Mid-year update on Compat 2021—an effort to eliminate browser compatibility problems in five key focus areas: CSS flexbox, CSS Grid, position: sticky, aspect-ratio, and CSS transforms.
It's time for the mid-year update on Compat 2021—an effort to eliminate browser compatibility problems in five key focus areas. For more details about the #compat2021 work and how we decided on the areas of focus, check out the March announcement.
Improvements to Chromium discussed in this post will reach Chrome, Edge and all Chromium-based browsers.
How we measure progress
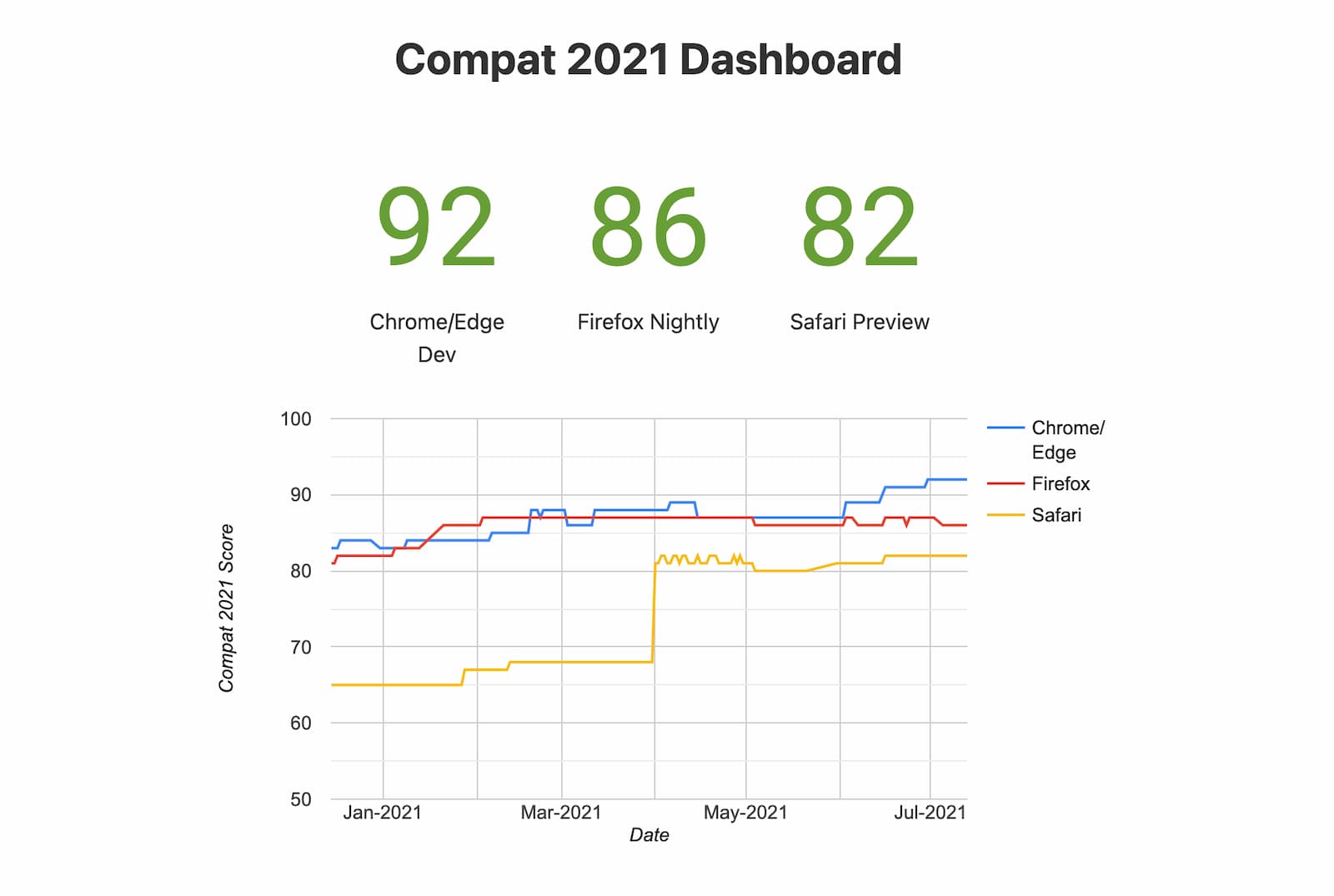
You can check the Compat 2021 dashboard for web-platform-tests to see the number of passing tests and the trending graphs for different browsers.
A simple "passed tests" number doesn't tell the entire story of browser compatibility, however it is one of the signals we use to see the progress of our effort. Fewer differences between browsers in test results means greater interoperability of a web feature across multiple browsers.

CSS flexbox
All three browser engines saw improvements on flexbox.
Safari 14.1 shipped the
gap property for flexbox
. The gap property is a convenient way to set spacing between items. This property is often used
in Grid layout, and support in flexbox layout was one of the most requested features in the
MDN Browser Compatibility Report
. With this update, the gap property in flex layouts is available in all major browsers and a top
compatibility challenge is resolved. Safari 14.1 also included many fixes for
images in flexbox, removing the need for old workarounds.
Firefox resolved rendering of tables as flex items, bumping Firefox closer to 100% passing tests (currently at 98.5%).
Chromium fixed tables as flex items as well.
In Chromium 88, there was also a rewrite of images as flex items,
resolving a number of long-standing bugs. Finally, Chromium recently added support for new alignment keywords: start, end, self-start, self-end, left, and right. These keywords are available to try in
Chrome Canary and
Edge Canary.
CSS Grid
CSS Grid usage is growing steadily, currently at 9% of page views. All three major browser engines implement CSS Grid and are passing more than 89% of related web-platform-tests already. Closing the compatibility gap is important to support steady growth of this feature.
So far in 2021, Safari has improved from 89% to 93% passing tests, and Chromium is working on a new architecture to resolve more CSS Grid issues, called GridNG. This is an effort led by the Microsoft team, and led to the recent increase from 94% to 97% in the targeted Grid tests. You can expect an update on GridNG on the Edge blog soon.
CSS position: sticky
In Chromium,
position: sticky for table headers
got fixed with the launch of TablesNG—a multi-year effort to re-architect rendering of tables.
This change, together with a few
final
fixes, pushed the Chrome and Edge 93
developer channel to pass 100% of the
targeted tests.
Beyond position: sticky,
TablesNG resolved 72 Chromium bugs!
CSS aspect-ratio property
The aspect-ratio property, which makes it straightforward to set width-to-height ratio, is crucial
to responsive web design. It is also a solution to prevent
cumulative layout shifts.
The aspect-ratio property is now supported in stable versions of Chrome, Edge, and Firefox, and
in
Safari 15 beta
. As cross-browser support improves,
usage is increasing.
Although no browser has 100% passing tests, the compatibility gap for aspect-ratio is the smallest
of all five focus areas for Compat 2021. It has
more than 90% passing tests for all major browsers
. Moving forward, we'll keep monitoring the progress using this test suite to make it a rock-solid
feature.
Learn more about the usage and benefits of the
aspect-ratio property on web.dev.
CSS transforms
There has been a slow and steady improvement in the results of the targeted tests for CSS transforms, due to both bug fixes, and improvements to the tests themselves.
The Chromium team is also working on improving the interoperability of transform-style:
preserve-3d and transform :perspective(). We hope to have more progress to share in the next
update.
Overall score improvements
Since the announcement in March, all three browser engines have improved their Compat 2021 scores:
- Chrome and Edge Dev went from 86 to 92.
- Firefox went from 83 to 86.
- Safari went from 64 to 82.
Notably, Safari has pushed to close the compatibility gap by 18 points, thanks to a lot of work from
WebKit contributors. In particular the team at
Igalia contributed
to the aspect-ratio property and many improvements to Flexbox and Grid, such as gap for flexbox
and various bug fixes.
Follow the Compat 2021 progress
To follow the progress of Compat 2021, keep an eye on the dashboard, subscribe to our mailing list, or reach out to usat @chromiumdev. If you experience any issues make sure to file a bug for the affected browser.

