100 से ज़्यादा एचटीएमएल एलिमेंट और कस्टम एलिमेंट बनाने की सुविधा की मदद से, अपने कॉन्टेंट को मार्क अप करने के अनगिनत तरीके हैं. हालांकि, कुछ तरीके दूसरे तरीकों से बेहतर होते हैं. इनमें सेमांटिक तरीके भी शामिल हैं.
सेमांटिक का मतलब "मतलब से जुड़ा" होता है. सिमेंटिक एचटीएमएल लिखने का मतलब है कि एचटीएमएल एलिमेंट का इस्तेमाल करके, अपने कॉन्टेंट को हर एलिमेंट के दिखने के तरीके के बजाय, उसके मतलब के आधार पर स्ट्रक्चर करना.
इस सीरीज़ में अब तक कई एचटीएमएल एलिमेंट शामिल नहीं किए गए हैं. हालांकि, एचटीएमएल के बारे में जानने के बिना भी, नीचे दिए गए दो कोड स्निपेट से पता चलता है कि सिमेंटिक मार्कअप, कॉन्टेंट का कॉन्टेक्स्ट कैसे दे सकता है. दोनों, ipsum lorem के बजाय शब्दों की संख्या का इस्तेमाल करते हैं, ताकि स्क्रोल करने में कम समय लगे. अपनी कल्पना का इस्तेमाल करके, "तीस शब्द" को 30 शब्दों में बढ़ाएं:
पहले कोड स्निपेट में <div> और <span> का इस्तेमाल किया गया है. ये ऐसे दो एलिमेंट हैं जिनमें कोई सेमैंटिक वैल्यू नहीं है.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
क्या आपको पता है कि उन शब्दों का क्या मतलब है? दरअसल ऐसा नहीं है.
चलिए, इस कोड को सेमैटिक एलिमेंट के साथ फिर से लिखते हैं:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
किस कोड ब्लॉक से मतलब समझ आया? <div> और <span> के सिर्फ़ ऐसे एलिमेंट का इस्तेमाल करके, यह पता नहीं लगाया जा सकता कि पहले कोड ब्लॉक में मौजूद कॉन्टेंट क्या दिखाता है. सिमेंटिक एलिमेंट वाले दूसरे कोड के उदाहरण में, कोडिंग न करने वाले व्यक्ति को एचटीएमएल टैग के बारे में जानने के बिना, कोड के मकसद और मतलब को समझने के लिए ज़रूरी जानकारी मिलती है. इससे डेवलपर को पेज की आउटलाइन समझने में मदद मिलती है. भले ही, वह पेज के कॉन्टेंट को न समझता हो. जैसे, किसी दूसरी भाषा में लिखा कॉन्टेंट.
दूसरे कोड ब्लॉक में, कॉन्टेंट को समझे बिना भी हम आर्किटेक्चर को समझ सकते हैं. ऐसा इसलिए है, क्योंकि सेमैटिक एलिमेंट से कॉन्टेंट का मतलब और स्ट्रक्चर पता चलता है. इससे पता चलता है कि पहला हेडर, साइट का बैनर है. साथ ही, <h1> में साइट का नाम हो सकता है. फ़ुटर, साइट का फ़ुटर होता है: पांच शब्दों में कॉपीराइट स्टेटमेंट या कारोबार का पता हो सकता है.
सेमेंटिक मार्कअप का इस्तेमाल, डेवलपर के लिए मार्कअप को आसानी से पढ़ने के लिए ही नहीं किया जाता. यह ऑटोमेटेड टूल को मार्कअप को समझने में भी मदद करता है. डेवलपर टूल से पता चलता है कि सेमैनटिक एलिमेंट, मशीन के पढ़ने लायक स्ट्रक्चर कैसे देते हैं.
सुलभता ऑब्जेक्ट मॉडल (एओएम)
ब्राउज़र, मिलने वाले कॉन्टेंट को पार्स करते समय, दस्तावेज़ ऑब्जेक्ट मॉडल (DOM) और सीएसएस ऑब्जेक्ट मॉडल (CSSOM) बनाता है. इसके बाद, यह एक सुलभता ट्री भी बनाता है. स्क्रीन रीडर जैसे सहायक डिवाइस, कॉन्टेंट को पार्स और समझने के लिए AOM का इस्तेमाल करते हैं. डीओएम, दस्तावेज़ के सभी नोड का ट्री होता है. एओएम, डीओएम के सिमेंटिक वर्शन की तरह है.
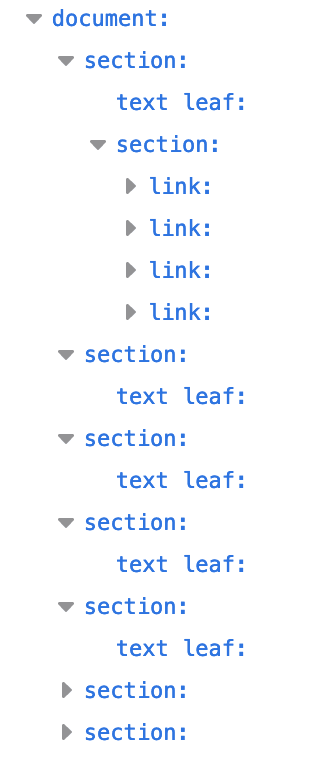
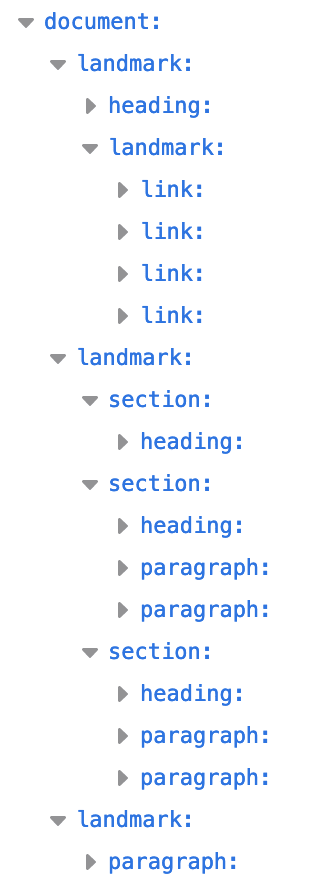
आइए, देखें कि Firefox के सुलभता पैनल में, इन दोनों दस्तावेज़ों के स्ट्रक्चर को कैसे रेंडर किया जाता है:


दूसरे चित्र में, दूसरे कोड ब्लॉक में चार लैंडमार्क भूमिकाएं हैं. यह "नेविगेशन" के लिए, <header>, <main>, <footer>, और <nav> नाम के सेमैटिक लैंडमार्क का इस्तेमाल करता है.
लैंडमार्क, वेब कॉन्टेंट को स्ट्रक्चर देते हैं. साथ ही, कॉन्टेंट के ज़रूरी सेक्शन को दिखाने में मदद करते हैं, ताकि स्क्रीन रीडर का इस्तेमाल करने वाले लोग कीबोर्ड की मदद से उन पर जा सकें.
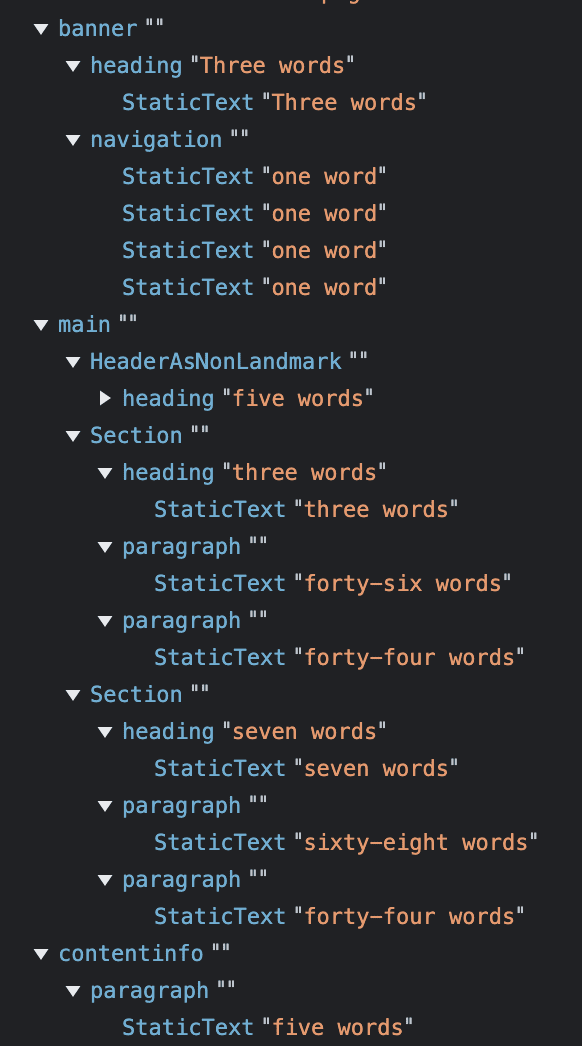
<header> और <footer>, लैंडमार्क हैं. जब वे दूसरे लैंडमार्क में नेस्ट नहीं होते, तो उनकी भूमिकाएं क्रमशः banner और contentinfo होती हैं. Chrome का AOM इसे इस तरह दिखाता है:


Chrome डेवलपर टूल में, आपको सेमेंटिक एलिमेंट का इस्तेमाल करने और न करने पर, सुलभता ऑब्जेक्ट मॉडल में काफ़ी अंतर दिखेगा.
यह साफ़ तौर पर पता चलता है कि सेमैटिक एलिमेंट का इस्तेमाल करने से, वेबसाइट को ऐक्सेस करने में आसानी होती है. वहीं, नॉन-सेमैटिक एलिमेंट का इस्तेमाल करने से, वेबसाइट को ऐक्सेस करने में मुश्किल होती है. आम तौर पर, एचटीएमएल को डिफ़ॉल्ट रूप से ऐक्सेस किया जा सकता है. डेवलपर के तौर पर हमारा काम, एचटीएमएल के डिफ़ॉल्ट रूप से ऐक्सेस किए जा सकने की सुविधा को सुरक्षित रखना और अपने उपयोगकर्ताओं के लिए ऐक्सेस करने की सुविधा को बेहतर बनाना है. डेवलपर टूल में जाकर, AOM की जांच की जा सकती है.
role एट्रिब्यूट
role एट्रिब्यूट से पता चलता है कि दस्तावेज़ के संदर्भ में किसी एलिमेंट की क्या भूमिका है. role एट्रिब्यूट एक ग्लोबल एट्रिब्यूट है. इसका मतलब है कि यह सभी एलिमेंट पर मान्य है. इसे WHATWG HTML स्पेसिफ़िकेशन के बजाय, ARIA स्पेसिफ़िकेशन के हिसाब से तय किया गया है. इस सीरीज़ में, बाकी सभी चीज़ों को तय किया गया है.
सेमेंटिक एलिमेंट में से हर एक की एक खास भूमिका होती है. कुछ एलिमेंट की भूमिका, कॉन्टेक्स्ट के हिसाब से तय होती है. जैसा कि हमने Firefox के सुलभता डेवलपर टूल के स्क्रीनशॉट में देखा, टॉप लेवल <header>, <main>, <footer>, और <nav> सभी लैंडमार्क थे. वहीं, <main> में नेस्ट किया गया <header> एक सेक्शन था. Chrome के स्क्रीनशॉट में, इन एलिमेंट की ARIA भूमिकाएं दी गई हैं: <main> main है, <nav> navigation है, और <footer>, दस्तावेज़ का फ़ुटर होने की वजह से contentinfo है. जब <header> दस्तावेज़ का हेडर होता है, तो डिफ़ॉल्ट भूमिका banner होती है. इससे सेक्शन को ग्लोबल साइट हेडर के तौर पर दिखाया जाता है. जब कोई <header> या <footer>, सेक्शनिंग एलिमेंट में नेस्ट होता है, तो वह लैंडमार्क की भूमिका नहीं होती. डेवलपर टूल के दोनों स्क्रीनशॉट में यह दिखता है.
एओएम बनाने के लिए, एलिमेंट की भूमिका के नाम ज़रूरी हैं. किसी एलिमेंट का सेमेटिक्स या 'भूमिका', सहायक टेक्नोलॉजी और कुछ मामलों में सर्च इंजन के लिए अहम होता है. सहायक टेक्नोलॉजी का इस्तेमाल करने वाले लोग, कॉन्टेंट पर नेविगेट करने और उसका मतलब समझने के लिए, सेमेटिक्स पर निर्भर होते हैं. एलिमेंट की भूमिका से, उपयोगकर्ता को वह कॉन्टेंट तुरंत ऐक्सेस करने में मदद मिलती है जिसे वह खोज रहा है. साथ ही, यह भूमिका स्क्रीन रीडर के उपयोगकर्ता को यह जानकारी देती है कि फ़ोकस होने के बाद, इंटरैक्टिव एलिमेंट के साथ कैसे इंटरैक्ट किया जा सकता है.
बटन, लिंक, रेंज, और चेकबॉक्स जैसे इंटरैक्टिव एलिमेंट की भूमिकाएं अपने-आप तय होती हैं. ये सभी एलिमेंट, कीबोर्ड टैब के क्रम में अपने-आप जुड़ जाते हैं. साथ ही, इन सभी में उपयोगकर्ता की डिफ़ॉल्ट कार्रवाई की सुविधा होती है. इंप्लिसिट भूमिका या साफ़ तौर पर बताई गई role वैल्यू, उपयोगकर्ता को बताती है कि एलिमेंट के हिसाब से डिफ़ॉल्ट उपयोगकर्ता इंटरैक्शन की उम्मीद की जा सकती है.
role एट्रिब्यूट का इस्तेमाल करके, किसी भी एलिमेंट को कोई भूमिका दी जा सकती है. इसमें, टैग से बताई गई भूमिका के अलावा कोई दूसरी भूमिका भी शामिल हो सकती है. उदाहरण के लिए, <button> की भूमिका button है. role="button" की मदद से, किसी भी एलिमेंट को बटन में बदला जा सकता है: <p role="button">Click Me</p>.
किसी एलिमेंट में role="button" जोड़ने पर, स्क्रीन रीडर को पता चलता है कि वह एलिमेंट एक बटन है. हालांकि, इससे एलिमेंट के दिखने या काम करने के तरीके में कोई बदलाव नहीं होता. button एलिमेंट, आपको बिना किसी मेहनत के कई सुविधाएं देता है. button एलिमेंट, दस्तावेज़ के टैब के क्रम में अपने-आप जुड़ जाता है. इसका मतलब है कि यह डिफ़ॉल्ट रूप से कीबोर्ड पर फ़ोकस किया जा सकता है. Enter और Space बटन, दोनों से बटन चालू होता है. बटन में भी वे सभी तरीके और प्रॉपर्टी होती हैं जो HTMLButtonElement इंटरफ़ेस से उन्हें मिलती हैं. अगर आपने अपने बटन के लिए सेमेंटिक बटन का इस्तेमाल नहीं किया है, तो आपको उन सभी सुविधाओं को फिर से प्रोग्राम करना होगा. <button> का इस्तेमाल करना बहुत आसान है.
नॉन-सेमेंटिक कोड ब्लॉक के लिए, AOM के स्क्रीनशॉट पर वापस जाएं. यहां, गैर-सेमांटिक एलिमेंट की कोई भूमिका नहीं होती. हम हर एलिमेंट को एक भूमिका असाइन करके, नॉन-सिमेंटिक वर्शन को सिमेंटिक बना सकते हैं:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
role एट्रिब्यूट का इस्तेमाल, किसी भी एलिमेंट में सेमैनटिक्स जोड़ने के लिए किया जा सकता है. हालांकि, आपको अपनी ज़रूरत के हिसाब से, एलिमेंट की भूमिका के साथ एलिमेंट का इस्तेमाल करना चाहिए.
सिमेंटिक एलिमेंट
अगर आपने खुद से पूछा, "मार्कअप के इस सेक्शन के फ़ंक्शन को कौनसा एलिमेंट सबसे सही तरीके से दिखाता है?", तो आपको काम के लिए सबसे अच्छा एलिमेंट चुनने में मदद मिलेगी. आपका चुना गया एलिमेंट और इस्तेमाल किए गए टैग, आपके दिखाए जा रहे कॉन्टेंट के हिसाब से होने चाहिए. ऐसा इसलिए, क्योंकि टैग का मतलब सेमेटिक होता है.
एचटीएमएल का इस्तेमाल, कॉन्टेंट को स्ट्रक्चर करने के लिए किया जाना चाहिए, न कि कॉन्टेंट के दिखने के तरीके को तय करने के लिए. दिखने का तरीका, सीएसएस का दायरा है. कुछ एलिमेंट को किसी खास तरीके से दिखाने के लिए तय किया जाता है. हालांकि, किसी एलिमेंट का इस्तेमाल इस आधार पर न करें कि उपयोगकर्ता एजेंट की स्टाइल शीट, उस एलिमेंट को डिफ़ॉल्ट रूप से कैसे दिखाती है. इसके बजाय, हर एलिमेंट को उसके सेमैनटिक मतलब और फ़ंक्शन के आधार पर चुनें. एचटीएमएल को लॉजिकल, सिमैंटिक, और काम के तरीके से कोड करने से, सीएसएस को सही तरीके से लागू करने में मदद मिलती है.
कोड करते समय, काम के लिए सही एलिमेंट चुनने का मतलब है कि आपको अपने एचटीएमएल को फिर से लिखने या उस पर टिप्पणी करने की ज़रूरत नहीं पड़ेगी. अगर आपको काम के लिए सही एलिमेंट का इस्तेमाल करना है, तो ज़्यादातर मामलों में आपके लिए सही एलिमेंट चुनना आसान हो जाएगा. जब आपको हर एलिमेंट के सेमेटिक्स की जानकारी होती है और यह पता होता है कि सही एलिमेंट चुनना क्यों ज़रूरी है, तो बिना किसी अतिरिक्त मेहनत के सही विकल्प चुना जा सकता है.
इसके बाद, दस्तावेज़ का स्ट्रक्चर बनाने के लिए, सिमेंटिक एलिमेंट का इस्तेमाल करें.
देखें कि आपको क्या समझ आया
देखें कि आपको सिमेंटिक एचटीएमएल के बारे में कितनी जानकारी है.
आपको हमेशा <button> एलिमेंट में role="button" जोड़ना चाहिए.
<button> एलिमेंट में यह भूमिका पहले से मौजूद है.
