Otimize os avisos de cookies para desempenho e usabilidade.
Este documento discute como os avisos de cookies podem afetar o desempenho, a medição de desempenho e a experiência do usuário.
Desempenho
Os avisos de cookies podem ter um impacto significativo no desempenho da página, porque normalmente são carregados no início do processo de carregamento da página, são exibidos a todos os usuários e podem influenciar o carregamento de anúncios e outros conteúdos da página.
Confira como os avisos de cookies podem afetar as métricas das Web Vitals:
Maior exibição de conteúdo (LCP, na sigla em inglês):a maioria dos avisos de consentimento de cookies é bem pequena e, portanto, normalmente não contém o elemento da LCP de uma página. No entanto, isso pode acontecer, especialmente em dispositivos móveis. Em dispositivos móveis, um aviso de cookie geralmente ocupa uma parte maior da tela. Isso geralmente ocorre quando um aviso de cookie contém um grande bloco de texto (os blocos de texto também podem ser elementos de LCP).
Interação com a próxima pintura (INP, na sigla em inglês):os avisos de cookies geralmente podem ser uma causa de INP alto, porque geralmente adicionam muitos scripts de terceiros quando aceitos. O principal problema geralmente é fazer a interação Accept, porque isso resulta em muito processamento para adicionar esses scripts de terceiros de uma só vez. Consulte a seção "Práticas recomendadas" abaixo para saber como minimizar esse problema.
Cumulative Layout Shift (CLS, na sigla em inglês):avisos de consentimento de cookies são uma fonte muito comum de mudanças de layout.
De modo geral, uma notificação de cookie de provedores terceirizados terá um impacto maior no desempenho do que uma notificação de cookies criada por você. Esse não é um problema exclusivo dos avisos de cookies, mas da natureza de scripts de terceiros em geral.
Práticas recomendadas
As práticas recomendadas nesta seção se concentram nos avisos de cookies de terceiros. Algumas, mas não todas, dessas práticas recomendadas também serão aplicáveis a avisos de cookies primários.
Entender o impacto do INP dos avisos de cookies
Como mencionado anteriormente, o botão Aceitar geralmente é uma causa específica de problemas de INP devido à grande quantidade de processamento que acontece quando ele é clicado.
A equipe do Chrome trabalhou com várias plataformas de gestão de consentimento (CMPs) depois de clicar em "Aceitar" para que o navegador reconheça a aceitação rapidamente na próxima gravação. Confira este estudo de caso da PubTech como exemplo.
Se sua CMP for afetada por isso, entre em contato com ela para saber se eles também podem evitar problemas de INP nos sites que a incorporam. Consulte o artigo "Otimizar tarefas longas" para orientações sobre táticas de rendimento.
Carregar cookies de avisos de scripts de forma assíncrona
Os scripts de notificação de cookies precisam ser carregados de modo assíncrono. Para fazer isso, adicione o atributo async à tag do script.
<script src="https://cookie-notice.com/script.js" async>
Scripts que não são assíncronos bloqueiam o analisador do navegador. Isso atrasa o carregamento da página e a LCP. Para mais informações, consulte Carregar com eficiência JavaScript de terceiros.
Carregar scripts de avisos de cookies diretamente
Os scripts de notificação de cookies precisam ser carregados "diretamente" colocando a tag do script no HTML do documento principal, em vez de carregados por um gerenciador de tags ou outro script. O uso de um gerenciador de tags ou script secundário para injetar o script de notificação de cookie atrasa o carregamento do script de aviso de cookie: isso oculta o script do analisador visual do navegador e impede que o script seja carregado antes da execução do JavaScript.
Estabelecer uma conexão antecipada com a origem da notificação de cookies
Todos os sites que carregam os scripts de notificação de cookies de um local de terceiros precisam usar as dicas de recurso dns-prefetch ou preconnect para ajudar a estabelecer uma conexão antecipada com a origem que hospeda recursos de notificação de cookies. Para mais informações, consulte Estabelecer conexões de rede com antecedência para
melhorar a velocidade da página percebida.
<link rel="preconnect" href="https://cdn.cookie-notice.com/">
Pré-carregar avisos de cookies conforme apropriado
Alguns sites podem se beneficiar do uso da dica de recurso
preload
para carregar o script de notificação de cookies. A dica de recurso preload
informa ao navegador para iniciar uma solicitação antecipada para o recurso especificado.
<link rel="preload" href="https://www.cookie-notice.com/cookie-script.js">
preload é mais eficiente quando o uso é limitado a buscar alguns recursos
principais por página. Assim, a utilidade do pré-carregamento do script de notificação de cookie varia de acordo com a situação.
Preste atenção nos prós e contras do desempenho ao estilizar avisos de cookies
A personalização da aparência de um aviso de cookie de terceiros pode gerar mais custos de desempenho. Por exemplo, avisos de cookies de terceiros nem sempre podem reutilizar os mesmos recursos (por exemplo, fontes da Web) usados em outros lugares da página. Além disso, os avisos de cookies de terceiros tendem a carregar o estilo no final de longas cadeias de solicitação. Para evitar surpresas, saiba como seu aviso de cookie é carregado e aplica o estilo e os recursos relacionados.
Evitar trocas de layout
Estes são alguns dos problemas de mudança de layout mais comuns associados a avisos de cookies:
- Avisos de cookies na parte superior da tela:esses avisos são uma fonte muito comum de mudanças de layout. Se um aviso de cookie for inserido no DOM depois que a página em volta já tiver sido renderizada, os elementos de página abaixo dela serão empurrados para baixo na página. Esse tipo de mudança de layout pode ser eliminado reservando espaço no DOM para o aviso de consentimento. Se essa não for uma solução viável, por exemplo, se as dimensões do aviso de cookie variarem de acordo com a região geográfica, use um rodapé fixo ou modal para exibir o aviso. Como essas duas abordagens alternativas exibem o aviso de cookie como uma "sobreposição" na parte de cima da página, ele não deve causar mudanças de conteúdo quando for carregado.
- Animações: muitos avisos de cookies usam animações. Por exemplo, "deslizar" em um aviso de cookie é um padrão de design comum. Dependendo de como esses efeitos são implementados, eles podem causar mudanças de layout. Para saber mais, consulte Depuração de mudanças de layout.
- Fontes: fontes de carregamento atrasado podem bloquear a renderização e ou causar mudanças de layout. Esse fenômeno é mais aparente em conexões lentas.
Otimizações avançadas de carregamento
Essas técnicas exigem mais trabalho para serem implementadas, mas podem otimizar ainda mais o carregamento de scripts de notificação de cookies:
- O armazenamento em cache e a disponibilização de scripts de aviso de cookies de terceiros dos seus servidores podem melhorar a velocidade de entrega desses recursos.
- Ao usar service workers, você tem mais controle sobre a busca e armazenamento em cache de scripts de terceiros, como scripts de aviso de cookies.
Medição da performance
Os avisos de cookies podem afetar as medições de performance. Esta seção discute algumas dessas implicações e técnicas para mitigá-las.
Monitoramento de usuários reais (RUM, na sigla em inglês)
Algumas ferramentas de análise e RUM usam cookies para coletar dados de desempenho. Caso um usuário recuse o uso de cookies, essas ferramentas não vão conseguir capturar os dados de performance.
Os sites precisam estar cientes desse fenômeno. Também vale a pena entender os mecanismos que suas ferramentas RUM usam para coletar dados. No entanto, para o local típico, essa discrepância provavelmente não é um motivo de alarme, devido à direção e magnitude do desvio de dados. O uso de cookies não é um requisito técnico para a medição de desempenho. A biblioteca JavaScript web-vitals é um exemplo de biblioteca que não usa cookies.
Dependendo de como seu site usa cookies para coletar dados de desempenho (ou seja, se os cookies contêm informações pessoais), bem como da legislação em questão, o uso de cookies para medição de desempenho pode não estar sujeito aos mesmos requisitos legislativos que alguns dos cookies usados no seu site para outras finalidades (por exemplo, cookies de publicidade). Alguns sites dividem os cookies de performance como uma categoria diferente ao pedir o consentimento do usuário.
Monitoramento sintético
Sem a configuração personalizada, a maioria das ferramentas sintéticas (como Lighthouse e WebPageTest) medirá apenas a experiência de um usuário iniciante que não respondeu a um aviso de consentimento de cookies. No entanto, não apenas as variações no estado do cache (por exemplo, uma visita inicial versus uma visita repetida) precisam ser consideradas ao coletar dados de desempenho, mas também as variações no estado de aceitação do cookie (aceitos, rejeitados ou não respondidos).
Como testar notificações de cookies com o WebPageTest
As seções a seguir discutem as configurações do WebPageTest e do Lighthouse que podem ser úteis para incorporar avisos de cookies nos fluxos de trabalho de medição de performance. No entanto, cookies e avisos de cookies são apenas um dos muitos fatores que podem ser difíceis de simular perfeitamente em ambientes de laboratório. Por esse motivo, é importante tornar os dados RUM a base do seu comparativo de mercado de desempenho, em vez de ferramentas sintéticas.
Usar script
Você pode usar o script para que um WebPageTest "clique" no banner de consentimento de cookie enquanto coleta um trace.
Acesse a guia Script para adicionar um script. O script a seguir navega para o URL a ser testado e, em seguida, clica no elemento DOM com o id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Ao usar esse script, esteja ciente de que:
combineStepsinstrui o WebPageTest a "combinar" os resultados das etapas de scripting que seguem em um único conjunto de traces e medições. A execução desse script semcombineStepstambém pode ser útil. Com rastros separados, é mais fácil ver se os recursos foram carregados antes ou depois da aceitação dos cookies.%URL%é uma convenção WebPageTest que se refere ao URL que está sendo testado.clickAndWaitinstrui o WebPageTest a clicar no elemento indicado porattribute=valuee aguardar a conclusão da atividade subsequente do navegador. Ele segue o formatoclickAndWait attribute=Value.
Se você tiver configurado esse script corretamente, a captura de tela feita pelo WebPageTest não mostrará um aviso de cookie (ele foi aceito).
Para mais informações sobre scripts do WebPageTest, consulte a documentação do WebPageTest.
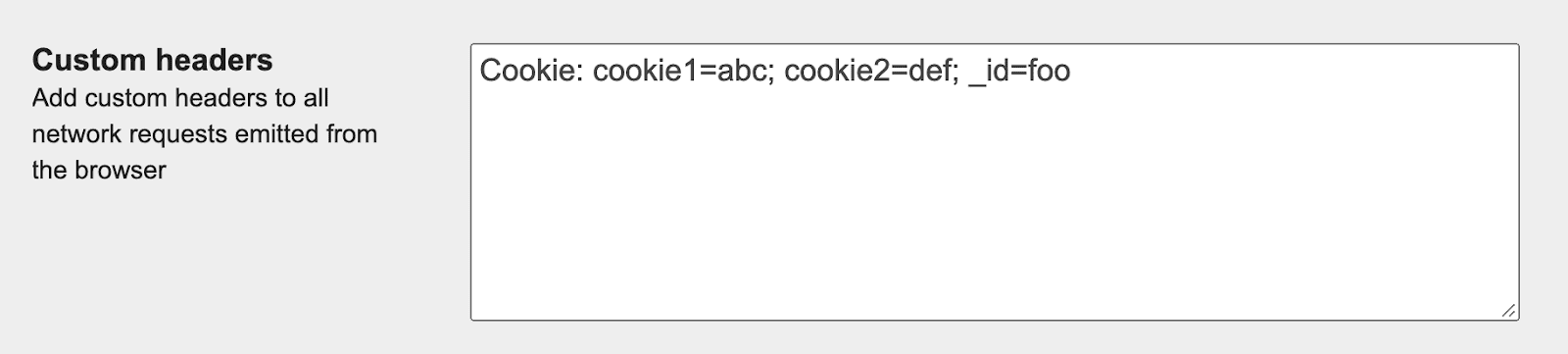
Definir cookies
Para executar o WebPageTest com um cookie definido, acesse a guia Avançado e adicione o cabeçalho do cookie ao campo Cabeçalhos personalizados:

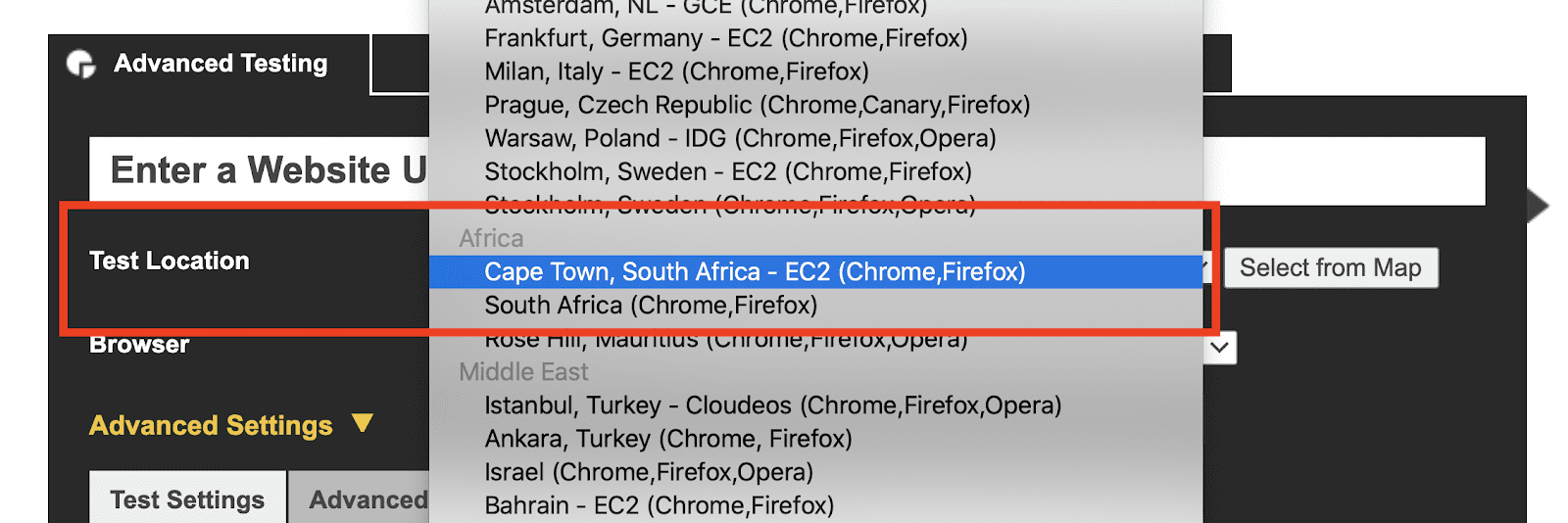
Mudar o local de teste
Para alterar o local de teste usado pelo WebPageTest, clique no menu suspenso Local do teste localizado na guia Teste avançado.

Como testar notificações de cookies com o Lighthouse
A definição de cookies em uma execução do Lighthouse pode servir como um mecanismo para colocar uma página em um estado específico para testes pelo Lighthouse. O comportamento dos cookies do Lighthouse varia um pouco de acordo com o contexto (DevTools, CLI ou PageSpeed Insights).
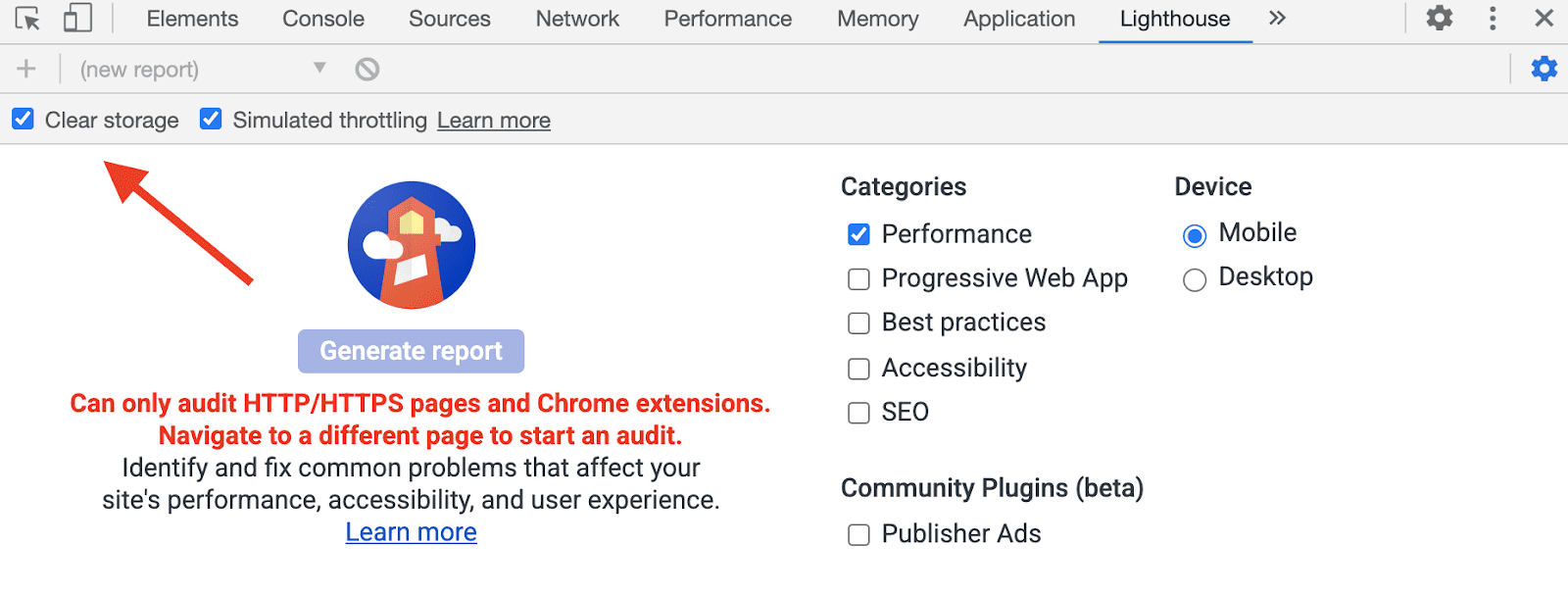
DevTools
Os cookies não são apagados quando o Lighthouse é executado no DevTools. No entanto, outros tipos de armazenamento são apagados por padrão. Esse comportamento pode ser alterado usando a opção Limpar armazenamento no painel de configurações do Lighthouse.

CLI
A execução do Lighthouse pela CLI usa uma nova instância do Chrome. Portanto, nenhum cookie é definido por padrão. Para executar o Lighthouse pela CLI com um determinado conjunto de cookies, use o comando a seguir:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Para mais informações sobre como configurar cabeçalhos de solicitação personalizados na CLI do Lighthouse, consulte Como executar o Lighthouse em páginas autenticadas.
PageSpeed Insights
A execução do Lighthouse a partir do PageSpeed Insights usa uma nova instância do Chrome e não define cookies. O PageSeed Insights não pode ser configurado para definir cookies específicos.
Experiência do usuário
A experiência do usuário (UX) com diferentes avisos de consentimento de cookies é o resultado principalmente de duas decisões: o local da notificação de cookie na página e até que ponto o usuário pode personalizar o uso de cookies por um site. Nesta seção, discutimos possíveis abordagens para essas duas decisões.
Ao considerar possíveis designs para o aviso de cookies, considere o seguinte:
- UX: foi uma boa experiência do usuário? Como esse design específico afetará os elementos de página e fluxos de usuários existentes?
- Empresa: qual é a estratégia de cookies do seu site? Quais são seus objetivos com relação ao aviso de cookies?
- Requisitos legais: isso está em conformidade com os requisitos legais?
- Engenharia: quanto trabalho isso daria para implementar e manter? Qual seria dificuldade de mudar?
Canal
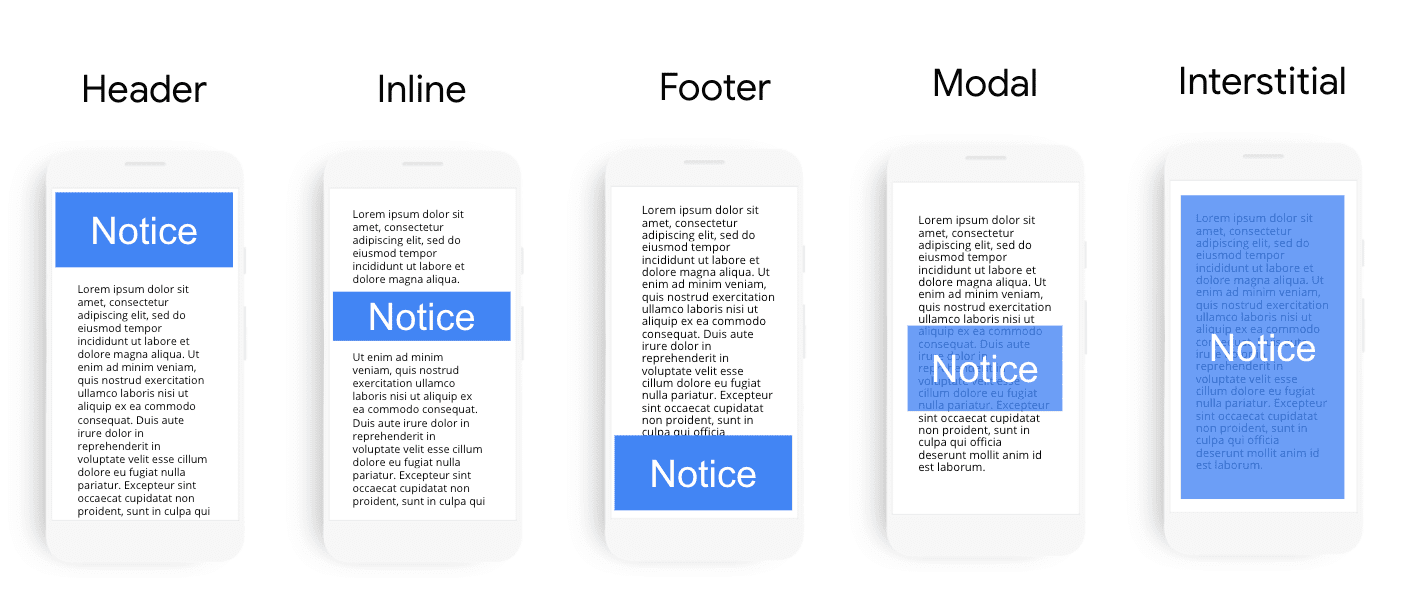
Os avisos de cookies podem ser exibidos como cabeçalho, elemento inline ou rodapé. Eles também podem ser exibidos na parte superior do conteúdo da página usando um modal ou veiculados como intersticiais.

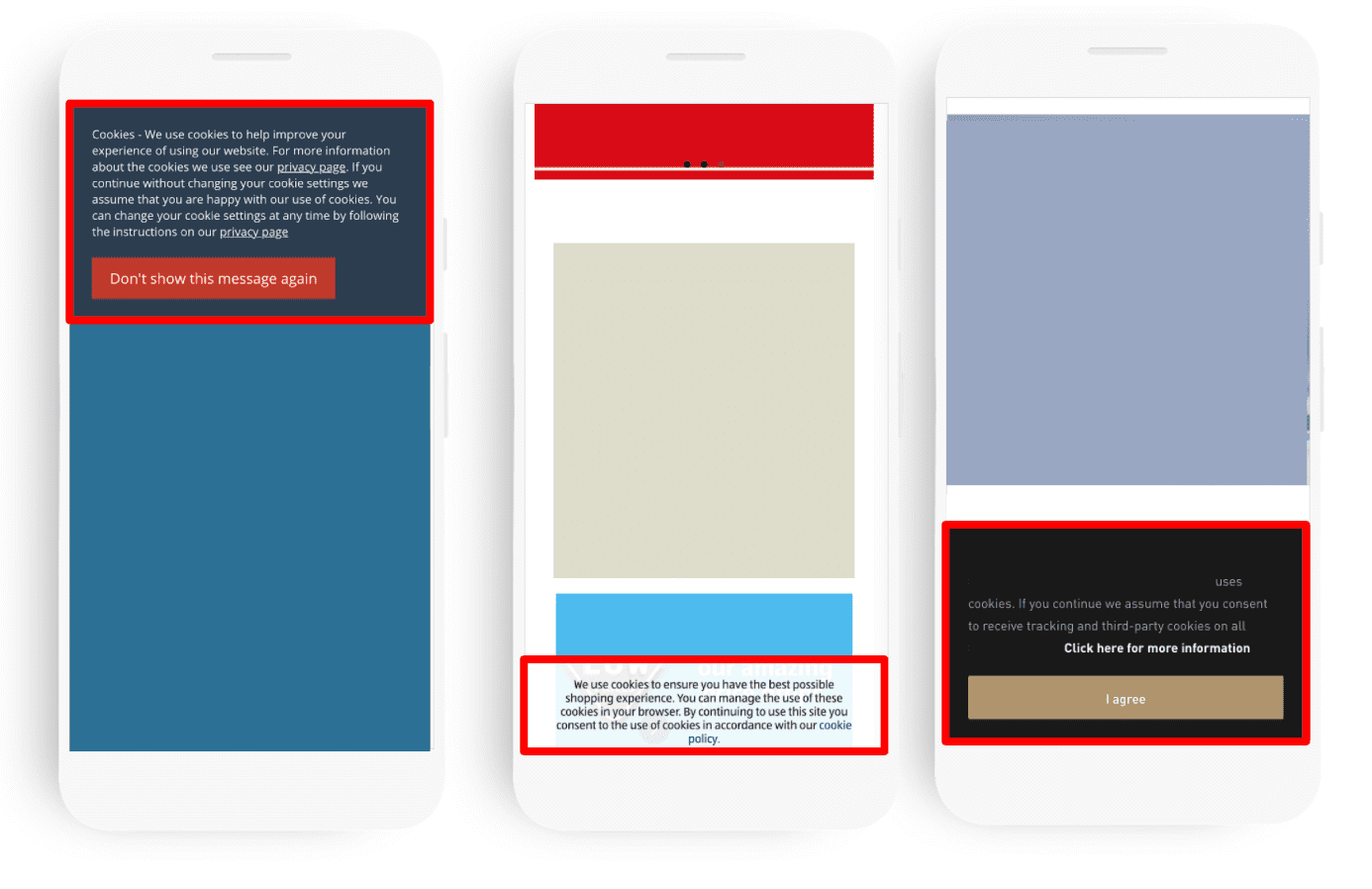
Avisos de cabeçalho, rodapé e cookies inline
Os avisos de cookies geralmente são colocados no cabeçalho ou no rodapé. Dessas duas opções, o posicionamento do rodapé geralmente é preferível porque é discreto, não compete por atenção com anúncios de banner ou notificações e normalmente não causa CLS. Além disso, é um lugar comum para colocar políticas de privacidade e termos de uso.
Embora os avisos de cookies inline sejam uma opção, eles podem ser difíceis de integrar às interfaces do usuário atuais e, portanto, são incomuns.
Modais
Os modos são avisos de consentimento de cookies mostrados na parte de cima do conteúdo da página. Os modelos modais podem ter aparência e desempenho bem diferentes dependendo do tamanho.
modais menores e de tela parcial podem ser uma boa alternativa para sites que estão com dificuldade para implementar avisos de cookies de uma forma que não cause mudanças de layout.
Por outro lado, os modais grandes que ocultam a maior parte do conteúdo da página precisam ser usados com cuidado. Especificamente, sites menores podem perceber que os usuários rejeitam em vez de aceitarem o aviso de cookie de um site desconhecido com conteúdo oculto. Embora os conceitos não sejam necessariamente sinônimos, se você pretende usar um modal de consentimento de cookies em tela cheia, deve conhecer a legislação relacionada a paredes de cookies.
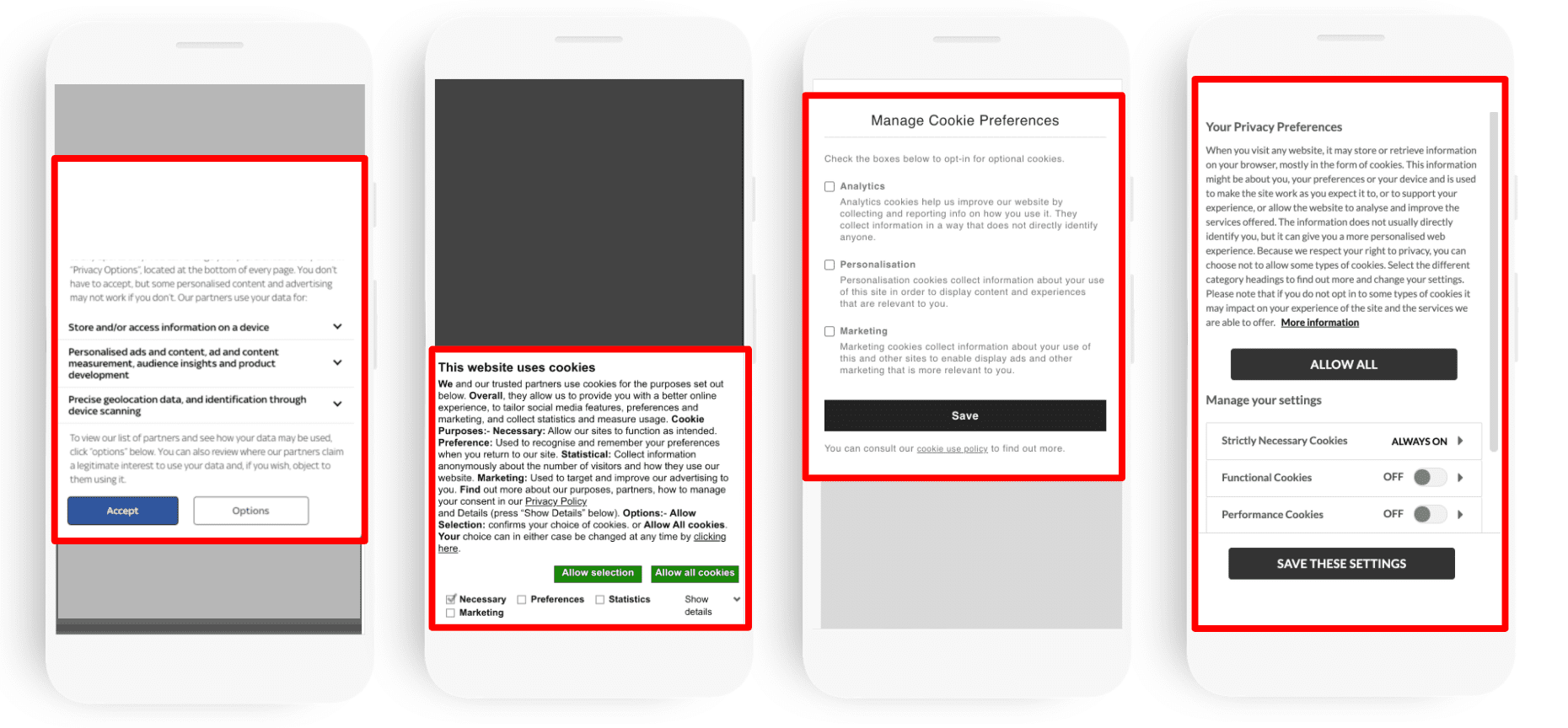
Configurabilidade
As interfaces de notificação de cookies oferecem aos usuários níveis variados de controle sobre quais cookies eles aceitam.
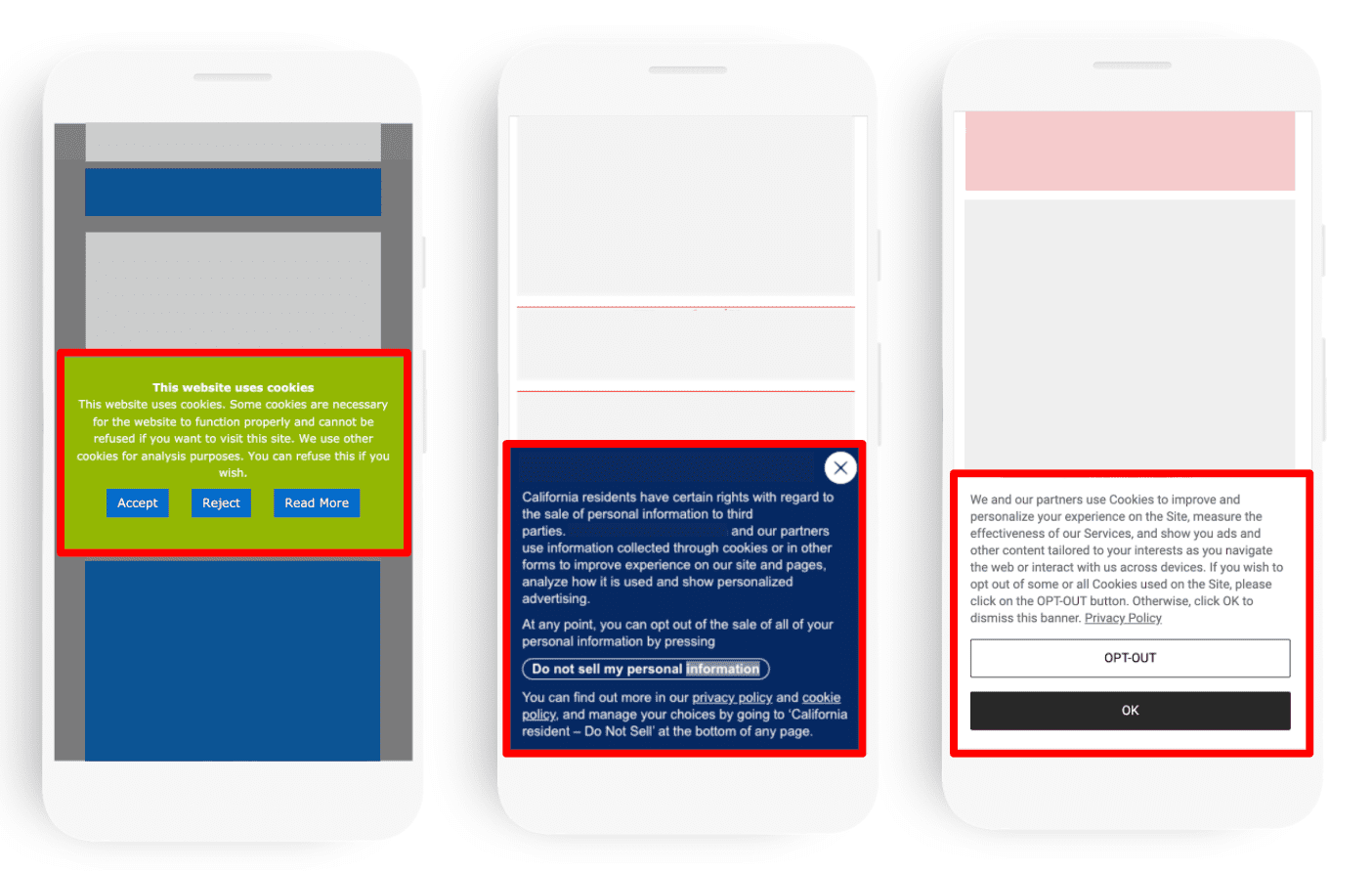
Sem configurabilidade
Esses banners de cookie em estilo de aviso não oferecem aos usuários controles diretos de UX para desativar os cookies. Em vez disso, eles geralmente incluem um link para a política de cookies do site, que pode fornecer aos usuários informações sobre como gerenciar cookies usando o navegador da Web. Esses avisos normalmente incluem os botões "Dispensar" e "Aceitar".

Pouco configurabilidade
Esses avisos de cookies dão ao usuário a opção de recusar os cookies, mas não são compatíveis com controles mais granulares. Essa abordagem para avisos de cookies é menos comum.

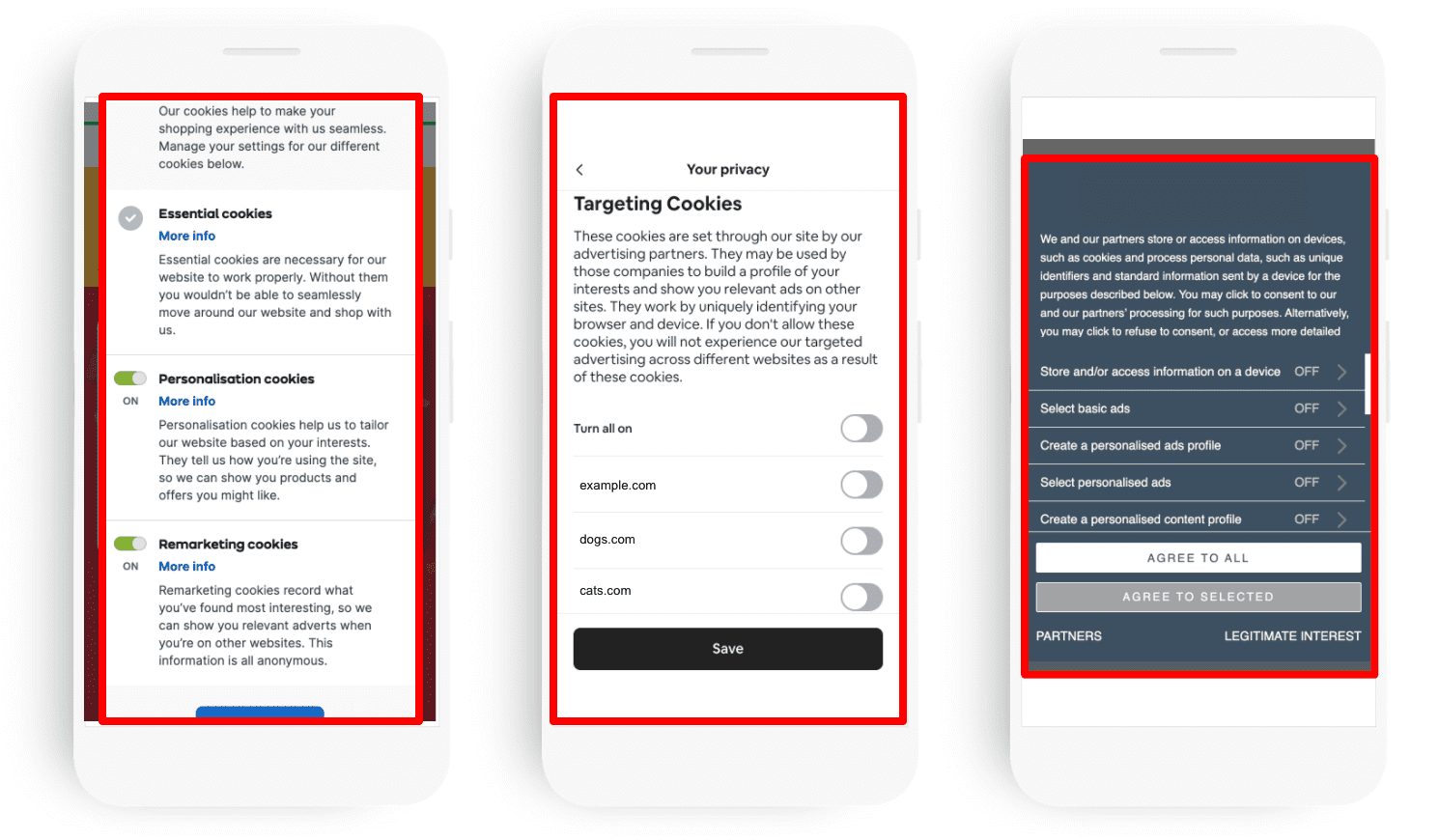
Total capacidade de configuração
Esses avisos de cookies fornecem aos usuários controles mais refinados para configurar o uso de cookies que eles aceitam.

UX:os controles para configurar o uso de cookies costumam ser mostrados usando um modal separado que é iniciado quando o usuário responde ao aviso de consentimento de cookie inicial. No entanto, se o espaço permitir, alguns sites vão mostrar esses controles inline no aviso de consentimento de cookies inicial.
Granularidade:a abordagem mais comum para a configuração de cookies é permitir que os usuários ativem os cookies por "categoria" de cookie. Exemplos de categorias comuns de cookies incluem cookies funcionais, de segmentação e de mídia social.
No entanto, alguns sites vão além e permitem que os usuários ativem o recurso por cookie. Outra maneira de oferecer controles mais específicos aos usuários é dividir categorias de cookies, como "publicidade", em casos de uso específicos. Por exemplo, permitir que os usuários ativem separadamente os "anúncios básicos" e os "anúncios personalizados".