléments personnalisés, il existe une infinité de façons de baliser votre contenu. Mais certaines méthodes, notamment la sémantique, sont plus efficaces que d'autres.
Sémantique signifie "qui se rapporte au sens". Écrire du code HTML sémantique signifie utiliser des éléments HTML pour structurer votre contenu en fonction de la signification de chaque élément, et non de son apparence.
Cette série n'a pas encore abordé de nombreux éléments HTML, mais même sans connaître HTML, les deux extraits de code suivants montrent comment le balisage sémantique peut donner du contexte au contenu. Les deux utilisent un nombre de mots au lieu de ipsum lorem pour éviter de faire défiler l'écran. Utilisez votre imagination pour développer "trente mots" en 30 mots :
Le premier extrait de code utilise <div> et <span>, deux éléments sans valeur sémantique.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Avez-vous une idée de ce que ces mots signifient ? Pas vraiment.
Réécrivons ce code avec des éléments sémantiques :
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Quel bloc de code transmettait un sens ? En utilisant uniquement les éléments non sémantiques de <div> et <span>, il est impossible de savoir ce que représente le contenu du premier bloc de code. Le deuxième exemple de code, avec des éléments sémantiques, fournit suffisamment de contexte pour qu'une personne non codeuse puisse déchiffrer l'objectif et la signification sans avoir jamais rencontré de balise HTML. Il fournit suffisamment de contexte pour que le développeur comprenne la structure de la page, même s'il ne comprend pas le contenu (par exemple, s'il est dans une langue étrangère).
Dans le deuxième bloc de code, nous pouvons comprendre l'architecture même sans comprendre le contenu, car les éléments sémantiques fournissent du sens et de la structure. Vous pouvez voir que le premier en-tête est la bannière du site, et que <h1> est probablement le nom du site. Le pied de page est le pied de page du site. Les cinq mots peuvent être une mention de copyright ou une adresse professionnelle.
Le balisage sémantique ne sert pas seulement à faciliter la lecture du balisage pour les développeurs. Il est surtout important pour aider les outils automatisés à déchiffrer le balisage. Les outils pour les développeurs montrent également comment les éléments sémantiques fournissent une structure lisible par machine.
Modèle d'objet d'accessibilité (AOM)
À mesure que le navigateur analyse le contenu reçu, il crée le modèle d'objet de document (DOM) et le modèle d'objet CSS (CSSOM). Il crée ensuite une arborescence d'accessibilité. Les appareils d'assistance, tels que les lecteurs d'écran, utilisent l'AOM pour analyser et interpréter le contenu. Le DOM est une arborescence de tous les nœuds du document. L'AOM est une version sémantique du DOM.
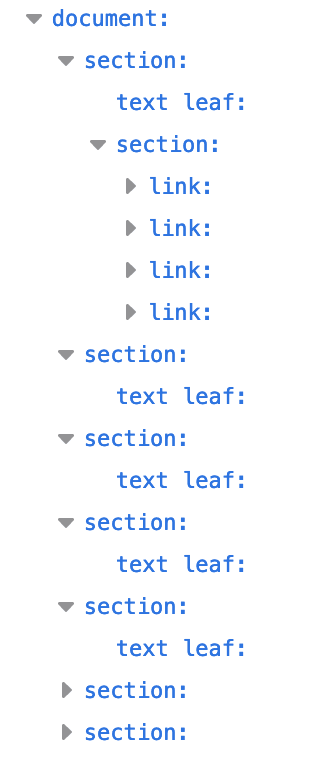
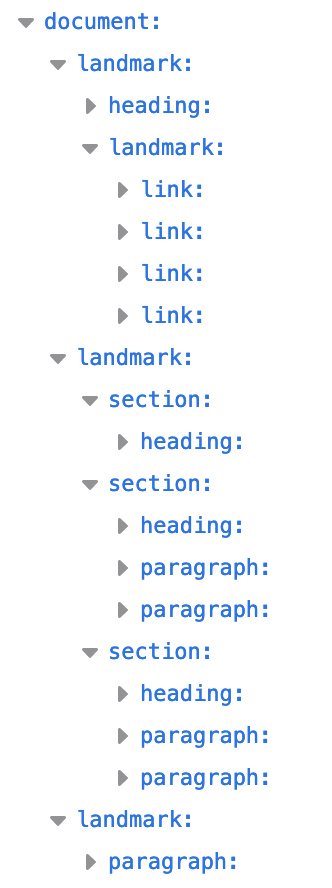
Comparons le rendu de ces deux structures de document dans le panneau d'accessibilité de Firefox :


Dans la figure 2, le deuxième bloc de code comporte quatre rôles de repère. Il utilise des repères sémantiques nommés <header>, <main>, <footer> et <nav> pour la navigation.
Les repères structurent le contenu Web et aident à indiquer les sections importantes du contenu afin qu'elles soient navigables au clavier pour les utilisateurs de lecteurs d'écran.
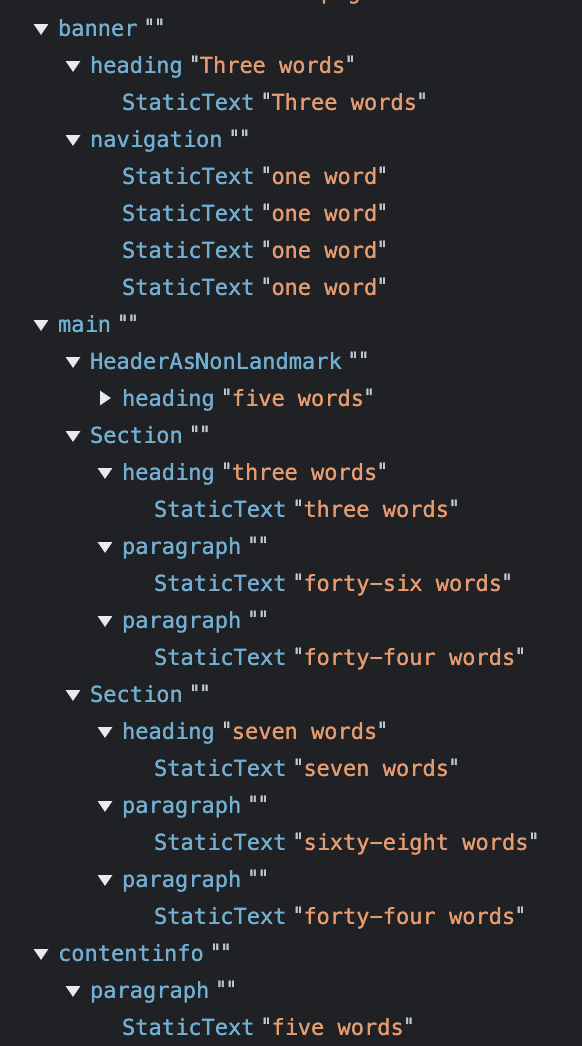
<header> et <footer> sont des repères, avec les rôles banner et contentinfo respectivement, lorsqu'ils ne sont pas imbriqués dans d'autres repères. L'AOM de Chrome se présente comme suit :


Si vous examinez les outils pour les développeurs Chrome, vous remarquerez une différence significative entre le modèle d'objet d'accessibilité lorsque vous utilisez des éléments sémantiques et lorsque vous n'en utilisez pas.
Il est assez clair que l'utilisation d'éléments sémantiques améliore l'accessibilité, tandis que l'utilisation d'éléments non sémantiques la réduit. Le HTML est généralement accessible par défaut. En tant que développeurs, notre rôle est à la fois de protéger la nature accessible par défaut du HTML et de maximiser l'accessibilité pour nos utilisateurs. Vous pouvez inspecter l'AOM dans les outils de développement.
Attribut role
L'attribut role décrit le rôle d'un élément dans le contexte du document. L'attribut role est un attribut global (c'est-à-dire qu'il est valide sur tous les éléments) défini par la spécification ARIA plutôt que par la spécification HTML du WHATWG, où presque tout le reste de cette série est défini.
Chaque élément sémantique a un rôle implicite, dont certains dépendent du contexte. Comme nous l'avons vu dans la capture d'écran des outils de développement pour l'accessibilité de Firefox, les éléments de premier niveau <header>, <main>, <footer> et <nav> étaient tous des points de repère, tandis que <header> imbriqué dans <main> était une section. La capture d'écran Chrome liste les rôles ARIA de ces éléments : <main> est main, <nav> est navigation et <footer>, qui était le pied de page du document, est contentinfo. Lorsque <header> est l'en-tête du document, le rôle par défaut est banner, qui définit la section comme en-tête global du site. Lorsqu'un <header> ou un <footer> est imbriqué dans un élément de sectionnement, il ne s'agit pas d'un rôle de repère. Les captures d'écran des deux outils de développement le montrent.
Les noms de rôle des éléments sont importants pour créer l'AOM. La sémantique d'un élément, ou "rôle", est importante pour les technologies d'assistance et, dans certains cas, pour les moteurs de recherche. Les utilisateurs de technologies d'assistance s'appuient sur la sémantique pour parcourir et comprendre la signification du contenu. Le rôle de l'élément permet à un utilisateur d'accéder rapidement au contenu qu'il recherche et, peut-être plus important encore, il indique à l'utilisateur du lecteur d'écran comment interagir avec un élément interactif une fois qu'il est sélectionné.
Les éléments interactifs, tels que les boutons, les liens, les plages et les cases à cocher, ont tous des rôles implicites. Ils sont tous automatiquement ajoutés à la séquence de tabulation du clavier et ils sont tous compatibles avec l'action utilisateur attendue par défaut. Le rôle implicite ou la valeur role explicite indiquent à l'utilisateur qu'il doit s'attendre à des interactions utilisateur par défaut spécifiques à l'élément.
L'attribut role vous permet d'attribuer un rôle à n'importe quel élément, y compris un rôle différent de celui impliqué par la balise. Par exemple, <button> a le rôle implicite de button. Avec role="button", vous pouvez transformer n'importe quel élément en bouton sémantique : <p role="button">Click Me</p>.
L'ajout de role="button" à un élément indique aux lecteurs d'écran que l'élément est un bouton, mais ne modifie pas son apparence ni sa fonctionnalité. L'élément button offre de nombreuses fonctionnalités sans que vous ayez à faire quoi que ce soit. L'élément button est automatiquement ajouté à la séquence d'ordre de tabulation du document, ce qui signifie qu'il est, par défaut, accessible au clavier. Les touches Entrée et Espace permettent toutes deux d'activer le bouton. Les boutons disposent également de toutes les méthodes et propriétés fournies par l'interface HTMLButtonElement. Si vous n'utilisez pas le bouton sémantique pour votre bouton, vous devez reprogrammer toutes ces fonctionnalités. Il est beaucoup plus facile de passer par <button>.
Revenez à la capture d'écran de l'AOM pour le bloc de code non sémantique. Ici, les éléments non sémantiques n'ont pas de rôle implicite. Nous pouvons rendre la version non sémantique sémantique en attribuant un rôle à chaque élément :
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Bien que l'attribut role puisse être utilisé pour ajouter de la sémantique à n'importe quel élément, vous devez plutôt utiliser des éléments avec le rôle implicite dont vous avez besoin.
Éléments sémantiques
Si vous vous demandez "Quel élément représente le mieux la fonction de cette section de balisage ?", vous choisirez probablement le meilleur élément pour la tâche. L'élément que vous choisissez, et donc les balises que vous utilisez, doivent être adaptés au contenu que vous affichez, car les balises ont une signification sémantique.
Le code HTML doit être utilisé pour structurer le contenu, et non pour définir son apparence. L'apparence relève du CSS. Bien que certains éléments soient définis pour apparaître d'une certaine manière, n'utilisez pas un élément en fonction de la façon dont la feuille de style de l'agent utilisateur le fait apparaître par défaut. Sélectionnez plutôt chaque élément en fonction de sa signification sémantique et de sa fonctionnalité. Coder le HTML de manière logique, sémantique et pertinente permet d'appliquer le CSS comme prévu.
Choisir les bons éléments pour le travail au fur et à mesure du codage signifie que vous n'aurez pas à refactoriser ni à commenter votre HTML. Si vous réfléchissez à l'élément adapté à la tâche, vous choisirez le plus souvent le bon élément. Lorsque vous comprenez la sémantique de chaque élément et savez pourquoi il est important de choisir le bon, vous pouvez faire le bon choix sans trop d'efforts supplémentaires.
Ensuite, utilisez des éléments sémantiques pour créer la structure de votre document.
Vérifier que vous avez bien compris
Testez vos connaissances sur le HTML sémantique.
Vous devez toujours ajouter role="button" à un élément <button>.
<button> possède déjà ce rôle.
