Hier erfahren Sie, wie Sie eigene Cookies einrichten, um für Sicherheit und plattformübergreifende Kompatibilität zu sorgen und die Wahrscheinlichkeit von Fehlern zu minimieren, wenn Drittanbieter-Cookies eingestellt werden.
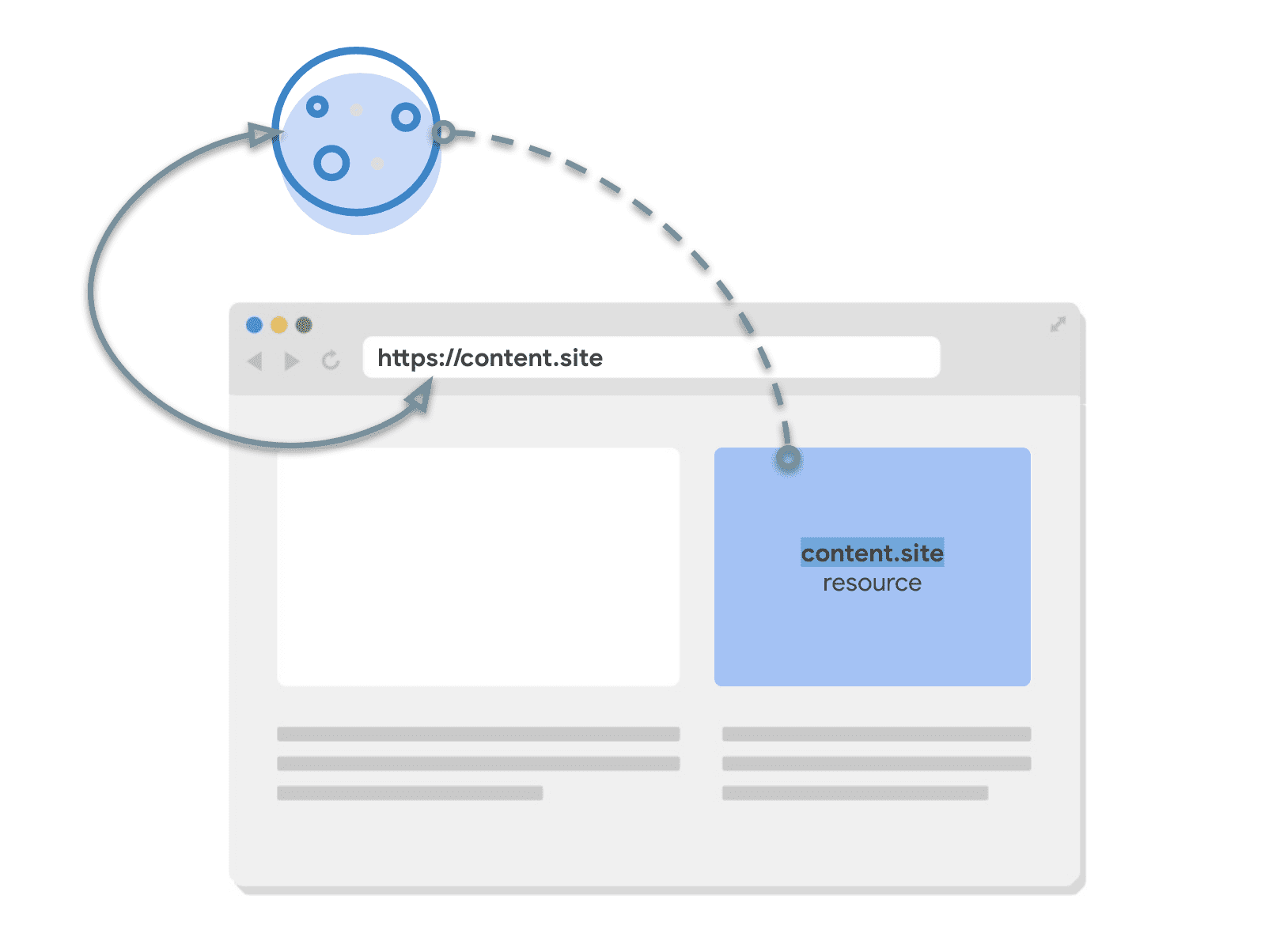
Cookies können je nach Kontext des Nutzers eigene oder Drittanbieter-Cookies sein, je nachdem, auf welcher Website sich der Nutzer gerade befindet. Wenn die registrierbare Domain und das Schema des Cookies mit der aktuellen Seite der obersten Ebene übereinstimmen, also mit dem, was in der Adressleiste des Browsers angezeigt wird, wird das Cookie als Cookie der gleichen Website wie die Seite betrachtet und wird in der Regel als First-Party-Cookie bezeichnet.

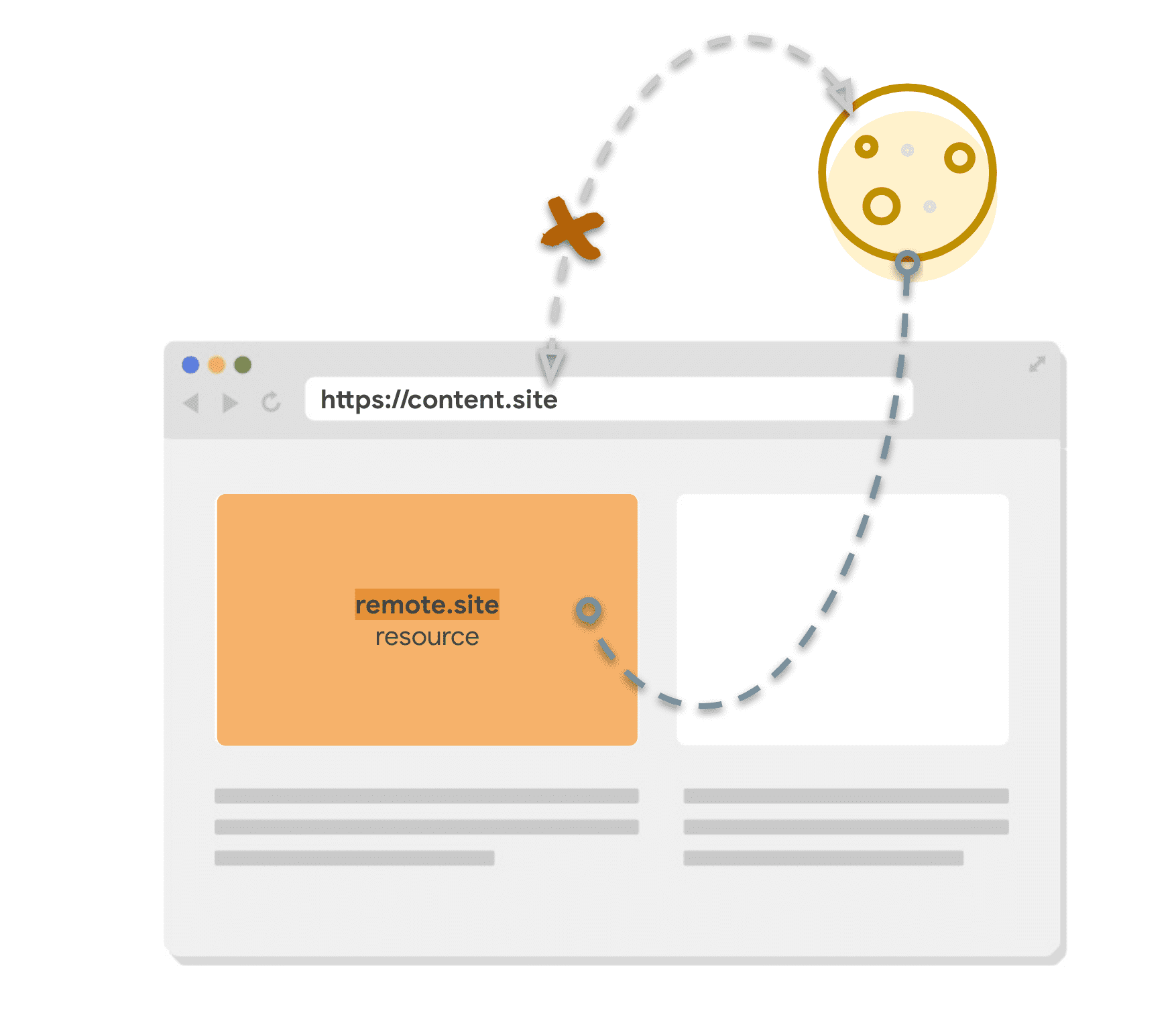
Cookies von anderen Domains als der aktuellen Website werden allgemein als Drittanbieter-Cookies bezeichnet.

Das Rezept für gute eigene Cookies
Wenn das von Ihnen festgelegte Cookie nicht websiteübergreifend verwendet wird, also beispielsweise zum Verwalten von Sitzungen auf Ihrer Website und nie in einem websiteübergreifenden iframe, wird es immer im Kontext von selbst erhobenen Daten verwendet.
Standardmäßig können Cookies zwischen Websites freigegeben, über JavaScript aufgerufen und über HTTP-Verbindungen gesendet werden. Dies birgt einige Datenschutz- und Sicherheitsrisiken. Wir arbeiten kontinuierlich daran, das Standardverhalten zu verbessern. Dazu nutzen wir die Privacy Sandbox und andere Vorschläge wie ursprungsgebundene Cookies. Sie können aber schon heute viel tun, indem Sie zusätzliche Attribute für Ihre Cookies festlegen.
Die folgende Konfiguration ist eine Best Practice, die für die meisten selbst erhobenen Cookies Sicherheit und plattformübergreifende Kompatibilität bietet. So erhalten Sie eine sichere Grundlage, die Sie anpassen können, um Berechtigungen nur bei Bedarf zu gewähren. In diesem Artikel werden auch Rezeptvarianten für einige bestimmte Anwendungsfälle behandelt.
Das Rezept
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host ist ein optionales Präfix, mit dem einige Attribute erforderlich und andere verboten werden:
Securemuss vorhanden seinDomainmuss weggelassen werdenPathmuss/sein
Wenn Host hinzugefügt wurde, kann der Browser prüfen, ob diese Attribute gemäß den __Host-Regeln festgelegt sind, und das Cookie andernfalls ablehnen.
Secure schützt Cookies vor dem Diebstahl in unsicheren Netzwerken, da nur das Senden von Cookies über HTTPS-Verbindungen zulässig ist. Wenn Sie Ihre Website noch nicht vollständig auf HTTPS umgestellt haben, sollten Sie dies als Priorität betrachten.
Mit dem Domain-Attribut wird angegeben, welche Hosts ein Cookie erhalten können. Wenn Sie das Attribut weglassen, wird das Cookie auf den aktuellen Dokumenthost beschränkt, Subdomains ausgenommen: Das Cookie für example.com wird bei jeder Anfrage an example.com gesendet, aber nicht bei Anfragen an images.example.com. Wenn Sie verschiedene Apps auf verschiedenen Subdomains ausführen, verringert sich das Risiko, dass eine kompromittierte Domain eine Tür zu den anderen öffnet.
Path gibt den Pfad an, der in der angeforderten URL vorhanden sein muss, damit der Browser den Cookie-Header senden kann. Wenn Sie Path=/ festlegen, wird das Cookie an alle URL-Pfade auf dieser Domain gesendet. Da weder Domain noch Path=/ angegeben sind, ist das Cookie so nah wie möglich am Ursprung gebunden. Es verhält sich daher ähnlich wie andere clientseitige Speicher wie LocalStorage. Es gibt keine Verwechslungsgefahr, dass example.com/a unterschiedliche Werte als example.com/b erhält.
Das Attribut HttpOnly bietet einen gewissen Schutz vor schädlichen Drittanbieter-Scripts auf Ihren Websites, da der JavaScript-Zugriff eingeschränkt wird. So kann ein Cookie nur in Anfrageheadern gesendet werden und ist für JavaScript mit document.cookie nicht verfügbar.
Max-Age begrenzt die Lebensdauer eines Cookies, da Browsersitzungen ziemlich lange dauern können und Sie nicht möchten, dass veraltete Cookies ewig herumliegen. Sie eignet sich für kurzfristige Cookies, z. B. für Nutzersitzungen oder noch kürzere Cookies wie Tokens für die Formulareinreichung. Max-Age wird in Sekunden definiert und im vorherigen Beispiel auf 777.6000 Sekunden (90 Tage) festgelegt. Das ist eine angemessene Standardeinstellung, die Sie je nach Anwendungsfall ändern können.
Mit SameSite=Lax wird das Cookie so eingeschränkt, dass es nur bei Anfragen innerhalb der Website gesendet wird. Das heißt, wenn die Anfrage mit dem aktuellen Browserkontext übereinstimmt, also mit der Website der obersten Ebene, die der Nutzer gerade besucht und die in der Standortleiste angezeigt wird. SameSite=Lax ist in modernen Browsern standardmäßig festgelegt. Es empfiehlt sich jedoch, die Schriftart für die plattformübergreifende Kompatibilität anzugeben, da andere Browser möglicherweise andere Standardeinstellungen haben. Wenn Sie das Cookie ausdrücklich als „Nur auf derselben Website“ kennzeichnen, beschränken Sie es auf Ihre eigenen Kontexte. Sie sollten dann keine Änderungen an diesem Cookie vornehmen müssen, wenn Drittanbieter-Cookies eingestellt werden.
Weitere Informationen zu den verschiedenen Cookie-Attributen finden Sie in der Set-Cookie-Dokumentation auf MDN.
Rezept für eigene Cookies für Websites mit Subdomains
Wenn Sie eine Website mit Subdomains haben und eine Sitzung für alle Subdomains verwenden möchten, ist das Präfix Host möglicherweise zu restriktiv. news.site könnte beispielsweise Subdomains für Themen wie finance.news.site und sport.news.site haben und Sie möchten eine Nutzersitzung für alle verwenden. Verwenden Sie in diesem Fall das Präfix __Secure anstelle von __Host und geben Sie Domain an.
Das Rezept
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure ist ein optionales Präfix, das weniger Anforderungen als Host stellt: Es ist nur erforderlich, dass das Cookie mit dem Attribut Secure festgelegt wird.
Zugriff auf eigene Cookies für Anfragen einschränken, die von Drittanbieterwebsites stammen
SameSite=Lax-Cookies werden nicht bei websiteübergreifenden Unteranfragen gesendet (z. B. beim Laden eingebetteter Bilder oder iFrames auf einer Drittanbieterwebsite). Sie werden jedoch gesendet, wenn ein Nutzer die Ursprungswebsite aufruft (z. B. wenn er einem Link von einer anderen Website folgt).
Mit SameSite=Strict können Sie den Zugriff auf Cookies weiter einschränken und das Senden von Cookies zusammen mit Anfragen, die von Drittanbieterwebsites stammen, unterbinden. Das ist nützlich, wenn Sie Cookies für Funktionen haben, die immer erst nach einer ersten Navigation aufgerufen werden, z. B. zum Ändern eines Passworts oder zum Kaufen.
Das Rezept
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;

