Sie haben eine Videodatei für das Web vorbereitet. Sie haben die richtigen Abmessungen und die richtige Auflösung angegeben. Sie haben sogar separate WebM- und MP4-Dateien für verschiedene Browser erstellt.
Damit andere Ihr Video sehen können, müssen Sie es auf einer Webseite einfügen. Dazu müssen Sie zwei HTML-Elemente hinzufügen: das <video>-Element und das <source>-Element. Neben den Grundlagen zu diesen Tags werden in diesem Artikel auch Attribute erläutert, die Sie diesen Tags hinzufügen sollten, um eine gute Nutzererfahrung zu schaffen.
Einzelne Datei angeben
Obwohl es nicht empfohlen wird, können Sie das Videoelement auch allein verwenden. Verwenden Sie immer das Attribut type wie unten gezeigt. Der Browser verwendet diese Informationen, um festzustellen, ob er die bereitgestellte Videodatei abspielen kann. Wenn nicht, wird der eingeschlossene Text angezeigt.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Mehrere Dateiformate angeben
Wie im Abschnitt Grundlagen zu Media-Dateien beschrieben, unterstützen nicht alle Browser dieselben Videoformate. Mit dem <source>-Element können Sie mehrere Formate als Fallback angeben, falls der Browser des Nutzers eines der Formate nicht unterstützt.
Im folgenden Beispiel wird das eingebettete Video erstellt, das später in diesem Artikel als Beispiel verwendet wird.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Sie sollten den type-Tags immer ein <source>-Attribut hinzufügen, auch wenn es optional ist. So wird sichergestellt, dass der Browser nur die Datei herunterlädt, die er abspielen kann.
Dieser Ansatz bietet mehrere Vorteile gegenüber der Bereitstellung von unterschiedlichem HTML- oder serverseitigem Scripting, insbesondere auf Mobilgeräten:
- Sie können Formate in der Reihenfolge ihrer Präferenz auflisten.
- Durch das clientseitige Umschalten wird die Latenz reduziert, da nur eine Anfrage zum Abrufen von Inhalten gesendet wird.
- Wenn der Browser ein Format auswählt, ist das einfacher, schneller und möglicherweise zuverlässiger als die Verwendung einer serverseitigen Supportdatenbank mit User-Agent-Erkennung.
- Wenn Sie den Typ jeder Dateiquelle angeben, wird die Netzwerkleistung verbessert. Der Browser kann eine Videoquelle auswählen, ohne einen Teil des Videos herunterladen zu müssen, um das Format zu „erkennen“.
Diese Probleme sind besonders in mobilen Kontexten wichtig, in denen Bandbreite und Latenz eine große Rolle spielen und die Geduld der Nutzer wahrscheinlich begrenzt ist. Wenn Sie das Attribut type weglassen, kann sich das auf die Leistung auswirken, wenn es mehrere Quellen mit nicht unterstützten Typen gibt.
Dafür gibt es verschiedene Möglichkeiten. Weitere Informationen dazu, wie Video und Audio im Web funktionieren, findest du in A Digital Media Primer for Geeks. Sie können auch Remote-Debugging in den Entwicklertools verwenden, um die Netzwerkaktivität mit Typattributen und ohne Typattribute zu vergleichen.
Start- und Endzeit angeben
Bandbreite sparen und die Reaktionsfähigkeit der Website verbessern: Mit Media-Fragmenten können Sie dem Videoelement Start- und Endzeiten hinzufügen.
Wenn Sie ein Media-Fragment verwenden möchten, fügen Sie der Media-URL #t=[start_time][,end_time] hinzu. Wenn Sie das Video beispielsweise von Sekunde 5 bis 10 abspielen möchten, geben Sie Folgendes an:
<source src="chrome.webm#t=5,10" type="video/webm">
Sie können die Zeiten auch in <hours>:<minutes>:<seconds> angeben. Beispiel: #t=00:01:05 startet das Video nach einer Minute und fünf Sekunden. Wenn Sie nur die erste Minute des Videos abspielen möchten, geben Sie #t=,00:01:00 an.
Mit dieser Funktion können Sie mehrere Ansichten desselben Videos bereitstellen, z. B. Cue-Punkte auf einer DVD, ohne mehrere Dateien codieren und bereitstellen zu müssen.
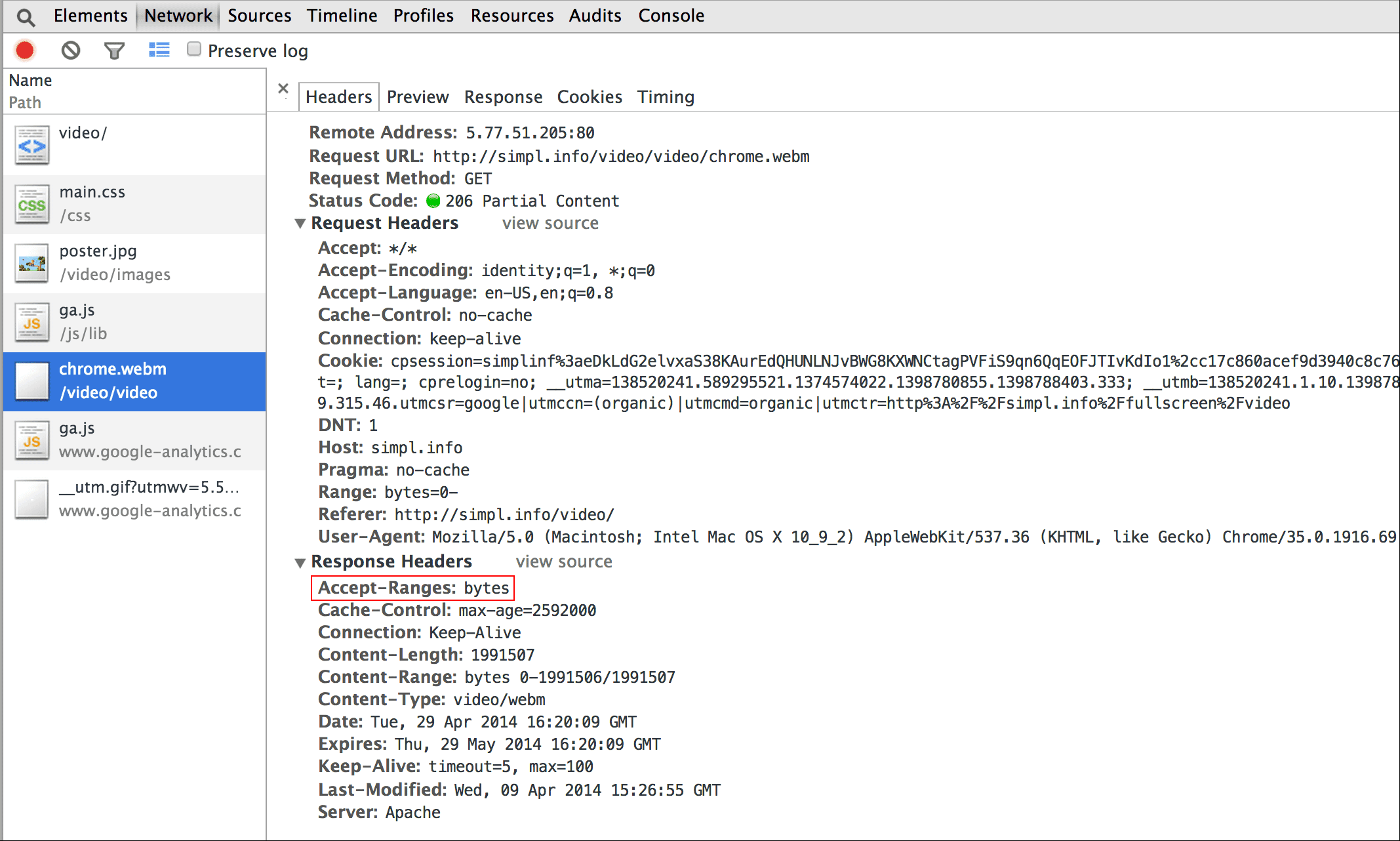
Damit diese Funktion funktioniert, muss Ihr Server Bereichsanfragen unterstützen und diese Funktion muss aktiviert sein. Die meisten Server aktivieren Bereichsanfragen standardmäßig. Da einige Hostingdienste sie deaktivieren, sollten Sie prüfen, ob Bereichsanfragen für die Verwendung von Fragmenten auf Ihrer Website verfügbar sind.
Glücklicherweise können Sie dies in den Entwicklertools Ihres Browsers tun. In Chrome finden Sie sie beispielsweise im Bereich „Netzwerk“. Suchen Sie nach dem Accept-Ranges-Header und prüfen Sie, ob dort bytes steht. Auf dem Bild habe ich einen roten Rahmen um diese Überschrift gezogen. Wenn bytes nicht als Wert angezeigt wird, müssen Sie sich an Ihren Hostinganbieter wenden.

Posterbild einfügen
Fügen Sie dem video-Element ein Posterattribut hinzu, damit Zuschauer eine Vorstellung vom Inhalt haben, sobald das Element geladen wird, ohne das Video herunterladen oder die Wiedergabe starten zu müssen.
<video poster="poster.jpg" ...>
…
</video>
Ein Poster kann auch als Fallback dienen, wenn das Video src beschädigt ist oder keines der bereitgestellten Videoformate unterstützt wird. Der einzige Nachteil von Plakatbildern ist eine zusätzliche Dateianfrage, die Bandbreite verbraucht und gerendert werden muss.
Weitere Informationen finden Sie unter Bilder effizient codieren.


Verhindern, dass Videos über Container hinausgehen
Wenn Videoelemente zu groß für den Viewport sind, können sie über den Container hinausgehen. Dann können Nutzer die Inhalte nicht sehen oder die Steuerelemente nicht verwenden.


Sie können die Videodimensionen mit CSS festlegen. Wenn CSS nicht alle Ihre Anforderungen erfüllt, können Sie JavaScript-Bibliotheken und ‑Plug-ins wie FitVids verwenden, auch für Videos von YouTube und anderen Quellen. Leider können diese Ressourcen die Netzwerk-Payload-Größen erhöhen, was sich negativ auf Ihre Einnahmen und die Ausgaben Ihrer Nutzer auswirken kann.
Für einfache Anwendungsfälle wie die hier beschriebenen sollten Sie CSS-Medienabfragen verwenden, um die Größe von Elementen in Abhängigkeit von den Abmessungen des Darstellungsbereichs festzulegen. max-width:
100% ist dabei Ihr Freund.
Für Media-Inhalte in iFrames (z. B. YouTube-Videos) sollten Sie einen responsiven Ansatz verwenden, wie von John Surdakowski vorgeschlagen.
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
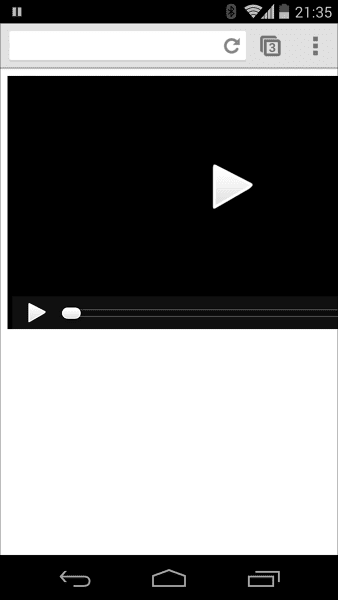
Vergleichen Sie das responsive Beispiel mit der nicht responsiven Version. Wie Sie sehen, ist die nicht responsive Version nicht sehr nutzerfreundlich.
Ausrichtung des Geräts
Die Ausrichtung des Geräts ist bei Desktopmonitoren oder Laptops kein Problem, aber sie ist sehr wichtig, wenn Sie das Design von Webseiten für Mobilgeräte und Tablets in Betracht ziehen.
Safari auf dem iPhone wechselt problemlos zwischen Hoch- und Querformat:


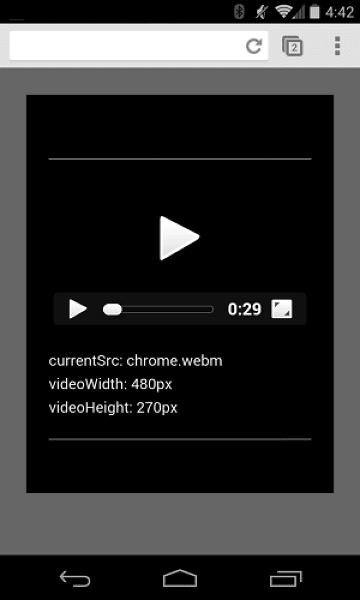
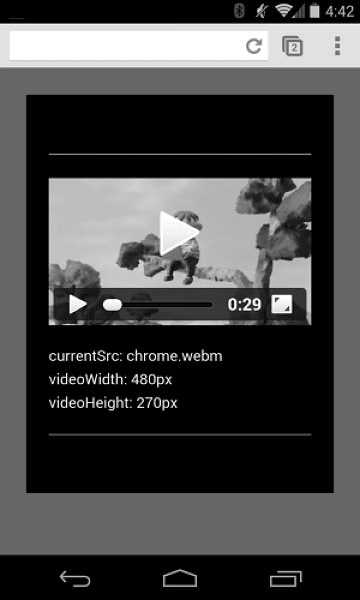
Die Geräteausrichtung auf einem iPad und Chrome unter Android können problematisch sein. Ohne Anpassungen sieht ein Video, das auf einem iPad im Querformat abgespielt wird, beispielsweise so aus:

Wenn Sie die width: 100% oder max-width: 100% des Videos mit CSS festlegen, können Sie viele Probleme mit dem Layout bei der Geräteausrichtung beheben.
Autoplay
Mit dem Attribut autoplay wird gesteuert, ob der Browser ein Video sofort herunterlädt und abspielt. Die genaue Funktionsweise hängt von der Plattform und dem Browser ab.
Chrome: Hängt von mehreren Faktoren ab, unter anderem davon, ob die Wiedergabe auf einem Computer erfolgt und ob der mobile Nutzer Ihre Website oder App auf seinem Startbildschirm hinzugefügt hat. Weitere Informationen finden Sie unter Best Practices für die automatische Wiedergabe.
Firefox: Blockiert alle Video- und Audioinhalte, bietet Nutzern aber die Möglichkeit, diese Einschränkungen für alle oder bestimmte Websites aufzuheben. Weitere Informationen finden Sie unter Media-Autoplay in Firefox zulassen oder blockieren.
Safari: In der Vergangenheit war eine Nutzeraktion erforderlich, aber in den letzten Versionen wurde diese Anforderung gelockert. Weitere Informationen finden Sie unter Neue <video>-Richtlinien für iOS.
Auch auf Plattformen, auf denen die automatische Wiedergabe möglich ist, solltest du dir gut überlegen, ob du sie aktivieren möchtest:
- Die Datennutzung kann teuer sein.
- Wenn Medien wiedergegeben werden, bevor der Nutzer dies wünscht, kann das Bandbreite und CPU-Leistung beanspruchen und so das Rendern der Seite verzögern.
- Nutzer befinden sich möglicherweise in einer Situation, in der die Wiedergabe von Video- oder Audioinhalten störend ist.
Vorab laden
Das Attribut preload gibt dem Browser einen Hinweis darauf, wie viele Informationen oder Inhalte vorab geladen werden sollen.
| Wert | Beschreibung |
|---|---|
none |
Der Nutzer sieht sich das Video möglicherweise nicht an. Lade daher nichts vor. |
metadata |
Metadaten (Dauer, Abmessungen, Text-Tracks) sollten vorab geladen werden, aber mit minimalem Video. |
auto |
Das gesamte Video soll sofort heruntergeladen werden. Ein leerer String führt zum selben Ergebnis. |
Das Attribut preload hat auf verschiedenen Plattformen unterschiedliche Auswirkungen.
Beispiel: Chrome puffert auf Computern 25 Sekunden des Videos, auf iOS- oder Android-Geräten jedoch nicht. Das bedeutet, dass es auf Mobilgeräten zu Verzögerungen beim Start der Wiedergabe kommen kann, die auf Computern nicht auftreten. Weitere Informationen finden Sie unter Schnelle Wiedergabe mit Audio- und Video-Preload oder im Blog von Steve Souders.
Nachdem Sie nun wissen, wie Sie Ihrer Webseite Medien hinzufügen, ist es an der Zeit, sich mit der Barrierefreiheit von Medien zu befassen. Dort erfahren Sie, wie Sie Ihrem Video Untertitel für Hörgeschädigte hinzufügen oder wenn die Audiowiedergabe keine praktikable Option ist.




