Web için video dosyası hazırladığınızdan emin olun. Doğru boyutları ve çözünürlüğü kullanmış olmanız gerekir. Hatta farklı tarayıcılar için ayrı WebM ve MP4 dosyaları oluşturdunuz.
Videonuzun herkes tarafından görülebilmesi için videoyu bir web sayfasına eklemeniz gerekir. Bunu doğru şekilde yapmak için iki HTML öğesi eklemeniz gerekir: <video> öğesi ve <source> öğesi. Bu etiketlerle ilgili temel bilgilerin yanı sıra bu makalede, iyi bir kullanıcı deneyimi oluşturmak için bu etiketlere eklemeniz gereken özellikler açıklanmaktadır.
Tek bir dosya belirtme
Önerilmese de video öğesini tek başına kullanabilirsiniz. Her zaman
type özelliğini aşağıda gösterildiği gibi kullanın. Tarayıcı, sağlanan video dosyasını oynatıp oynatamayacağını belirlemek için bunu kullanır. Aksi takdirde, ekteki metin gösterilir.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Birden fazla dosya biçimi belirtme
Medya dosyalarıyla ilgili temel bilgiler bölümünde, tüm tarayıcıların aynı video biçimlerini desteklemediği belirtilmişti. <source> öğesi, kullanıcının tarayıcısı biçimlerden birini desteklemediğinde yedek olarak birden fazla biçim belirtmenize olanak tanır.
Aşağıdaki örnek, bu makalenin ilerleyen bölümlerinde örnek olarak kullanılan yerleştirilmiş videoyu oluşturur.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
İsteğe bağlı olsa da <source> etiketlerine her zaman bir type özelliği eklemeniz gerekir. Bu, tarayıcının yalnızca oynatabileceği dosyayı indirmesini sağlar.
Bu yaklaşımın, özellikle mobil cihazlarda farklı HTML veya sunucu tarafı komut dosyası sunmaya kıyasla çeşitli avantajları vardır:
- Biçimleri tercih sırasına göre listeleyebilirsiniz.
- İstemci tarafında geçiş, gecikmeyi azaltır. İçerik almak için yalnızca bir istek gönderilir.
- Tarayıcının bir biçim seçmesine izin vermek, kullanıcı aracısı algılamasıyla sunucu tarafı destek veritabanı kullanmaktan daha basit, daha hızlı ve muhtemelen daha güvenilirdir.
- Her dosya kaynağının türünü belirtmek ağ performansını artırır. Tarayıcı, biçimi "koklamak" için videonun bir bölümünü indirmek zorunda kalmadan bir video kaynağı seçebilir.
Bu sorunlar, özellikle bant genişliği ve gecikmenin önemli olduğu, kullanıcının sabrının sınırlı olabileceği mobil bağlamlarda önemlidir. type özelliğinin atlanması, desteklenmeyen türlere sahip birden fazla kaynak olduğunda performansı etkileyebilir.
Ayrıntıları incelemek için kullanabileceğiniz birkaç yöntem vardır. Video ve sesin web'de nasıl çalıştığı hakkında daha fazla bilgi edinmek için A Digital Media Primer for Geeks (Geek'ler İçin Dijital Medyaya Giriş) başlıklı makaleye göz atın. Ayrıca, ağ etkinliğini tür özellikleriyle ve tür özellikleri olmadan karşılaştırmak için Geliştirici Araçları'nda uzaktan hata ayıklamayı da kullanabilirsiniz.
Başlangıç ve bitiş zamanlarını belirtin
Bant genişliğinden tasarruf edin ve sitenizin daha hızlı yanıt vermesini sağlayın: Video öğesine başlangıç ve bitiş zamanları eklemek için medya parçaları kullanın.
Medya parçası kullanmak için medya URL'sine #t=[start_time][,end_time] ekleyin. Örneğin, videoyu 5. saniyeden 10. saniyeye kadar oynatmak için şunu belirtin:
<source src="chrome.webm#t=5,10" type="video/webm">
Saatleri <hours>:<minutes>:<seconds> içinde de belirtebilirsiniz. Örneğin, #t=00:01:05 videoyu bir dakika beş saniyede başlatır. Videonun yalnızca ilk dakikasını oynatmak için #t=,00:01:00 değerini belirtin.
Bu özelliği, aynı videoda birden fazla görüntüleme (ör. DVD'deki işaret noktaları) sunmak için birden fazla dosyayı kodlayıp yayınlamanıza gerek kalmadan kullanabilirsiniz.
Bu özelliğin çalışması için sunucunuzun aralık isteklerini desteklemesi ve bu özelliğin etkinleştirilmesi gerekir. Çoğu sunucu, aralık isteklerini varsayılan olarak etkinleştirir. Bazı barındırma hizmetleri bu özelliği devre dışı bıraktığı için sitenizde parçaları kullanmak üzere aralık isteklerinin kullanılabilir olduğunu onaylamanız gerekir.
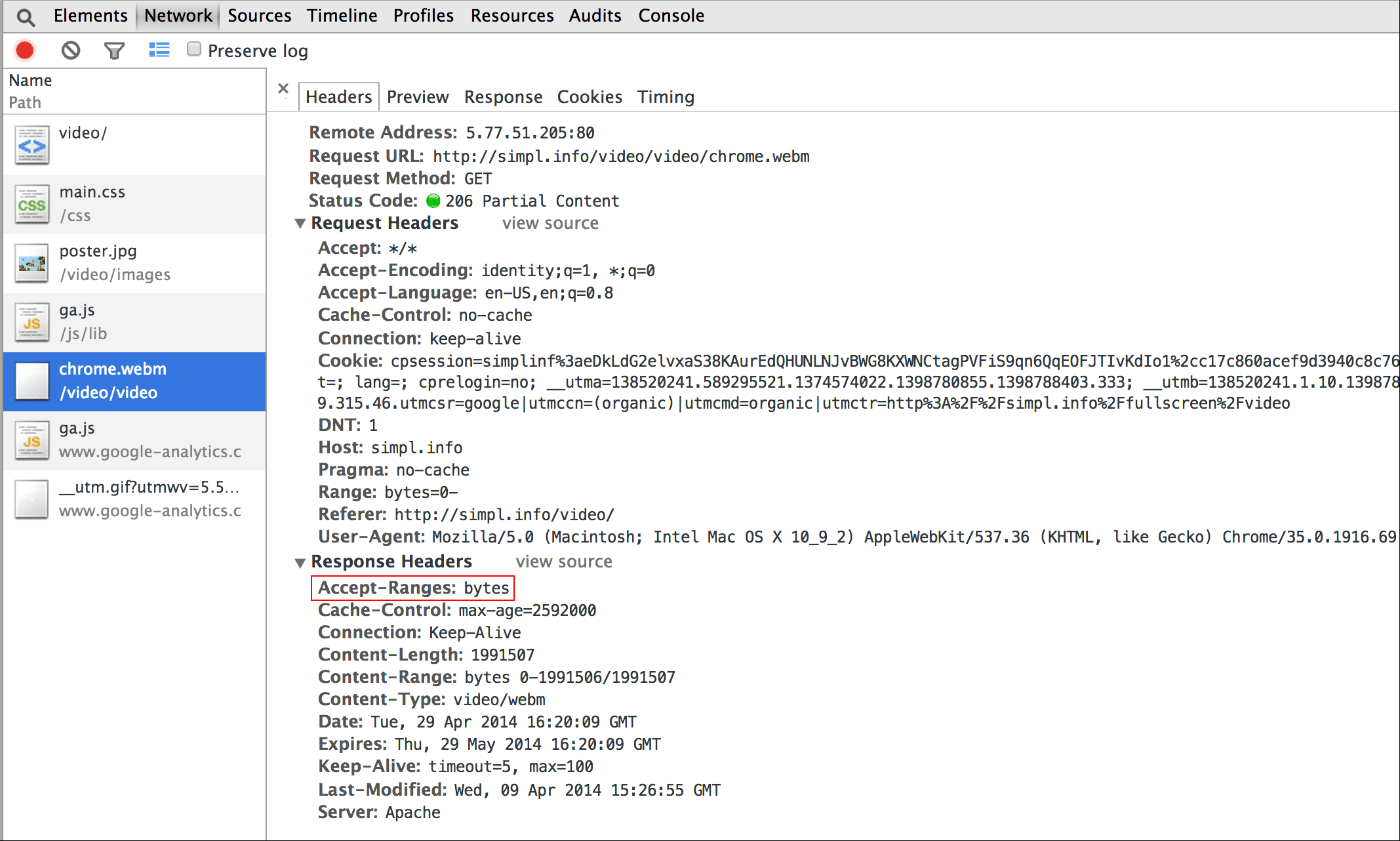
Neyse ki bunu tarayıcınızın geliştirici araçlarında yapabilirsiniz. Örneğin, Chrome'da Ağ paneli'nde bulunur. Accept-Ranges başlığını bulun ve bytes yazdığını doğrulayın. Resimde bu başlığın etrafına kırmızı bir kutu çizdim. Değer olarak bytes görmüyorsanız barındırma sağlayıcınızla iletişime geçmeniz gerekir.

Poster resmi ekleme
video öğesine bir poster özelliği ekleyin. Böylece izleyiciler, videoyu indirmelerine veya oynatmaya başlamalarına gerek kalmadan öğe yüklendiği anda içerik hakkında fikir sahibi olabilir.
<video poster="poster.jpg" ...>
…
</video>
Video src bozuksa veya sağlanan video biçimlerinden hiçbiri desteklenmiyorsa poster, yedek olarak da kullanılabilir. Poster resimlerinin tek dezavantajı, ek bir dosya isteği olmasıdır. Bu istek, biraz bant genişliği tüketir ve oluşturma gerektirir.
Daha fazla bilgi için Resimleri verimli bir şekilde kodlama başlıklı makaleyi inceleyin.


Videoların kapsayıcıları aşmadığından emin olun
Video öğeleri, görüntü alanı için çok büyük olduğunda kapsayıcılarından taşabilir. Bu durumda kullanıcı, içeriği göremez veya kontrolleri kullanamaz.


CSS kullanarak video boyutlarını kontrol edebilirsiniz. CSS tüm ihtiyaçlarınızı karşılamıyorsa YouTube ve diğer kaynaklardaki videolar için bile FitVids gibi JavaScript kitaplıkları ve eklentilerinden yararlanabilirsiniz. Maalesef bu kaynaklar, ağ yükü boyutlarınızı artırarak gelirleriniz ve kullanıcılarınızın cüzdanları üzerinde olumsuz sonuçlara yol açabilir.
Burada açıkladığım gibi basit kullanımlar için, görüntü alanı boyutlarına bağlı olarak öğelerin boyutunu belirtmek üzere CSS medya sorgularını kullanın. max-width:
100%, en iyi yardımcınızdır.
iFrame'lerdeki medya içerikleri (ör. YouTube videoları) için duyarlı bir yaklaşım (ör. John Surdakowski'nin önerdiği) deneyin.
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Duyarlı örneği, yanıt vermeyen sürümle karşılaştırın. Gördüğünüz gibi, yanıt vermeyen sürüm iyi bir kullanıcı deneyimi sunmuyor.
Cihazın yönü
Cihaz yönü, masaüstü monitörleri veya dizüstü bilgisayarlar için sorun teşkil etmez ancak mobil cihazlar ve tabletler için web sayfası tasarımı söz konusu olduğunda büyük önem taşır.
iPhone'daki Safari, dikey ve yatay yön arasında geçiş yapma konusunda başarılıdır:


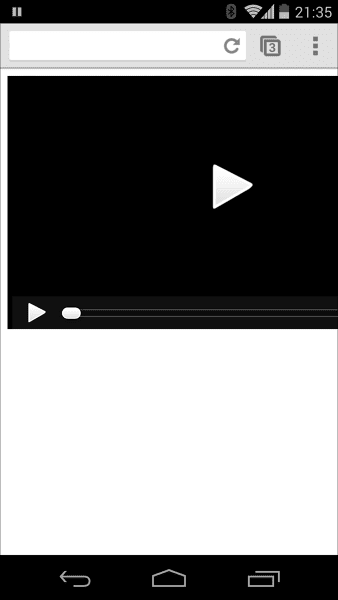
iPad'de cihaz yönü ve Android'de Chrome sorunlara neden olabilir. Örneğin, herhangi bir özelleştirme yapılmadan iPad'de yatay yönde oynatılan bir video aşağıdaki gibi görünür:

CSS ile videoyu width: 100% veya max-width: 100% olarak ayarlamak, birçok cihaz yönü düzeni sorununu çözebilir.
Otomatik oynatma
autoplay özelliği, tarayıcının videoyu hemen indirip oynatıp oynatmayacağını kontrol eder. Tam olarak nasıl çalıştığı platforma ve tarayıcıya bağlıdır.
Chrome: Görüntülemenin masaüstünde yapılıp yapılmadığı ve mobil kullanıcının sitenizi veya uygulamanızı ana ekranına ekleyip eklemediği gibi çeşitli faktörlere bağlıdır. Ayrıntılı bilgi için Otomatik oynatma ile ilgili en iyi uygulamalar başlıklı makaleyi inceleyin.
Firefox: Tüm video ve sesleri engeller ancak kullanıcıların bu kısıtlamaları tüm siteler veya belirli siteler için kaldırmasına olanak tanır. Ayrıntılı bilgi için Firefox'ta medyayı otomatik oynatmaya izin verme veya bu özelliği engelleme başlıklı makaleyi inceleyin.
Safari: Geçmişte kullanıcı hareketi gerektiriyordu ancak son sürümlerde bu şartı gevşetti. Ayrıntılar için iOS için yeni <video> politikaları başlıklı makaleyi inceleyin.
Otomatik oynatma özelliğinin kullanılabildiği platformlarda bile bu özelliği etkinleştirmenin iyi bir fikir olup olmadığını düşünmeniz gerekir:
- Veri kullanımı pahalı olabilir.
- Kullanıcı istemeden önce medya oynatmak bant genişliğini ve CPU'yu gereksiz yere kullanabilir ve böylece sayfa oluşturmayı geciktirebilir.
- Kullanıcılar, video veya ses oynatmanın rahatsız edici olabileceği bir bağlamda olabilir.
Önceden Yükle
preload özelliği, tarayıcıya ne kadar bilgi veya içerik önceden yükleneceği konusunda bir ipucu verir.
| Değer | Açıklama |
|---|---|
none |
Kullanıcı videoyu izlememeyi tercih edebilir. Bu nedenle, hiçbir şeyi önceden yüklemeyin. |
metadata |
Meta veriler (süre, boyutlar, metin parçaları) önceden yüklenmelidir ancak video en az düzeyde olmalıdır. |
auto |
Videonun tamamının hemen indirilmesi tercih edilir. Boş bir dize de aynı sonucu verir. |
preload özelliği, farklı platformlarda farklı etkilere sahiptir.
Örneğin, Chrome masaüstünde 25 saniyelik video arabelleğe alırken iOS veya Android'de arabelleğe almaz. Bu nedenle, mobil cihazlarda masaüstünde yaşanmayan oynatma başlatma gecikmeleri olabilir. Daha fazla bilgi için Ses ve video önceden yükleme ile hızlı oynatma veya Steve Souders'ın blogu'na göz atın.
Web sayfanıza nasıl medya ekleyeceğinizi öğrendiğinize göre şimdi Medya erişilebilirliği hakkında bilgi edinme zamanı. Bu bölümde, işitme engelliler için veya sesin oynatılmasının uygun olmadığı durumlarda videonuza altyazı ekleyeceksiniz.




