Giriş

CSS3'teki @font-face özelliği, web'de özel yazı tiplerini erişilebilir, değiştirilebilir ve ölçeklenebilir bir şekilde kullanmamıza olanak tanır. Ancak, "Cufon, sIFR'imiz var ve resimlerde metin kullanıyoruz. Neden @font-face kullanalım?" diyebilirsiniz. Özel yazı tipleri için @font-face'ten yararlanmanın bazı avantajları:
- Bul'a göre tam aranabilirlik (
ctrl-F) - Ekran okuyucu gibi yardımcı teknolojilere erişilebilirlik
- Metin, tarayıcı içi çeviri veya çeviri hizmetleri aracılığıyla çevrilebilir.
- CSS, yazım biçimini değiştirmek için tam yetkiye sahiptir:
line-height,letter-spacing,text-shadow,text-alignve::first-letterve::first-linegibi seçiciler
@font-face'in temeli
En basit haliyle, şu şekilde kullanılacak yeni bir özel uzak yazı tipi tanımlarız:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
Ardından, bu bilgileri kullanın:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
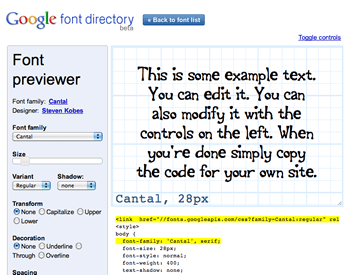
Bu @font-face beyanında, yazı tipini açıkça adlandırmak için font-family mülkünü kullanıyoruz. Yazı tipinin gerçek adından bağımsız olarak her şey olabilir. font-family: 'SuperDuperComicSans';, itibarınız için iyi olmasa da sorunsuz bir şekilde çalışır. src mülkünde, tarayıcının yazı tipi öğesini bulabileceği yeri belirtiriz. Tarayıcıya bağlı olarak geçerli yazı tipi türlerinden bazıları eot, ttf, otf, svg veya yazı tipi verilerinin tamamını satır içi olarak yerleştiren bir veri URI'sidir.
| otf ve ttf | svg | woff | eot | |
|---|---|---|---|---|
| IE | IE9 | IE9 | IE5 ve üstü | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | Chrome 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| Opera | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
Elbette hiçbir şey olması gerektiği kadar basit değildir. Yukarıdaki kodun ilk sınırlaması, IE 6-8 için EOT yayınlamamasıydı. Kurşun geçirmez @font-face söz dizimi, bu sorunu çözmenin bir yolunu önerdi. Aşağıda sağlam bir sürüm verilmiştir.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

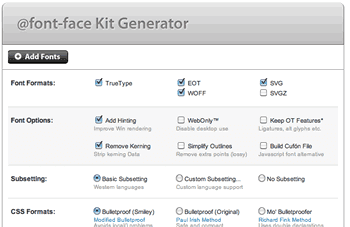
Baş ağrısı çekmeye başladınız mı? Bu işlemi hızlıca tamamlamak istiyorsanız Font Squirrel jeneratörüne gidin. Bu araç, yazı tipinizi alıp varyantlarını ve CSS'sini sizin için hazırlayarak tüm süreci basitleştirir. Günümüzde web yazı tiplerini uygulamak vazgeçilmez bir durumdur.
Mobil destek var mı?
Mobil Safari, iOS 3.1'den itibaren SVG web yazı tiplerini destekler. Android ise 2.2 sürümünden itibaren otf/ttf'yi destekler. Ancak mobil kullanıcılarınıza bu gelişmiş yazım deneyimini sunmalı mısınız? Bunu önermiyorum. Bunun başlıca nedeni, WebKit'in @font-face aracılığıyla özel yazı tipi bekleyen metni işleme şeklidir: Metin görünmez. Bu nedenle, düşük bant genişliğine sahip bir mobil bağlantıda, yaklaşık 50.000 yazı tipi verisi yüklenene kadar kullanıcılarınız hiç metin görmez. Webkit ekibi, birkaç saniye sonra yedek yazı tipini etkinleştirmeye yönelik bir çözüm üzerinde çalışıyor. Ancak bu çözüm uygulanana kadar kullanıcılarınızın içeriklerinize erişimi konusunda bu tür engellere tabi tutulmasını adil bulmayız.
Web yazı tipi hizmetleri
Bazı hizmetler, @font-face özelliğini kolay bir API'ye sarmalayarak genellikle HTML'nize tek bir CSS veya komut dosyası satırı eklemenize ve bazı yapılandırmalar yapmanıza olanak tanır. WebInk, Typekit ve Fontslive gibi birçok hizmet, yazı tiplerini aylık ücret karşılığında (bazen bant genişliği sınırına kadar) kullanmanıza olanak tanır. Bu hizmetleri kullanmak, tarayıcılar arası bir çözüm sunmanın bazı karmaşıklıklarını ortadan kaldırarak sıradan geliştiriciler için çok kullanışlıdır.
Google Font API, yalnızca bir stil sayfasına bağlantı vererek ve tarayıcılar arası ve performansla ilgili endişeleri Google'ın halletmesine izin vererek küçük, özel olarak seçilmiş bir grup ücretsiz lisanslı yazı tipi kullanmanıza olanak tanır. Web yazı tiplerini kullanmaya başlamanın en hızlı yolu budur.
@font-face için profesyonel yazı tipleri bulma
Tasarımcılar için sık karşılaşılan bir sürpriz, bir yazı tipi lisansı satın almanın (örneğin, grafik tasarımınızda kullanmak için) @font-face'ta kullanabileceğiniz anlamına gelmemesidir. @font-face (veya web yerleşimi) lisansları genellikle ayrı olarak satılır. Sözleşmeyi dikkatlice okuyun ve sorularınız varsa yazı tipi fabrikasıyla iletişime geçebilirsiniz. Fontspring, yüzlerce kaliteli profesyonel yazı tipi satan ve bunların tümü @font-face ile kullanıma uygun olan bir yazı tipi mağazasıdır. FontFont ve diğer yazı tipi üreticileri, @font-face lisanslarını doğrudan satmaya başladılar. Ancak şu anda yalnızca WOFF ve EOT'u hedefliyorlar. Bu da tarayıcı pazarının büyük bir bölümünü (ancak küçülen bir bölümünü) dışarıda bırakıyor. Birçok yazı tipi üreticisi, kataloglarına web yazı tipi lisansları ekliyor. Ancak seçtiğiniz yazı tipi için lisans bulamıyorsanız ilgili yazı tipi üreticisiyle iletişime geçerek lisans hakkında bilgi edinebilirsiniz.
FOUT ile başa çıkma
Biçimlendirilmemiş metnin yanıp sönmesi, Firefox ve Opera'da çok az web tasarımcısının sevdiği bir fenomendir. @font-face aracılığıyla özel bir yazı tipi uyguladığınızda, sayfa yüklenirken yazı tipi henüz indirilip uygulanmadığından font-family yığınındaki bir sonraki yazı tipi kullanılır. Bu, yükseltme işleminden önce farklı (genellikle daha az güzel görünen) bir yazı tipinin yanıp sönmesine neden olur.

Google Font API'ye eşlik eden WebFont Loader, yükleme üzerinde size çok fazla kontrol sağlayan çeşitli etkinlik kancaları sunmayı amaçlayan bir JavaScript kitaplığıdır. Diğer tarayıcıların, @font-face yazı tipi yüklenirken WebKit'in yedek metni gizleme davranışını nasıl taklit edebileceğini inceleyelim.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
JavaScript devre dışıysa metin her zaman görünür kalır ve yazı tipi bir şekilde hata verirse güvenli bir şekilde temel bir serif yazı tipine geri döner. Bunu şimdilik geçici bir önlem olarak değerlendirin. Çoğu web yazı tipi uzmanı, yedek metni 2-5 saniye boyunca gizleyip ardından göstermeyi tercih eder. Düşük bant genişliğine sahip cihazlar ve mobil cihazlar bu zaman aşımından büyük ölçüde yararlanır. Mozilla bu sorunu kısa süre içinde düzeltmek için elinden geleni yapıyor.
Daha hafif ancak daha az etkili bir çözüm olan font-size-adjust mülkü şu anda yalnızca Firefox'ta desteklenmektedir. Bu, yazı tipi yığınında x-height değerini normalleştirmenize olanak tanır ve FOUT'ta görünür değişiklik miktarını azaltır. Hatta Font Squirrel jeneratörü, yüklediğiniz yazı tiplerinin x-yükseklik oranını size bildiren bir özellik ekledi. Böylece font-size-adjust değerini doğru şekilde ayarlayabilirsiniz.
Özet
Web yazı tipleri, tasarımcılara oldukça fazla özgürlük sunar. İsteğe bağlı ligatür ve stil alternatifleri gibi yakında kullanıma sunulacak özelliklerle birlikte tasarımcılar çok daha fazla esnekliğe sahip olacak. Şu anda, dağıtılan tarayıcıların% 98'ini kapsadığı için CSS3'ün bu bölümünü güvenle uygulayabilirsiniz. Keyfini çıkarın!

