Como a JD.ID aumentou a taxa de conversão geral em dispositivos móveis (mCVR) em 53%, a mCVR de usuários instalados em 200% e os usuários ativos por dia em 26%.
A JD.ID é uma plataforma de e-commerce na Indonésia que oferece serviços de entrega para uma ampla variedade de produtos, incluindo dispositivos eletrônicos, eletrodomésticos, roupas, acessórios de moda e produtos esportivos. Com operações em mais de 350 cidades indonésias, a JD.ID queria expandir ainda mais sua presença on-line concentrando-se no desempenho e em uma forte experiência independente de rede para o Progressive Web App (PWA). Com essa experiência aprimorada, a JD.ID conseguiu aumentar a taxa de conversão geral em dispositivos móveis (mCVR) em 53%, a mCVR de usuários instalados em 200% e os usuários ativos por dia em 26%. Assim, a empresa estava no caminho certo para se tornar a empresa de e-commerce mais conhecida e confiável do país.

Destaque a oportunidade
Para superar a instabilidade das redes móveis na Indonésia devido ao grande número de operadores, a JD.ID estava procurando uma solução que mantivesse o desempenho do site e da experiência do usuário o tempo todo, além de resolver todos os problemas de armazenamento em cache local. Ela percebeu um enorme potencial de aquisição de usuários que visitaram o site, mas não fizeram o download do app iOS/Android. Para aproveitar essa oportunidade, a empresa usou as práticas recomendadas de PWA para criar uma UX semelhante a um app no site e aumentar o engajamento, com foco na resiliência da rede para confiabilidade.
A abordagem
Estratégias de armazenamento em cache
Para atenuar problemas de rede e melhorar a experiência do usuário, a equipe do JD.ID usou o Workbox para garantir que o PWA tivesse um bom desempenho, mesmo quando o usuário estava off-line ou em uma rede ruim. O Workbox facilitou a execução da estratégia de armazenamento em cache de PWA, que consistia em três partes:
- Rede em primeiro lugar, fallback para cache: essa estratégia visa receber uma resposta da rede primeiro. Quando uma resposta é recebida, ela é passada para o navegador e salva em um cache. Se a solicitação de rede falhar, a última resposta armazenada em cache será usada. O JD.ID aplicou essa estratégia à página inicial para garantir que os usuários possam acessá-la mesmo se estiverem off-line.
- Cache primeiro, voltando para a rede: essa estratégia verifica primeiro o cache em busca de uma resposta e a usa, se disponível. Caso contrário, o site do JD.ID acessa a rede, armazena a resposta em cache e a transmite para o navegador. Quando o service worker for instalado, ele terá os recursos estáticos da página inicial, página de fallback off-line (explicado abaixo), página de categoria, página de produto, carrinho de compras e página de liquidação armazenados no cache do usuário com antecedência. Quando o usuário encaminha para qualquer uma dessas páginas, essa estratégia de armazenamento em cache garante que o navegador receba os arquivos de recursos estáticos do cache diretamente, melhorando a velocidade de carregamento dessas páginas essenciais.
- Somente rede: essa estratégia força a resposta a vir somente da rede. O JD.ID usa essa estratégia para o carrinho de compras e a página de liquidação porque essas páginas exigem uma precisão de dados muito alta.
O Workbox também permite que o JD.ID configure regras de roteamento, a duração padrão dos tempos limite de solicitação, o número de respostas que podem ser armazenadas no cache e a duração do armazenamento em cache das respostas.
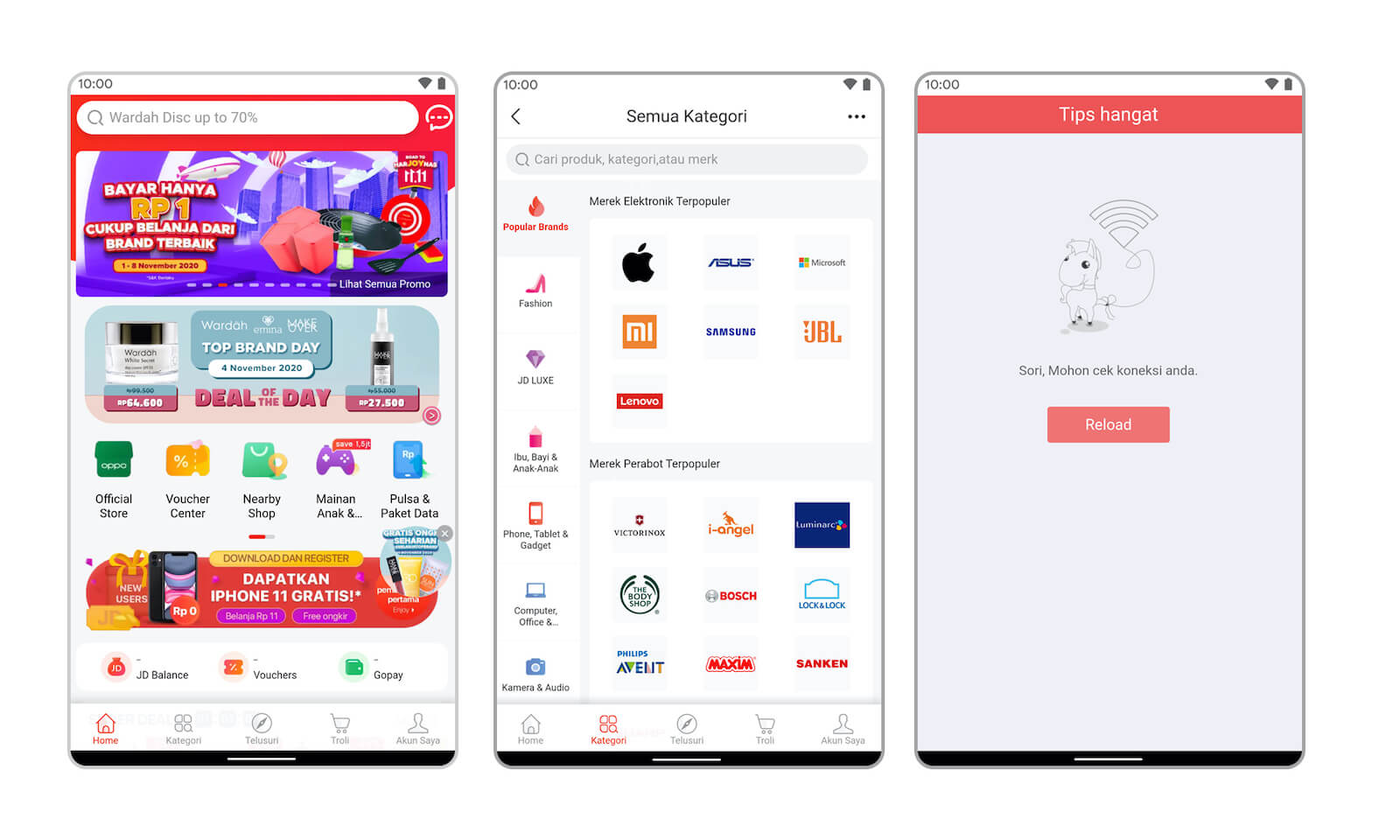
Página substituta off-line
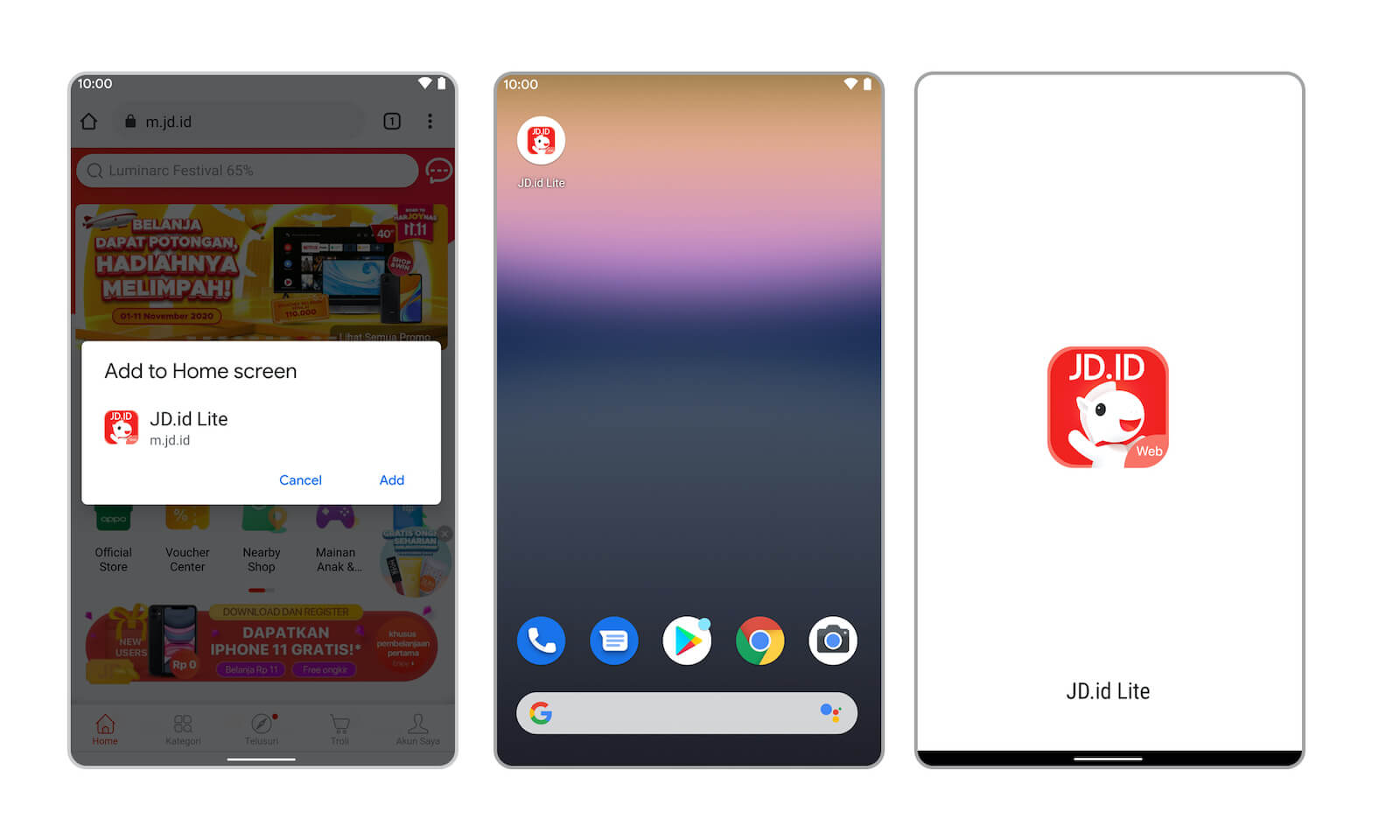
A equipe do JD.ID criou uma página substituta off-line para oferecer aos usuários uma experiência consistente e aprimorar o branding do site. A empresa também adicionou um manifesto do app da Web, que permite que os usuários instalem facilmente o app da Web no dispositivo móvel.

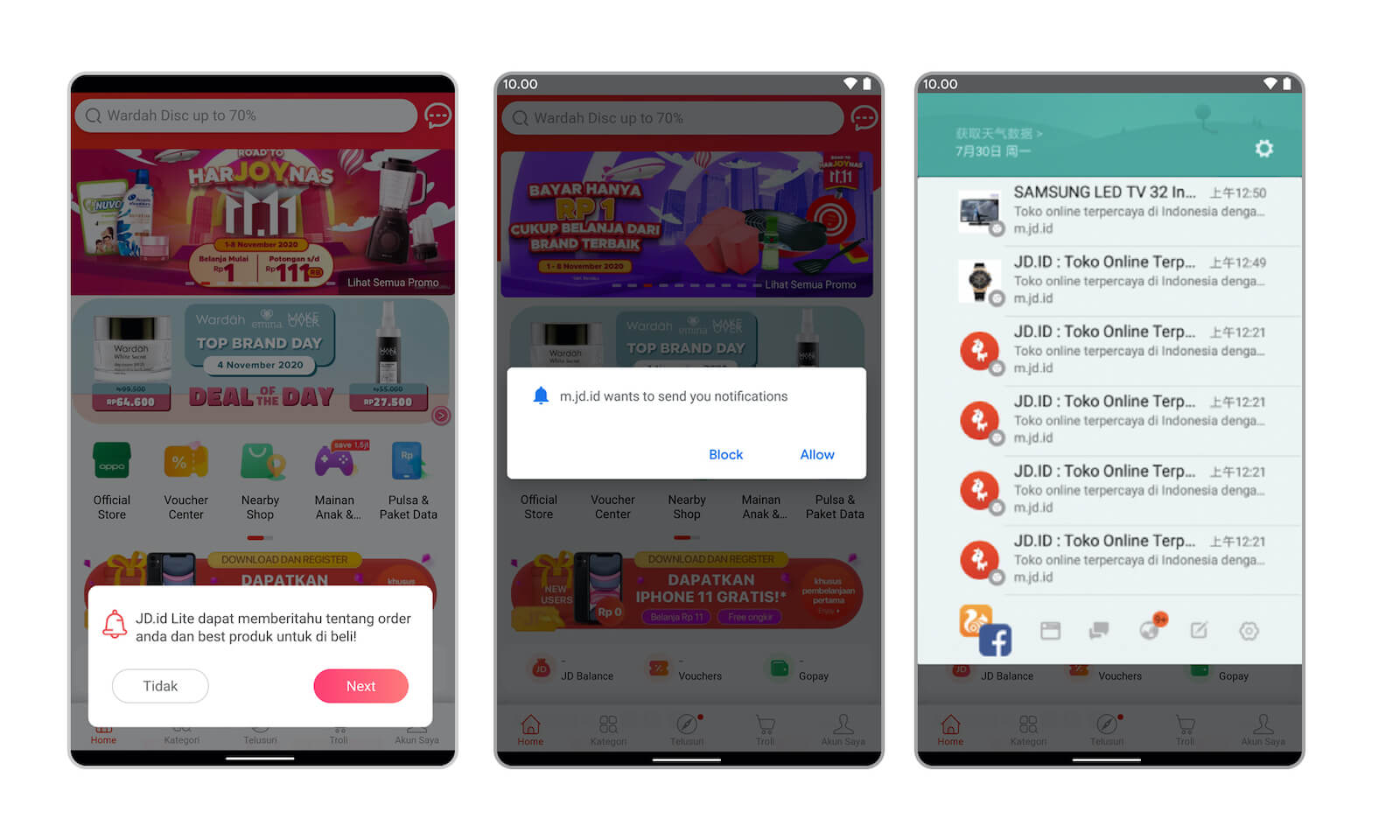
Notificações push
Além disso, para mais reengajamento, o JD.ID implementou notificações push com o Firebase Cloud Messaging para Web, aplicando-as especificamente durante eventos promocionais de venda de produtos.

Resultados gerais dos negócios
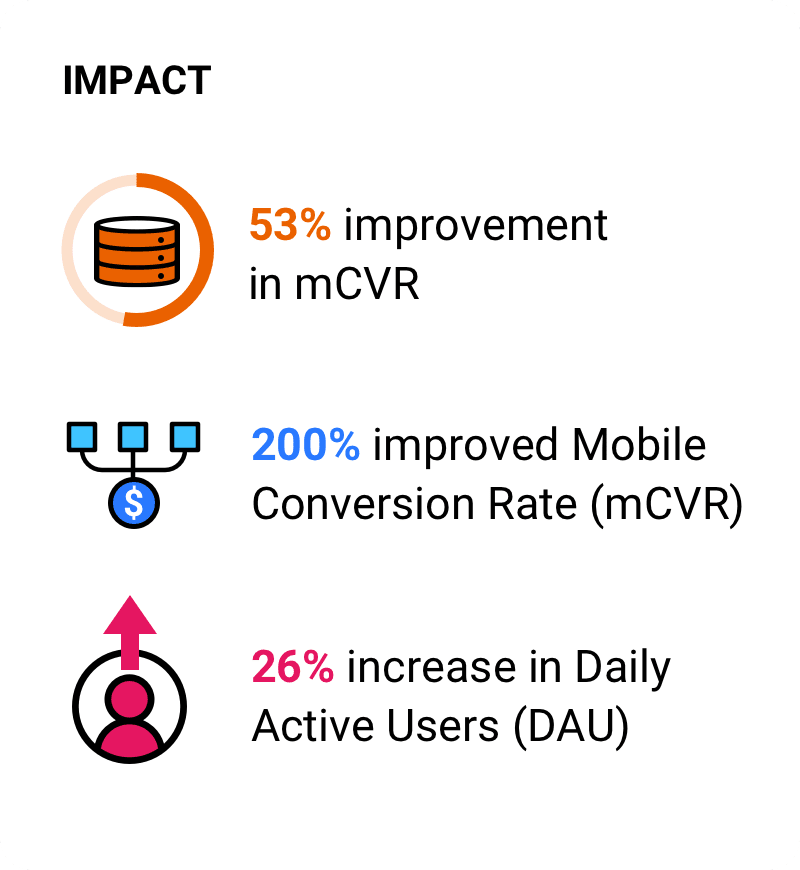
- A taxa geral de conversão em dispositivos móveis (mCVR) melhorou em 53%
- A mCVR para usuários que instalaram o PWA JD.ID melhorou em 200%
- O número de usuários ativos por dia em plataformas para dispositivos móveis aumentou 26% devido ao maior engajamento com as notificações push

Nossa empresa está crescendo rapidamente e estamos mais focados em melhorar a experiência do usuário. Nosso objetivo é nos tornar a empresa de comércio eletrônico mais conhecida e confiável, nos esforçando constantemente para fornecer serviços e uma variedade de produtos para todos os usuários e clientes na Indonésia. O desempenho da Web e o PWA são uma parte crucial da nossa UX e da nossa estratégia geral, e vamos continuar investindo nessas áreas.
Fengxian Liu, gerente de engenharia da Web, JD.ID
Confira a página de estudos de caso da escala na Web para ver mais histórias de sucesso da Índia e do Sudeste Asiático.

