Do tej pory w tym kursie poznaliśmy aspekty ułatwień dostępu w internecie dotyczące osób, firm i prawa. Poznaliśmy też podstawy zgodności z ułatwieniami dostępu w internecie. Zapoznałeś/zapoznałaś się z określonymi tematami dotyczącymi projektowania i kodowania z uwzględnieniem wszystkich użytkowników, m.in. z tym, kiedy warto używać ARIA zamiast HTML, jak mierzyć kontrast kolorów oraz kiedy JavaScript jest niezbędny.
W pozostałych modułach przejdziemy od projektowania i tworzenia do testowania pod kątem ułatwień dostępu. Udostępniamy 3-etapowy proces testowania, który obejmuje narzędzia i techniki testowania automatycznego, ręcznego oraz z użyciem technologii wspomagających. W ramach tych modułów testowych będziemy używać tego samego demonstracyjnego dokumentu, aby przejść od strony niedostępnej do dostępnej.
Każdy test, automatyczny, ręczny i za pomocą technologii wspomagającej, jest kluczowy dla zapewnienia jak największej dostępności produktu. Nasze testy opierają się na wytycznych WCAG 2.1 poziom zgodności A i AA.
Pamiętaj, że branża, typ produktu, lokalne i krajowe przepisy oraz zasady lub ogólne cele związane z dostępnością określają, których wytycznych należy przestrzegać i jakich poziomów należy przestrzegać. Jeśli w przypadku projektu nie wymagasz stosowania określonego standardu, zalecamy przestrzeganie najnowszej wersji WCAG. Informacje ogólne o audytach ułatwień dostępu, typach i poziomach zgodności, WCAG oraz POUR znajdziesz w artykule „Jak mierzy się ułatwienia dostępu w internecie?”.
Jak już wiesz, zgodność z wymaganiami dotyczącymi ułatwień dostępu nie jest jedynym aspektem, który należy wziąć pod uwagę, aby zapewnić wsparcie osobom z niepełnosprawnością. Jest to jednak dobry punkt wyjścia, ponieważ zawiera dane, które możesz testować. Oprócz testów zgodności zachęcamy do podjęcia tych działań, które pomogą Ci tworzyć bardziej przyjazne produkty:
- Przeprowadzanie testów użyteczności z udziałem osób niepełnosprawnych.
- zatrudniać osoby z niepełnosprawnością do pracy w swoim zespole;
- skonsultować się z osobą lub firmą, która ma doświadczenie w zakresie dostępności cyfrowej;
Podstawy testowania zautomatyzowanego
Automatyczne testowanie ułatwień dostępu polega na skanowaniu produktu cyfrowego za pomocą oprogramowania w celu wykrycia problemów z ułatwieniami dostępu na podstawie zdefiniowanych wcześniej standardów.
Zalety automatycznych testów ułatwień dostępu:
- Szybko powtarzaj testy na różnych etapach cyklu życia produktu.
- Wystarczy wykonać kilka czynności, aby uzyskać bardzo szybkie wyniki.
- Do przeprowadzenia testów i interpretowania ich wyników nie trzeba mieć dużej wiedzy na temat ułatwień dostępu.
Wady automatycznych testów ułatwień dostępu:
- Automatyczne narzędzia nie wykrywają wszystkich błędów ułatwień dostępu w Twoim produkcie
- zgłoszone fałszywie pozytywne wyniki (zgłaszany problem nie jest prawdziwym naruszeniem WCAG);
- W przypadku różnych typów i ról usług może być potrzebnych kilka narzędzi
Testowanie automatyczne to świetny pierwszy krok do sprawdzenia ułatwień dostępu w witrynie lub aplikacji, ale nie wszystkie testy można zautomatyzować. W modułach testów ręcznych ułatwień dostępu omówimy szczegółowo sprawdzanie ułatwień dostępu w elementach, których nie można zautomatyzować.
Rodzaje narzędzi automatycznych
Jedno z pierwszych internetowych narzędzi do automatycznego testowania dostępności zostało opracowane w 1996 r. przez Center for Applied Special Technology (CAST) i nazwane The Bobby Report. Obecnie dostępnych jest ponad 100 narzędzi do testowania automatycznego.
Wdrożenie automatycznego narzędzia może się różnić od rozszerzeń przeglądarki ułatwiającej dostępność po narzędzia do sprawdzania kodu, aplikacje na komputery i urządzenia mobilne, panele internetowe, a nawet interfejsy API typu open source, których możesz używać do tworzenia własnych narzędzi automatyzujących.
Wybór narzędzia automatycznego zależy od wielu czynników, m.in.:
- Jakie standardy i poziomy zgodności są testowane? Może to obejmować wytyczne WCAG 2.2, WCAG 2.1, sekcję 508 w ustawie o obejmującymi dostępność w Stanach Zjednoczonych lub zmodyfikowaną listę zasad dostępności.
- Jakiego typu produkt cyfrowy testujesz? Może to być strona internetowa, aplikacja internetowa, natywna aplikacja mobilna, plik PDF, terminal informacyjny lub inna usługa.
- Na którym etapie cyklu życia oprogramowania testujesz swój produkt?
- Ile czasu zajmuje skonfigurowanie i używanie narzędzia? Dla osoby, zespołu czy firmy?
- Kto przeprowadza test: projektanci, programiści, zespół ds. kontroli jakości czy ktoś inny?
- Jak często chcesz sprawdzać dostępność? Jakie informacje powinny się znaleźć w raporcie? Czy problemy powinny być bezpośrednio powiązane z systemem sprzedaży biletów?
- Które narzędzia sprawdzają się najlepiej w Twoim środowisku? Dla Twojego zespołu?
Należy też wziąć pod uwagę wiele dodatkowych czynników. Aby dowiedzieć się więcej o wybieraniu najlepszych narzędzi dla siebie i swojego zespołu, przeczytaj artykuł WAI o wybieraniu narzędzi do oceny dostępności witryn internetowych.
Prezentacja: test zautomatyzowany
W przypadku demonstracji automatycznego testowania ułatwień dostępu użyjemy Lighthouse w Chrome. Lighthouse to automatyczne narzędzie typu open source, które służy do poprawy jakości stron internetowych za pomocą różnych typów audytów, takich jak wydajność, SEO czy ułatwienia dostępu.
Nasza strona demonstracyjna to witryna stworzona dla fikcyjnej organizacji o nazwie Medical Mysteries Club. Ta witryna jest celowo niedostępna w ramach wersji demonstracyjnej. Niektóre z tych problemów z dostępnością mogą być widoczne dla Ciebie, a część z nich (ale nie wszystkie) zostanie wykryta podczas automatycznego testu.
Krok 1
W przeglądarce Chrome zainstaluj rozszerzenie Lighthouse.
Istnieje wiele sposobów na zintegrowanie Lighthouse z procesem testowania. W tym pokazie używamy rozszerzenia do Chrome.
Krok 2

Utworzyliśmy demonstrację w CodePen.
Aby przejść do kolejnych testów, wyświetl go w trybie debugowania. Jest to ważne, ponieważ usuwa element <iframe> otaczający stronę internetową demonstracyjną, który może zakłócać działanie niektórych narzędzi testowych.
Dowiedz się więcej o trybie debugowania CodePen.
Krok 3
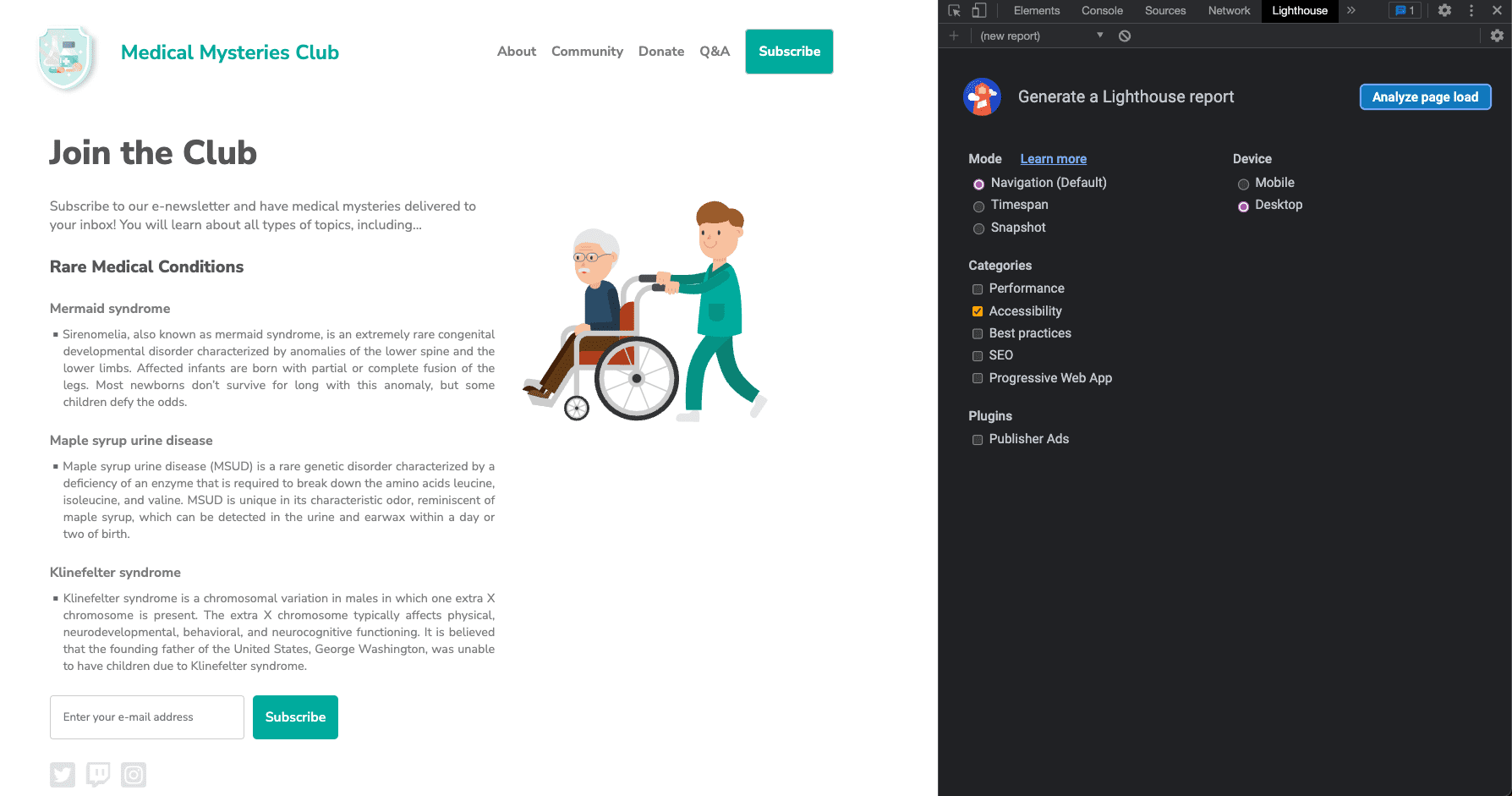
Otwórz Narzędzia deweloperskie w Chrome i przejdź na kartę Lighthouse. Usuń wszystkie opcje kategorii oprócz „Dostępność”. Pozostaw tryb domyślny i wybierz typ urządzenia, na którym chcesz przeprowadzać testy.

Krok 4
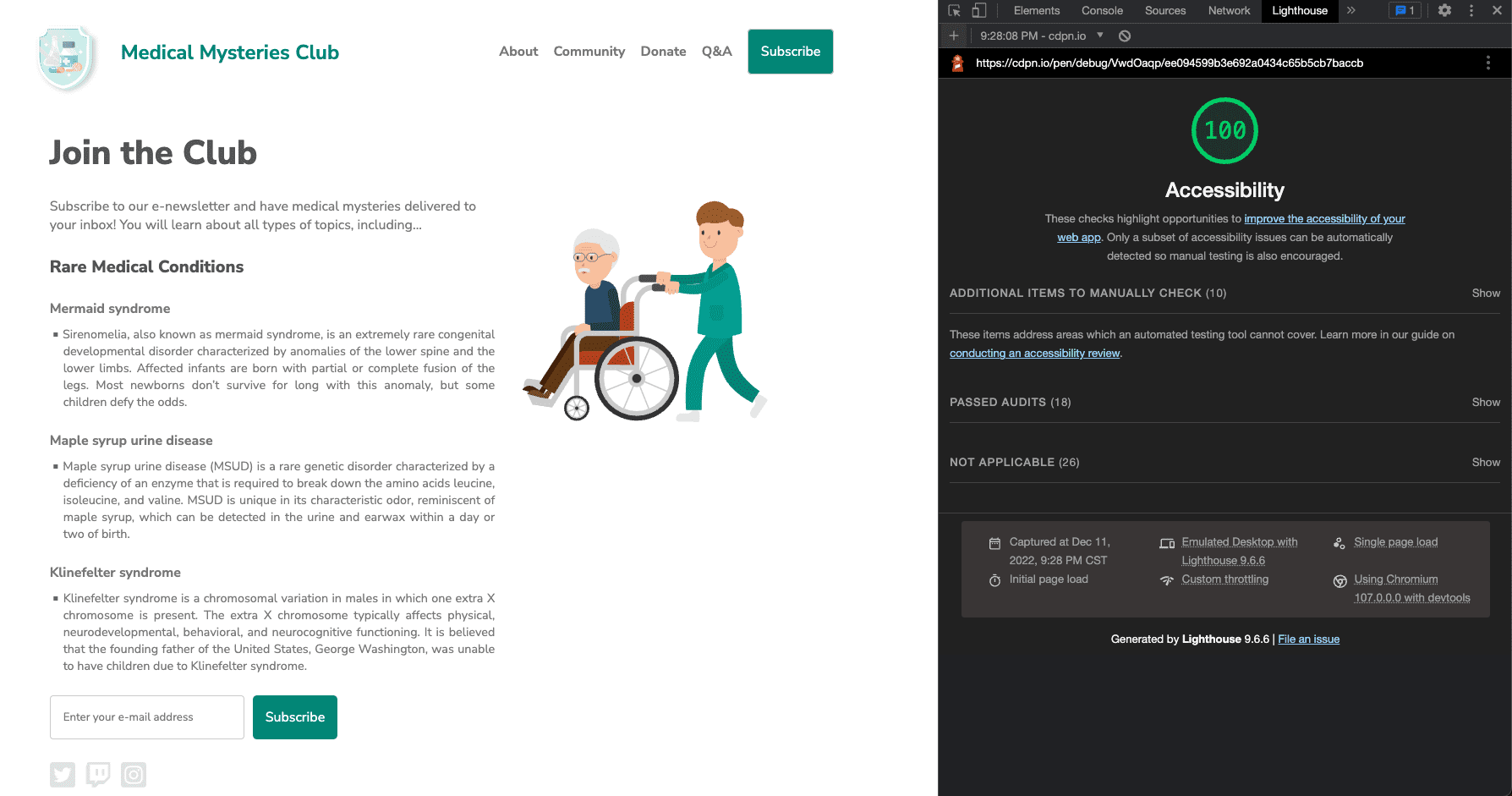
Kliknij Analizuj wczytywanie strony i daj Lighthouse czas na przeprowadzenie testów.
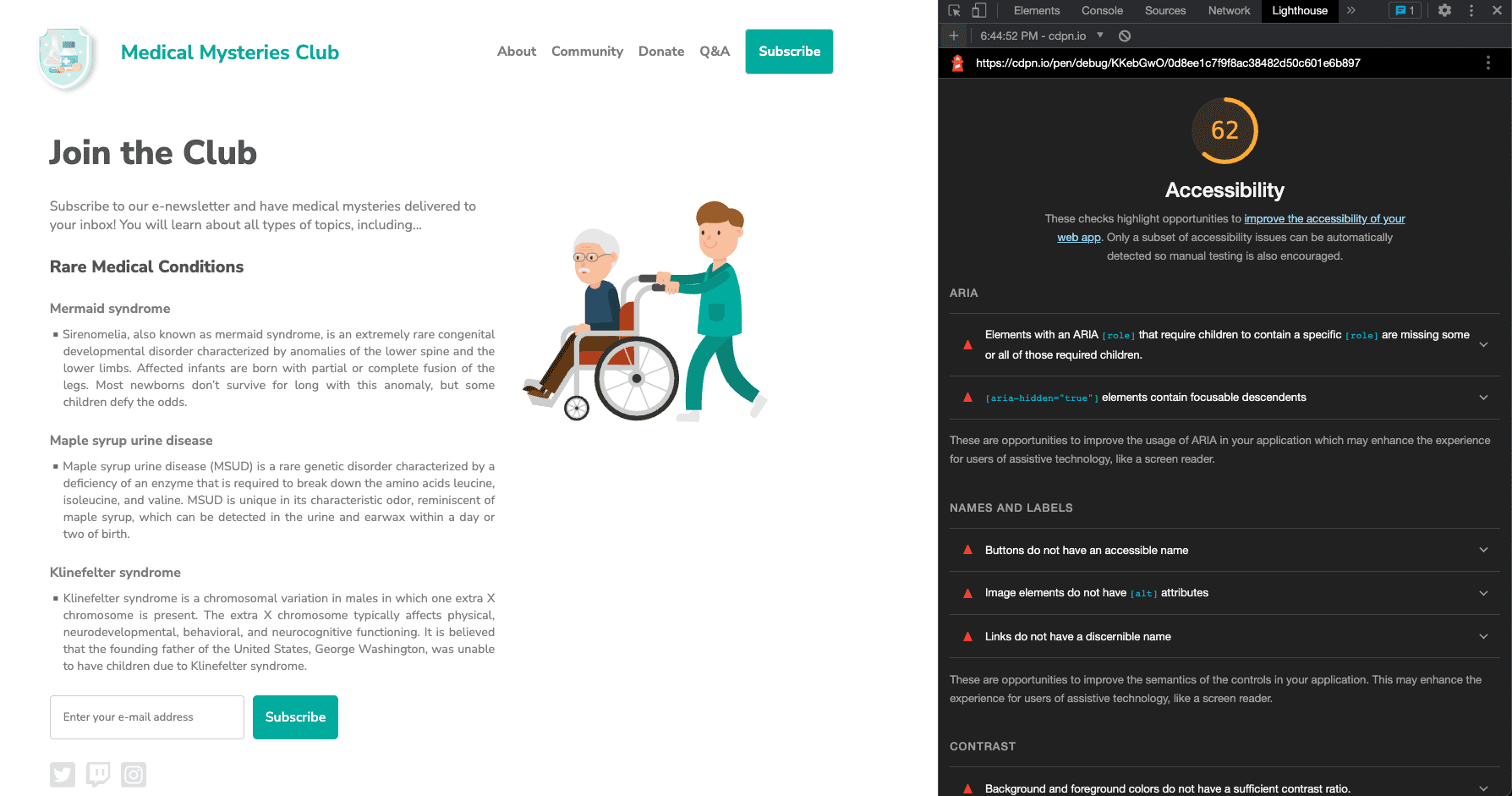
Po zakończeniu testów Lighthouse wyświetla wynik, który mierzy, na ile testowany produkt jest dostępny. Wynik Lighthouse jest obliczany na podstawie liczby problemów, typów problemów i ich wpływu na użytkowników.
Oprócz wyniku raport Lighthouse zawiera szczegółowe informacje o wykrytych problemach oraz linki do materiałów, które pomogą je rozwiązać. Raport zawiera też testy, które zostały zaliczone lub nie mają zastosowania, oraz listę dodatkowych elementów do sprawdzenia ręcznego.

Krok 5
Teraz przejrzyj przykłady każdego z automatycznie wykrytych problemów z ułatwieniami dostępu i popraw odpowiednie style oraz znaczniki.
Problem 1. Role ARIA
Pierwszy problem: „Elementy z atrybutem ARIA [role], których elementy podrzędne muszą zawierać określony atrybut [role], nie mają niektórych lub wszystkich tych wymaganych elementów podrzędnych.
Niektóre role nadrzędne ARIA muszą zawierać określone role podrzędne, aby poprawnie realizować funkcje ułatwień dostępu.
Dowiedz się więcej o regułach dotyczących ról ARIA.
W naszym pokazie przycisk subskrypcji newslettera nie działa:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Rozwiąż problem.
Rozwiąż problem.
Przycisk „Zapisz” obok pola wejściowego ma nieprawidłową rolę ARIA. W takim przypadku rolę można całkowicie usunąć.
<button type="submit" tabindex="1">Subscribe</button>
Problem 2. ARIA hidden
Elementy "[aria-hidden="true"] zawierają elementy podrzędne, które można zaznaczyć. Element [aria-hidden="true"] zawiera interaktywne elementy podrzędne z możliwością zaznaczenia, które są niedostępne dla użytkowników technologii wspomagających, takich jak czytniki ekranu. Więcej informacji o regułach aria-hidden
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Rozwiąż problem.
Rozwiąż problem.
Pole wejściowe ma zastosowany atrybut aria-hidden="true". Dodanie tego atrybutu powoduje ukrycie elementu (i wszystkiego, co jest w nim zagnieżdżone) przed technologiami wspomagającymi.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
W takim przypadku usuń ten atrybut z pola wejściowego, aby umożliwić osobom korzystającym z urządzeń wspomagających dostęp do pola formularza i wprowadzanie w nim informacji.
Problem 3. Nazwa przycisku
Przyciski nie mają nazw dostępnych dla czytników ekranu. Gdy przycisk nie ma nazwy na potrzeby ułatwień dostępu, czytniki ekranu określają go jako „przycisk”, przez co jest on bezużyteczny dla ich użytkowników.
Więcej informacji o regułach dotyczących nazw przycisków
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Rozwiąż problem.
Rozwiąż problem.
Gdy usuniesz nieprawidłową rolę ARIA z elementu przycisku w problemie 1, nazwa przycisku dla osób z ograniczonymi możliwościami będzie brzmieć „Subskrybuj”. Ta funkcja jest wbudowana w semantyczny element HTML typu button. W bardziej skomplikowanych sytuacjach możesz skorzystać z dodatkowych opcji wzorów.
<button type="submit" tabindex="1">Subscribe</button>
Problem 4. Atrybuty alt obrazów
Elementy graficzne nie mają atrybutów [alt]. Elementy informacyjne powinny mieć krótki, opisowy tekst zastępczy. Elementy dekoracyjne można zignorować, podając pusty atrybut alt. Więcej informacji o regułach dotyczących tekstu alternatywnego obrazu
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Rozwiąż problem.
Rozwiąż problem.
Ponieważ obraz logo jest też linkiem, wiesz z modułu dotyczącego obrazów, że jest to obraz z działaniem i wymaga podania alternatywnego tekstu informującego o jego celu. Zazwyczaj pierwsze zdjęcie na stronie jest logo, więc możesz założyć, że użytkownicy AT to wiedzą. Możesz więc zdecydować się na nie dodawanie dodatkowych informacji kontekstowych do opisu obrazu.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Problem 5. Tekst linku
Linki nie mają wyróżniających je nazw. Tekst linków (i tekst zastępczy obrazów używanych jako linki), który jest charakterystyczny, unikalny i możliwy do wybrania, ułatwia nawigację użytkownikom czytników ekranu. Więcej informacji o regułach dotyczących tekstu w linku
<a href="#!"><svg><path>...</path></svg></a>
 Rozwiąż problem.
Rozwiąż problem.
Wszystkie obrazy z możliwością działania na stronie muszą zawierać informacje o tym, dokąd prowadzi link. Jednym ze sposobów rozwiązania tego problemu jest dodanie do obrazu tekstu alternatywnego, który wyjaśnia jego przeznaczenie, tak jak w przypadku obrazu z logo na przykładzie. Ta metoda działa świetnie w przypadku obrazu z tagiem <img>, ale nie można jej używać w przypadku tagów <svg>.
W przypadku ikon mediów społecznościowych, które używają tagów <svg>, możesz użyć innego wzorca alternatywnego opisu kierowanego na pliki SVG, dodać informacje między tagami <a> i <svg>, a następnie ukryć je przed użytkownikami, dodać obsługiwany tag ARIA lub skorzystać z innych opcji. W zależności od środowiska i ograniczeń kodu jedna metoda może być lepsza od drugiej.
Użyj najprostszej opcji wzoru z najszerszym zakresem obsługi technologii, czyli dodaj tag role="img" do tagu <svg> i uwzględnij element <title>.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
Problem 6. Kontrast kolorów
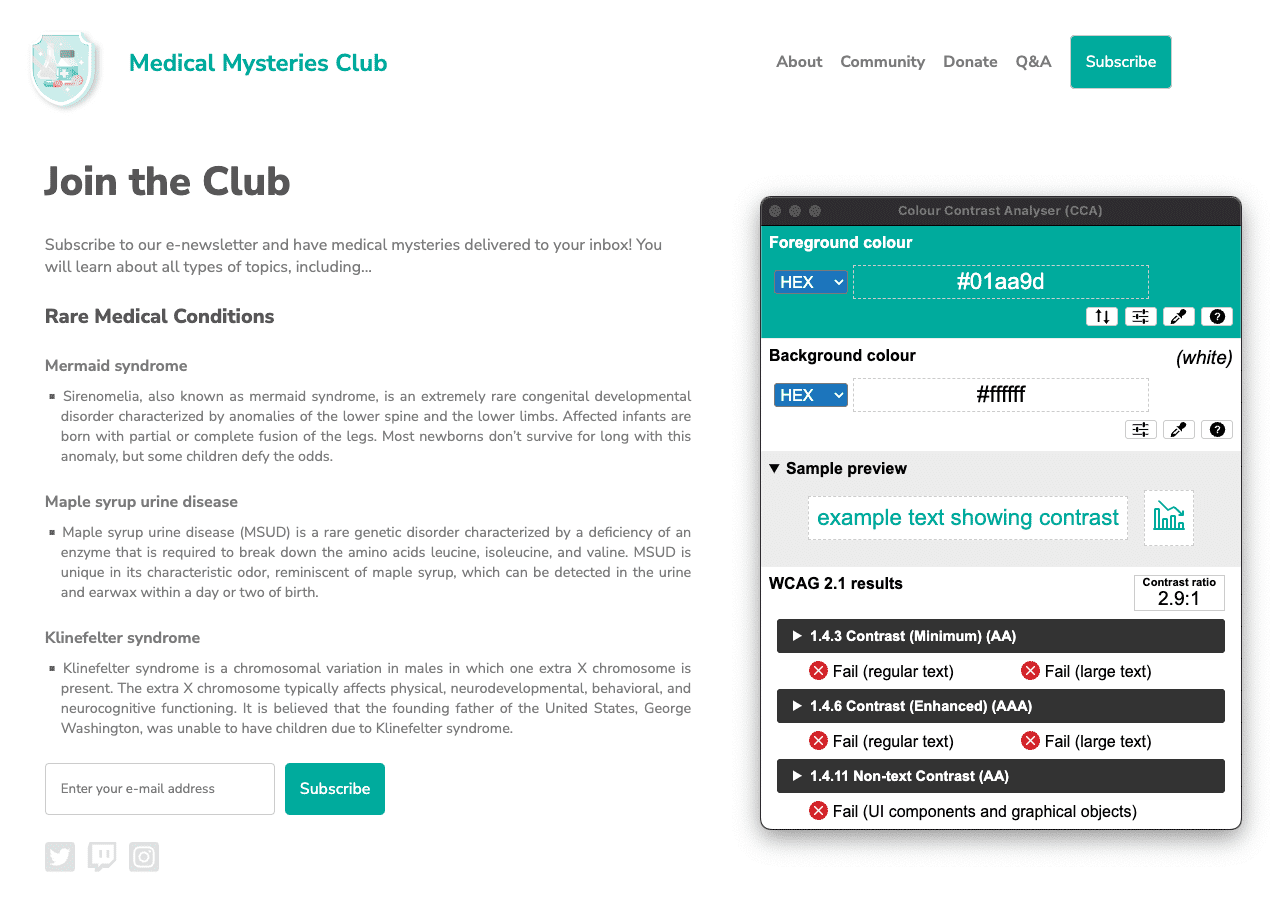
Kolory tła i pierwszego planu mają niewystarczający współczynnik kontrastu. Wielu użytkowników ma problemy z czytaniem tekstu o niskim kontraście. Więcej informacji o regułach kontrastu kolorów
Zgłoszono 2 przykłady.

#01aa9d, a wartość szesnastkowa tła to #ffffff.
Współczynnik kontrastu kolorów wynosi 2,9:1. 
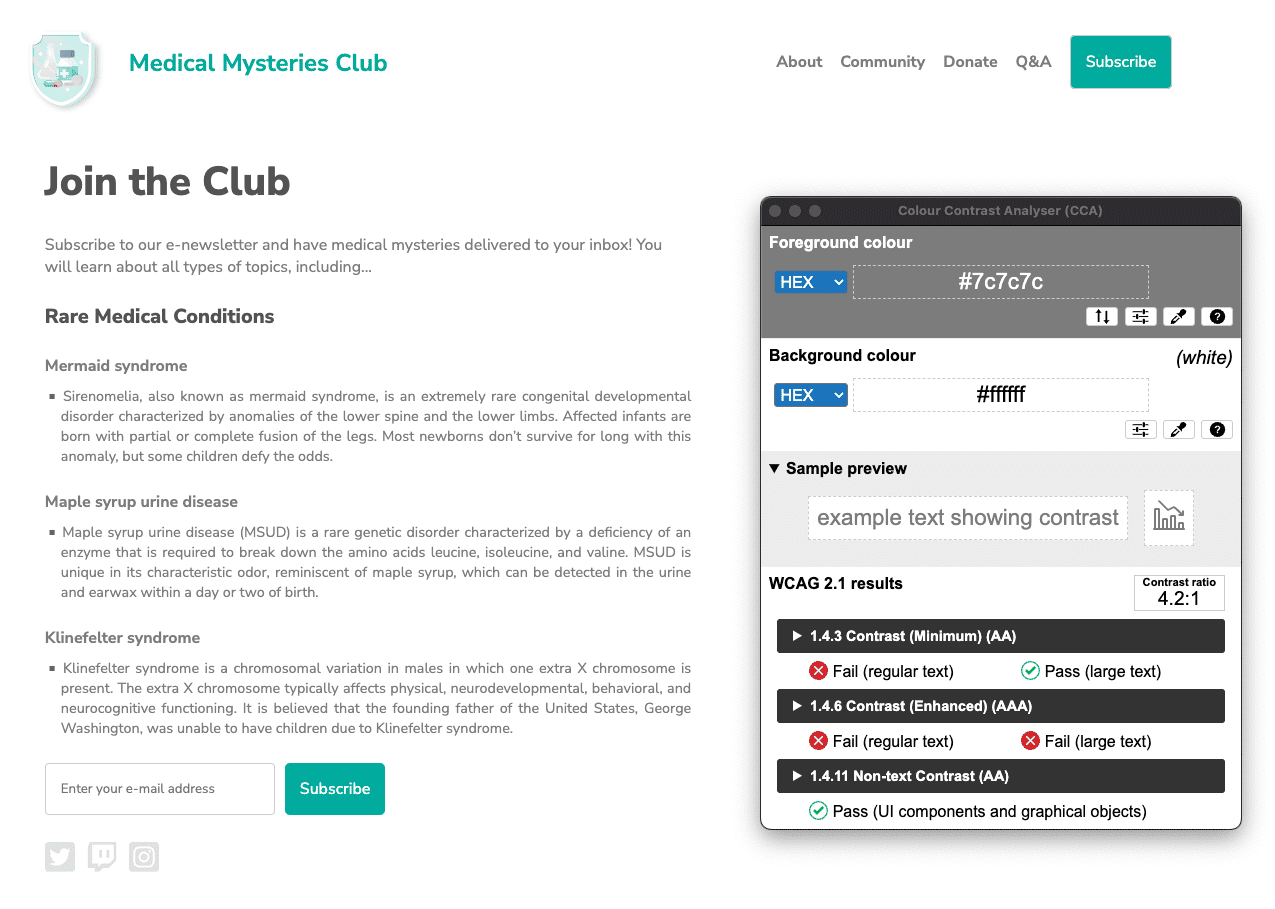
#7c7c7c, a
kolor tła to #ffffff. Współczynnik kontrastu kolorów wynosi 4,2:1.
 Rozwiąż problem.
Rozwiąż problem.
Na stronie internetowej wykryliśmy wiele problemów z kontrastem kolorów. Jak się dowiesz w module Kolory i kontrast, tekst w standardowym rozmiarze (mniejszy niż 18 punktów / 24 piksele) musi mieć kontrast kolorów 4,5:1, a tekst w dużym rozmiarze (co najmniej 18 punktów / 24 piksele lub 14 punktów / 18,5 piksele w pogrubieniu) i niezbędne ikony muszą spełniać wymóg kontrastu 3:1.
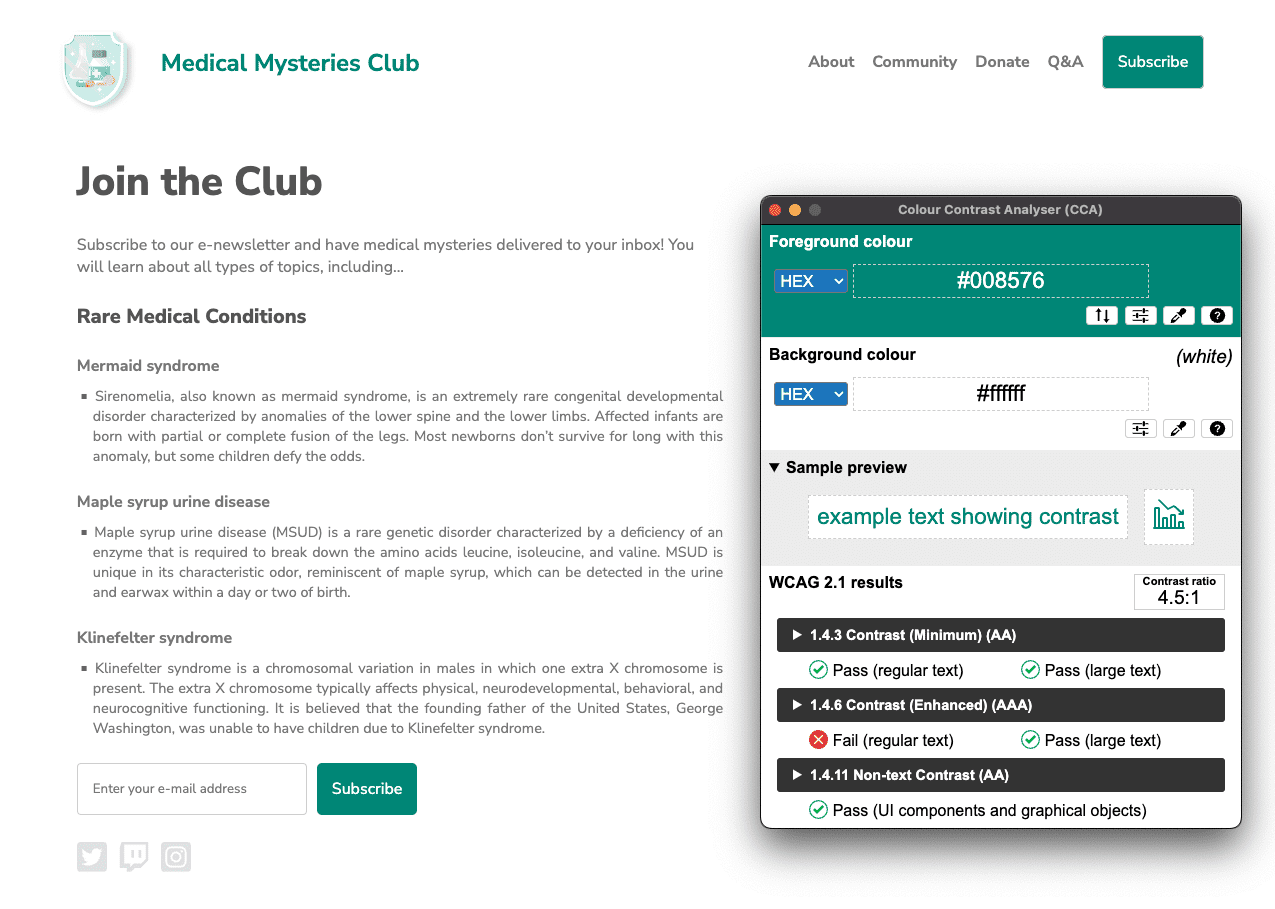
W przypadku tytułu strony tekst w kolorze turkusowym musi spełniać wymóg kontrastu kolorów 3:1, ponieważ jest to duży tekst o rozmiarze 24 piksele. Jednak przyciski w kolorze turkusowym są traktowane jako tekst w zwykłym rozmiarze (16 pikseli) i pogrubiony, więc muszą spełniać wymagania dotyczące kontrastu kolorów (4, 5:1).
W tym przypadku udało nam się znaleźć kolor turkusowy, który był wystarczająco ciemny, aby spełnić wymagania kontrastu 4,5:1. Mogliśmy też zwiększyć rozmiar tekstu przycisku do 18,5 piksela i nieznacznie zmienić wartość koloru turkusowego. Obie metody są zgodne z estetyką projektu.
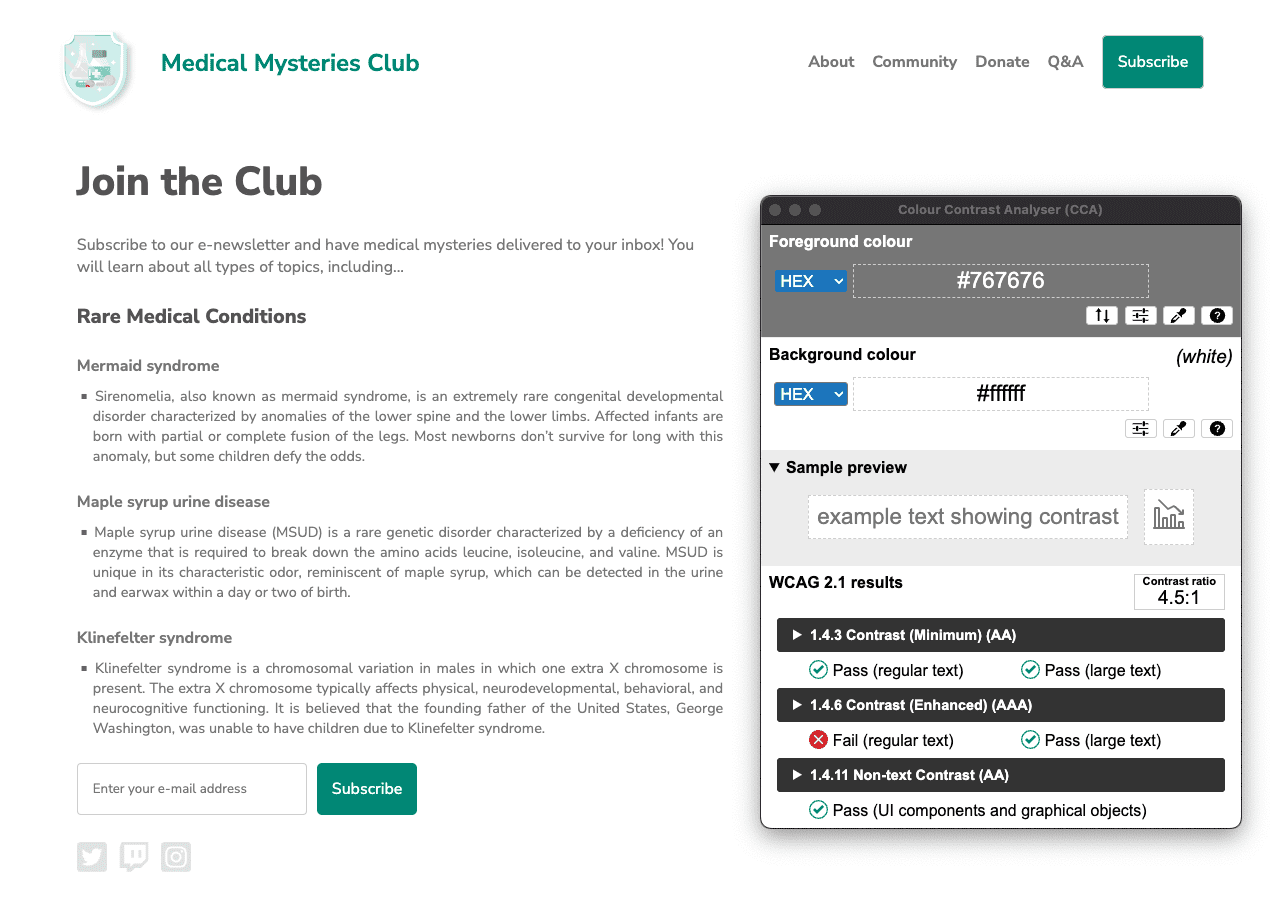
Cały szary tekst na białym tle również nie spełnia wymagań kontrastu kolorów, z wyjątkiem dwóch największych nagłówków na stronie. Tekst musi być ciemniejszy, aby spełniał wymagania dotyczące kontrastu kolorów (4,5:1).

#008576, a tło pozostaje w kolorze #ffffff. Zaktualizowany współczynnik kontrastu kolorów to 4,5:1. Kliknij obraz, aby wyświetlić go w pełnym rozmiarze.

#767676, a tło pozostaje w kolorze #ffffff. Współczynnik kontrastu kolorów wynosi 4,5:1.
Problem 7. Struktura listy
Elementy list (<li>) nie znajdują się wewnątrz elementów nadrzędnych <ul> lub <ol>.
Elementy list (<li>) muszą być zawarte w elementach nadrzędnych <ul> lub <ol>, aby czytniki ekranu mogły je poprawnie odczytać.
Więcej informacji o regułach list
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Rozwiąż problem.
Rozwiąż problem.
W tym pokazie zamiast tagu <ul> użyliśmy klasy CSS, aby zasymulować nieuporządkowaną listę. Podczas niewłaściwego pisania tego kodu usunęliśmy wbudowane w tag funkcje semantyczne HTML. Zastępując klasę prawdziwym tagiem <ul> i modyfikując powiązany plik CSS, rozwiązujemy problem z dostępnością.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
Problem 8. tabindex
Niektóre elementy mają atrybut tabindex o wartości większej niż 0. Wartość większa niż 0 implikuje określoną wprost kolejność nawigacji. Chociaż takie rozwiązanie jest technicznie poprawne, często powoduje frustrację użytkowników technologii wspomagających.
Więcej informacji o regułach tabindex
<button type="submit" tabindex="1">Subscribe</button>
 Rozwiąż problem.
Rozwiąż problem.
O ile nie ma konkretnego powodu, dla którego należy zakłócić naturalny porządek elementów na stronie, nie ma potrzeby stosowania dodatniej liczby całkowitej w atrybucie tabindex. Aby zachować naturalny porządek tabulacji, możemy zmienić tabindex na 0 lub całkowicie usunąć atrybut.
<button type="submit">Subscribe</button>
Krok 6
Gdy wszystkie problemy z dostępnością zostały rozwiązane, otwórz nową stronę trybu debugowania. Uruchom ponownie audyt dostępności Lighthouse. Twój wynik powinien być znacznie lepszy niż przy pierwszym uruchomieniu.

Wszystkie te automatyczne aktualizacje ułatwień dostępu zostały zastosowane w nowej wersji CodePen.
Następny krok
Dobra robota. Udało Ci się już wiele, ale to jeszcze nie koniec. Następnie przejdziemy do ręcznych kontroli, które omówimy w module ręcznego testowania dostępności.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat automatycznego testowania dostępności.
Jakich testów należy przeprowadzić, aby zapewnić dostępność witryny?
Jakie błędy są wykrywane podczas testów automatycznych?

