Com mais de 100 elementos HTML e a capacidade de criar elementos personalizados, há infinitas maneiras de marcar seu conteúdo. Mas algumas maneiras, principalmente semânticas, são melhores do que outras.
Semântico significa "relacionado ao significado". Escrever HTML semântico significa usar elementos HTML para estruturar seu conteúdo com base no significado de cada elemento, não na aparência dele.
Esta série ainda não abordou muitos elementos HTML, mas, mesmo sem conhecer HTML, os dois snippets de código a seguir mostram como a marcação semântica pode dar contexto ao conteúdo. Ambos usam uma contagem de palavras em vez de ipsum lorem para economizar rolagem. Use sua imaginação para expandir "trinta palavras" em 30 palavras:
O primeiro snippet de código usa <div> e <span>, dois elementos sem valor semântico.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Você consegue entender o que essas palavras significam? Na verdade, não.
Vamos reescrever esse código com elementos semânticos:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Qual bloco de código transmitiu significado? Usando apenas os elementos não semânticos <div> e <span>, não é possível saber o que o conteúdo no primeiro bloco de código representa. O segundo exemplo de código, com elementos semânticos, fornece contexto suficiente para que alguém sem conhecimento de programação decifre a finalidade e o significado sem nunca ter encontrado uma tag HTML. Ele fornece contexto suficiente para o desenvolvedor entender o esboço da página, mesmo que não entenda o conteúdo, como conteúdo em um idioma estrangeiro.
No segundo bloco de código, podemos entender a arquitetura mesmo sem entender o conteúdo, porque os elementos semânticos fornecem significado e estrutura. É possível perceber que o primeiro cabeçalho é o banner do site, com o <h1> provavelmente sendo o nome do site. O rodapé é o rodapé do site: as cinco palavras podem ser uma declaração de direitos autorais ou um endereço comercial.
A marcação semântica não serve apenas para facilitar a leitura da marcação para os desenvolvedores. Ela é mais importante para ajudar as ferramentas automatizadas a decifrar a marcação. As ferramentas para desenvolvedores demonstram como os elementos semânticos também fornecem uma estrutura legível por máquina.
Modelo de objeto de acessibilidade (AOM)
À medida que o navegador analisa o conteúdo recebido, ele cria o modelo de objeto de documento (DOM) e o modelo de objeto CSS (CSSOM). Em seguida, ele também cria uma árvore de acessibilidade. Dispositivos adaptativos, como leitores de tela, usam a AOM para analisar e interpretar conteúdo. O DOM é uma árvore de todos os nós no documento. A AOM é como uma versão semântica do DOM.
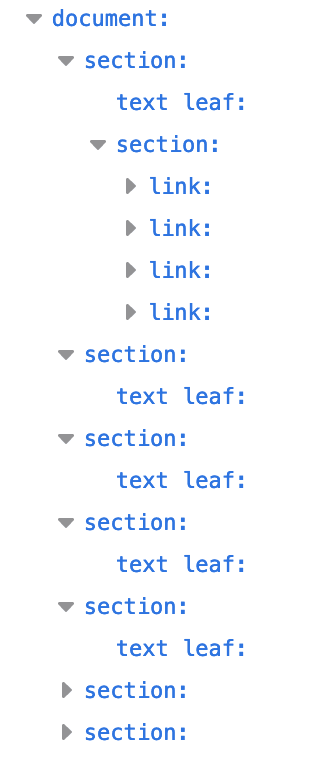
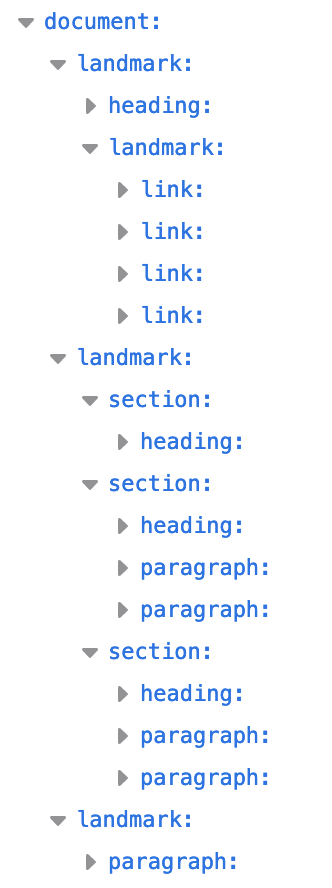
Vamos comparar como essas duas estruturas de documento são renderizadas no painel de acessibilidade do Firefox:


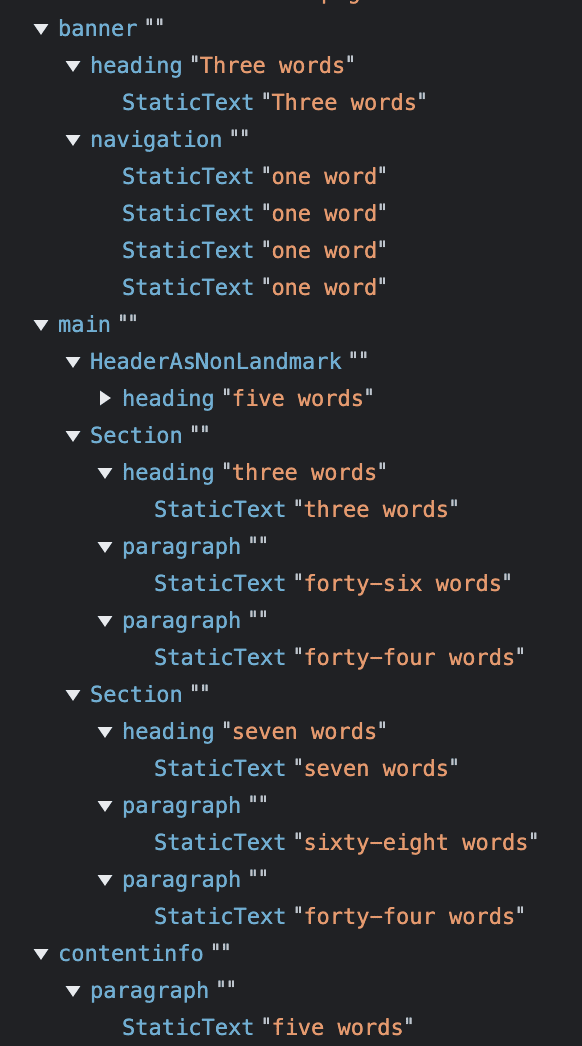
Na Figura 2, há quatro funções de ponto de referência no segundo bloco de código. Ele usa pontos de referência semânticos convenientemente chamados de <header>, <main>, <footer> e <nav> para "navegação".
Os pontos de referência fornecem estrutura ao conteúdo da Web e ajudam a indicar seções importantes para que os usuários de leitores de tela possam navegar com o teclado.
Os elementos <header> e <footer> são marcos, com as funções de banner e contentinfo, respectivamente, quando não estão aninhados em outros marcos. O AOM do Chrome mostra isso da seguinte maneira:


Ao analisar as ferramentas para desenvolvedores do Chrome, você vai notar uma diferença significativa entre o modelo de objeto de acessibilidade ao usar elementos semânticos e quando não usa.
É bastante claro que o uso de elementos semânticos ajuda na acessibilidade, e o uso de elementos não semânticos a reduz. O HTML geralmente é acessível por padrão. Nosso trabalho como desenvolvedores é proteger a natureza acessível padrão do HTML e maximizar a acessibilidade para nossos usuários. É possível inspecionar o AOM nas ferramentas para desenvolvedores.
O atributo role
O atributo role descreve a função de um elemento no contexto do documento. O atributo role é global, ou seja, é válido em todos os elementos. Ele é definido pela especificação ARIA, e não pela especificação HTML do WHATWG, em que quase todo o resto desta série é definido.
Cada elemento semântico tem uma função implícita, e algumas dependem do contexto. Como vimos na captura de tela das ferramentas de desenvolvimento de acessibilidade do Firefox, os <header>, <main>, <footer> e <nav> de nível superior eram todos marcos, enquanto o <header> aninhado em <main> era uma seção. A captura de tela do Chrome lista as funções ARIA desses elementos: <main> é main, <nav> é navigation e <footer>, como era o rodapé do documento, é contentinfo. Quando <header> é o cabeçalho do documento, a função padrão é banner, que define a seção como o cabeçalho global do site. Quando um <header> ou <footer> está aninhado em um elemento de seccionamento, ele não é uma função de marco. As capturas de tela das duas ferramentas de desenvolvimento mostram isso.
Os nomes das funções dos elementos são importantes na criação da AOM. A semântica de um elemento, ou "função", é importante para tecnologias assistivas e, em alguns casos, para mecanismos de pesquisa. Os usuários de tecnologia assistiva dependem da semântica para navegar e entender o significado do conteúdo. A função do elemento permite que um usuário acesse o conteúdo que procura rapidamente e, talvez mais importante, informa ao usuário do leitor de tela como interagir com um elemento interativo depois que ele recebe o foco.
Elementos interativos, como botões, links, intervalos e caixas de seleção, têm funções implícitas, são adicionados automaticamente à sequência de tabulação do teclado e têm suporte padrão para ações esperadas do usuário. A função implícita ou o valor role explícito informa ao usuário que ele pode esperar interações padrão específicas do elemento.
Com o atributo role, é possível atribuir uma função a qualquer elemento, incluindo uma função diferente da implícita pela tag. Por exemplo, <button> tem a função implícita de button. Com role="button", é possível transformar qualquer elemento semanticamente em um botão: <p role="button">Click Me</p>.
Embora a adição de role="button" a um elemento informe aos leitores de tela que ele é um botão, isso não muda a aparência nem a funcionalidade do elemento. O elemento button oferece muitos recursos sem que você precise fazer nada. O elemento button é adicionado automaticamente à sequência de ordenação de guias do documento, o que significa que ele pode ser focado pelo teclado por padrão. As teclas "Enter" e "Espaço" ativam o botão. Os botões também têm todos os métodos e propriedades fornecidos pela interface HTMLButtonElement. Se você não usar o botão semântico, terá que programar todos esses recursos novamente. É muito mais fácil usar a <button>.
Volte à captura de tela do AOM para o bloco de código não semântico. Aqui, os elementos não semânticos não têm papéis implícitos. Podemos tornar a versão não semântica semântica atribuindo uma função a cada elemento:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Embora o atributo role possa ser usado para adicionar semântica a qualquer elemento, use elementos com a função implícita necessária.
Elementos semânticos
Se você se perguntar: "Qual elemento representa melhor a função desta seção de marcação?", provavelmente vai escolher o melhor elemento para o trabalho. O elemento escolhido e, portanto, as tags usadas precisam ser adequados ao conteúdo exibido, já que as tags têm significado semântico.
O HTML deve ser usado para estruturar o conteúdo, não para definir a aparência dele. A aparência é o domínio do CSS. Embora alguns elementos sejam definidos para aparecer de uma determinada maneira, não use um elemento com base em como a folha de estilo do user agent faz com que ele apareça por padrão. Em vez disso, selecione cada elemento com base no significado semântico e na funcionalidade dele. Codificar HTML de maneira lógica, semântica e significativa ajuda a aplicar o CSS conforme o esperado.
Escolher os elementos certos para o trabalho enquanto você programa significa que não será necessário refatorar ou comentar seu HTML. Se você pensar em usar o elemento certo para a tarefa, na maioria das vezes vai escolher o elemento certo. Quando você entende a semântica de cada elemento e sabe por que é importante escolher o elemento certo, pode fazer a escolha certa sem muito esforço adicional.
Em seguida, use elementos semânticos para criar a estrutura do documento.
Teste seu conhecimento
Teste seus conhecimentos sobre HTML semântico.
Sempre adicione role="button" a um elemento <button>.
<button> já tem essa função.
