مطالعه موردی برخی از تغییرات عمده معرفی شده در Wix برای بهبود عملکرد بارگذاری وب سایت برای میلیون ها سایت، باز کردن مسیر آنها برای دریافت امتیازات خوب PageSpeed Insights و Core Web Vitals.
به لطف استفاده از استانداردهای صنعت، ارائه دهندگان ابر و قابلیتهای CDN، همراه با بازنویسی عمده زمان اجرای وبسایت ما، بر اساس دادههای CrUX و HTTPA ، درصد سایتهای Wix که در تمام معیارهای Core Web Vitals به امتیازات صدک ۷۵ خوب رسیدهاند، بیش از سه برابر شده است .
Wix فرهنگ عملکرد محور را اتخاذ کرد و بهبودهای بیشتر برای کاربران ادامه خواهد یافت. همانطور که ما روی KPIهای عملکرد تمرکز می کنیم، انتظار داریم تعداد سایت هایی که آستانه های Core Web Vitals را پشت سر می گذارند، افزایش یابد.
نمای کلی
دنیای عملکرد به زیبایی پیچیده است، با متغیرها و پیچیدگی های زیادی. تحقیقات نشان می دهد که سرعت سایت تاثیر مستقیمی بر نرخ تبدیل و درآمد کسب و کارها دارد . در سالهای اخیر، صنعت تاکید بیشتری بر مشاهده عملکرد و سریعتر کردن وب داشته است. از ماه مه 2021، سیگنالهای تجربه صفحه در رتبهبندی جستجوی Google گنجانده میشوند.
چالش منحصر به فرد Wix پشتیبانی از میلیون ها سایت است که برخی از آنها سال ها پیش ساخته شده اند و از آن زمان به روز نشده اند. ما ابزارها و مقالات مختلفی برای کمک به کاربران خود در مورد آنچه می توانند برای تجزیه و تحلیل و بهبود عملکرد سایت خود انجام دهند، داریم.
Wix یک محیط مدیریت شده است و همه چیز در دست کاربر نیست. اشتراک زیرساختهای مشترک چالشهای زیادی را برای همه این سایتها ایجاد میکند، اما همچنین فرصتهایی را برای پیشرفتهای عمده در سراسر جهان باز میکند، یعنی استفاده از صرفهجویی در مقیاس.
صحبت کردن به یک زبان مشترک
یکی از مشکلات اصلی با عملکرد، یافتن یک اصطلاح مشترک برای بحث در مورد جنبه های مختلف تجربه کاربر، در حالی که عملکرد فنی و درک شده را در نظر می گیرد. استفاده از یک زبان مشترک و تعریف شده در سازمان به ما این امکان را میدهد تا به راحتی در مورد بخشهای فنی و مبادلات مختلف بحث و دستهبندی کنیم، گزارشهای عملکرد خود را شفافسازی کنیم و کمک بزرگی به درک جنبههایی که باید ابتدا بر روی بهبود تمرکز کنیم کمک کرد.
ما همه نظارتها و بحثهای داخلی خود را طوری تنظیم کردیم که معیارهای استاندارد صنعتی مانند Web Vitals را شامل شود که شامل موارد زیر است:

نمرات پیچیدگی و عملکرد سایت
ایجاد سایتی که فوراً بارگیری می شود بسیار آسان است به شرطی که آن را با استفاده از HTML بسیار ساده کنید و از طریق CDN آن را ارائه دهید.

با این حال، واقعیت این است که سایتها بیشتر و بیشتر پیچیدهتر و پیچیدهتر میشوند، بیشتر شبیه برنامهها به جای اسناد عمل میکنند، و از قابلیتهایی مانند وبلاگها، راهحلهای تجارت الکترونیک، کد سفارشی و غیره پشتیبانی میکنند.
Wix تنوع بسیار زیادی از قالب ها را ارائه می دهد که به کاربران خود امکان می دهد تا به راحتی یک سایت با قابلیت های تجاری زیادی بسازند. این ویژگی های اضافی اغلب با برخی هزینه های عملکرد همراه هستند.
سفر
در ابتدا HTML وجود داشت
هر بار که یک صفحه وب بارگیری می شود، همیشه با یک درخواست اولیه به یک URL به منظور بازیابی سند HTML شروع می شود. این پاسخ HTML تمام درخواست های مشتری اضافی و منطق مرورگر را برای اجرا و رندر کردن سایت شما فعال می کند. این مهمترین بخش بارگذاری صفحه است، زیرا هیچ اتفاقی نمیافتد تا زمانی که پاسخ اولیه برسد (معروف به TTFB - زمان تا اولین بایت).

گذشته: رندر سمت مشتری (CSR)
هنگام استفاده از سیستمهای مقیاس بزرگ، همیشه مواردی مانند عملکرد، قابلیت اطمینان و هزینهها را باید در نظر بگیرید. تا چند سال پیش، Wix از رندر سمت مشتری (CSR) استفاده میکرد، که در آن محتوای واقعی HTML از طریق جاوا اسکریپت در سمت مشتری (یعنی در مرورگر) تولید میشد و به ما اجازه میداد تا از مقیاس بالایی از سایتها بدون داشتن هزینههای عملیاتی هنگفت پشتیبانی کنیم.
CSR ما را قادر می سازد از یک سند HTML معمولی استفاده کنیم که اساساً خالی بود. تمام کاری که انجام داد این بود که دانلود کد و داده های مورد نیاز را آغاز کرد که سپس برای تولید HTML کامل در دستگاه مشتری استفاده شد.
امروز: رندر سمت سرور (SSR)
چند سال پیش ما به رندر سمت سرور (SSR) روی آوردیم، زیرا این کار هم برای سئو و هم برای عملکرد مفید بود، زمانهای دید اولیه صفحه را بهبود میبخشد و از فهرستبندی بهتر برای موتورهای جستجویی که پشتیبانی کاملی از اجرای جاوا اسکریپت ندارند، اطمینان حاصل میکرد.
این رویکرد تجربه دید را به ویژه در دستگاهها/اتصالات کندتر بهبود بخشید و در را برای بهینهسازی عملکرد بیشتر باز کرد. با این حال، این بدان معناست که برای هر درخواست صفحه وب، یک پاسخ HTML منحصربهفرد در جریان تولید میشود که بسیار دور از حد مطلوب است، مخصوصا برای سایتهایی که تعداد بازدید زیادی دارند.
معرفی کش در چندین مکان
HTML برای هر سایت عمدتا ثابت بود، اما دارای چند اخطار بود:
- اغلب تغییر می کند. هر بار که کاربر سایت خود را ویرایش می کند یا تغییراتی در داده های سایت ایجاد می کند، مانند موجودی فروشگاه وب سایت.
- دادهها و کوکیهای خاصی داشت که مختص بازدیدکنندگان بود، به این معنی که دو نفر که از یک سایت بازدید میکردند HTML تا حدودی متفاوتی را مشاهده میکردند. به عنوان مثال، برای پشتیبانی از محصولات، ویژگی هایی مانند به خاطر سپردن مواردی که یک بازدیدکننده در سبد خرید قرار داده است، یا چتی که بازدیدکننده با آن کسب و کار زودتر شروع کرده است، و موارد دیگر.
- همه صفحات قابل کش نیستند. برای مثال صفحه ای با کد کاربر سفارشی روی آن، که زمان فعلی را به عنوان بخشی از سند نمایش می دهد، واجد شرایط ذخیره سازی نیست.
در ابتدا، ما رویکرد نسبتاً ایمن را در کش کردن HTML بدون دادههای بازدیدکننده در پیش گرفتیم، و سپس تنها بخشهای خاصی از پاسخ HTML را در لحظه برای هر بازدیدکننده، برای هر ضربه حافظه پنهان اصلاح کردیم.
راه حل CDN داخلی
ما این کار را با استقرار یک راه حل داخلی انجام دادیم: استفاده از Varnish HTTP Cache برای پروکسی و ذخیره سازی، Kafka برای پیام های عدم اعتبار، و یک سرویس مبتنی بر Scala/Netty که این پاسخ های HTML را پراکسی می کند، اما HTML را تغییر می دهد و داده ها و کوکی های خاص بازدید کننده را به پاسخ ذخیره شده اضافه می کند.
این راه حل ما را قادر می سازد تا این اجزای باریک را در بسیاری از مکان های جغرافیایی و چندین منطقه ارائه دهنده ابری که در سراسر جهان پراکنده شده اند، مستقر کنیم. در سال 2019، بیش از 15 منطقه جدید را معرفی کردیم و به تدریج ذخیره سازی را برای بیش از 90 درصد بازدیدهای صفحه خود که واجد شرایط ذخیره سازی بودند، فعال کردیم. ارائه خدمات به سایتها از مکانهای دیگر، با نزدیکتر کردن محتوا به بازدیدکنندگان وبسایت، تأخیر شبکه را بین مشتریان و سرورهایی که پاسخ HTML را ارائه میکنند، کاهش داد.
همچنین با استفاده از راه حل مشابه و باطل کردن حافظه پنهان در هر تغییری در محتوای سایت، برخی از پاسخهای API فقط خواندنی را در حافظه پنهان میکنیم. به عنوان مثال، لیست پست های وبلاگ در سایت ذخیره می شود و زمانی که یک پست منتشر می شود/تغییر داده می شود، نامعتبر می شود.
کاهش پیچیدگی ها
اجرای حافظه پنهان عملکرد را به طور قابل توجهی بهبود بخشید، عمدتاً در فازهای TTFB و FCP ، و قابلیت اطمینان ما را با ارائه محتوا از مکانی نزدیکتر به کاربر نهایی بهبود بخشید.
با این حال، نیاز به اصلاح HTML برای هر پاسخ، پیچیدگی غیرضروری را ایجاد کرد که در صورت حذف، فرصتی برای بهبود عملکرد بیشتر فراهم میکرد.
کش مرورگر (و آماده سازی برای CDN ها)
~ 13 ٪
درخواستهای HTML مستقیماً از حافظه پنهان مرورگر ارائه میشوند، پهنای باند زیادی صرفهجویی میشود و زمان بارگذاری برای بازدیدهای تکراری کاهش مییابد.
گام بعدی حذف کامل این دادههای ویژه بازدیدکننده از HTML و بازیابی آن از یک نقطه پایانی جداگانه بود که توسط مشتری برای این منظور فراخوانی شده است، پس از رسیدن HTML.
ما با دقت این دادهها و کوکیها را به یک نقطه پایانی جدید منتقل کردیم، که در هر بارگذاری صفحه فراخوانی میشود، اما یک JSON باریک را برمیگرداند، که فقط برای فرآیند هیدراتاسیون ، برای رسیدن به تعامل کامل صفحه لازم است.
این به ما امکان داد تا ذخیره HTML را در مرورگر فعال کنیم، به این معنی که مرورگرها اکنون پاسخ HTML را برای بازدیدهای مکرر ذخیره میکنند و فقط با سرور تماس میگیرند تا تأیید کنند که محتوا تغییر نکرده است. این کار با استفاده از HTTP ETag انجام می شود که اساساً یک شناسه اختصاص داده شده به نسخه خاصی از یک منبع HTML است. اگر محتوا همچنان یکسان باشد، یک پاسخ 304 Not Modified توسط سرورهای ما بدون بدنه برای مشتری ارسال می شود.

علاوه بر این، این تغییر به این معنی است که HTML ما دیگر مختص بازدیدکنندگان نیست و حاوی کوکی نیست. به عبارت دیگر اساساً میتوان آن را در هر جایی ذخیره کرد و در را برای استفاده از ارائهدهندگان CDN که حضور جغرافیایی بسیار بهتری در صدها مکان در سراسر جهان دارند، باز میکند.
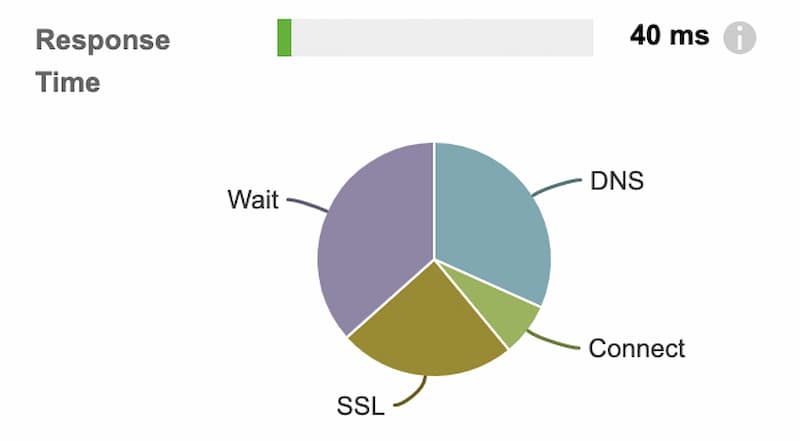
DNS، SSL و HTTP/2
با فعال کردن حافظه پنهان، زمان انتظار کاهش یافت و سایر بخش های مهم اتصال اولیه قابل توجه تر شد. بهبود زیرساخت شبکه و نظارت ما را قادر ساخت تا زمان DNS، اتصال و SSL خود را بهبود بخشیم.

HTTP/2 برای همه دامنههای کاربر فعال شد و هم میزان اتصالات مورد نیاز و هم هزینههای سربار هر اتصال جدید را کاهش داد. این یک تغییر نسبتاً آسان برای استقرار بود، در حالی که از مزایای عملکرد و انعطاف پذیری حاصل از HTTP/2 بهره می برد.
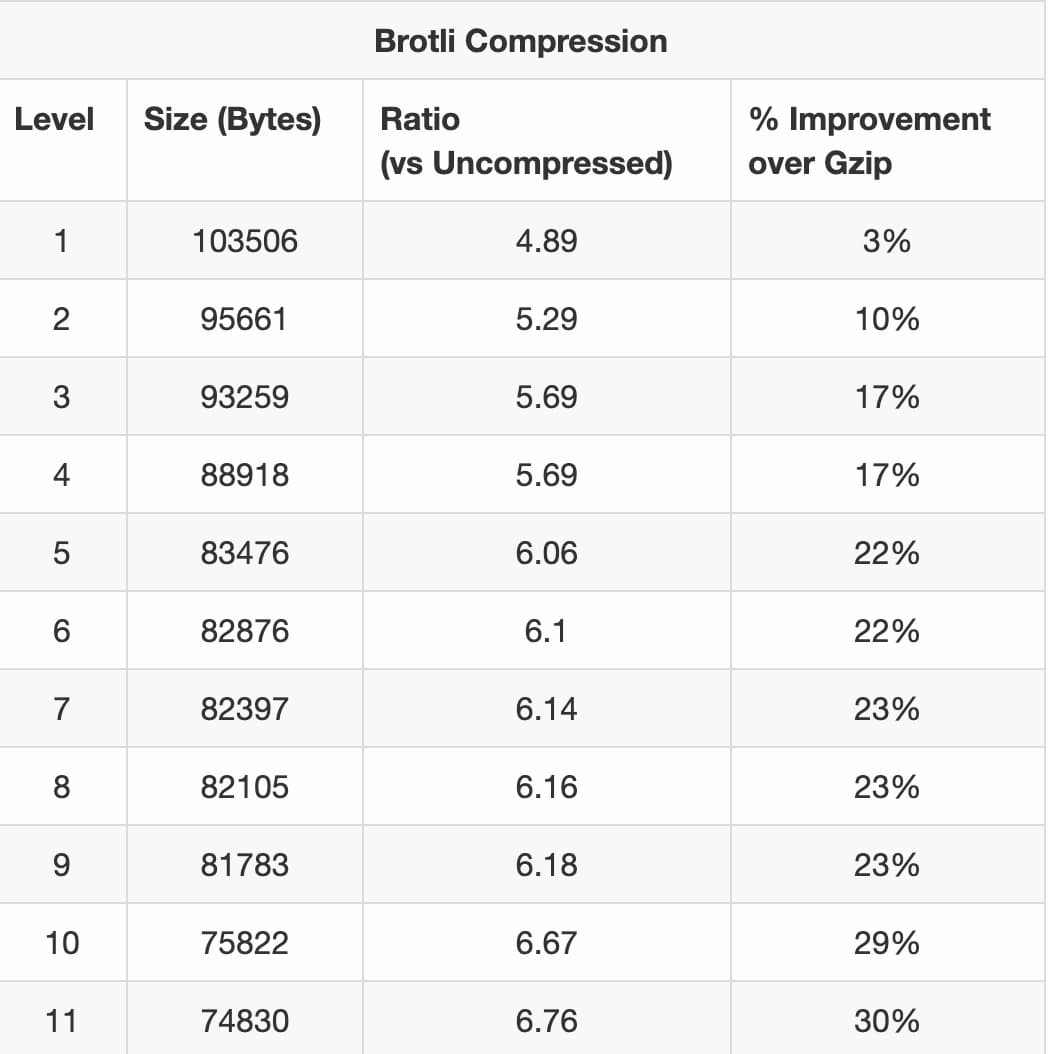
فشرده سازی Brotli (در مقابل gzip)
21 - 25 ٪
کاهش متوسط اندازه انتقال فایل
به طور سنتی، تمام فایلهای ما با استفاده از فشردهسازی gzip ، که رایجترین گزینه فشردهسازی HTML در وب است، فشرده میشد. این پروتکل فشرده سازی در ابتدا تقریباً 30 سال پیش پیاده سازی شد!

فشردهسازی جدیدتر Brotli بهبودهای فشردهسازی را تقریباً بدون معاوضه معرفی میکند، و به آرامی محبوبتر میشود، همانطور که در فصل سالانه فشردهسازی Web Almanac توضیح داده شد. مدتی است که توسط تمام مرورگرهای اصلی پشتیبانی می شود.
ما پشتیبانی Brotli را در پراکسیهای nginx خود در لبهها، برای همه مشتریانی که از آن پشتیبانی میکنند، فعال کردیم.
حرکت به سمت استفاده از فشردهسازی Brotli، اندازه متوسط انتقال فایل ما را بین 21% تا 25% کاهش داد که منجر به کاهش استفاده از پهنای باند و بهبود زمان بارگذاری شد.

شبکه های تحویل محتوا (CDN)
انتخاب CDN پویا
در Wix، ما همیشه از CDN ها برای ارائه تمام کدها و تصاویر جاوا اسکریپت در وب سایت های کاربران استفاده کرده ایم.
اخیراً، ما با راهحلی توسط ارائهدهنده DNS خود یکپارچه شدهایم تا بهطور خودکار بهترین CDN را با توجه به شبکه و مبدا مشتری انتخاب کنیم. این به ما امکان میدهد فایلهای استاتیک را از بهترین مکان برای هر بازدیدکننده ارائه کنیم و از مشکلات در دسترس بودن در یک CDN خاص جلوگیری کنیم.
به زودی… دامنههای کاربر ارائهشده توسط CDN
بخش پایانی پازل آخرین و حیاتی ترین بخش را از طریق CDN ارائه می کند: HTML از دامنه کاربر.
همانطور که در بالا توضیح داده شد، ما راه حل داخلی خود را برای ذخیره و ارائه نتایج HTML و API خاص سایت ایجاد کردیم. حفظ این راهحل در بسیاری از مناطق جدید هزینههای عملیاتی خود را نیز دارد و افزودن مکانهای جدید به فرآیندی تبدیل میشود که ما باید آن را مدیریت و بهینهسازی کنیم.
ما در حال حاضر در حال ادغام با ارائه دهندگان CDN مختلف برای پشتیبانی از سرویس دهی به کل سایت Wix به طور مستقیم از مکان های CDN برای بهبود توزیع سرورهای خود در سراسر جهان و در نتیجه بهبود بیشتر زمان پاسخگویی هستیم. این یک چالش به دلیل تعداد زیادی از دامنه هایی است که ما ارائه می دهیم، که نیاز به خاتمه SSL در لبه دارند.
ادغام با CDN، وبسایتهای Wix را بیش از همیشه به مشتری نزدیکتر میکند و با پیشرفتهای بیشتری در تجربه بارگیری، از جمله فناوریهای جدیدتر مانند HTTP/3 بدون تلاش اضافی از جانب ما همراه است.
چند کلمه در مورد نظارت بر عملکرد
اگر یک سایت Wix را اجرا می کنید، احتمالاً تعجب می کنید که چگونه این به نتایج عملکرد سایت Wix شما ترجمه می شود و چگونه ما را با سایر سیستم عامل های وب سایت مقایسه می کنیم.
بیشتر کارهای انجام شده در بالا در سال گذشته انجام شده است و برخی از آنها هنوز در حال اجراست.
Web Almanac توسط HTTPAArchive اخیراً نسخه 2020 را منتشر کرده است که شامل یک فصل عالی در مورد تجربه کاربر CMS است. به خاطر داشته باشید که بسیاری از اعداد توصیف شده در این مقاله مربوط به اواسط سال 2020 هستند.
ما مشتاقانه منتظر گزارش به روز شده در سال 2021 هستیم و به طور فعال گزارش های CrUX را برای سایت های خود و همچنین معیارهای عملکرد داخلی خود نظارت می کنیم.
ما متعهد هستیم که به طور مداوم زمان بارگذاری را بهبود بخشیم و به کاربران خود پلتفرمی ارائه دهیم که در آن بتوانند سایتهایی را همانطور که تصور میکنند، بدون به خطر انداختن عملکرد بسازند.

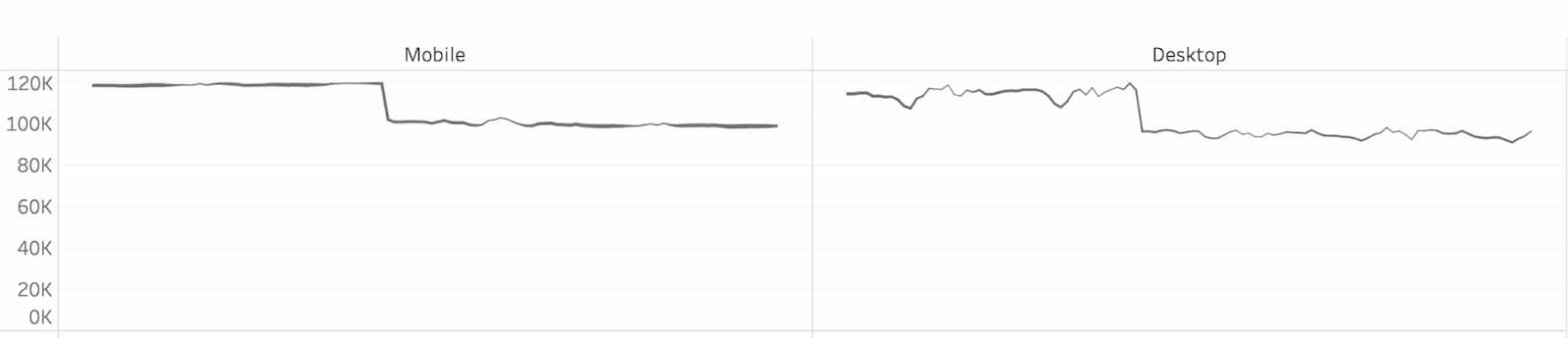
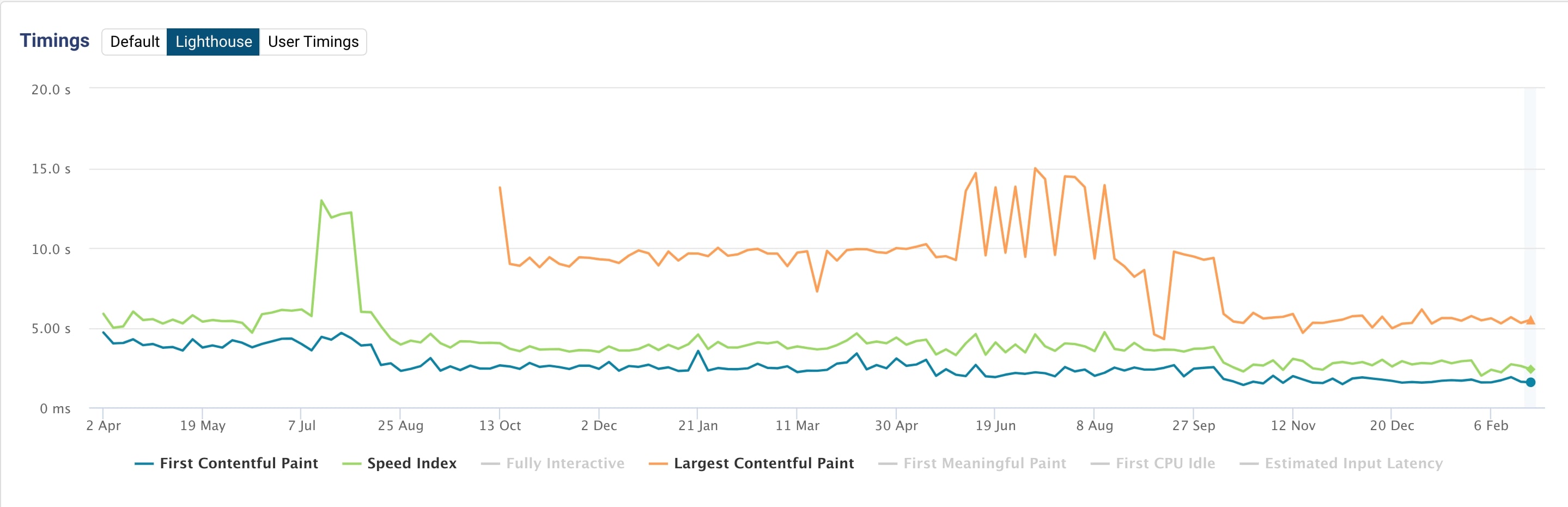
DebugBear اخیراً یک بررسی عملکرد سازنده وب سایت بسیار جالب منتشر کرده است که برخی از زمینه هایی را که در بالا ذکر کردم و عملکرد سایت های بسیار ساده ساخته شده بر روی هر پلتفرم را بررسی می کند. این سایت تقریباً دو سال پیش ساخته شد و از آن زمان تاکنون هیچ تغییری صورت نگرفته است، اما پلتفرم به طور مداوم در حال بهبود است و عملکرد سایت در کنار آن است که با مشاهده داده های آن در یک سال و نیم گذشته می توان شاهد آن بود.
نتیجه گیری
امیدواریم تجربه ما به شما انگیزه دهد که فرهنگ عملکرد محور را در سازمان خود بپذیرید و جزئیات بالا برای پلتفرم یا سایت شما مفید و کاربردی باشد.
برای جمع بندی:
- مجموعهای از معیارها را انتخاب کنید که بتوانید با استفاده از ابزارهای تأیید شده توسط صنعت، بهطور مداوم آنها را پیگیری کنید. ما Core Web Vitals را توصیه می کنیم.
- از حافظه پنهان مرورگر و CDN ها استفاده کنید.
- به HTTP/2 (یا HTTP/3 در صورت امکان) مهاجرت کنید.
- از فشرده سازی Brotli استفاده کنید.
از اینکه داستان ما را یاد گرفتید متشکریم و از شما دعوت میکنیم که سؤال بپرسید، ایدههای خود را در توییتر و GitHub به اشتراک بگذارید و به گفتگوی عملکرد وب در کانالهای مورد علاقه خود بپیوندید.


