Tối ưu hoá các thông báo về cookie để đảm bảo hiệu suất và khả năng hữu dụng.
Tài liệu này thảo luận về mức độ ảnh hưởng của các thông báo về cookie đến hiệu suất, kết quả đo lường hiệu suất và trải nghiệm người dùng.
Hiệu suất
Thông báo về cookie có thể có tác động đáng kể đến hiệu suất trang do chúng thường được tải sớm trong quá trình tải trang, hiển thị cho tất cả người dùng và có thể ảnh hưởng đến việc tải quảng cáo cũng như nội dung khác của trang.
Dưới đây là cách thông báo về cookie có thể ảnh hưởng đến các chỉ số Các chỉ số quan trọng về trang web:
Nội dung lớn nhất hiển thị (LCP): Hầu hết thông báo yêu cầu đồng ý sử dụng cookie khá nhỏ và do đó thường không chứa phần tử LCP của trang. Tuy nhiên, điều này có thể xảy ra, đặc biệt là trên thiết bị di động. Trên thiết bị di động, thông báo cookie thường chiếm phần lớn màn hình. Điều này thường xảy ra khi một thông báo cookie chứa một khối văn bản lớn (khối văn bản cũng có thể là phần tử LCP).
Lượt tương tác với Next Paint (INP): Thông báo về cookie thường có thể là nguyên nhân dẫn đến INP cao vì những thông báo này thường thêm nhiều tập lệnh của bên thứ ba khi được chấp nhận. Vấn đề chính thường là thực hiện thao tác Chấp nhận do dẫn đến việc xử lý nhiều lần để thêm các tập lệnh của bên thứ ba đó cùng một lúc. Hãy xem phần Các phương pháp hay nhất dưới đây để biết cách giảm thiểu tình trạng này.
Điểm số tổng hợp về mức thay đổi bố cục (CLS): Thông báo yêu cầu đồng ý sử dụng cookie là một nguồn rất phổ biến cho việc thay đổi bố cục.
Nói chung, bạn có thể nhận thấy thông báo về cookie từ nhà cung cấp bên thứ ba có tác động lớn hơn đến hiệu suất so với thông báo về cookie mà bạn tự tạo. Đây không phải là vấn đề riêng của các thông báo cookie, mà là bản chất của tập lệnh bên thứ ba nói chung.
Các phương pháp hay nhất
Các phương pháp hay nhất trong phần này tập trung vào các thông báo về cookie của bên thứ ba. Một số phương pháp hay nhất trong số này cũng sẽ áp dụng cho thông báo về cookie của bên thứ nhất.
Tìm hiểu tác động của thông báo về cookie đến INP
Như đã đề cập trước đó, nút Accept (Chấp nhận) thường là nguyên nhân cụ thể gây ra các vấn đề về INP do phải xử lý nhiều khi người dùng nhấp vào nút này.
Nhóm Chrome đã làm việc với một số Nền tảng quản lý sự đồng ý (CMP) để đạt được kết quả sau khi nhấp vào nút chấp nhận để cho phép trình duyệt nhanh chóng xác nhận rằng sự chấp nhận đó nhanh chóng trong lần hiển thị tiếp theo. Hãy xem Nghiên cứu điển hình về PubTech này làm ví dụ.
Nếu CMP của bạn chịu ảnh hưởng của vấn đề này, hãy thử liên hệ với họ để xem liệu họ có thể tránh được các vấn đề tương tự về INP cho những trang web có nhúng CMP hay không. Xem bài viết Tối ưu hoá tác vụ dài để xem hướng dẫn về các chiến thuật lợi nhuận.
Tải tập lệnh thông báo cookie theo cách không đồng bộ
Tập lệnh thông báo về cookie phải được tải không đồng bộ. Để thực hiện việc này, hãy thêm thuộc tính async vào thẻ tập lệnh.
<script src="https://cookie-notice.com/script.js" async>
Các tập lệnh không đồng bộ chặn trình phân tích cú pháp trình duyệt. Điều này làm chậm quá trình tải trang và LCP. Để biết thêm thông tin, hãy xem bài viết Tải JavaScript bên thứ ba một cách hiệu quả.
Tải trực tiếp tập lệnh thông báo cookie
Bạn nên tải "trực tiếp" các tập lệnh thông báo về cookie bằng cách đặt thẻ tập lệnh vào HTML của tài liệu chính, thay vì tải bằng một trình quản lý thẻ hoặc tập lệnh khác. Việc sử dụng trình quản lý thẻ hoặc tập lệnh phụ để chèn tập lệnh thông báo cookie sẽ trì hoãn quá trình tải tập lệnh thông báo cookie: tập lệnh này che khuất tập lệnh khỏi trình phân tích cú pháp tương lai của trình duyệt và ngăn tập lệnh tải trước khi thực thi JavaScript.
Thiết lập mối liên hệ sớm với nguồn gốc của thông báo cookie
Mọi trang web tải tập lệnh thông báo cookie từ một vị trí của bên thứ ba đều phải sử dụng gợi ý tài nguyên dns-prefetch hoặc preconnect để giúp thiết lập kết nối sớm với nguồn gốc lưu trữ các tài nguyên thông báo cookie. Để biết thêm thông tin, hãy xem bài viết Thiết lập kết nối mạng sớm để cải thiện tốc độ mà người dùng nhận thấy được.
<link rel="preconnect" href="https://cdn.cookie-notice.com/">
Tải trước các thông báo cookie khi phù hợp
Một số trang web sẽ hưởng lợi từ việc sử dụng gợi ý về tài nguyên preload để tải tập lệnh thông báo cookie. Gợi ý về tài nguyên preload thông báo cho trình duyệt để bắt đầu yêu cầu sớm đối với tài nguyên đã chỉ định.
<link rel="preload" href="https://www.cookie-notice.com/cookie-script.js">
preload hoạt động hiệu quả nhất khi việc sử dụng bị giới hạn ở việc tìm nạp một vài tài nguyên chính trên mỗi trang. Do đó, tính hữu ích của việc tải trước tập lệnh thông báo cookie sẽ khác nhau tuỳ thuộc vào tình huống.
Lưu ý về sự đánh đổi về hiệu suất khi tạo thông báo về cookie tạo kiểu
Việc tuỳ chỉnh giao diện của thông báo về cookie của bên thứ ba có thể làm phát sinh thêm chi phí hiệu suất. Ví dụ: không phải lúc nào thông báo về cookie của bên thứ ba cũng có thể sử dụng lại cùng một tài nguyên (ví dụ: phông chữ trên web) được dùng ở nơi khác trên trang. Ngoài ra, các thông báo cookie của bên thứ ba có xu hướng tải kiểu ở cuối chuỗi yêu cầu dài. Để tránh mọi tình huống bất ngờ, hãy lưu ý cách thông báo cookie tải và áp dụng kiểu cũng như các tài nguyên liên quan.
Tránh thay đổi bố cục
Dưới đây là một số vấn đề thường gặp nhất về việc thay đổi bố cục liên quan đến thông báo về cookie:
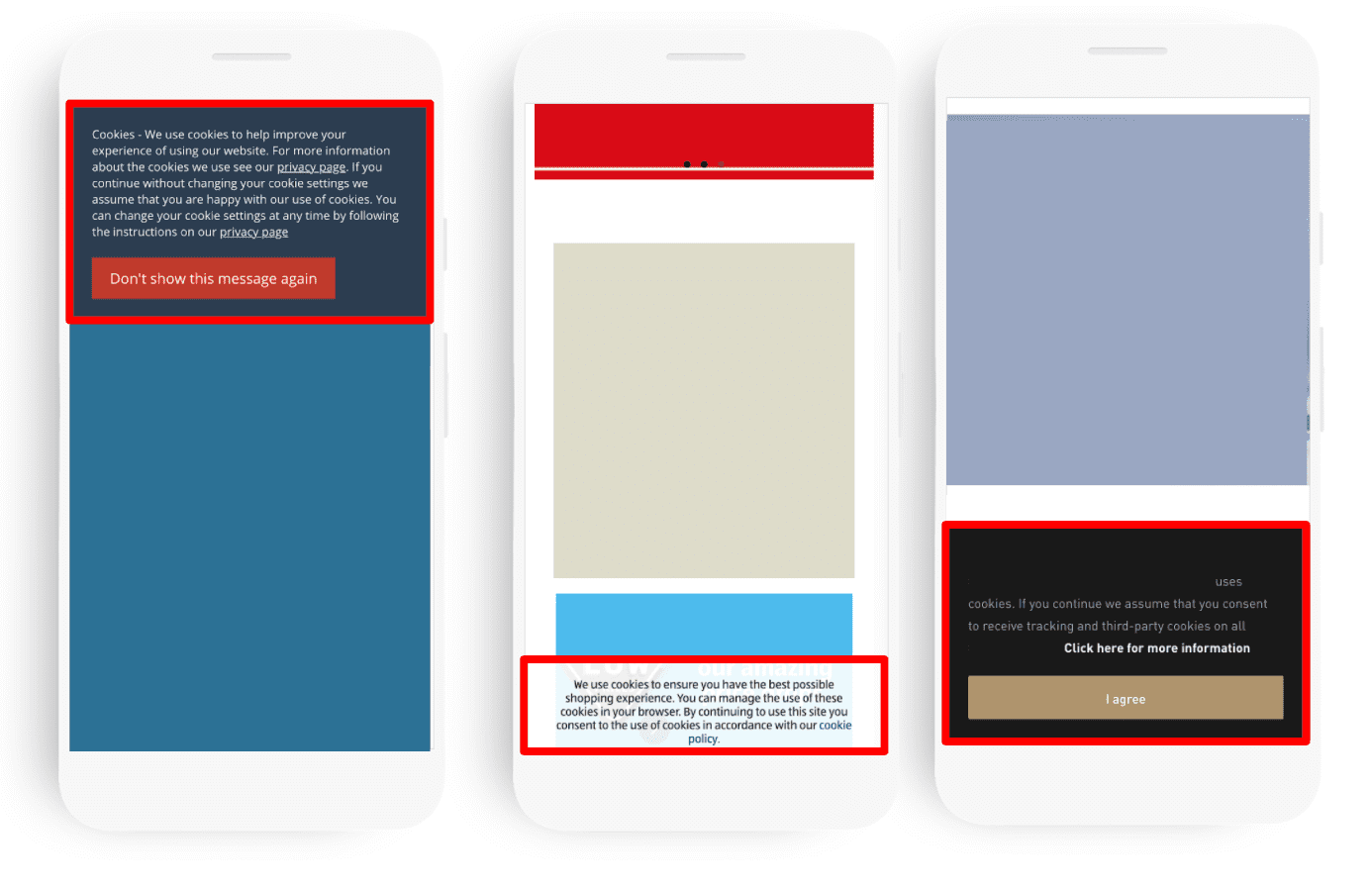
- Thông báo về cookie ở đầu màn hình: Các thông báo về cookie ở đầu màn hình là một nguồn rất phổ biến dẫn đến sự thay đổi bố cục. Nếu thông báo cookie được chèn vào DOM sau khi trang xung quanh đã hiển thị, thì thông báo này sẽ đẩy các phần tử trang bên dưới xuống phía dưới trang. Loại thay đổi bố cục này có thể được loại bỏ bằng cách dành riêng không gian trong DOM cho thông báo yêu cầu đồng ý. Nếu đây không phải là một giải pháp khả thi, ví dụ: nếu kích thước của thông báo về cookie thay đổi theo khu vực địa lý, hãy cân nhắc sử dụng chân trang hoặc phương thức cố định để hiển thị thông báo về cookie. Vì cả hai phương pháp thay thế này đều hiển thị thông báo cookie dưới dạng "lớp phủ" ở đầu phần còn lại của trang, nên thông báo về cookie không được làm thay đổi nội dung khi tải.
- Ảnh động: Nhiều thông báo về cookie sử dụng ảnh động – ví dụ: "tung vào" một thông báo cookie là một mẫu thiết kế phổ biến. Tuỳ thuộc vào cách triển khai các tác động này, chúng có thể gây ra sự thay đổi về bố cục. Để biết thêm thông tin, hãy xem bài viết Gỡ lỗi thay đổi bố cục.
- Phông chữ: Phông chữ tải muộn có thể chặn việc hiển thị và hoặc khiến bố cục thay đổi. Hiện tượng này rõ ràng hơn trên các kết nối chậm.
Tính năng tối ưu hoá quá trình tải nâng cao
Các kỹ thuật này cần nhiều công sức hơn để triển khai nhưng có thể tối ưu hoá hơn nữa việc tải các tập lệnh thông báo về cookie:
- Việc lưu vào bộ nhớ đệm và phân phát tập lệnh thông báo cookie của bên thứ ba từ máy chủ của riêng bạn có thể giúp cải thiện tốc độ phân phối của các tài nguyên này.
- Việc sử dụng trình chạy dịch vụ có thể cho phép bạn kiểm soát tốt hơn việc tìm nạp và lưu vào bộ nhớ đệm các tập lệnh của bên thứ ba, chẳng hạn như các tập lệnh thông báo cookie.
Đo lường hiệu suất
Thông báo về cookie có thể ảnh hưởng đến các kết quả đo lường hiệu suất. Phần này thảo luận một số ảnh hưởng và kỹ thuật giảm thiểu nêu trên.
Giám sát người dùng thực (RUM)
Một số công cụ phân tích và RUM sử dụng cookie để thu thập dữ liệu hiệu suất. Trong trường hợp người dùng từ chối sử dụng cookie, thì các công cụ này sẽ không thu thập được dữ liệu hiệu suất.
Các trang web cần lưu ý đến hiện tượng này. Ngoài ra, bạn cũng nên tìm hiểu các cơ chế mà công cụ rum (Công cụ xử lý dữ liệu) sử dụng để thu thập dữ liệu. Tuy nhiên, đối với trang web thông thường, sự chênh lệch này có thể không phải là nguyên nhân dẫn đến chuông báo do hướng và cường độ của dữ liệu bị lệch. Việc sử dụng cookie không phải là một yêu cầu kỹ thuật để đo lường hiệu suất. Thư viện JavaScript web-vitals là một ví dụ về thư viện không sử dụng cookie.
Tuỳ thuộc vào cách trang web của bạn sử dụng cookie để thu thập dữ liệu hiệu suất (nghĩa là cookie có chứa thông tin cá nhân hay không) cũng như luật có liên quan, việc sử dụng cookie để đo lường hiệu suất có thể không phải tuân theo các yêu cầu của luật pháp như một số cookie được dùng trên trang web cho các mục đích khác, chẳng hạn như cookie quảng cáo. Một số trang web chọn chia các cookie hiệu suất dưới dạng một danh mục cookie riêng biệt khi yêu cầu sự đồng ý của người dùng.
Giám sát dữ liệu tổng hợp
Nếu không có cấu hình tuỳ chỉnh, hầu hết các công cụ tổng hợp (chẳng hạn như Lighthouse và WebPageTest) sẽ chỉ đo lường trải nghiệm của người dùng lần đầu chưa phản hồi thông báo yêu cầu đồng ý sử dụng cookie. Tuy nhiên, ngoài việc xem xét các biến thể trong trạng thái bộ nhớ đệm (ví dụ: lượt truy cập ban đầu so với lượt truy cập lặp lại) khi thu thập dữ liệu hiệu suất, bạn cũng cần xem xét các biến thể trong trạng thái chấp nhận cookie – được chấp nhận, bị từ chối hoặc chưa phản hồi.
Kiểm tra thông báo cookie bằng WebPageTest
Các phần sau đây thảo luận về các chế độ cài đặt WebPageTest và Lighthouse có thể hữu ích trong việc kết hợp thông báo cookie vào quy trình đo lường hiệu suất. Tuy nhiên, cookie và thông báo về cookie chỉ là một trong nhiều yếu tố có thể khó mô phỏng hoàn hảo trong các môi trường phòng thí nghiệm. Vì lý do này, điều quan trọng là phải lấy dữ liệu RUM làm nền tảng của việc đo điểm chuẩn hiệu suất thay vì sử dụng công cụ tổng hợp.
Sử dụng tập lệnh
Bạn có thể sử dụng tập lệnh để yêu cầu WebPageTest "nhấp vào" biểu ngữ yêu cầu đồng ý sử dụng cookie trong khi thu thập dấu vết.
Thêm tập lệnh bằng cách chuyển đến thẻ Tập lệnh. Tập lệnh sau đây chuyển đến URL cần kiểm thử, sau đó nhấp vào phần tử DOM bằng id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Khi sử dụng tập lệnh này, hãy lưu ý rằng:
combineStepsyêu cầu WebPageTest "kết hợp" kết quả của các bước tập lệnh theo sau thành một tập hợp dấu vết và phép đo. Việc chạy tập lệnh này mà không cócombineStepscũng có thể hữu ích. Các dấu vết riêng biệt giúp bạn dễ dàng xem liệu tài nguyên được tải trước hay sau khi chấp nhận cookie.%URL%là một quy ước WebPageTest tham chiếu đến URL đang được kiểm thử.clickAndWaityêu cầu WebPageTest nhấp vào phần tử doattribute=valuechỉ định và đợi hoạt động tiếp theo trên trình duyệt hoàn tất. Tệp này tuân theo định dạngclickAndWait attribute=Value.
Nếu bạn đã định cấu hình tập lệnh này đúng cách thì ảnh chụp màn hình do WebPageTest chụp sẽ không hiển thị thông báo về cookie (thông báo về cookie đã được chấp nhận).
Để biết thêm thông tin về tập lệnh WebPageTest, hãy xem tài liệu về WebPageTest.
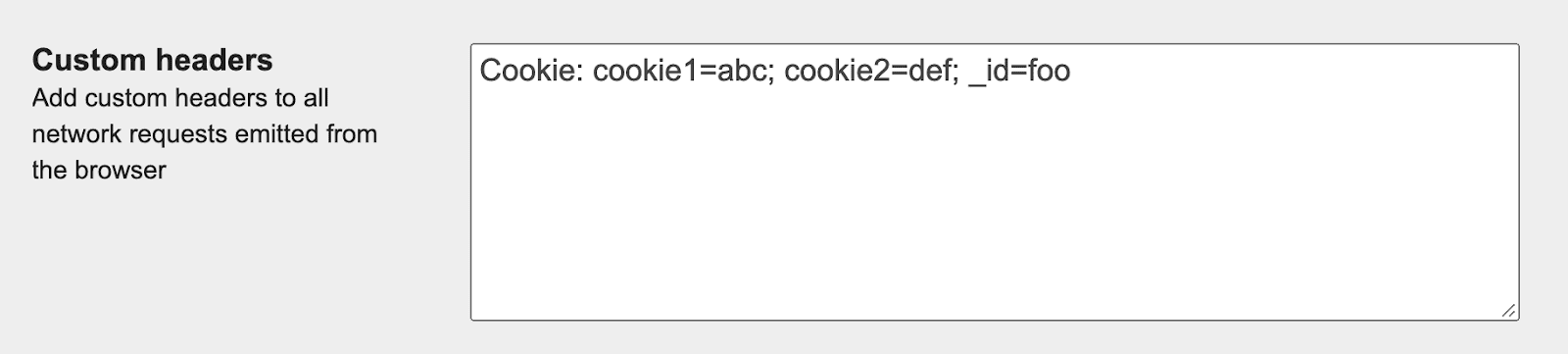
Đặt cookie
Để chạy WebPageTest với tập hợp cookie, hãy chuyển đến thẻ Nâng cao và thêm tiêu đề cookie vào trường Tiêu đề tuỳ chỉnh:

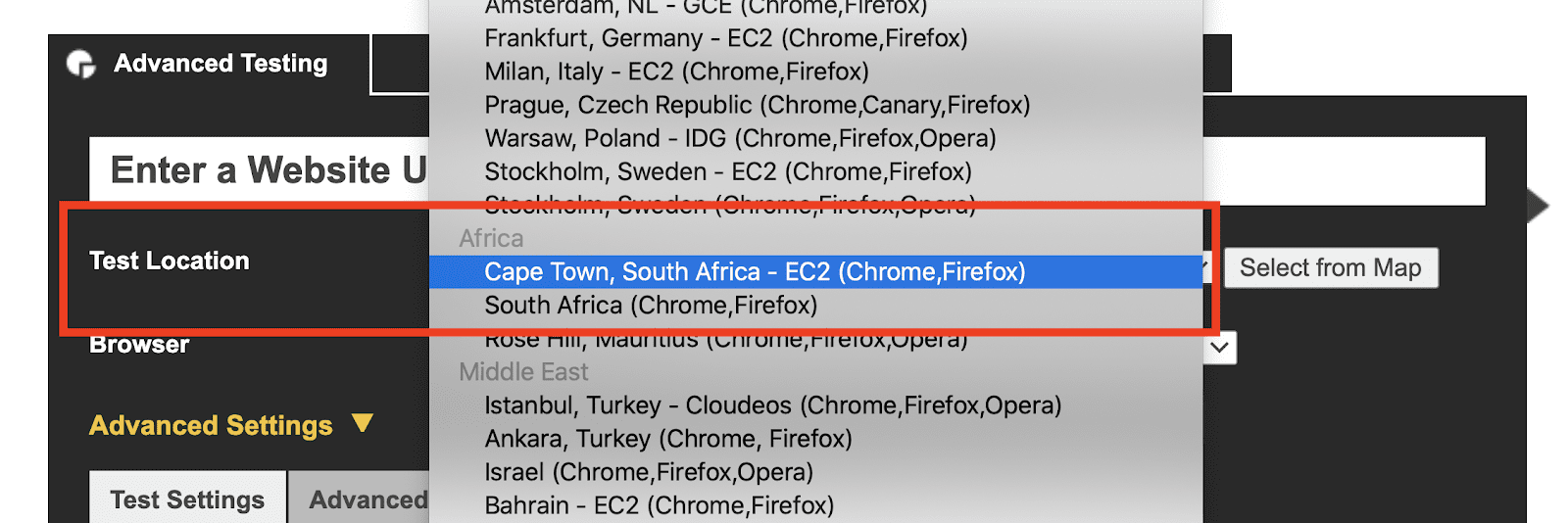
Thay đổi địa điểm thử nghiệm
Để thay đổi vị trí kiểm thử mà WebPageTest sử dụng, hãy nhấp vào trình đơn thả xuống Test Location (Vị trí kiểm thử) trên thẻ Advanced Testing (Kiểm thử nâng cao).

Kiểm thử thông báo cookie bằng Lighthouse
Việc đặt cookie khi chạy trên Lighthouse có thể đóng vai trò là cơ chế chuyển một trang sang trạng thái cụ thể để kiểm thử bằng Lighthouse. Hành vi cookie của Lighthouse có chút khác biệt tuỳ theo ngữ cảnh (DevTools, CLI hoặc PageSpeed Insights).
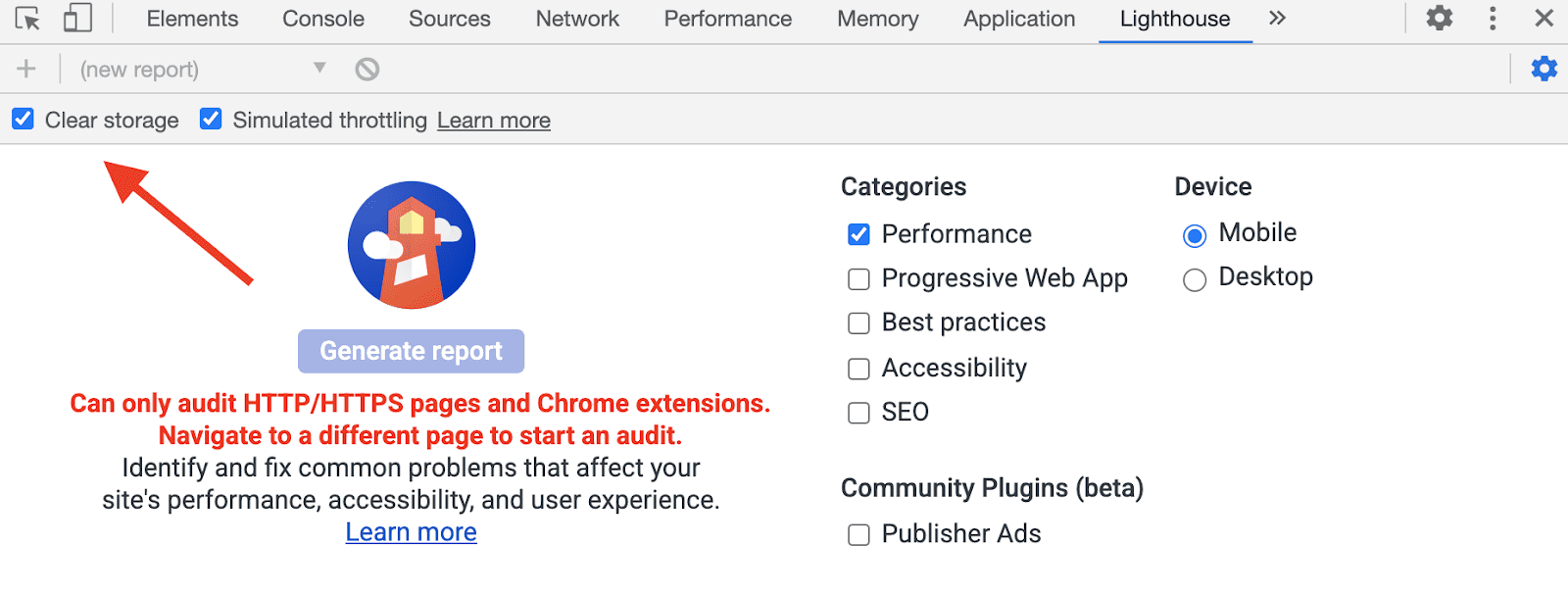
DevTools
Cookie không bị xoá khi Lighthouse chạy từ Công cụ cho nhà phát triển. Tuy nhiên, các loại bộ nhớ khác sẽ bị xoá theo mặc định. Bạn có thể thay đổi hành vi này bằng cách sử dụng tuỳ chọn Clear Storage (Xoá bộ nhớ) trong bảng cài đặt Lighthouse.

CLI
Việc chạy Lighthouse từ CLI sẽ sử dụng một phiên bản Chrome mới, vì vậy sẽ không có cookie nào được đặt theo mặc định. Để chạy Lighthouse từ CLI với một tập hợp cookie cụ thể, hãy dùng lệnh sau:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Để biết thêm thông tin về cách thiết lập tiêu đề yêu cầu tuỳ chỉnh trong Lighthouse CLI, hãy xem phần Chạy Lighthouse trên các trang được xác thực.
PageSpeed Insights
Việc chạy Lighthouse từ PageSpeed Insights sẽ sử dụng một phiên bản Chrome mới và không đặt bất kỳ cookie nào. Không thể định cấu hình PageSeed Insights để đặt cookie cụ thể.
Trải nghiệm người dùng
Trải nghiệm người dùng (UX) của các thông báo yêu cầu đồng ý sử dụng cookie chủ yếu là kết quả của hai quyết định: vị trí của thông báo về cookie trong trang và phạm vi người dùng có thể tuỳ chỉnh việc sử dụng cookie của trang web. Phần này thảo luận về các phương pháp có thể áp dụng cho hai quyết định nói trên.
Khi xem xét các thiết kế tiềm năng cho thông báo cookie, bạn cần cân nhắc một số điều sau:
- Trải nghiệm người dùng: Đây có phải là trải nghiệm người dùng tốt không? Thiết kế cụ thể này sẽ ảnh hưởng như thế nào đến các phần tử trang và luồng người dùng hiện có?
- Doanh nghiệp: Chiến lược cookie cho trang web của bạn là gì? Mục tiêu của bạn khi nhận thông báo cookie là gì?
- Pháp lý: Nội dung này có tuân thủ các yêu cầu pháp lý không?
- Kỹ thuật: Sẽ mất nhiều công sức để triển khai và duy trì việc này? Khó thay đổi đến mức nào?
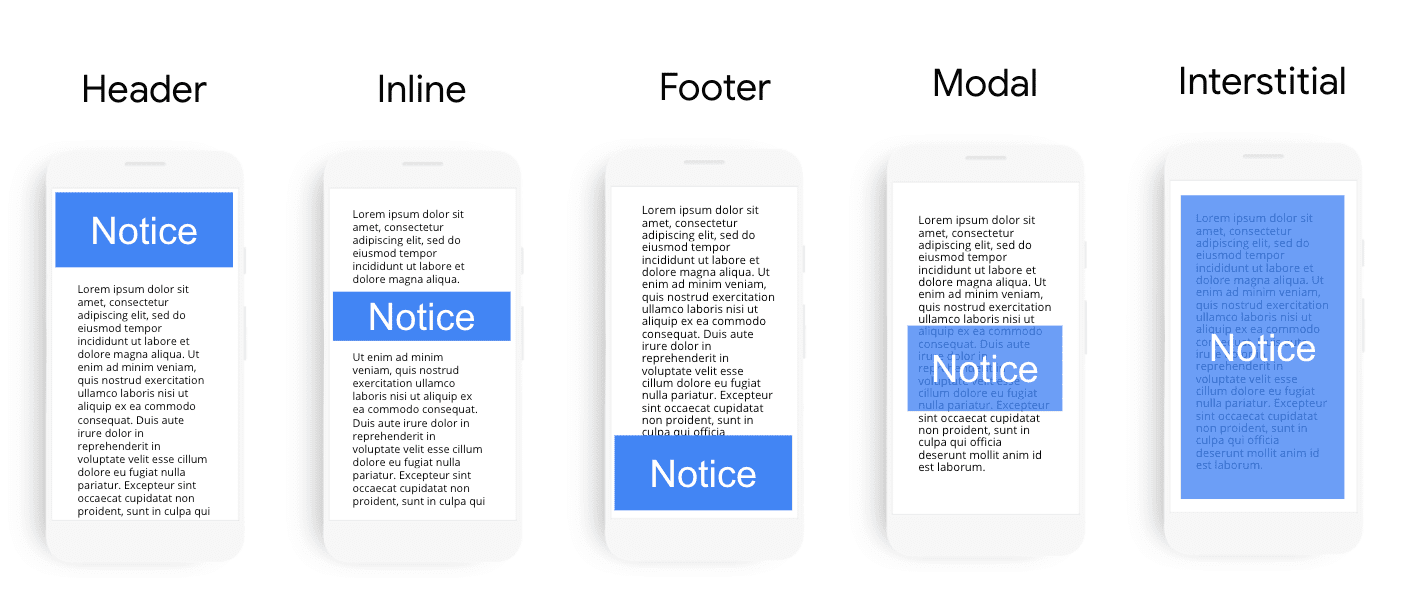
Vị trí đặt quảng cáo
Thông báo về cookie có thể được hiển thị dưới dạng tiêu đề, phần tử cùng dòng hoặc chân trang. Quảng cáo này cũng có thể xuất hiện ở đầu nội dung trang bằng cách sử dụng một phương thức hoặc phân phát dưới dạng quảng cáo xen kẽ.

Thông báo về cookie cùng dòng, đầu trang và chân trang
Thông báo về cookie thường được đặt ở đầu trang hoặc chân trang. Trong 2 lựa chọn này, thường thì vị trí chân trang được ưu tiên hơn vì không phô trương, không cạnh tranh để thu hút sự chú ý của quảng cáo biểu ngữ hoặc thông báo, và thường không gây ra CLS (Mức thay đổi bố cục tích luỹ). Ngoài ra, đây là một nơi phổ biến để đặt các chính sách quyền riêng tư và điều khoản sử dụng.
Mặc dù thông báo về cookie cùng dòng là một tuỳ chọn, nhưng thông báo này có thể khó tích hợp vào giao diện người dùng hiện có nên không phổ biến.
Mô-đun
Mô-đun là thông báo yêu cầu đồng ý sử dụng cookie hiển thị ở đầu nội dung trang. Các mô-đun có thể có giao diện và hoạt động khá khác nhau tùy thuộc vào kích thước của chúng.
Các phương thức nhỏ hơn, một phần màn hình có thể là giải pháp thay thế phù hợp cho các trang web đang gặp khó khăn trong việc triển khai thông báo cookie theo cách không làm thay đổi bố cục.
Mặt khác, bạn nên cẩn thận khi sử dụng các cửa sổ phụ lớn che khuất phần lớn nội dung của trang. Cụ thể, các trang web nhỏ có thể nhận thấy người dùng thoát thay vì chấp nhận thông báo cookie của một trang web lạ với nội dung bị che khuất. Mặc dù không nhất thiết là các khái niệm đồng nghĩa, nhưng nếu đang cân nhắc sử dụng phương thức đồng ý sử dụng cookie toàn màn hình, bạn nên tìm hiểu pháp luật về tường cookie.
Khả năng định cấu hình
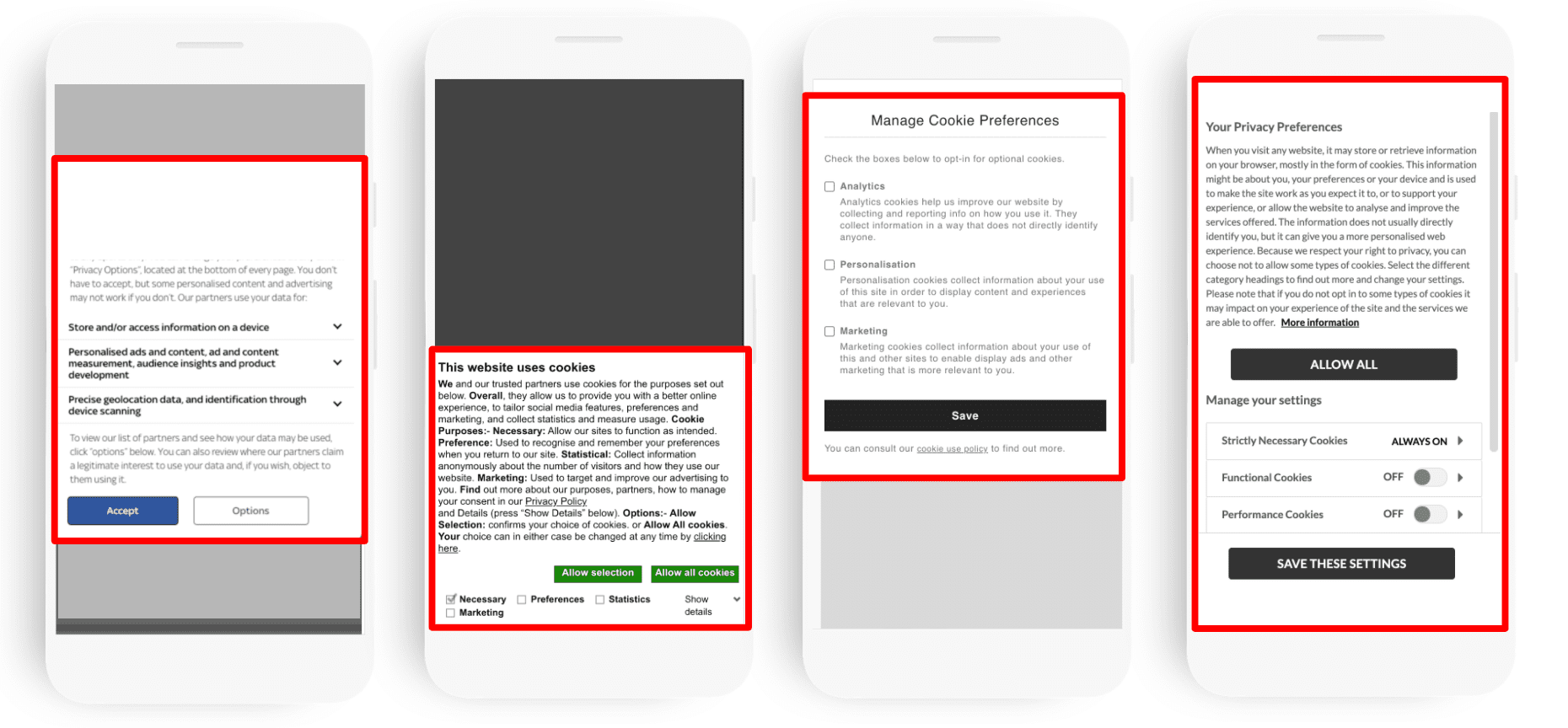
Giao diện thông báo về cookie mang đến cho người dùng nhiều cấp độ kiểm soát đối với những cookie mà họ chấp nhận.
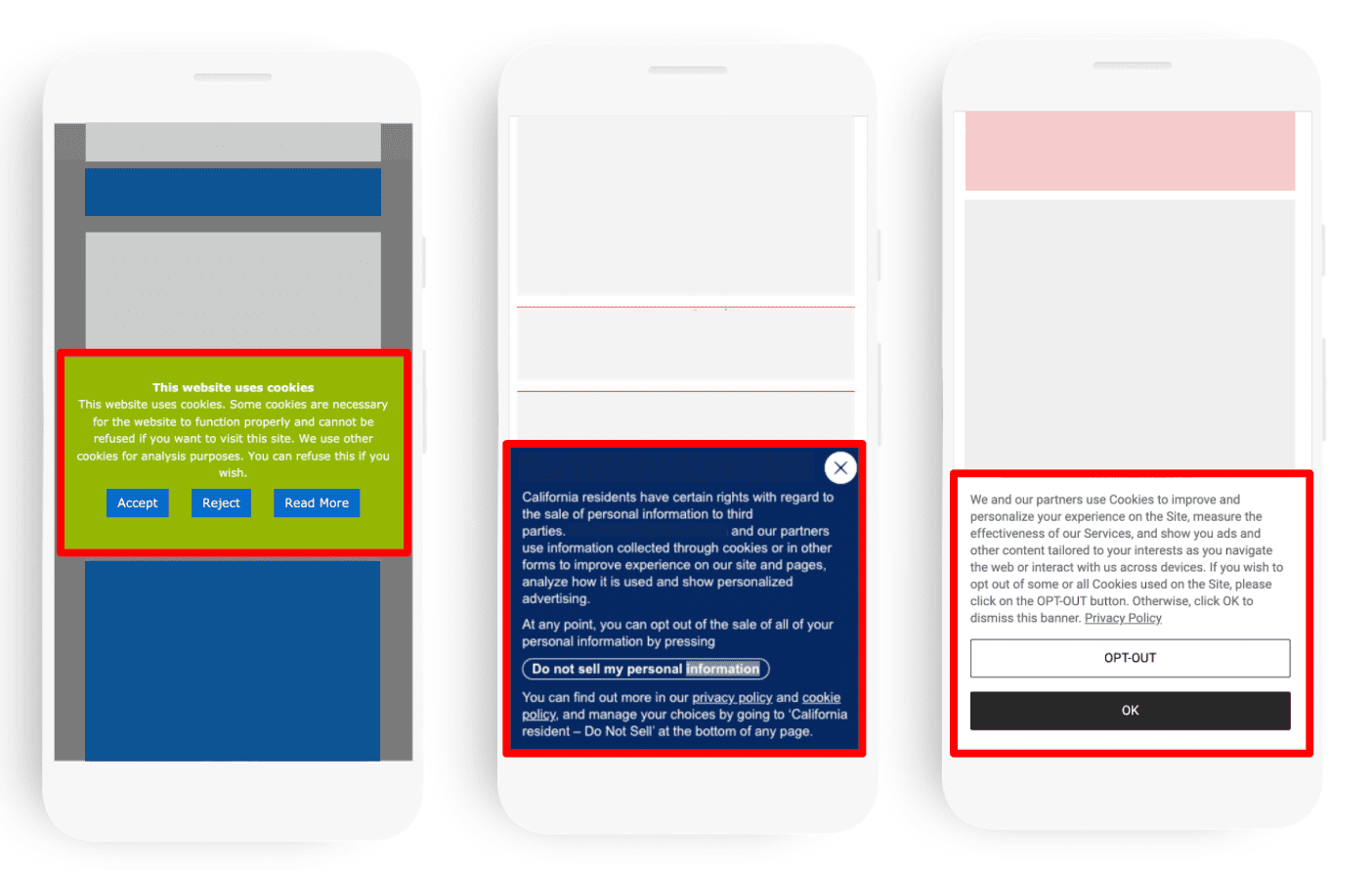
Không có khả năng định cấu hình
Các biểu ngữ cookie kiểu thông báo này không cung cấp cho người dùng các chế độ kiểm soát trải nghiệm người dùng trực tiếp để chọn không sử dụng cookie. Thay vào đó, các đường liên kết này thường bao gồm một đường liên kết đến chính sách cookie của trang web. Việc này có thể cung cấp cho người dùng thông tin về cách quản lý cookie bằng trình duyệt web của họ. Các thông báo này thường bao gồm nút "Đóng" và "Chấp nhận".

Một số khả năng định cấu hình
Những thông báo về cookie này cho phép người dùng từ chối cookie nhưng không hỗ trợ các chế độ kiểm soát chi tiết hơn. Phương pháp này ít phổ biến hơn đối với các thông báo về cookie.

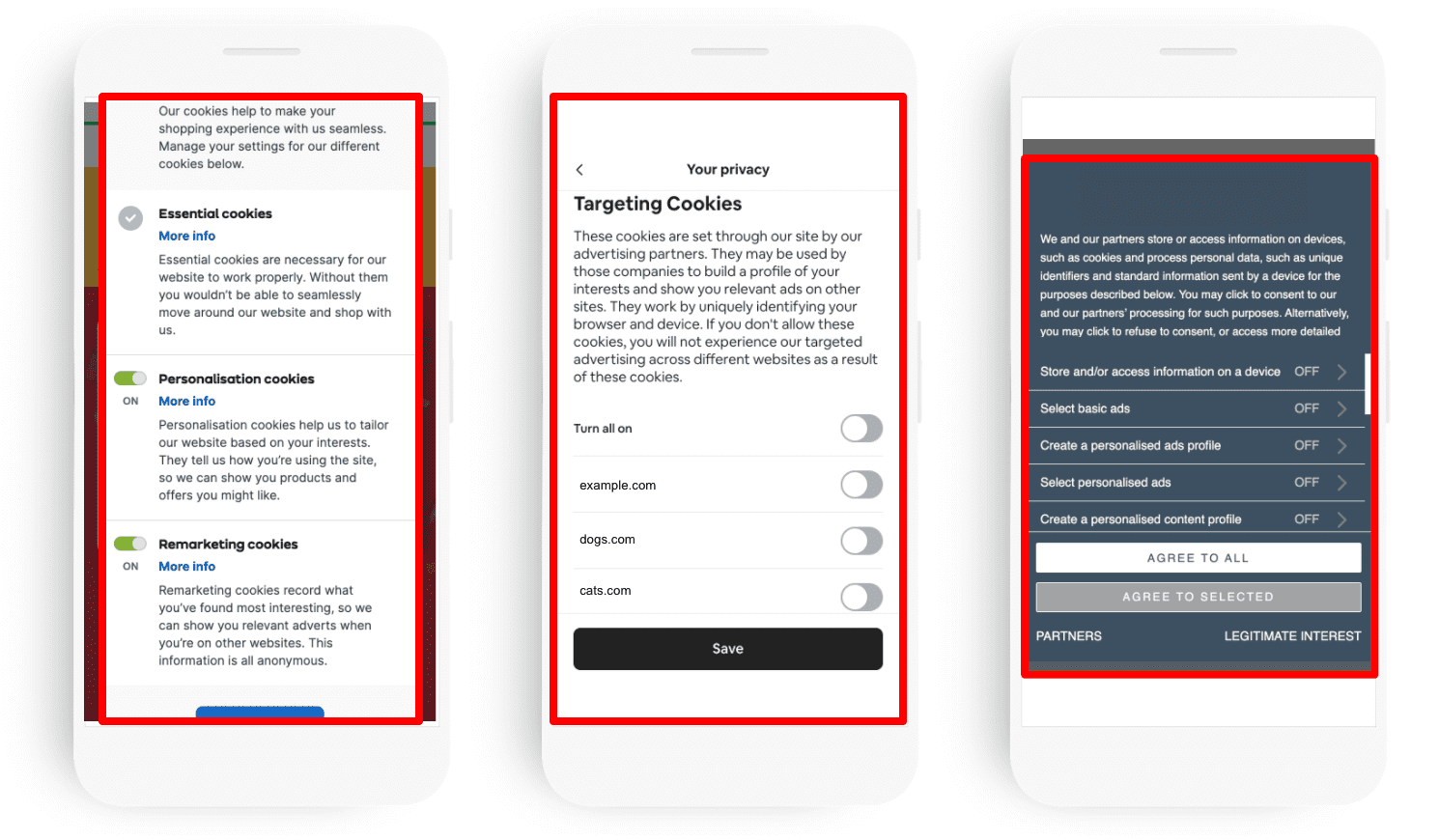
Khả năng định cấu hình đầy đủ
Những thông báo về cookie này cung cấp cho người dùng các chế độ kiểm soát chi tiết hơn để định cấu hình mức sử dụng cookie mà họ chấp nhận.

Trải nghiệm người dùng: Các chế độ kiểm soát để định cấu hình mức sử dụng cookie thường xuất hiện bằng cách sử dụng một phương thức riêng được chạy khi người dùng phản hồi thông báo đồng ý ban đầu về việc sử dụng cookie. Tuy nhiên, nếu đủ chỗ, một số trang web sẽ cho thấy các chế độ kiểm soát này cùng dòng trong thông báo yêu cầu đồng ý ban đầu đối với việc sử dụng cookie.
Độ chi tiết: Phương pháp phổ biến nhất để định cấu hình cookie là cho phép người dùng chọn sử dụng cookie theo "danh mục" cookie. Ví dụ về các danh mục cookie phổ biến bao gồm cookie chức năng, nhắm mục tiêu và cookie truyền thông xã hội.
Tuy nhiên, một số trang web sẽ tiến thêm một bước nữa và cho phép người dùng chọn tham gia dựa trên từng cookie. Ngoài ra, một cách khác để cung cấp cho người dùng các quyền kiểm soát cụ thể hơn là chia nhỏ các danh mục cookie như "quảng cáo" thành các trường hợp sử dụng cụ thể, ví dụ: cho phép người dùng chọn sử dụng riêng "quảng cáo cơ bản" và "quảng cáo được cá nhân hoá".