Einführung

Mit der @font-face-Funktion von CSS3 können wir benutzerdefinierte Schriftarten im Web auf zugängliche, manipulierbare und skalierbare Weise verwenden. Aber Sie könnten fragen: „Warum sollten wir @font-face verwenden, wenn wir Cufon, sIFR und Text in Bildern haben?“ Vorteile der Verwendung von @font-face für benutzerdefinierte Schriftarten:
- Vollständige Suchbarkeit über „Suchen“ (
ctrl-F) - Barrierefreiheit für Hilfstechnologien wie Screenreader
- Text kann über eine In-Browser-Übersetzung oder Übersetzungsdienste übersetzt werden.
- Mit CSS können Sie die typografische Darstellung anpassen:
line-height,letter-spacing,text-shadow,text-alignund Selektoren wie::first-letterund::first-line
@font-face im Wesentlichen
Am einfachsten deklarieren wir eine neue benutzerdefinierte Remote-Schriftart so:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
Dann können Sie sie verwenden:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
In dieser @font-face-Deklaration verwenden wir das Attribut font-family, um der Schriftart einen expliziten Namen zu geben. Es kann ein beliebiger Name sein, unabhängig davon, wie die Schriftart tatsächlich heißt. font-family: 'SuperDuperComicSans'; würde auch funktionieren, vielleicht aber nicht für Ihren Ruf. In der Property src geben wir an, wo der Browser das Schrift-Asset finden kann. Abhängig vom Browser sind einige gültige Schriftartentypen EOT, TTF, OTF, SVG oder eine Daten-URI, in die die gesamten Schriftdaten inline eingebettet sind.
| otf und ttf | svg | WOFF | EOT | |
|---|---|---|---|---|
| IE | IE9 | IE9 | IE5 und höher | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | Chrome 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| Opera | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
Natürlich ist nichts so einfach, wie es sein sollte. Die ursprüngliche Einschränkung des obigen Codes bestand darin, dass er für den IE 6–8 kein EOT auslieferte. Die bulletproof @font-face-Syntax bietet eine Lösung für dieses Problem. Im Folgenden finden Sie eine robuste Version.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

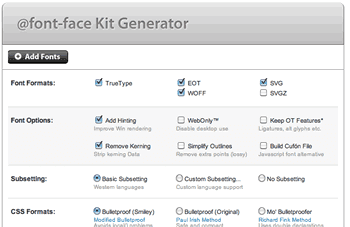
Bekommst du schon Kopfschmerzen? Wenn Sie es lieber schnell angehen möchten, rufen Sie den Font Squirrel-Generator auf. Dieses Tool vereinfacht den gesamten Prozess für Sie, indem es Ihre Schriftart verwendet und die Varianten und das CSS für Sie vorbereitet. Sie ist heute unverzichtbar, um Webfonts in die Praxis umzusetzen.
Mobiler Support?
Mobile Safari unterstützt SVG-Webschriften ab iOS 3.1 und Android unterstützt otf/ttf ab Version 2.2. Aber sollten Ihre mobilen Nutzer diese erweiterte Typografie erhalten? Ich würde davon abraten. Der Hauptgrund dafür ist die Art und Weise, wie WebKit mit Text umgeht, der über @font-face auf eine benutzerdefinierte Schriftart wartet: Der Text ist unsichtbar. Bei einer Mobilfunkverbindung mit geringer Bandbreite sehen Ihre Nutzer also erst dann Text, wenn die etwa 50.000 Schriftdaten geladen wurden. Das Webkit-Team arbeitet an einer Lösung, bei der nach Ablauf einiger Sekunden eine Fallback-Schriftart aktiviert wird. Bis dahin halte ich es jedoch nicht für fair, Ihre Nutzer solchen Hindernissen zwischen ihnen und Ihren Inhalten auszusetzen.
Webfont-Dienste
Einige Dienste verpacken die @font-face-Funktion in eine einfache API. Oftmals können Sie Ihrer HTML-Datei eine einzelne CSS- oder Scriptzeile und einige Konfigurationsoptionen hinzufügen und fertig ist die Sache. Viele Anbieter wie WebInk, Typekit und Fontslive ermöglichen es Ihnen, die Schriftarten (manchmal bis zu einer Bandbreitenobergrenze) gegen eine monatliche Gebühr zu verwenden. Die Nutzung dieser Dienste ist für Gelegenheitsentwickler sehr praktisch, da einige der Komplikationen beim Bereitstellen einer plattformübergreifenden Lösung vermieden werden.
Mit der Google Font API können Sie eine kleine, ausgewählte Gruppe von frei lizenzierten Schriftarten verwenden. Dazu müssen Sie nur eine Verknüpfung zu einem Stylesheet herstellen und Google kümmert sich um die plattformübergreifenden und Leistungsanforderungen. So können Sie am schnellsten mit Webfonts loslegen.
Professionelle Schriftarten für @font-face finden
Viele Designer sind überrascht, dass sie eine Schriftlizenz (z. B. für die Verwendung in ihrem Grafikdesign) erwerben können, sie aber nicht in @font-face verwenden dürfen. Lizenzen für @font-face (oder Web-Embedding) werden in der Regel separat verkauft. Lesen Sie die Vereinbarung sorgfältig durch und wenden Sie sich bei Fragen an die Schriftgießerei. Fontspring ist eine Schriftart-Boutique, die Hunderte hochwertiger professioneller Schriftarten verkauft, die alle für die Verwendung mit @font-face freigegeben sind. FontFont und andere Schriftgießereien haben damit begonnen, @font-face-Lizenzen direkt zu verkaufen, allerdings derzeit nur für WOFF und EOT. Dadurch wird ein großer (aber schrumpfender) Teil des Browsermarktes ausgelassen. Viele Schriftgießereien fügen ihrem Katalog Webfont-Lizenzen hinzu. Wenn Sie jedoch keine für die von Ihnen ausgewählte Schriftart finden, wenden Sie sich an die Schriftgießerei.
Umgang mit FOUT
Der Flash of Unstyled Text ist ein Phänomen in Firefox und Opera, das nur wenige Webdesigner mögen. Wenn Sie eine benutzerdefinierte Schriftart über @font-face anwenden, wird beim Laden der Seite kurzzeitig die nächste Schriftart im font-family-Stack verwendet, da die Schriftart noch nicht heruntergeladen und angewendet wurde. Dadurch wird kurz eine andere (in der Regel weniger ansprechende) Schriftart angezeigt, bevor die Aktualisierung erfolgt.

Zur Google Font API gehört der WebFont Loader, eine JavaScript-Bibliothek mit einer Reihe von Ereignis-Hooks, die Ihnen eine große Kontrolle über das Laden bietet. Sehen wir uns an, wie Sie andere Browser dazu bringen können, das Verhalten von WebKit nachzuahmen, bei dem der Fallback-Text ausgeblendet wird, während die @font-face-Schrift geladen wird.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
Wenn JavaScript deaktiviert ist, bleibt der Text immer sichtbar. Sollten Schriftfehler auftreten, wird auf eine einfache Serifenschrift zurückgegriffen. Betrachten Sie dies als vorläufige Maßnahme. Die meisten Webfont-Experten empfehlen, den Fallback-Text für 2 bis 5 Sekunden auszublenden und dann einzublenden. Geräte mit geringer Bandbreite und Mobilgeräte profitieren in hohem Maße von diesem Zeitlimit. Mozilla arbeitet daran, das Problem bald zu beheben.
Eine einfachere, aber weniger effektive Lösung ist die Property font-size-adjust, die derzeit nur in Firefox unterstützt wird. So können Sie die x-height für einen Schriftstapel normalisieren und die sichtbaren Änderungen im FOUT reduzieren. Im Font Squirrel-Generator wurde gerade eine Funktion hinzugefügt, mit der Sie das X-Höhen-Verhältnis der hochgeladenen Schriftarten sehen können, damit Sie den Wert für font-size-adjust genau festlegen können.
Zusammenfassung
Webfonts bieten Designern eine Menge Freiheit und mit anstehenden Funktionen wie diskretionären Ligaturen und stilistischen Alternativen werden sie noch flexibler. Sie können diesen Teil von CSS3 jetzt ruhig implementieren, da er 98% der eingesetzten Browser abdeckt. Viel Spaß!

