סיכום של ההכרזות מ-Google I/O השנה.
ב-Google IO 2022 שיתפנו עדכונים לגבי ההתקדמות שלנו ביצירת אינטרנט באופן מיידי שמחבר בין אנשים, ללא קשר למכשיר או לרוחב הפס שלהם. פלטפורמה עוצמתית שמספקת חוויות שפעם לא היינו חושבים שהן אפשריות בדפדפן. שגם אנשים יכולים לסמוך על אבטחת הנתונים שלהם. הנה סיכום על האופן שבו אנחנו מאפשרים לך ליצור בקלות חוויות שאנשים יאהבו.
אינטרנט מיידי
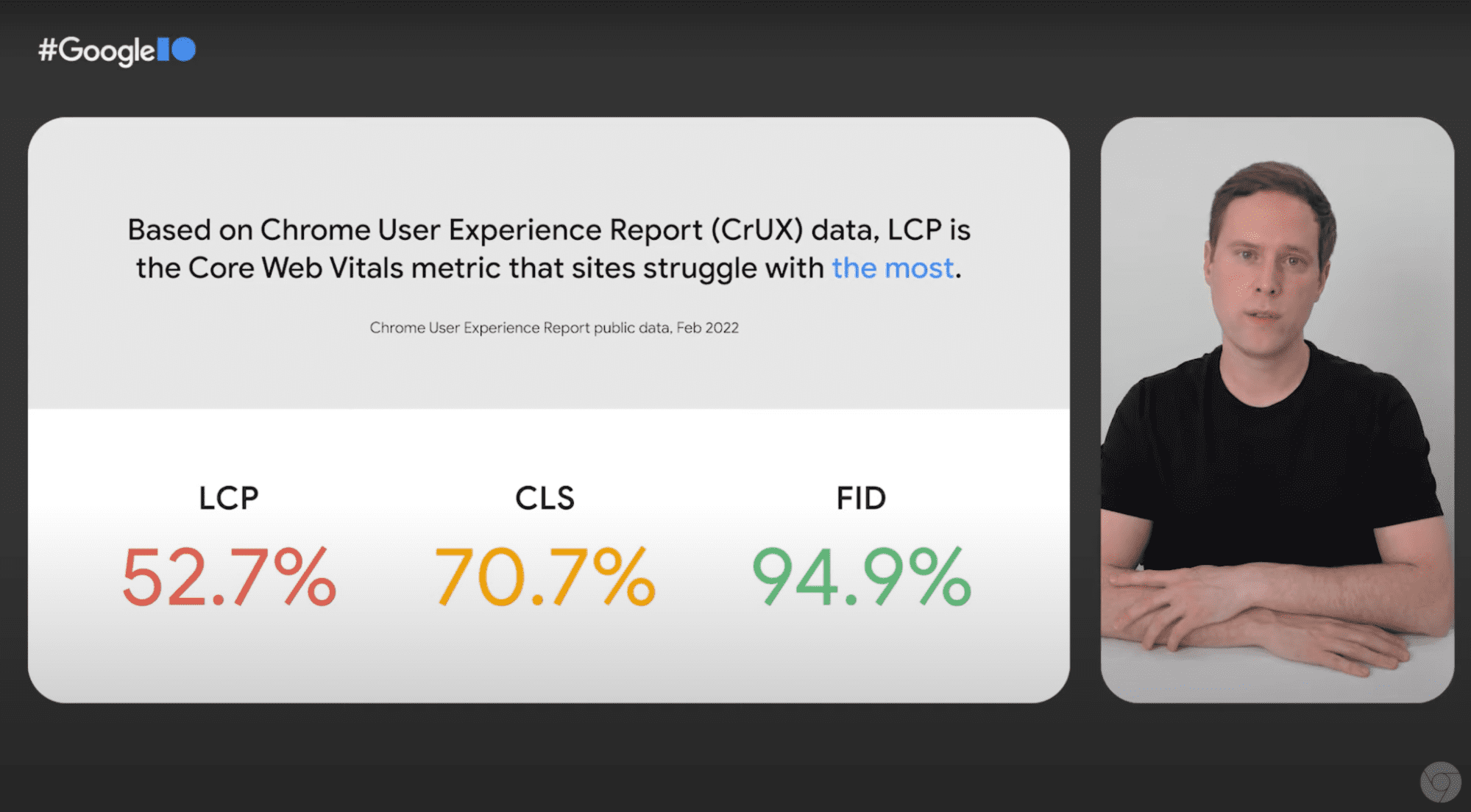
ביצועים טובים באינטרנט הם שותפות בין הדפדפן למפתחי אתרים. לכן, אנחנו מאפשרים לכם למדוד בקלות את ביצועי האתר שלכם בעזרת שלושת מדדי הליבה לבדיקת חוויית המשתמש באתר. אופטימיזציה של מדדי תפקוד האפליקציה עוזרת לשפר את חוויית המשתמש ואת יכולת הגילוי שלה בחיפוש Google. כדאי לצפות בסשן שלנו בנושא מדדי הליבה לבדיקת חוויית המשתמש באתר בעולם האמיתי כדי ללמוד איך אתרים ברחבי העולם מבצעים אופטימיזציה של הציונים שלהם כדי לשפר את חוויית המשתמש.
המהירות שבה נטען רכיב התוכן הכי גדול (LCP) הוא מדד חשוב שמתמקד במשתמש למדידת מהירות הטעינה הנתפסת. תכונת LCP מהירה עוזרת יכולים להיות בטוחים שהדף מועיל, כי הוא מסמן את הנקודה בציר הזמן של טעינת הדף שבה התוכן הראשי נטען. מידע נוסף על המדד המורכב הזה זמין בסשן ניתוח מעמיק של אופטימיזציה של LCP.

מדד ביצועים חדש נוסף הוא מדד שאנחנו קוראים לו Interaction to Next Paint (INP). בניגוד ל'עיכוב קלט ראשון', הוא מביא בחשבון לא רק את האינטראקציה הראשונה, אלא את כל האינטראקציות בדף. לכן INP מתעדכנת בצורה טובה יותר את זמן האחזור של האינטראקציה כפי שהמשתמש חווה. מידע נוסף זמין בסשן מצב התגובה באינטרנט. כדי לקבל עזרה בתהליך הביצועים, חשוב לבדוק את החלונית החדשה 'תובנות לגבי הביצועים' ב'כלי פיתוח ל-Chrome', כולל עדכונים רבים נוספים בהתאם למשוב שלכם.
יכולות עוצמתיות
מאז הקלט/פלט האחרון, מגוון של ממשקי API חדשים הגיעו ל-Chrome יציב. התכונות האלה פותחות בפני המשתמש חוויות אינטרנט חדשות ועוצמתיות. אחת הדוגמאות האהובות עליי היא איך Adobe הביאה את Creative Cloud לאינטרנט, החל מ-Photoshop ומ-Illustrator.
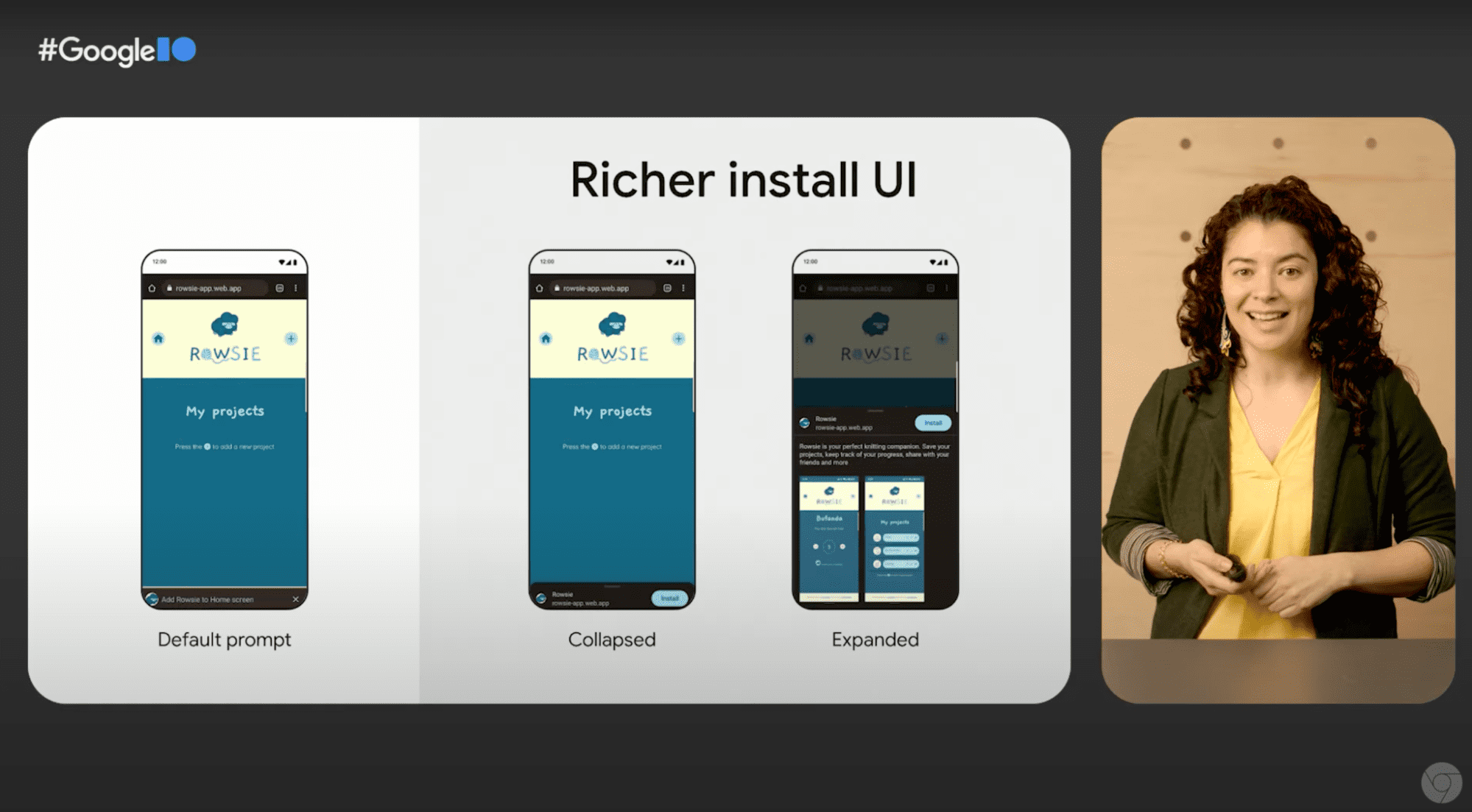
בנוסף, אנחנו ממשיכים להרחיב את היכולות של אתרים להשתלב עם מערכת ההפעלה והחומרה הבסיסיות. אפליקציות מתקדמות יכולות עכשיו להשתלב בצורה חלקה עם מערכת ההפעלה, כך שהמשתמשים יוכלו למצוא את האפליקציה בשולחן העבודה או במסך הבית, או לגשת בקלות לקבצים שלהם. בנוסף, המשכנו לשפר את יכולת ההתקנה, ולכן כדאי ללמוד איך לשפר את חוויית ההתקנה.

בטוח ומאובטח
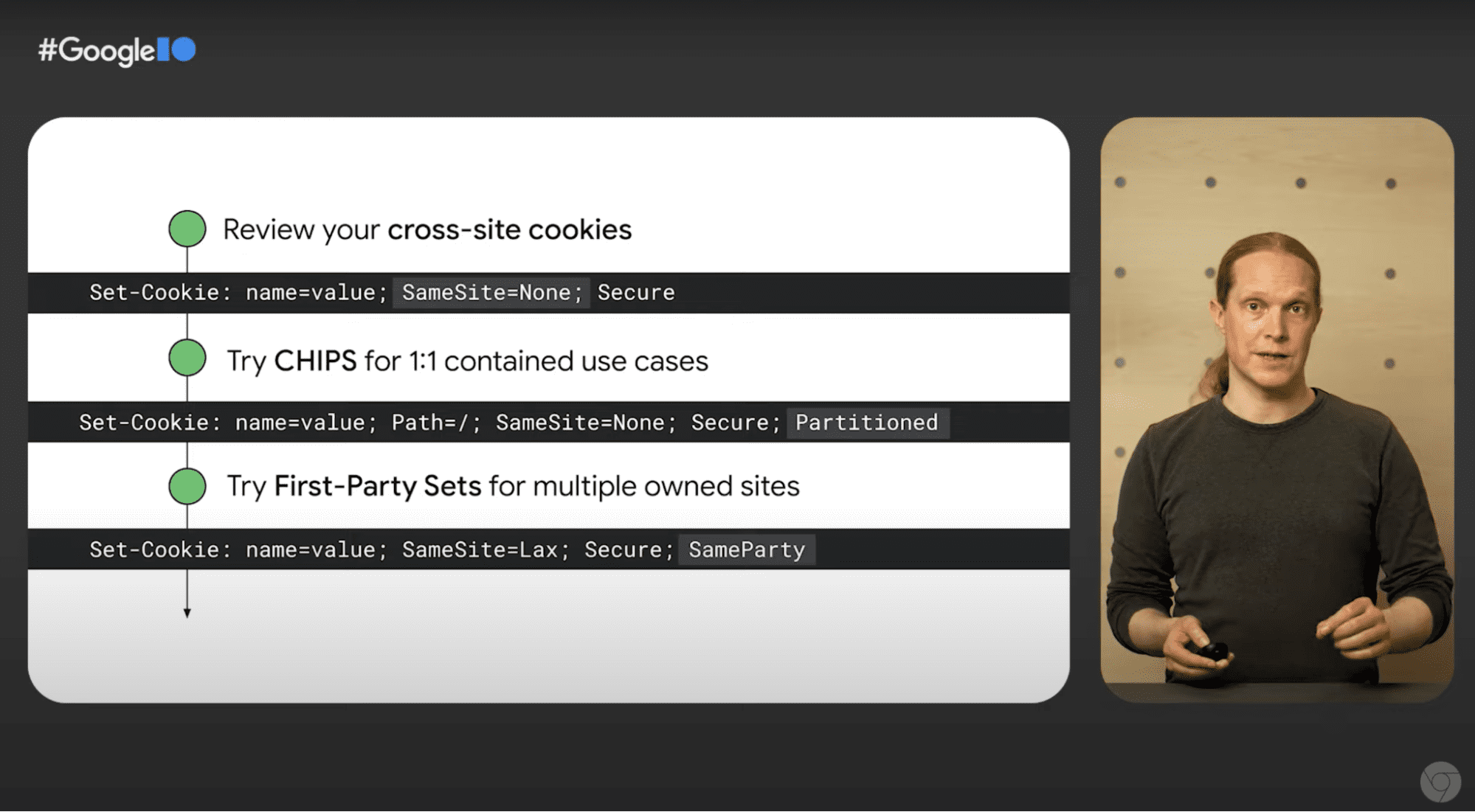
החדשנות של Chrome כוללת את כל המאמצים שלנו בנושא פרטיות ואבטחה של המשתמשים. לכן אנחנו נוקטים גישה שונה – אנחנו מספקים למפתחים נתיב שיאפשרו למפתחים לשמור על הפונקציונליות שלהם, תוך שמירה על בטיחות המשתמשים. זה החזון שלנו ל'ארגז החול לפרטיות'. בקישור הבא אפשר לקבל מידע נוסף על ההתקדמות שלנו להוצאה משימוש בהדרגה של קובצי cookie של צד שלישי וקבלת ממשקי API חדשים ללא מעקב באתרים שונים. יש לנו כמה גרסאות מקור חדשות לניסיון שאפשר להשתתף בהן היום, שיעזרו לך לשמור על הפונקציונליות של האתר בלי לפגוע בפרטיות המשתמשים.

וכדי להגן על המשתמשים מפני פישינג, אנחנו זקוקים לשיטות אימות טובות יותר. אנחנו מבטלים את החיכוך של כניסה לחשבון וסיסמאות עם מפתחות גישה. מידע נוסף זמין בסשן שלנו – נתיב לעולם ללא סיסמאות.
יפה ונהדר
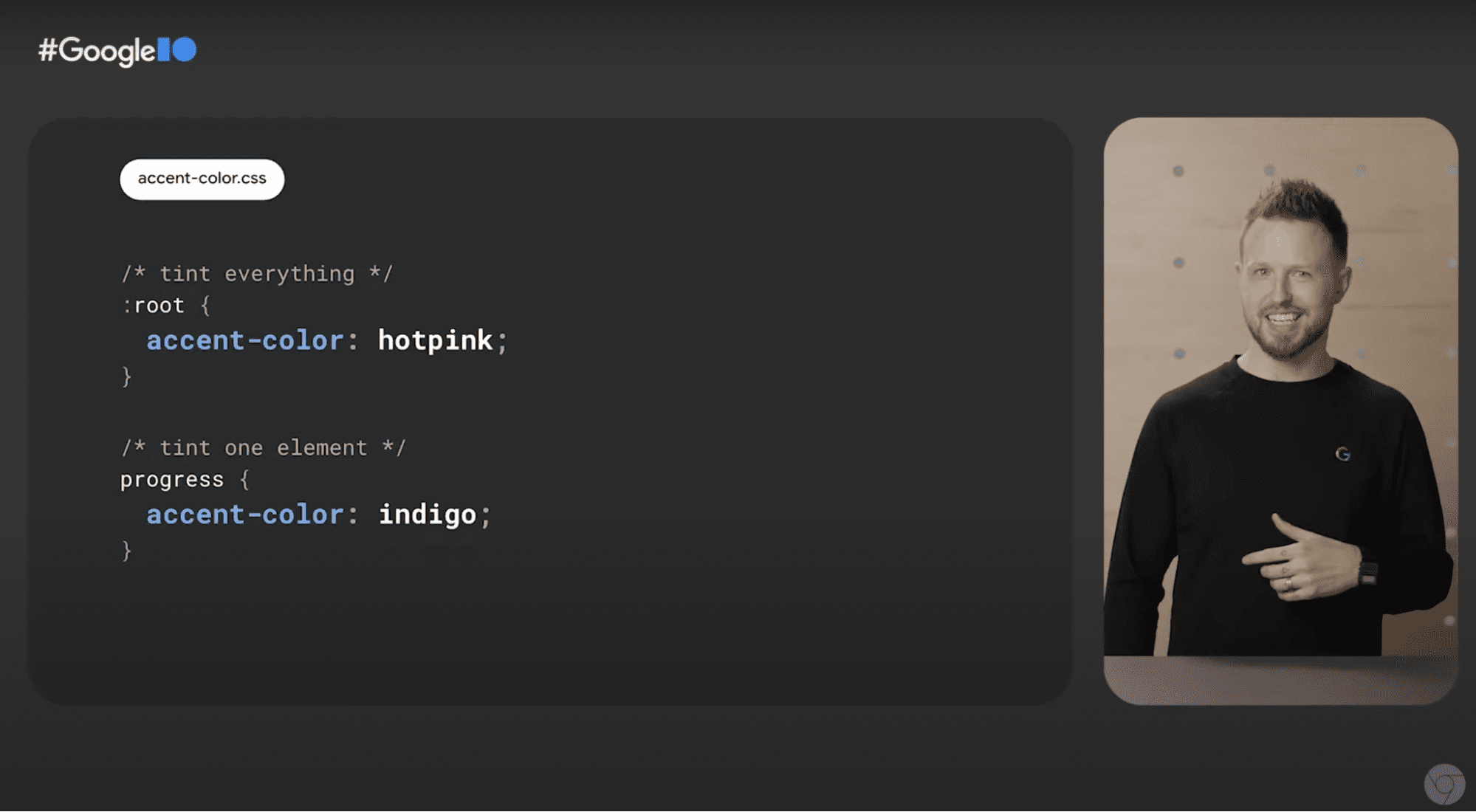
בשנה האחרונה היו שיפורים משמעותיים בכל הדפדפנים בפרימיטיביות של CSS ושל הפריסה. ב-Chrome, בעזרת RenderingNG אפשר לספק מספר תכונות שהמפתחים קיימו כבר זמן רב. צפו ב-State of CSS וגלו את ממשקי ה-API החדשים של עיצוב שקיימים היום ומחר: שאילתות קונטיינרים, רשת משנה ופונקציות צבעים. תוכלו גם לצפות בסרטון בנושא מעברים בין רכיבים משותפים כדי ללמוד איך אנחנו פועלים ליצירת מעברים חלקים בין דפים.

פיתוח פשוט יותר של אתרים
אנחנו משתפים את החדשנות שלנו באמצעות Chromium, פרויקט הדפדפן בקוד פתוח שלנו שמביא את האינטרנט אל אפליקציות ל-Android, טלוויזיות ומשקפי VR, והוא המנוע שמפעיל דפדפנים אחרים.
אנחנו יודעים שחשוב לך ליצור תכונות שפועלות בדפדפנים רבים. אפשר לקרוא איך אנחנו, ביחד עם דפדפנים אחרים, עובדים יחד כדי להקל על הפיתוח לאינטרנט. לשם כך אנחנו מבטיחים יכולת פעולה הדדית של התכונות, כדי שתוכלו להתמקד ביצירת חוויות אינטרנט עשירות למשתמשים.
לסיום, מומלץ לקרוא את נאום הפתיחה מה חדש בפלטפורמת האינטרנט, שבו נסביר על התכונות העדכניות של פלטפורמת האינטרנט ועל הזמינות שלהן בדפדפנים שונים, כדי שתדעו מתי אפשר להסתמך עליהן באתרים ובאפליקציות שלכם.