Découvrez comment ZDF a créé une progressive web app (PWA) avec des fonctionnalités modernes comme le mode hors connexion, l'installation et le mode sombre.
Lorsque le diffuseur ZDF a envisagé de repenser sa pile technologique d'interface, il a décidé de se pencher sur les progressive web apps (applications Web progressives) pour son site de streaming ZDFmediathek. L'agence de développement Cellular a relevé le défi en créant une expérience Web équivalente à celle des applications iOS et Android propres à la plate-forme de la ZDF. La PWA offre l'installation, la lecture de vidéos hors connexion, des animations de transition et un mode sombre.
Ajouter un service worker
L'une des principales caractéristiques des PWA est son fonctionnement hors connexion. Pour ZDF, le gros du travail est effectué par Workbox, un ensemble de bibliothèques et de modules de nœud qui facilitent la compatibilité avec différentes stratégies de mise en cache. La PWA ZDF est conçue avec TypeScript et React. Elle utilise donc la bibliothèque Workbox déjà intégrée à create-react-app pour effectuer une mise en cache préalable des éléments statiques. Cela permet à l'application de se concentrer sur la mise à disposition du contenu dynamique hors connexion, dans ce cas les vidéos et leurs métadonnées.
L'idée de base est assez simple: récupérer la vidéo et la stocker en tant que blob dans IndexedDB. Ensuite, pendant la lecture, écoutez les événements en ligne/hors connexion, puis passez à la version téléchargée lorsque l'appareil est hors connexion.
Malheureusement, les choses se sont révélées un peu plus complexes. L'une des exigences du projet consistait à utiliser le lecteur Web officiel de ZDF, qui n'offre aucune assistance hors connexion. Le lecteur utilise un ID de contenu en entrée, communique avec l'API ZDF et lit la vidéo associée.
C'est là que l'une des fonctionnalités les plus puissantes du Web entre en jeu : les service workers.
Le service worker peut intercepter les différentes requêtes effectuées par le joueur et y répondre avec les données issues de IndexedDB. Cela permet d'ajouter des fonctionnalités hors connexion de manière transparente, sans avoir à modifier une seule ligne du code du lecteur.
Les vidéos hors connexion ont tendance à être très volumineuses. Il est donc important de savoir combien d'entre elles peuvent être stockées sur un appareil. À l'aide de l'API StorageManager, l'application peut estimer l'espace disponible et informer l'utilisateur lorsque cet espace est insuffisant avant même de lancer le téléchargement. Malheureusement, Safari ne figure pas dans la liste des navigateurs qui implémentent cette API et, au moment de la rédaction de ce document, les informations sur la manière dont les autres navigateurs appliquaient des quotas n'étaient pas à jour. Par conséquent, l'équipe a écrit un petit utilitaire pour tester le comportement sur plusieurs appareils. Il existe désormais un article complet qui résume tous les détails.
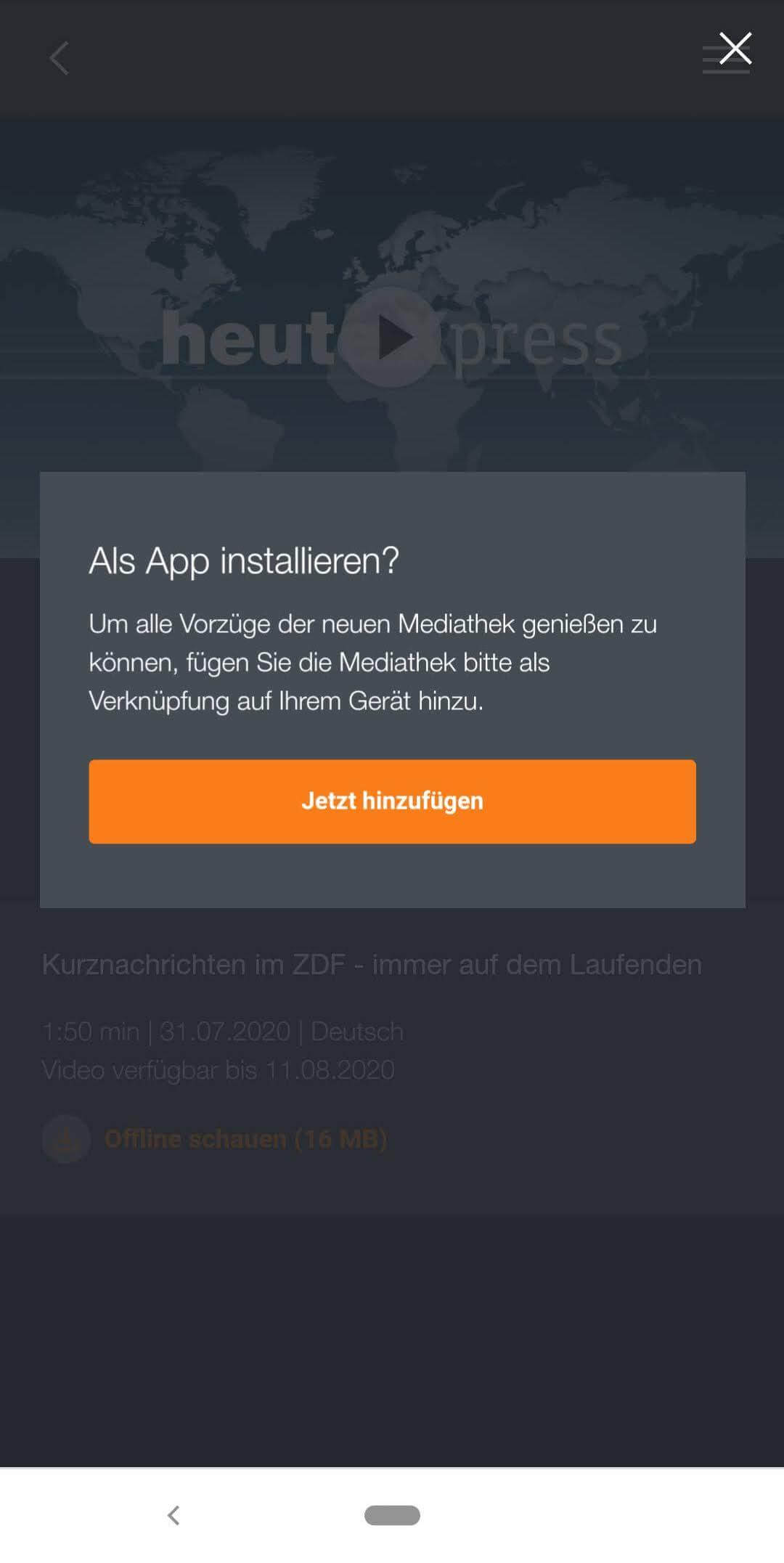
Ajouter une invite d'installation personnalisée
La PWA ZDF propose un flux d'installation personnalisé dans l'application et invite les utilisateurs à installer l'application dès qu'ils souhaitent télécharger leur première vidéo. Il s'agit d'un bon moment pour inviter l'utilisateur à installer l'application, car l'utilisateur a exprimé clairement son intention de l'utiliser hors connexion.


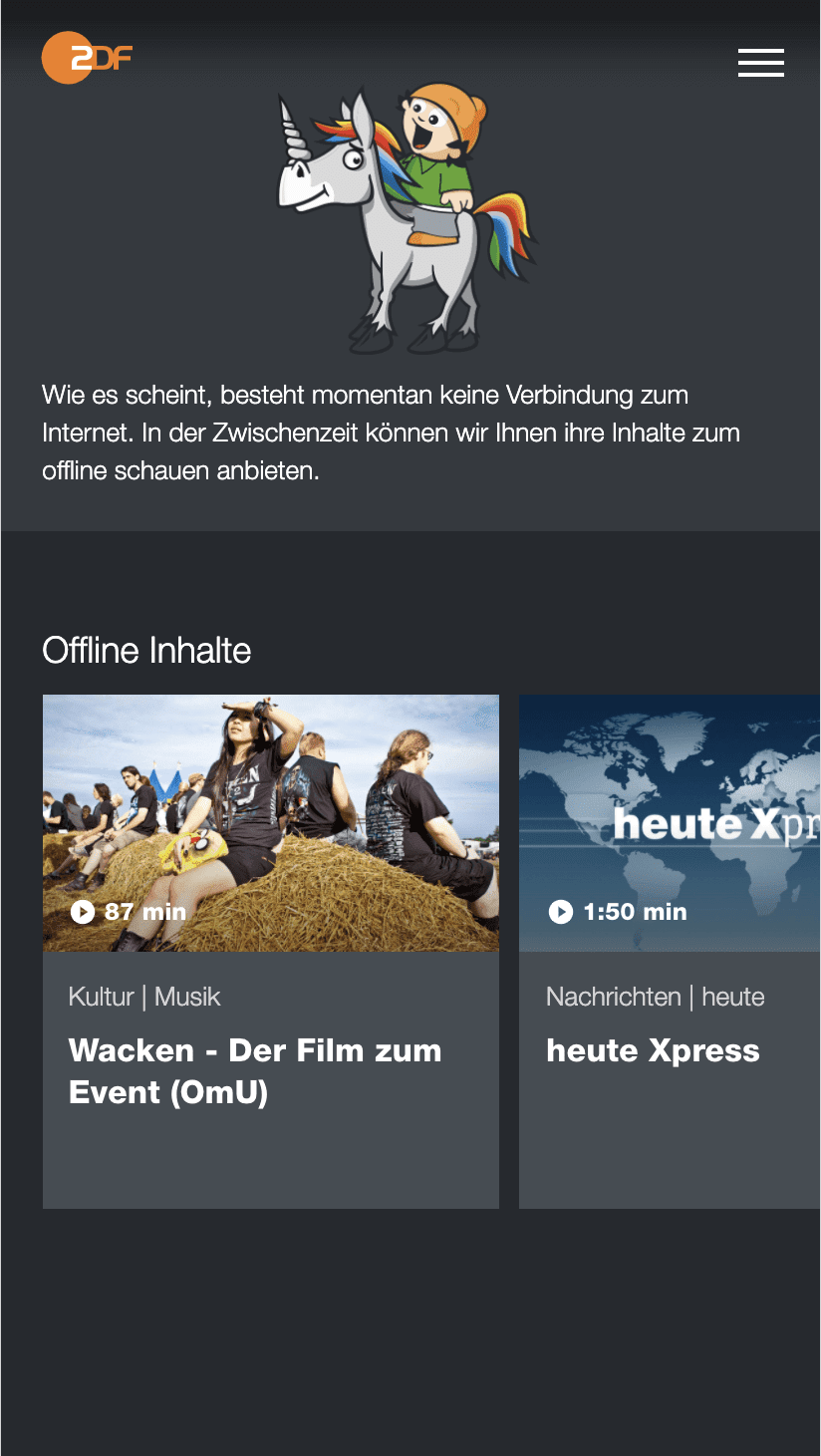
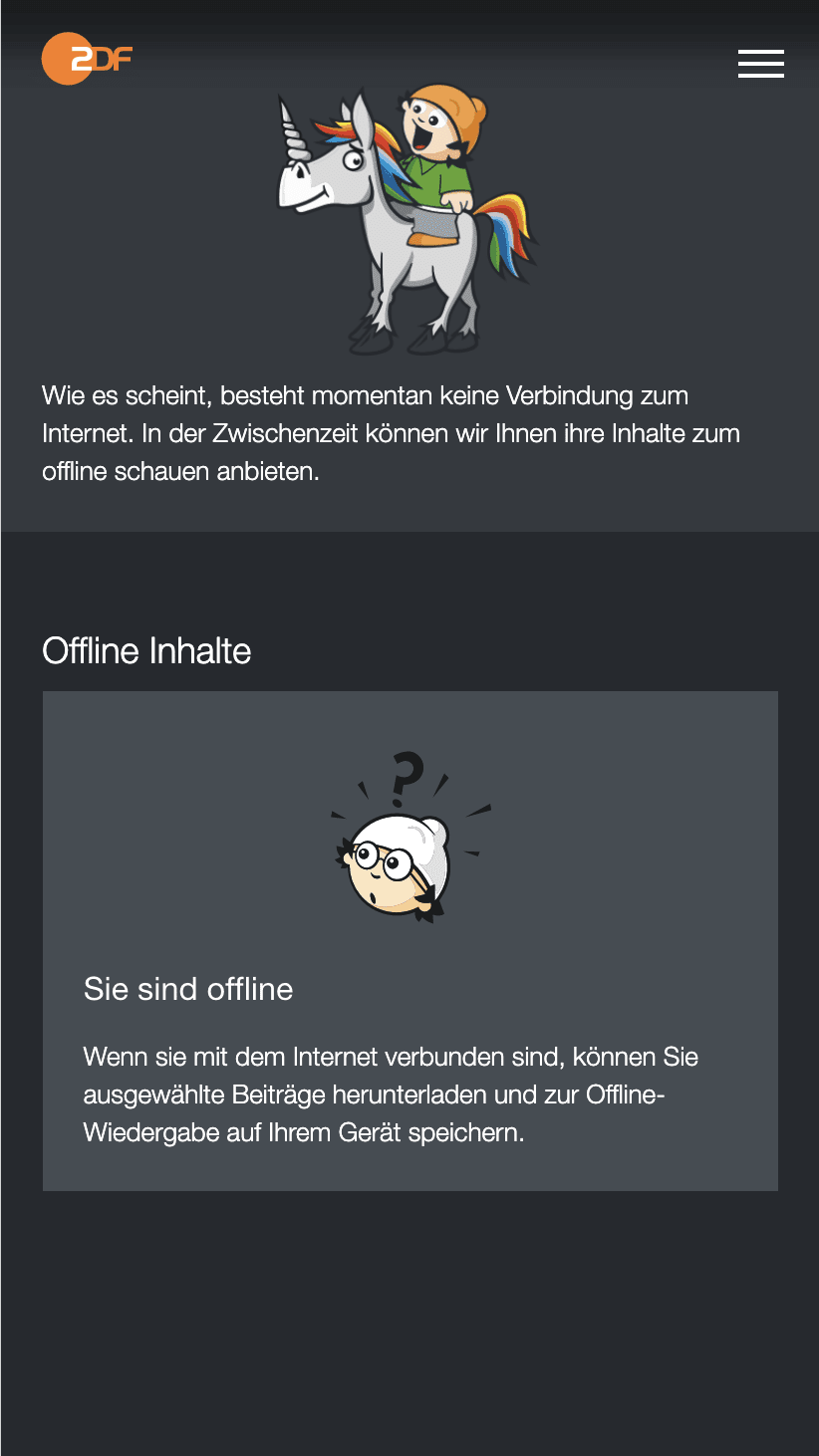
Création d'une page hors connexion pour accéder aux téléchargements
Lorsque l'appareil n'est pas connecté à Internet et que l'utilisateur accède à une page qui n'est pas disponible en mode hors connexion, une page spéciale s'affiche. Elle liste toutes les vidéos déjà téléchargées ou, au cas où aucun contenu n'a encore été téléchargé, une brève explication de la fonctionnalité hors connexion.


Utiliser la fréquence de chargement des images pour les fonctionnalités adaptatives
Pour offrir une expérience utilisateur riche, la PWA ZDF inclut des transitions subtiles qui se produisent lorsque l'utilisateur fait défiler la page ou parcourt le Web. Sur les appareils bas de gamme, ces animations ont généralement l'effet inverse et donnent à l'application une impression de lenteur et de réactivité si elles ne s'exécutent pas à 60 images par seconde. Pour en tenir compte, l'application mesure la fréquence d'images réelle via requestAnimationFrame() pendant qu'elle charge et désactive toutes les animations lorsque la valeur passe en dessous d'un certain seuil.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
Même si cette mesure ne fournit qu'une indication approximative des performances de l'appareil et varie en fonction de chaque charge, elle constituait une bonne base pour la prise de décision. Il convient de noter que selon le cas d'utilisation, il existe d'autres techniques de chargement adaptatif que les développeurs peuvent mettre en œuvre. L'un des grands avantages de cette approche est qu'elle est disponible sur toutes les plates-formes.
Mode sombre
Le mode sombre est une fonctionnalité populaire pour les expériences mobiles modernes. De nombreuses personnes préfèrent une interface utilisateur grisée, en particulier lorsqu'elles regardent des vidéos par faible luminosité. La PWA ZDF ne se contente pas de fournir un bouton bascule permettant aux utilisateurs de basculer entre un thème clair et sombre. Elle réagit également aux modifications des préférences de couleur à l'échelle de l'OS. De cette façon, l'application modifiera automatiquement son apparence sur les appareils qui ont configuré un calendrier pour modifier le thème en fonction de l'heure de la journée.
Résultats
La nouvelle progressive web app a été lancée discrètement en version bêta publique en mars 2020 et a reçu de nombreux commentaires positifs depuis. Pendant la phase bêta, la PWA continue de s'exécuter dans son propre domaine temporaire. Même si la PWA n'a pas été promue publiquement, le nombre d'utilisateurs augmente régulièrement. La plupart proviennent du Microsoft Store, ce qui permet aux utilisateurs de Windows 10 de découvrir des PWA et de les installer comme des applications spécifiques à la plate-forme.
Étape suivante
La ZDF prévoit de continuer à ajouter des fonctionnalités à sa PWA, y compris la connexion pour la personnalisation, l'affichage inter-appareil et plate-forme, ainsi que les notifications push.



