ウェブアプリをインストール可能にしたことで、トラフィックの増加、訪問者の維持率、顧客あたりの売上、コンバージョン数が増加しました。
楽天 24 は、日本の最大手 e コマース企業の一つである楽天が提供するオンライン ショップです。食料品、医薬品、医療用品、調理器具など、さまざまな日用品を取り揃えています。この 1 年間のチームの主要目標は、モバイル ユーザーの維持率と再エンゲージメントを向上させることでした。ウェブアプリをインストール可能にしたことで、1 か月間の訪問者維持率は、以前のモバイルウェブでのフローと比較して 450% 増加しました。
ビジネス チャンスの強調
楽天 24 は、マーケット シェアの獲得とユーザー エクスペリエンスの向上に取り組むにあたり、次の領域で最適化の余地があることを見出しました。
- 比較的新しいサービスである楽天 24 は、iOS と Android の両方のプラットフォーム固有のアプリの開発に時間と費用を投資する立場になく、このギャップを埋める効率的な代替方法を探していました。
- 楽天市場は日本最大のサービスであるため、楽天市場の販売者は楽天市場だと多くの人が考えています。その結果、ブランド認知度向上に投資し、ユーザー維持率を高める必要があると認識しました。
使用したツール
インストール可能性
楽天 24 は、上記の 2 つの機会を捉えるために、プログレッシブ ウェブアプリ(PWA)機能を段階的に構築することにしました。最初はインストール可能性です。インストール環境を実装した結果、トラフィックの増加、訪問者の維持率、顧客あたりの売上高、コンバージョンの増加が見られました。
beforeinstallprompt
インストール ダイアログの動作をより柔軟に制御できるように、チームは beforeinstallprompt イベントを使用して独自のインストール プロンプトを実装しました。これにより、アプリがすでに Android または iOS にインストールされているかどうかを検出し、より有意義な有意義なユーザー エクスペリエンスを提供できるようになりました。
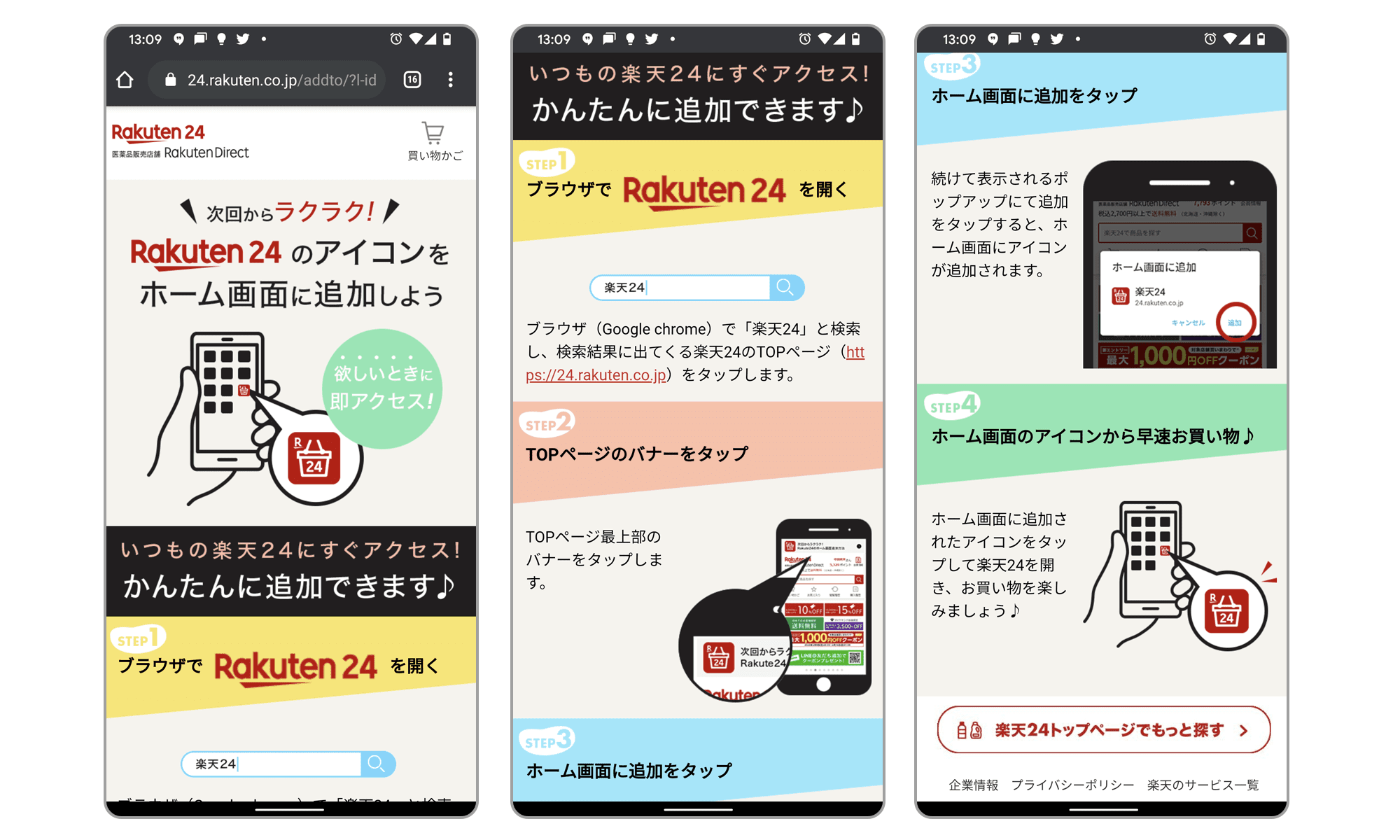
カスタム インストール手順
バナーから PWA をインストールできなかったユーザーのために、Android デバイスと iOS デバイスの両方に PWA を手動でインストールする手順が記載されたカスタムガイド(バナーからリンクされています)を作成しました。

Service Worker 用のワークボックス
楽天 24 のチームは、Workbox(厳密には workbox-webpack-plugin)を使用して、ユーザーがオフラインのときやネットワークが不安定なときでも PWA が正常に動作するようにしました。楽天 24 の以前の社内スクリプトよりも、Workbox のキャッシュ制御 API の動作が大幅に改善しました。さらに、workbox-webpack-plugin(および Babel)を使用して、幅広いブラウザをサポートするプロセスを自動化できました。ネットワークの復元力をさらに強化するために、CSS アセットと JS アセットにはキャッシュ ファースト戦略を実装し、変更頻度が低いイメージには stale-while-revalidate を使用しました。
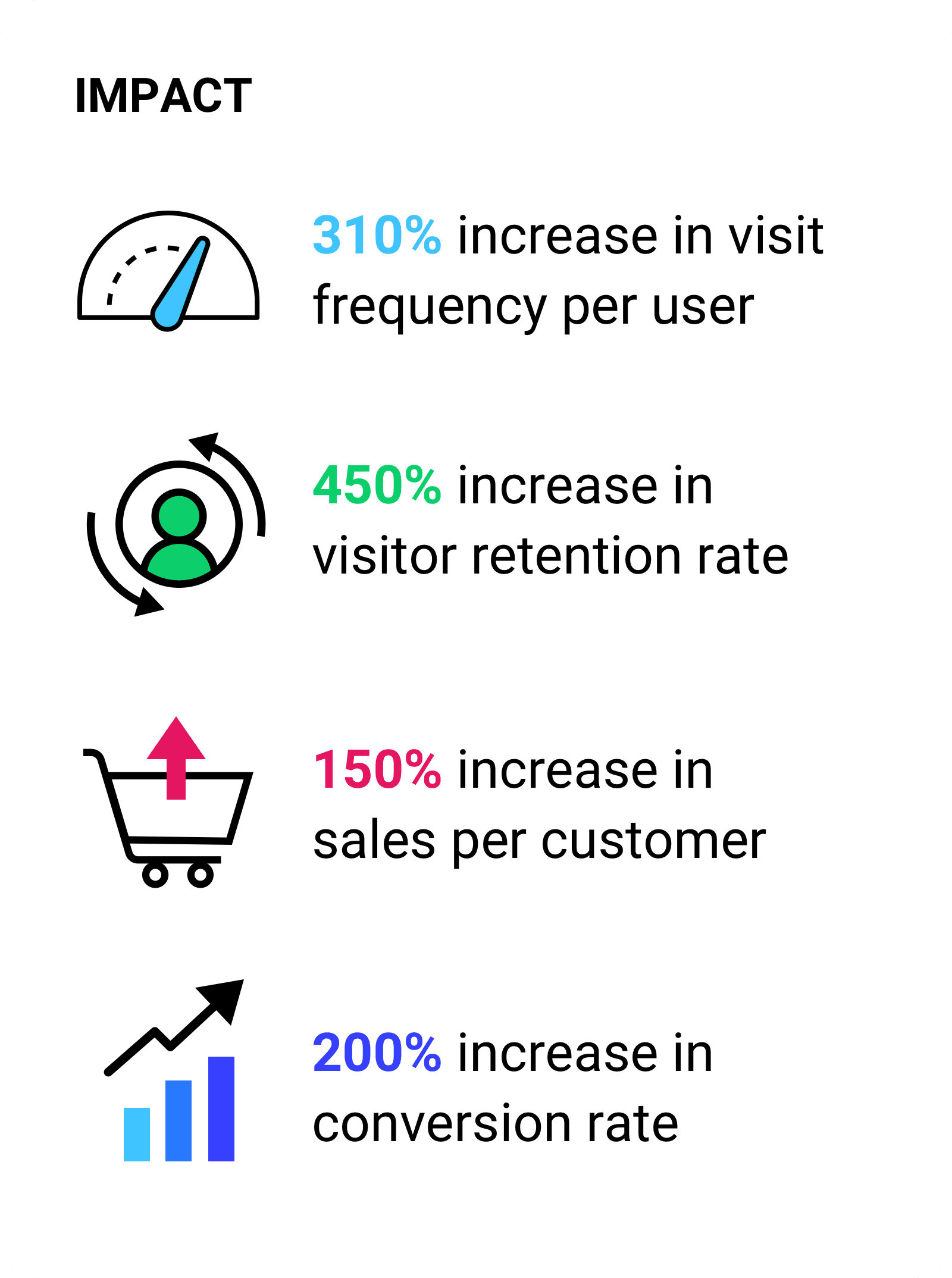
全体的なビジネスの成果
楽天 24 はインストール機能を実装することで、他のウェブユーザーと比較して 1 ユーザーあたりのアクセス頻度を 310% 高めることができました。また、ユーザー維持率は以前のモバイルウェブ フローと比べて 450% 向上し、顧客あたりの売上は 150% 増加、コンバージョン率は 200% 増加しました。すべての改善は 1 か月間にわたって観察されました。

インストール可能性によってビジネスが向上したその他の方法
- ブランド認知度: ユーザーがホーム画面から直接楽天 24 にアクセスできるため、ユーザーと楽天の双方が楽天市場と楽天市場を分けることができました。
- 効率性: 楽天 24 は、iOS と Android 向けのプラットフォーム固有アプリの構築に多大な時間と資金を費やすことなく、成果を高めることができました。
Google の使命は、イノベーションと起業を通じて価値を創造し、社会に貢献することです。これを達成するための一歩は、A2HS を実装して楽天 24 のカスタマー エクスペリエンスを改善することでした。また、近い将来、Web Push API を使用してプッシュ通知を開発することで、PWA のエンゲージメントを強化し、顧客への提案を強化する予定です。
楽天株式会社グループ マーケティング部長、Masashi Watanabe 氏
インドとアジアの成功事例については、ウェブでのスケーリングに関する事例紹介のページをご覧ください。

